Направленные подсказки: советы по дизайну, которые заставят посетителей конвертироваться
Опубликовано: 2017-02-17Вы только что закончили разработку следующей целевой страницы после клика. Вы создали убийственный заголовок и подзаголовок, написали очень убедительный текст, усовершенствовали форму, создали лучший призыв к действию, и ваша иерархия страниц находится на высоте. Каждый элемент находится в лучшем месте, чтобы убедить посетителей совершить конверсию.
Итак, ваша целевая страница после клика готова к публикации, верно? Не совсем.
Как вы убедитесь, что ваши посетители посмотрят видео, на создание которого ваша команда потратила часы? Или что посетители нажимают эту идеальную кнопку CTA?
Не оставляйте все это на волю случая; направляйте посетителей именно туда, куда вы хотите. Заставьте их смотреть, где вы хотите, чтобы они сосредоточились (и приняли меры) на ваших наиболее важных элементах целевой страницы после клика.
Подобно макету F-Pattern и Z-Pattern, использование подсказок направления (также называемых визуальными подсказками) может повлиять на ваших посетителей, чтобы они целенаправленно перемещались по вашей странице. Все три компонента дизайна целевой страницы после клика используют психологию, чтобы повлиять на действия пользователя и помочь заставить его совершить действие.
Давайте подробнее рассмотрим, как это работает.
Что такое ориентиры?
Направленные подсказки — это визуальные средства, такие как стрелки или взгляд модели, которые указывают на наиболее важные элементы вашей целевой страницы после клика, например, форму для захвата лидов, призыв к действию, видео, отзывы или информацию внизу страницы.
Существует два основных типа сигналов направления: неявные и явные сигналы направления.
Прежде чем мы рассмотрим, как оба они могут намеренно сфокусировать внимание посетителей, давайте рассмотрим психологию этих наглядных пособий.
Психология визуальных сигналов
Визуальные подсказки можно рассматривать как сигналы или вибрации, и ваш мозг подсознательно может распознавать такие сигналы. На первом свидании, например, вы можете многое узнать о вашем свидании по вибрациям, которые он или она посылает — языку тела, зрительному контакту, выражениям лица — которые показывают, заинтересован ли человек в вас или нет. Даже не осознавая этого, вы улавливаете эти вибрации от всех.
Нажмите, чтобы твитнуть
Вы можете передавать и получать одни и те же вибрации в контексте цифрового маркетинга и с помощью целевых страниц после клика. Визуальные подсказки на вашей целевой странице после клика дают вашим посетителям тонкое сообщение, атмосферу, чувство.
От чего зависят целевые страницы после клика, как мы переводим эти вибрации или сигналы? Как правило, на наше восприятие влияет наш прошлый опыт и накопленные знания. И, как вы увидите ниже, множество сигналов, которые могут помочь посетителям взаимодействовать с вашей страницей и предпринимать действия.
Неявные подсказки направления на целевых страницах после клика
Неявные сигналы направления незаметны и часто остаются незамеченными посетителями. Наиболее распространенные типы включают пустое пространство, цветовой контраст и инкапсуляцию. Вот посмотрите на каждый из них:
Белое пространство
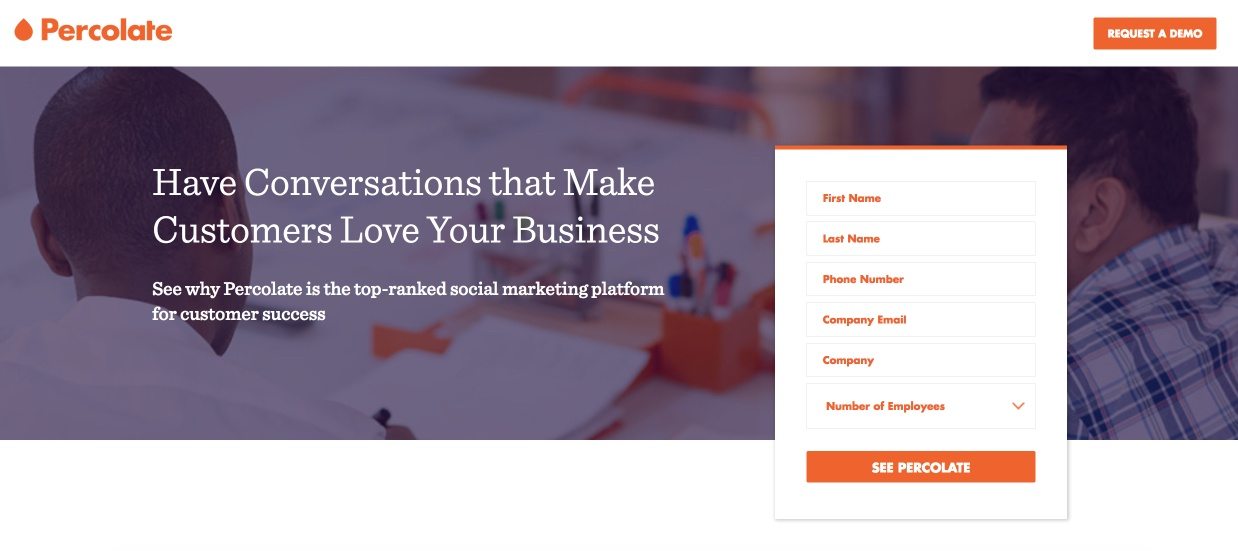
Белое пространство — это свободное пространство или пустая область вашей целевой страницы после клика, которая помогает привлечь внимание к определенным элементам. Добавление пустого пространства может помочь упростить вашу страницу, улучшить взаимодействие с пользователем и улучшить общее понимание вашего предложения. Это потому, что с меньшим количеством элементов, на которых нужно сосредоточиться, посетители вынуждены смотреть на то, что вы от них хотите.
Вот целевая страница после клика от Percolate, которая использует значительное пустое пространство вокруг заголовка, подзаголовка и формы захвата потенциальных клиентов:

Цветовой контраст
Контрастные цвета служат ориентиром, потому что резкие цветовые различия заставляют посетителей обратить внимание на эту область.
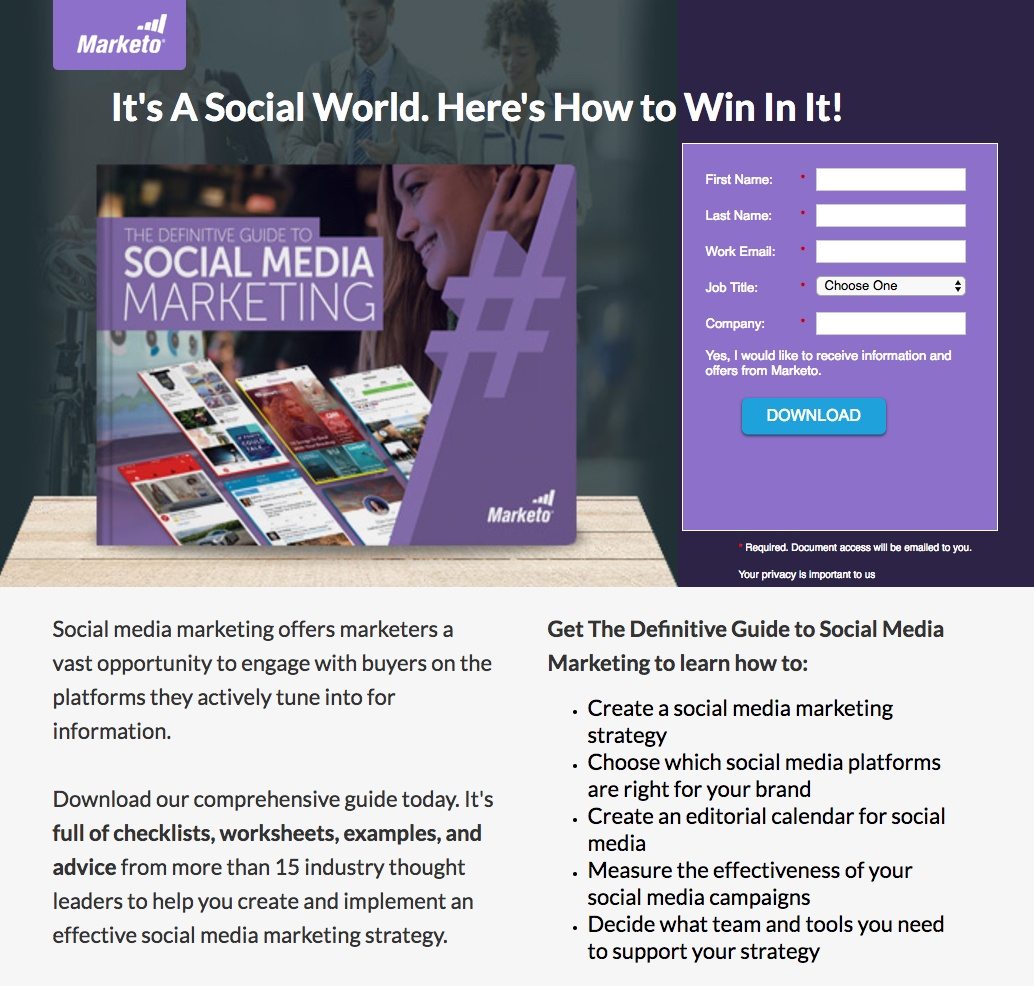
Чтобы продемонстрировать, Marketo предлагает руководство по маркетингу в социальных сетях на этой целевой странице после клика, но CTA теряется, потому что цветовой контраст отсутствует:

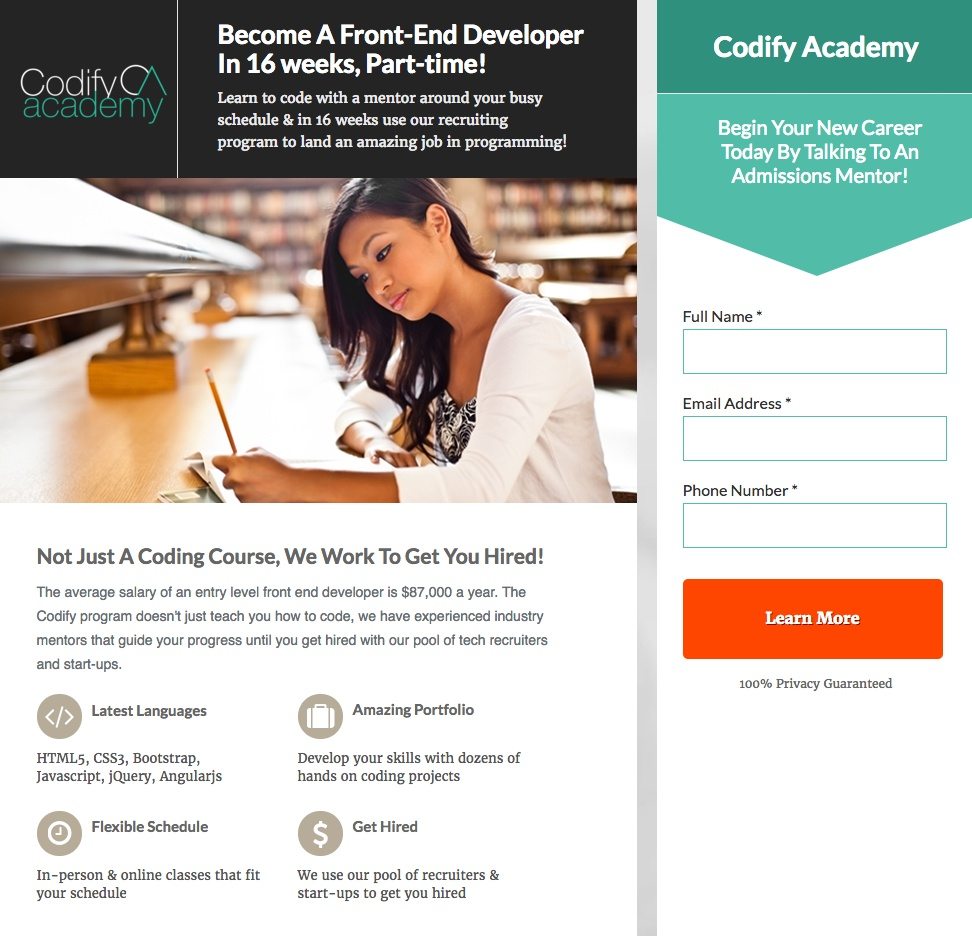
Но на этой целевой странице Codify Academy после клика кнопка CTA выскакивает за пределы страницы, потому что красный цвет контрастирует со всеми остальными цветами:

Инкапсуляция
Инкапсуляция или кадрирование элементов — это еще один способ выделить то, что важно на странице, путем создания закрытого окна фокуса. Дизайнеры часто делают это с помощью блоков, контуров и/или контрастных цветов, чтобы уменьшить беспорядок на странице и привлечь внимание к определенным элементам.
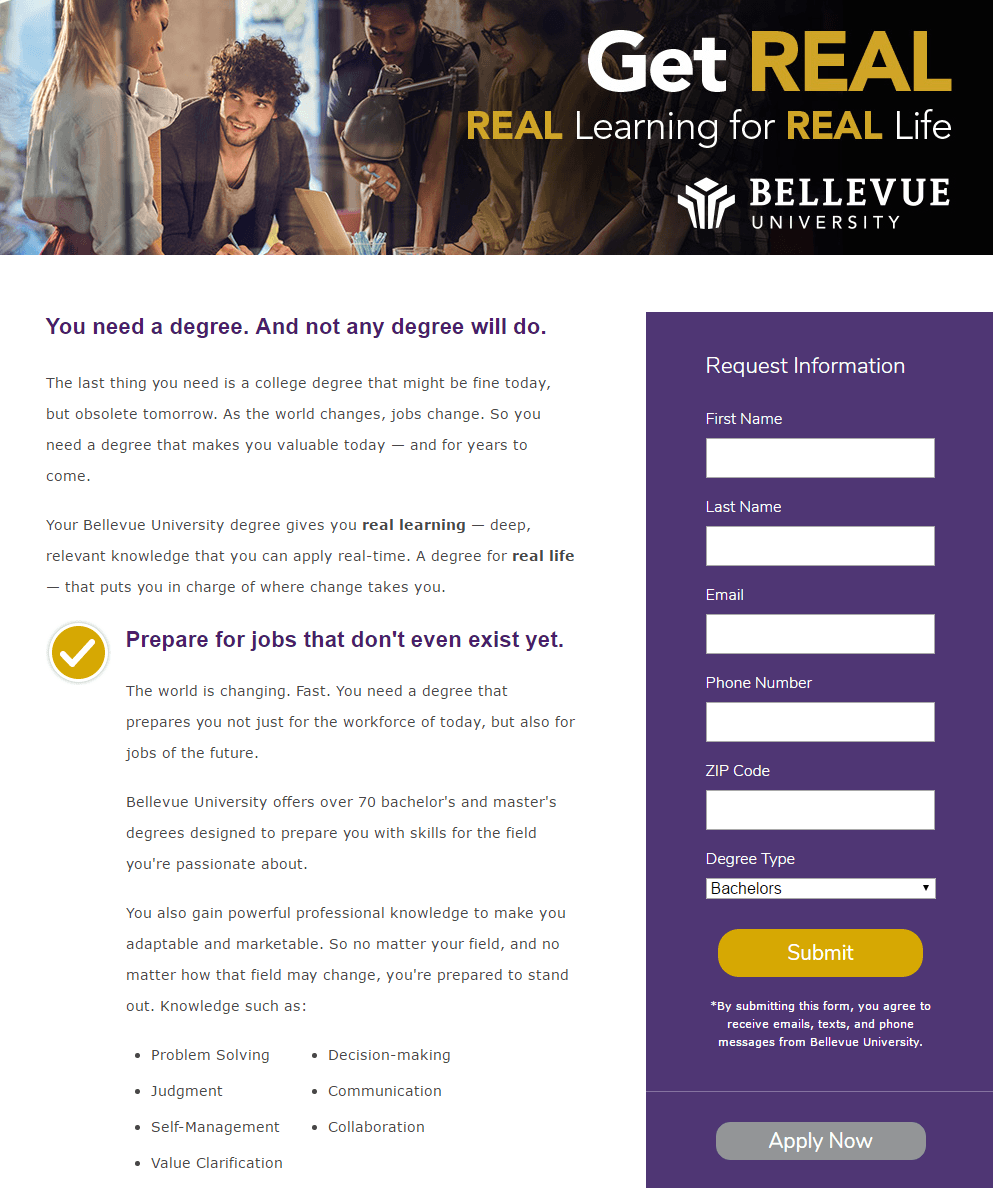
Bellevue University использует этот прием дважды на странице ниже — в заголовке и в форме. Тем не менее, форма еще более инкапсулирована, потому что она оформлена в контрастном фиолетовом поле, чтобы посетители целевой страницы после клика отправляли свою информацию:

Явные подсказки направления на целевых страницах после клика
Явные сигналы явно очевидны для человеческого глаза по сравнению с неявными сигналами, поэтому их обычно можно сразу заметить. Взгляд, указывание или жесты, стратегическое позиционирование объекта, стрелки и линии составляют эту группу. Рассмотрим подробнее каждый тип:

Пристальный взгляд
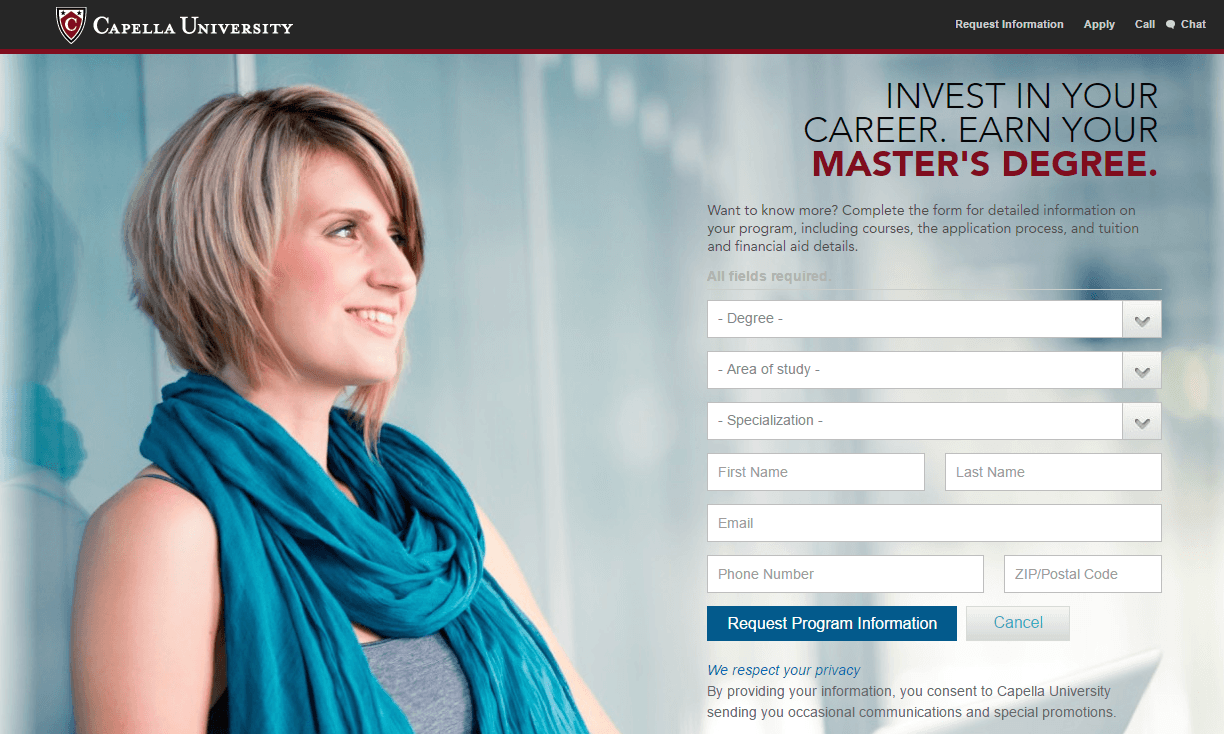
Использование человеческого взгляда в качестве ориентира особенно эффективно на целевых страницах после клика. Люди склонны смотреть на то, на что смотрят другие, поэтому, если кто-то на экране смотрит на форму, посетитель, скорее всего, также заметит форму. Этот прием подсознательно побуждает посетителей смотреть туда, куда вы хотите, а также добавляет личную привлекательность. Дональд Трамп и Хиллари Клинтон понимали ценность этой техники — они использовали ее на своих страницах пожертвований во время предвыборной кампании.
Вот целевая страница после клика от Университета Капелла, на которой улыбающийся студент смотрит в направлении заголовка, подзаголовка и формы. Даже не подозревая об этом, посетители, скорее всего, сосредоточат свое внимание и здесь:

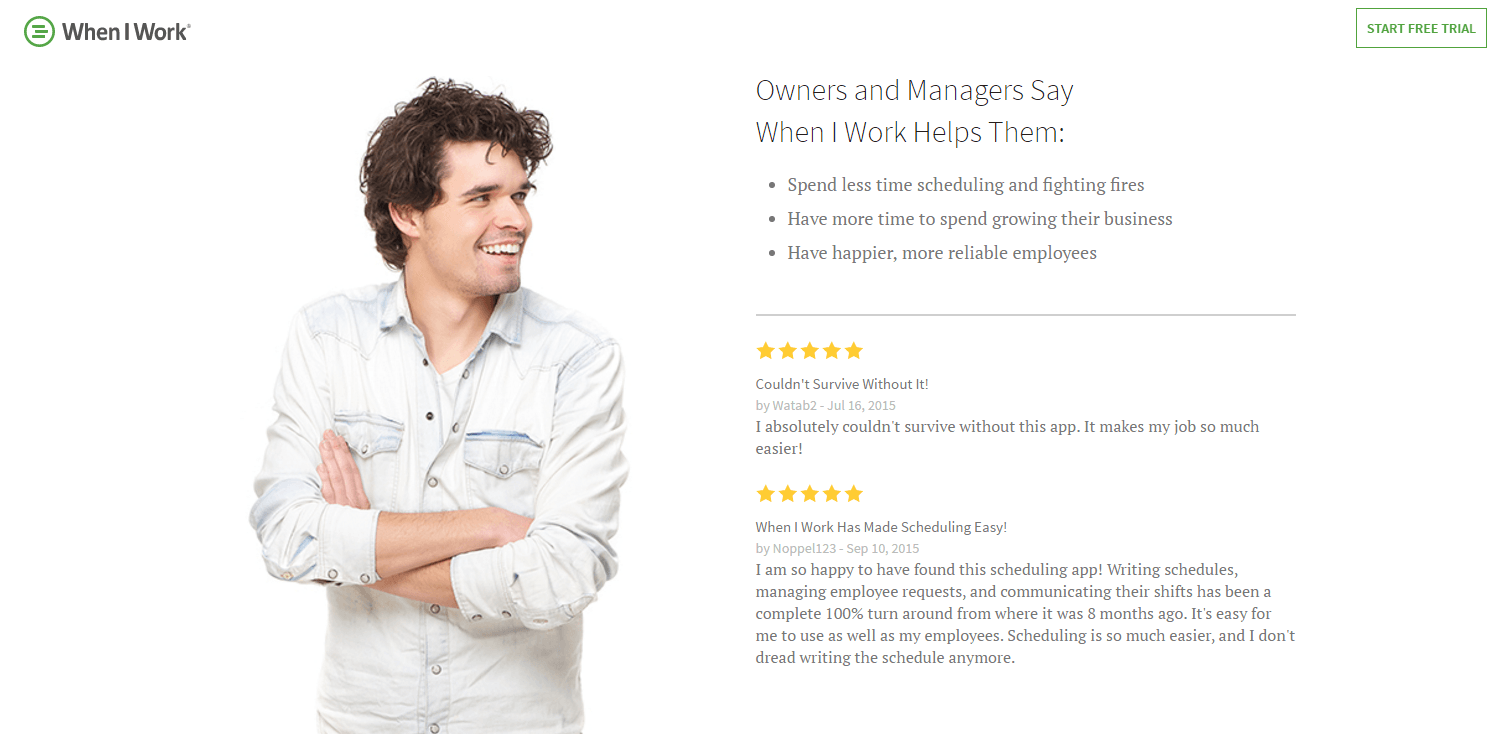
Социальное доказательство (например, отзывы) также может использовать взгляд, как показано здесь на странице «Когда я работаю»:

Указывая или жестикулируя
Подобно взгляду, показ модели или жест в сторону важного элемента заставляет посетителей сосредоточиться на этой области. Так как эта техника не так тонка, как взгляд; есть шанс, что жест может показаться глупым и неестественным. Поэтому обязательно проведите A/B-тестирование своих страниц с помощью различных жестов, чтобы увидеть, что дает наилучшие результаты.
Позиционирование объекта
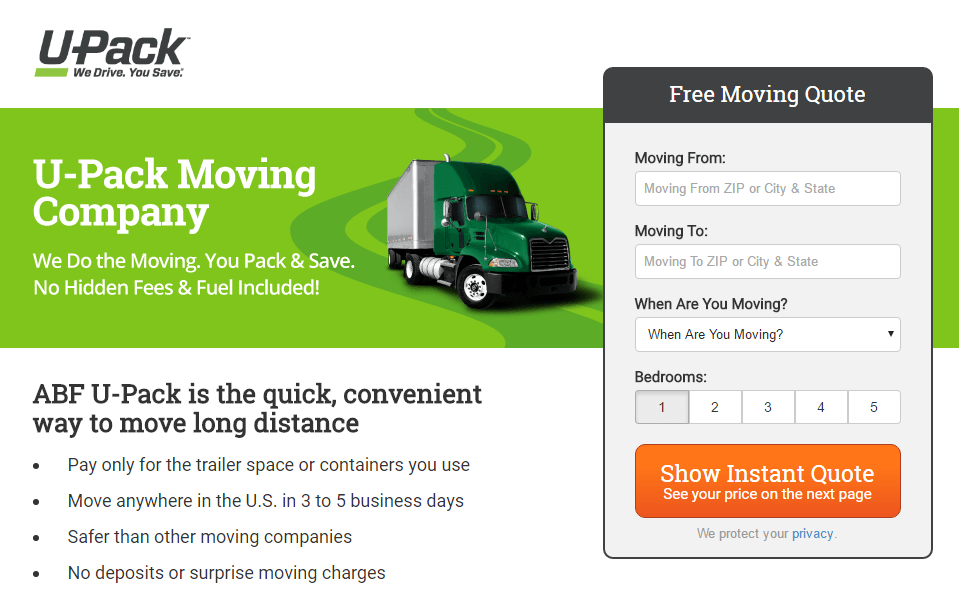
Расположение изображений таким образом, чтобы они были направлены на определенную область внимания, привлекает внимание потенциальных клиентов и делает этот конкретный элемент более заметным.
U-Pack позаботился о том, чтобы их форма целевой страницы после клика была заметна каждому посетителю. Они не только заключили его в черную рамку, но и расположили движущийся грузовик лицом к форме, чтобы посетители не могли не заметить:

Стрелы
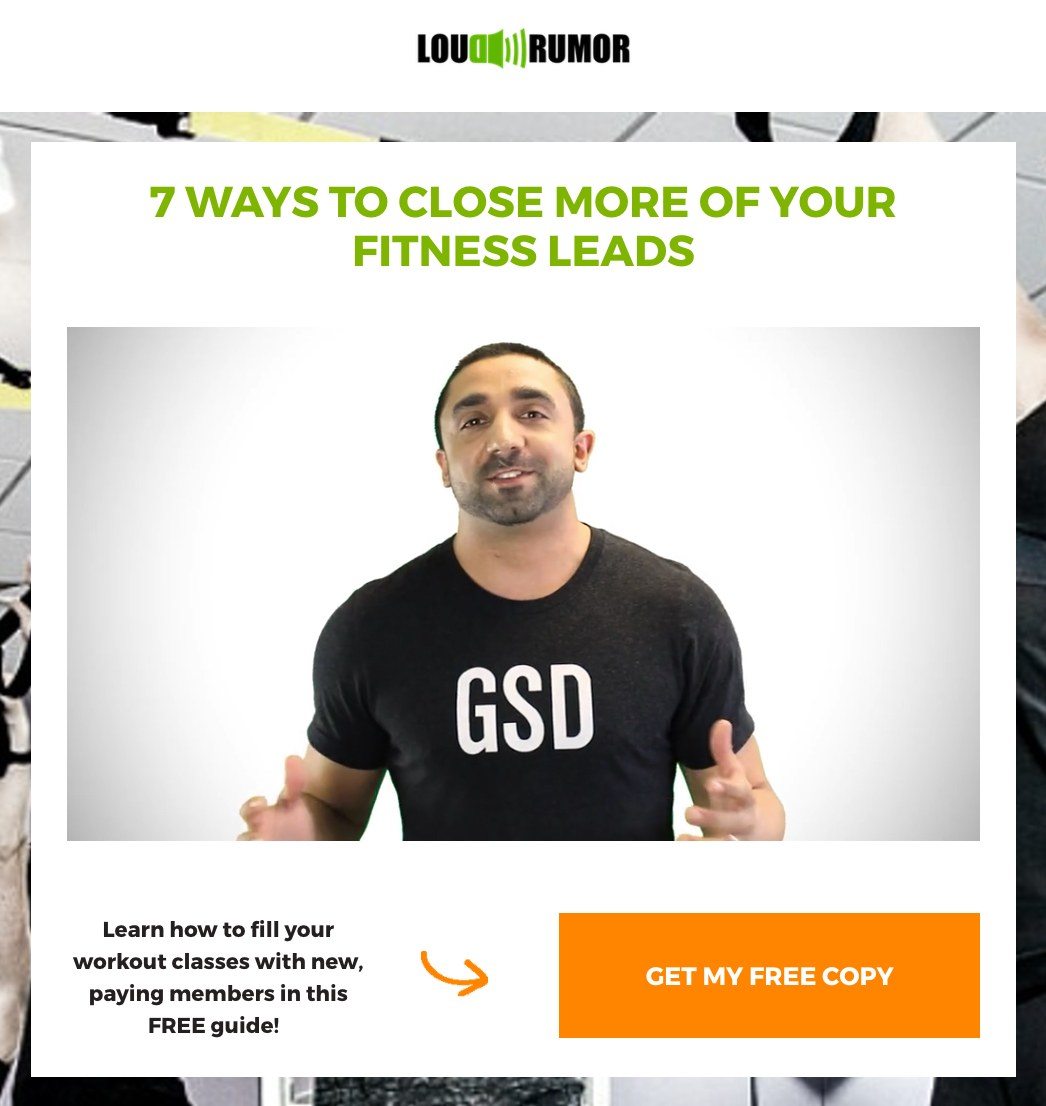
Будь то движущиеся или неподвижные, стрелки являются одним из наиболее часто используемых явных указаний направления, потому что они просты и понятны.
Loud Rumor использует стационарную, нарисованную от руки стрелку в своей двухшаговой форме подписки, чтобы влиять на нажатие кнопки CTA:

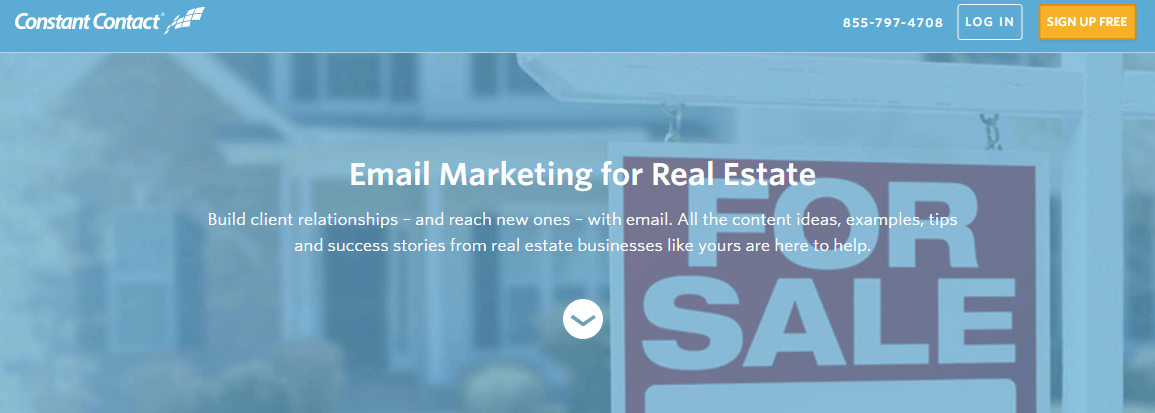
Несмотря на то, что веб-пользователи привыкли к прокрутке, стрелки также обычно размещаются, чтобы помочь посетителям перемещаться ниже сгиба. Посмотрите, как это делает Constant Contact с помощью простой закрытой стрелки:

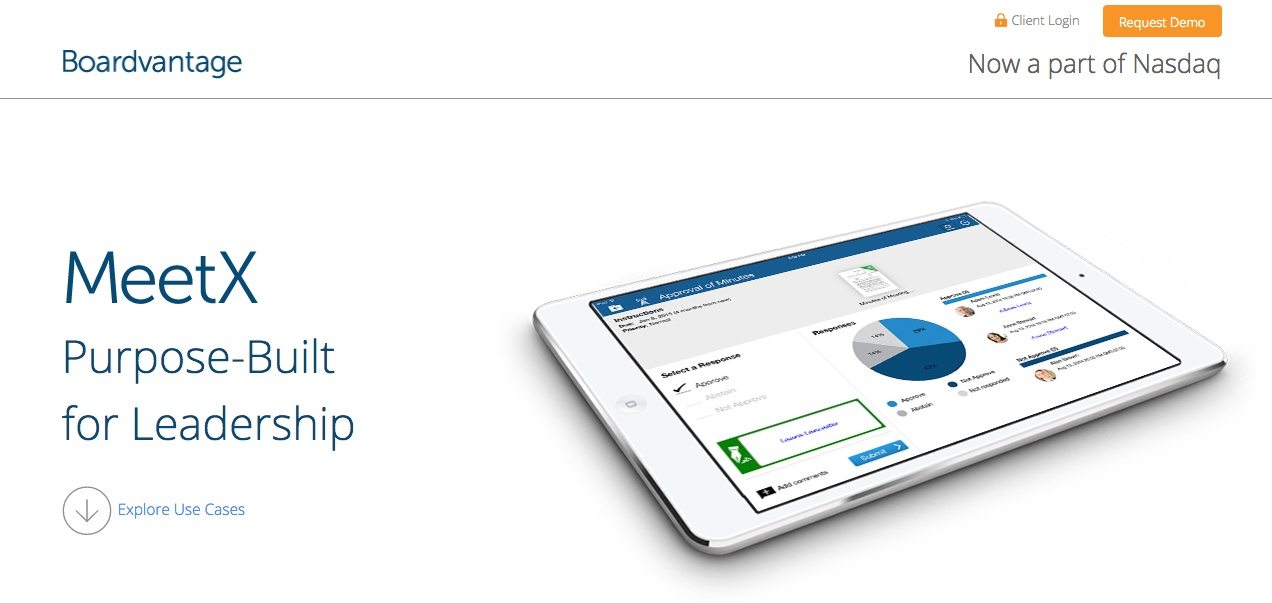
Вот еще один из Boardvantage — в котором стрелка является гиперссылкой. После нажатия страница прокручивается ниже сгиба и отображает три различных варианта использования:

Линии
Линии — один из менее очевидных признаков, но, поскольку люди, как правило, естественным образом следуют путям, они могут быть весьма полезны на целевых страницах после клика. Это связано с тем, что линейные подсказки направления могут направлять посетителей через разные части вашей страницы или помочь потенциальным клиентам сосредоточиться на определенных разделах страницы.
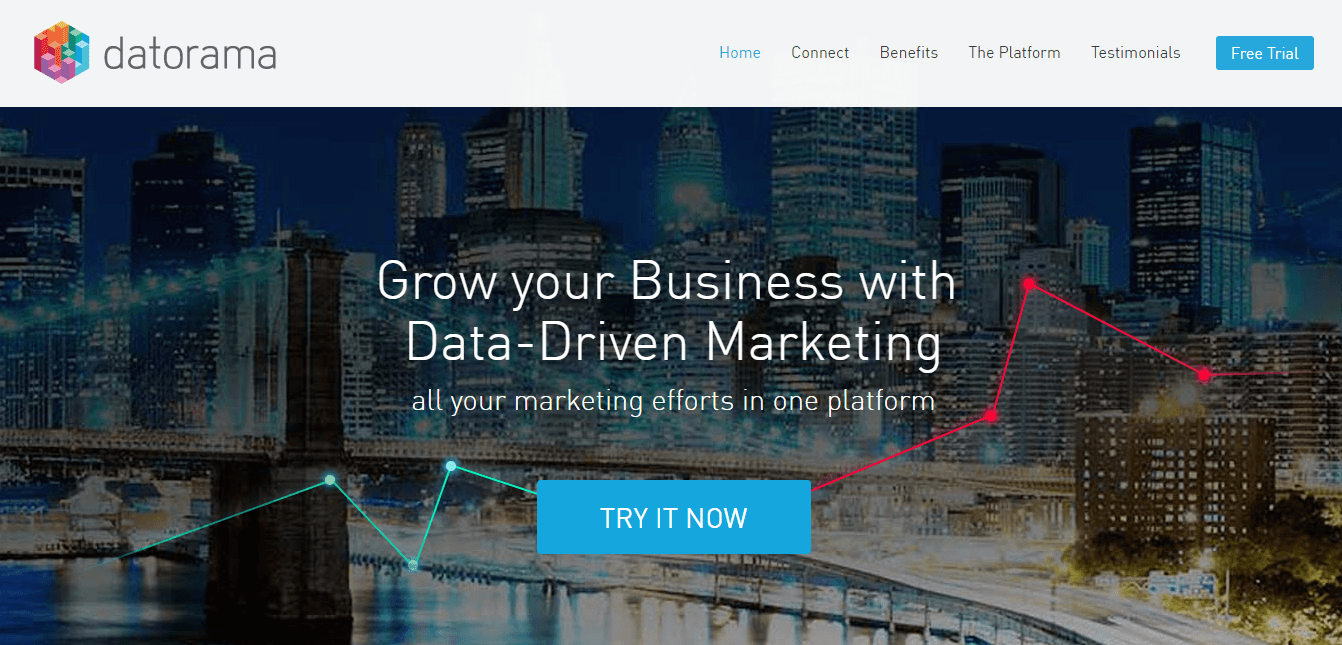
Например, Datorama использует восходящую линию графика, чтобы выделить кнопку призыва к действию «Попробовать сейчас». Когда посетители нажимают кнопку, они перенаправляются на форму захвата лидов внизу страницы, где они могут подписаться на бесплатную пробную версию Datorama:

Влияйте на конверсию посетителей с помощью подсказок направления
Давайте переделаем ту почти идеальную целевую страницу после клика, которую мы описали в начале.
В то время как ваш заголовок, текст, форма и призыв к действию имеют первостепенное значение для повышения конверсии; эти элементы являются лишь частью взаимодействия посетителя с целевой страницей после клика. Добавьте несколько направляющих сигналов — как неявных, так и явных — чтобы ваши потенциальные клиенты сосредоточили свое внимание на том, что наиболее важно для вашей цели конверсии.
Какие реплики вы добавите на свою следующую целевую страницу после клика? Независимо от того, что вы решите, создайте полностью оптимизированные целевые страницы после клика с помощью Instapage за считанные минуты. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
