Почему вам нужно уделять приоритетное внимание удобству страницы на вашем веб-сайте
Опубликовано: 2020-06-06
Из пандемии коронавируса ясно одно — интернет и доступ к нему необходимы. Поскольку убежище на месте заставляет людей оставаться дома, Интернет стал важным инструментом для работы, обучения, общения и покупки предметов первой необходимости из дома. Согласно исследованию Pew Research , 53% американцев говорят, что интернет был необходим во время пандемии коронавируса.
По мере увеличения трафика проблемы с подключением стали угрожающими для пользователей. Поскольку многие люди используют свое домашнее интернет-соединение для видеоконференций , работы, онлайн-покупок, посещения занятий, онлайн-игр и многого другого, спрос на сеть резко возрос. Этот высокий спрос вызывает перегрузку сети и высокую задержку. И эти проблемы проявляются как рассинхронизация видео в онлайн-играх, зависание или задержка звука во время видеозвонков, низкая скорость загрузки веб-сайта и многое другое. В целом, проблемы с подключением усугубили негативное впечатление от использования веб-сайта для многих онлайн-посетителей.
Вслед за текущим кризисом Google объявил, что в 2021 году он будет использовать опыт страниц в качестве фактора ранжирования. Поисковая система заявляет, что предупредит веб-сайты за 6 месяцев до запуска нового алгоритма. Сигнал взаимодействия со страницей будет измерять, как пользователи воспринимают взаимодействие и опыт использования веб-страницы.
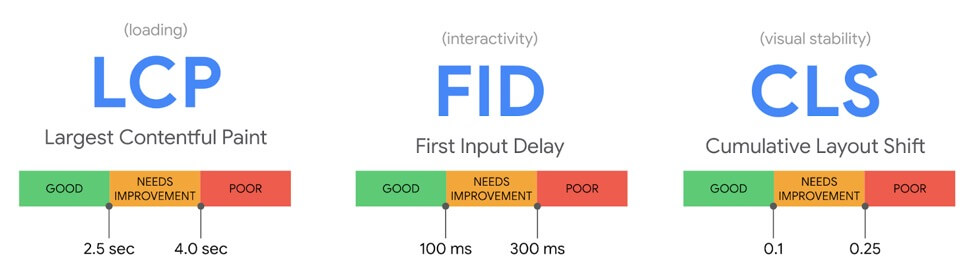
Основные веб-жизненные показатели станут основой для измерения опыта страницы. Он состоит из 3 основных пользовательских показателей:

- Крупнейшая Contentful Paint измеряет воспринимаемую скорость загрузки и отмечает время, когда был загружен контент главной страницы.
- Задержка первого ввода измеряет скорость отклика и то, что пользователи испытывают при попытке взаимодействия с веб-страницей (например, при переходе по ссылкам).
- Совокупное смещение макета измеряет визуальную стабильность и степень неожиданного смещения макета содержимого страницы.
Должно ли это повлиять на ваши усилия по оптимизации веб-сайта?
Короткий ответ - да !
Хотя Google еще не внедрил этот новый сигнал, важно, чтобы специалисты по оптимизации использовали эти рекомендации для улучшения взаимодействия с пользователем до того, как изменение будет развернуто.
Улучшение пользовательского опыта веб-сайта приводит к удовлетворенности клиентов и увеличению продаж. Также важно обеспечить лучший пользовательский опыт прямо сейчас, если у вас много трафика. Довольный клиент всегда возвращается!
Лучшее в работе со страницей то, что она не требует от вас экстраординарных усилий по оптимизации. Улучшить время загрузки веб-сайта, работу визуальных элементов и макетов — это все, что нужно.
Google даже предоставил инструменты, которые вы можете использовать для отслеживания и улучшения взаимодействия со страницей вашего сайта:
- Статистика PageSpeed
- Отчет о пользовательском опыте Chrome
- Search Console (отчет Core Web Vitals)
Шаги по улучшению качества страницы прямо сейчас
Вот несколько простых шагов, чтобы начать работу по улучшению взаимодействия с пользователем на вашем веб-сайте:
1. Используйте CDN
Сети доставки контента используют серверы, расположенные рядом с пользователями, для предоставления им контента, что сокращает время прохождения туда и обратно и ускоряет загрузку вашего веб-сайта. Если вы обслуживаете большую международную аудиторию, использование CDN приблизит контент вашего веб-сайта к вашей аудитории и уменьшит расстояние перемещения вашего контента. Сокращение расстояния между вашим сервером и пользователями поможет сократить время загрузки страницы и повысить их удобство на вашем сайте.

2. Ленивая загрузка изображений
Оптимизация изображений и другого визуального контента на вашем веб-сайте является обязательной, поскольку она уменьшает размер файлов. Помимо использования форматов PNG/JPEG и сжатия изображений, всегда добавляйте размеры, чтобы при загрузке изображения оно не нарушало макет страницы. Следующий шаг — ленивая загрузка изображений, чтобы увеличить скорость вашего сайта.
Ленивая загрузка изображений на веб-сайте означает, что изображения, не находящиеся в области просмотра, не загружаются до тех пор, пока пользователь не прокрутит их. Это означает, что ваш сайт загружается только в верхней части страницы, пока пользователь не прокрутит страницу вниз.
Например, веб-сайт электронной коммерции с высоким трафиком может использовать этот метод, чтобы уменьшить вес изображений на своем сайте. После реализации пользователям, которые не прокручивают страницу вниз при просмотре продукта, не будут показаны изображения связанных продуктов. Это ускорит время загрузки сайта.
3. Оптимизируйте свой код
Еще одно улучшение пользовательского интерфейса, которое вы можете сделать, — это удалить комментарии к коду, запятые, пробелы, форматирование и т. д., чтобы уменьшить время загрузки страницы.
Вы также можете пойти дальше, используя этот инструмент PageSpeed , чтобы найти скрипты, которые замедляют работу вашего сайта . Браузеры строят дерево DOM (объектная модель документа) для обработки HTML и отображения веб-страницы. Если в этом процессе браузер встречает скрипт, он приостанавливает рендеринг, чтобы запустить этот скрипт. И это может резко замедлить скорость веб-страницы.
Если скрипт важен, вы можете добавить скрипт непосредственно в HTML-код страницы, где они будут загружаться по мере необходимости. Если нет, отложите сценарий до тех пор, пока не будут отрисованы все остальные элементы. Лучший способ сделать это — загрузить страницу асинхронно.
Вы также можете объединить файлы .js и .css, чтобы уменьшить количество скриптов, блокирующих рендеринг.
4. Включить кэширование
Извлечение и загрузка ресурсов по сети каждый раз, когда пользователь посещает ваш сайт, требует больших затрат и времени. Поэтому браузеры кешируют информацию, чтобы ускорить этот процесс.
Браузеры хранят изображения, файлы JavaScript, таблицы стилей и другие свойства, поэтому ему не нужно загружать веб-сайт с нуля, когда пользователь снова посещает ваш сайт. Это увеличивает скорость вашего веб-сайта, когда возвращающийся пользователь посещает его. Большинство инструментов для тестирования скорости веб-сайта предлагают способы проверки и оптимизации кэширования браузера для вашего веб-сайта.
Вы также можете включить кэширование на уровне сервера, используя CDN, чтобы сократить время загрузки сайта.
5. Помните о размещении рекламы и контента
Чтобы избежать изменения макета веб-страницы, помните о том, где вы размещаете контент и рекламные места на своем веб-сайте. Динамический контент, который появляется как формы регистрации, уведомления GDPR искажают макет страницы, когда они отображаются вверху или внизу области просмотра. Лучше всего зарезервировать достаточно места для всплывающего окна, чтобы оно не искажало другой контент на вашей странице.
Не размещайте рекламу в самом верху окна просмотра, так как это может привести к резкому смещению содержимого и визуального оформления страницы. Это связано с тем, что объявления, размещенные вверху, обычно содержат больше элементов, из-за которых контент на странице смещается. Кроме того, пользователям может не понравиться просмотр рекламы перед контентом, за которым они пришли.
Вывод
Принятие мер по улучшению пользовательского опыта веб-сайта теперь окупается не только в виде довольных клиентов. Это также окупится, помогая вашему контенту ранжироваться, когда будет развернут алгоритм Google Page Experience. А раннее начало означает, что вам не придется карабкаться, когда придут перемены.