Что такое кумулятивный сдвиг макета?
Опубликовано: 2020-09-24Что такое кумулятивный сдвиг макета?
Cumulative Layout Shift (CLS) — это один из трех основных веб-жизненных показателей, которые Google Search представит в январе 2021 года в качестве новых ключевых факторов ранжирования. Каждый из них предназначен для оценки отдельного показателя взаимодействия с пользователем на веб-сайте, а именно загрузки, интерактивности и визуальной стабильности. Цель состоит в том, чтобы предоставить более простой способ количественной оценки того, что Google считает наиболее важными аспектами взаимодействия с пользователем. По сути, Core Web Vitals предназначены для того, чтобы помочь разработчикам, дизайнерам и SEO-специалистам сконцентрироваться на самых основах хорошего UX.
Совокупный сдвиг макета
CLS измеряет стабильность макета веб-страницы, чтобы обеспечить бесперебойную работу пользователей и максимально естественное взаимодействие без каких-либо прерываний или неожиданных скачков. Это вводится в качестве ключевой метрики, потому что нестабильные макеты могут привести к негативному опыту пользователей как на мобильных устройствах, так и на настольных компьютерах, что приведет к высокому показателю отказов. Нестабильные макеты могут быть вызваны тем, что новые элементы дизайна загружаются позже на странице, вызывая неожиданное изменение визуального макета, и пользователи непреднамеренно нажимают там, где они не собирались.
В то время как неожиданные изменения могут быть вызваны новыми элементами дизайна, ожидаемые изменения включают в себя анимацию и переходы, а также «изменения макета, инициированные пользователем», такие как ввод в поле поиска или выбор параметра в меню. Чтобы убедиться, что они не считаются частью CLS, в расчеты Google не включены изменения макета, произошедшие в течение 500 мс после ввода пользователем.
Что вызывает кумулятивный сдвиг макета?
По данным Google, существует 5 причин, по которым происходит кумулятивный сдвиг макета:
- Изображения без размеров
Когда появился адаптивный веб-дизайн, разработчики перестали использовать размеры «ширина» и «высота» и начали использовать CSS для изменения размеров изображений. Проблема заключается в том, что пространство страницы может быть выделено только после того, как изображение загружено, а это означает, что может произойти значительное изменение макета, когда изображение будет изменено, чтобы соответствовать размеру области просмотра.
- Рекламные вставки и фреймы без размеров
Рекламные контейнеры могут вызвать множество проблем для CLS. Размер рекламных контейнеров влияет на получение дохода от кликов (в зависимости от используемого устройства и платформы), но может быть неоптимальным для взаимодействия с пользователем; это потому, что они могут продвигать содержимое страницы ниже. Это может произойти, когда рекламный контейнер впервые вставляется на страницу, когда изменяется его размер, когда загружается библиотека рекламных тегов, а затем объявление фактически заполняет контейнер.
- Динамически внедряемый контент (DIC)
Видео на Youtube, карты Google Maps и портативные сообщения в социальных сетях классифицируются как динамически внедряемый контент. Эти встроенные виджеты могут быть непредсказуемыми, поскольку они не знают, насколько большим будет изменение. Например, сообщение в социальной сети может состоять из изображений, видео и нескольких строк текста — и все эти аспекты могут меняться со временем. Как следствие, платформы, предоставляющие встраивания, не всегда резервируют достаточно места на странице, что может привести к смещению макета.
[Кейс] SEO-сторителлинг для продажи ваших SEO-проектов
- Веб-шрифты, вызывающие FOUT или FOIT
Загрузка шрифтов может привести к смещению макета либо при замене запасного шрифта новым шрифтом (FOUT — Flash Of Unstyled Text), либо когда «невидимый» текст отображается до тех пор, пока не будет отображен новый шрифт (FOIT — Flash Of Invisible Text).
Как мы можем измерить кумулятивный сдвиг макета?
Оценка CLS рассчитывается путем умножения доли экрана, который неожиданно сместился, на пройденное расстояние. (CLS = Доля удара x Доля расстояния) — с точки зрения доли расстояния это может быть либо ширина, либо высота, в зависимости от того, что больше.

Для дизайнеров и разработчиков веб-сайтов CLS можно измерить либо с помощью смоделированных данных («в лаборатории»), либо с помощью реальных пользовательских данных («в полевых условиях») — что вы используете, зависит от того, находится ли ваш сайт в стадии подготовки или уже живут.
Лабораторные инструменты включают в себя:
- Инструменты разработчика Chrome
- Маяк
- Веб-страницаТест
К полевым инструментам относятся:
- Отчет о пользовательском опыте Chrome
- Статистика PageSpeed
- Google Search Console (из отчета Core Web Vitals)
Совокупное изменение макета и SEO
Почему оптимизаторы должны заботиться о CLS?
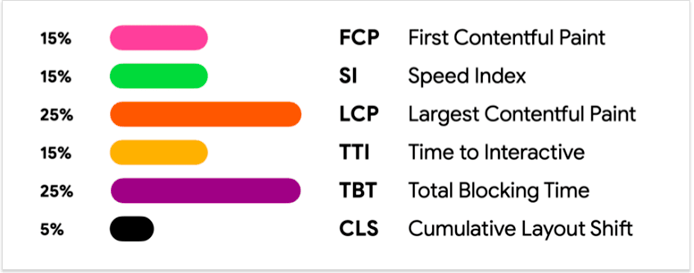
Пользовательский опыт уже давно является ключевым фактором ранжирования для поиска, но он станет еще более важным с введением Google Core Web Vitals. При этом CLS не следует считать самым важным из новых показателей. В настоящее время в Lighthouse используются все три жизненно важных элемента, что дает подсказку об их относительной важности друг для друга:

При взвешенной важности Lighthouse всего 5% маловероятно, что CLS будет на равных с Largest Contentful Paint (LCP) и First Input Delay (FID), которые соответственно измеряют производительность загрузки и интерактивность.
Это не повод игнорировать CLS. Он по-прежнему считается «основным» и будет влиять на рейтинг ключевых слов, как только он вступит в силу в январе 2021 года. SEO-специалисты должны подготовиться, выполнив диагностику упомянутых выше инструментов, выявив проблемы и внедрив рекомендуемые решения для достижения хороших показателей CLS для своих сайтов.
Лучше всего начать с Chrome DevTools — перейдите на панель производительности, а затем откройте строку «Опыт». Оказавшись здесь, вы найдете смены макета, классифицированные по счету смены и затронутым областям.
[Кейс] SEO-сторителлинг для продажи ваших SEO-проектов
Как исправить проблемы с CLS
Это полностью зависит от того, с какими проблемами вы сталкиваетесь, но вот некоторые из наиболее распространенных способов исправления плохой оценки CLS:
- При использовании пользовательских шрифтов обязательно включите значения отображения шрифта (авто, подкачка, блокировка, резервный вариант и необязательные). В качестве альтернативы rel="preload" можно использовать для загрузки шрифта до создания и отображения дерева DOM.
- Элементы изображения и видео должны иметь атрибуты ширины и высоты, определенные с использованием пропорционального соотношения сторон. Отзывчивые элементы должны иметь одинаковое соотношение сторон для каждого окна просмотра — используйте aspectratiocalculator.com, чтобы определить их.
- Разместите изображения-заполнители в сворачиваемых рекламных местах на своих веб-страницах. Это резервирует место для загрузки объявления и позволяет избежать смещения макета для этого элемента.
- Используйте заполнитель или каркас пользовательского интерфейса, чтобы зарезервировать место для DIC, чтобы он не вызывал сдвига содержимого страницы после его загрузки. Чтобы полностью избежать этого, старайтесь не вставлять динамический контент поверх существующего контента, за исключением случаев, когда это необходимо для взаимодействия с пользователем.
рассмотрение CLS
Хотя CLS не является самым важным из Core Web Vitals от Google, он по-прежнему будет ключевой функцией ранжирования с начала следующего года. Как это изменит ситуацию? Что ж, SEO-специалисты и дизайнеры, скорее всего, будут работать более тесно вместе, следя за тем, чтобы элементы страницы не вызывали внезапных скачков при загрузке. С новым акцентом на CLS они могут улучшить как UX своих сайтов, так и вероятность ранжирования по ключевым словам.
