Что такое теги заголовков и почему они важны для SEO?
Опубликовано: 2022-06-12
Теги заголовков. Они кажутся небольшими деталями на вашей веб-странице, но они могут оказать большое влияние на то, как пользователи и поисковые системы понимают содержимое вашей веб-страницы.
Многие издатели веб-сайтов непреднамеренно ошибаются. В этой статье я объясню:
- Что такое теги заголовков
- Почему теги заголовков важны для SEO
- Как настроить теги заголовков
- Что можно и чего нельзя делать с тегами заголовков
Что такое теги заголовков?
Теги заголовков — это HTML-код на веб-странице, который при правильном применении к тексту заголовка и подзаголовка помогает различать части веб-страницы и связывать идеи воедино. Использование тегов заголовков может помочь поисковым системам и посетителям веб-сайта легко различать основной раздел и подраздел на странице, а также то, как эти разделы связаны друг с другом.
Короче говоря, вы можете думать о тегах заголовков как о способе настройки оглавления на веб-странице.
Так как же на самом деле выглядят теги заголовков? Существуют разные уровни, а именно H1, H2, H3, H4, H5 и H6. В HTML-коде для H1 это будет выглядеть так:
<h1>Пример заголовка</h1>
Читатели вашего веб-сайта видят теги заголовков, отображаемые как заголовки разного размера на странице. (Техническое примечание: атрибуты шрифта и размера каждого уровня заголовков указываются в теме вашего веб-сайта или в CSS.)
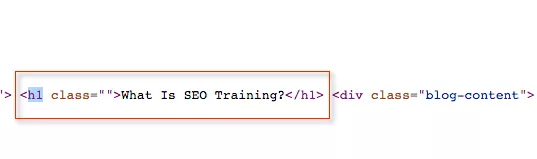
Например, для статьи «Что такое обучение SEO?» вы можете увидеть тег H1 на стороне кода страницы здесь:

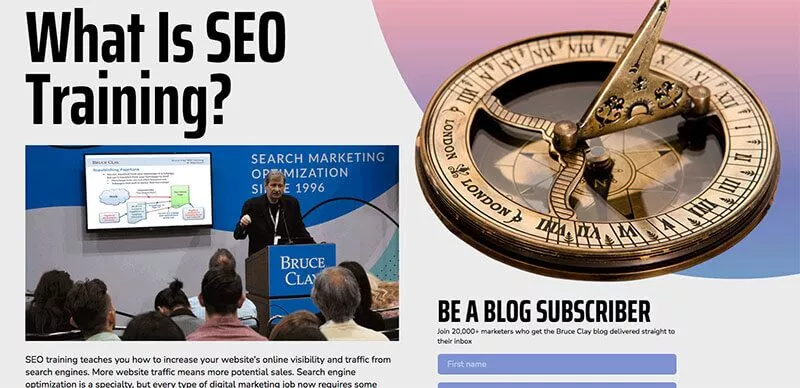
И когда вы смотрите на веб-страницу, этот тег H1 служит заголовком для веб-страницы:

Другой пример: H1 этой статьи отображается вверху: «Что такое теги заголовков и почему они важны?» Следующий раздел — тот, который вы сейчас читаете, — начинается с тега H2 и гласит: «Что такое теги заголовков?»
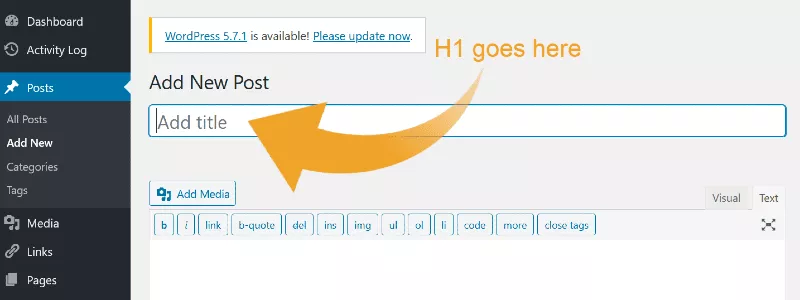
Примечание о «заголовке»: заголовок H1 действует как заголовок для читателей. Итак, в WordPress текстовое поле, в которое вы вводите заголовок H1, в верхней части окна редактора имеет метку «Добавить заголовок».

Однако не путайте. Тег заголовка страницы (также известный как SEO-заголовок или мета-заголовок) — это отдельный элемент, и вы вводите его в другом месте редактора WP. (Подробнее о тегах заголовков можно прочитать в нашей статье: Что такое метатеги?)
Почему теги заголовков важны для SEO?
Поисковые системы сканируют веб-страницы, чтобы лучше понять, о чем они. Один из способов помочь поисковым системам лучше понять содержание веб-страницы — использовать теги заголовков.
Если вы считаете, что теги заголовков действуют как оглавление для веб-страницы, то вы можете увидеть, как сканирование тегов заголовков на странице может быстро помочь поисковой системе узнать, о чем веб-страница.
Конечно, поисковые системы всегда лучше понимают содержание веб-страниц. Таким образом, теги заголовков сами по себе не влияют на ранжирование веб-страницы.
Однако многие из тех же принципов, на которых давным-давно были построены поисковые системы для сканирования и понимания веб-документов, применяются и сегодня. А теги заголовков — простой способ помочь им выполнять свою работу.
Google советует стратегически использовать теги заголовков. В руководстве Google по поисковой оптимизации (SEO) для начинающих рекомендуется использовать теги заголовков, чтобы подчеркнуть основные темы и то, как они организованы на странице:
Используйте осмысленные заголовки для обозначения важных тем и помогите создать иерархическую структуру для вашего контента, упрощая пользователям навигацию по документу. … Представьте, что вы пишете набросок… Подобно написанию наброска для большой статьи, подумайте, какими будут основные пункты и подпункты контента на странице, и решите, где правильно использовать теги заголовков.
Кроме того, теги заголовков помогают вам структурировать веб-страницу, чтобы она была более подготовлена для выбора в качестве избранного фрагмента (также известного как нулевая позиция). Вы можете узнать больше об этом в нашей статье: 3 удивительных метода SEO на странице, о которых вы, возможно, не знали.
Наконец, подумайте о своем веб-сайте в целом как о книге. Каждая веб-страница вносит свой вклад в эту книгу. Каждая веб-страница имеет основную тему (H1) и вносит свой вклад в раздел (или главу) веб-сайта.
Эта концепция полезна, когда вы думаете об организации всего вашего сайта в четкую тему с хорошей иерархией. Вы можете узнать больше об этом здесь: SEO Siloing: What, Why, How
Как настроить теги заголовков
Вы хотите настроить свою веб-страницу так, чтобы и поисковые системы, и пользователи могли легко ее читать и легко соединять точки по теме, о которой вы пишете. Теги заголовков помогут вам в этом.
Они создают визуальные маркеры, чтобы читатель знал: «Да, это подраздел о XYZ основной темы». Для поисковых систем заголовки помогают лучше понять тему, потому что веб-страница более организована. Преимущество SEO — повышенная релевантность для поиска.
Последовательность тегов заголовков H1, H2, H3, H4, H5, H6 следует использовать по порядку, чтобы создать иерархию. Вы можете создавать подразделы вплоть до H6, но на практике мы обычно не видим веб-страниц, выходящих за рамки тега H4.
Тег заголовка H1 всегда должен соответствовать основной теме страницы. В последующих разделах по умолчанию используется тег H2. У вас может быть более одного тега H2, но не принято иметь более одного тега H1, который представляет основную тему страницы.
Кроме того, если под разделом H2 есть подразделы, они будут начинаться с тега H3 и так далее. Еще не запутались?
Чтобы проиллюстрировать это, вот пример вымышленной статьи о том, как приготовить домашнюю еду для кошек. Теги заголовков совпадают с основной темой, ее подразделами и подразделами этих подразделов:
Как приготовить домашнюю еду для кошек (тег H1)
Выбор ингредиентов для корма для кошек (тег H2)
Сырое и приготовленное (тег H3)
Выбор мяса (тег H3)
Птица (тег H4)
Кролик (тег H4)
Говядина (тег H4)
Дополнения (тег H3)
Рыбий жир (тег H4)
Сафлоровое масло (тег H4)
Льняное масло (тег H4)
Собираем все вместе (тег H2)
5 лучших рецептов корма для кошек (тег H3)
Заключительные мысли о приготовлении домашнего корма для кошек (H2)
Обязательно используйте важные ключевые слова в тегах заголовков, будь то H1, H2, H3 или так далее. Это может повысить релевантность веб-страницы для поискового запроса.
Что можно и чего нельзя делать с тегами заголовков
Наконец, вот удобный список того, что можно и чего нельзя делать, когда дело доходит до тегов заголовков:
- Включите H1 на каждую веб-страницу. На каждой веб-странице должен быть хотя бы один тег заголовка, потому что у каждой веб-страницы есть основная тема.
- Используйте теги заголовков в иерархическом порядке на веб-странице. Это делает веб-контент организованным и простым для понимания.
- Убедитесь, что каждый тег заголовка уникален, лаконичен и привлекателен для читателя.
- Включайте важные ключевые слова в теги заголовков, особенно H1.
- Не используйте чрезмерные заголовки. Слишком много может разбавить тематику страницы. Вместо этого используйте их стратегически как оглавление.
- Не размещайте кнопки или навигационные ссылки в тегах заголовков.
- Не используйте заголовки как способ оформления текста, который не является подходящим заголовком. Если вы просто хотите изменить форматирование веб-страницы, используйте CSS. Кроме того, не используйте заголовки, если вместо этого можно было бы выделить текст жирным шрифтом.
Теперь, когда вы знаете, что такое тег заголовка и почему он важен для SEO, проанализируйте свои веб-страницы. Настроены ли они так, чтобы максимизировать ценность тегов заголовков?
Об оптимизации веб-страниц для SEO нужно знать гораздо больше, поэтому ознакомьтесь с нашим Руководством по SEO, чтобы продолжить обучение.
Если вам нужна помощь экспертов в ваших SEO-проектах, я приглашаю вас связаться с нами для бесплатной консультации сегодня.

