4 เคล็ดลับการออกแบบเว็บเพื่อสร้างเว็บไซต์ที่มีประสิทธิภาพ
เผยแพร่แล้ว: 2022-10-17การออกแบบเว็บไซต์มีหลายรูปแบบและทิศทาง มีตั้งแต่แบบมินิมอลไปจนถึงแบบมีระดับ ตั้งแต่โทนสีขี้เล่นไปจนถึงการออกแบบที่ทันสมัย ท้ายที่สุดแล้ว รูปลักษณ์และสัมผัสสุดท้ายและองค์ประกอบเชิงโต้ตอบควรแสดงเอกลักษณ์ของแบรนด์ออกมา
แต่นั่นไม่ใช่ทั้งหมด
การออกแบบเว็บของคุณควรมีประสบการณ์ผู้ใช้ที่ยอดเยี่ยมเช่นกัน ควรเข้าใจได้ง่ายในแวบแรก แน่นอนว่ามันควรจะมีประสิทธิภาพเช่นกัน ซึ่งหมายความว่าควรทำตามที่ตั้งใจไว้ตั้งแต่แรก ไม่ว่าจะเป็นการรักษายอดขาย การรับอีเมล การลงชื่อสมัครใช้การสัมมนาผ่านเว็บ และอื่นๆ
คุณจะออกแบบเว็บไซต์ที่มีประสิทธิภาพได้อย่างไร นี่คือสี่เคล็ดลับ:
สารบัญ
1. เพิ่มรูปภาพที่เกี่ยวข้องและมีคุณภาพสูง
รูปภาพมีความสำคัญต่อเว็บไซต์ที่มีประสิทธิภาพ เมื่อใช้อย่างถูกวิธี จะช่วยให้แน่ใจว่าเว็บไซต์ของคุณให้ผลลัพธ์ที่คุณต้องการ
คุณสามารถใช้รูปภาพได้หลายวิธีบนเว็บไซต์ของคุณ คุณสามารถใช้เพื่อแสดงผลิตภัณฑ์หรือบริการของคุณ คุณยังสามารถแสดงให้คนจริงที่อยู่เบื้องหลังบริษัทของคุณได้ คุณยังสามารถใช้รูปภาพเพื่อแสดงใบหน้าให้กับผู้ที่ไว้วางใจแบรนด์ของคุณได้ ที่สามารถช่วยดึงความไว้วางใจและกระตุ้นให้ผู้เยี่ยมชมเว็บไซต์ดำเนินการตามที่คุณต้องการ
คุณยังสามารถใช้รูปภาพเพื่อจุดประสงค์ด้านสุนทรียศาสตร์เท่านั้น หากคุณไม่มีเวลาถ่ายภาพเหล่านี้ ภาพสต็อกสามารถช่วยคุณได้ เพียงตรวจสอบให้แน่ใจว่ามีคุณภาพสูง เพื่อให้คุณมั่นใจได้ถึงความน่าเชื่อถือของบริษัท Jumpstory เป็นแหล่งที่ดีของภาพถ่ายประเภทนี้
ต่อไปนี้คือเคล็ดลับการออกแบบเว็บบางส่วนที่จะช่วยให้คุณได้ภาพคุณภาพสูงที่เหมาะสม:
- ใช้ภาพคนในสถานการณ์จริง
- ใช้ลำดับชั้นภาพในกระบวนการออกแบบของคุณเพื่อนำสายตาของผู้ชมไปในทิศทางที่ถูกต้อง
- เรียกใช้รูปภาพผ่านแอพพลิเคชั่นเช่น TinEye เพื่อแสดงจำนวนคนที่ใช้มัน ถ้าอยู่ในหลักพันก็ไม่ใช่ตัวที่ดีที่สุดที่จะใช้

การถ่ายภาพช่วยแสดงถึงความแตกต่างของแบรนด์บริษัทของคุณและวิธีที่ผู้อื่นรับรู้ได้ดียิ่งขึ้น
นอกจากนี้ คุณต้องตรวจสอบให้แน่ใจว่าสีในการออกแบบ สีพื้นหลัง และสีหลักทำงานร่วมกัน ทฤษฎีสีมีความสำคัญในการสร้างเว็บไซต์ที่สวยงามและใช้งานง่าย หลีกเลี่ยงความซับซ้อนของภาพ
2. เป็นมิตรกับมือถือ
เพื่อให้เกิดผลในเชิงบวกต่อการใช้งาน ตรวจสอบให้แน่ใจว่าผู้ใช้มือถือของคุณยังสามารถเพลิดเพลินกับเว็บไซต์ได้เช่นเดียวกับในเวอร์ชันเดสก์ท็อป ผู้ใช้ประมาณ 75% ชอบไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ น่าเสียดายที่ 96% ของผู้บริโภคกล่าวว่าพวกเขาพบไซต์ที่ไม่ได้ออกแบบมาสำหรับมือถือ
ดังนั้น โปรดจำไว้เสมอว่าการเพิ่มประสิทธิภาพไซต์ของคุณสำหรับมือถือเป็นแนวทางปฏิบัติที่ดีในการออกแบบเว็บ B2C และ B2B
ต่อไปนี้คือเคล็ดลับบางประการเกี่ยวกับเว็บเพื่อให้แน่ใจว่าจะได้รับประสบการณ์ใช้งานบนมือถือที่ดี:
- ใช้แบบอักษรที่อ่านได้และเพิ่ม CTA ที่ชัดเจน
- ลดเวลาในการโหลดด้วยการบีบอัดภาพ ความเร็วในการโหลดที่รวดเร็วเป็นสิ่งสำคัญ เนื่องจาก Google กล่าวว่าเกือบครึ่งหนึ่งของผู้เข้าชมเว็บไซต์ทั้งหมดจะออกหากหน้ามือถือไม่โหลดภายในสามวินาที
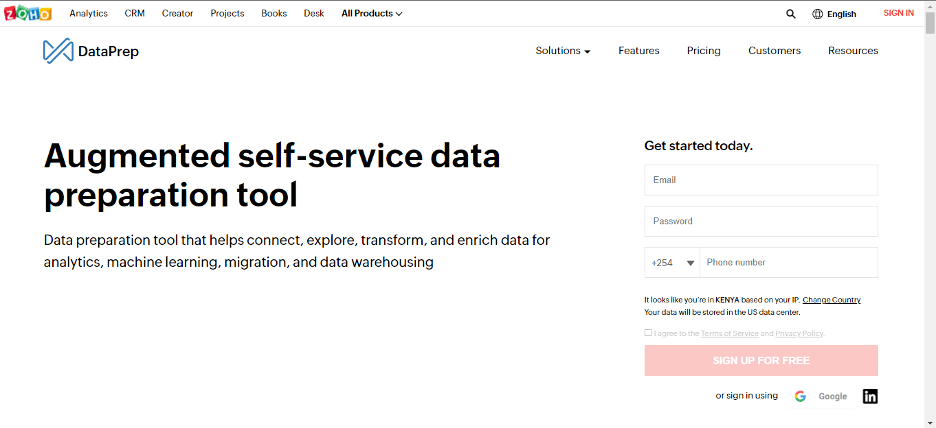
นี่เป็นตัวอย่างที่ดีของไซต์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ ภาพหน้าจอด้านล่างคือหน้าแรกของเดสก์ท็อป Zoho

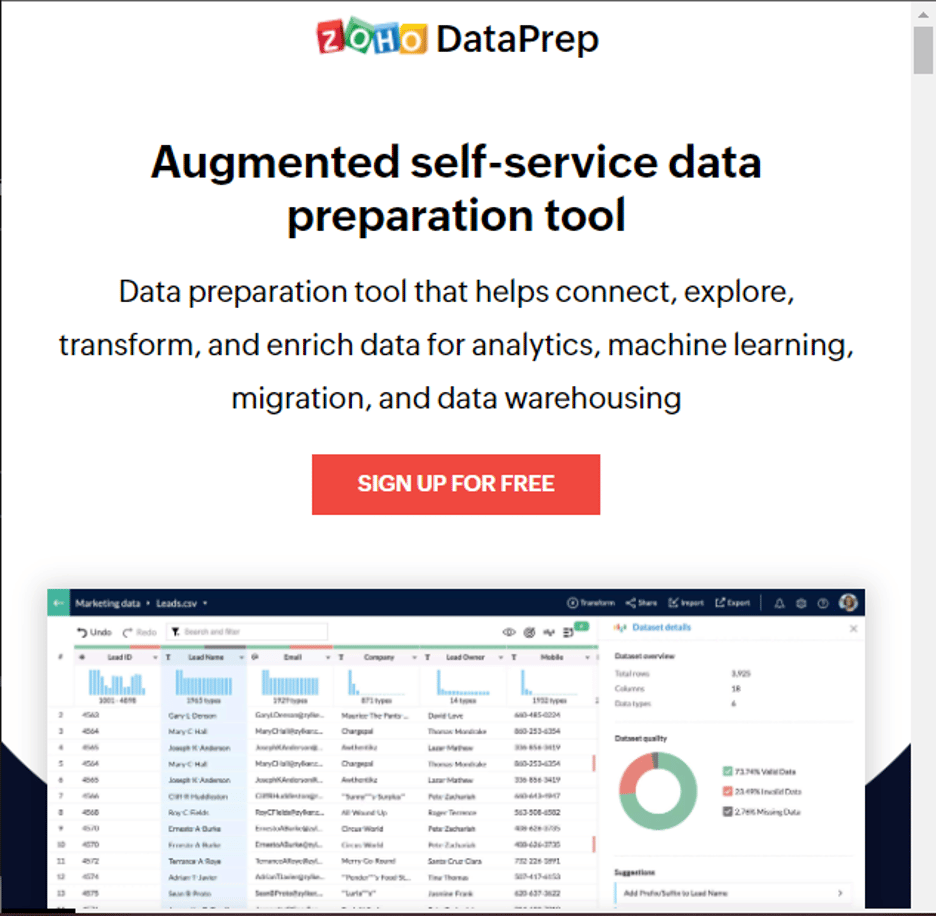
อันนี้เป็นมือถือ:

ที่มา: Zoho
สังเกตว่าทุกอย่างถูกจัดวางอย่างดี แม้ว่าไซต์จะดูจากหน้าจอขนาดเล็ก (ภาพหน้าจอที่สอง) มีระยะห่างระหว่างองค์ประกอบที่เหมาะสม ทั้งสองรุ่นมีองค์ประกอบภาพสำหรับการออกแบบที่สวยงามที่ทำให้เข้าใจบริการที่นำเสนอได้ง่าย

3. ตรวจสอบการนำทางที่ราบรื่น
ในขณะที่คุณออกแบบเว็บไซต์ของคุณ วิธีการออกแบบสำหรับการนำทางเป็นสิ่งสำคัญ ในกลยุทธ์การออกแบบของคุณ จำเป็นต้องทำแผนที่สถานที่หลักที่ผู้ใช้สามารถเยี่ยมชมได้
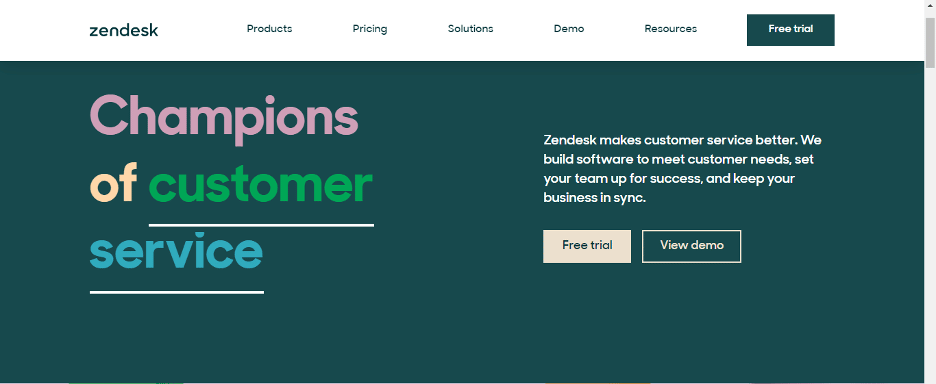
ยกตัวอย่าง Zendesk รวมถึงสิ่งสำคัญที่ผู้เยี่ยมชมต้องการทราบเมื่อเข้าชมเว็บไซต์

ที่มา: Zendesk
นอกจากการมีระบบนำทางที่มั่นคงแล้ว ต่อไปนี้คือเคล็ดลับการออกแบบเว็บไซต์บางส่วนที่จะช่วยให้เครื่องมือค้นหาจัดทำดัชนีเนื้อหาของคุณเพื่อประสบการณ์การใช้งานที่ยอดเยี่ยม:
- หลีกเลี่ยงพื้นหลังที่วุ่นวาย
- รวมการช่วยสำหรับการเข้าถึงเว็บเพื่อให้แน่ใจว่าทุกคนสามารถใช้เว็บไซต์ของคุณได้ รวมถึงผู้ทุพพลภาพ
- เชื่อมโยงโลโก้กับหน้าแรกของคุณ
- เมนูไซต์ของคุณควรหาง่าย โดดเด่น และมีโครงสร้างแบบลำดับชั้น
- มีการนำทางในแนวตั้ง หากคุณมีการเลื่อนแบบยาว เช่น เว็บไซต์แบบหน้าเดียว คุณสามารถรวมเมนูจุดยึดหรือพิจารณาใช้ปุ่ม 'กลับไปด้านบน'
- ใช้ส่วนท้ายของเว็บไซต์ ซึ่งเป็นที่ที่ดีในการวางลิงก์ที่จำเป็นทั้งหมด ซึ่งรวมถึงข้อมูลติดต่อของคุณ เมนูแบบย่อ หรือไอคอนโซเชียลมีเดีย
การปรับปรุงการนำทางของเว็บไซต์ช่วยให้มั่นใจได้ว่าผู้เข้าชมสามารถมุ่งตรงไปยังสิ่งที่พวกเขาต้องการได้อย่างง่ายดาย ซึ่งจะรวมถึงการใช้เมนูดรอปดาวน์ เมนูแบบดึงออก เนื้อหาที่คล่องตัว ลำดับชั้นการนำทาง และการออกแบบที่ตอบสนอง
4. รวม CTA ที่แข็งแกร่ง
เมื่อผู้เยี่ยมชมเข้ามาที่เว็บไซต์ของคุณ คุณจะต้องชี้นำความสนใจของผู้เยี่ยมชมไปยังส่วนต่างๆ ของเนื้อหาหรือตำแหน่งที่เว็บไซต์ของคุณจะช่วยหล่อเลี้ยงพวกเขาให้กลายเป็น Conversion โดยใช้ปุ่มคำกระตุ้นการตัดสินใจ ผู้คนต้องการให้สิ่งต่าง ๆ เป็นเรื่องง่าย ดังนั้นใช้เทคนิคการออกแบบเพื่อเพิ่มประสิทธิภาพประสบการณ์การท่องเว็บ
ต่อไปนี้คือเคล็ดลับการออกแบบเว็บที่ควรพิจารณา:
- วางปุ่มคำกระตุ้นการตัดสินใจอย่างมีกลยุทธ์เพื่อปรับปรุงการออกแบบเว็บของคุณ
- เลือก 'สีแอ็กชัน' สำหรับลิงก์ เอฟเฟกต์แบบโรลโอเวอร์ และปุ่มทั้งหมด อย่าใช้สีการทำงานนี้ในที่อื่นนอกจากในส่วนที่คลิกได้
- ใช้ปุ่ม CTA ในพื้นที่ต่างๆ เช่น ด้านบนขวาของการนำทาง ด้านล่างส่วนที่ต้องดำเนินการ และที่ด้านล่างของหน้าเว็บไซต์
- อย่าละสายตาจากการเดินทางของผู้ซื้อ ดังนั้นพยายามทำให้ผู้เข้าชมท่วมท้นด้วยคำกระตุ้นการตัดสินใจที่ท้ายสุดของช่องทาง (BOFU)
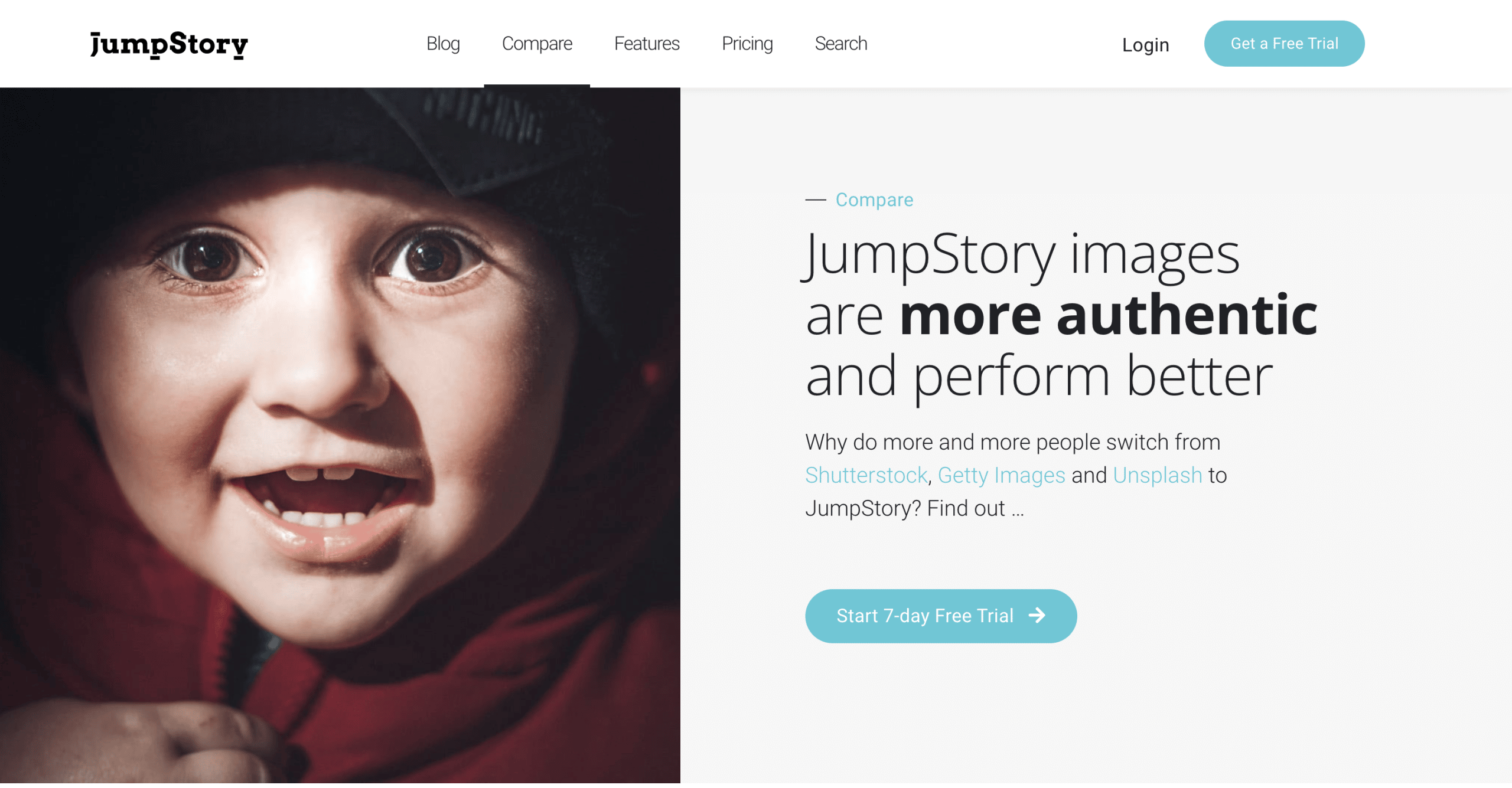
นี่คือตัวอย่างในชีวิตจริงบนเว็บไซต์ของ JumpStory ผู้อ่านที่เข้าถึงสิ่งนี้จะได้รับคำกระตุ้นการตัดสินใจเพื่อนำพวกเขาไปยังที่ที่พวกเขาสามารถเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้

ข้อเสนอเกี่ยวกับทรัพยากรยังช่วยสร้างความไว้วางใจให้กับผู้ใช้ของคุณ หากคุณให้ความรู้แก่พวกเขา พวกเขาจะเริ่มมองว่าบริษัทของคุณเป็นผู้นำตลาดทางความคิด
ในการปิด
การออกแบบเว็บส่งผลต่อวิธีที่ผู้ชมที่เข้ามาบนเพจของคุณรับรู้ถึงแบรนด์ของคุณ ความประทับใจในการออกแบบเว็บของคุณอาจทำให้พวกเขาเรียนรู้เพิ่มเติมเกี่ยวกับธุรกิจของคุณต่อไปหรือออกจากไซต์ของคุณทันทีและหันไปหาคู่แข่งของคุณ
เคล็ดลับการออกแบบเว็บเหล่านี้อาจดูเหมือนเป็นคำแนะนำทั่วไป แต่การใช้เวลาในการนำเคล็ดลับเหล่านี้ไปใช้กับเว็บไซต์ของคุณสามารถปรับปรุงไซต์ของคุณได้อย่างมาก
หลังจากใช้เคล็ดลับเหล่านี้แล้ว ส่วนต่อไปของโครงการคือการรีเฟรชไซต์ของคุณด้วยการออกแบบใหม่ น่ากลัวอย่างแน่นอน แต่มีเทมเพลตและหน่วยงานออกแบบดิจิทัลที่จะช่วย ด้วยองค์ประกอบเหล่านี้ เว็บไซต์ของคุณจะอยู่ในเกมมากขึ้น
