Что такое ФлаттерФлоу? Основные характеристики и преимущества
Опубликовано: 2024-01-26Обычно разработка продвинутых приложений требует значительных финансовых вложений, времени и труда. Однако внедрение инструментов разработки приложений, таких как FlutterFlow, обещает упростить этот процесс.
В этой статье мы рассмотрим, что такое FlutterFlow и как он может улучшить процесс разработки вашего приложения. Мы также рассмотрим замечательные функции Flutterflow и обсудим некоторые плюсы и минусы Flutterflow.
Возможности FlutterFlow
Прежде чем мы зайдём слишком далеко, давайте ответим на этот вопрос; что такое ФлаттерФлоу?
Flutterflow — это визуальная платформа без кода (или с низким кодом), которая позволяет пользователям разрабатывать кроссплатформенные приложения. Кроссплатформенные приложения работают на нескольких цифровых платформах, таких как iOS, Android, Mac и Windows.
Это отличается от разработки собственных приложений, которая предполагает создание исключительно для одного типа устройства или платформы (например, Android или iOS). Вы можете прочитать наше сравнение разработки нативных и кроссплатформенных приложений, чтобы получить полную картину.
FlutterFlow — это сторонний инструмент, работающий с Flutter Framework. Инструмент был создан бывшими инженерами Google Абелем Менгисту и Алексом Гривзом.
FlutterFlow включает в себя набор функций, которые могут значительно упростить разработку приложений. Давайте посмотрим на некоторые из них:
- Перетащите конструктор
Вы можете использовать конструктор перетаскивания FlutterFlow для разработки визуального интерфейса и логики вашего приложения. В вашем распоряжении будет множество готовых компонентов, таких как кнопки, значки и текстовые поля. Это делает разработку приложений доступной для большего числа людей, в том числе для тех, кто не имеет опыта программирования.
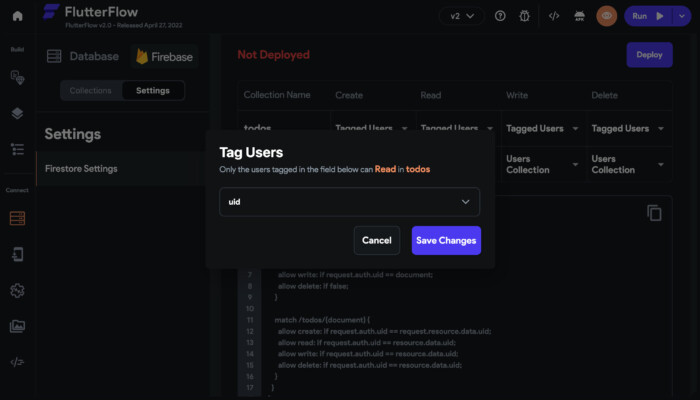
- Соединение с Firebase
FlutterFlow использует Firebase для своей серверной инфраструктуры. Firebase — это облачный сервис, который оптимизирует управление данными и аутентификацию пользователей, а также запускает логику на стороне сервера (т. е. отвечает на запросы или действия пользователей).
- Кроссплатформенная сборка
Работая над визуальным дизайном вашего приложения, FlutterFlow автоматически генерирует код Dart, который делает приложение полезным на устройствах iOS и Android. Это означает, что вам не нужно вручную копировать свои проекты.
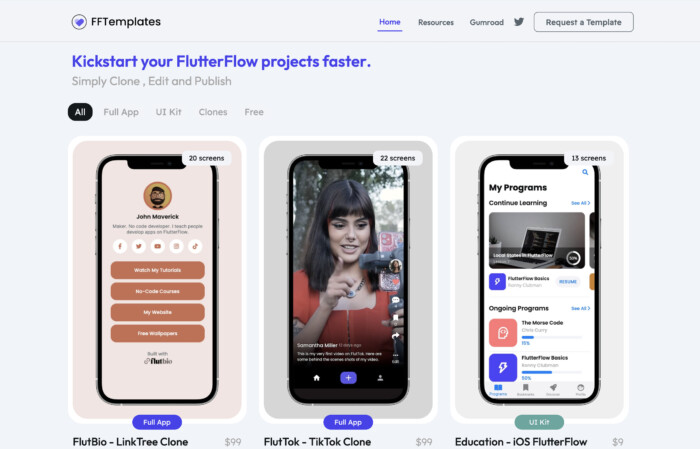
- Готовые шаблоны
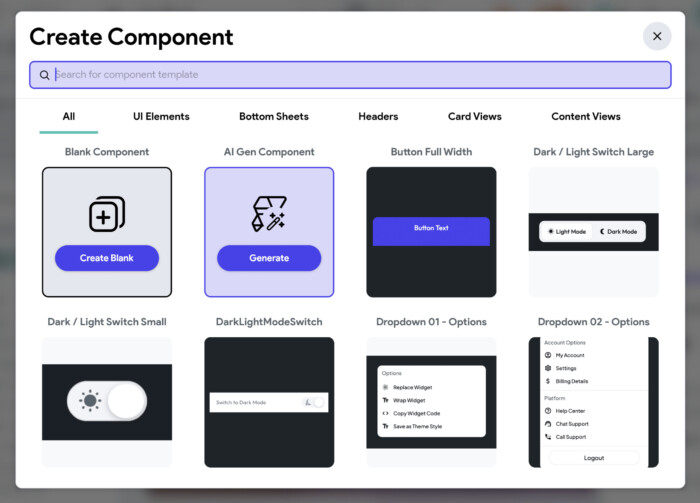
FlutterFlow поставляется с множеством готовых шаблонов, которые вы можете легко настроить в соответствии с желаемым внешним видом вашего приложения.
Возможно, вам будет интересно узнать, что вы можете использовать FlutterFlow и Flutter вместе. Например, вы можете использовать FlutterFlow для создания пользовательского интерфейса вашего приложения и экспорта автоматически сгенерированного кода в ваш проект Flutter. Этот метод может использоваться компанией по разработке приложений Flutter для ускорения процесса разработки приложений.
Вы можете прочитать эту статью о преимуществах Flutter, чтобы узнать больше о Flutter.
Пользовательский интерфейс и клиентский опыт
Набор инструментов FlutterFlow для проектирования пользовательского интерфейса и макетов помогает разработчикам, а также нетехническим дизайнерам создавать красивые приложения с простыми в использовании интерфейсами, что, в свою очередь, повышает качество обслуживания клиентов.
Например, этот инструмент позволяет разработчикам добавлять красивые компоненты приложений, такие как кнопки, изображения и формы, используя готовые виджеты и шаблоны.

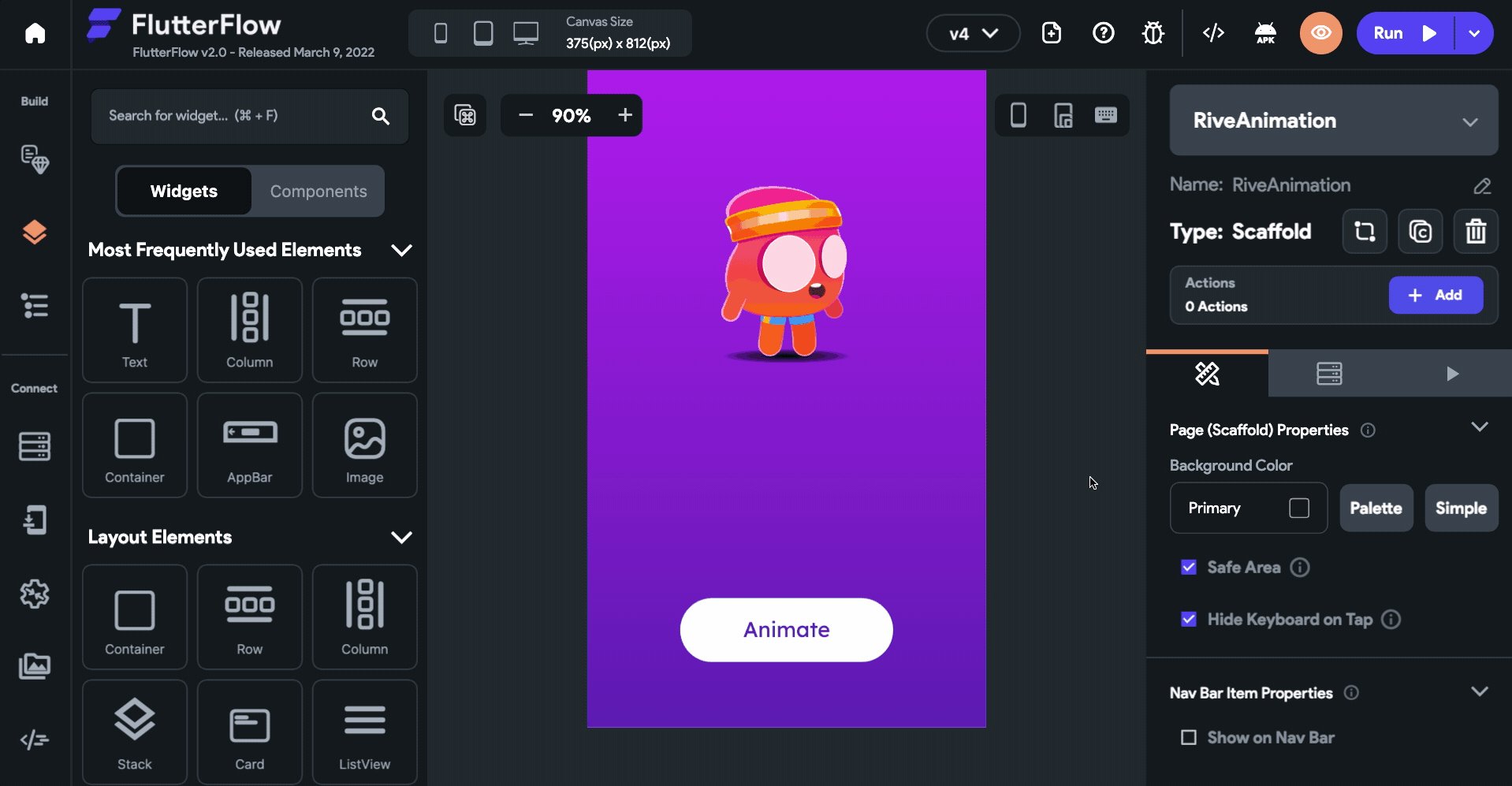
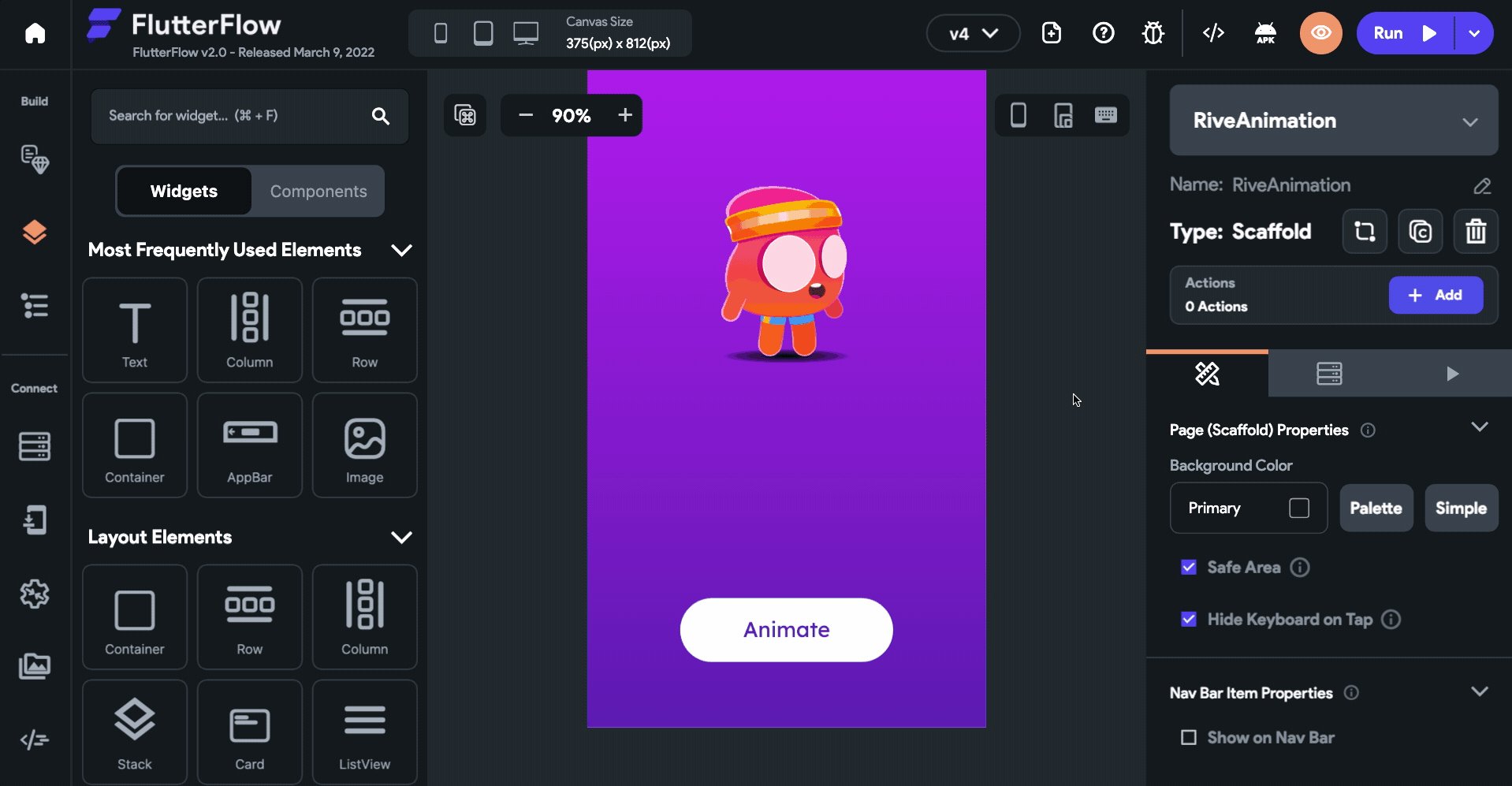
FlutterFlow также предоставляет ряд вариантов анимации, которые можно использовать для добавления тонких визуальных подсказок в ваше приложение, делая его более привлекательным и интерактивным. Возьмем, к примеру, фитнес-приложение. Вы можете легко интегрировать праздничную анимацию, например конфетти, когда пользователи достигают определенных этапов. См. пример ниже:

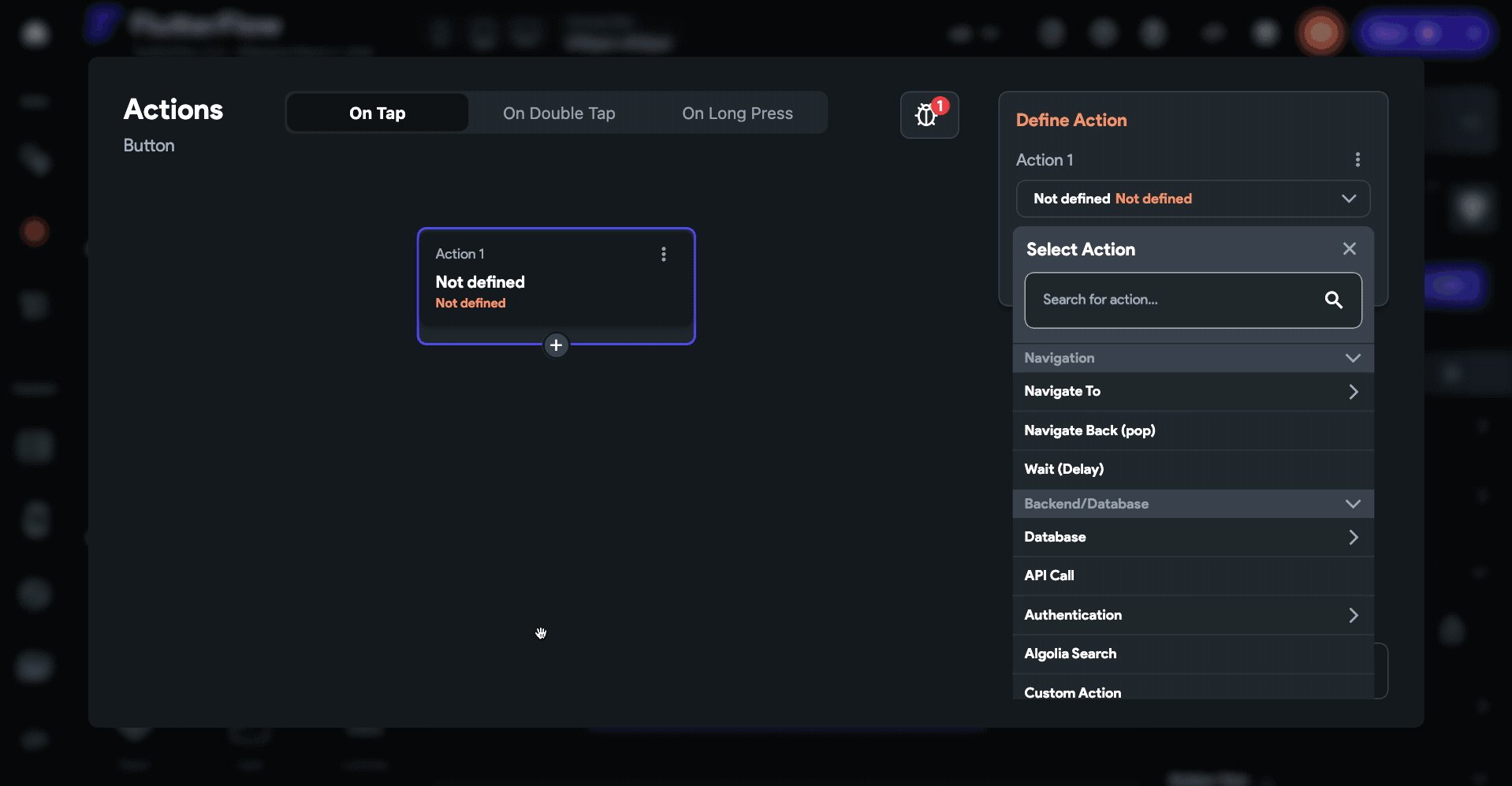
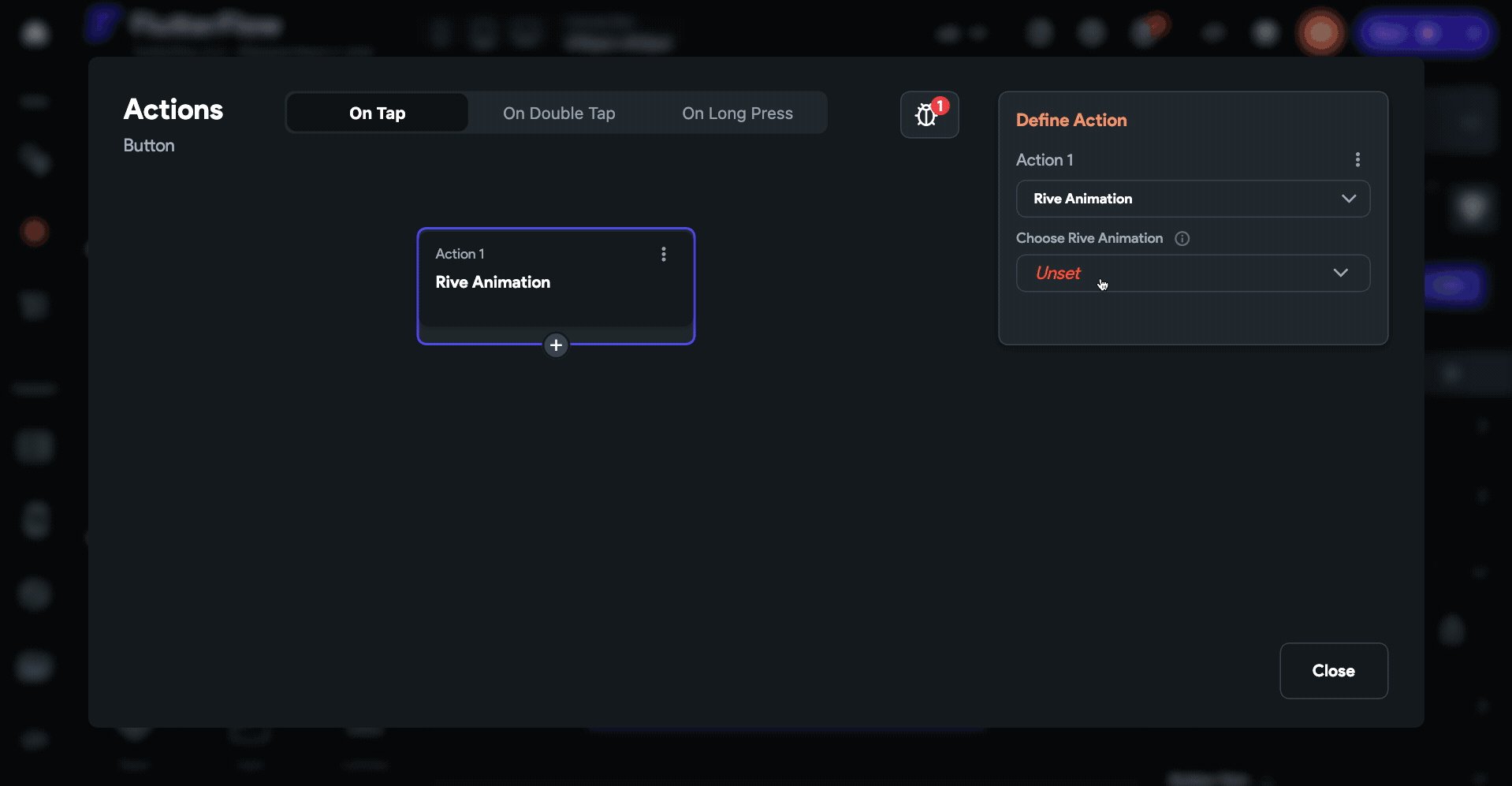
Другие варианты использования этих анимаций включают переходы экрана, взаимодействие элементов или индикаторы загрузки. Вы также можете сделать навигацию пользователя плавной с помощью функций глубоких ссылок FlutterFlow.
Кроме того, FlutterFlow поставляется с предварительно созданными блоками пользовательского интерфейса для экранов, верхних и нижних колонтитулов, вкладок и многого другого. Хорошая комбинация этих инструментов может помочь разработчикам создать хорошо организованный и адаптивный макет для кроссплатформенных приложений.
Быстрое прототипирование и итеративная разработка
Если у вас есть опыт использования Flutter для корпоративных приложений, вы согласитесь, что быстрое прототипирование и итеративная разработка имеют решающее значение. Что ж, хорошая новость заключается в том, что FlutterFlow поддерживает оба варианта.
Будучи визуальной платформой, FlutterFlow упрощает разработку прототипов продуктов. Существует огромное количество готовых компонентов и виджетов, которые можно использовать для упорядочения компонентов при разработке интерфейса вашего приложения. Это еще проще, если вы хотите работать с существующим шаблоном.

FlutterFlow также обеспечивает плавный цикл итераций благодаря визуальному конструктору и механизмам обратной связи в реальном времени. Вот как:
Когда разработчики вносят изменения в элементы пользовательского интерфейса или структуры данных с помощью функции перетаскивания, окно предварительного просмотра FlutterFlow мгновенно отражает эти изменения. Это похоже на функцию горячей перезагрузки Flutter. Это позволяет разработчикам мгновенно оценить влияние этих изменений и итеративно совершенствовать свои приложения.
Является ли FlutterFlow эффективным с точки зрения затрат и времени?
Итак, мы ответили: «Что такое FlutterFlow?» и рассмотрел некоторые ключевые особенности. Но какова рентабельность использования FlutterFlow? Действительно ли это эффективно с точки зрения затрат и времени? Давай выясним.
- Эффективность затрат
Мы уже упоминали, что FlutterFlow использует Firebase в качестве бэкэнда. Firebase предлагает широкий спектр услуг, включая аутентификацию, базу данных, хранилище, хостинг и аналитику. Использование Firebase устраняет необходимость ручного управления сервером, что может привести к дополнительным расходам.
Кроме того, разработка кроссплатформенных приложений на основе единой базы кода экономит ресурсы и дополнительные затраты, которые могут возникнуть при разработке для конкретной платформы.
Наконец, более быстрый выход на рынок также означает более быстрый запуск приложения, что может помочь вам заблаговременно использовать рыночные возможности и обеспечить быстрый оборот.
- Эффективность времени
Firestore — это гибкая облачная база данных от Google Firebase. С помощью Firestore вы можете сохранять данные своего приложения и использовать прослушиватели в реальном времени для синхронизации обновлений в вашем приложении FlutterFlow. Это означает, что изменения ваших данных автоматически отражаются на подключенных устройствах.

Возможность внедрять и сохранять мгновенные изменения данных может помочь вам сократить время при выпуске новых обновлений приложений, особенно если вы учитываете отзывы пользователей или растущие тенденции.
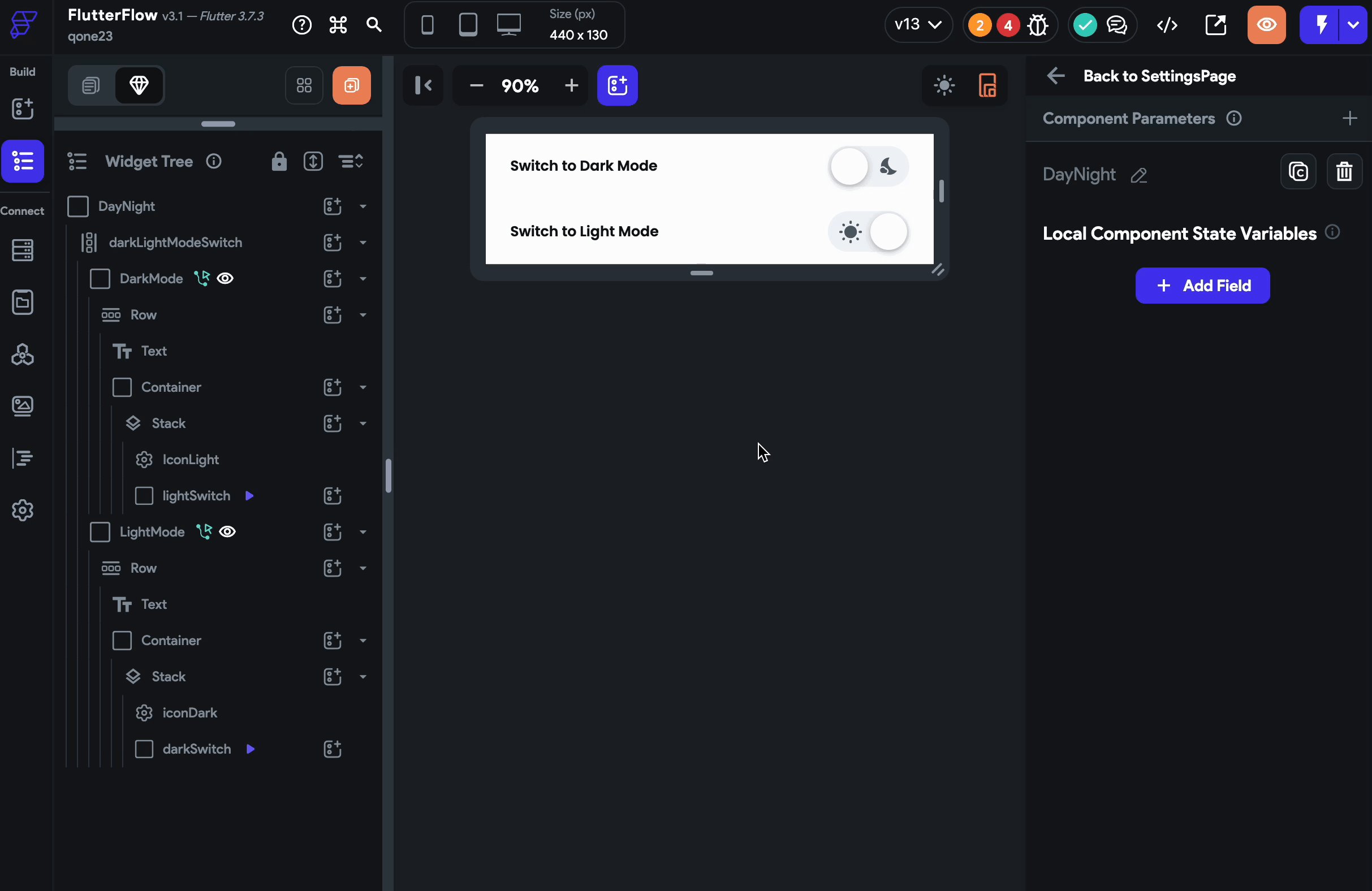
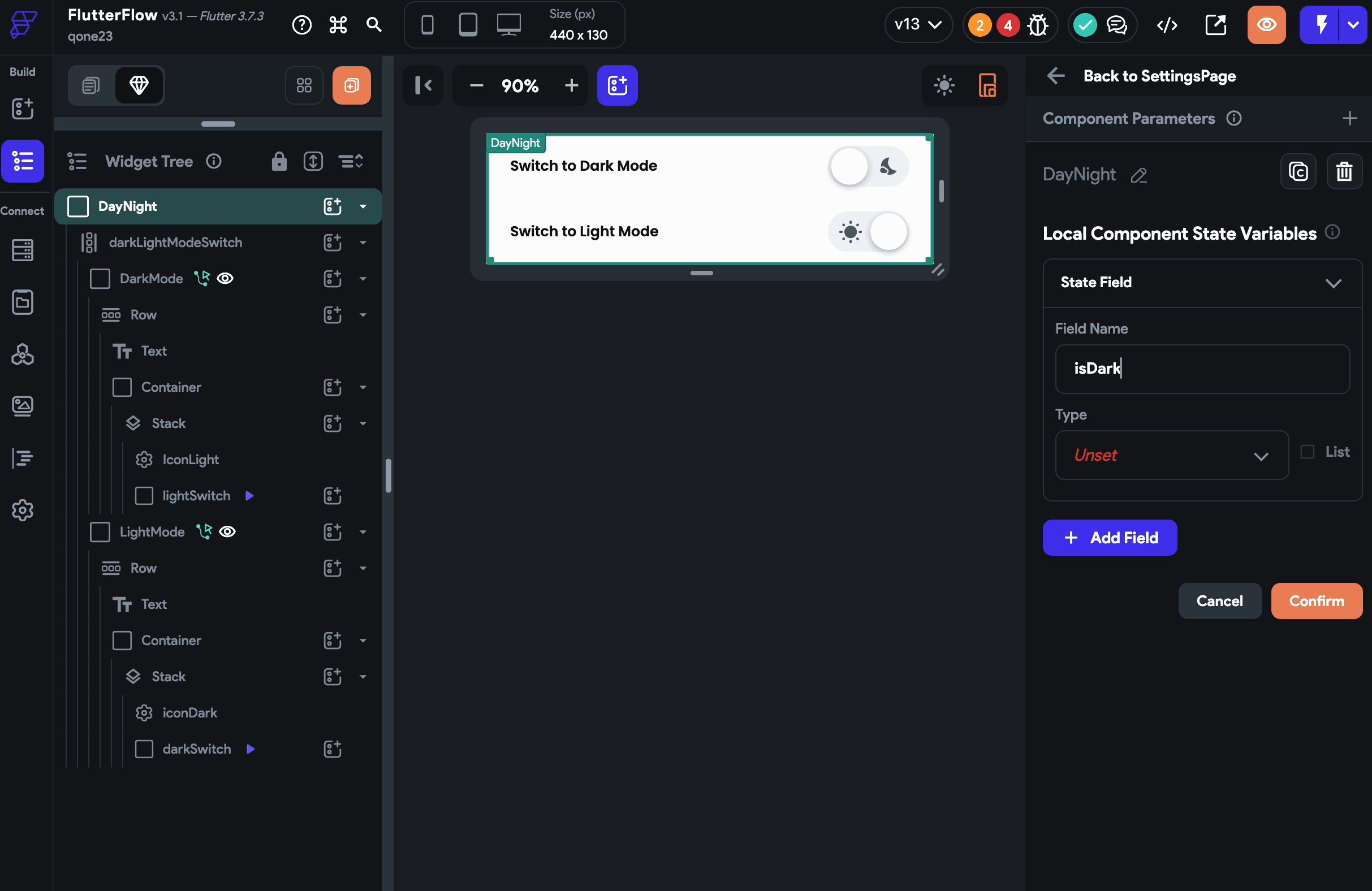
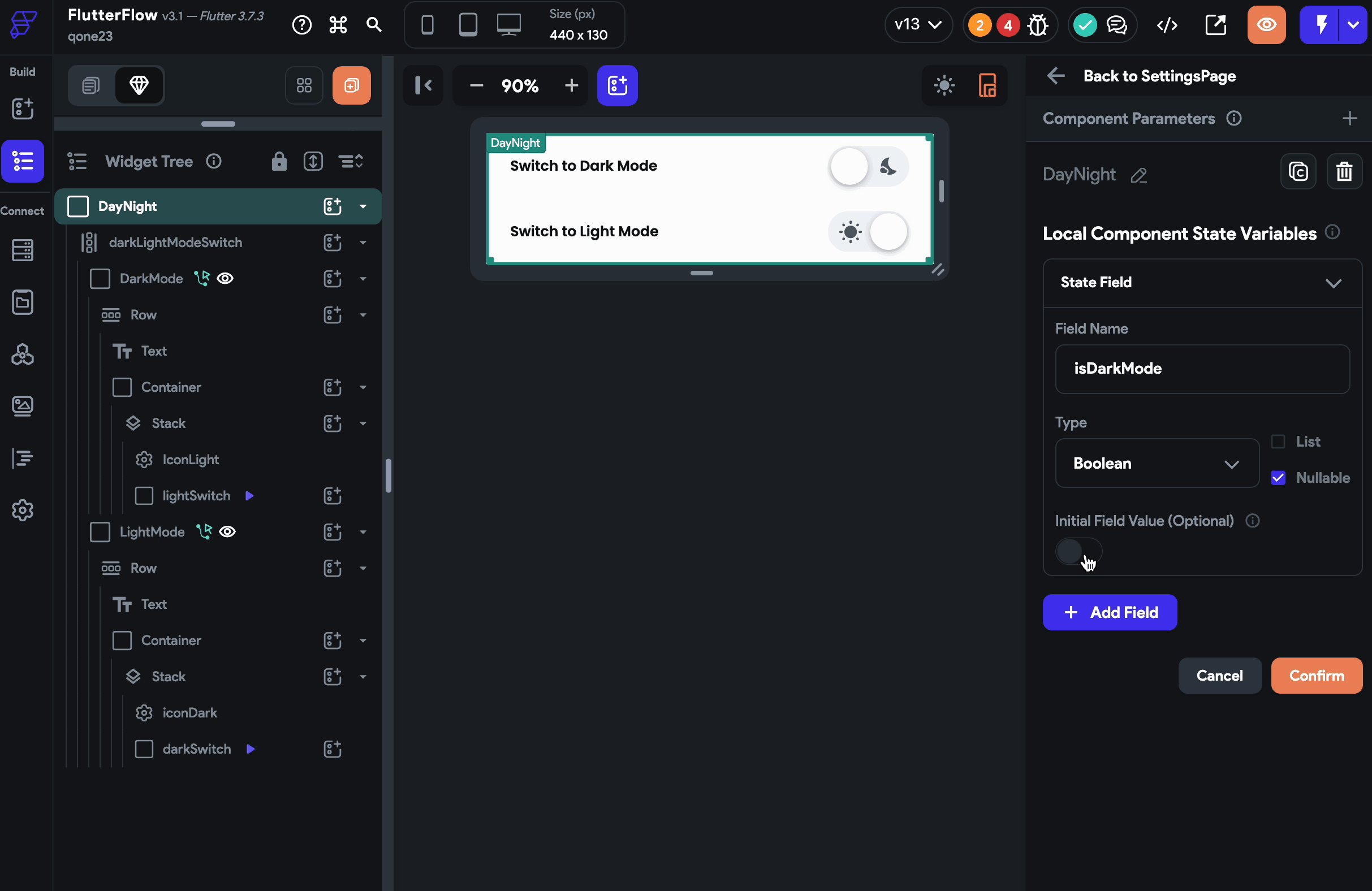
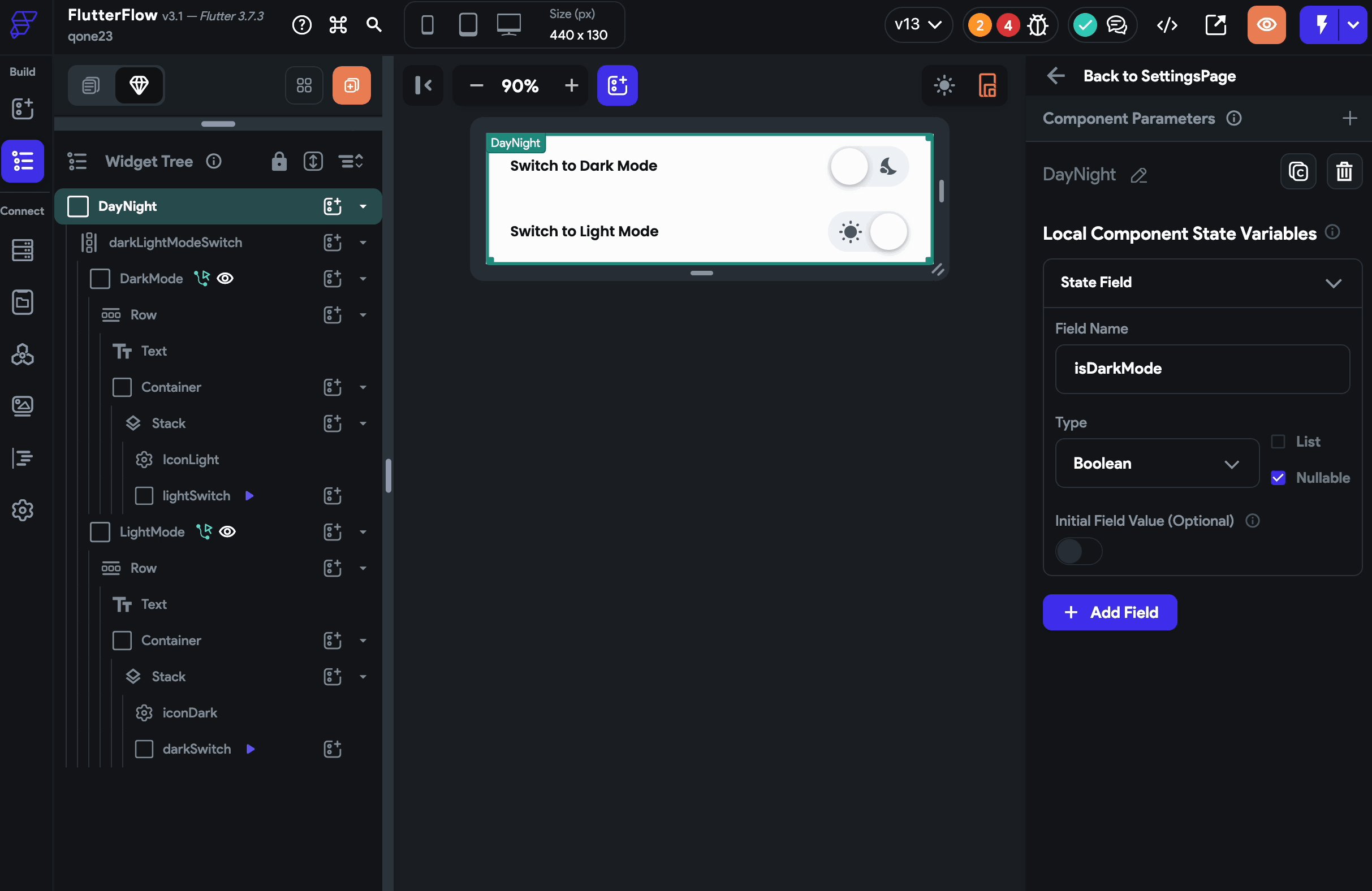
Кроме того, FlutterFlow предоставляет встроенные виджеты и переменные управления состоянием — некоторые примеры включают кнопки переключения, текстовые поля или переменные состояния компонента.
Эти виджеты и переменные избавляют вас и вашу команду разработчиков от необходимости писать собственные коды для основных задач управления состоянием, таких как включение функций или ввод данных. Это приводит к ускорению процесса разработки.
Посмотрите иллюстрацию управления состоянием FlutterFlow в действии:

Разработчики FlutterFlow также могут публиковать приложения непосредственно в интернет-магазинах приложений из конструктора приложений. Это означает, что процесс развертывания лучше оптимизирован для экономии времени.
Плюсы и минусы FlutterFlow
Как и любой другой инструмент разработки приложений, FlutterFlow имеет ряд своих преимуществ и недостатков. Вот некоторые из них:
Плюсы
Используя FlutterFlow, новые или опытные разработчики могут создавать визуально привлекательные приложения, с которыми легко взаимодействовать. FlutterFlow также достаточно адаптивный — это означает, что вы можете легко адаптировать свое приложение в соответствии с меняющимися потребностями или предпочтениями вашего целевого рынка.

Вот некоторые другие преимущества FlutterFlow:
- С FlutterFlow вы можете создавать полнофункциональные кроссплатформенные приложения с такими функциями, как push-уведомления, поддержка API, анимация и персонализированные рекомендации.
- Конструктор приложений позволяет создавать и настраивать удобные для пользователя приложения с помощью простого интерфейса перетаскивания.
- FlutterFlow интегрируется с различными сторонними платформами, которые могут улучшить функциональность вашего приложения. Например, интеграция с GitHub может облегчить сотрудничество между членами команды.
- FlutterFlow также позволяет запускать новый проект прямо из веб-браузера.
Минусы
Некоторые пользователи FlutteFlow сообщают, что им приходится сталкиваться с такими проблемами, как:
- Отсутствие достаточной поддержки или ресурсов для постановки.
- FlutterFow иногда может вызывать зависание браузеров, особенно при запуске больших проектов.
- Ограниченный доступ к шаблонным функциям.
- Обновления могут быть непредсказуемыми, и это может привести к срыву существующих проектов, если ими не управлять должным образом.
- Также могут возникнуть проблемы с исправлением ошибок, особенно у начинающих разработчиков.
Тематические исследования FlutterFlow
Давайте рассмотрим три основные истории успеха, показывающие влияние FlutterFlow на разработку приложений.
Серебро
Silver — это онлайн-платформа, которая позволяет людям с легкостью управлять своими заявлениями на счет гибких расходов (FSA) и сберегательный счет здоровья (HSA).
Silver — это функциональное и интуитивно понятное приложение с такими важными функциями, как автоматическая обработка претензий, идентификация соответствия критериям и рабочий процесс сбора квитанций, который легко интегрируется с расширением Chrome.

Использование Silver пользовательских компонентов и функций демонстрирует способность FlutterFlow запускать сложные разработки приложений.
По словам Дэна Сомрака, соучредителя Silver, использование FlutterFlow позволило им быстро выполнять итерации. Для них речь шла о решении реальных проблем с использованием дизайна, ориентированного на пользователя.
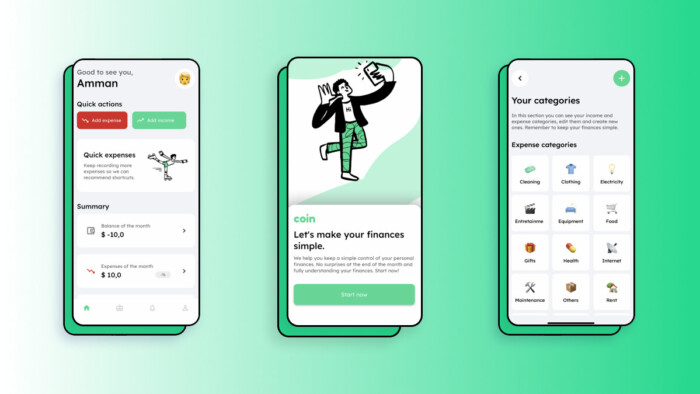
МОНЕТА
COIN — это удобное мобильное приложение, призванное помочь пользователям управлять личными финансами. Приложения для iOS и Android оснащены такими ключевыми функциями, как отслеживание расходов, составление бюджета, цели и поддержка нескольких валют.

Первоначальная разработка приложения велась на Flutter и в конечном итоге была перенесена на FlutterFlow. Матео, разработчик COIN, смог интегрировать сложную логику в свое приложение с помощью редактора потока действий FlutterFlow. По словам Матео, отчасти успех COIN можно объяснить удобством, которое обеспечивает FlutterFlow.
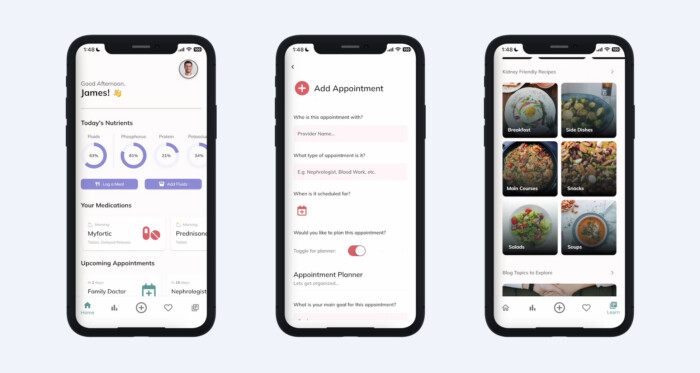
- Почка
Kidnee, приложение для лечения заболеваний почек, является еще одним хорошим примером приложения, созданного с помощью FlutterFlow.

С помощью FlutterFlow разработчики Kidnee смогли разработать адаптивное мобильное и веб-приложение, включающее интеграцию API, которая помогает создать персонализированный пользовательский опыт.
FlutterFlow по сравнению с другими инструментами с низким кодом
Давайте теперь посмотрим, как FlutterFlow сравнивается с другими платформами с низким кодом:
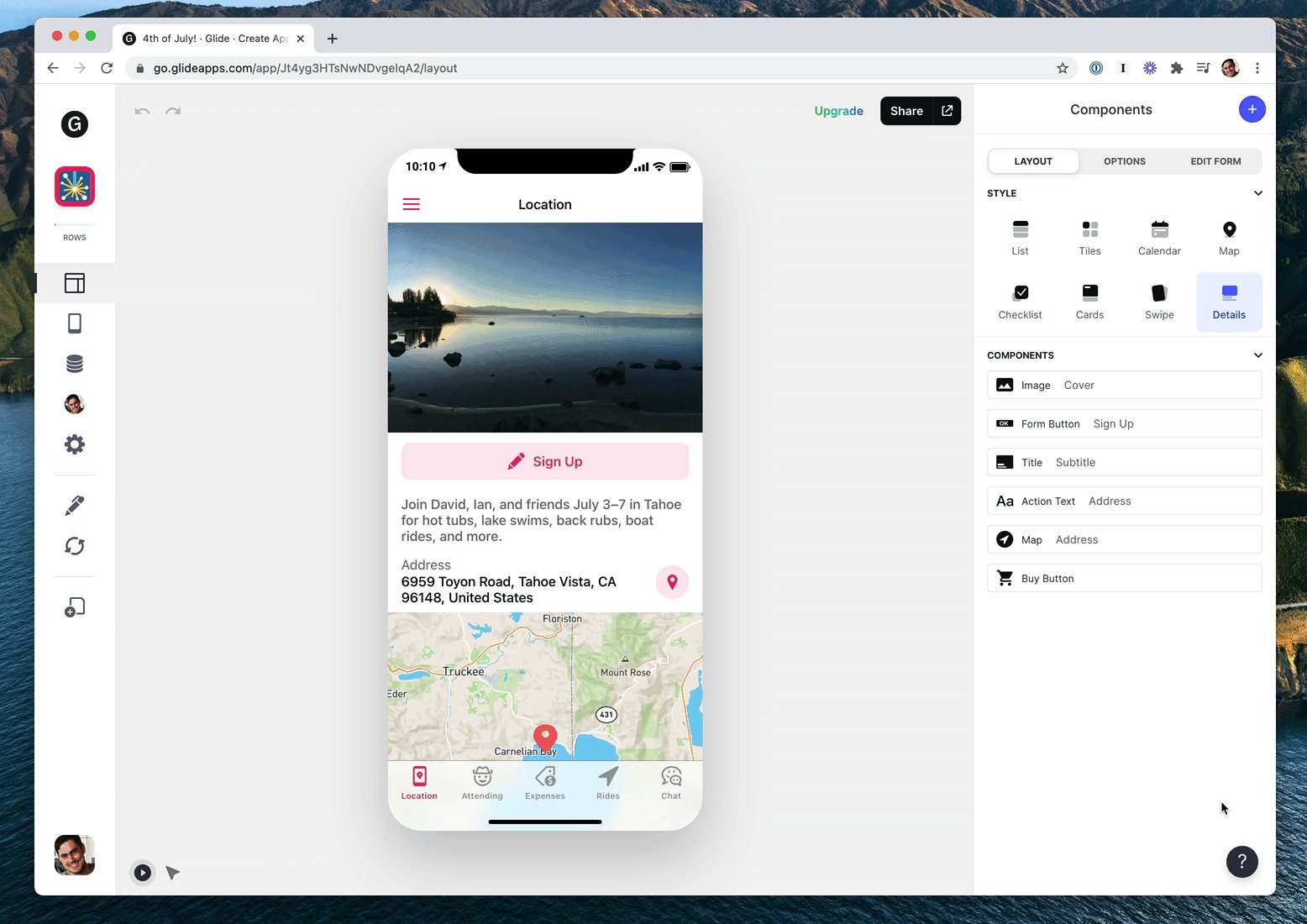
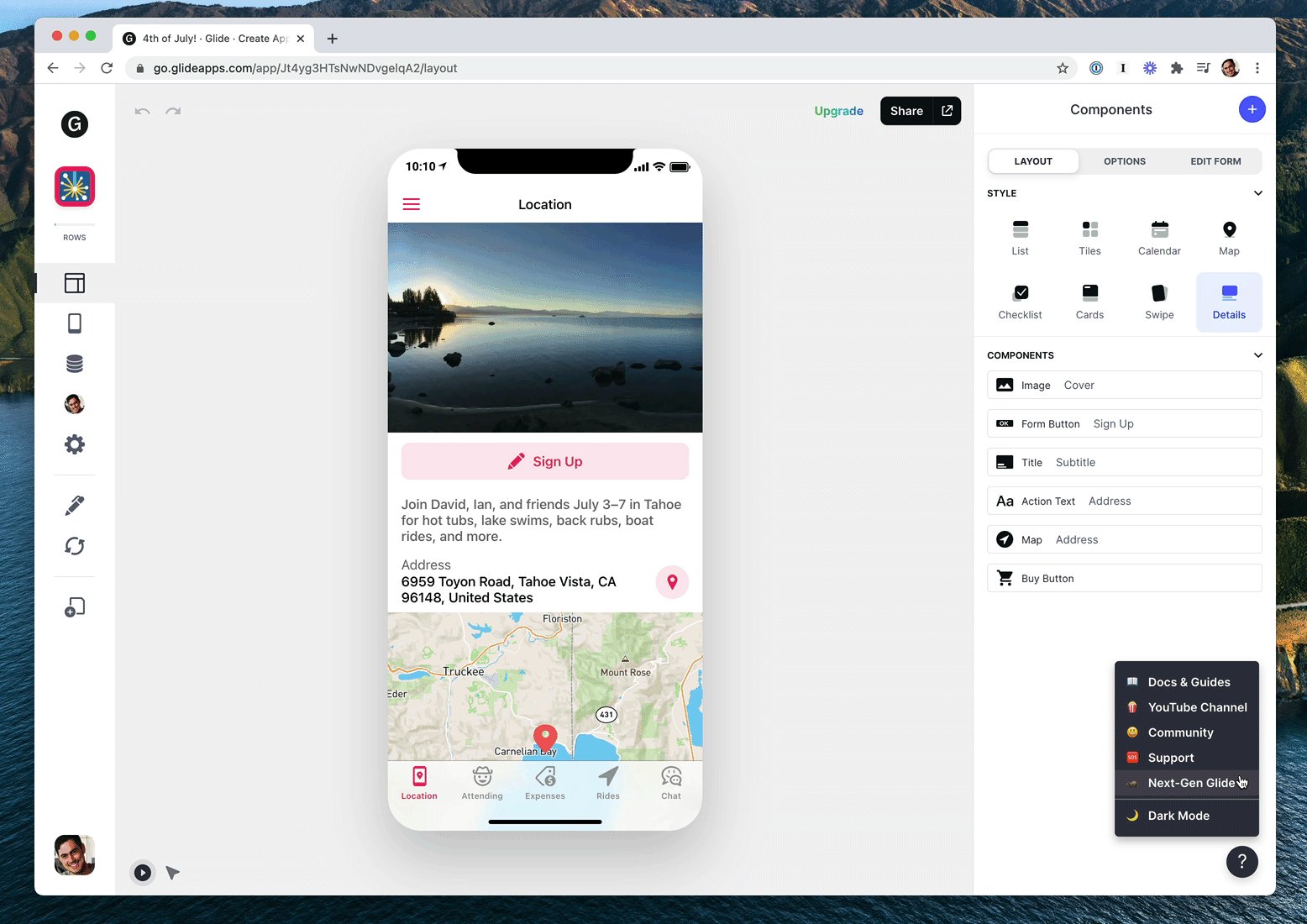
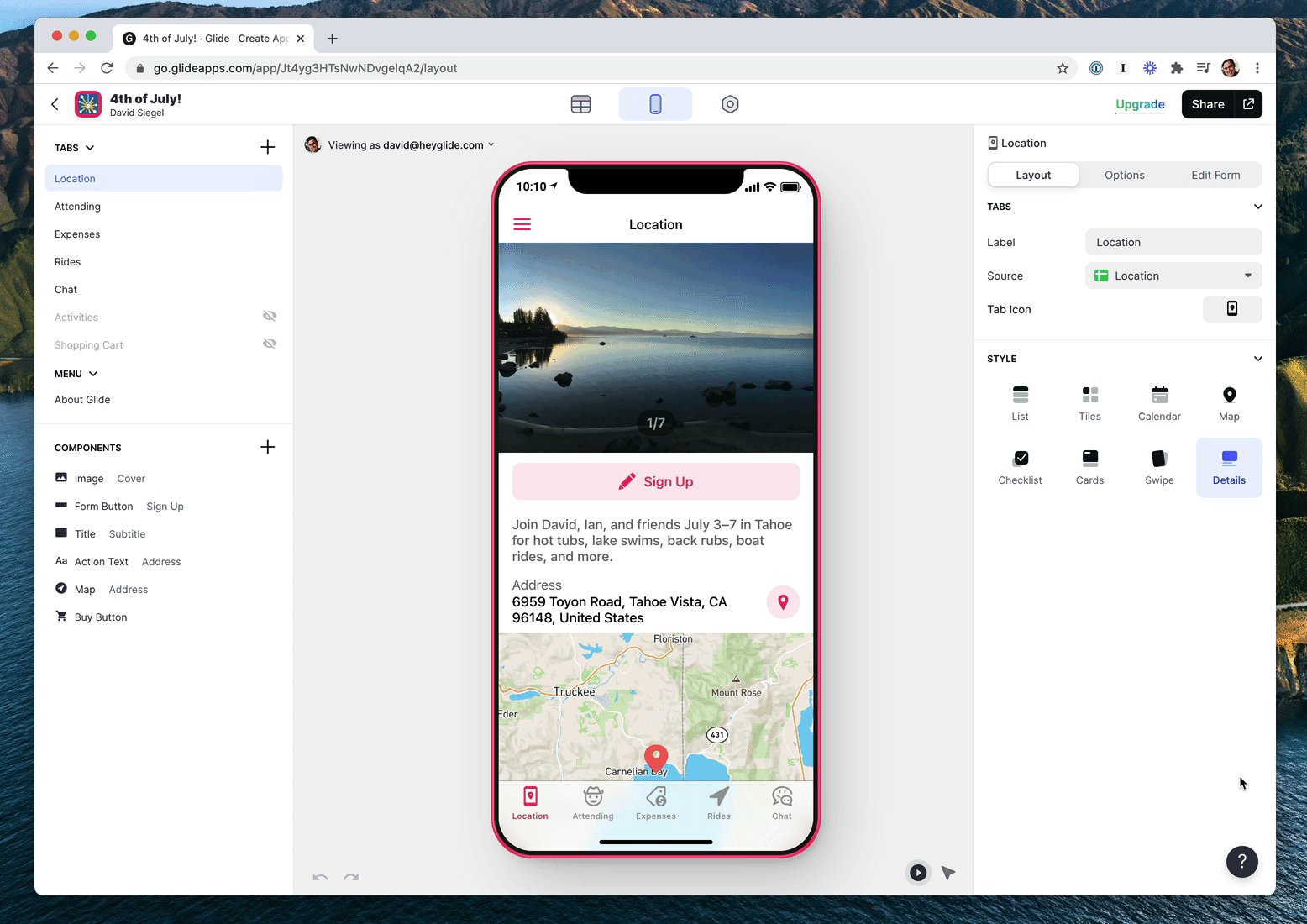
- FlutterFlow против Glide
И FlutterFlow, и Glide — это мощные инструменты, которые вы можете использовать для создания мобильных приложений без глубоких знаний в области кодирования.
Glide в первую очередь создает собственные мобильные приложения (которые работают на устройствах iOS и Android), используя данные из электронных таблиц, таких как Airtable, файлов CSV или Google Sheets. Эта особенность отличает Glide.

Glide идеально подходит для создания простых приложений, управляемых данными. Он имеет простой интерактивный конструктор с возможностью перетаскивания, который оптимизирует дизайн приложения.
Кроме того, в Glide имеется более 400 шаблонов, поэтому довольно легко найти тот, который подойдет вашему бренду. Однако Glide не так гибок, как FlutterFlow, особенно когда дело касается персонализации.
По сравнению с Glide, FlutterFLow имеет более крутую кривую обучения и может оказаться более сложной для новичков.
FlutterFlow против пузыря
Bubble предлагает визуальный редактор с широким набором функций для создания вашего приложения. В отличие от FlutterFlow, Bubble фокусируется на разработке веб-приложений. Платформа сочетает в себе язык визуального программирования и среду веб-разработки.
Вы можете использовать Bubble для создания уникальных веб-приложений с функциональными и интерактивными компонентами страниц, такими как изображения, формы ввода, карты и тексты.
С Bubble вы получите обширный список сторонних интеграций и плагинов для запуска вашего приложения. Bubble также предоставляет вам богатые готовые шаблоны, которые вы можете изменить для своего приложения.
По сравнению с Bubble, FlutterFlow более гибок и дает вам больше свободы в настройке вашего приложения. FlutterFlow также более полезен, когда дело доходит до широкомасштабного развертывания, поскольку вы можете создавать приложения, которые работают на цифровых платформах.
- FlutterFlow против AppMaster
AppMaster — еще одна платформа без кода, которая позволяет создавать приложения и экспортировать их на несколько платформ, таких как iOS и Android. Как и FlutterFlow, AppMaster имеет конструктор с возможностью перетаскивания, который поможет вам создать желаемый вид вашего приложения.

Используя AppMaster, вы можете использовать автоматически сгенерированные страницы и готовые компоненты для создания серверных панелей мониторинга для вашего приложения. Вы также можете создавать приложения, используя коды, сгенерированные искусственным интеллектом, регистрировать собственные домены и развертывать свои приложения в магазинах приложений.
Хотя AppMater не требует кода, его использование может быть более техническим, чем FlutterFlow, который имеет простой визуальный конструктор для создания приложений. Итак, если вы ищете инструмент с большим количеством внутренних функций, вам может пригодиться AppMaster. Но если вы хотите сосредоточиться на внешнем виде и функциональном дизайне приложения, FlutterFlow должен стать вашим выбором.
Будущие обновления и ожидаемые события
В недавнем обновлении FlutterFlow, выпущенном в ноябре 2023 года, было добавлено более 20 новых функций. Некоторые примеры этих функций включают в себя:
- Неблокирующее действие для одновременного выполнения задач
- Обновления серверных запросов для повышения скорости работы с серверными запросами или задачами.
- Переименование полей состояния приложения
- Проверка того, где и как используются конкретные компоненты.
Поскольку потребительские предпочтения продолжают меняться, мы также, вероятно, увидим больший прогресс в разработке приложений.
Например, мы ожидаем, что FlutterFlow будет включать в себя передовые технологии в будущих обновлениях. От функций, основанных на искусственном интеллекте, до компонентов дополненной реальности (AR), разработчики смогут максимально эффективно использовать новые технологии, что позволит им создавать более инновационные и перспективные приложения.
В заключение: что такое FlutterFlow?
Если вы заинтересованы в разработке приложений, такие вопросы, как «Что такое FlutterFlow?» и «Каковы особенности FlutterFlow?» может быть, у вас на уме.
В этой статье мы ответили на эти вопросы и увидели, как FlutterFlow может помочь компаниям в разных секторах.
Вклад Flutterflow в разработку современных приложений весьма значителен. От предприятий электронной коммерции и услуг до решений для здравоохранения — команды разработчиков могут использовать платформу low-code для создания собственных кроссплатформенных приложений.
Общие истории успеха также показывают, насколько эффективным может быть FlutterFlow, особенно в плане упрощения и ускорения процесса разработки приложений.
