Введение и подробный взгляд на то, как работает Диспетчер тегов Google
Опубликовано: 2018-07-06Лучшие кампании начинаются с данных о потенциальных клиентах: кто ваши посетители, что они сделали, как с ними связаться дальше. Проблема в том, что получение и использование этих данных может вызвать всевозможные проблемы для вашей команды и даже для ваших потенциальных клиентов.
Теги JavaScript на внутренней стороне веб-страниц позволяют маркетологам использовать информацию о своих посетителях. Подумайте об отслеживании конверсий Meta Pixel или Google Ads. Они полезны, но настраивать и поддерживать их вручную утомительно. Копирование, вставка, точная настройка небольших строк кода и обеспечение их правильного расположения — это еще одна вещь, о которой нужно беспокоиться, особенно с большим количеством кампаний и страниц. Для этого есть Диспетчер тегов Google.
Что такое Диспетчер тегов Google?
Диспетчер тегов Google – это система для простого управления тегами на внутренней стороне веб-страниц. Благодаря интуитивно понятному интерфейсу пользователи могут обновлять и добавлять теги без необходимости развертывания или управления дополнительным кодом.
Зачем использовать Диспетчер тегов Google?
Каждое программное обеспечение, которое интегрируется с вашим веб-сайтом, нуждается в собственном пространстве на бэкэнде ваших веб-страниц. Для ремаркетинга, тепловых карт и даже простого отслеживания конверсий. JavaScript заставляет все это работать. И чем больше данных вы собираете, тем больше вам нужно пересматривать эти теги — добавлять, обновлять и удалять их. Диспетчер тегов Google упрощает этот процесс. Но это не единственная причина его использования.
Плюсы использования Диспетчера тегов Google:
- Повысьте скорость сайта. Поскольку Диспетчер тегов Google упрощает поддержку тегов, он также упрощает ускорение работы вашего веб-сайта путем удаления тех, которые вам больше не нужны. Диспетчер тегов Google также загружается асинхронно, что означает, что веб-странице не нужно ждать загрузки Диспетчера тегов Google перед загрузкой своего содержимого.
- Он обладает гибкостью, позволяющей настраивать теги в соответствии с вашими конкретными потребностями, чтобы отслеживать различные варианты поведения. Просто выберите тег и один из предустановленных триггеров, чтобы определить, когда он срабатывает. Или создайте свой собственный.
- Вы можете использовать Диспетчер тегов Google с мобильными приложениями, а также с веб-сайтами и страницами AMP.
- Отслеживание ошибок и режим предварительного просмотра позволяют легко выявлять проблемы до того, как они появятся. Без этих проверок часто возникает человеческая ошибка, которая может привести к отключению веб-сайта.
Минусы использования Диспетчера тегов Google:
- Есть кривая обучения. Диспетчер тегов Google не так прост, как некоторые утверждают. Тем не менее, в конечном итоге это проще, чем часто заходить в бэкэнд ваших веб-страниц и настраивать теги.
Помимо кривой обучения, Эмма Франкс, менеджер по работе с клиентами в области цифрового маркетинга в Hanapin Marketing, говорит следующее:
Многие известные PPC-платформы (например, Facebook, Bing Ads) используют опцию пользовательского HTML-тега, потому что GTM не имеет встроенной интеграции для них.
Как использовать Диспетчер тегов Google
Диспетчер тегов Google состоит из трех компонентов: тегов, триггеров и переменных.
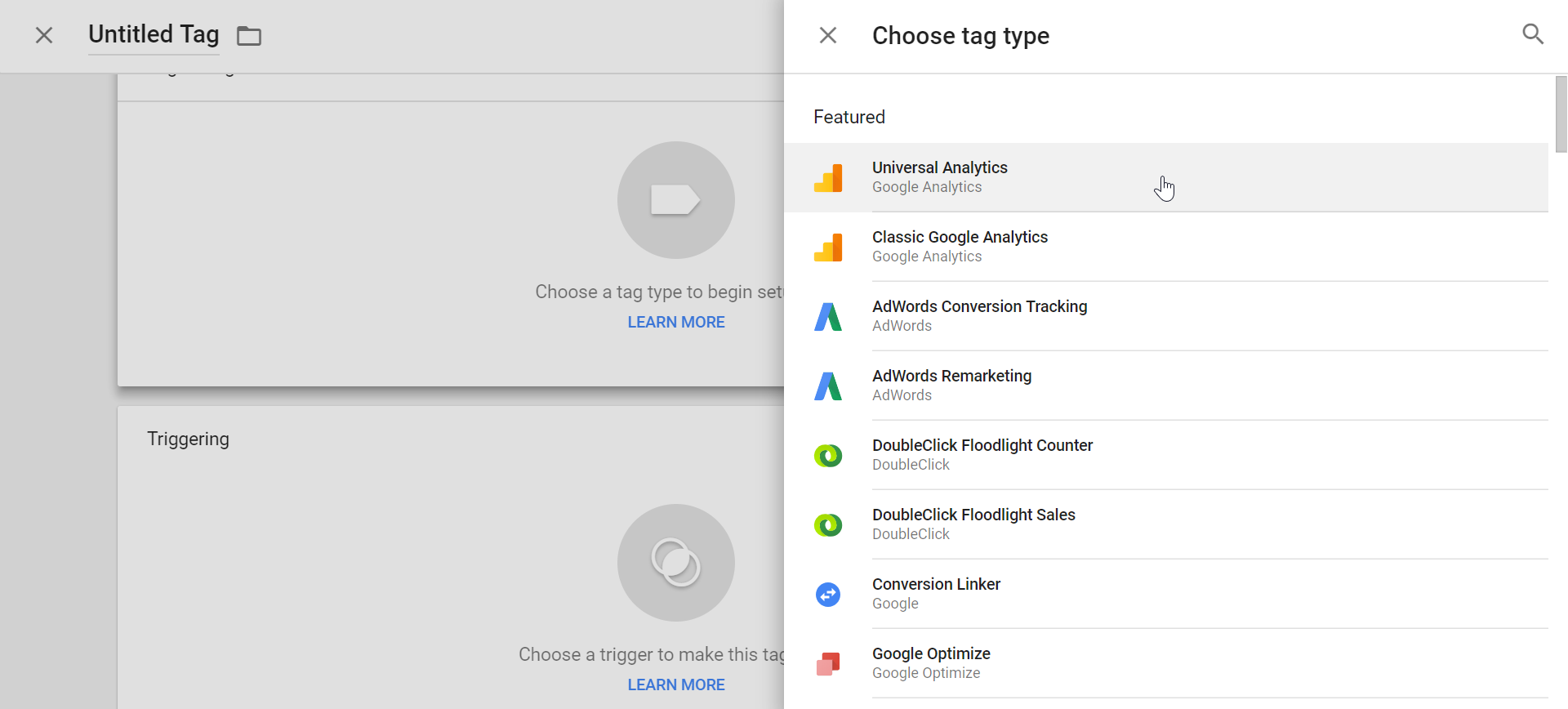
Теги

Теги — это фрагменты JavaScript, которые вы можете разместить в задней части вашего веб-сайта для выполнения определенной функции. Это, как упоминалось выше, фрагменты кода, которые могут перенацеливать посетителей или отслеживать конверсии. Они могут измерять глубину прокрутки или отправлять поведенческие электронные письма и многое другое. Сегодня мало что можно сделать с помощью тегов. Среди самых популярных — теги из Google Analytics, DoubleClick и WordPress.
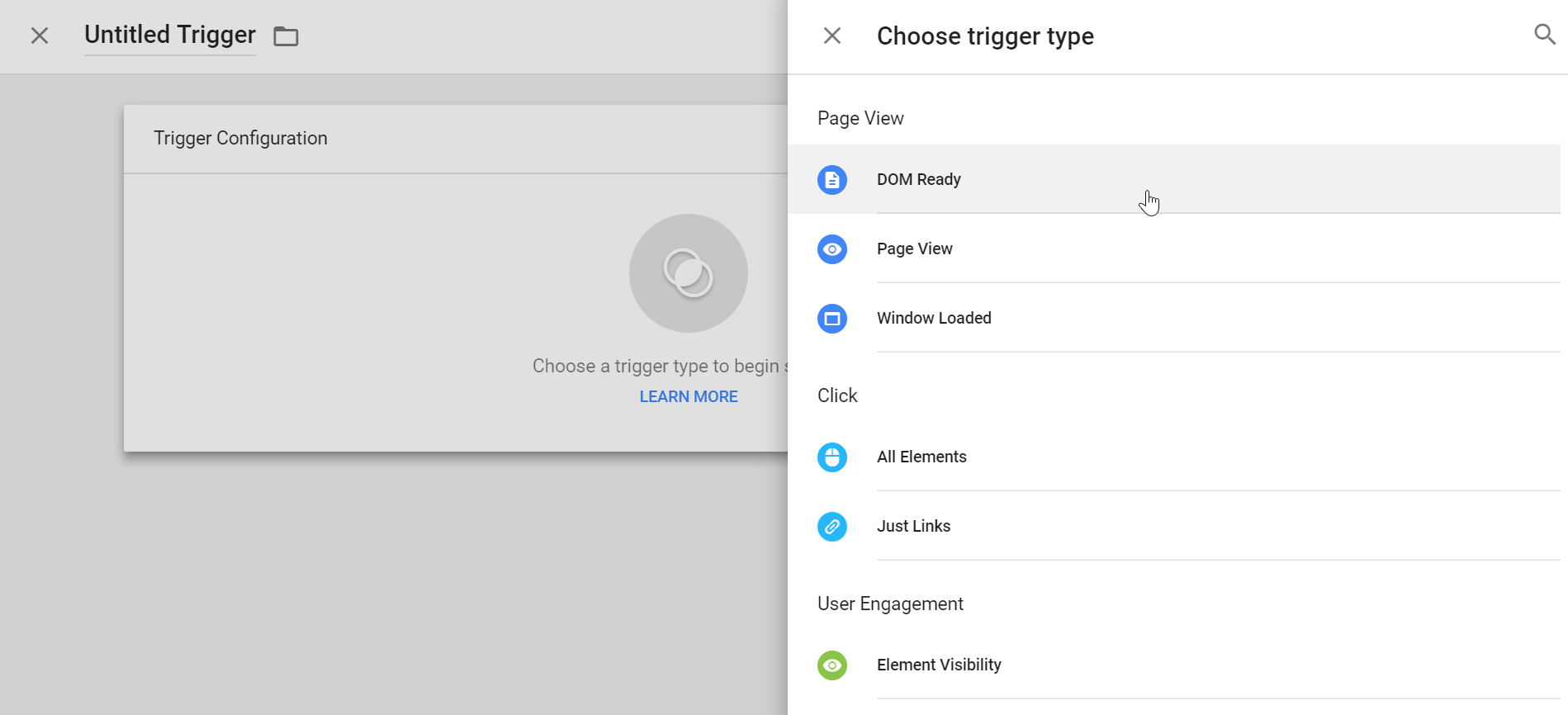
Триггеры

В Диспетчере тегов Google теги срабатывают на основе пользовательских событий. Вы указываете, какие это события. Типы триггеров на выбор включают: просмотр страницы, клик, видимость элемента, отправку формы, изменение истории, ошибку JavaScript, глубину прокрутки, таймер, видео на YouTube и пользовательские события.
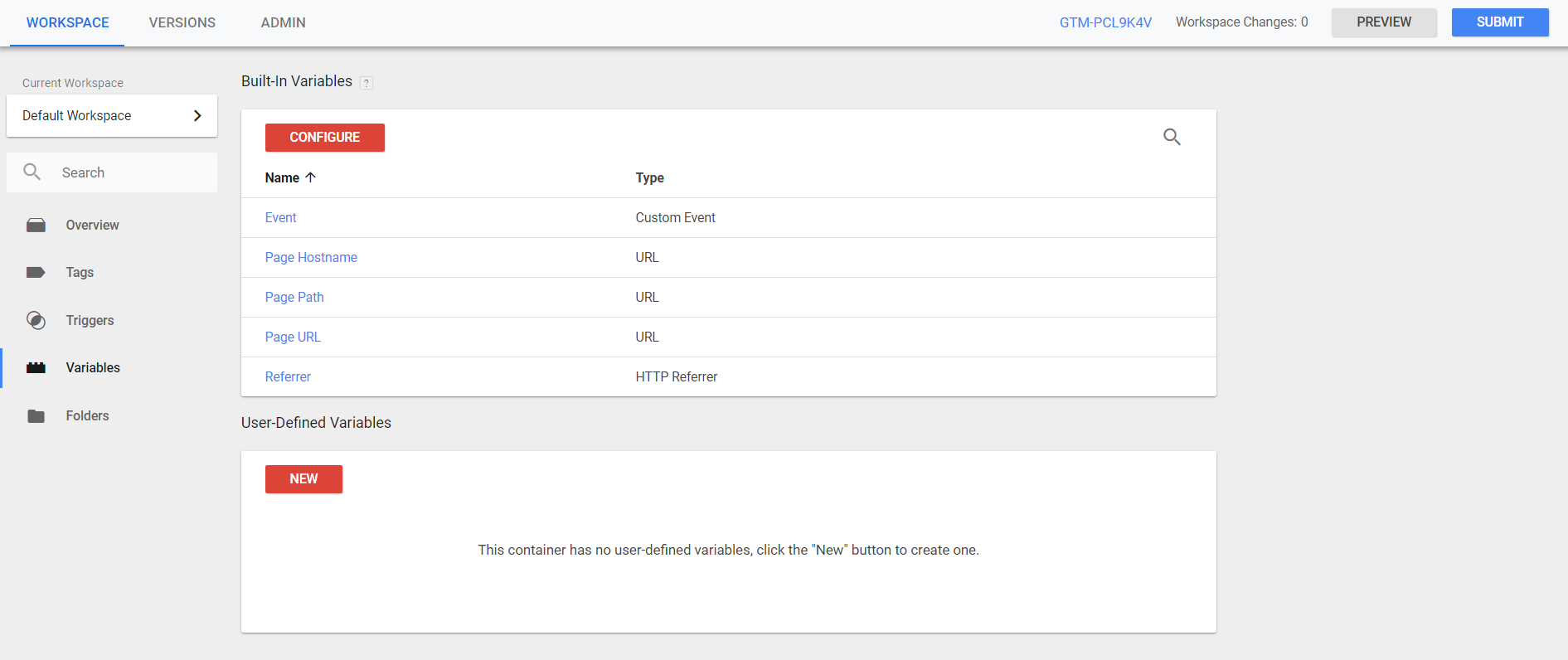
Переменные

Это условия, которые дают тегу дополнительную информацию, необходимую для активации. Google предлагает пример:
Предположим, вы хотите активировать тег ремаркетинга всякий раз, когда посетитель тратит на вашем сайте более 100 долларов США. Чтобы реализовать это, создайте триггер просмотра страницы и добавьте следующее условие триггера:
Сумма транзакции больше $100
Поскольку переменной «Сумма транзакции» не существует, ее необходимо определить. Вы должны сказать Диспетчеру тегов Google искать значение суммы транзакции в переменной JavaScript transactionAmt (при условии, что эта переменная JavaScript присутствует на странице подтверждения покупки на вашем веб-сайте).
В этом примере, когда пользователь тратит деньги на вашем веб-сайте, GTM оценивает, превышает ли он 100 долларов. Если это так, сработает триггер ремаркетинга.
Контейнеры
Вместе группа тегов, триггеров и переменных называется контейнером. Контейнер устанавливает правила для определенного домена. После того, как вы настроили свой тег, триггер и указали любые переменные, у вас есть контейнер. С помощью контейнера вы можете свободно управлять — добавлять, обновлять, удалять — теги для своих доменов, не возвращаясь постоянно к серверной части каждой страницы.
Подготовка к внедрению Диспетчера тегов Google
Внедрение любого инструмента требует подготовки. Что касается Диспетчера тегов Google, вам следует учитывать следующее:
Кто будет управлять счетом?
Слишком много пользователей в Диспетчере тегов Google, которые добавляют теги и манипулируют ими, могут привести к закрытию веб-страницы. Убедитесь, что вам назначены одна или две роли, и заведите протокол на случай, если менеджер(ы) учетной записи уйдет или больше не сможет выполнять свои обязанности.
Как это будет управляться?
После назначения членов команды важно указать рабочий процесс. Даже самая маленькая ошибка может сделать тег бесполезным или, что еще хуже, помешать работе другого программного обеспечения. Вы можете попросить администратора перепроверить реализацию менеджера или запустить журнал аудита, чтобы убедиться, что ошибки обнаружены и предотвращены в будущем.

Кому еще может понадобиться доступ?
В вашем бизнесе может быть администратор GTM, но кому-то еще нужен доступ? Возможно, вы передаете работу агентству, которому может потребоваться добавить теги на некоторые целевые страницы после клика. Может быть, вы нанимаете фрилансера для проведения анализа тепловых карт или создания ретаргетинговых кампаний. Если это звучит знакомо, вы можете разрешить им доступ к вашей учетной записи Диспетчера тегов Google, а ваш назначенный внутренний менеджер проверит их работу.
Для скольких доменов вы будете использовать GTM?
Если вы управляете тегами с помощью GTM для нескольких доменов, Google рекомендует использовать один и тот же контейнер для всех из них, за исключением следующих случаев: во-первых, если вам нужно адаптировать теги для каждого домена. После публикации контейнер применяется ко всем доменам. Поэтому, если вам нужно применить изменения к одному, а не к другому, лучше всего использовать несколько контейнеров. Во-вторых, если конфигурации разные — если теги срабатывают при разных обстоятельствах в разных доменах — вы можете захотеть использовать несколько контейнеров, поскольку конфигурации нелегко разделить между доменами.
Вы изучали Google Tag Manager?
Диспетчер тегов Google рекламируется как простой в использовании инструмент «сделай сам», но Аманда Гант из Orbit Media говорит, что его неправильно понимают:
Диспетчер тегов Google не является «простым» в использовании без некоторых технических знаний или обучения (курсов или самообучения). Вы должны обладать некоторыми техническими знаниями, чтобы понять, как настраивать теги, триггеры и переменные.
Правда в том, что, хотя Диспетчер тегов Google упрощает управление тегами, это не то, что вы можете понять без какого-либо предварительного образования. Это не значит, что вам нужно зарегистрироваться на дорогой учебный курс, этого курса от Google должно быть более чем достаточно для начала.
У вас уже есть вручную закодированные теги на вашей странице?
Контейнер заменит закодированные вручную теги на веб-странице, такие как теги Google Ads, Google Analytics и других сторонних поставщиков. Google рекомендует, когда вы решите использовать Диспетчер тегов Google, перенести все свои теги сразу, а не оставлять некоторые из них в подвешенном состоянии. Это не обязательно, так как GTM может активировать ваши теги в любом случае, но это рекомендуется. Чем больше JavaScript на вашей странице, тем медленнее она будет загружаться.
Настройка диспетчера тегов Google
Чтобы приступить к настройке диспетчера тегов, Google описывает следующие шаги:
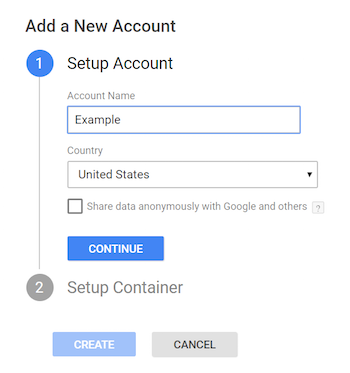
Создайте новую учетную запись и контейнер

- В Диспетчере тегов Google нажмите «Учетные записи», а затем «Создать учетную запись».
- Введите имя учетной записи и выберите, хотите ли вы анонимно делиться данными с Google и другими пользователями.
- Нажмите «Продолжить».
- Введите описательную метку контейнера и укажите тип контента из следующих: Интернет, AMP, Android или iOS.
- Нажмите «Создать».
Установить контейнер

- В Диспетчере тегов Google выберите «Рабочее пространство».
- Найдите идентификатор контейнера в верхней части окна в следующем формате: « GTM-XXXXXX ».
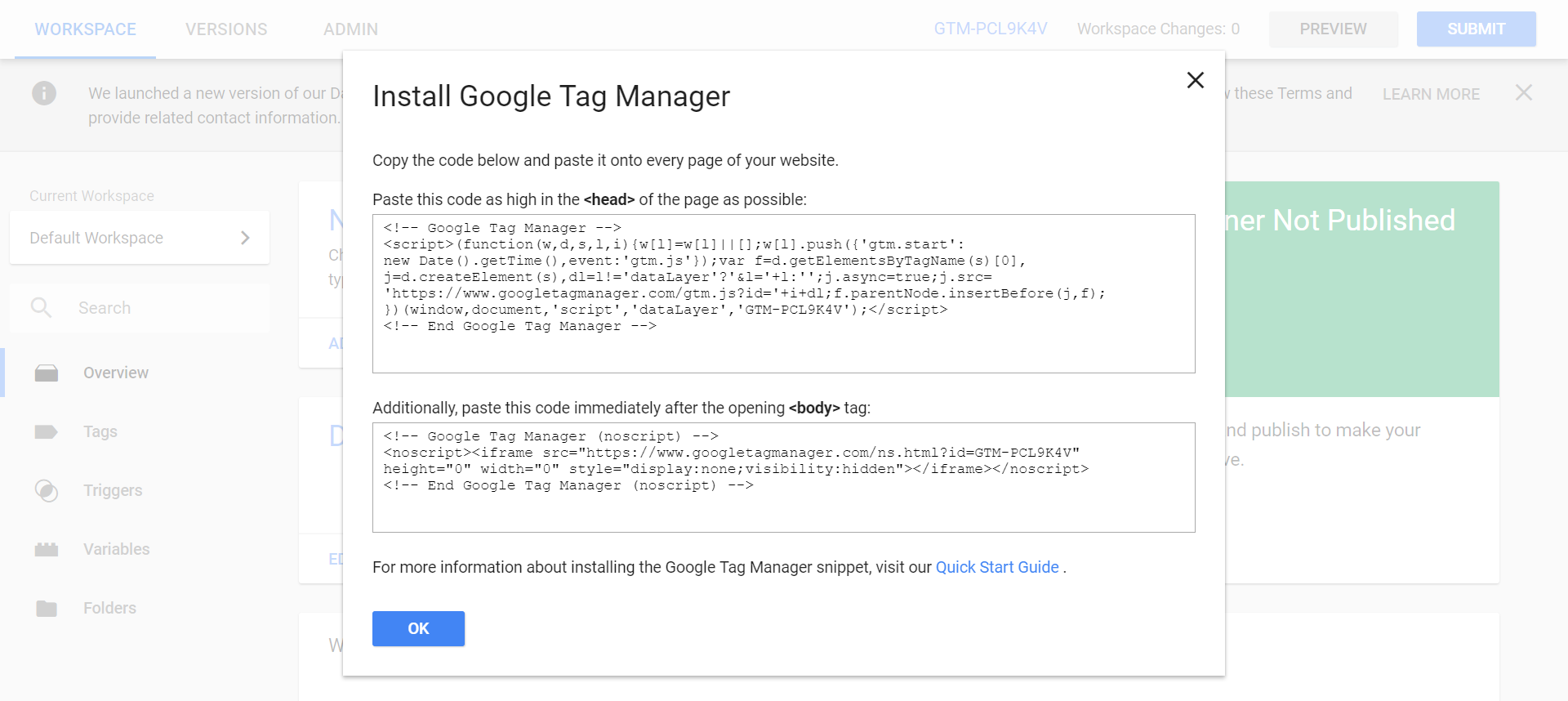
- Щелкните идентификатор контейнера, чтобы открыть окно «Установить диспетчер тегов».
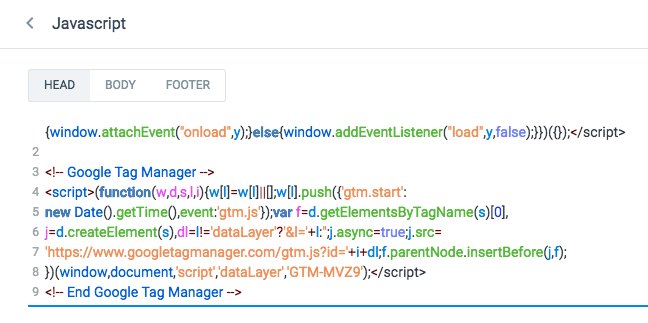
- Скопируйте сгенерированные фрагменты кода и вставьте их на свой сайт.
- Проверьте или устраните неполадки при установке с помощью режима предварительного просмотра Диспетчера тегов и расширения Tag Assistant для Chrome.
Добавляйте, обновляйте и публикуйте теги
После того, как вы установили свой контейнер, вы можете начать добавлять в него теги, выполнив следующие действия.
1. В Диспетчере тегов выберите свою учетную запись.
2. Нажмите «Теги» в меню навигации.
Чтобы добавить тег: Нажмите «Создать». Выберите тип тега (например, отслеживание конверсий Google Ads) и укажите триггеры, когда тег должен срабатывать.
Чтобы отредактировать тег: Щелкните тег в списке и внесите изменения на странице «Редактировать тег».
Чтобы удалить тег: Перейдя на страницу «Редактировать тег», щелкните меню в правом верхнем углу экрана и выберите «Удалить».
3. Предварительный просмотр дает вам возможность оценить ваши теги, переменные и конфигурации до того, как они будут запущены. Вы можете использовать параметр отладки, чтобы увидеть, какие теги срабатывают при использовании сайта. Когда вы находитесь на странице с неопубликованными изменениями в рабочей области, щелкните стрелку рядом с «Опубликовать», чтобы открыть дополнительные параметры, затем нажмите «Предварительный просмотр».
4. Если все выглядит хорошо, просто нажмите «Опубликовать» в правом верхнем углу экрана, чтобы начать публикацию изменений.
Пример Диспетчера тегов Google
Рассмотрим это гипотетически: если вы хотите отслеживать конверсии, настраивать поведенческие электронные письма, запускать рекламу на определенной странице и отслеживать все это с помощью аналитической платформы, для этого вам понадобятся теги из всех этих программ. С Диспетчером тегов Google все, что вам нужно, это добавить это один раз:

В конце концов, это делает поддержку тегов намного чище и проще для вашей команды.
Начните создавать более качественный и надежный пользовательский интерфейс
Диспетчер тегов Google не только сэкономит вам время и нервы, но и может улучшить жизнь ваших пользователей. Вы сможете легко добавить любое программное обеспечение, улучшающее персонализацию: автоматизация электронной почты, онлайн-чат — даже программное обеспечение для тепловых карт, которое может предоставить вам данные, необходимые для повышения удобства пользователей. Вы также сможете сделать страницы легкими, управляя JavaScript, что ускорит время загрузки и предотвратит отказ пользователей. Это, в свою очередь, повышает вероятность их конверсии. Начните создавать универсальные и удобные целевые страницы после клика уже сегодня с помощью демоверсии Instapage, Instapage Enterprise.
