Создание визуальной иерархии: искусство захвата внимания
Опубликовано: 2017-03-15«Должен ли я выбросить это или прочитать это?» испытуемые недоумевают, изучая кусок прямой почтовой рассылки. Сверху вниз они оценивают письмо и уже через 11 секунд принимают решение.
За это время экспериментаторы из Мюнхенской ассоциации прямого маркетинга заметили кое-что необычное в глазах испытуемых. Они не следуют линейному пути, последовательно читая каждое слово, а вместо этого прыгают в разные точки в теле письма. Так на что они смотрели?
Ответ является ключом к созданию целевой страницы после клика, которая конвертируется с помощью так называемой «визуальной иерархии». Чтобы полностью понять это, нам придется вернуться в Германию 1912 года, когда три психолога начали формировать основы гештальт-психологии.
Гештальт-психология и основа визуальной иерархии
Более века назад немецкие мыслители Вольфганг Келер, Макс Вертхаймер и Курт Коффка начали изучать, как люди воспринимают мир. Их имена и теория «гештальт-психологии» могут показаться незнакомыми, но сообщение, которое включает в себя их исследование, будет:
«Целое отличается от суммы своих частей» — это означает, что целое «независимо существует в системе восприятия», — говорит доктор Расс Дьюи.
Другими словами, трое мужчин предположили, что люди не воспринимают свое окружение индивидуально и одинаково. Вместо этого мы организуем их определенным образом, чтобы понять их в целом.
Нажмите, чтобы твитнуть
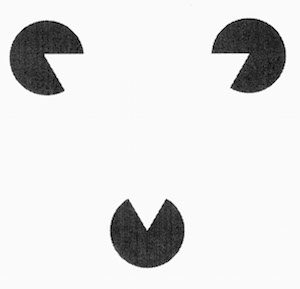
Возьмем, к примеру, следующее изображение. Что ты видишь?

Вы, вероятно, заметили три частично нарисованных круга, а также перевернутый треугольник в центре, где его нет. Незавершенные круги образуют углы треугольника, а ваш ум заполняет края. Это называется «иллюзорным контуром», и он точно иллюстрирует то, что имел в виду Коффка, когда говорил: «целое не является суммой своих частей». На этом изображении больше, чем три частично нарисованных круга. Вместе, как они расположены, эти круги образуют белый треугольник.
На основе своего исследования трое мужчин создали восемь законов организации восприятия — способов, которыми люди рассматривают компоненты группы в целом. Один больше, чем любой другой, связан с тем, как люди находят важную информацию на вашей целевой странице после клика.
Законы подобия
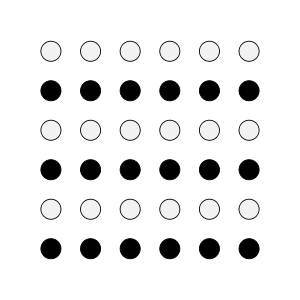
Закон подобия гласит, что похожие вещи кажутся сгруппированными. На изображении ниже, что вы видите?

Если вы сказали «36 кругов», или «6 рядов кругов», или «6 столбцов кругов», вы в меньшинстве. Большинство людей видят три ряда черных кругов и три ряда белых кругов. Поскольку каждый второй ряд имеет одинаковый цвет и форму, он рассматривается как часть отдельной группы в целом.
В то же время, из-за этой склонности группировать сходные вещи вместе, мы также замечаем вещи, несходные с группой. Гештальт-психологи назвали эти несходства «аномалиями».

На изображении выше мы сгруппировали все одинаковые зеленые яблоки вместе, а красное выделяется как аномалия. Независимо от того, отличается ли эта аномалия по размеру, цвету или форме, она привлекает наше внимание, потому что отличается от остальной группы.
Этот процесс перцептивной группировки элементов может объяснить, что экспериментаторы из Мюнхенской ассоциации прямого маркетинга заметили в глазах испытуемых.
Что такое визуальная иерархия?
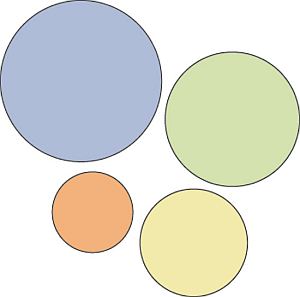
Брэндон Джонс из Tuts+ говорит, что люди не «видят равных возможностей». Мы склонны не только замечать различия между группами, но и делать выводы о важности этих различий. Например, ранжируйте круги на этом изображении:

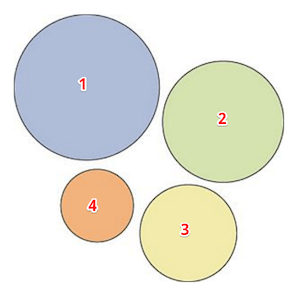
Ничего о них не зная, вы, вероятно, ранжировали их следующим образом:

И это потому, что самый большой круг привлекает наибольшее внимание, затем второй по величине и так далее. Теперь давайте применим аналогичный принцип к словам на странице.
Это самая важная фраза. Это самая важная фраза. Это самая важная фраза. Это самая важная фраза. Это самая важная фраза. Это самая важная фраза.
В этом отрывке ваш взгляд, скорее всего, был прикован к аномалии. Вы сгруппировали неформатированные предложения вместе, и выделенные жирным шрифтом слова выделились. Когда вы вводите различия в размерах, внимание привлекается в другом месте.
Это самая важная фраза.
Это самая важная фраза. Это самая важная фраза. Это самая важная фраза. Это самая важная фраза. Это самая важная фраза. Это самая важная фраза.
На этот раз, прежде чем вы заметили выделенные жирным шрифтом слова внутри абзаца, вы, вероятно, увидели еще более крупные выделенные жирным шрифтом слова над ним. Мы могли бы продолжать изменять слова с помощью цвета и расположения, чтобы сделать их еще более заметными, но суть вы поняли. «Другой» привлекает внимание, а внимание — это то, что вы хотите уделить наиболее важной информации на вашей целевой странице после клика.
Благодаря различиям в дизайне вы можете стратегически привлечь внимание своих посетителей к маркетинговым сообщениям, которые играют ключевую роль в повышении конверсии — например, к вашему ценностному предложению, преимуществам вашего продукта и призыву к действию. Эти привлекающие внимание стратегии образуют «визуальную иерархию».
В рамках этой иерархии самая важная информация — это то, на что в первую очередь останавливается взгляд ваших посетителей на странице, а вторая по важности информация — это то, куда их глаза останавливаются затем, и так далее. Даже не осознавая этого, они мысленно ранжируют эти элементы от важных до ненужных на основе различий.
Чтение стилей в Интернете и за его пределами
Теперь давайте вернемся к эксперименту, проведенному Мюнхенской ассоциацией прямого маркетинга, в ходе которого испытуемые выбирали, выкинуть или прочитать рекламное письмо всего за 11 секунд. Они смогли принять решение так быстро из-за конструктивных различий.
Во-первых, их глаза прыгнули на то, что они считали самой важной информацией на странице: заголовки и фотографии. Затем внимание привлекают подписи, маркированные списки и короткие абзацы. Длинная неформатированная копия переваривалась в последнюю очередь, если вообще переваривалась.
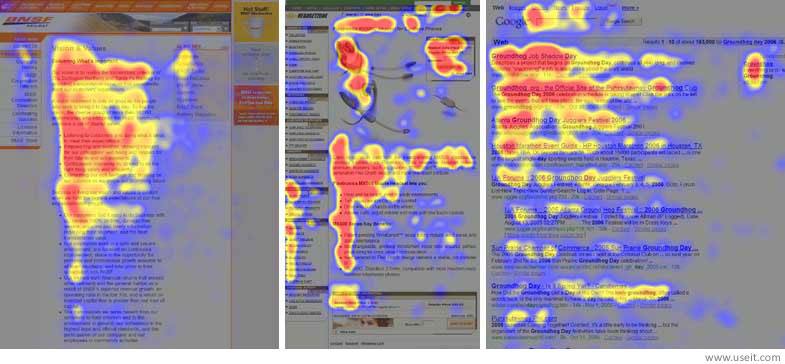
С тех пор многочисленные исследования подтвердили результаты, в первую очередь исследование Nielsen Norman Group, которое породило «F-образный паттерн». После отслеживания взглядов 232 субъектов на тысячах веб-страниц группа обнаружила:
- Сначала пользователи читают верхнюю часть страницы, создавая верхнюю горизонтальную полосу в форме буквы «F».
- Затем люди продвигаются дальше вниз по странице, читая подзаголовки, чтобы сформировать нижнюю горизонтальную полосу буквы «F».
- Наконец, пользователи просматривают левую сторону вниз, образуя вертикальную основу буквы «F».
Это выглядело примерно так:

Однако название «F-образный» немного вводит в заблуждение. Как объясняют исследователи, модели чтения интернет-пользователей не всегда так аккуратны:
Очевидно, что шаблоны сканирования пользователей не всегда состоят ровно из трех частей. Иногда пользователи будут читать третью часть контента, из-за чего шаблон будет больше похож на букву E, чем на F. В других случаях они прочитают только один раз, и шаблон будет похож на перевернутую букву L (с перекладиной вверху). . Однако в целом шаблоны чтения примерно напоминают букву F, хотя расстояние между верхней и нижней полосой различается.
Независимо от того, является ли это буквой «F», «L», «E» или даже «Z» для страниц с меньшим количеством текста, смысл один и тот же: англоговорящие люди читают слева направо, а сверху вниз при поиске различий в содержании. Заголовки, подзаголовки, изображения, выделенные жирным шрифтом слова, подписи, списки — это элементы, не похожие на стандартный неформатированный текст.
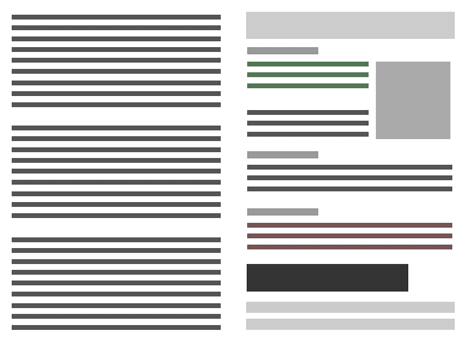
Посмотрите на макеты страниц ниже:

В них нет реальных слов, но вы, вероятно, способны мысленно организовать правильное слово лучше, чем левое. Правый соответствует стилю чтения F-паттерна, в то время как левый вообще не организует свое содержимое в виде визуальной иерархии.
Мы уже знаем из исследований, что блоки текста, подобные тем, что на левой странице, редко читаются. Итак, как вы убедитесь, что ваш работает?
Дизайн с учетом различий
«Прежде чем приступить к созданию визуальной иерархии, вам нужна цель», — говорит Пип Ладжа из CXL:
Вы должны ранжировать элементы на своем веб-сайте в зависимости от вашей бизнес-цели. Если у вас нет конкретной цели, вы не можете знать, что расставить по приоритетам.
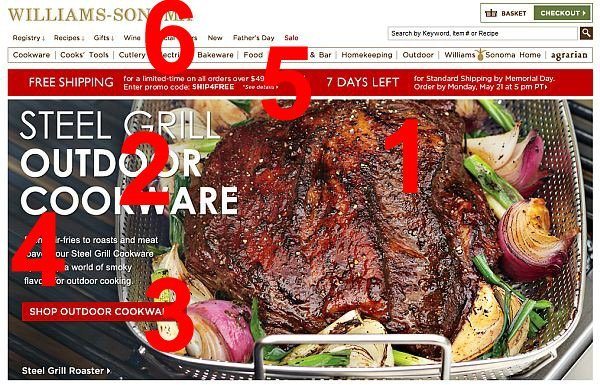
Он использует скриншот домашней страницы Williams Sonoma, чтобы продемонстрировать:

Больше всего привлекает внимание огромный кусок мяса (заставьте меня хотеть его), за которым следует заголовок (скажите, что это такое) и кнопка призыва к действию (получите это!). Четвертое место занимает абзац текста под заголовком, пятое — баннер с бесплатной доставкой, а верхняя навигация — последняя. Это хорошо сделанная визуальная иерархия.
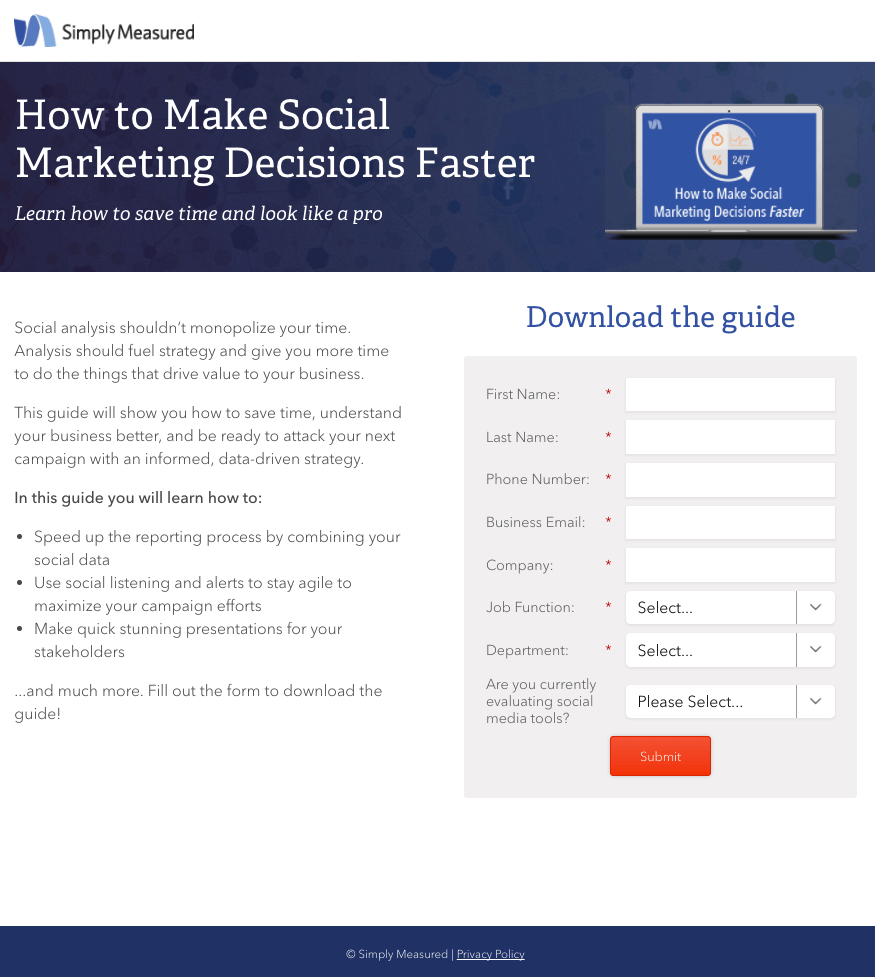
Однако на вашей целевой странице после клика не должно быть меню навигации. Значит, внимание будет привлечено немного по-другому. Давайте посмотрим на целевую страницу после клика от Simply Measured:

Куда первым делом приземлился ваш взгляд? Следующий? Прошлой? Если бы нам пришлось гадать, мы бы сказали…
- Заголовок: «Как быстрее принимать решения в области социального маркетинга».
- Подзаголовок: «Узнайте, как сэкономить время и выглядеть как профессионал».
- Текст, выделенный жирным шрифтом: «В этом руководстве вы узнаете, как…»
- Маркированная копия под жирным текстом.
- Призыв к действию: «Отправить».
Это пример отличной визуальной иерархии, поскольку она передает информацию в порядке, наиболее важном для посетителей. Во-первых, заголовок и подзаголовок сообщают об УТП предложения, ориентированном на выгоду. Потенциальные клиенты сразу понимают, что с предложением на этой странице они узнают, как быстрее принимать социальные решения.
После этого, просматривая левую часть страницы в типичном F-шаблоне, посетители замечают выделенный жирным шрифтом текст, который приводит их к маркированному списку, в котором подробно описывается, что можно получить, воспользовавшись предложением.
Наконец, потенциальные клиенты просматривают страницу немного дальше вниз, а затем по всей странице, где они видят кнопку призыва к действию, которая окрашена не так, как остальные элементы на странице, чтобы привлечь внимание. Это позволяет им узнать, как заявить о своем предложении.
Основной текст может быть прочитан полностью после того, как вы зафиксируете внимание на этих трех элементах, а может и нет — вот почему так важно выделить самую важную информацию. В этом порядке ваша визуальная иерархия должна как минимум:
- Привлеките внимание заголовком и сообщите посетителям, почему они должны прочитать остальную часть вашей страницы.
- Кратко расскажите о преимуществах вашего предложения, используя слова, выделенные жирным шрифтом, маркированный текст и небольшие абзацы.
- Покажите им, как получить предложение с призывом к действию.
Итак, как именно вы делаете это с элементами дизайна? Вы знаете, что «другое» привлекает внимание, что, в свою очередь, говорит о важности — но какие элементы дизайна следует использовать при создании визуальной иерархии?
Характеристики, влияющие на визуальную иерархию
По словам внештатного дизайнера и автора Стивена Брэдли, пятью характеристиками можно манипулировать, чтобы сформировать визуальную иерархию на вашей странице:
- Размер. Как и следовало ожидать, более крупные элементы несут больший вес.
- Цвет. Не совсем понятно, почему, но некоторые цвета воспринимаются как более весомые, чем другие. Красный кажется самым тяжелым, а желтый — самым легким.
- Плотность — упаковка большего количества элементов в заданное пространство придает больше веса этому пространству.
- Значение — более темный объект будет иметь больший вес, чем более светлый объект.
- Белое пространство — положительное пространство весит больше, чем негативное пространство или белое пространство.
Степень, в которой вы используете эти элементы на своей целевой странице после клика, повлияет на то, куда попадут глаза ваших посетителей. Вот как их использовать для создания визуальной иерархии:
- Размер: ваш заголовок должен быть самым большим текстом на вашей странице. Если он у вас есть, подзаголовок должен быть вторым по величине. Меньше этого размера должны быть подзаголовки, которые вы используете для разделения контента, если ваша страница длинная, а самым маленьким должен быть неформатированный основной текст.
- Цвет: этот элемент наиболее важен для вашего призыва к действию. Цветовая схема играет большую роль в направлении вашего посетителя к вашей кнопке. Главное здесь — контраст. Обратите внимание, что на целевой странице «Простые измерения после клика» оранжевый цвет появляется только один раз на преимущественно сине-белой странице. Это делает кнопку CTA чрезвычайно заметной для посетителя.
- Плотность: снова посмотрите на страницу Williams-Sonoma. Заголовок и призыв к действию накладываются на изображение. Упаковав все эти элементы в такое маленькое пространство, дизайнеры привлекли к ним больше внимания, чем к меню или баннеру выше.
- Ценность: слова, выделенные жирным шрифтом, привлекают больше внимания, чем неформатированные. Ваш заголовок, подзаголовок и основной текст, рассказывающие о преимуществах вашего предложения, должны иметь большую ценность, чем остальной текст на вашей странице.
- Пустое пространство: вспомните результаты исследования Мюнхенской ассоциации прямого маркетинга — маленькие абзацы больше всего привлекают внимание. «Разбиение» вашего текста на разделы, состоящие максимум из трех предложений, может сделать его не только более привлекательным, но и более легким для чтения и запоминания.
Прочитайте самую важную информацию
Визуальная иерархия помогает посетителям определить приоритетность информации на вашей целевой странице после клика. Заставьте своих посетителей конвертировать, создав тот, который:
- Подчеркивает ваше УТП в заголовке
- Передает преимущества вашего предложения в основном тексте
- Сообщите потенциальным клиентам, как получить ваше предложение с помощью кнопки CTA.
Начните быстро и легко создавать свою визуальную иерархию, зарегистрируйтесь для получения демоверсии Instapage Enterprise сегодня.

