Полное руководство по юзабилити веб-сайта
Опубликовано: 2016-09-07Юзабилити, то есть простота использования веб-сайта, является неотъемлемой частью хорошего веб-сайта. В настоящее время веб-сайты становятся более многофункциональными и интерактивными, что делает их более сложными. Следовательно, незаменимым компонентом успешного веб-сайта, который часто упускают из виду, является его удобство использования.
По словам Якоба Нильсена, ведущего эксперта по юзабилити в Интернете, он состоит из пяти компонентов, как показано на следующей диаграмме:

Объединив результаты более 500 исследований, Министерство здравоохранения и социальных служб США (HHS) и Администрация общих служб США разработали исчерпывающее руководство, содержащее более двухсот факторов, влияющих на удобство использования веб-сайта.
На основе руководства мы разработали для вашего удобства краткий контрольный список, который выглядит следующим образом.
Структура
1. Определите цели
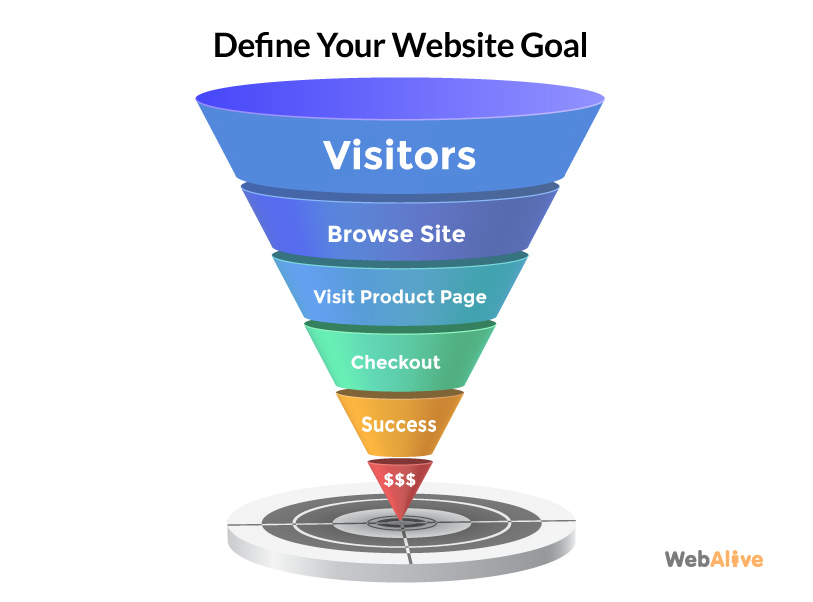
Первое, что должен установить любой владелец веб-сайта, — это основные цели веб-сайта или то, для чего он предназначен. Это будет сильно зависеть от отрасли, в которой вы работаете, и услуг, которые вы предоставляете, что, в свою очередь, будет определять содержание, структуру и внешний вид вашего сайта.

Статья по теме: Основное руководство по оптимизации коэффициента конверсии
2. Предоставьте полезный контент
Контент — самый важный элемент сайта. Поэтому предоставьте соответствующий контент, который легко читается, полезен для пользователей и отвечает на вопросы, которые могут возникнуть у вашей целевой аудитории.
3. Понимание ожиданий пользователей
Исследования показывают, что удобство использования сайта во многом зависит от того, насколько он организован, прост в использовании и прост в выполнении определенной задачи. Убедитесь, что веб-сайт интуитивно понятен и хорошо структурирован, чтобы пользователи могли легко и эффективно выполнять намеченные задачи.
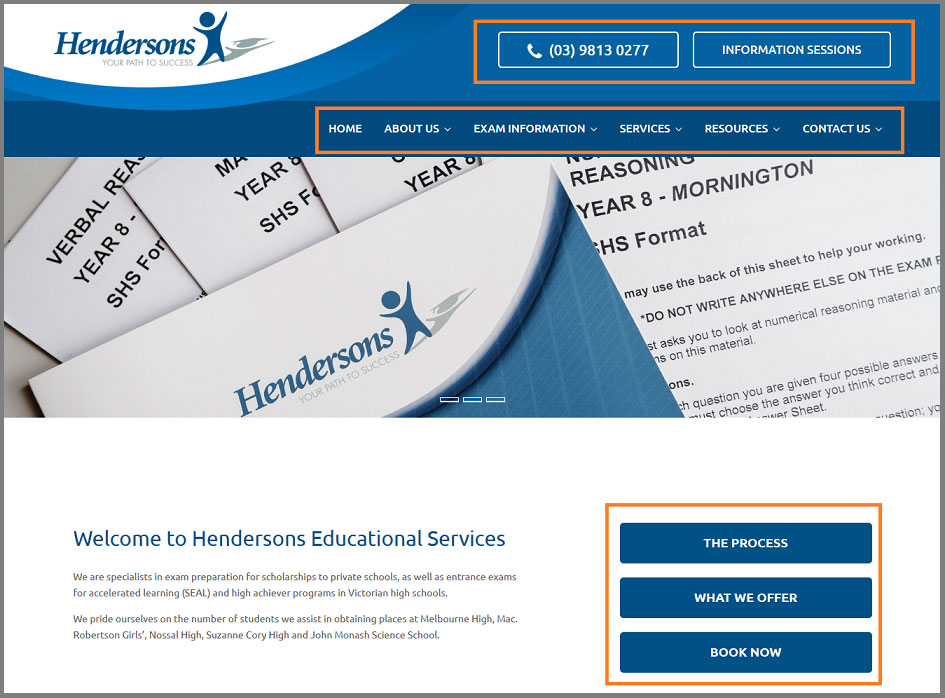
Веб-сайт Hendersons Educational Services оправдывает ожидания пользователей, упорядоченно отображая все важные функции и информацию.

4. Сделайте информацию легкодоступной
Если на веб-сайте есть вся необходимая посетителям информация, но ее трудно найти, такая информация становится бесполезной. Важно, чтобы всю необходимую информацию было легко найти. Чем эффективнее сайт помогает аудитории находить нужную информацию, тем удобнее его использовать.
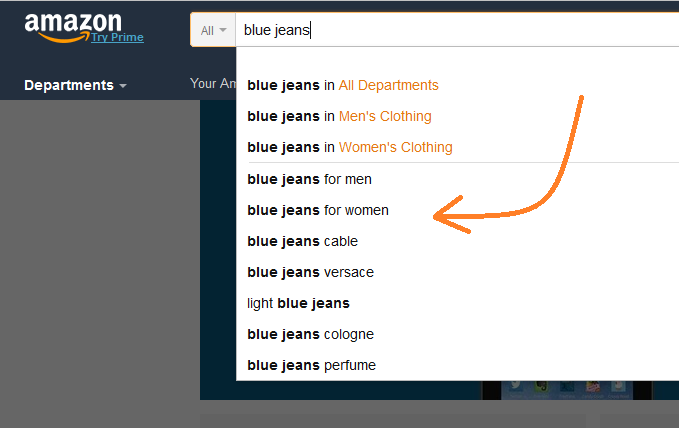
Существует множество способов упростить поиск информации на вашем веб-сайте. Например, если у вас есть веб-сайт с тысячами продуктов и многими категориями, рассмотрите возможность расширенного поиска, как это делает Amazon.

5. Создайте привлекательную и интерактивную домашнюю страницу
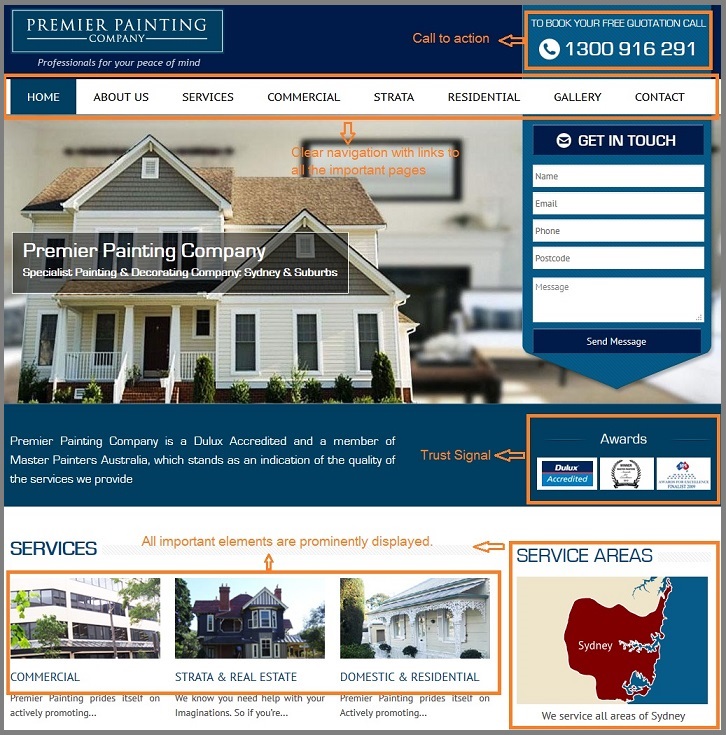
Ваша домашняя страница — одна из самых важных страниц; это, по сути, ваш способ произвести хорошее впечатление и побудить посетителей к дальнейшему взаимодействию с вашим сайтом. Поэтому он должен четко изложить вашу цель и то, что вы предлагаете.
Красиво оформленная домашняя страница Premier Painting помогает пользователям легко понять и найти нужную информацию.

Оптимизация
6. Обеспечьте эффективное взаимодействие человека с компьютером
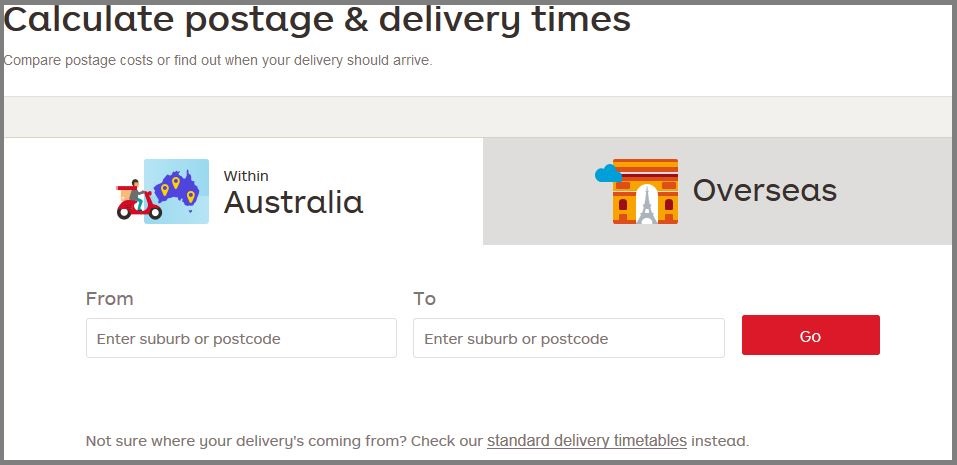
Веб-сайты должны способствовать эффективному взаимодействию человека с компьютером, используя возможности компьютера. Примерами этого являются запоминание идентификаторов пользователей, расчет необходимых платежей и вычисление или преобразование отображаемых данных в другие единицы. Поддержание согласованности на всем сайте уменьшит трения и позволит пользователям выполнять свои задачи простым способом.
Например, автоматическая система расчета почтовых расходов и доставки AU Post выполняет работу с минимальным человеческим контактом.

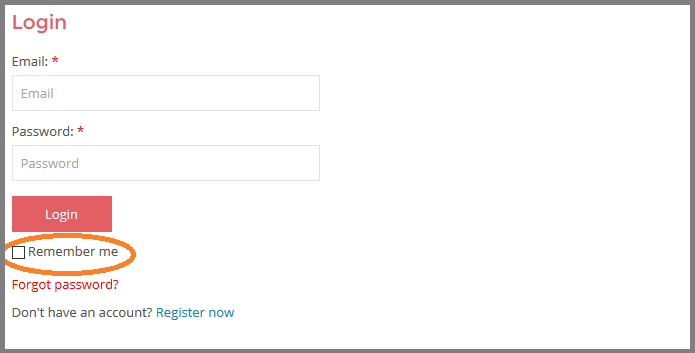
«Заказать» и «Сохранить» предлагают своим пользователям установить флажок «Запомнить меня» для более быстрого входа в систему в будущем.

7. Завоевать доверие
Вот некоторые методы повышения доверия: обеспечение актуальности дизайна, если это необходимо, предоставление набора часто задаваемых вопросов и ответов, цитирование ресурсов и ссылки на сайт с другими заслуживающими доверия источниками.

(Источник изображения)
8. Не сдавайте тест памяти
Все страницы должны независимо содержать необходимую информацию, чтобы пользователи могли выполнять требуемые задачи. Исследования показывают, что пользователи могут запомнить ограниченный объем информации даже в краткосрочной перспективе. Если выполнение задачи требует, например, сравнения двух наборов информации, элементы должны отображаться рядом, чтобы пользователям не приходилось запоминать информацию с других страниц.
9. Минимизируйте период ожидания
Сайт должен загружаться не более нескольких секунд. Исследования показывают, что 47% пользователей ожидают, что веб-страница загрузится менее чем за 2 секунды. Если страница рассчитана на тайм-аут, сообщите об этом пользователям и предупредите их до истечения срока действия сеанса. Если им приходится ждать завершения определенной задачи, предоставьте им достаточную информацию.
10. Используйте функциональный формат
Информация на сайте должна отображаться в полезном и удобном для использования формате, который можно распечатать и прочитать в Интернете. Предоставьте ссылки для печати или сохранения загружаемых документов, которые вы предоставляете, если это применимо.
Веб-сайт Справочника правительства Австралии имеет интерактивный контент, чтобы пользователи могли более удобно получать доступ к информации и использовать ее.

11. Учитывайте различные операционные системы, браузеры и размеры экрана
Убедитесь, что веб-сайт оптимизирован для наиболее часто используемых браузеров, самых популярных операционных систем и устройств разного размера, от настольных мониторов до смартфонов.

Организация
12. Разместите информацию в соответствии с относительной важностью
Размещайте полезную информацию в организованном порядке, чтобы пользователям было легко воспринимать ее содержимое. В идеале вы должны разместить наиболее важную информацию в том месте, которое ищут пользователи, то есть слева от страницы и в заголовке. Разместите вкладки навигации в одних и тех же местах по всему сайту.
На веб-сайте правительства Австралии основные вкладки навигации, содержащие всю важную информацию, последовательно и удобно размещены в верхней части каждой страницы, что делает навигацию плавной и простой.

13. Правильно используйте пустое пространство
Хорошей практикой является использование пустого пространства в дизайне, но с этим тоже можно переборщить. Использование слишком большого количества может означать, что пользователям придется прокручивать слишком много, в то время как слишком малое количество делает страницы переполненными и вызывает у людей дискомфорт. Использование слишком большого количества пустого пространства до или после раздела также может заставить пользователей думать, что они достигли нижней части страницы, что означает, что они перестают прокручивать страницу и пропускают важную информацию.
14. Выберите правильную плотность экрана
Не перегружайте посетителей слишком большим количеством информации, так как страницы будут выглядеть загроможденными, и посетителям будет сложно найти то, что они ищут. Исследования показывают, что пользователи предпочитают посещать редкие области страницы, а не плотные, густонаселенные области.
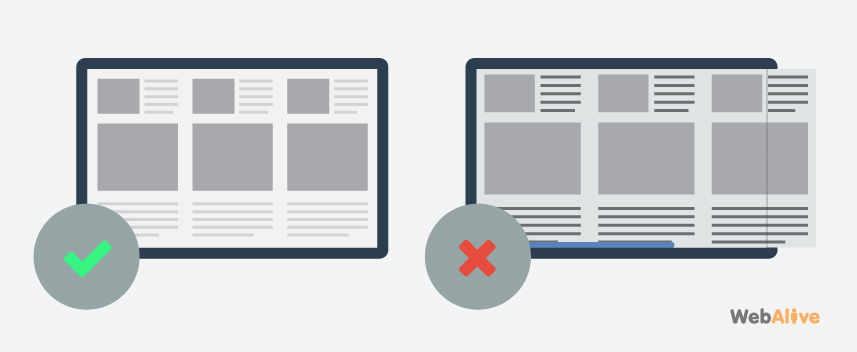
15. Используйте соответствующий макет страницы, чтобы исключить горизонтальную прокрутку
Вы не хотите, чтобы вашим посетителям приходилось прокручивать страницу по горизонтали, чтобы увидеть всю страницу. Это неудобно и может раздражать, а это означает, что вы, скорее всего, быстрее потеряете большую часть пользователей.

Навигация
16. Не направляйте пользователей на тупиковую страницу
Иногда веб-сайт может содержать ссылки, открывающие новые окна браузера, в которых отключены кнопки «Назад». Это может разочаровать пользователей, если только это не требуется. Важно обеспечить пользователям возможность навигации по всем страницам веб-сайта.
17. Сгруппируйте похожие элементы навигации вместе
Разделяйте элементы навигации, группируйте похожие и последовательно размещайте их по всему сайту. Это позволит пользователям легко находить элементы навигации и понимать, чего ожидать на целевой странице.
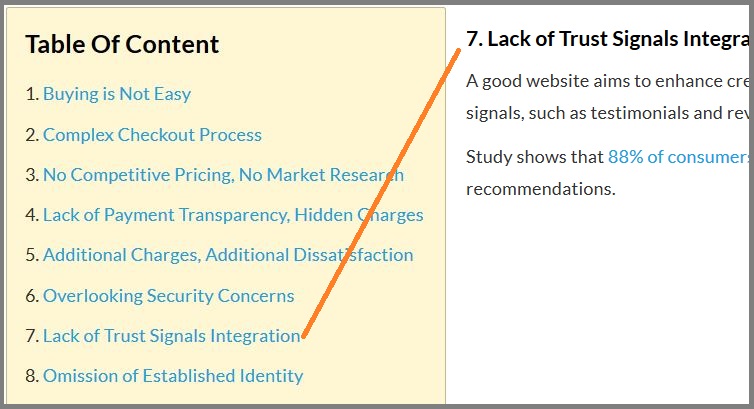
18. Предоставьте список содержимого на длинных страницах
Предоставьте интерактивный список содержимого для длинных страниц, содержащих несколько отдельных разделов. Это позволит пользователям быстро находить нужную информацию, не просматривая всю страницу.
Вот пример длинной страницы со списком контента.

19. Сообщите пользователям, где они находятся
Предоставьте пользователям информацию о том, где они находятся на веб-сайте, чтобы они могли легко продолжить или вернуться назад. Например, это может означать предоставление четких URL-адресов, указывающих местонахождение пользователя, изменение цвета посещенной ссылки или предоставление визуальных указаний на используемый в данный момент раздел.
20. Обеспечьте описательные метки вкладок и последовательные меню.
Предоставление описательных меток вкладок дает пользователям хорошее представление о месте назначения и позволяет им быстро находить нужную информацию. Использование последовательных меню и подменю помогает пользователям легко переходить на страницы и экономит время.
Графика и мультимедиа
21. Используйте графику и изображения надлежащим образом
Используйте графику/изображения для передачи вашего сообщения пользователям, а не для украшения сайта. Декоративная графика имеет тенденцию отвлекать пользователей и задерживать процесс поиска информации. И наоборот, при правильном использовании изображения могут ускорить обучение, избавив от необходимости читать много текста.
Здесь мы видим, как разумно используются иллюстрации на веб-сайте правительства Квинсленда, чтобы способствовать эффективному и быстрому обучению.

22. Графика и изображения не должны влиять на время загрузки страницы
Убедитесь, что графика/изображения не замедляют загрузку страницы. Когда просмотр полноразмерных изображений не имеет решающего значения, использование миниатюрных версий больших изображений позволяет пользователям просматривать изображение для предварительного просмотра без необходимости их загрузки. Чтобы обеспечить эффективное использование миниатюр, вы можете использовать метод уменьшения изображения с повышенной релевантностью, предложенный Джейкобом Нильсеном.
23. Не используйте сложные изображения в качестве фона
Использование изображений в качестве всего фона страницы имеет тенденцию замедлять загрузку страницы и затрудняет пользователям чтение текста. Поэтому, если на странице много текста, лучше не использовать какое-либо изображение в качестве фона.
24. Разместите логотип вашей организации на видном месте.
Разместите название и логотип вашей организации в заметной части страницы. Разместите его в одном и том же месте на каждой странице и свяжите с главной страницей.
Логотип Nswranger.org.au размещен на видном месте на каждой странице.

25. Используйте мультимедиа осмысленно
Используйте видео, аудио или анимацию, если это необходимо, чтобы помочь передать сообщение или содержание веб-сайта. Мудрое использование мультимедиа может эффективно передавать полезную информацию о сайте. С другой стороны, ненужное его использование может отвлечь пользователей от более важных вещей и повлиять на время загрузки страницы.
Удобство использования веб-сайта тесно связано с его успехом. В быстро меняющемся онлайн-мире, если веб-сайт сразу не выделяется и не предоставляет посетителям нужную им информацию, они просто переходят на следующий веб-сайт.
С другой стороны, если ваш веб-сайт обеспечивает простое и приятное взаимодействие с пользователями, они будут проводить больше времени на вашем сайте и знакомиться с вашим бизнесом. Таким образом, можно сказать, что обеспечение хорошего удобства использования является необходимым условием для достижения успеха в Интернете и достижения бизнес-целей.
Позвольте нам помочь вам создать веб-сайт с высокой конверсией, превосходной производительностью и удобством использования.