Как добавить push-уведомления WordPress на свой сайт
Опубликовано: 2022-09-20Хотите добавить push-уведомления WordPress на свой сайт?
Push-уведомления — отличный способ оставаться на связи с посетителями вашего сайта, даже если они не посещают ваш сайт. В результате вы можете вернуть свою целевую аудиторию на свой сайт, увеличить трафик и продавать больше товаров или услуг.
В этой статье мы покажем вам, как шаг за шагом отправлять push-уведомления с вашего сайта WordPress.
Что такое push-уведомления?
Push-уведомления — это небольшие интерактивные всплывающие сообщения, которые отображаются пользователям на их настольных компьютерах или мобильных устройствах.
Веб-push-уведомления обычно появляются в верхней части рабочего стола или в области уведомлений мобильного устройства. Более того, пользователи могут получать push-уведомления, даже если их браузер не открыт.
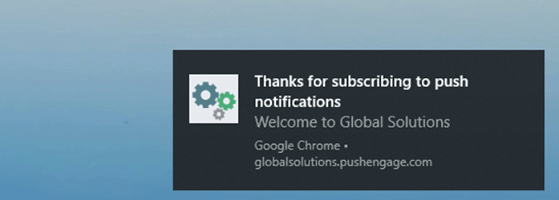
Вот пример push-уведомления на рабочем столе в Windows 10:

По сути, push-уведомления помогают вам охватить вашу аудиторию на разных устройствах последними обновлениями и предложениями, превращая их в лояльных подписчиков и клиентов.
Почему важны push-уведомления?
Это простой факт, что 70% посетителей вашего сайта уйдут и никогда не вернутся. Поэтому превращение этих посетителей в подписчиков и клиентов должно быть одним из ваших главных приоритетов.
В то время как многие владельцы веб-сайтов полагаются на электронный маркетинг для привлечения потенциальных клиентов, у push-уведомлений гораздо лучший послужной список:
- Отличные показатели открытия — в одном сообществе онлайн-сделок процент открытия увеличился на 400 % благодаря push-уведомлениям.
- Более высокий CTR . Другой малый бизнес получил в 4 раза более высокий рейтинг кликов, используя push-уведомления вместо электронной почты.
- Отличные показатели доставки. Скорость доставки push-уведомлений составляет около 90%, поэтому ваше сообщение увидит больше людей.
Популярные веб-сайты, такие как Facebook, Pinterest, LinkedIn и многие другие, понимают важность push-уведомлений и уже используют их. Они не только имеют более высокие показатели открытия и кликабельности, но и более привлекательны, чем SMS, электронная почта и маркетинг в социальных сетях.
Сказав это, давайте посмотрим, как добавить push-уведомления WordPress на ваш сайт.
Как добавить push-уведомления WordPress на свой сайт
Самый простой способ отправлять уведомления с вашего сайта WordPress — использовать плагин или службу push-уведомлений WordPress.

PushEngage — одно из лучших программ для push-уведомлений, которое поддерживает веб-сайты WordPress. Он позволяет легко добавлять автоматические push-уведомления в WordPress и поддерживает основные веб-браузеры, в том числе:
- Хром
- Опера
- Fire Fox
- Сафари
- Microsoft Edge
PushEngage — наше любимое решение, потому что оно простое в использовании, включает в себя множество параметров настройки, имеет несколько функций таргетинга и позволяет отправлять неограниченное количество уведомлений. Более того, этот бесплатный инструмент поддерживает различные платформы, включая WordPress, WooCommerce, Shopify и другие, что делает его идеальным инструментом для восстановления брошенных корзин.
Если вы хотите охватить свою аудиторию новыми сообщениями в блоге или транслировать новую распродажу электронной коммерции, PushEngage — лучшее и простое решение. Выполните следующие шаги, чтобы добавить push-уведомления на свой сайт с помощью PushEngage:
- Шаг 1. Создайте учетную запись PushEngage
- Шаг 2. Установите PushEngage на WordPress
- Шаг 3. Подтвердите свой сайт WordPress с помощью PushEngage
- Шаг 4. Настройте окно подписки на уведомления
- Шаг 5. Настройте приветственное уведомление
- Шаг 6. Отправьте свое первое push-уведомление
Давайте погрузимся.
Шаг 1. Создайте учетную запись PushEngage
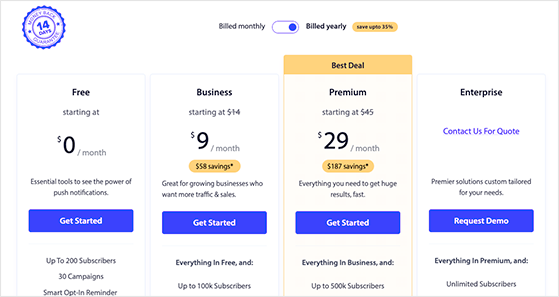
Первый шаг — посетить веб-сайт PushEngage и выбрать план, который соответствует вашим бизнес-целям. В этом руководстве мы будем использовать бесплатный план.

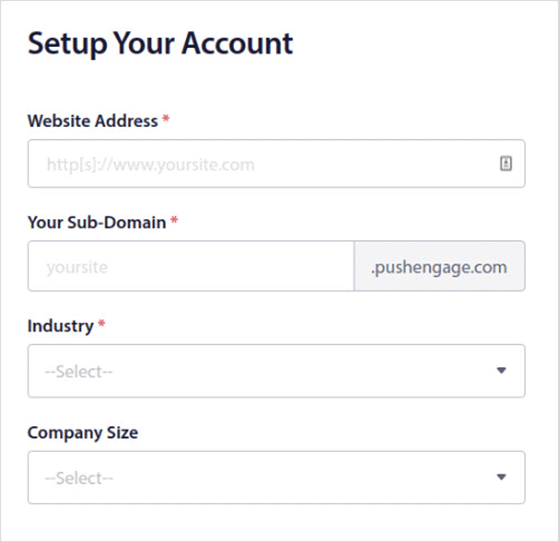
После выбора плана следуйте инструкциям по регистрации новой учетной записи PushEngage.

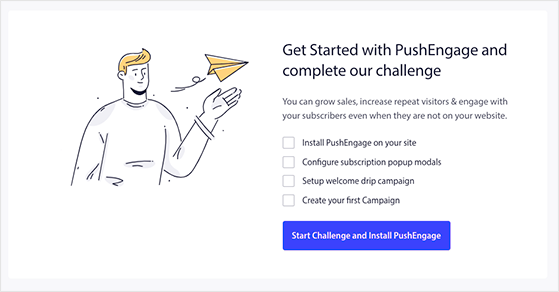
Как только ваша учетная запись станет активной, вы автоматически перейдете на панель инструментов PushEngage. Первое, что вы увидите, — это вызов PushEngage, который шаг за шагом проведет вас через настройку push-уведомлений на вашем веб-сайте.

Нажмите кнопку Start Challenge и Install PushEngage , чтобы начать.
Шаг 2. Установите PushEngage на WordPress
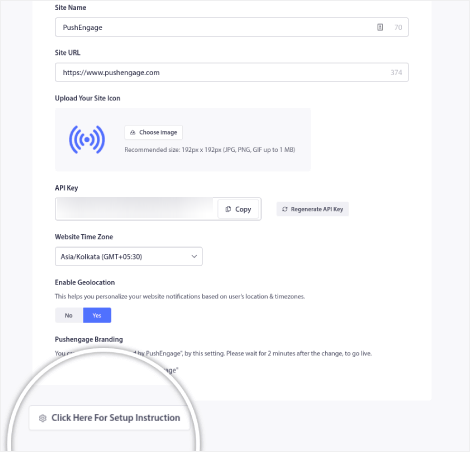
Первая всплывающая подсказка направляет вас на страницу « Настройки сайта» » «Сведения о сайте», где вы можете настроить информацию о своем веб-сайте и загрузить логотип. В нижней части страницы вы увидите кнопку с предложением «Нажмите здесь, чтобы получить инструкции по установке», поэтому нажмите ее, чтобы просмотреть шаги по добавлению PushEngage на ваш сайт WordPress.

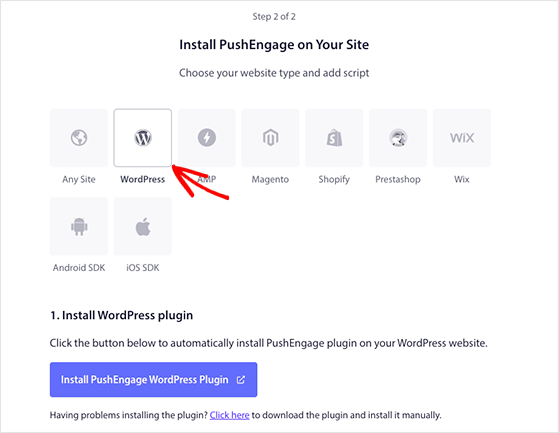
Поскольку мы добавляем push-уведомления в WordPress, вам нужно щелкнуть вкладку WordPress на следующей странице.

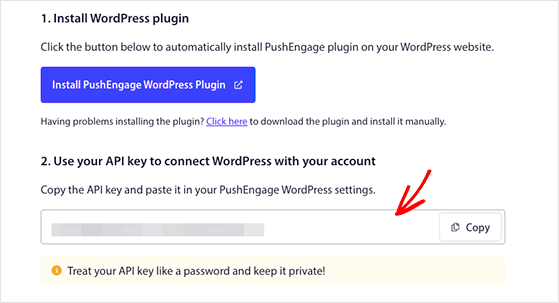
Затем вы можете нажать кнопку « Установить плагин PushEngage WordPress », чтобы автоматически установить PushEngage на свой веб-сайт WordPress.
Примечание. PushEngage установит плагин автоматически, поскольку вы уже синхронизировали свой веб-сайт в процессе установки.
После установки плагина скопируйте ключ API с экрана установки, который вы добавите в плагин PushEngage на следующем шаге.

Шаг 3. Подтвердите свой сайт WordPress с помощью PushEngage
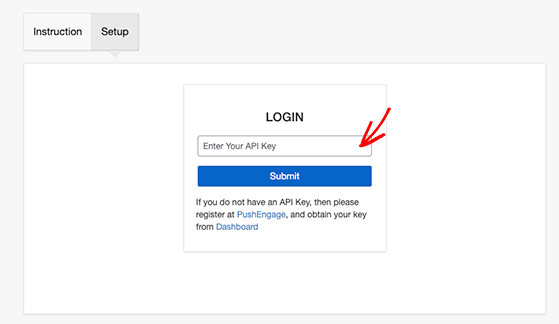
Следующий шаг — зайти на панель управления WordPress и щелкнуть значок PushEngage. На следующем экране перейдите на вкладку « Настройка », вставьте свой ключ API в соответствующее поле и нажмите « Отправить ».

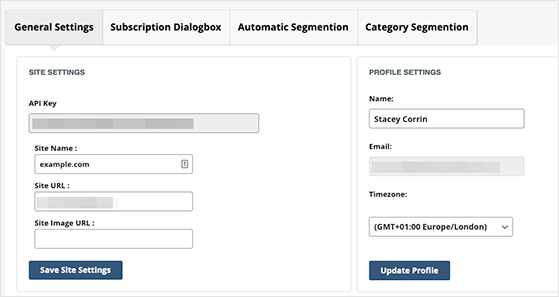
Теперь ваш сайт WordPress подключен к PushEngage, и вы увидите страницу, подобную приведенной ниже.

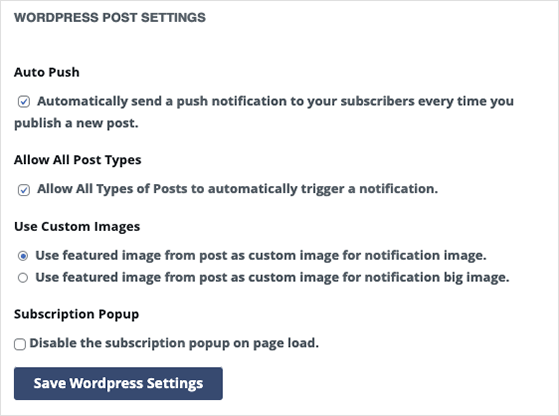
На этом экране есть несколько полезных опций, которые вы можете настроить. Например, вы можете настроить PushEngage на автоматическую отправку push-уведомлений всякий раз, когда вы публикуете новый пост.


Просмотрите настройки и убедитесь, что вы сохранили все изменения, прежде чем переходить к шагу.
Шаг 4. Настройте окно подписки на уведомления
Чтобы отправлять push-уведомления своим подписчикам, вам нужно добавить способ подписки для посетителей сайта. В PushEngage пользователи могут подписаться на получение уведомлений через незаметное всплывающее окно, которое PushEngage называет Popup Modals.
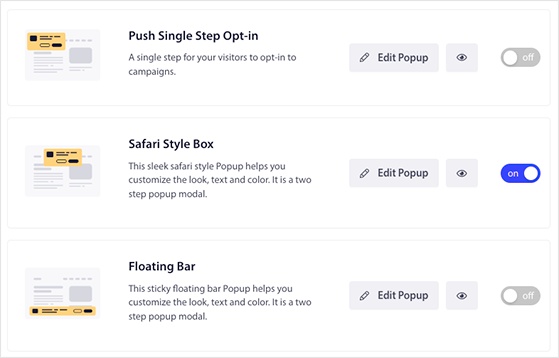
Чтобы настроить окно подписки, перейдите в раздел «Дизайн » Всплывающие модальные окна на панели инструментов PushEngage и выберите дизайн всплывающих окон.

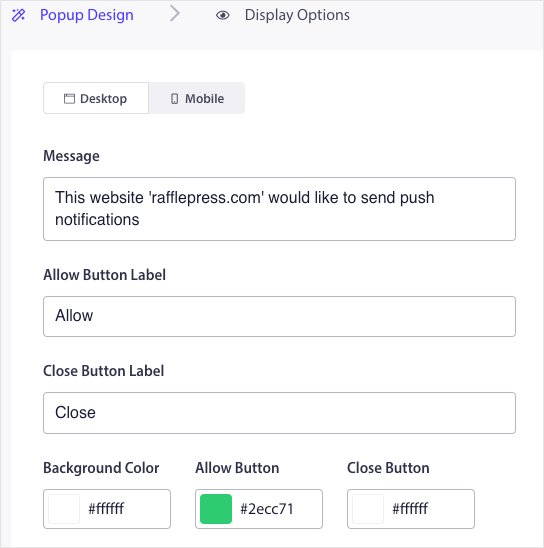
Затем вы можете нажать кнопку « Изменить всплывающее окно », чтобы настроить окно подписки в соответствии с брендингом вашего веб-сайта.

Например, вы можете редактировать:
- Сообщение о подписке
- Разрешить метку кнопки
- Цвета кнопок
- Позиция согласия
- Правила подписки
- Оверлей подписки
- Напоминание
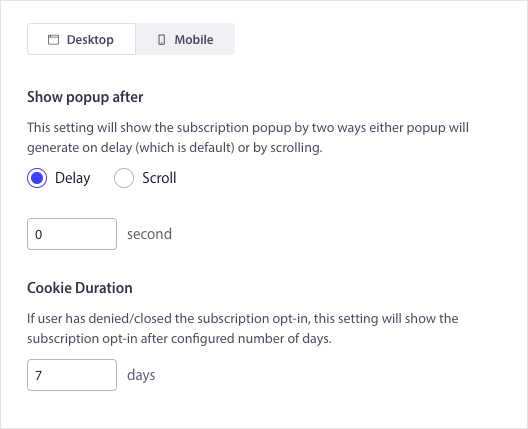
На вкладке « Параметры отображения » вы можете указать, когда окно подписки будет отображаться для посетителей, например, после задержки в несколько секунд или после того, как пользователь прокрутит вашу страницу вниз.

Кроме того, вы можете показывать всплывающее окно подписки, когда посетители нажимают на такие элементы, как кнопка или ссылка.
Когда вы довольны своим дизайном, нажмите кнопку « Сохранить и включить всплывающее окно ».
Шаг 5. Настройте приветственное уведомление
Затем вам нужно настроить приветственное сообщение для новых подписчиков на push-уведомления. Создание приветственного сообщения — полезный способ проверить, работают ли ваши уведомления, потому что оно появится после того, как новые подписчики подпишутся.
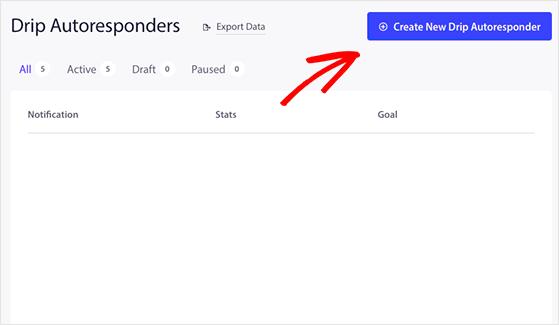
Чтобы настроить приветственное уведомление, перейдите в Campaign » Drip Autoresponders на панели управления PushEngage и нажмите кнопку Create New Drip Autoresponder .

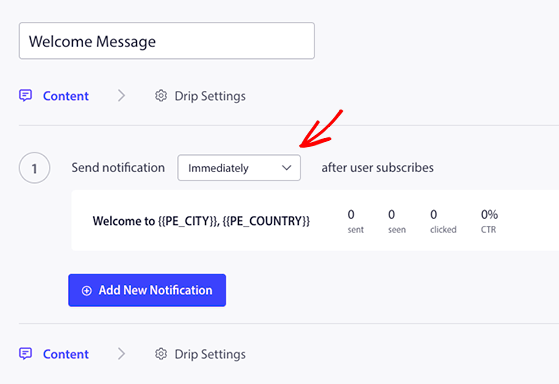
Затем дайте вашему уведомлению разумное имя, например «Приветственное сообщение», и выберите «Немедленно» в раскрывающемся меню « Отправить уведомление ».

Теперь вы можете нажать кнопку Drip Settings и выбрать, кто увидит ваше приветственное сообщение. Вы можете отправить приветственное уведомление всем подписчикам или определенной группе аудитории. В этом примере мы выберем вариант Все подписчики .

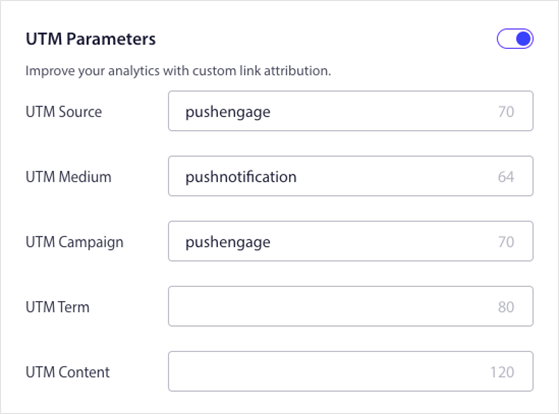
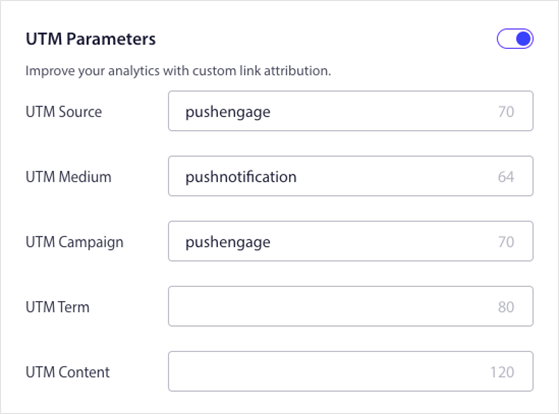
После этого прокрутите вниз до раздела «Параметры UTM» и настройте информацию о кампании UTM. Это поможет вам идентифицировать ваши push-кампании в Google Analytics с пользовательской атрибуцией ссылок.

Когда вы будете готовы, нажмите кнопку « Активировать автоответчик », чтобы запустить приветственное сообщение.
Шаг 6. Отправьте свое первое push-уведомление
Как только у вас появятся подписчики на push-уведомления, вы можете начать отправлять уведомления о новых сообщениях в блогах, бизнес-обновлениях, распродажах и многом другом.
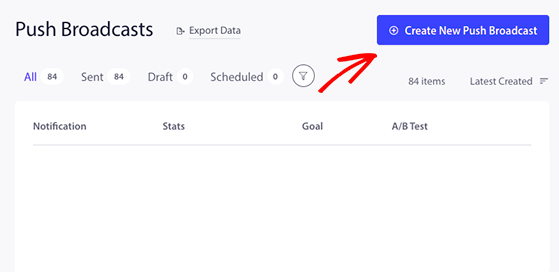
Чтобы отправить свое первое push-уведомление, перейдите в Campaign » Push Broadcasts на панели инструментов PushEngage и нажмите кнопку Create New Push Broadcast .

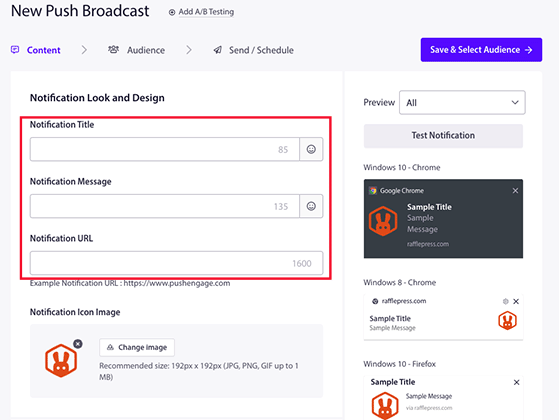
На следующем экране вы можете начать создавать уведомление. Начните с добавления заголовка уведомления, сообщения и ссылки, по которой подписчики должны щелкнуть.

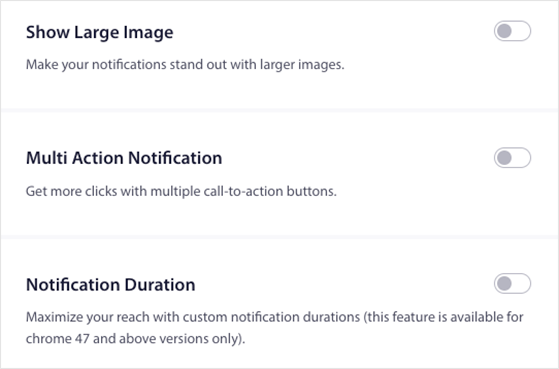
После этого вы можете добавить большое изображение, чтобы привлечь внимание, включить несколько кнопок призыва к действию (CTA) и установить, как долго пользователи будут видеть ваше уведомление до истечения срока его действия.

Затем добавьте параметры UTM, как вы делали это для приветственного сообщения, затем нажмите кнопку « Сохранить и выбрать аудиторию ».

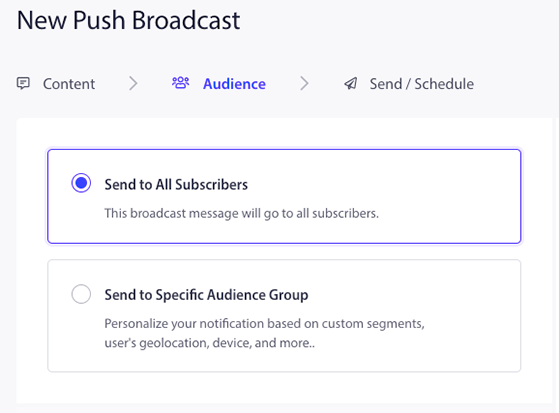
Вы можете отправить свое первое уведомление всей своей аудитории или определенной группе подписчиков. Затем вы можете нажать кнопку « Отправить/запланировать ».

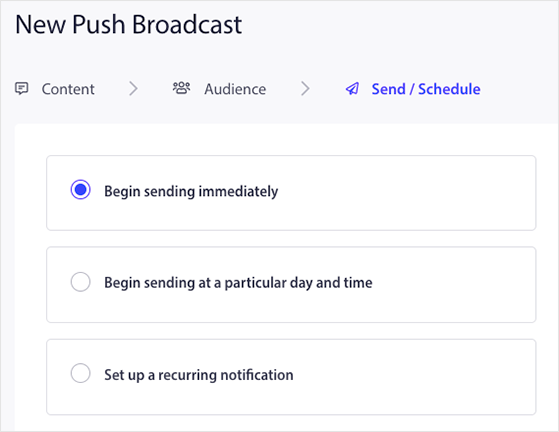
На этом экране вы можете отправлять уведомления немедленно, в определенную дату и время или создавать повторяющиеся уведомления.

Когда вы будете готовы отправить push-уведомление WordPress, нажмите кнопку « Отправить уведомление сейчас» . PushEngage начнет отправлять ваши уведомления в соответствии с вашим расписанием.
Вот и все!
Теперь вы знаете, как добавить push-уведомления на свой сайт WordPress, и отправили свое самое первое сообщение. Поздравляем!
Ищете другой способ добиться успеха в бизнесе? Следуйте этому руководству, чтобы узнать, как использовать конкурсный маркетинг для развития своего бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков RafflePress. Вы также можете найти нас в Twitter и Facebook.
