Брендинг White-Label на WordPress: руководство по разработке веб-сайтов White-Label для клиентов малого и среднего бизнеса.
Опубликовано: 2023-05-05Веб-дизайн требует тщательного баланса формы и функции. Веб-сайт для малого бизнеса, конечно же, должен предоставлять все функции, необходимые его клиентам для конвертации. Тем не менее, брендинг часто является секретным соусом, который помогает бизнесу выделиться среди конкурентов. Для бизнес-сайта, являющегося ключевой точкой взаимодействия с клиентом, не менее важно передавать и укреплять бренд.
Цифровая доступность начинается с создания невероятного веб-сайта. Загрузите «6-шаговое руководство по продаже услуг веб-сайта местным предприятиям», чтобы начать предоставлять доступность своим клиентам уже сегодня.
Успешные агентства веб-услуг понимают, что эффективное использование элементов брендинга может сделать бизнес более отличительным, запоминающимся и успешным. Освоив искусство брендинга на WordPress для своих веб-сайтов с белой этикеткой, вы можете быть уверены, что все проекты вашего веб-сайта превзойдут ожидания клиентов. В этой статье мы расскажем, что именно мы подразумеваем под брендингом WordPress, и предоставим инструменты и ноу-хау, чтобы освоить дизайн WordPress с белой этикеткой.
Оглавление
- Что означает брендинг в WordPress для маркетинговых агентств?
- Что вам больше всего нужно для успешного брендинга WordPress?
- Ключевые элементы дизайна WordPress с белой этикеткой
- Дизайн логотипа
- Цветовая палитра
- Типография
- Изображения и графика
- Планировка и дизайн
- Содержание
- Варианты настройки дизайна WordPress с белой меткой
- Темы
- Плагины
- Виджеты
- Пользовательский код
- Как брендировать сайт WordPress для ваших клиентов
- Часто задаваемые вопросы
- Каковы некоторые рекомендации по брендингу веб-сайта WordPress?
- Каких распространенных ошибок следует избегать при брендинге веб-сайта WordPress?
Что означает брендинг в WordPress для маркетинговых агентств?
Если вы когда-либо чувствовали, что в сутках не хватает часов, и хотели бы продавать больше веб-сайтов, но не хватало времени или персонала для реализации, белая маркировка — новый лучший друг вашего агентства. Белая этикетка в мире цифровых услуг работает почти так же, как белая этикетка для физических продуктов. Если вы хотите создать компанию по производству блендеров, но у вас нет ресурсов или желания строить завод по производству блендеров, вы можете приобрести блендеры с белой маркой, разместить на них свой бренд и продавать их населению.
Точно так же, как маркетинговое агентство, предлагающее услуги веб-дизайна и разработки, вы можете поручить часть этой работы экспертам, работающим под брендом вашего агентства. Ваши клиенты получают безупречную интегрированную услугу и не знают, что была задействована внешняя сторона, в то время как ваши возможности масштабирования вашего бизнеса могут расширяться без необходимости нанимать сотрудников внутри компании.
Белая маркировка может повысить потенциал вашего маркетингового агентства и качество услуг, а также ваш бренд как полностью интегрированное решение для цифрового маркетинга. Вы можете создать индивидуальное и интегрированное маркетинговое решение для нужд вашего клиента, используя CMS-конструктор веб-сайтов WordPress с белой этикеткой, такой как Website Pro, чтобы адаптировать сайт WordPress вашего клиента к целям и предпочтениям вашего клиента.
Что вам больше всего нужно для успешного брендинга WordPress?
Ключом к созданию красивых, функциональных веб-сайтов с использованием этой модели является четкое понимание брендинга для WordPress. Создание руководящих принципов для всех ваших проектов веб-сайтов с белой этикеткой гарантирует, что вы создадите сайты, которые эффективно укрепляют идентичность бренда клиента в глазах его клиентов, поддерживают их бизнес-цели и создают положительную репутацию для вашего агентства.
Если у вас есть эти рекомендации, вы можете использовать их в качестве контрольного списка для каждого дизайнерского проекта WordPress с белой этикеткой, который вам встретится.
Ключевые элементы дизайна WordPress с белой этикеткой
Любой проект брендинга сайта WordPress должен начинаться со сбора ключевых элементов дизайна, которые будут определять общий вид сайта. Эта информация понадобится вашим партнерам по «белой этикетке» для создания сайта, который соответствует бренду, связан и отражает желаемые результаты вашего клиента.
В некоторых случаях у ваших клиентов уже могут быть четко определенные рекомендации по бренду и брендбук, который можно использовать для руководства дизайном WordPress с белой этикеткой. Однако, если у них еще нет четких принципов бренда, первым шагом перед разработкой веб-сайта должно быть предложение предложений по каждому из этих ключевых элементов дизайна и согласование окончательного направления дизайна с клиентом.
Прежде чем создавать отдельный пиксель сайта, убедитесь, что каждый из следующих элементов дизайна установлен.
1. Дизайн логотипа
Логотипы часто являются наиболее запоминающимся аспектом визуального брендинга, поэтому важно сделать их правильно. Ключом к эффективному дизайну логотипа является создание знака, который будет достаточно отличительным, чтобы его можно было легко узнать и запомнить, при этом придерживаясь основ дизайна, таких как баланс и текстура, чтобы он оставался визуально привлекательным. Чтобы подойти к дизайну логотипа, может помочь исследование целевой аудитории и конкурентов, чтобы увидеть, как они представляют себя через свои логотипы. Затем поэкспериментируйте с формами, шрифтами и цветами, чтобы создать нечто, отражающее индивидуальность, индивидуальность и ценности бренда.
Поскольку логотип может в конечном итоге использоваться не на веб-сайте, а где-то еще, рекомендуется придерживаться дизайна, который можно легко масштабировать и адаптировать к различным форматам, не теряя при этом своего влияния.
2. Цветовая палитра
Цвет оказывает сильное влияние на нашу психологию, поэтому выбор правильной палитры значительно повлияет на внешний вид веб-сайта. Выбор цветов должен отражать индивидуальность бренда и вызывать соответствующие эмоции. Например, оранжевый — оптимистичный цвет, но он также ассоциируется скорее с низкой стоимостью, чем с престижем. Для высококлассной юридической фирмы цвета, которые передают серьезность и профессионализм, такие как серый и синий, могут быть лучшими вариантами.
Какие бы цвета вы ни выбрали, убедитесь, что палитра визуально привлекательна, сбалансирована и гармонична, и что она последовательно используется на всем веб-сайте. Клиенты могут не осознавать, как цвет используется в дизайне, но они останутся с запоминающимся и сплоченным брендом.
Хорошее общее правило для брендинга сайтов WordPress независимо от используемой цветовой палитры: ограничьтесь несколькими цветами, например, одним основным цветом и 2 или 3 дополнительными цветами. Это облегчит поддержание согласованности и гармонии во всем дизайне.
3. Типография
Доступно бесконечное множество интересных типографик, но когда дело доходит до дизайна WordPress с белой этикеткой, удобочитаемость должна быть главным приоритетом. Если вы предпочитаете более декоративный шрифт, используйте его экономно для заголовков, а не для больших текстов.
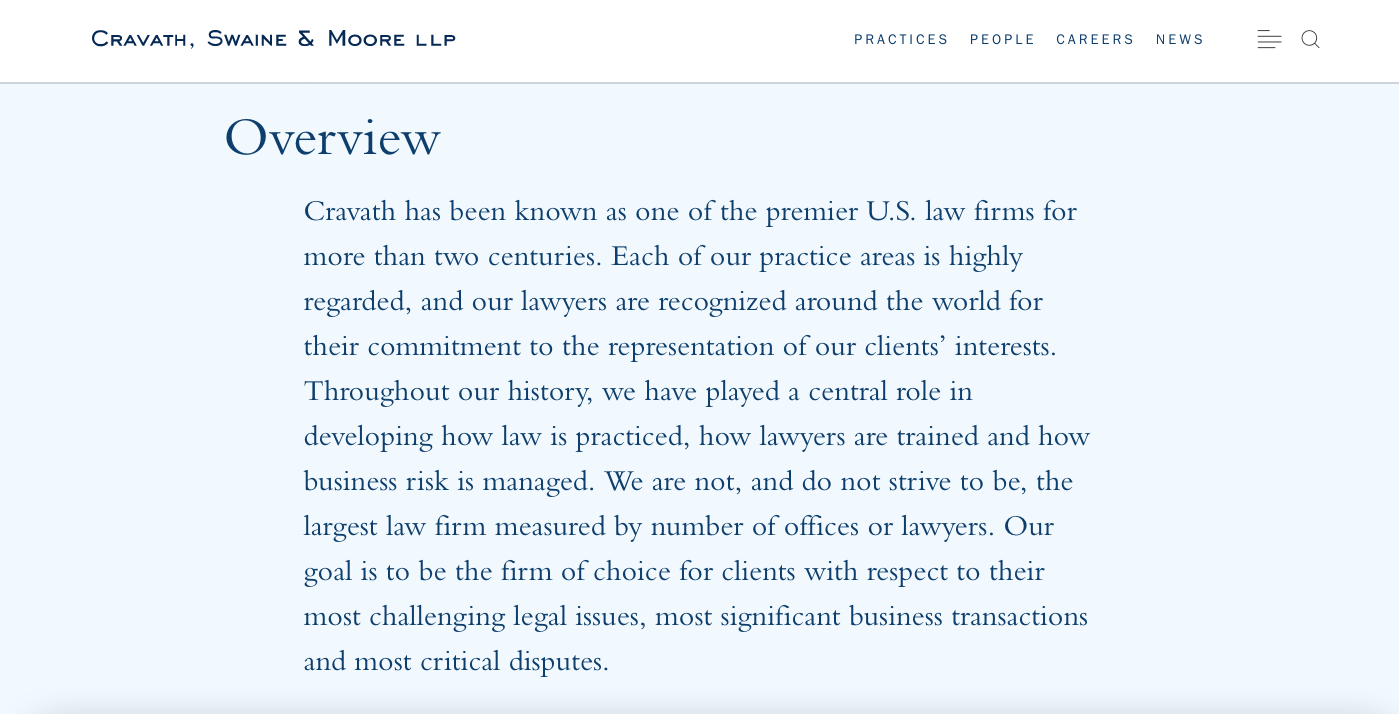
Выбор визуально привлекательного шрифта, который выглядит безупречно и профессионально, важен, но это не означает, что нет места для настройки фирменного стиля сайта WordPress в соответствии с потребностями клиента. Придерживаясь нашего примера с юридической фирмой, подходящим выбором будет серьезный шрифт с засечками, как в этом примере:

Источник
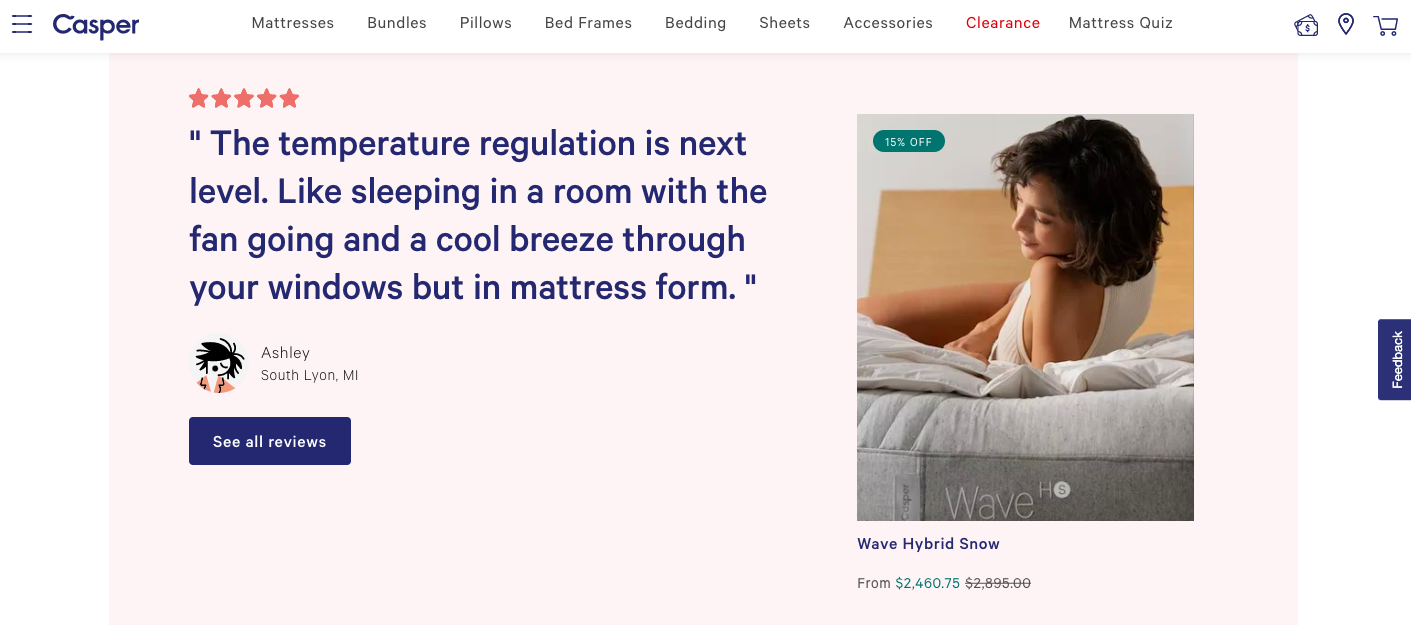
Между тем, для бренда матрасов, ориентированного непосредственно на потребителя, более удобный и менее формальный шрифт без засечек является подходящим выбором:

Источник
Оба примера легко читаются и отлично смотрятся на экранах разного размера, но при этом отражают индивидуальность бренда.
4. Изображения и графика
Мы живем в визуальной культуре, и если вы хотите удержать посетителей на сайте, вы должны дать им визуально привлекательную причину для этого. Включение высококачественных изображений, демонстрирующих продукты или услуги бренда, дает посетителям быстрый способ понять их предложение и способ заинтересовать их.

Другие визуальные элементы, такие как графика и значки, могут еще больше усилить брендинг WordPress. Просто убедитесь, что вы оптимизируете свои изображения, чтобы они не замедляли работу сайта.
5. Планировка и дизайн
Хорошо структурированный макет и дизайн могут облегчить навигацию и повысить удобство работы пользователей с сайтом. Следование последовательной сетке может быть хорошим способом использовать визуальную иерархию и направлять внимание пользователей на важный контент.
Сохраняйте элементы дизайна простыми и уделяйте приоритетное внимание удобству использования и отзывчивости, гарантируя, что ваш дизайн WordPress с белой этикеткой будет легко перемещаться на всех устройствах и в любых браузерах. Это влияет не только на пользовательский опыт, но и на эффективность SEO сайта.
6. Содержание
Контент может показаться второстепенным, когда речь идет о брендинге WordPress, поскольку он не является строго визуальным элементом. Тем не менее, он играет важную роль в передаче голоса бренда и должен работать в гармонии с визуальными элементами, указанными выше. Контент веб-сайта должен быть привлекательным, информативным и актуальным для целевой аудитории вашего клиента. Он также должен использовать последовательный голос, помогая бизнесу сделать свой голос узнаваемым компонентом своего бренда. Если вы работаете над редизайном SEO, особенно важно помнить о содержании.
Варианты настройки дизайна WordPress с белой меткой
Есть причина, по которой так много веб-сайтов — около 43% — создаются с использованием WordPress (Colorlib). Это настраиваемая платформа, которая позволяет пользователям всех типов, от новичков до опытных разработчиков, создавать привлекательные веб-сайты. Также можно создать CMS WordPress с белой маркой, заменив бренд WordPress брендом вашего собственного агентства, что даст вам возможность предложить своим клиентам более сплоченный опыт.
Лучший способ воспользоваться полным набором настроек, доступных через WordPress, — это работать с разработчиком. Несмотря на то, что существуют полезные инструменты, удобные для начинающих, профессионал сможет создавать идеальные до пикселя дизайны, которые точно соответствуют заданию вашего клиента. Вот основные параметры настройки дизайна, которые можно использовать при брендировании сайтов WordPress:
Темы
Пользовательские темы и шаблоны WordPress с белой этикеткой можно использовать для создания целостного фирменного вида на всем сайте с помощью палитры бренда, выбора типографики, изображений и других визуальных элементов, которые работают вместе, чтобы обеспечить фирменный опыт.
Плагины
Плагины — это части программного обеспечения или кода, которые можно добавить к любому дизайну WordPress с белой этикеткой, чтобы добавить функциональность интерфейсу или серверной части сайта. Например, плагины можно использовать для создания настраиваемых контактных форм, отображения интеграции с социальными сетями, добавления функций электронной коммерции, организации и интерпретации данных и всего остального.
Плагины хороши тем, что они служат полезным ярлыком в процессе брендинга сайта WordPress. Вместо того, чтобы писать код с нуля, эффективный плагин часто уже доступен. Тем не менее, помните о чрезмерном использовании плагинов, поскольку они могут замедлить работу сайта и сделать его уязвимым для безопасности, если они не поддерживаются должным образом. По мере роста вашего списка клиентов доступ к решению для управления несколькими сайтами и обновления плагинов станет необходимым.
Виджеты
Виджеты — это предварительно созданные, экономящие время блоки контента, которые можно настроить для использования определенных выше элементов бренда, таких как цвета и тип. Они обеспечивают простой способ добавления небольших фрагментов контента или функций на веб-сайт без необходимости написания кода. Например, виджеты можно использовать для добавления фирменного стиля в разделы сайта WordPress, такие как заголовки, нижние колонтитулы, последние сообщения и многое другое.
Пользовательский код
Когда дело доходит до фирменного стиля для сайтов WordPress, пользовательский код является самым мощным рычагом настройки. Опытный разработчик сможет использовать код для создания пользовательских стилей страниц, пользовательских сообщений и даже изменять плагины и виджеты, чтобы они полностью отражали бренд клиента.
Как брендировать сайт WordPress для ваших клиентов
Теперь, когда вы знаете, что входит в руководство по брендингу WordPress и как можно настроить дизайны WordPress с белой маркировкой, у вас есть прочная основа для разработки веб-сайтов с белой маркировкой. Просто следуйте этим рекомендациям для своего следующего проекта, и вы обязательно порадуете своего клиента.
- Сохраняйте простоту дизайна: одним из наиболее важных принципов брендинга сайта WordPress является ограничение. Меньше часто значит больше, а лаконичный, простой дизайн значительно облегчит включение элементов бренда, не перегружая и не сбивая с толку посетителей. Каждая страница должна иметь четкую, интуитивно понятную визуальную иерархию, привлекающую внимание к самой важной информации на экране.
- Используйте единую цветовую схему. Цветовая палитра, согласованная вами и вашими клиентами, должна последовательно использоваться на всем сайте, усиливая индивидуальность и идентичность бренда.
- Помните о выборе типографики: ключевая функция любого веб-сайта — передавать информацию, поэтому удобочитаемость должна быть главным приоритетом. Если ваша типографика выглядит немного запутанной, рассмотрите возможность сокращения стилей шрифта. Придерживайтесь одного стиля заголовка и одного стиля тела, если вы не уверены в правильности использования шрифта.
- Используйте элементы брендинга соответствующим образом: логотипы и другие визуальные элементы должны быть визуально привлекательными и легко узнаваемыми. Каждый визуальный элемент должен иметь рекомендации, определяющие, как его можно использовать. Например, у логотипа могут быть рекомендации, определяющие его размер по отношению к другим элементам на странице.
- Воспользуйтесь гибкими макетами: гибкие макеты, которые подходят для разных типов контента, сделают веб-сайт целостным и чистым. Например, один и тот же макет может работать для сообщений в блогах, страниц продуктов, целевых страниц и многого другого. Макеты должны облегчать пользователям выполнение необходимых действий и быть удобными для мобильных устройств.
- Используйте параметры настройки: ваша CMS WordPress с белой этикеткой должна включать некоторые параметры настройки, которые позволяют администраторам сайта легко обновлять элементы дизайна и фирменного стиля. Например, вы можете включить параметры для изменения цветовой палитры, типографики или логотипа или для добавления пользовательских фрагментов кода.
- Всегда тщательно тестируйте: тестируйте каждую тему WordPress с белой меткой перед запуском, чтобы убедиться, что она работает, как запланировано, как на интерфейсе, так и на сервере. Используйте инструмент для тестирования сайта в широком диапазоне браузеров.
Часто задаваемые вопросы
Каковы некоторые рекомендации по брендингу веб-сайта WordPress?
Лучшие методы брендинга веб-сайта WordPress включают в себя поддержание согласованности элементов брендинга, таких как цвета, типографика и изображения. Вы также должны включить элементы брендинга, такие как логотипы, использовать высококачественные визуальные эффекты, которые соответствуют эстетике и посылу бренда, а также обеспечить адаптивность веб-сайта и удобство навигации.
Каких распространенных ошибок следует избегать при брендинге веб-сайта WordPress?
Распространенные ошибки, которых следует избегать при брендинге веб-сайта WordPress, включают несоблюдение согласованности в элементах брендинга, использование некачественных или общих изображений, чрезмерное усложнение дизайна веб-сайта, отсутствие оптимизации веб-сайта для мобильных устройств и отсутствие дифференциации бренда от конкурентов.

