Inclusive Web Design 101: หลักการพื้นฐานและแนวทางปฏิบัติที่ดีที่สุดของการออกแบบเว็บแบบรวม
เผยแพร่แล้ว: 2019-05-28
ความเป็นอันหนึ่งอันเดียวกันได้กลายเป็นแนวคิดที่ได้รับความนิยมมากขึ้นเรื่อยๆ ในปี 2019 ซึ่งครอบคลุมทุกอย่างตั้งแต่การดำเนินธุรกิจ นโยบายทางการเมือง และการออกแบบดิจิทัล และในขณะที่โลกยังคงเดินหน้าสู่ระบบดิจิทัลอย่างต่อเนื่อง การออกแบบเว็บแบบมีส่วนร่วมก็กลายเป็นแนวทางปฏิบัติทางธุรกิจที่สำคัญเช่นเดียวกัน
ตัวอย่างเช่น ในสหราชอาณาจักร มีผู้คนประมาณ 12.9 ล้านคนที่อาศัยอยู่โดยมีความบกพร่องต่างๆ กัน ในขณะเดียวกัน ผลการวิจัยล่าสุดพบว่า 70% ของเว็บไซต์ในสหราชอาณาจักรไม่สามารถเข้าถึงผู้ใช้ที่มีความบกพร่อง ซึ่งหมายความว่าเกือบสามในสี่ของเว็บไซต์ในสหราชอาณาจักรสูญเสีย 12.9 ล้านคนและกำลังการใช้จ่ายประมาณ 212 พันล้านปอนด์ ซึ่งหมายความว่าลำดับความสำคัญในการออกแบบเว็บของคุณควรมีการออกแบบเว็บที่ครอบคลุมอย่างเด่นชัด
บทความนี้กล่าวถึงแนวคิดของการออกแบบเว็บที่ครอบคลุม หลักการ และเคล็ดลับบางประการสำหรับวิธีที่นักออกแบบ UX สามารถใช้หลักการเหล่านี้เพื่อทำให้ผลิตภัณฑ์และบริการเข้าถึงได้ง่ายขึ้น
กำหนดการออกแบบที่รวมไว้
ในความหมายพื้นฐานที่สุด การออกแบบที่ครอบคลุมหมายถึงการออกแบบผลิตภัณฑ์และบริการกระแสหลักที่ผู้คนจำนวนมากเข้าถึงและใช้งานได้มากที่สุดตามสมควร ซึ่งรวมถึงการพิจารณาคนที่มีความสามารถต่างกัน โดยไม่คำนึงถึงความบกพร่อง – สถานการณ์หรืออย่างอื่น – จากแนวความคิดและการวางแผน ไปจนถึงการสร้างและแล้วเสร็จ
บุคคลที่มีการออกแบบรวม
เมื่อพิจารณาถึงความสามารถในการเข้าถึงและการใช้งาน ซึ่งเป็นองค์ประกอบหลักสองประการของการออกแบบที่ครอบคลุม ควรพิจารณาสามสิ่งนี้:
- ความสามารถ – ผู้ใช้ถูกจำกัดความสามารถในการทำงานประจำหรือไม่? สิ่งนี้คำนึงถึงความบกพร่องทางสติปัญญาและร่างกาย ตัวอย่างเช่น ผู้ที่มีความบกพร่องทางการมองเห็นหรือหูตึง
- ทัศนคติ – ผู้ใช้รับรู้เว็บอย่างไร? ตัวอย่างกรณีนี้คือผู้ใช้ที่มีอายุมากกว่าในประเทศโลกที่สามซึ่งมักจะไม่มั่นใจในการแบ่งปันข้อมูลที่ละเอียดอ่อนทางออนไลน์เนื่องจากไม่มีการเปิดเผยข้อมูลทางเว็บ
- ความถนัด – ผู้ใช้มีประสบการณ์ในการเข้าถึงเว็บมากน้อยเพียงใด พวกเขามีความรอบรู้ในการนำทางเว็บขั้นพื้นฐานหรือไม่?
เมื่อพิจารณาถึงสามสิ่งนี้แล้ว คุณสามารถสร้างบุคลิกและคุณลักษณะของผู้ใช้ที่แตกต่างกัน ซึ่งจะแนะนำคุณในการออกแบบที่เข้าถึงได้และใช้งานได้สำหรับผู้คนจำนวนมากที่สุด เมื่อกำหนดลักษณะของผู้ใช้ ให้คำนึงถึงสิ่งต่างๆ เช่น อายุ เพศ จุดปวด เป้าหมาย และแรงจูงใจด้วย
สิ่งอื่น ๆ ที่ต้องพิจารณา ได้แก่ :
- การเข้าถึงและคุณภาพของฮาร์ดแวร์ ซอฟต์แวร์ และการเชื่อมต่ออินเทอร์เน็ต
- ความรู้และทักษะด้านคอมพิวเตอร์
- สถานการณ์ทางเศรษฐกิจ
- วัฒนธรรม
- ภาษา
ตัวอย่างเช่น สำหรับคนหูตึง การดูวิดีโออาจเป็นเรื่องท้าทาย โซลูชันการออกแบบอย่างหนึ่งก็คือการให้คำบรรยายสำหรับเนื้อหาวิดีโอ สิ่งนี้ไม่เพียงแต่ทำให้ผู้ที่มีความบกพร่องทางการได้ยินถาวรสามารถเพลิดเพลินกับวิดีโอของคุณเท่านั้น แต่ยังช่วยให้ผู้ใช้ในพื้นที่สาธารณะที่มีเสียงดังทำเช่นเดียวกันได้
อีกตัวอย่างหนึ่งสำหรับแอปสตรีมเพลงที่มีการกำหนดลักษณะผู้ใช้ว่ายังเด็ก และค้นหาเพลงอย่างต่อเนื่อง การออกแบบสำหรับผู้ใช้รายนั้นหมายถึงการทำให้การค้นหาเพลงเป็นเรื่องง่ายที่สุด ทำให้เกิดขั้นตอนการออกแบบที่ไม่กระจัดกระจาย การออกแบบที่มีตัวเลือกที่ชัดเจนจะรวมไว้สำหรับผู้ที่มีสมาธิสั้นด้วย ช่วยลดโอกาสที่พวกเขาจะถูกรบกวนด้วยองค์ประกอบการออกแบบที่ไม่จำเป็น
หลัก 10 ประการของการออกแบบเว็บแบบเบ็ดเสร็จ
1. เท่าเทียมกัน
สิ่งสำคัญคือต้องทราบว่าหลักการนี้ไม่ได้เกี่ยวกับการทำให้เว็บไซต์ของคุณมีลักษณะเหมือนกันและทำงานได้บนอุปกรณ์ทุกเครื่อง แต่เป็นการมอบประสบการณ์ผู้ใช้ที่แตกต่างกันด้วยผลลัพธ์ที่มีคุณค่าเท่าเทียมกัน คุณสามารถทำได้โดยให้ผู้ใช้จริงมีส่วนร่วมในขั้นตอนการวิจัยและทดสอบตั้งแต่เนิ่นๆ
หากคุณมีทรัพยากรจำกัด คุณสามารถขอให้ครอบครัวและเพื่อนในทีมของคุณร่วมพูดคุย คุณยังสามารถติดต่อกับองค์กรการกุศลสำหรับผู้ทุพพลภาพเพื่อช่วยให้คุณติดต่อกับผู้ใช้จริงได้
2. ยืดหยุ่นได้
เนื่องจากไม่มีขนาดใดที่เหมาะกับโซลูชันทั้งหมดในการออกแบบเว็บแบบรวม ให้แน่ใจว่าคุณมีตัวเลือกโดยการสร้างผลลัพธ์ที่แตกต่างกัน การนึกถึงใคร อย่างไร ทำไม อะไร ที่ไหน และเมื่อใดที่ผู้คนจะใช้เว็บไซต์ของคุณจะช่วยในเรื่องนี้
3. เรียบง่ายและใช้งานง่าย
คุณต้องสร้างความแตกต่างที่สำคัญที่นี่ ไม่ใช่แค่การนำแนวคิดที่ว่า "less is more" มาใช้ แต่ "less is more เมื่อมากขึ้นไม่เหมาะสม" สิ่งนี้ทำให้ทุกคุณลักษณะเพิ่มมูลค่าแทนความซับซ้อน เว็บไซต์ของคุณมีไว้เพื่อให้คำตอบ ไม่ใช่สิ่งที่ผู้ใช้ต้องค้นหา
4. มองเห็นได้
เนื่องจากสิ่งที่ผู้ใช้รายหนึ่งมองเห็นได้อาจไม่ใช่กรณีของอีกคนหนึ่ง จึงเป็นการดีที่สุดที่จะไม่ต้องคิดอะไรเลย บางคนอ่านเพื่อทำความเข้าใจ บางคนเรียนรู้ด้วยภาพมากกว่า บางคนต้องการบริบท ในขณะที่บางคนต้องการการผสมผสานทั้งสามอย่าง
พิจารณาวิธีการสื่อสารข้อมูลต่างๆ ซึ่งจะช่วยให้คุณพัฒนาเว็บไซต์หรือพัฒนาเว็บไซต์หรือแอปได้อย่างเหมาะสม
5. ข้อมูล
การให้ข้อมูลหมายถึงการให้อิสระในการนำทางไซต์แก่ผู้ใช้ของคุณ ทำให้พวกเขาโต้ตอบและบรรลุเป้าหมายบนไซต์ของคุณในแบบที่พวกเขาต้องการ ซึ่งหมายถึงการทำให้มั่นใจว่าผู้คนรู้ว่าพวกเขาอยู่ที่ใดในไซต์ของคุณตลอดเวลา และให้วิธีต่างๆ แก่พวกเขาในการค้นหาสิ่งที่พวกเขากำลังมองหา
6. การป้องกัน
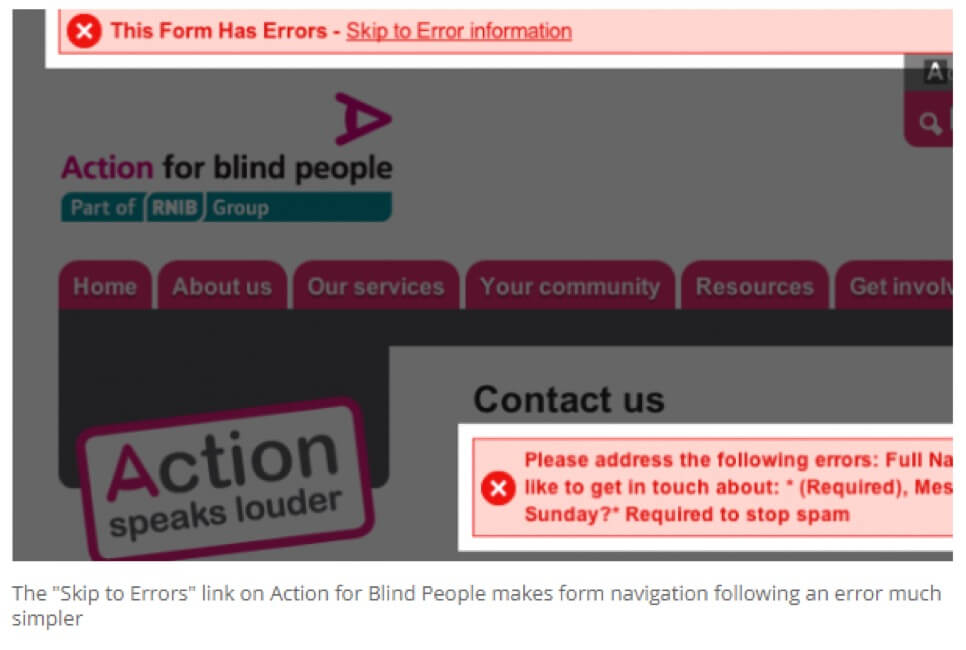
สิ่งสำคัญในการป้องกันคือการออกแบบเพื่อลดข้อผิดพลาด ซึ่งในที่สุดจะปลูกฝังความไว้วางใจ และด้วยเว็บไซต์เกือบทั้งหมดที่มีความต้องการปฏิสัมพันธ์ในรูปแบบใดรูปแบบหนึ่ง นักออกแบบจำเป็นต้องให้ข้อมูลที่เข้าใจง่ายซึ่งสามารถป้องกันข้อผิดพลาดดังกล่าวได้
ตัวอย่างเช่น แบบฟอร์มที่สำเร็จควรมีข้อความแสดงข้อผิดพลาดที่ชัดเจนซึ่งแนะนำผู้ใช้ (ซึ่งต่างจากแบบอักษรสีแดง ซึ่งผู้ใช้บางคนอาจมองไม่เห็น) เช่นเดียวกับการซื้อผลิตภัณฑ์หรือการลงทะเบียนกับเว็บไซต์ เมื่อผู้ใช้รู้สึกว่าได้รับการสนับสนุนในระหว่างการโต้ตอบประเภทนี้ ความปรารถนาดีและความไว้วางใจก็สะท้อนถึงแบรนด์
7. อดทน
เมื่อพูดถึงข้อผิดพลาด ย่อมหลีกเลี่ยงไม่ได้ที่ผู้ใช้จะต้องสร้างมันขึ้นมา ซึ่งเป็นจุดที่ความอดทนเข้ามา ถ้าเป้าหมายของการป้องกันคือการสร้างความไว้วางใจ เป้าหมายของการอดทนคือการสร้างความมั่นใจให้กับผู้ใช้ การผสมผสานระหว่างความเชื่อมั่นของผู้ใช้และความไว้วางใจในแบรนด์มีผลอย่างมากต่อแนวโน้มที่ผู้คนจะเข้าชมเว็บไซต์ของคุณอีกครั้ง


8. ง่ายดาย
ความง่ายดายเป็นหลักการสำคัญของการใช้งาน ความต้องการและข้อจำกัดที่ไม่จำเป็นสำหรับผู้ใช้ของคุณทำให้เว็บไซต์ใช้งานยาก ทำให้ผู้ใช้เครียดและทำให้พวกเขาต้องการไปที่อื่นเพื่อสิ่งที่พวกเขาต้องการ
การมีผู้ใช้ที่มีความสุขซึ่งสามารถโต้ตอบกับไซต์ของคุณได้อย่างง่ายดาย มีประสิทธิภาพ และมีประสิทธิภาพมากที่สุดคือเป้าหมายของการออกแบบเว็บที่ง่ายดาย
9. รองรับ
การมีไซต์ที่รองรับหมายถึงการใช้ช่องว่างบนหน้าเว็บอย่างชาญฉลาดในลักษณะที่ทำให้ผู้คนต้องการโต้ตอบกับเว็บไซต์ของคุณ ตัวอย่างเช่น การบรรจุหน้าเว็บที่มีเนื้อหาและคุณลักษณะต่างๆ ทำให้ไซต์ดูแออัด และทำให้ไม่สะดวกในการใช้งานในที่สุด พื้นที่ว่างมากเกินไปและเนื้อหาไม่เพียงพออาจทำให้ผู้ใช้ตั้งคำถามว่าไซต์โหลดอย่างถูกต้องหรือไม่
การรองรับหมายถึงการทำให้ผู้ใช้รู้สึกสบายใจเมื่อต้องนำทางและโต้ตอบกับเว็บไซต์ของคุณ ซึ่งรวมถึงการเข้าถึงจากอุปกรณ์ที่มีรูปร่างและขนาดทั้งหมด
10. สม่ำเสมอ
ความสม่ำเสมอทำให้เกิดสภาพแวดล้อมที่คุ้นเคยซึ่งสอดคล้องกับมาตรฐานอุตสาหกรรม แนวทางปฏิบัติ และแนวทางปฏิบัติที่ดีที่สุด ไม่ได้หมายความว่าไม่มีที่ว่างสำหรับความคิดสร้างสรรค์และนวัตกรรม เพียงแต่หมายถึงการทำความเข้าใจว่าเมื่อใดควรปฏิบัติตามกฎเกณฑ์ทั่วไป และเมื่อใดควรฝ่าฝืนกฎเหล่านั้น
รวมเคล็ดลับการออกแบบเว็บ
วางแผนลำดับชั้นภาพที่ชัดเจน
การวางแผนว่าเนื้อหาของคุณจะถูกนำเสนอและจัดระเบียบอย่างไรเป็นสิ่งสำคัญที่จะทำให้ทุกคนสามารถเข้าถึงการออกแบบได้ สิ่งนี้ทำให้ข้อมูลที่สอดคล้องกับลำดับชั้นของภาพ ซึ่งผู้ใช้มองเห็นการเดินทางที่เป็นธรรมชาติผ่านเนื้อหา คุณสามารถใช้หลักการเกสตัลต์ (หลักการของการจัดกลุ่ม) เพื่อจัดระเบียบรายการที่เกี่ยวข้องได้

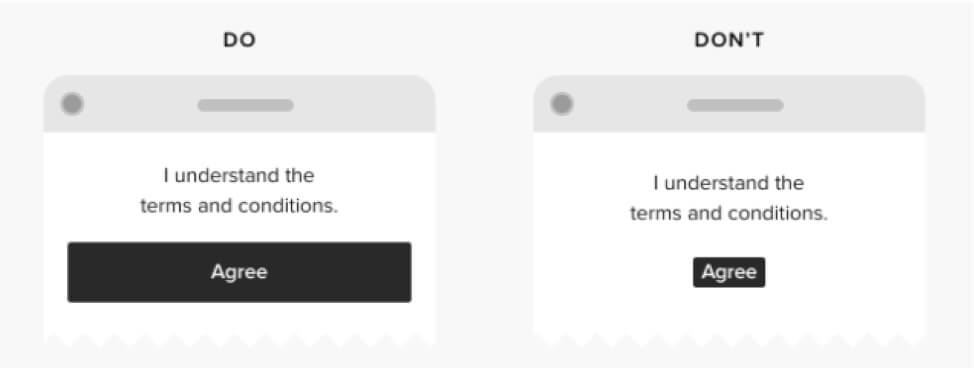
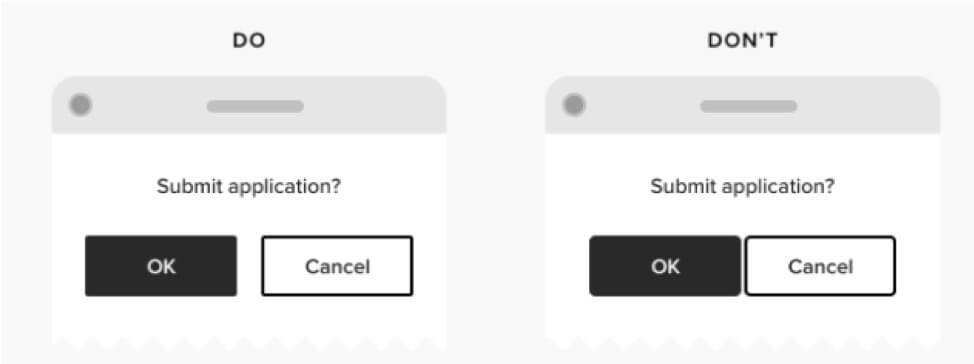
ทำให้ปุ่มและองค์ประกอบโต้ตอบอื่นๆ ใหญ่พอที่จะแตะ
จากข้อมูลของ Google เป้าหมายการสัมผัสควรมีอย่างน้อย 48*48px เพื่อให้แน่ใจว่าผู้ที่มีความบกพร่องทางการมองเห็นหรือการทำงานของมอเตอร์สามารถโต้ตอบกับเว็บไซต์ได้

เช่นกัน ใช้ช่องว่างภายในและการเว้นวรรคเพื่อทำให้การโต้ตอบง่ายขึ้น องค์ประกอบระบบสัมผัสควรคั่นด้วยพื้นที่อย่างน้อย 8px การทำเช่นนี้จะช่วยลดแนวโน้มที่ผู้ใช้จะแตะตัวเลือกที่ไม่ถูกต้อง

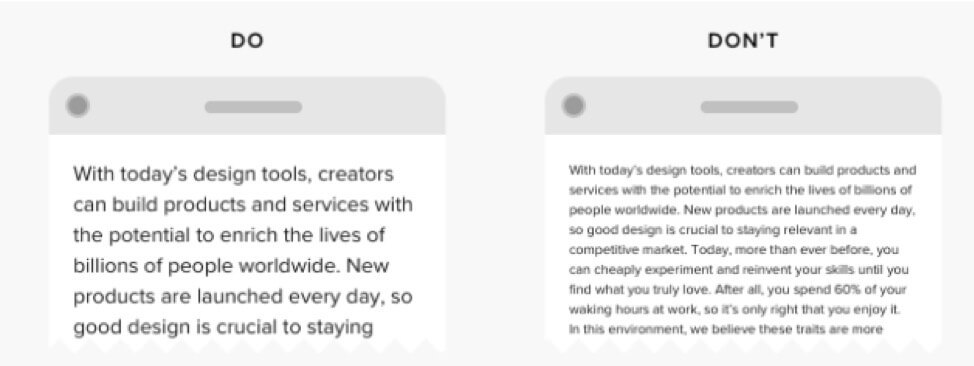
ใช้ขนาดตัวอักษรที่ใหญ่ขึ้นในทุกพื้นที่ของการออกแบบ
เช่นเดียวกับการปฏิบัติตามมาตรฐานขนาดภาพทางสังคม กำหนดขนาดแบบอักษรอย่างน้อย 16px และตามหลักแล้ว 20px สำหรับข้อความเนื้อหา การทำเช่นนี้จะไม่เพียงแต่ปรับปรุงประสบการณ์ของผู้ใช้สำหรับผู้พิการทางสายตาเท่านั้น แต่จะไม่ส่งผลกระทบต่อกลุ่มผู้ใช้อื่นๆ ด้วย

ในกรณีที่ต้องใช้ข้อความขนาดเล็ก ให้ใช้ตัวพิมพ์ใหญ่ แต่ถ้าคำนึงถึงความสวยงาม (อย่างที่คุณเห็นในส่วนท้ายการนำทางของ Spotify และ Netflix) ให้ใช้การเว้นวรรคตัวอักษรและน้ำหนักแบบอักษรที่หนักกว่า
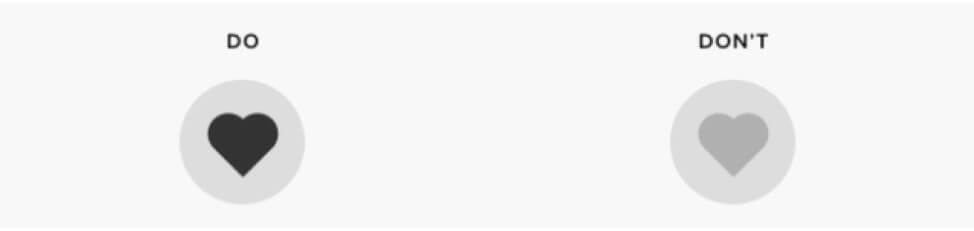
ใช้การผสมสีที่มีคอนทราสต์สูง
นี่หมายถึงค่าที่ตัดกัน – แสงสัมพัทธ์และความมืดของสองสี ตรงข้ามกับเฉดสีที่ตัดกัน หากต้องการปฏิบัติตามมาตรฐานทั่วไป คุณสามารถอ้างอิงถึงแนวทางการช่วยเหลือพิเศษของ W3 ซึ่งต้องมีอัตราส่วนคอนทราสต์อย่างน้อย 4:5:1 ในองค์ประกอบที่ใหญ่กว่า และ 7:1 ในองค์ประกอบปกติ มีเครื่องมือออนไลน์ที่ช่วยตรวจสอบอัตราส่วนคอนทราสต์

และเมื่อพูดถึงเฉดสี ให้หลีกเลี่ยงการผสมสีที่เป็นปัญหาสำหรับการออกแบบองค์ประกอบที่ใช้งานได้ เช่น แผนที่ที่มีรหัสสีหรือปุ่มที่มีการระบุฟังก์ชันด้วยสี เหมาะสำหรับผู้ใช้ที่มีอาการตาบอดสีบางรูปแบบ

นี่เป็นเพียงเคล็ดลับพื้นฐานสำหรับการออกแบบเว็บแบบรวม คุณสามารถค้นหารายการที่ครอบคลุมมากขึ้นได้ที่นี่
ซื้อกลับบ้าน
การออกแบบเว็บแบบรวมเป็นการพิจารณาความสามารถที่แตกต่างกันและสถานการณ์ต่างๆ ที่ผู้ใช้แต่ละคนสามารถพบเจอได้ การใช้หลักการข้างต้นและแนวทางปฏิบัติที่ดีที่สุดสอดคล้องกับการทำให้การเข้าถึงเว็บทั้งหมดเป็นสิทธิ์ขั้นพื้นฐาน นอกจากนี้ การอนุญาตให้ผู้คนจำนวนมากเท่าที่เป็นไปได้เข้าถึงไซต์ของคุณนั้นเหมาะสมอย่างยิ่งต่อธุรกิจ