Как максимизировать конверсию с помощью пустого пространства
Опубликовано: 2017-03-02У вас когда-нибудь был один из тех дней, когда вы, кажется, ничего не достигли? Отвлечение коллег, слишком много фонового шума и постоянные уведомления по электронной почте — все это может помешать выполнению работы. По той или иной причине вам трудно сосредоточиться, и вы считаете себя невероятно непродуктивным.
Точно так же, как многие люди работают лучше всего, когда они одни в своем тихом месте, то же самое верно и для компонентов целевой страницы после клика. Элементы целевой страницы после клика лучше всего служат своей цели, когда они изолированы — никаких других элементов, никаких отвлекающих факторов. Просто пустое пространство — белое пространство.
Нажмите, чтобы твитнуть
Белое пространство: что это такое и зачем его использовать?
Белое пространство, также известное как пустое пространство или отрицательное пространство, — это область на веб-странице, которая помогает выделить или привлечь внимание к определенному элементу.
Графический дизайн с пустым пространством заставляет людей сосредоточиться на отдельных элементах целевой страницы после клика, потому что, поскольку поблизости не на что смотреть, они вынуждены смотреть на то, что есть.
Важно отметить, что пустое пространство не обязательно является «белым» — это просто пустое, немаркированное пространство. Это может быть любой цвет, если он помогает разделить различные элементы и контрастирует с элементом, который он выделяет.
Психология дизайна белого пространства
Несмотря на то, что пустое пространство значительно уменьшает беспорядок и делает веб-страницу эстетически приятной; он также служит нескольким другим функциональным целям, в том числе:
- Повышенная читабельность
- Улучшенный фокус
- Лучшее понимание предложения
- Расширенный пользовательский интерфейс
Независимо от того, осознаем мы это в то время или нет, негативное пространство выполняет эти задачи, подключаясь к нашей психике. Это пространство позволяет зрителям визуально отдохнуть при обработке содержимого вашей страницы. Это важно, потому что слишком много информации или визуальных данных за один раз может вызвать когнитивную усталость, то есть информационную перегрузку, из-за чего мозгу будет трудно усваивать и сохранять какую-либо информацию.
Благодаря меньшему количеству беспорядка и отвлекающих факторов нашему мозгу значительно легче воспринимать и обрабатывать информацию, а также лучше сосредоточиться на самом важном.
Целевая страница после клика без пробелов
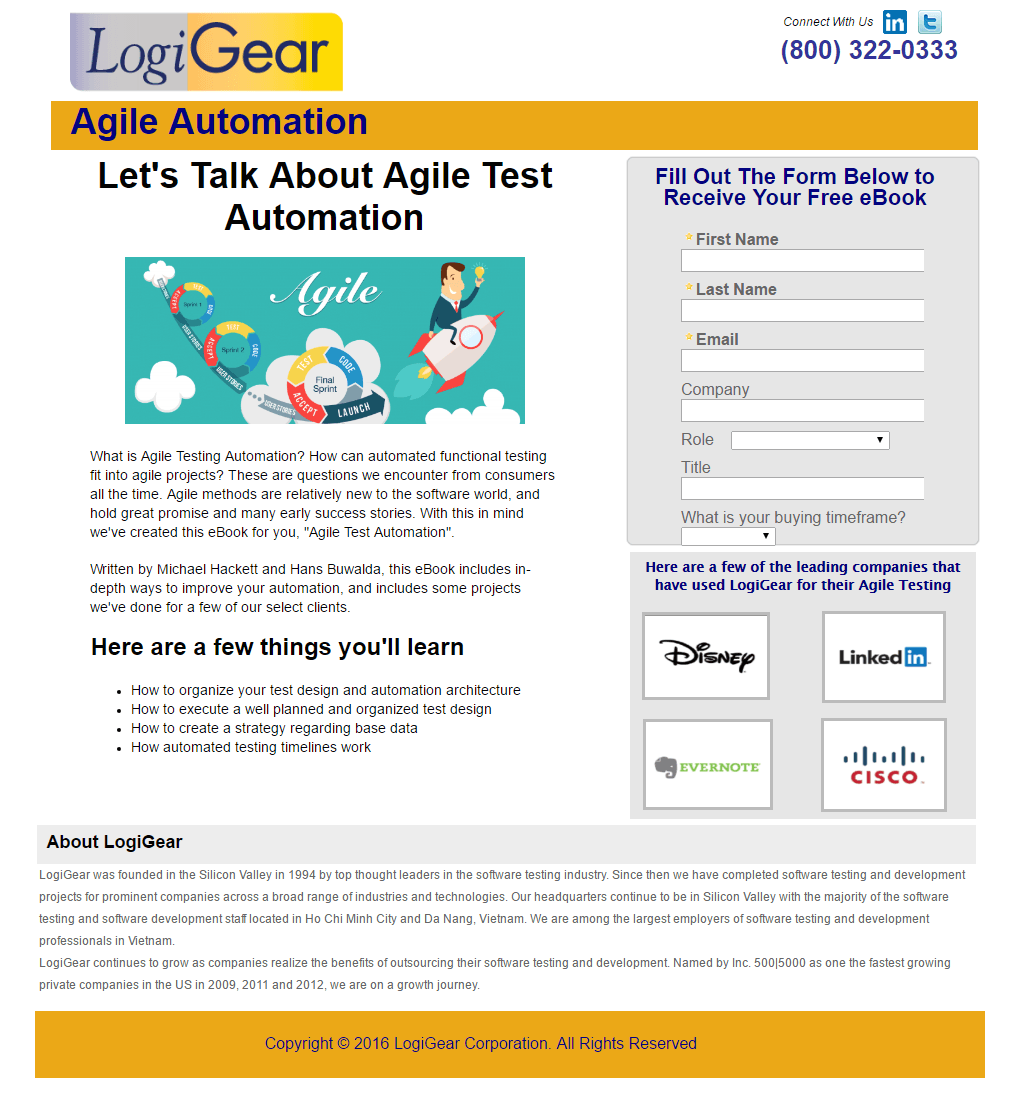
Неспособность произвести хорошее первое впечатление может дорого обойтись для общего числа конверсий и, в конечном счете, для вашей прибыли. Итак, прежде чем показать хорошие примеры пустого пространства на целевых страницах после клика, давайте посмотрим на эту целевую страницу LogiGear после клика, на которой почти нет пустого пространства:

Каким было ваше первое впечатление от этой страницы? Это немного ошеломляет, потому что все переполнено, и нет места для передышки, что затрудняет навигацию, сосредоточение внимания на том, что важно, и понимание предложения. Создается впечатление, что дизайнер пытается отобразить все, что находится выше сгиба, и создать очень сбалансированную страницу, что в целом снижает читабельность.
Теперь, когда вы узнали, чего не следует делать с дизайном целевой страницы после клика, давайте рассмотрим несколько замечательных примеров пустого пространства.
Какие элементы может помочь оптимизировать пустое пространство?
Пустое пространство действует как подсказка направления, а подсказки направления — это визуальные подсказки, которые указывают на наиболее важные элементы вашей целевой страницы после клика. Вот некоторые из наиболее важных элементов, которые следует выделить пробелами:
Заголовок
Заголовок вашей целевой страницы после клика должен привлекать внимание, потому что это часто первый элемент, который зрители видят по прибытии. Заголовок может привлечь внимание посетителей еще быстрее, если его окружает достаточное пустое пространство.
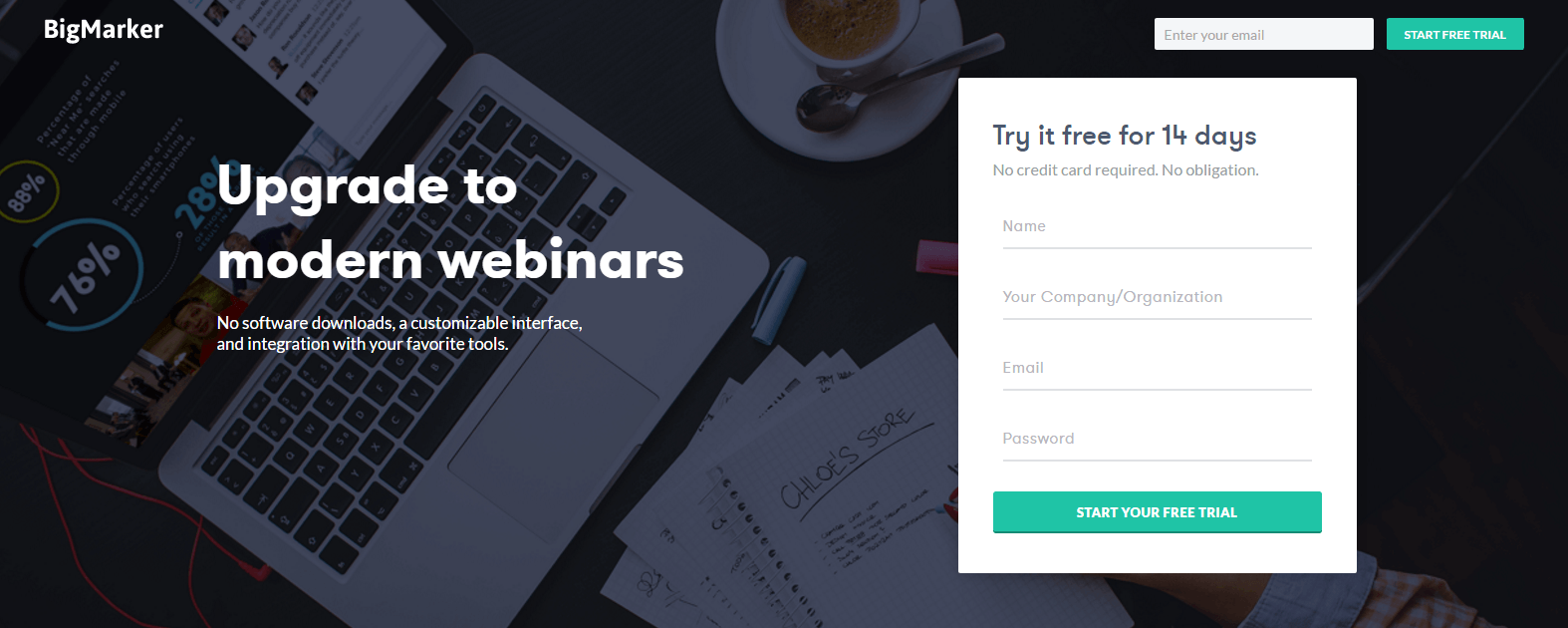
BigMarker создал эту бесплатную пробную целевую страницу после клика с большим количеством пустого места. На этом снимке экрана вверху страницы видно, как заголовок и форма немедленно привлекают внимание, выскакивая за пределы страницы:

Скриншоты программного обеспечения
Пустое пространство часто создается вокруг снимка экрана программного обеспечения компании, изображения их продукта или видео, демонстрирующего их услуги. Поскольку вовлечение медиа играет такую большую роль в повышении конверсии, бренды нередко добавляют негативное пространство вокруг медиа, чтобы зрители его легче заметили.
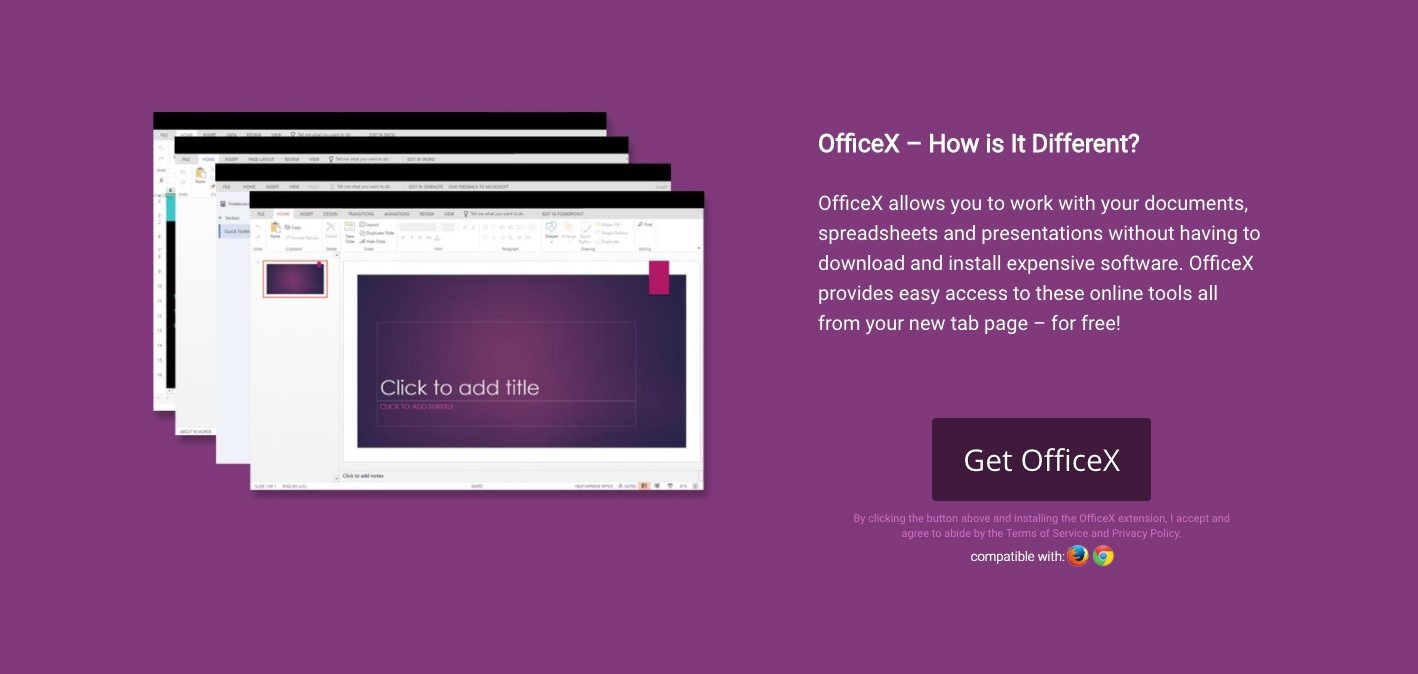
Изображение программного обеспечения на этой целевой странице OfficeX после клика привлекает внимание зрителей, когда они прокручивают страницу вниз, потому что оно окружено значительным пустым пространством:

Таймер обратного отсчета
Таймеры обратного отсчета намеренно создают ощущение срочности и дефицита, потому что люди склонны хотеть, чтобы вещи заканчивались. Таймеры можно использовать для различных предложений (регистрации вебинаров, подписок на специальные мероприятия, ценовых скидок и т. д.), и поскольку они могут быть невероятно убедительными при генерации конверсий; важно, чтобы они прыгали к посетителям.

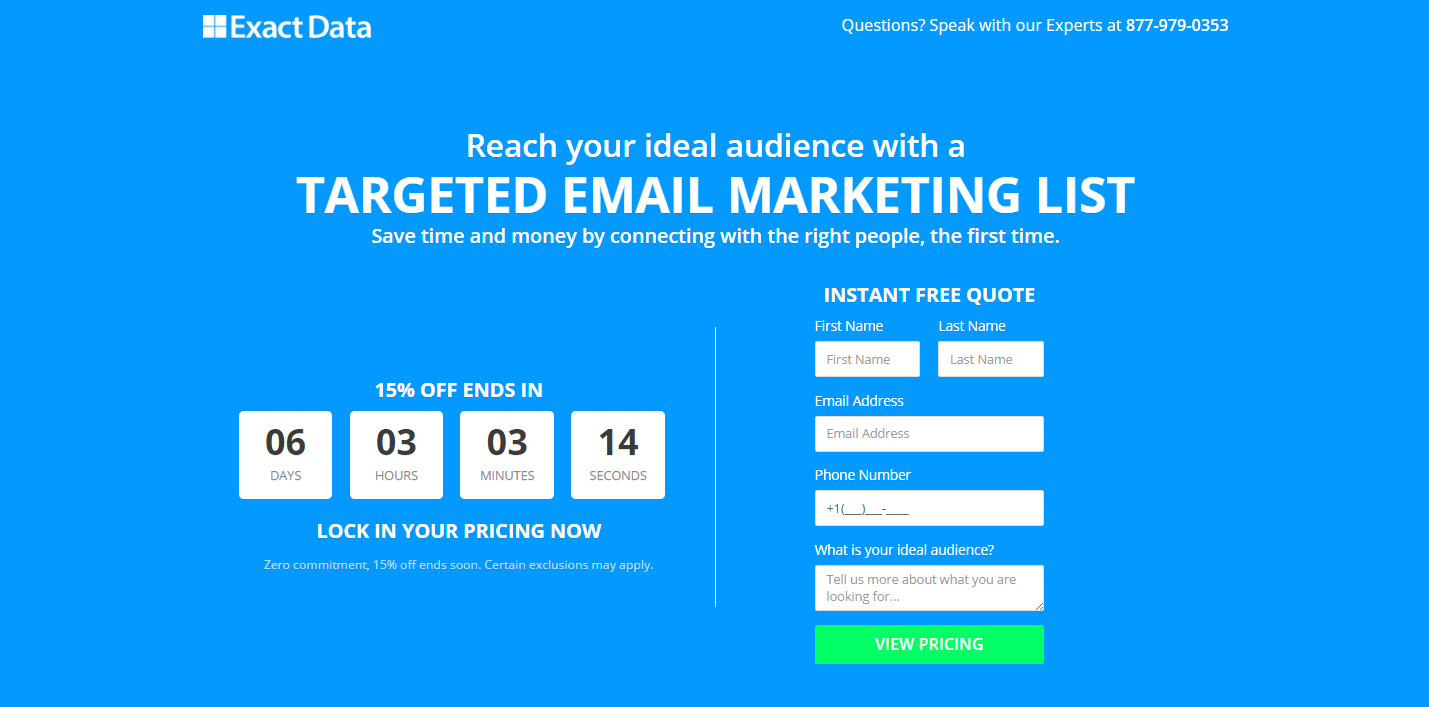
Вот пример от Exact Data, использующий достаточное пустое пространство с таймером обратного отсчета, чтобы посетители заметили крайний срок до истечения срока действия предложения:

Форма захвата лидов
Формы захвата потенциальных клиентов являются одним из наиболее важных элементов целевой страницы после клика, поэтому имеет смысл выделять их большим количеством пробелов, чтобы привлечь как можно больше внимания.
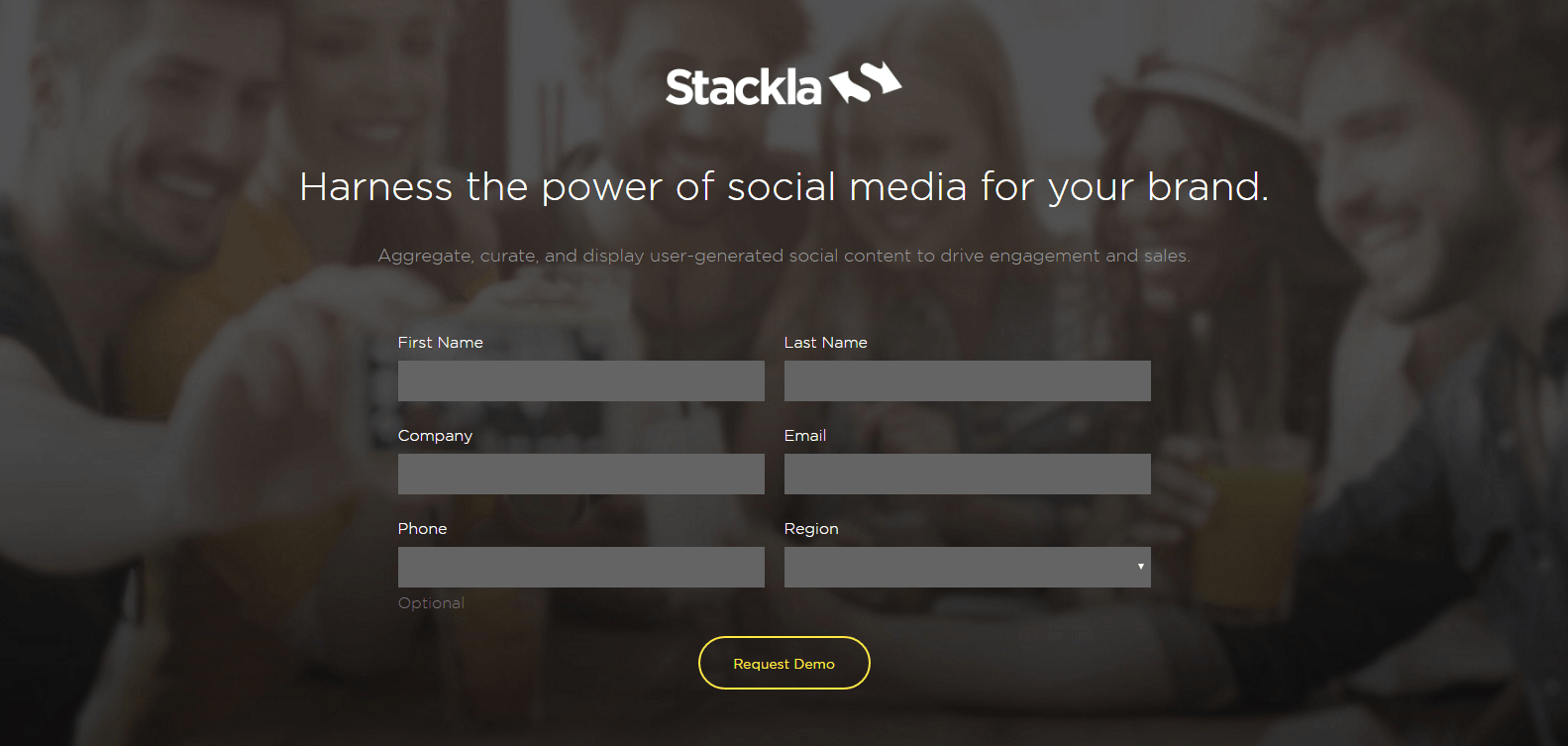
На этой целевой странице Stackla после клика глаза посетителей сразу привлекаются к форме с помощью взгляда на заднем плане и обилия пустого пространства:

Кнопка
Будь то двухэтапная подписка, переход по клику или гиперссылка с тегом привязки; кнопки могут в полной мере использовать пустое пространство.
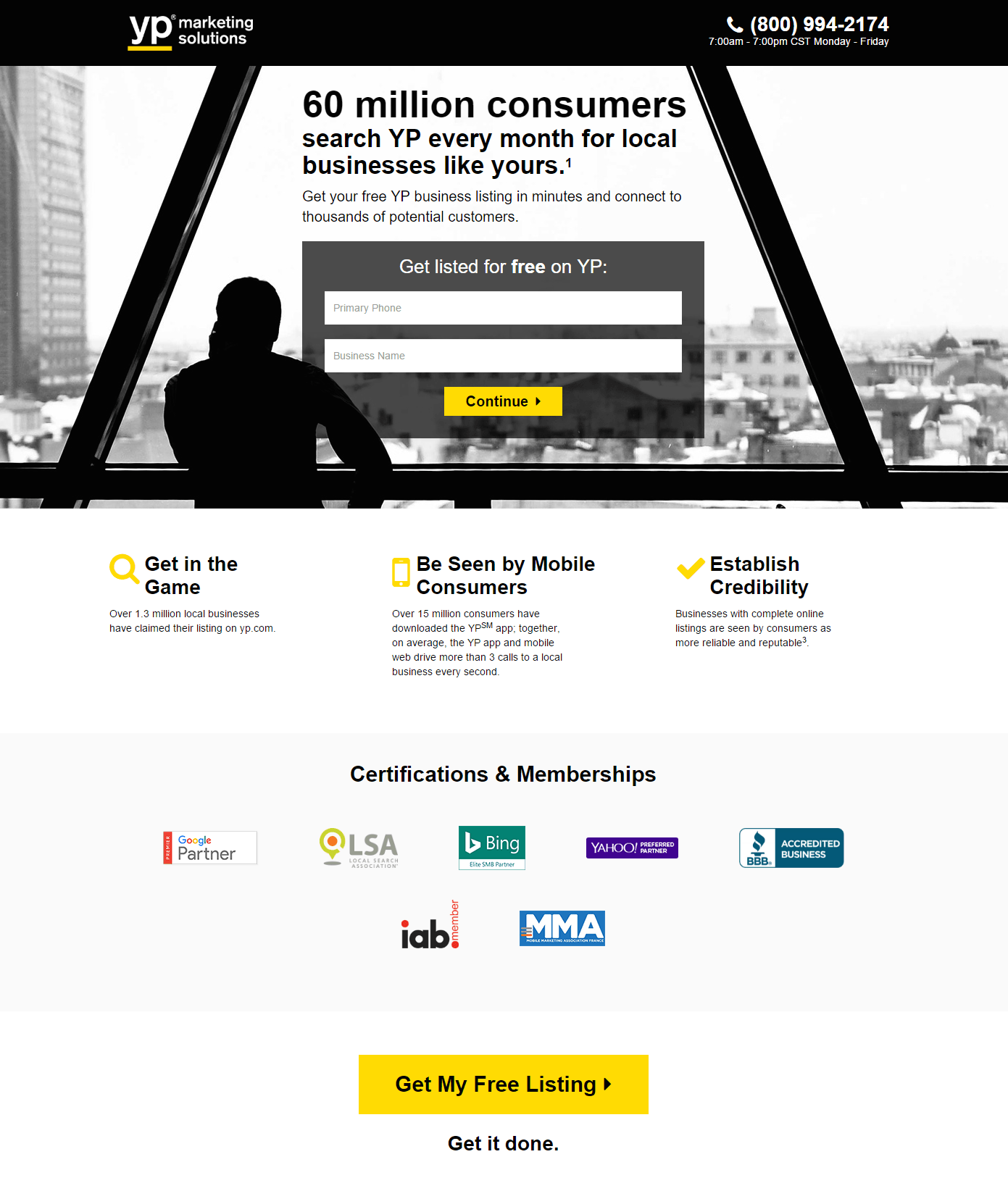
YP Marketing Solutions добавила кнопку с гиперссылкой в нижней части своей целевой страницы после клика, чтобы направлять посетителей обратно к форме в верхней части страницы. Обратите внимание на то, как выделяется кнопка, так как вокруг нее много места:

Услуги компании
Вместо того, чтобы читать всю страницу копии, веб-пользователи предпочтут быстро и легко просмотреть веб-страницу, чтобы найти наиболее ценную информацию. Вот почему дизайн вашей целевой страницы после клика в виде небольших фрагментов, отмеченных маркерами или иконографией, идеален. Когда вы сочетаете это с пустым пространством, маркеры привлекают еще больше внимания.
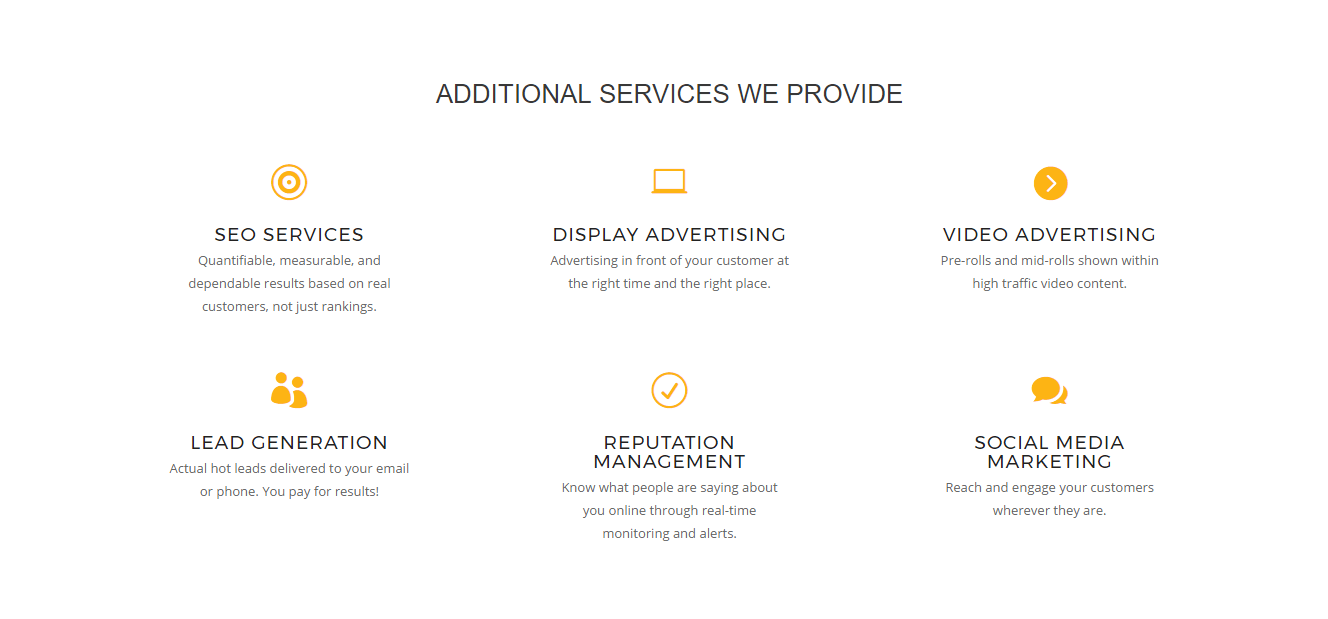
Чуть ниже сгиба Comporium Media Services выделяет свои дополнительные услуги с помощью значков и минимального текста:

Отзывы клиентов
Отзывы — один из самых убедительных элементов на целевой странице после клика, потому что они повышают авторитет, доверие и могут выделить различные аспекты вашего продукта или услуги, которые помогли реальным клиентам добиться успеха.
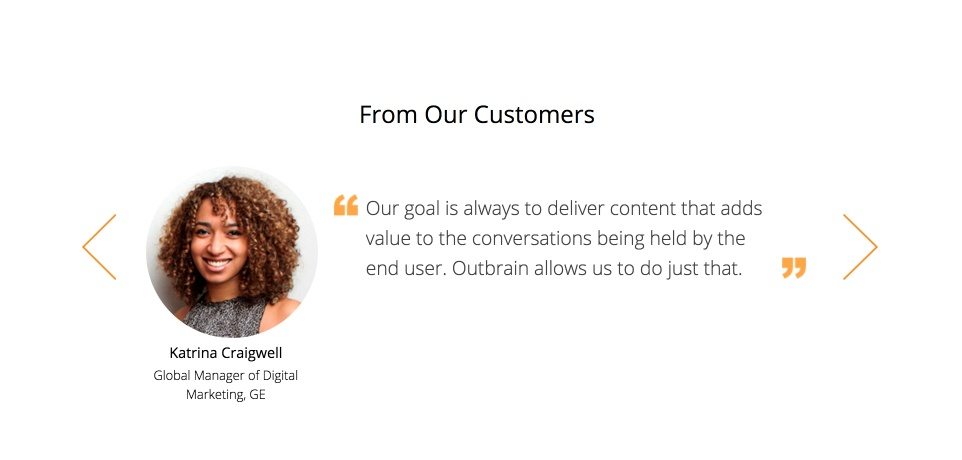
Чтобы ваши отзывы заметили, следуйте примеру Outbrain и окружите их пробелами:

Значки компании
Наряду с отзывами клиентов, значки компаний являются одними из наиболее убедительных аспектов целевой страницы после клика. Отображение бейджей от известных, авторитетных брендов помогает установить авторитет и доверие, влияя на потенциальных клиентов, чтобы они заполнили вашу форму и нажали кнопку CTA. В сознании потенциальных клиентов они думают: «Если эти другие заслуживающие доверия компании доверились продукту или услуге, то и я тоже могу».
Чтобы продемонстрировать, Alteryx демонстрирует некоторых из своих крупнейших клиентов и партнеров ниже сгиба на своей бесплатной пробной целевой странице после клика:

И последнее замечание о пустом веб-дизайне.
Неизбежно, когда вы добавляете пустое пространство в любой дизайн целевой страницы после клика, страница, скорее всего, станет длиннее. Это не обязательно плохо, потому что веб-пользователи ожидают прокрутки. Пока вы включаете на страницу другие визуальные подсказки, чтобы указать посетителям желаемое направление, посетители, скорее всего, останутся сосредоточенными и вовлеченными.
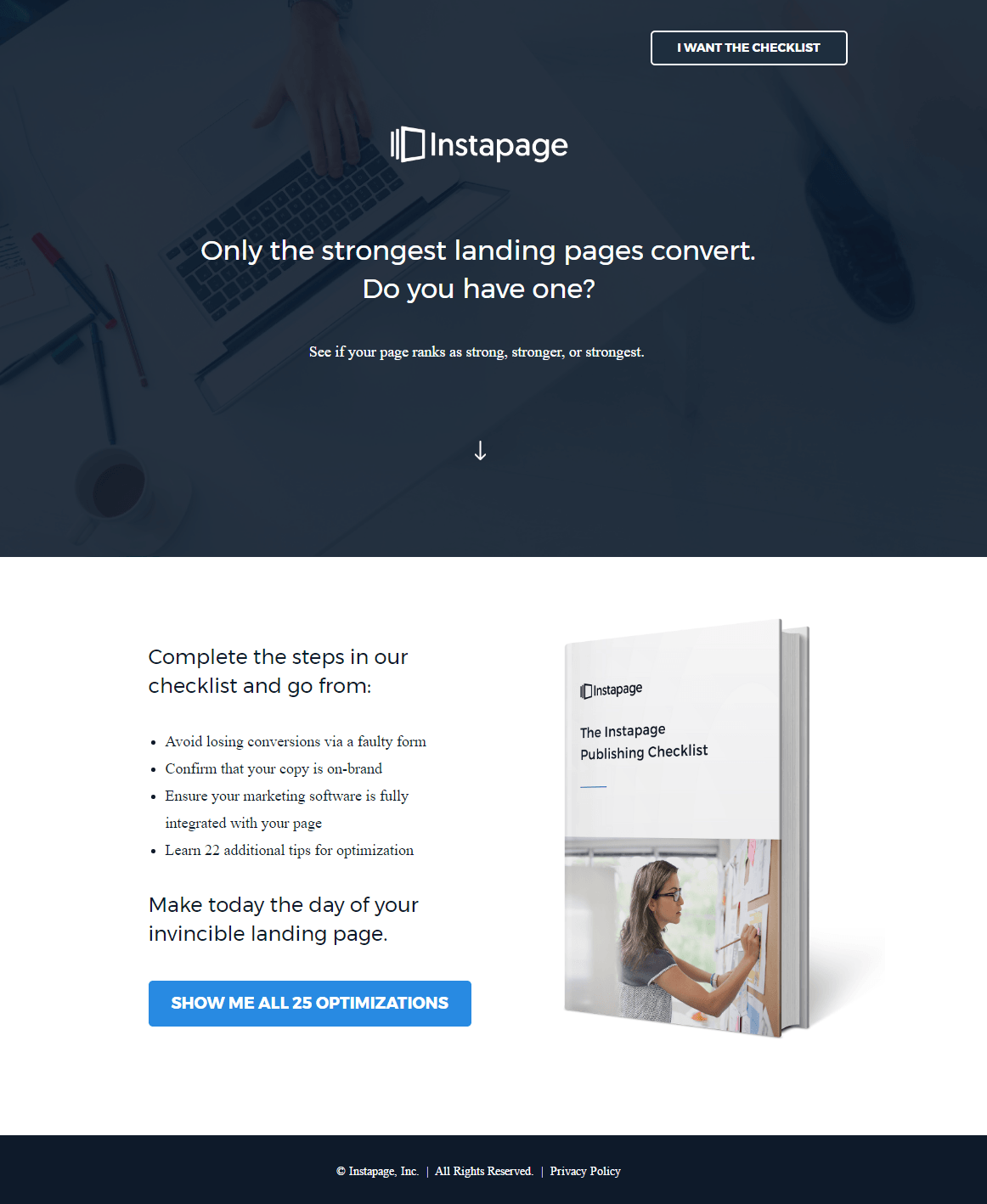
Взгляните на нашу целевую страницу после клика по контрольному списку публикаций ниже с пустым пространством вокруг каждого из ее важных элементов. Кроме того, стрелка вниз побуждает зрителей прокручивать вниз, чтобы продолжить оценку предложения:

Как ваша следующая целевая страница после клика будет использовать пустое пространство?
Хотя пустое пространство называется пустым пространством, эта область не тратится впустую. Существует сознательное и преднамеренное намерение с пустым пространством целевой страницы после клика. Удаляя и выделяя отдельные элементы, вы эффективно улучшаете понимание и общий пользовательский опыт и, в свою очередь, можете увеличить конверсию.
Зная это, какие элементы вы выделите на своей следующей целевой странице после клика?
Используйте нашу удобную для дизайнеров платформу для создания собственных полностью оптимизированных целевых страниц после клика всего за несколько минут. С Instapage вы получите 100% персонализацию с самой передовой аналитикой в отрасли. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
