Веб-сайт и веб-страница: в чем разница и почему это важно для SEO
Опубликовано: 2021-12-24Языки развиваются, чтобы удовлетворить желания людей, которые их используют. У нас есть несколько словарей в сегодняшнем новом веке технологий, которые никто никогда не использовал много лет (или даже всего несколько месяцев) назад.
Независимо от того, являетесь ли вы новичком в увлекательной стране Интернета или старшеклассником, знающим все об Интернете, вы все равно можете делать ошибки в отношении общих фраз. Если вы используете термины «веб-страница» и «веб-сайт» как синонимы, вы впадаете в одну из самых часто неправильно понимаемых англоязычных словесных игр в 21 веке.
Хотя они могут звучать для вас как одно и то же, между этими двумя словами есть огромная разница. И если вы полностью понимаете разницу между «веб-страницей» и «веб-сайтом», вы поймете, почему мы должны отделять одно от другого, когда речь идет о SEO (поисковая оптимизация).
Но сначала давайте разберемся с некоторыми основными определениями.
Похожие сообщения:
- Что такое веб-маркетинг?
- Лучшие технические веб-сайты, которые вам нужны, чтобы оставаться в курсе
- 21 проверенный способ монетизации веб-сайта
Что такое веб-страница?
Проще говоря, вы можете сравнить «веб-страницу» со страницей книги.
Книги были самым распространенным средством чтения, пока не появился Интернет. Каждый раз, когда вы переворачиваете новую страницу, вы получаете новую информацию с этой страницы. Другими словами, каждая страница книги была отдельной сущностью . То же самое можно сказать и о «веб-странице»: странице, содержащей информацию, но в цифровой форме.
«Веб-страница» — это отдельный документ, который вы можете просмотреть в Интернете . Слово является существительным. Форма множественного числа слова «веб-страница» — «веб-страницы».
Веб-страница может содержать несколько типов содержимого, включая текст, фотографии, видеоконтент или различные типы кода. Он может быть и пустым. Просмотр веб-страницы не требует навигации, в отличие от веб-сайта.
Веб-страницы могут быть новостными онлайн-сайтами, социальными сетями, правительственными публикациями, рекламными роликами или рядом других вещей. Каждая веб-страница представляет собой онлайн-сайт, сопоставленный с определенным адресом или URL-адресом, например https://blog.avada.io/resources/.
Некоторые примеры того, как «веб-страница» используется в реальных предложениях».
Тейлор получил информацию об изменении климата с веб-страницы в Интернете.
Джо завел веб-страницу, полностью посвященную фотографиям знаменитостей на сцене.
Фрагмент кода позволяет веб-разработчикам включать это окно поиска на веб-страницу.
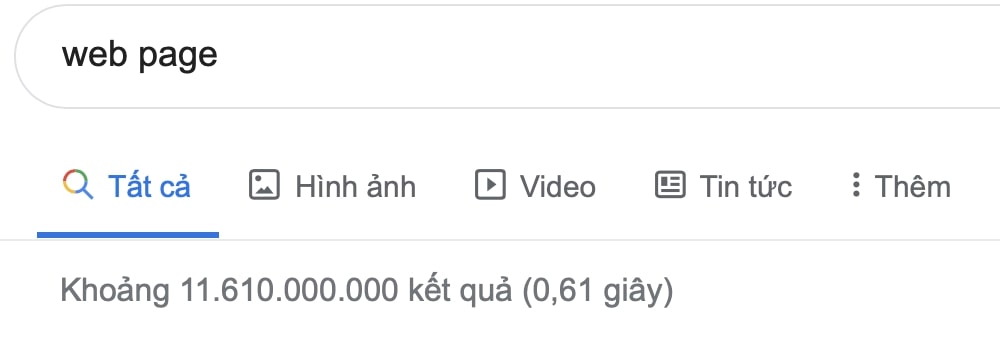
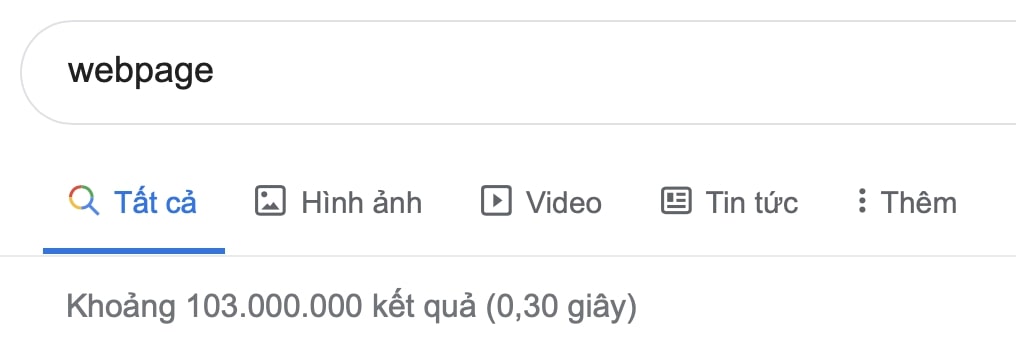
Веб-страница или веб-страница Написание одного слова, веб-страница, приветствуется некоторыми органами по использованию. Однако по состоянию на ноябрь 2020 года веб-сайт из двух слов стал гораздо более распространенным.


Давайте посмотрим на цифры результатов Google для «веб-страницы» и «веб-страницы». Как видите, веб-страница во много раз более распространена.
Итак, давайте придерживаться двухсловного написания «страница слова».
Что такое веб-сайт?
Используя тот же пример с книгой, если страница из книги — это веб-страница, веб-сайт — это сама книга .
Веб-сайт — это список страниц, объединенных общей нитью. Несколько веб-страниц, объединенных в один веб-сайт, обычно имеют одно и то же доменное имя (URL-адрес или адрес WWW, который направит вас на веб-сайт или веб-страницу).
Например, на веб-сайте организации могут быть разные веб-страницы, такие как домашняя страница, о нас, контакты, функции, местоположения, обратная связь и другие.
Например, на этом веб-сайте https://avada.io/ есть несколько веб-страниц, все они разные, но они по-прежнему являются одним и тем же зонтиком «Написание объяснений».
Точно так же на веб-сайте New York Times есть несколько сайтов, на которых вы можете найти множество сообщений, колонок и других материалов, например, под одним и тем же доменом https://avada.io.
- https://blog.avada.io/resources/
- https://blog.avada.io/shopify/docs/
- https://avada.io/shopify/apps/
**Несколько примеров того, как слово «веб-сайт» используется в реальных предложениях».
- Вскоре у Джо было слишком много знаменитостей для одной веб-страницы, поэтому он сгруппировал их на отдельных веб-страницах в алфавитном порядке и организовал фотографии на весь веб- сайт , который привлек много посетителей.
- Тейлор была потрясена, узнав, что вчера ее веб-сайт был взломан.
Ключевые различия между веб-сайтом и веб-страницей
Поскольку веб-страница веб-сайта имеет схожие функции или, может быть, поскольку все они начинаются со слова «сеть», путаница между этими двумя словами вполне оправдана. Но вы уже знаете, что между ними есть различие. Так что это? Это намного проще, чем вы себе представляете.
Веб-страница — это независимый компонент веб-сайта, который имеет ссылки на другие веб-страницы на веб-сайте; веб-сайт, с другой стороны, представляет собой набор связанных веб-страниц, адресованных унифицированному указателю ресурсов (URL).
Каждый веб-сайт должен иметь определенный URL-адрес; тогда как многочисленные веб-страницы могут использовать один и тот же домен.
Веб-сайт — это место, где вы показываете контент; веб-страница, с другой стороны, представляет собой контент , который должен отображаться на веб-сайте.
URL-адрес веб-страницы имеет такое расширение, как HTML, HTML, PHP и т. д.; Для сравнения, URL-адрес веб-сайта не имеет расширения.
Адрес веб-страницы является неотъемлемой частью доменного имени и зависит от веб-сайта; веб-сайт, с другой стороны, не имеет связи с URL-адресом веб-страницы.
Поскольку веб-сайт включает в себя множество веб-страниц; создание и производство веб-страницы требует меньше усилий, чем веб-сайт.
Почему важна разница между веб-сайтом и веб-страницей?
На самом деле, для одного элементарного объяснения, понимание разницы между этими двумя словами кардинально повлияет на вашу маркетинговую стратегию.
Сайты не индексируются поисковыми системами; они индексируют только веб-страницы. Это означает, что поисковые системы проверяют каждую веб-страницу, когда они перемещаются по веб-сайту, и перечисляют их отдельно на основе содержимого веб-страницы, а не коллективной сети.
Теперь помните, что поисковая система не индексирует ни один веб-сайт, и вот почему все это играет важную роль в SEO. Если вы пытаетесь настроить определенную ключевую фразу для своего сайта, вам необходимо уточнить каждую веб-страницу, чтобы ранжировать ее явно по этой ключевой фразе.
Помните, что одной веб-страницы на всем вашем веб-сайте недостаточно для ранжирования по этой фразе; лучше, если вы оптимизируете свой веб-сайт на основе каждой отдельной веб-страницы, целевой страницы и сообщения в блоге, потому что именно так работает алгоритм Google. Google ищет наиболее релевантные веб-страницы для отображения в своей поисковой выдаче, а не самый релевантный веб-сайт.
Как оптимизировать вашу веб-страницу для SEO
1. Оптимизация для заголовка
Заголовки могут информировать посетителей и поисковые системы о различных разделах и содержании каждого раздела. Для пользователей это очень полезно, поскольку пользователи могут быстро просматривать информацию. Заголовки также очень полезны для рейтинга вашего сайта.
Без лишних слов, вот лучшие практики SEO-заголовков для платформы электронной коммерции.
- Используйте заголовки для структурирования: каждый заголовок должен давать читателю основную информацию, которую он может получить из текста абзаца. H1 представляет тему, H2 объясняет разделы, а подразделы — от H3 до H6 и т. д.
- Используйте заголовки для разделения текста: легко читаемая статья с большей вероятностью будет лучше работать в поисковых системах. Таким образом, вы можете использовать заголовки, чтобы разделить тексты, сделав их более понятными и удобочитаемыми.
- Используйте ключевые слова в тегах заголовков. Чтобы собрать контекст на вашем сайте, Google просматривает ваши заголовки, поэтому лучше включать ключевые слова прямо в заголовки. Однако не перегружайте их ключевыми словами и ключевыми словами (поскольку наполнение ключевыми словами заставит вас выглядеть плохо в глазах Google); Вы должны сделать так, чтобы это казалось естественным.
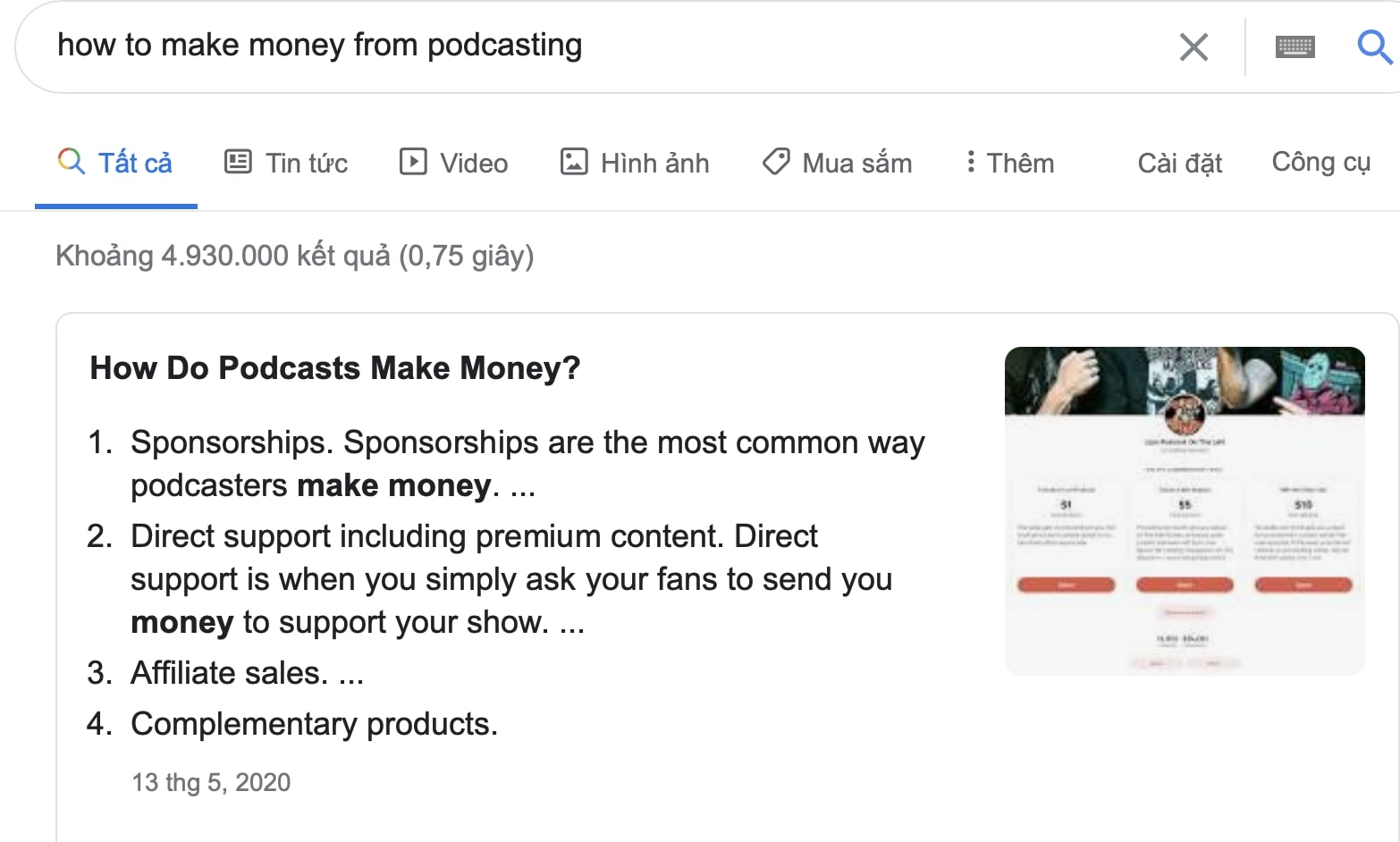
- Оптимизируйте избранные фрагменты. Оптимизируйте тег заголовка для длинного ключевого слова поиска, а затем используйте более узкие заголовки для иллюстрации элементов. Google использует эти заголовки для создания собственных маркированных списков в результате фрагмента.

- Используйте только один H1: на наш взгляд, H1 очень похож на заголовок, поэтому, чтобы избежать недоразумений, вы можете принять это во внимание, оптимизируя статью с главами, подобными этой.

- Держите теги заголовков последовательными: постарайтесь произвести впечатление на своих зрителей последовательностью; вы должны использовать только один формат заголовка для всего веб-сайта. Также лучше, если вы сделаете их короткими, около 70 символов или меньше.
- Сделайте их привлекательными: Излишне говорить, что кто захочет читать остальную часть статьи, если заголовки не привлекательны? Так что старайтесь писать впечатляющие заголовки; первое впечатление всегда самое важное.
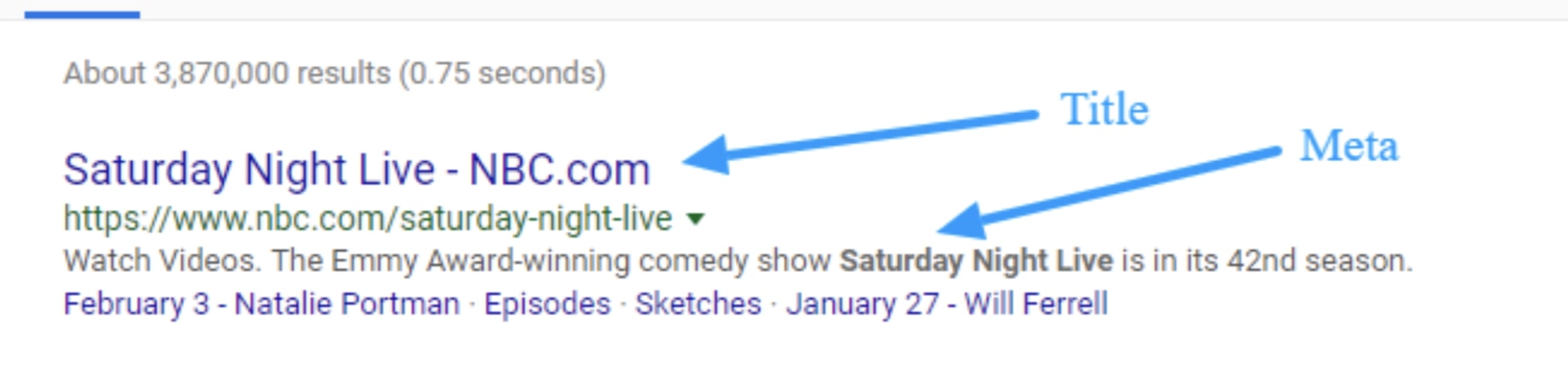
2. Оптимизация тегов Title и Description
Первое, что читает поисковая система и человек, это тег title, поэтому очень важно сделать его максимально впечатляющим. Вы также можете использовать ключевые слова, расположенные ближе всего к началу. Любые убедительные фразы, такие как «Скидка X процентов» и «Самая низкая цена», сразу же зацепят людей.

Рядом с тегом title находится тег description. Он расскажет людям и Google о вашей статье или вашем сообщении.

Хотя тег описания не играет важной роли в ранжировании, он чрезвычайно важен для получения кликов пользователей на страницах результатов поиска (SERP). Этот короткий абзац — отличная возможность прорекламировать контент пользователям и точно сказать им, почему страница имеет отношение к тому, что они ищут.
Вы можете использовать такие фразы, как «отличный выбор», «БЕСПЛАТНАЯ доставка» или «Распродажа», поскольку они легко вызывают интерес. Вставьте фотографии.
3. SEO-адрес
Обзор более 1 миллиона результатов поиска Google показывает, что короткие URL-адреса имеют более высокий рейтинг, чем длинные URL-адреса в первом списке Google.
Ваши URL-адреса, как сайта электронной коммерции, будут длиннее, поскольку они содержат как категории, так и подкатегории. Например, см. этот URL, например. https://avada.io/seo-suite/
Этот длинный URL-адрес не сильно повлияет на SEO, если вы сделаете его четким и не слишком длинным (более 50 символов). Любая ненужная информация должна быть исключена.
Вы можете сделать свои URL-адреса богатыми ключевыми словами раздела или продукта, обычно около 1-2 слов для описания, например https://avada.io/seo-suite/
4. Внутренние ссылки
Google сканирует веб-сайты, отслеживая как внутренние, так и внешние ссылки с помощью бота Goggle bot.
Внутренние ссылки — это то, что вы можете отслеживать; поэтому он немного важнее своего внешнего аналога. С правильными внутренними ссылками вы можете направлять своих гостей и Google на самые важные сайты, позволяя Google узнать, какие сайты содержат связанный контент на вашем сайте.
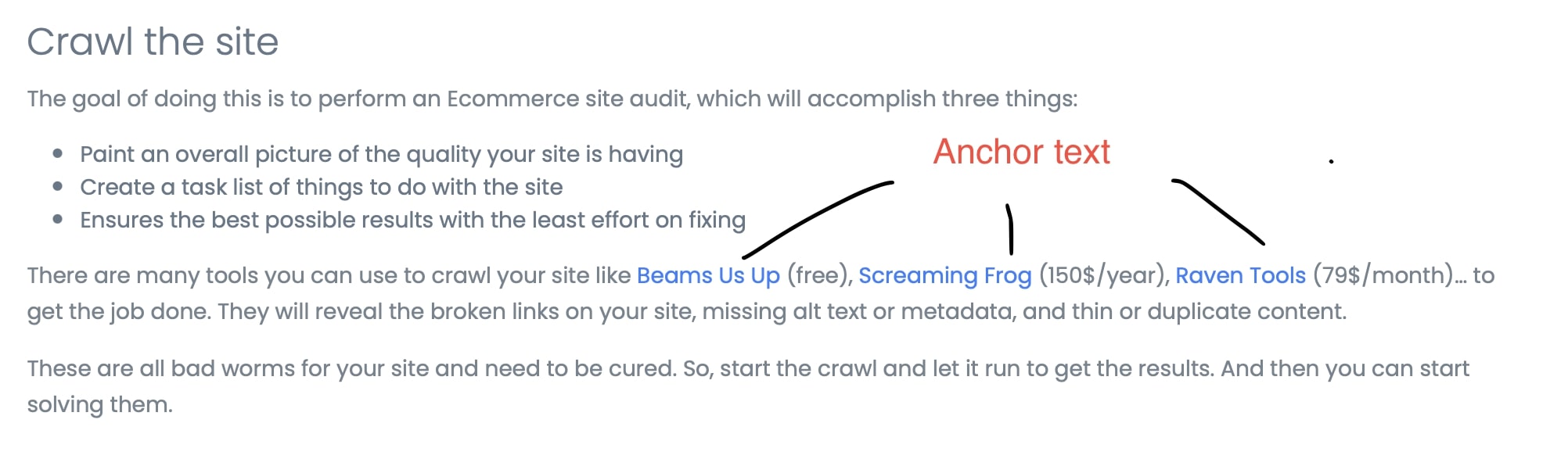
Если вы только что опубликовали сообщение в блоге, вы можете связать его с соответствующими статьями. Если у вас есть несколько продуктов, которые можно купить вместе или они дополняют друг друга, вы также должны связать их с помощью анкорной текстовой ссылки, богатой ключевыми словами.

Если вы свяжете свои новейшие статьи в блоге с главной страницей, она получит больше ссылочной ценности, а не будет ссылаться только на страницу категории. Кроме того, связывая ваши блоги с главной страницей, Google может быстрее находить ваши блоги.
Google разделяет ценность ссылки между всеми ссылками на веб-странице. Домашняя страница веб-сайта часто имеет наибольшую ссылочную ценность, поскольку на нее приходится наибольшее количество обратных ссылок. Это значение ссылки будет разделено между всеми ссылками, найденными на этой домашней странице. Если к следующей странице также прикреплено несколько ссылок, Google продолжит делить значение ссылки на этой странице и так далее.
5. Оптимизация изображений
Информация с изображениями всегда превосходит обычный текст. А при оптимизации изображений для SEO необходимо учитывать определенные факторы:
Выбор изображения: выберите изображения, соответствующие теме контента. Для сравнения, оригинальное изображение (например, портрет, который вы делаете сами) имеет большую ценность с точки зрения SEO, поскольку оно более аутентично.
Авторские права: не забудьте оплатить необходимые лицензионные сборы и соответствующий кредит, если вы планируете использовать стоковые изображения. Также есть несколько сайтов с бесплатными фотографиями.
Статья по теме: Сайты с лучшими стоковыми фотографиями
Формат файла: Сохраняйте изображения в форматах, которые могут быть проиндексированы поисковыми системами, таких как PNG, JPEG или GIF (большинство программ для редактирования могут помочь вам в этом).
Имя: Вы можете охарактеризовать изображение, используя соответствующие ключевые слова в имени файла. Не забудьте использовать изображение с атрибутом ALT.
Альтернативный текст: поисковые системы предпочитают рассматривать веб-сайты как более оптимизированные с изображениями, оптимизированными для SEO. В результате вы получите рост трафика, что еще больше улучшит ваш рейтинг. Кроме того, посетители с нарушениями зрения могут использовать средства чтения с экрана, чтобы понять, что находится на веб-странице и какие биты данных содержатся в исходном коде веб-страницы. Добавление текстовых пояснений к вашим изображениям позволяет сделать ваш веб-сайт открытым для всех, побуждая их открыто исследовать и наслаждаться вашим веб-сайтом.
Поддержка текста: с подписью или текстом вы можете сделать свое изображение более понятным. Вы можете использовать ключевые слова, которые вы использовали в имени файла, и атрибут ALT в заголовке.
Масштаб. Размер файла играет важную роль на веб-странице. Изображения небольшого размера облегчат пользователям загрузку ваших страниц, что важно для мобильных пользователей. Если ваши изображения большие, рассмотрите возможность изменения размера каждого изображения перед его загрузкой на свой веб-сайт и назначьте атрибуты высоты и ширины в теге изображения.
6. Другие СМИ
Фотографии, подкасты, аудио — это другие формы мультимедиа, которые можно просмотреть на веб-сайте. Все это полезно для развлечения и удержания посетителей на ваших сайтах дольше. Однако не настраивайте воспроизведение видео или аудио по умолчанию; это раздражает. Представьте, что вы находитесь в классе, и вдруг из ниоткуда на вашем ноутбуке воспроизводится «Добро пожаловать на мой канал YouTube».
- Качество: выберите аудио/видеофайлы хорошего качества.
- Именование файлов: упростите имена файлов с помощью важных ключевых слов.
- Связанный текст: Вы можете предоставить расшифровку аудио/подкаста, включая ваши ключевые слова. Кроме того, вы можете использовать текст, сопровождающий видео/аудиофайл, для пояснения его содержания,
- Имя, описание. Убедитесь, что у каждого файла есть собственный заголовок и описание.
- Теги: вставьте ключевые слова с тегами в видео/аудио.
7. Плотность ключевых слов
Плотность ключевых слов показывает, как часто, исходя из общего количества терминов, известных как материал, ключевое слово появляется в файле. Например, если у вас есть ключевое слово, которое появляется пять раз в абзаце из 100 слов, плотность ключевых слов будет составлять 5%.
Несмотря на то, что не существует определения наилучшего числа для плотности ключевых слов, очевидно, что чем больше плотность, тем больше вероятность того, что Google будет думать о вашем веб-сайте как о «начинке ключевыми словами», что совсем не хорошо для вашей практики SEO.
Поэтому убедитесь, что ключевые слова используются в содержании, но держите их низкими и нормальными.
8. Ключевые слова LSI
Ключевые слова скрытого семантического индексирования (LSI) представляют собой комбинации слов и фраз, тесно связанных с основным ключевым словом.

Например, если вы хотите оптимизировать веб-сайт электронной коммерции по ключевому слову «смартфон», ключевыми словами LSI для него могут быть:
- Samsung
- Андроид
- айфон
- айфон 12 про макс
- IOS
- LG
- Сони
- Хуавей
Видишь отношение? И их также нетрудно найти; просто зайдите в Amazon или Google Keyword Planner, чтобы увидеть, как слова появляются на странице категории или странице продукта несколько раз.
Затем вы редко вставляете ключевые слова LSI в текст страницы элемента или категории и убеждаетесь, что все они имеют логический смысл.
Вывод
Веб-страница или веб-сайт? Важно знать контраст между этими словами в современную эпоху, даже если они часто являются синонимами в неформальной речи.
- Отдельный документ в Интернете представляет собой веб-страницу.
- Серия из нескольких веб-страниц под одним доменом, соединенных вместе , является веб-сайтом.
С точки зрения поисковой оптимизации веб-сайты не индексируются поисковыми системами; они индексируют только веб-страницы
Теперь, когда вы понимаете разницу между веб-страницей и веб-сайтом, а также то, что вы можете с ними делать, пришло время воспользоваться этими полезными знаниями. Оптимизация каждой веб-страницы с помощью ключевых фраз, которые вы хотите ранжировать, — самый важный урок из этого поста.
В вашем внимании нуждается одна веб-страница на вашем веб-сайте, от статей в блогах до сайтов о продуктах, целевых страниц и так далее. Тем не менее, не слишком полагайтесь только на одно ключевое слово, которое является вашей домашней страницей, потому что оно не уведет вас слишком далеко. Вы хотите оптимизировать каждую страницу в совокупности, чтобы получить максимальное количество просмотров и вовлеченности для вашего веб-сайта.
