4 แดชบอร์ดเพื่อการโยกย้ายไซต์ที่ประสบความสำเร็จอย่างสมบูรณ์
เผยแพร่แล้ว: 2021-02-25การย้ายถิ่นเป็นโครงการที่สำคัญและซับซ้อนซึ่งต้องดำเนินการอย่างเป็นระบบ อาจมีผลเสียต่อ SEO ของคุณหากการดำเนินการไม่ถูกต้อง
การเปลี่ยนแปลงครั้งใหญ่อาจส่งผลต่ออันดับของคุณและทำให้การเข้าชมลดลงอย่างมาก
ในการวางแผนการย้ายข้อมูล เป้าหมายคือการย้ายจากไซต์ A ไปยังไซต์ B
โดยทั่วไป ไซต์ B แสดงถึงการเพิ่มประสิทธิภาพไซต์ A ตัวอย่างเช่น การย้ายไซต์ A ใน Http เป็นเวอร์ชัน B ใน https
ในการเตรียมไซต์ B ขอแนะนำให้ทำงานในเวอร์ชัน "ออฟไลน์" ที่เรียกว่าเวอร์ชัน "preprod" หรือ "staging" เวอร์ชันนี้เป็นส่วนสำคัญของการฝึกย้ายถิ่น เพื่อให้สามารถวิเคราะห์ได้ก่อนที่จะเปลี่ยนจากไซต์ A เป็นไซต์สุดท้าย B
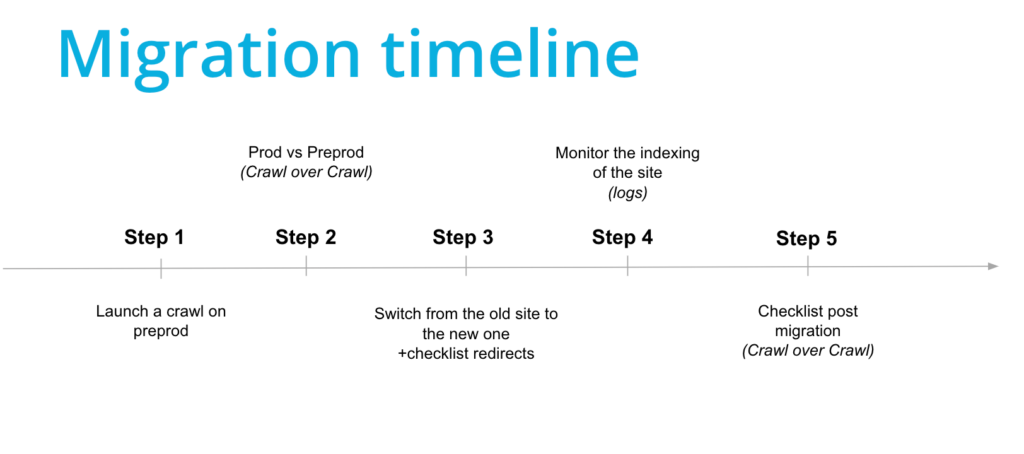
หากต้องการเห็นภาพขั้นตอนต่างๆ ไทม์ไลน์ด้านล่างจะแยกย่อยกระบวนการและแสดงวิธีการปฏิบัติตามเพื่อแนะนำคุณตลอดการย้ายข้อมูล

เพื่อหลีกเลี่ยงปัญหา ต้องใช้การวางแผนและความเข้มงวดตลอดทั้งโครงการ
คุณจะเริ่มต้นด้วยการรวบรวมข้อมูลไซต์ preprod ของคุณ ซึ่งช่วยให้คุณทำการเปลี่ยนแปลงทางเทคนิคและการทดสอบโดยไม่ต้องแก้ไขเว็บไซต์ที่ใช้งานจริงที่เผยแพร่อยู่ในปัจจุบัน คุณสามารถตรวจสอบโครงสร้างเว็บไซต์ ปรับปรุงโครงสร้างหน้า หรือเพิ่มประสิทธิภาพการเชื่อมโยงภายใน
จากนั้น การรวบรวมข้อมูลของไซต์ที่มีอยู่จะเป็นประโยชน์ในการแสดงรายการ URL ทั้งหมดและสร้างแผนการเปลี่ยนเส้นทาง โดยการเปรียบเทียบการรวบรวมข้อมูลของไซต์ทั้งสองเวอร์ชัน คุณสามารถมั่นใจได้ว่าคุณจะไม่ลืมหน้าใดๆ
เมื่อเปลี่ยนจากเว็บไซต์เก่าเป็นไซต์ใหม่ ขอแนะนำให้ตรวจสอบว่ามีการตั้งค่าการเปลี่ยนเส้นทางและทำงานอย่างถูกต้อง เพื่อหลีกเลี่ยงผลกระทบด้านลบต่อการเข้าชมและ SEO ของคุณ
หลังจากนั้น การตรวจสอบการจัดทำดัชนีเป็นขั้นตอนสำคัญเมื่อการย้ายข้อมูลเสร็จสิ้น: การใช้บันทึกของเซิร์ฟเวอร์และการรวบรวมข้อมูลใหม่ คุณสามารถระบุได้อย่างรวดเร็วว่าเครื่องมือค้นหาได้พิจารณา URL ทั้งหมดของคุณแล้วหรือไม่
สุดท้ายนี้ คุณควรตรวจสอบวิวัฒนาการของไซต์หลังการย้ายข้อมูลเพื่อติดตามประสิทธิภาพของไซต์
คุณสามารถทำตามขั้นตอนด้านล่างเพื่อติดตามความคืบหน้าในระหว่างการย้ายข้อมูล
ข้อกำหนดเบื้องต้น
คุณต้องการ:
- โปรเจ็กต์ที่มีอยู่ใน OnCrawl ที่มีการรวบรวมข้อมูลอย่างน้อย 1 รายการ
- การแบ่งส่วนที่มีอยู่บางส่วนตามประเภทเพจ ธีม... เพื่อให้มีมุมมองที่หลากหลายสำหรับไซต์ของคุณ
- โปรไฟล์การรวบรวมข้อมูลเฉพาะสำหรับไซต์ preprod
- ทำตามคำแนะนำการกำหนดค่าการตระเวนสำหรับแต่ละแดชบอร์ด
ขั้นตอนที่ 1: ตรวจสอบให้แน่ใจว่าปัญหาใด ๆ ที่สามารถคาดการณ์ได้ได้รับการแก้ไขอย่างถูกต้องบนไซต์ preprod
ปัญหามากมายของการย้ายถิ่นสามารถแก้ไขได้ในระหว่างขั้นตอนก่อนการผลิต เป็นเรื่องที่น่าสนใจที่จะรวบรวมข้อมูล preprod ของคุณเพื่อตรวจสอบและทดสอบองค์ประกอบบางอย่างเพื่อคาดการณ์ปัญหาที่อาจเกิดขึ้นระหว่างการย้ายข้อมูล ตัวอย่างเช่น การลืมเปลี่ยนเส้นทางส่วนหนึ่งของเว็บไซต์หรือสร้างการวนรอบการเปลี่ยนเส้นทางอาจเป็นอันตรายต่อ SEO ของคุณ
ตั้งค่าคอนฟิกการตระเวนบน preprod
ไซต์ Preprod มักได้รับการกำหนดค่าให้ปลอดภัย นี่คือสาเหตุที่การตั้งค่าการตระเวนสำหรับไซต์การผลิตของคุณไม่เหมาะสมเสมอไปสำหรับการวิเคราะห์ไซต์ preprod
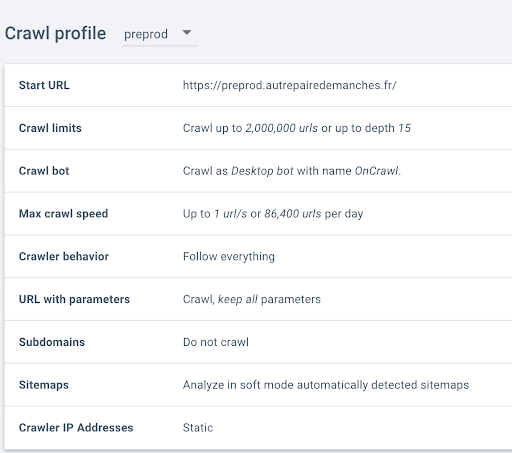
เพื่อรักษาชุดของพารามิเตอร์ที่ใช้ในการรวบรวมข้อมูลไซต์ของคุณในการผลิต ขอแนะนำให้สร้างโปรไฟล์แยกต่างหากสำหรับไซต์ preprod ของคุณ จากนั้น คุณสามารถปรับเปลี่ยนลักษณะการทำงานของโปรแกรมรวบรวมข้อมูลที่เกี่ยวข้องกับการเข้าถึงไซต์ได้โดยไม่กระทบกับโปรไฟล์การตระเวนของคุณบนไซต์ที่ใช้งานจริง
- ใน Oncrawl สร้างโปรไฟล์การรวบรวมข้อมูลใหม่ในการกำหนดค่าการรวบรวมข้อมูลและตั้งชื่อว่า "preprod"


การตั้งค่าเฉพาะสำหรับไซต์พรีโปร
ไซต์ preprod มักจะบล็อกบอท — และด้วยเหตุผลที่ดี: หน้าเหล่านี้จะต้องไม่ถูกสร้างดัชนีก่อนที่จะนำไปใช้จริง!
เป็นเรื่องปกติที่ Oncrawl เตือนคุณว่า URL เริ่มต้นที่คุณระบุส่งคืนข้อผิดพลาด นี่เป็นข้อบ่งชี้ที่ดีที่สุดว่าไซต์ preprod ของคุณจำกัดการเข้าถึง URL
มีหลายวิธีในการรวบรวมข้อมูล:
1- ตรวจสอบหุ่นยนต์เสมือน.txt
หากส่วนล่วงหน้าของไซต์ใหม่บล็อก User-Agent: Oncrawl ผ่าน robots.txt
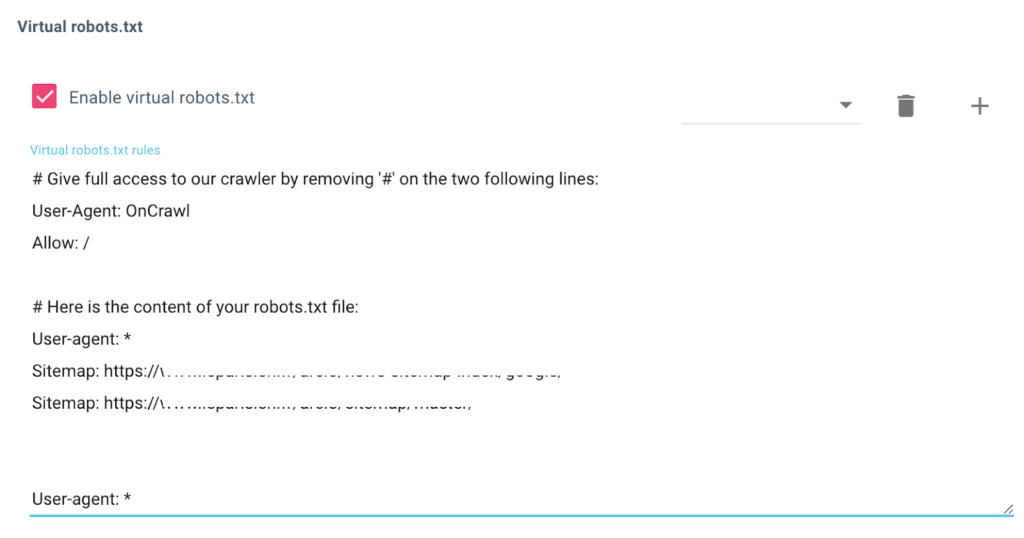
ใช้ไฟล์ robots.txt เสมือนเพื่อให้สิทธิ์เข้าถึง User-Agent: Oncrawl มีการตั้งค่าในการกำหนดค่าการรวบรวมข้อมูล > การตั้งค่าพิเศษ > robots.txt เสมือน
อย่าลืม uncomment บรรทัดบนไฟล์เสมือนโดยการลบ # ที่จุดเริ่มต้นของบรรทัด

2- ตรวจสอบว่าจำเป็นต้องมีการตรวจสอบสิทธิ์หรือไม่
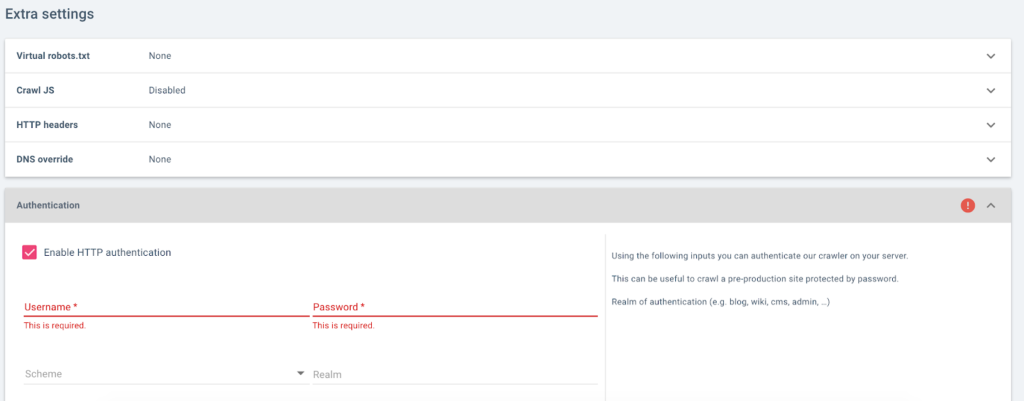
หากจำเป็นต้องมีการตรวจสอบสิทธิ์เพื่อเข้าถึงผลิตภัณฑ์ล่วงหน้า คุณต้องเพิ่มชื่อผู้ใช้และรหัสผ่านในการกำหนดค่าการรวบรวมข้อมูลในแท็บ "การตรวจสอบสิทธิ์"
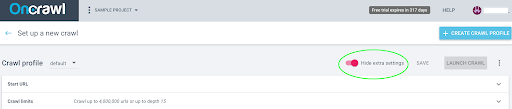
- อย่าลืมแสดงการตั้งค่าพิเศษ
- ป้อนชื่อผู้ใช้และรหัสผ่านในแท็บการรับรองความถูกต้อง
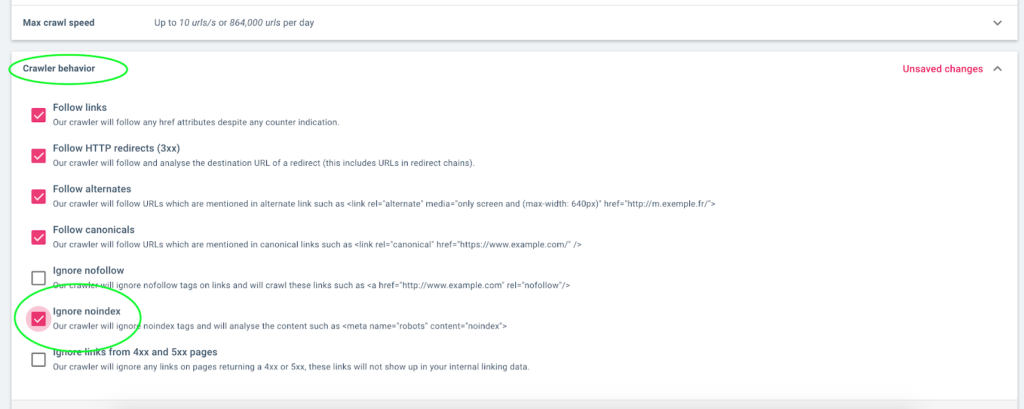
- แท็ก Noindex บล็อกโปรแกรมรวบรวมข้อมูล Oncrawl
- ข้อผิดพลาด 403, 503 หรือ 406
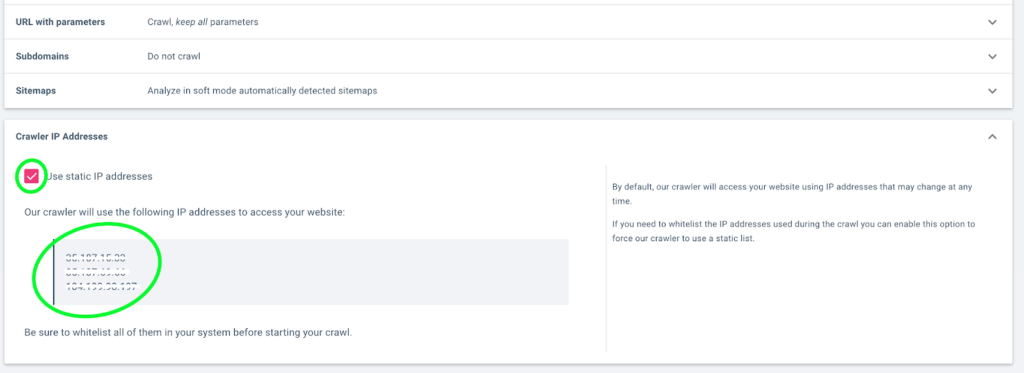
- ที่อยู่ IP ของ Oncrawl จะต้องอยู่ในรายการที่อนุญาตพิเศษเพื่อให้เข้าถึง preprod
- คุณต้องตรวจสอบตัวเลือก ips แบบคงที่
- 3 IP เหล่านี้จะไม่เปลี่ยนแปลง
- ตรวจสอบให้แน่ใจว่าตัวแทนผู้ใช้ Oncrawl อยู่ในรายการสีเขียว


แท็ก noindex บอกเครื่องมือค้นหาว่าไม่ควรจัดทำดัชนีหน้านี้
หากหน้าแรกมีแท็ก noindex: คุณต้องตั้งค่าคอนฟิกในแท็บ "พฤติกรรมการรวบรวมข้อมูล" ในการกำหนดค่าการรวบรวมข้อมูลเพื่อละเว้นแท็กระหว่างการรวบรวมข้อมูล 
โปรแกรมรวบรวมข้อมูลอาจแสดงข้อผิดพลาดต่อไปนี้:
ข้อผิดพลาด 403 ข้อผิดพลาด 503 รหัสสถานะ HTTP 406
ข้อผิดพลาด 403 หมายความว่าเซิร์ฟเวอร์เข้าใจคำขอ แต่ปฏิเสธที่จะดำเนินการ สำหรับ 503 บริการนี้ไม่สามารถใช้ได้ชั่วคราวหรืออยู่ระหว่างการบำรุงรักษา รหัสสถานะ 406 ระบุว่าเป็นไปไม่ได้ที่จะตอบสนองที่ตรงกับส่วนหัว "ยอมรับ" ของคำขอ
ในกรณีเหล่านี้:

บางครั้งจำเป็นต้องใส่ตัวแทนผู้ใช้ในรายการตัวแทนผู้ใช้ที่ยอมรับ ตัวอย่างเช่น หากไซต์ของคุณปลอดภัย โปรแกรมรวบรวมข้อมูลอาจไม่มีการให้สิทธิ์เริ่มต้น ดังนั้น คุณควรขอให้ทีมเทคนิคของคุณเพิ่มตัวแทนผู้ใช้ Oncrawl ลงในรายการนี้

- คุณสามารถค้นหาตัวแทนผู้ใช้เริ่มต้นในการกำหนดค่าการตระเวน
- คุณสามารถแก้ไขชื่อบอทได้หากจำเป็น
- หาก URL เริ่มต้นยังไม่ให้สิทธิ์เข้าถึงโปรแกรมรวบรวมข้อมูล คุณจะต้องปรับแต่งตัวแทนผู้ใช้ โปรดติดต่อเราผ่านช่องแชทที่ด้านล่างขวา
[Ebook] SEO เทคนิคสำหรับคนคิดไม่เก่ง
ขั้นตอนที่ 2: ตรวจสอบรายการตรวจสอบ Preprod ของคุณ
รายการตรวจสอบก่อนการผลิตทำหน้าที่เพื่อหลีกเลี่ยงข้อผิดพลาดทั่วไป และเพื่อตรวจสอบว่าองค์ประกอบทางเทคนิคพื้นฐานของไซต์ใหม่ของคุณสอดคล้องกับความตั้งใจของคุณ รายการตรวจสอบมักประกอบด้วยองค์ประกอบต่อไปนี้:

- โครงสร้างเว็บไซต์ของคุณ
- คำแถลงบัญญัติ
- คำสั่งสำรอง Rel (hreflang มือถือ)
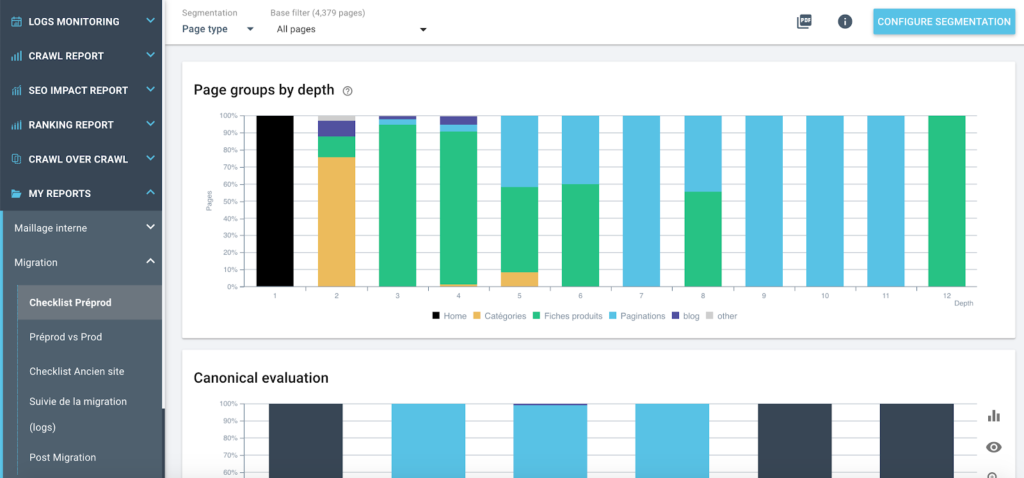
เราได้เตรียมแดชบอร์ดเพื่อตรวจสอบรายการตรวจสอบนี้ตามการรวบรวมข้อมูลที่คุณเพิ่งเสร็จสิ้น คุณสามารถดาวน์โหลดแดชบอร์ดนี้ได้ที่นี่

ในการใช้แดชบอร์ดนี้ คุณต้อง:
- ใช้การกำหนดค่าการรวบรวมข้อมูลของ preprod
- อย่างน้อย 1 การแบ่งกลุ่มตาม URL ที่ช่วยให้คุณเห็นภาพโครงสร้างของเว็บไซต์ของคุณ
- ในการเพิ่มแดชบอร์ดนี้ใน Oncrawl ให้ทำตามคำแนะนำด้านล่าง
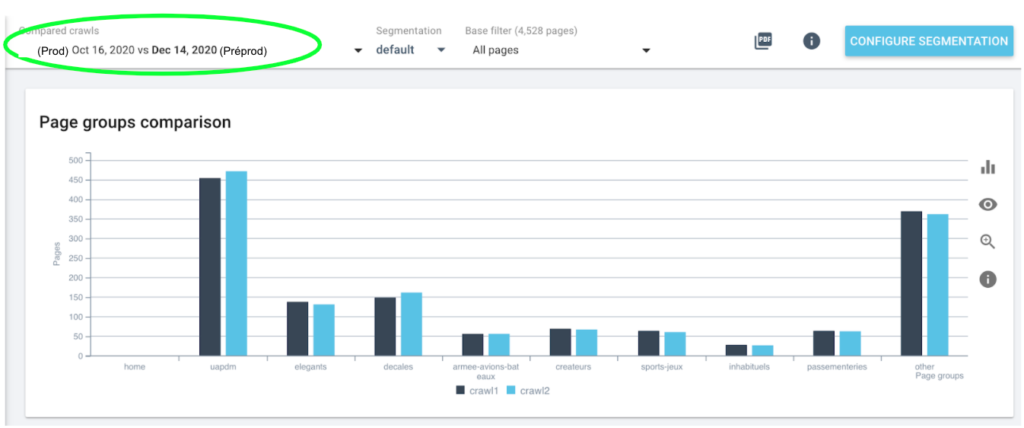
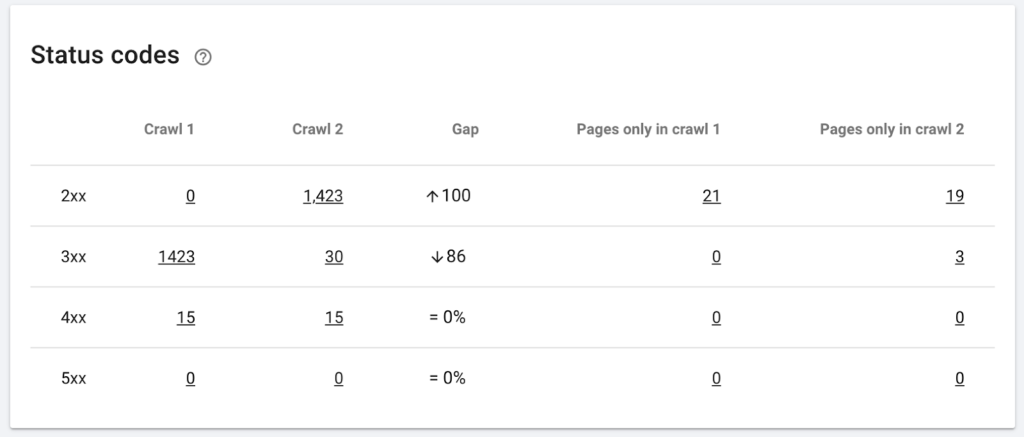
ขั้นตอนที่ 3: เปรียบเทียบ Prod กับ Preprod
เมื่อคุณทราบแล้วว่าไซต์ preprod ของคุณได้รับการตั้งค่าอย่างถูกต้องแล้ว คุณควรเปรียบเทียบกับไซต์ที่กำลังใช้งานจริง ขั้นตอนนี้จะช่วยให้คุณตรวจสอบว่าไซต์ใหม่มีหน้าและคุณลักษณะที่ต้องการทั้งหมดของไซต์ปัจจุบันหรือไม่
ขอแนะนำอย่างยิ่งให้ตรวจสอบ:
- จำนวนหน้าของพรีผลิตภัณฑ์เทียบกับผลิตภัณฑ์
- ขอบเขตของไซต์ใหม่ซึ่งจะต้องเหมือนกัน
การทำเช่นนี้จะเป็นการตรวจสอบอย่างสมบูรณ์ก่อนที่จะเปลี่ยนไปใช้เวอร์ชันที่ใช้งานจริง
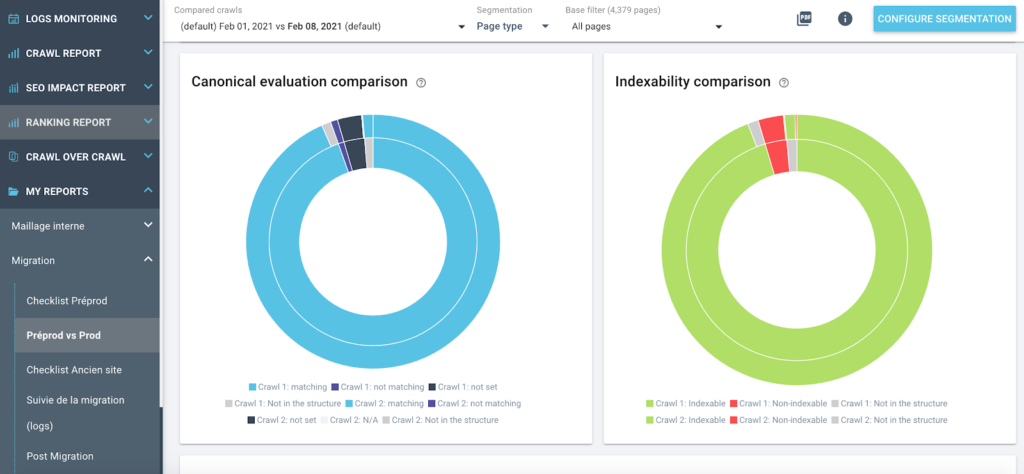
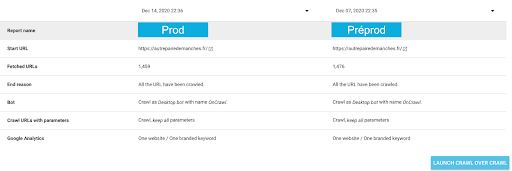
เราได้เตรียมแดชบอร์ดเพื่อเปรียบเทียบไซต์เก่ากับไซต์ใหม่ ซึ่งคุณสามารถดาวน์โหลดได้ที่นี่

ในการใช้แดชบอร์ดนี้ คุณต้อง:
- อย่างน้อย 1 การแบ่งกลุ่มตาม URL
- ในการเริ่มการรวบรวมข้อมูลผ่าน การรวบรวมข้อมูลเพื่อเปรียบเทียบ prod/preprod
- อย่างน้อย 1 การแบ่งกลุ่มตาม URL
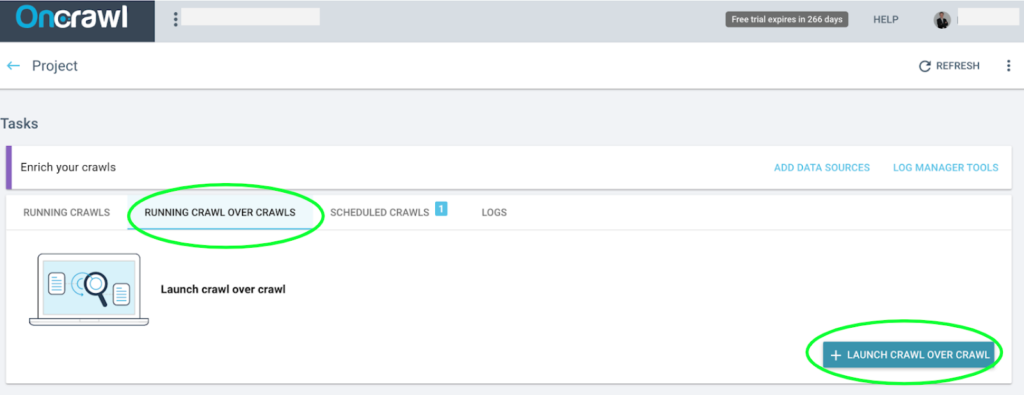
วิธีเปิดการรวบรวมข้อมูลผ่านการรวบรวมข้อมูล
- เรียกใช้การรวบรวมข้อมูลจากการรวบรวมข้อมูลจากหน้าโครงการ

- 2- เลือกการกำหนดค่า Prod และ Preprod ของฉัน

- 3- เลือกการรวบรวมข้อมูลมากกว่าการรวบรวมข้อมูล Prod / preprod ในการวิเคราะห์

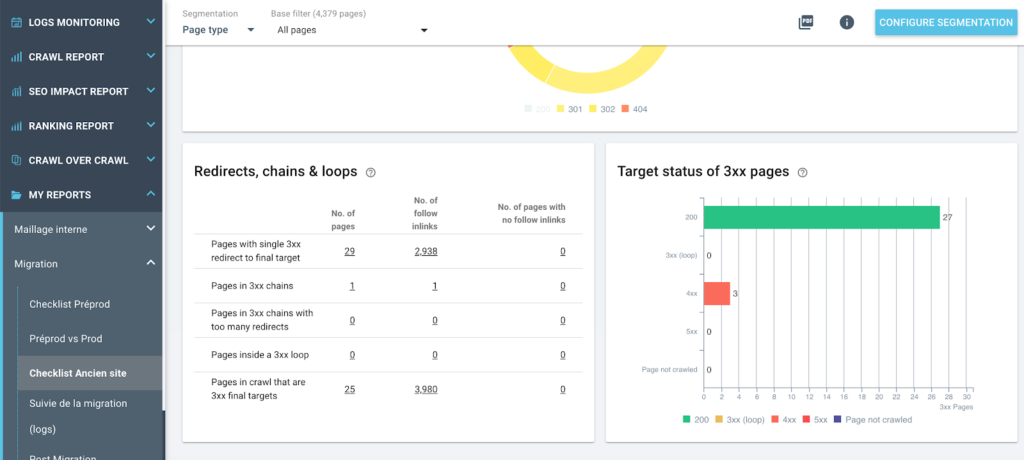
ขั้นตอนที่ 4: ตรวจสอบการเปลี่ยนเส้นทาง
ในขั้นตอนนี้ คุณต้องตั้งค่าไซต์ preprod ของคุณให้เปลี่ยนเส้นทางทั้งหมดจาก URL เก่าไปยัง URL ใหม่ นี่เป็นขั้นตอนสำคัญในการโยกย้ายที่ประสบความสำเร็จโดยไม่สูญเสียปริมาณการใช้ข้อมูลและการจัดอันดับ
คุณสามารถใช้การรวบรวมข้อมูลเฉพาะใน URL เก่าเพื่อตรวจสอบข้อผิดพลาด 404 และตรวจสอบเป้าหมายของการเปลี่ยนเส้นทาง แดชบอร์ดที่รวบรวมข้อมูลที่จำเป็นสามารถทำให้ขั้นตอนนี้ง่ายขึ้นมาก
เราได้เตรียมไว้สำหรับคุณ สามารถดาวน์โหลดแดชบอร์ดนี้ได้ที่นี่

ในการใช้แดชบอร์ดนี้ คุณต้อง:
- เพื่อสร้างการกำหนดค่าการรวบรวมข้อมูลในรายการ URL เก่า
- การแบ่งส่วนเว็บไซต์
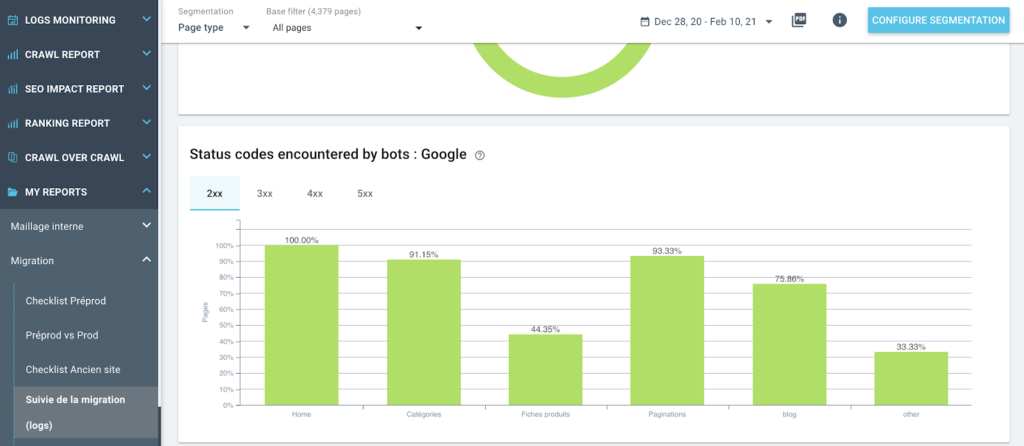
ขั้นตอนที่ 5: เรียกใช้และตรวจสอบการย้ายข้อมูล
คุณสามารถเปลี่ยนไซต์ preprod เป็น prod ได้แล้ว
แต่นี่ยังห่างไกลจากการสิ้นสุดของการย้ายถิ่น! ทันทีที่ไซต์ใช้งานได้จริงและอยู่ระหว่างการใช้งาน คุณต้องแน่ใจว่า Google เรียนรู้เกี่ยวกับ URL ใหม่อย่างรวดเร็ว ในการดำเนินการนี้ คุณต้องประกาศโดเมนใหม่ใน Google Search Console ด้วยแผนการเปลี่ยนเส้นทาง Google จะเข้าใจการเปลี่ยนแปลง
คุณสามารถตรวจสอบสถานะของ URL ได้ทีละรายการใน Google Search Console แต่เราจะดำเนินการกับการติดตามบันทึกการรวบรวมข้อมูลและเซิร์ฟเวอร์ มีข้อดีคือมีความรวดเร็ว (ข้อมูลจาก Search Console สามารถแสดงผลได้ภายในสองสามวัน) สะดวกยิ่งขึ้นเมื่อคุณมีหน้าเว็บจำนวนมาก และช่วยให้คุณตรวจสอบพารามิเตอร์ทางเทคนิคอื่นๆ บางส่วนได้ที่ ในเวลาเดียวกัน.
เพื่อให้ง่ายขึ้น คุณสามารถดาวน์โหลดแดชบอร์ดนี้บนจุดที่จะตรวจสอบ

ในการใช้แดชบอร์ดนี้ คุณต้อง:
- เพื่อใช้การกำหนดค่าการตระเวนของไซต์ใหม่ (หลังสวิตช์)
- หากต้องการอัปโหลดไฟล์บันทึกประจำวัน
แดชบอร์ดนี้ช่วยให้คุณ:
- ตรวจสอบว่า Googlebot สำรวจ URL ใหม่ของคุณหรือไม่
- ดำเนินการตรวจสอบสุขภาพจิตหลังการย้ายข้อมูลโดยใช้การวิเคราะห์บันทึก
ขั้นตอนที่ 6: ตรวจสอบจุดสิ้นสุดของการย้ายข้อมูล
หากไซต์ของคุณได้รับการสำรวจอย่างถูกต้องโดย Google สิ่งเดียวที่เหลือคือการตรวจสอบว่าไซต์ใหม่ใน prod นั้นเหมือนกับไซต์ preprod ทุกประการ
อย่าลืมตรวจสอบรายการเหล่านี้:
- URL ตามรูปแบบบัญญัติต้องได้รับการอัปเดตด้วยเวอร์ชันใหม่ของเว็บไซต์
- ไซต์เก่าต้องไม่มีหน้าที่ตอบกลับด้วยรหัสสถานะ 200

ด้วยแดชบอร์ดที่เหมาะสม คุณสามารถตรวจสอบครั้งสุดท้ายได้
คุณยังสามารถสร้างรายงานสำเร็จรูปจากแดชบอร์ดนี้เพื่อสื่อสารเกี่ยวกับการโยกย้ายไปยังลูกค้าหรือผู้บริหารของคุณ
คุณสามารถดาวน์โหลดแดชบอร์ดนี้ได้ที่นี่
ในการใช้แดชบอร์ดนี้ คุณต้อง:
- ในการเรียกใช้การรวบรวมข้อมูลผ่านโปรแกรมรวบรวมข้อมูลเพื่อเปรียบเทียบ prod/preprod
- การแบ่งกลุ่มตาม URL อย่างน้อย 1 รายการที่สามารถนำไปใช้กับการวิเคราะห์บันทึกได้
วิธีเปิดการรวบรวมข้อมูลในรายการ URL
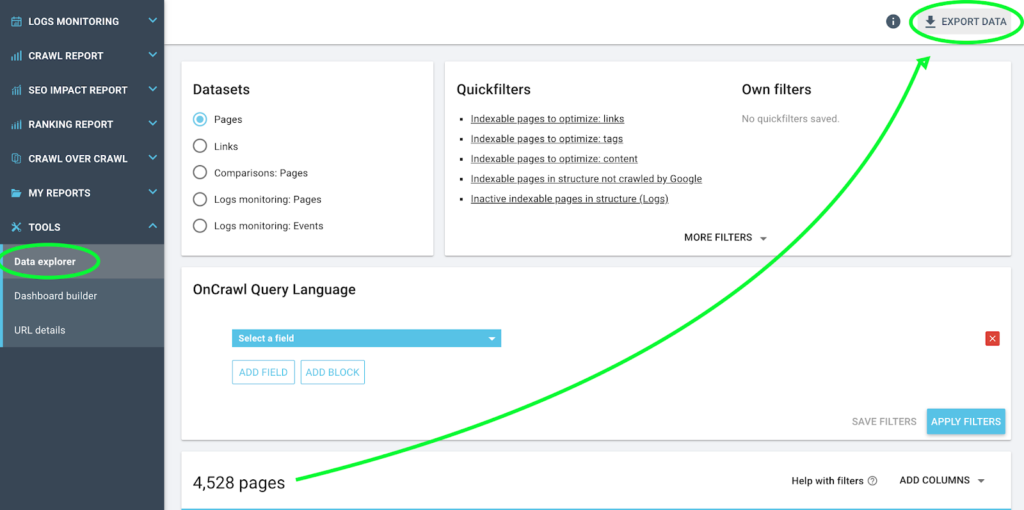
- ส่งออก URL ที่รู้จักทั้งหมดจากเว็บไซต์เก่า (ผ่านการรวบรวมข้อมูลเก่า)
- รวบรวมข้อมูลรายการ URL นี้ผ่านโปรไฟล์การรวบรวมข้อมูลใหม่เพื่อตรวจสอบว่าการตั้งค่าการเปลี่ยนเส้นทางได้รับการตั้งค่าอย่างถูกต้อง
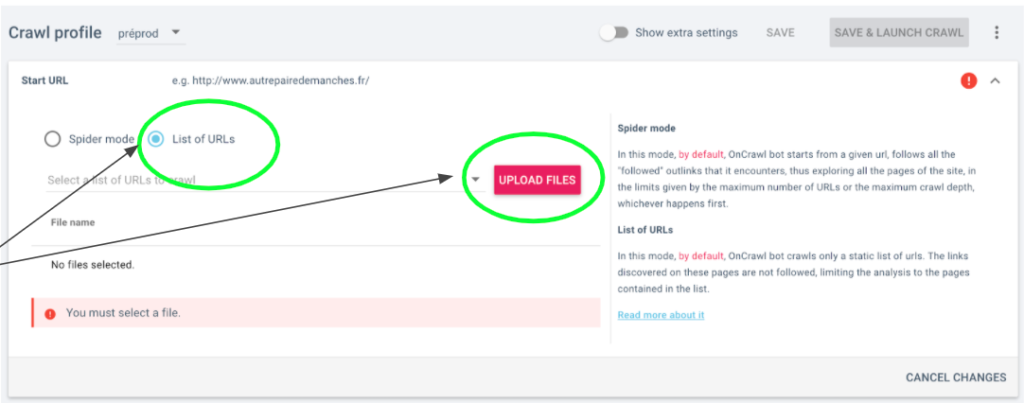
- ในการกำหนดค่าการรวบรวมข้อมูล ในแท็บ "URL เริ่มต้น" ให้เลือกโหมด "รายการ URL" และอัปโหลดรายการ URL ของคุณ

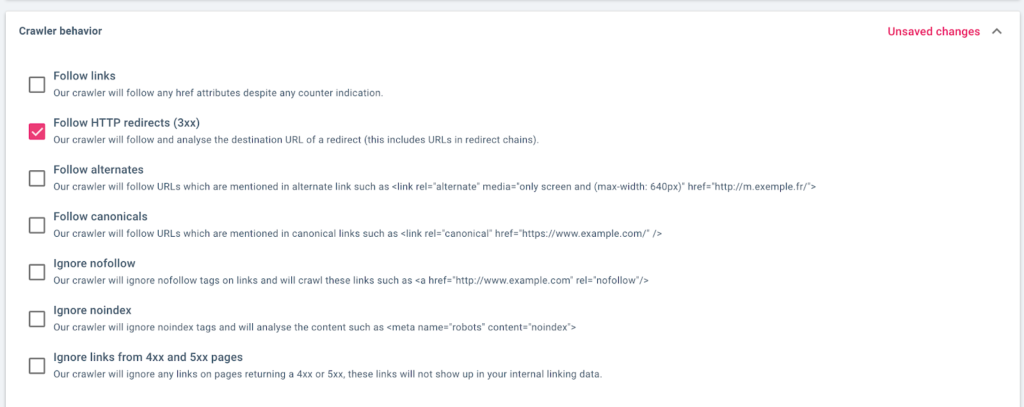
- ในแท็บ "พฤติกรรมของโปรแกรมรวบรวมข้อมูล" อย่าลืมทำเครื่องหมายที่ช่อง "ติดตามการเปลี่ยนเส้นทาง HTTP" (โดยค่าเริ่มต้น กล่องทั้งหมดจะไม่ถูกเลือกทั้งหมด)

- เปิดตัวการรวบรวมข้อมูล !
วิธีส่งออกรายการ URL

วิธีการส่งออกรายงานของฉัน

วิธีการนำเข้าแต่ละแดชบอร์ด
มุ่งเน้นไปที่ผลการรวบรวมข้อมูลที่เหมาะสมในระหว่างการย้ายครั้งต่อไปของคุณ
การย้ายถิ่นเป็นโครงการที่ต้องใช้องค์กรที่สมบูรณ์แบบในการคาดการณ์ปัญหาที่อาจส่งผลกระทบต่อ SEO ของคุณ คุณยังสามารถใช้เป็นโอกาสในการตรวจสอบเว็บไซต์ของคุณโดยสมบูรณ์: การย้ายข้อมูลอาจเป็นโอกาสในการตรวจสอบเนื้อหา: ลบหน้าที่ล้าสมัย รวมบางหน้า เขียนใหม่...
การรวบรวมข้อมูลก่อนผลิตและไซต์ของคุณจะทำให้คุณสามารถเน้นถึงความแตกต่างที่มีอยู่และแก้ไขข้อผิดพลาดเหล่านี้ก่อนที่จะเปิดตัวไซต์ใหม่ของคุณ เมื่อไซต์ใหม่ใช้งานได้ การตรวจสอบประสิทธิภาพ ไม่เพียงแต่ประสิทธิภาพของ SEO เท่านั้น แต่ยังรวมถึงแหล่งที่มาของการเข้าชมและ Conversion อื่นๆ ด้วย
คุณจะแปลกใจว่าการย้ายถิ่นในอนาคตของคุณจะราบรื่นเพียงใด!
