Scalenut становится лидером G2 Fall 2022 в категории «Создание контента»
Опубликовано: 2022-11-29Доменное имя считается адресом вашего сайта. Это личность вашего сайта. Но его часто можно спутать с URL-адресом.
Но URL-адрес часто является синонимом веб-адреса. Это адрес веб-страницы, который вам нужно ввести в веб-браузере. Итак, что означает URL-адрес и как создать URL-адрес для вашей веб-страницы? Важен ли URL для SEO?
В этом сообщении блога мы ответим на эти вопросы и узнаем, как структурировать URL.
Что такое URL?

Согласно Википедии, URL-адрес в просторечии называется веб-адресом, ссылкой на веб-ресурс, который указывает его местоположение в компьютерной сети и механизм его получения.
URL — это аббревиатура от универсального указателя ресурсов. URL — это просто адрес определенного уникального ресурса в Интернете. Каждый действительный URL-адрес, в принципе, ведет на определенный веб-сайт. Эти ресурсы могут включать HTML, документ CSS, изображение и т. д.
Пользователи могут вводить URL-адреса в адресную строку браузера или щелкать ссылку на веб-сайте, в списке закладок, электронной почте или в другом приложении, чтобы перейти на веб-сайт.
Вот пример URL:
https://www.scalenut.com
Структура URL

Типичный URL-адрес может иметь вид:
http://www.example.com/index.html, с именем хоста (www.example.com) и именем файла (index.html).
Полный URL-адрес включает имя протокола, используемого для доступа к ресурсу, и имя ресурса. Первая часть URL указывает, какой протокол следует использовать в качестве основного метода доступа.
Вторая часть указывает IP-адрес или доменное имя ресурса (и, в некоторых случаях, поддомен).
Давайте поймем части URL-адреса, разделив его:
Схема
Схема — это часть URL-адреса, которая определяет протокол, который браузер должен использовать для запроса ресурса, и является первым компонентом URL-адреса.
HTTPS (защищенный протокол передачи гипертекста) или HTTP (протокол передачи гипертекста) — наиболее распространенный протокол для веб-страниц (его незащищенная версия). Для веб-сайтов требуется один из этих двух, но браузеры также могут поддерживать дополнительные схемы, такие как mailto: (для запуска почтового клиента), так что не удивляйтесь, если встретите больше протоколов.
Орган власти
Полномочия разделяются по схеме двоеточием.
Полномочия включают в себя следующее:
- Доменное имя
- Порт
Домен идентифицирует веб-сервер, к которому осуществляется доступ. Обычно это доменное имя, хотя это может быть и IP-адрес.
Порт — это технические «ворота», которые позволяют вам получить доступ к ресурсам веб-сервера. Если веб-сервер предоставляет доступ к своим ресурсам, используя обычный номер порта HTTP (80 для HTTP и 443 для HTTPS), он немедленно удаляется.
Путь к ресурсам
Он представляет собой физическое расположение файла на веб-сервере. Путь к ресурсу представлен /path/to/myfile.html на веб-сервере.
Параметр
Сервер получает дополнительные параметры «?key1=value1&key2=value2». Символ & отмечает список пар ключ/значение в этих параметрах. Веб-сервер может выполнить дополнительные операции, прежде чем вернуть ресурс с использованием этих параметров. Единственный надежный способ узнать, как конкретный веб-сервер работает с параметрами, — это спросить владельца веб-сервера, поскольку каждый веб-сервер имеет свой собственный уникальный набор правил настройки.
Якорь
Якорь сообщает браузеру, где найти определенный фрагмент документа, когда он отображает этот документ. Якорь указывает на определенную точку в исходном коде на вашем собственном компьютере, а не на какой-то внешний ресурс или файл на веб-сервере. Якорная информация обычно встраивается в HTML-разметку документов. Простой способ узнать, где в документе была установлена привязка, — использовать функцию «найти» вашего браузера.
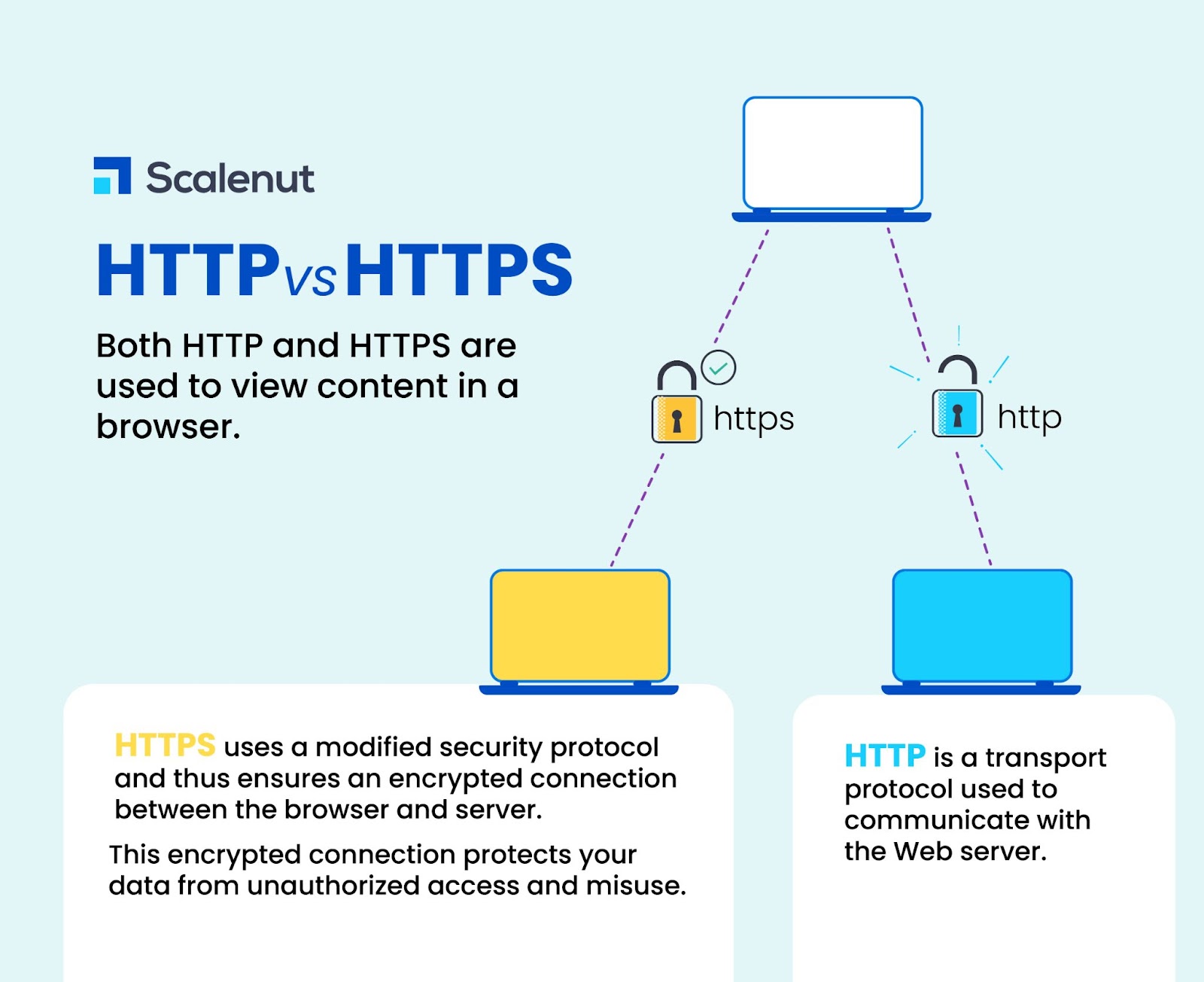
HTTP против HTTPS

Для просмотра контента в браузере используются как HTTP, так и HTTPS для получения данных с веб-сервера.
HTTP — это транспортный протокол, используемый для связи с веб-сервером. HTTPS использует другой протокол безопасности и создает зашифрованное соединение между вашим браузером и веб-сервером. Это защищает ваши данные от несанкционированного доступа сторонних лиц.
URL-адрес и URI
URL-адреса являются наиболее распространенным типом URI. URI (унифицированные идентификаторы ресурсов) — это строки символов, используемые для уникальной идентификации ресурса в сети. URL важны для навигации по сайту.
Как создать SEO-дружественный URL для вашего сайта?

Вот как вы можете создать удобный для поиска URL-адрес, по которому поисковым системам, таким как Google и Bing, будет легче ориентироваться:
Используйте целевые ключевые слова
Будет важно выбрать целевое ключевое слово, которое лучше всего соответствует содержанию страницы вашего веб-сайта. Целевые ключевые слова помогают Google понять релевантность и содержание вашего веб-сайта.

Включение целевого ключевого слова в URL — одна из самых важных вещей, которые вы можете сделать, чтобы сделать ваш сайт более удобным для поисковых систем. Однако убедитесь, что в URL-адресе нет наполнения ключевыми словами.
Наполнение ключевыми словами — это тактика SEO «черной шляпы», что означает, что Google накажет вас и снизит ваш рейтинг в поисковых системах, если обнаружит, что вы его используете.
Держите URL коротким
Пользователям и поисковым системам нравятся более короткие слаги, потому что они могут быстрее их прочитать. Когда люди видят всю URL-ссылку, они с большей вероятностью нажмут на нее.
Более короткие URL-адреса более удобочитаемы и более утомительны для читателей.
Избегайте использования стоп-слов
Стоп-слова — это общие слова, которые поисковые системы любят игнорировать, потому что они не помогают индексировать вашу страницу. Вы можете упростить слаг, опуская стоп-слова, но сохраняя их основное значение. В результате читатели все равно смогут понять, о чем веб-страница.
Некоторые из распространенных стоп-слов:
- "то"
- "а также"
- "в"
- "в"
- "в качестве"
- "за"
Используйте дефисы между словами
Используйте дефис, чтобы отделить все термины в слаге, чтобы еще больше повысить читабельность. Вместо этого вы можете использовать другие допустимые знаки препинания, но дефисы — лучший вариант для целей SEO.
Это потому, что они самые простые для чтения.
Избегайте динамических параметров в URL
Динамические параметры в URL указывают веб-браузеру перейти к определенной части вашей веб-страницы.
URL-адрес, содержащий динамические параметры, кажется запутанным и трудным для понимания. Это также усложняет оптимизацию ключевых слов. Google не сможет понять целевое ключевое слово в URL-адресе, содержащем динамический параметр.
Динамический параметр включает в себя следующее:
- Вопросительные знаки (?)
- Амперсанды (&)
- Знаки равенства (=)
Кроме того, динамические параметры удлиняют URL-адреса, что является негативной стратегией SEO.
Сверните папку в вашем URL-адресе
Оптимизированные для SEO URL-адреса должны быть максимально простыми. Это означает, что он не использует папки, которые ему не нужны. Чтобы найти папку в URL-адресе, найдите косую черту: «/».
Допустим, у вас есть веб-сайт службы механиков, на котором есть страница обслуживания. На вашем веб-сайте есть страница обслуживания, разделенная на велосипеды, автомобили и велосипеды.
Для каждой из этих служб URL-адрес будет выглядеть следующим образом:
- https://website.com/service/cars
- https://website.com/service/bicycles
- https://website.com/service/bikes
Лучше всего удалить папку «обслуживание» и использовать только целевое ключевое слово в URL-адресе.
Ненужные папки отвлекают внимание от основного ключевого слова вашей веб-страницы. Используя больше ненужных терминов (например, в папке), Google оценит вашу веб-страницу как менее релевантную целевому ключевому слову веб-страницы.
В результате ваш сайт будет ранжироваться ниже, чем у конкурентов, которые просто используют целевой термин в своем ярлыке.
Часто задаваемые вопросы
Q1. Что такое URL-адрес обратного вызова?
Ответ: URL-адрес обратного вызова перенаправляет на основной URL-адрес вашего веб-сайта, когда пользователь щелкает ссылку, которая отправляет его за пределы вашего веб-сайта. Браузер автоматически отправит пользователя обратно на ваш сайт после получения всех необходимых ресурсов, таких как скрипты или изображения.
Q2. Могу ли я использовать вопросительный знак в URL-адресе?
Ответ: Да. Запрос в URL начинается со знака вопроса; знак вопроса служит разделителем и не является частью строки запроса.
Q3. Могу ли я поместить URL-адрес внутри текста в контенте?
Ответ: Да. SEO-специалисты называют это гиперссылкой, когда URL помещается в текст. Когда кто-то нажимает на текст, он будет перенаправлен на тот же вставленный URL.
Q4. Что такое TLD?
Ответ: TLD или домены верхнего уровня относятся к последней части домена, которая идет после символа точки. Например, в URL-адресе www.example.com «.com» является примером TLD (домена верхнего уровня).
Q5. Важен ли URL для SEO?
Ответ: Да, URL-адреса важны для SEO, потому что это единственный способ идентифицировать ваш сайт в поисковых системах. Когда кто-то вводит URL-адрес в свой браузер, движок ищет веб-страницу с таким именем.
Q6. Является ли IP-адрес таким же, как URL-адрес или веб-адрес?
Ответ: Нет. IP-адрес — это уникальный номер, присвоенный каждому устройству в сети. Когда доменное имя является входным, DNS преобразует его в IP-адрес, который маршрутизаторы используют для определения местоположения веб-сервера.
Вывод
URL-адреса являются одним из наиболее важных аспектов дизайна веб-сайта, поскольку они обеспечивают нам простой для запоминания способ доступа к домену. Они похожи на легко запоминающиеся названия наших любимых веб-сайтов.
Мы поделились советами по созданию SEO-дружественных URL-адресов с целевым ключевым словом. Вы можете использовать плагин Yoast SEO или плагин Rankmath, если вы являетесь пользователем Wordpress, для создания своего слага.
