Целевая страница и домашняя страница: в чем разница?
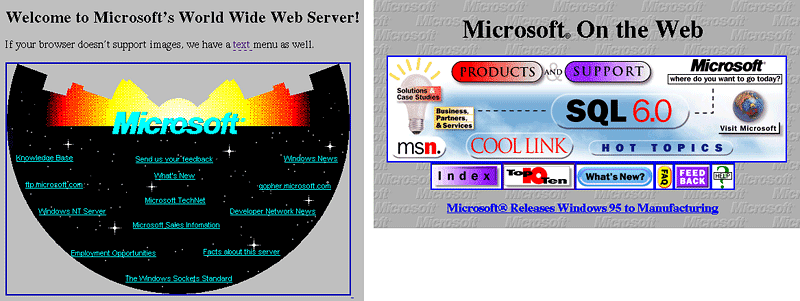
Опубликовано: 2017-02-20Дизайн домашней страницы веб-сайта середины 90-х годов был полным кошмаром по сегодняшним стандартам дизайна, но во время зарождения Интернета это было все, что мы знали. Ярко-бирюзовые гиперссылки, парящие в космосе, в то время казались хорошей идеей.

Два десятилетия спустя все изменилось. Сегодняшние домашние страницы больше ориентированы на вовлечение посетителей в маркетинговую воронку, чем на то, чтобы поразить их потусторонней графикой и цветами, охватывающими весь видимый спектр. Благодаря конструкторам целевых страниц теперь можно создавать продукты с высокой конверсией за считанные минуты.
В этом отношении домашние страницы становятся похожими на целевые страницы после клика. Но между ними все же есть существенные различия. Помните об этих различиях в дизайне, чтобы создавать высокоэффективные страницы.
Дизайн главной страницы веб-сайта против дизайна целевой страницы после клика: что вам нужно знать
1. Посткликовые целевые страницы и домашние страницы веб-сайтов должны быть созданы для разных пользователей.
Итак, шансы, что вы наткнетесь на домашнюю страницу, которая выглядит как беспорядок Microsoft из 1995 года, невелики. Но почему?
Кара Дженсен, креативный директор BOP Design, объясняет:
«Может быть легко увлечься концепцией веб-сайта и забыть о конечном пользователе. Успешный веб-сайт — это не просто красивая визуальная часть, это портал для привлечения вашей целевой аудитории и предоставления им необходимой информации. чтобы решить, хотят ли они стать новым клиентом».
В таких творческих профессиях, как веб-дизайн, дизайнеры (и даже клиенты) нередко настолько привязываются к конечному продукту, что забывают о том, для кого они его делают: для посетителя.
Двадцать лет назад этот космический пейзаж, усеянный гиперссылками, мог показаться дизайнеру Microsoft крутым, но интересовало ли это пользователя? Возможно нет.
Как насчет этой боковой кнопки «Часто задаваемые вопросы» на второй главной странице? Было ли это что-то разработано для пользователя? Нет.
Перед созданием любой страницы важно спросить себя: «Какова цель этой страницы?» — или, что еще лучше, «Какова цель пользователя, который попадает на эту страницу?»
Какова цель страницы
На вашей домашней странице эту цель невозможно предсказать для каждого посетителя. Новые потенциальные или постоянные клиенты могут захотеть узнать историю вашего бизнеса, в то время как другие сразу же направятся к планам и информации о ценах. Вот почему на домашних страницах есть панели навигации и несколько исходящих ссылок, которые предлагают посетителям легкий доступ к любому содержимому, которое они могут захотеть.
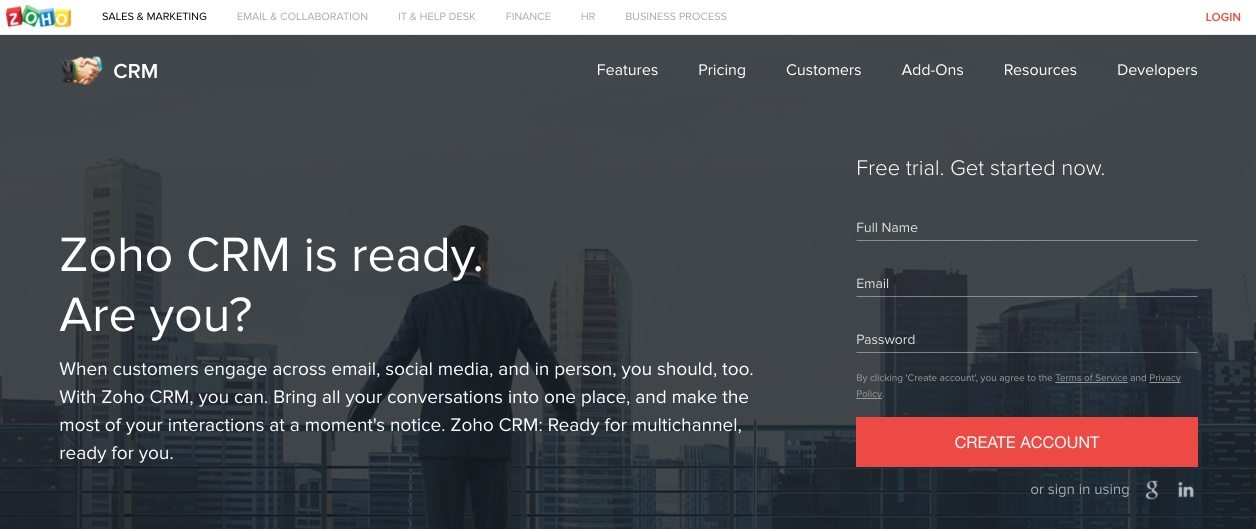
Возьмем, к примеру, домашнюю страницу продукта Zoho CRM, на которой навигация позволяет клиентам, разработчикам и потенциальным клиентам узнать каждую деталь об инструменте:

Однако целевые страницы после клика имеют только одну цель: конвертировать посетителя в предложение. Когда пользователи переходят на вашу целевую страницу после клика по рекламной ссылке, это происходит потому, что они рассматривают возможность воспользоваться рекламируемым вами предложением. Вот почему на вашей целевой странице после клика вы должны указать только ту информацию, которая понадобится вашему посетителю, чтобы определить, стоит ли требовать это предложение.
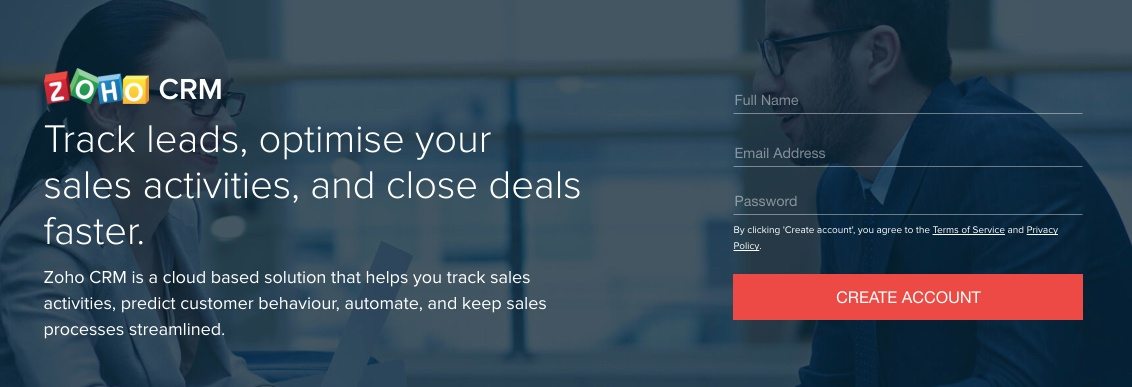
Вот целевая страница после клика, созданная той же компанией:

Основные различия в дизайне можно увидеть над сгибом даже с первого взгляда. Отсутствие навигации на этой странице заставляет посетителей сосредоточиться на предложении, которое они выбрали для оценки. Заголовок на целевой странице после клика гораздо более ориентирован на выгоду, чем заголовок на главной странице.
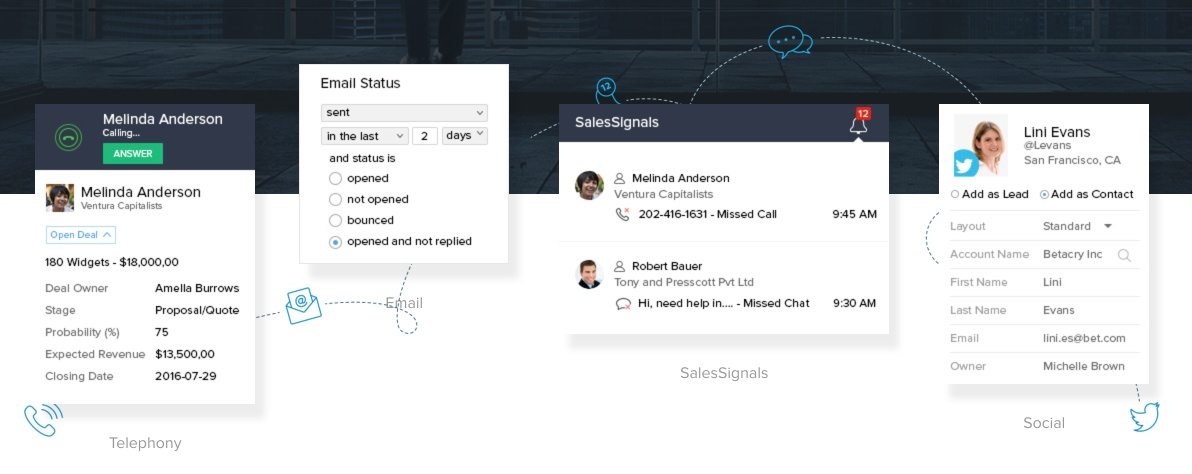
В нижней части главной страницы представлены скриншоты из приложения со ссылками на другие страницы, а на целевой странице после клика указаны конкретные цифры, подтверждающие эффективность инструмента.
Домашняя страница:

целевая страница после клика:

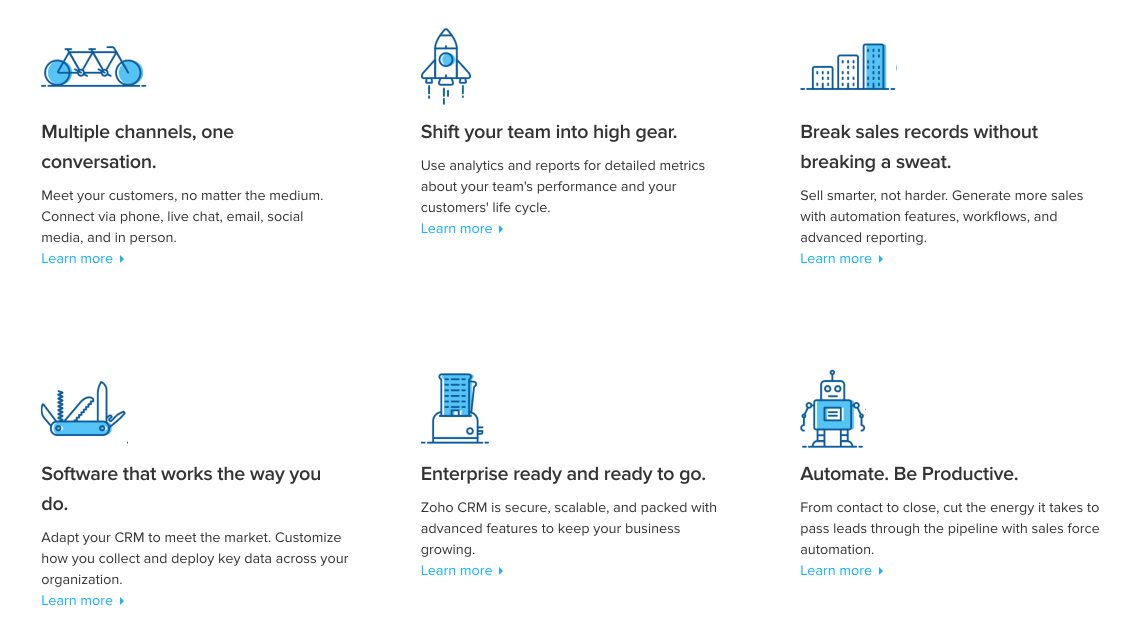
Прокрутите еще ниже, и вы увидите, что на главной странице Zoho используются небольшие абзацы текста, которые направляют посетителей на страницы функций веб-сайта, в то время как целевая страница после клика заменяет это социальным доказательством:
Домашняя страница:

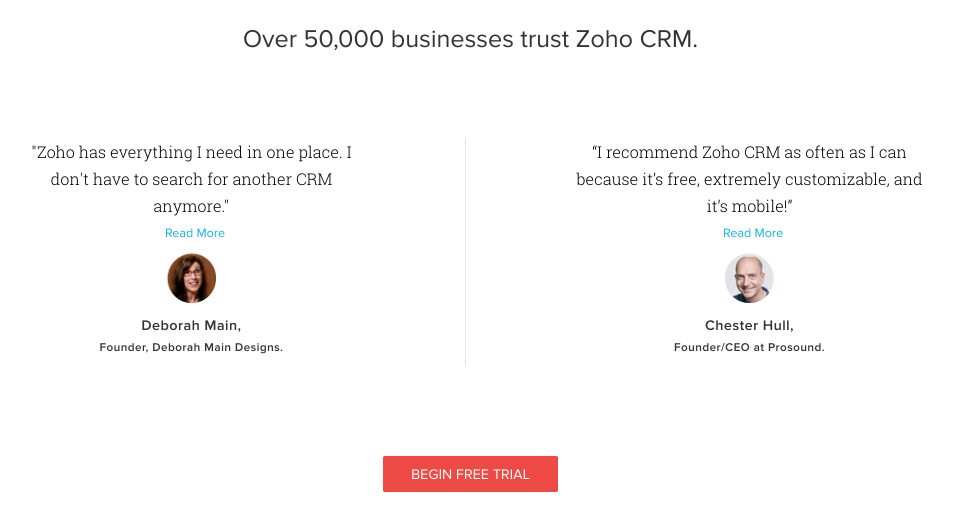
целевая страница после клика:

На главной странице мы насчитали более 80 ссылок на другие страницы, которые не были призывами к действию. На целевой странице после клика их было два. Все-таки два - это слишком много. Соотношение ссылок и кнопок CTA (коэффициент конверсии) на вашей целевой странице после клика всегда должно быть 1:1.
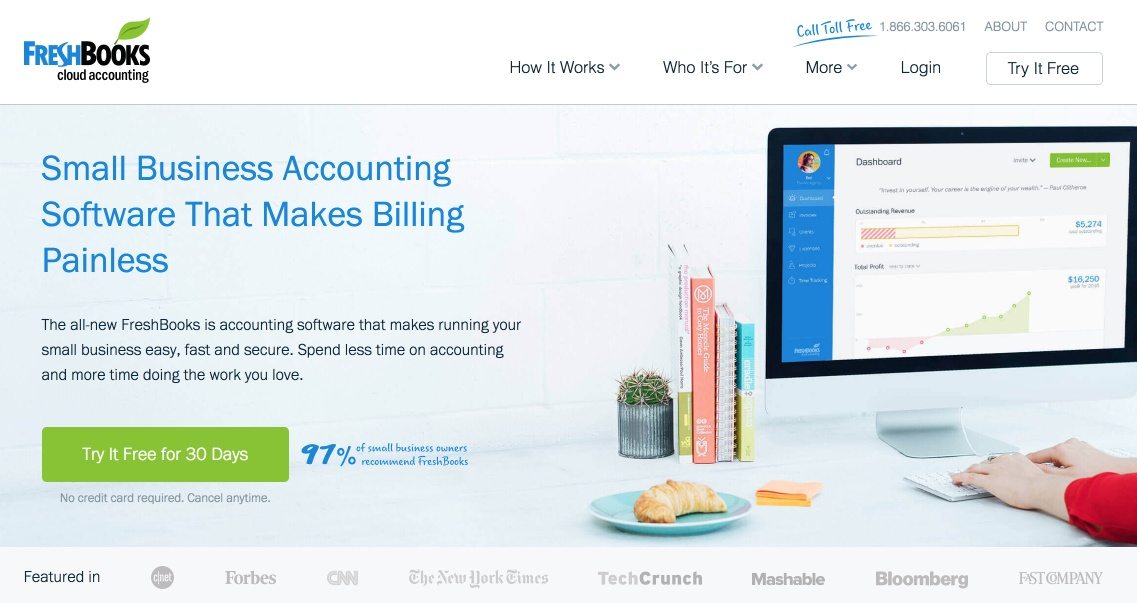
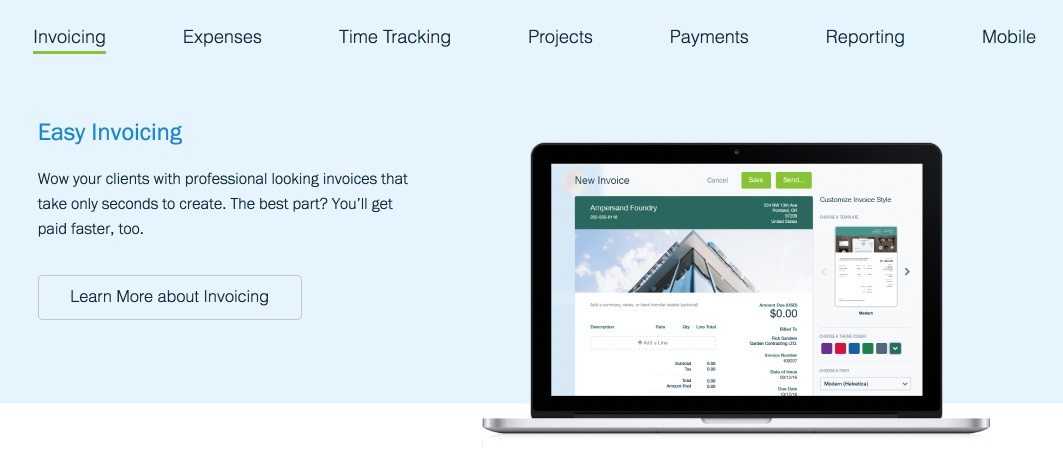
Давайте посмотрим на другой пример, на этот раз от FreshBooks. Во-первых, их домашняя страница вверху страницы:

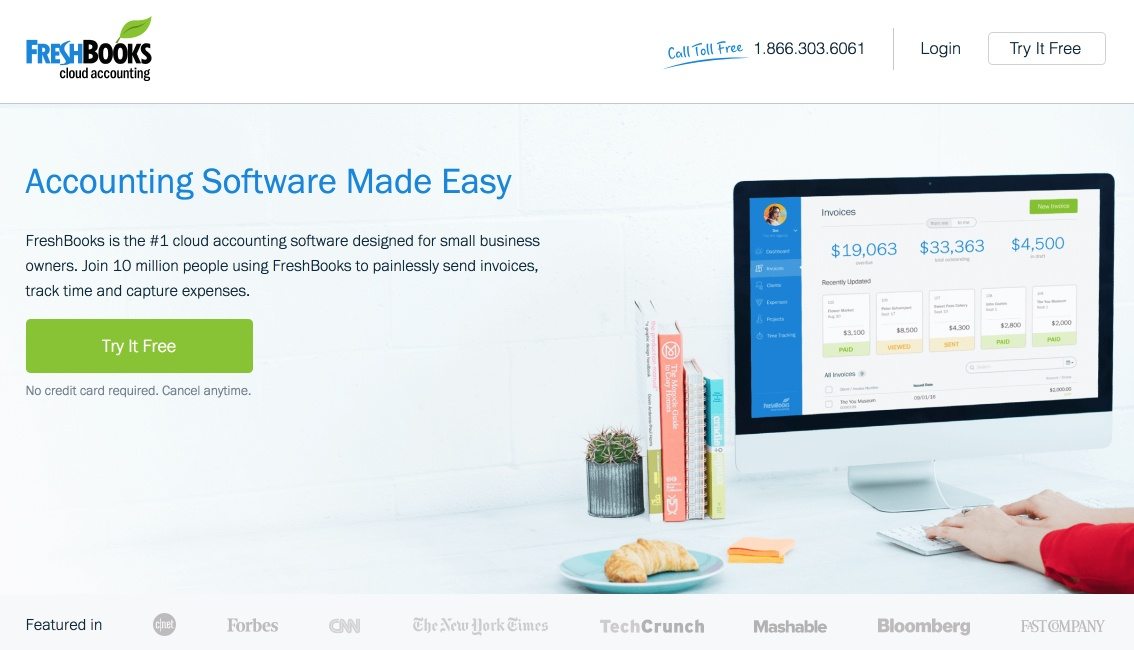
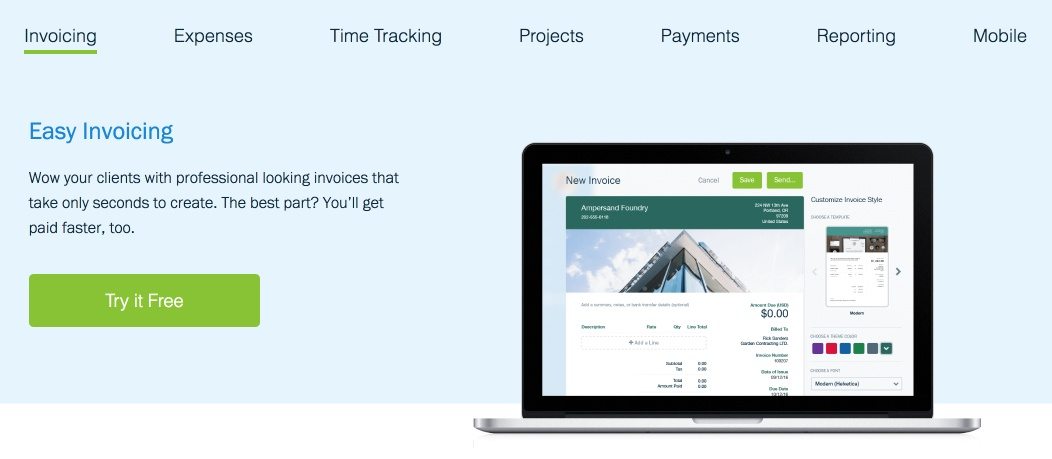
Теперь одна из целевых страниц компании после клика, вверху сгиба:

Они выглядят почти одинаково, не так ли? Почти, но обратите внимание на целевую страницу после клика, что заголовок и CTA были изменены. В частности, меню навигации было удалено, чтобы посетители могли сосредоточиться на оценке предложения.
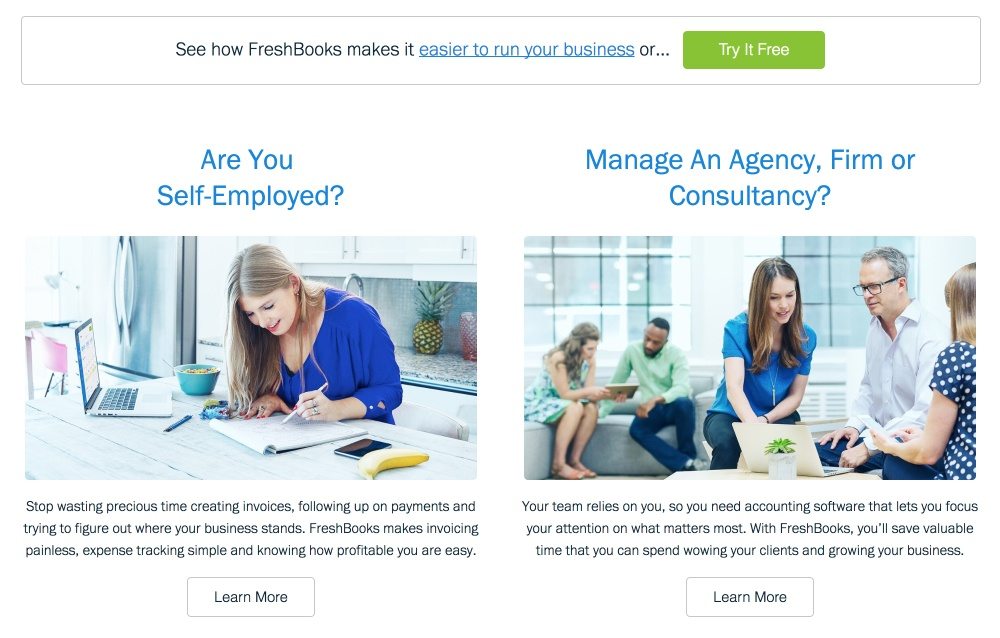
Несколько частей домашней страницы ниже сгиба остались прежними. Оба имеют социальное доказательство, одни и те же абзацы текста, ориентированные на выгоду, и много одинаковой графики. Но присмотритесь, и вы заметите, что на целевой странице после клика все вторичные CTA были заменены кнопкой «Попробовать бесплатно».
Вот скриншот с главной страницы:

А вот один из целевой страницы после клика:

Не позволяйте парадоксу выбора сработать
Помните о парадоксе выбора: чем больше у вас вариантов, тем сложнее становится принять решение. Вот почему в ресторанах с более обширным меню заказ всегда занимает больше времени.
В ресторане, который является вашей целевой страницей после клика, CTA являются вашими пунктами меню. Предлагайте своим посетителям только один на выбор. FreshBooks делает это с помощью призыва к действию «Попробуйте бесплатно» на всей странице.
На своей домашней странице FreshBooks предлагает посетителям несколько CTA, и это нормально. Эти «вторичные призывы к действию», такие как «Узнать больше», помогают потенциальным клиентам найти ответы на свои вопросы, и, если они правильно разработаны, они даже не будут отвлекать слишком много внимания от основного призыва к действию.
Можете ли вы определить основной призыв к действию и дополнительный призыв к действию на этой странице?

Видите, как кнопка «Попробовать бесплатно» выделяется больше, чем бесцветные кнопки «Подробнее» ниже? Дизайнер этой страницы хочет привлечь посетителей к кнопке «Попробовать бесплатно», но при этом дает потенциальным клиентам возможность узнать, не готовы ли они попробовать. И это самая существенная разница между домашней страницей веб-сайта и целевой страницей после клика.

Домашняя страница больше ориентирована на информирование и расширение возможностей посетителя, в то время как целевая страница после клика фокусируется на убеждении посетителя.
Цель каждого посетителя главной страницы мы не можем знать наверняка. Однако цель посетителя целевой страницы после клика? Это принять решение. Создайте анатомически правильную целевую страницу после клика, чтобы помочь им в этом.
2. Домашние страницы следуют минималистичному примеру целевых страниц после клика.
Хотя их конкретные цели могут быть разными, в основном посетители целевой страницы после клика и посетители домашней страницы хотят одного и того же. Серджи Магдалин, директор по веб-дизайну в Webflow, объясняет:
«Дизайнеры во всем мире осознали, что люди посещают веб-сайты из-за своего контента — будь то яростные твиттеры, вдумчивые лонгриды или последние «созданные пользователями» мемы — и что конечная роль дизайна — представить контент в интуитивно понятном, эффективном и удобном виде». восхитительный" способ.
Это одна из причин перехода от скевоморфного дизайна к «более плоскому», более минималистскому дизайну…»
В 1995 году передовой опыт проектирования и стандартизированная веб-эвристика еще не были разработаны. У создателей веб-сайтов было мало исследований, на которых они основывали свои проекты. Вот так Интернет оказался с гиперссылками, плавающими в открытом космосе.
Нажмите, чтобы твитнуть
Дизайн страницы начал меняться
По мере того как все больше предприятий и потребителей обращались к Интернету, основное внимание уделялось плавному переходу от реального мира к киберпространству. Скевоморфный дизайн, такой как значок корзины, например, упростил распознавание элементов и их функций в Интернете.
Однако с ними была одна большая проблема. Они имели тенденцию загромождать веб-страницы. И это мешало тому, чего хотели посетители: контенту. Сегодня «плоские», минималистичные элементы дизайна — например, тени, основной шрифт и яркие цвета — представляют его посетителям простым и понятным способом.
Эти элементы также являются основой одного конкретного типа страниц: целевой страницы после клика. Целевая страница после клика, как рекламная презентация бизнеса в Интернете, содержит все, что нужно посетителю для быстрой оценки предложения, и ничего более.
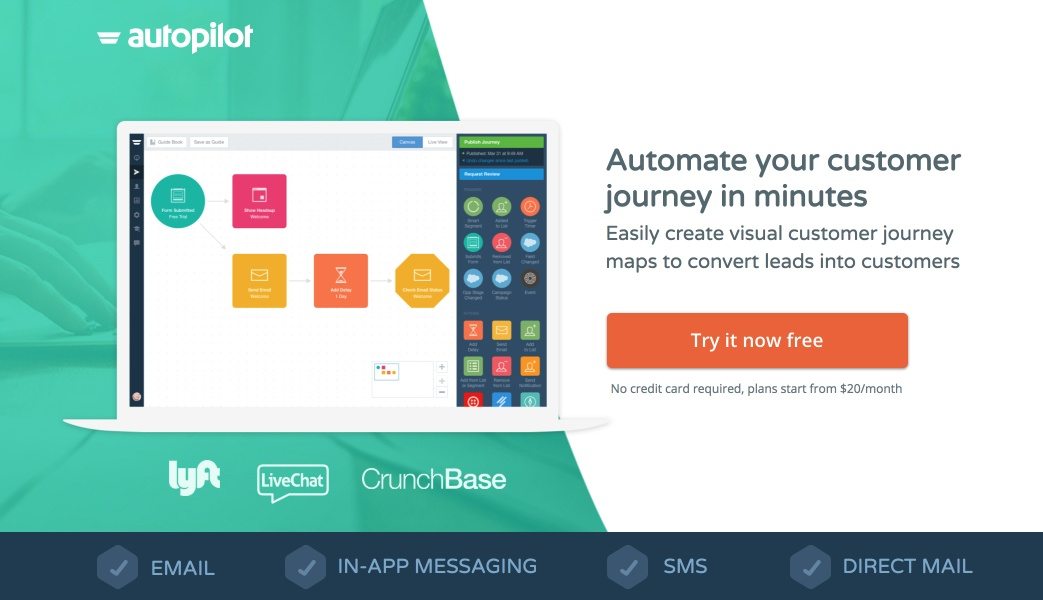
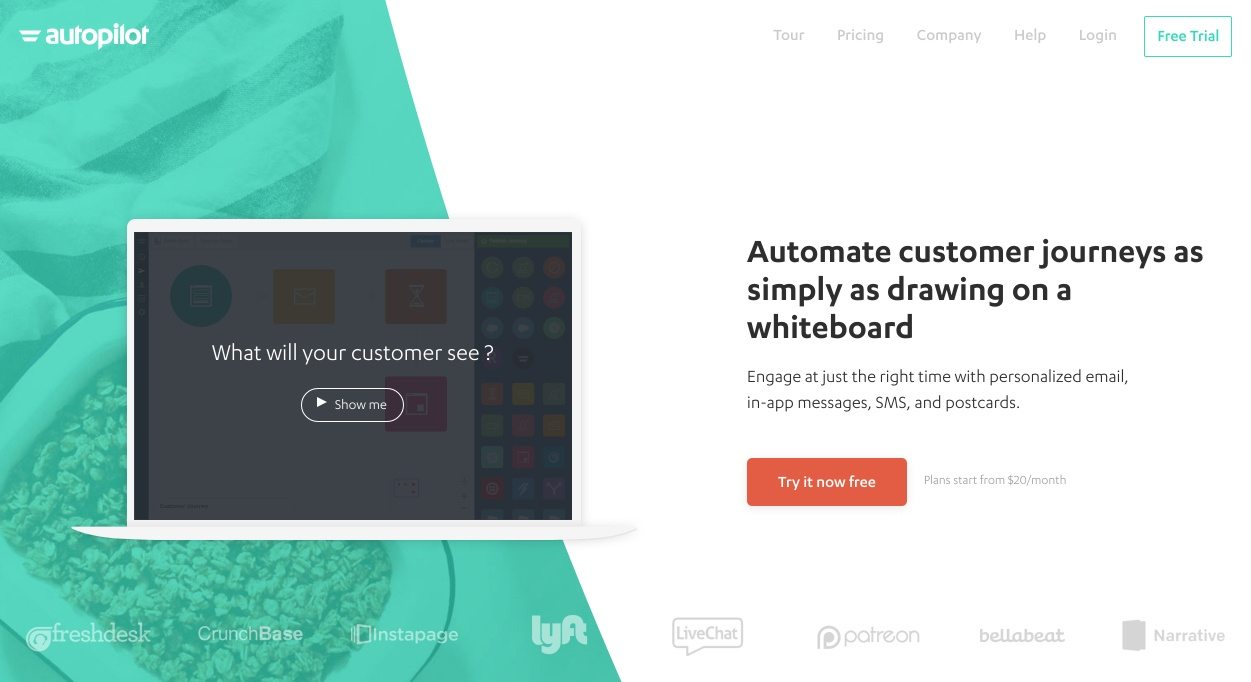
Вот что делает их такими эффективными при конвертации. Они подчеркивают содержание с помощью простого макета. И теперь домашние страницы начинают делать то же самое. Взгляните на эту целевую страницу автопилота после клика:

Теперь посмотрите на их домашнюю страницу:

Довольно похоже, правда? Нажмите и прокрутите вниз, чтобы увидеть, что их дизайн похож даже ниже сгиба.
Если вам нужен другой пример, посмотрите на домашнюю страницу FreshBooks и целевую страницу пост-клика выше. Сегодня, независимо от веб-страницы, основное внимание уделяется доставке контента, а не отвлечению внимания от него.
3. Как целевые страницы после клика, так и главные страницы веб-сайта должны направлять посетителей с помощью визуальной иерархии.
Еще до появления Интернета люди просматривали страницы одинаково. Ранние исследования по отслеживанию взгляда показали, что читатели сначала заходят на страницу через изображение или заголовок на странице с письменным текстом, а затем бросают взгляд вниз с левой стороны, чтобы найти маркированный или курсивный текст. Основной текст был прочитан последним.
В Интернете это стало известно как шаблон F-образной формы:

Чтобы читатели могли просматривать ваш самый важный контент, вам нужно создать так называемую «визуальную иерархию», основанную на том, как людям нравится читать. Это должно выглядеть примерно так:
- Используйте привлекающие внимание изображения и крупный заголовок, чтобы привлечь внимание читателей.
- Разделите содержимое вашей страницы на подзаголовки.
- Используйте маркеры, чтобы привлечь внимание к элементам в списке, например к функциям и преимуществам.
- Используйте основной текст внутри этих подзаголовков и маркеров, чтобы дать краткую информацию.
Иерархия также должна основываться на знакомых принципах веб-дизайна. Например, логотипы всегда находятся в левом верхнем углу веб-страницы. Ссылки либо подчеркнуты, либо выделены цветом, отличным от остального текста. Не пытайтесь заново изобретать то, как люди читают в Интернете. Исследование Массачусетского технологического института однажды показало, что люди предпочитают знакомые макеты страниц тем, которые пытаются отклониться от давних лучших практик.
Пример
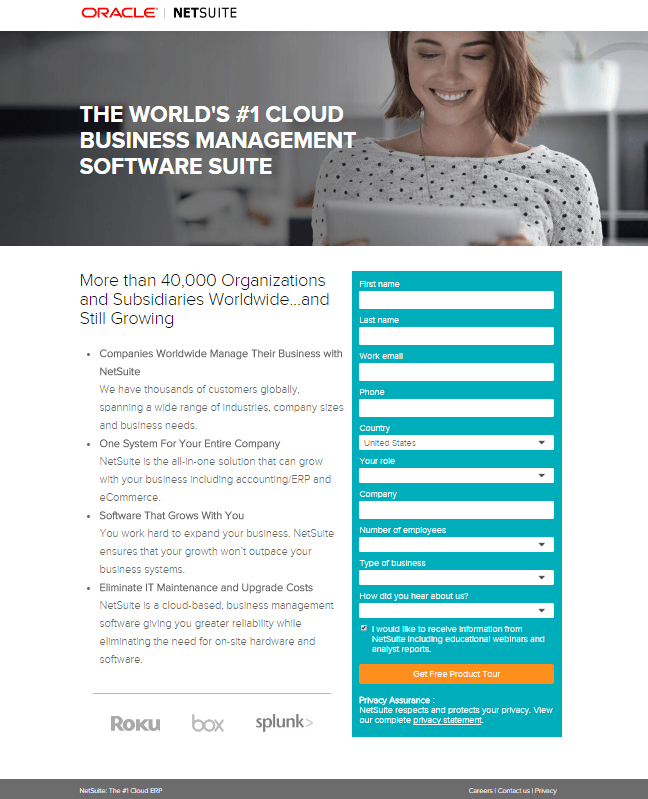
Вот пример хорошей визуальной иерархии:

Изображение и заголовок привлекают внимание читателя. Они переходят к подзаголовку «Более 40 000 организаций и дочерних компаний по всему миру… и продолжают расти». Ниже этого маркеры передают важную информацию о программном обеспечении. Справа форма собирает информацию о потенциальных клиентах, а яркая кнопка завершает преобразование.
Пример плохой визуальной иерархии
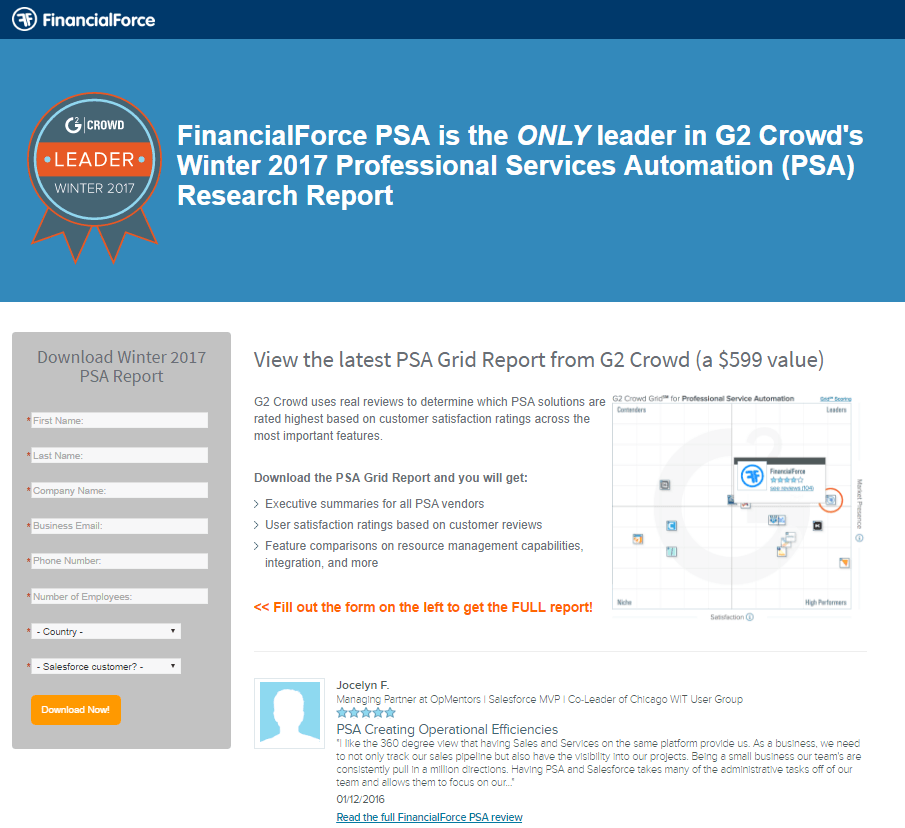
Вот пример плохой визуальной иерархии:

На странице есть заголовок, подзаголовок, маркеры и даже инфографика — так что же не так?
Что ж, люди читают слева направо, и поскольку форма выходит за пределы левого поля, текст начинается с формы. Это означает, что для читателей эта страница начинается с правого края этой формы. А это значит, что самая важная часть этой страницы — форма и призыв к действию — полностью теряется.
Посетители будут читать подзаголовок, маркеры и бросать взгляд на инфографику справа, потому что она находится в их поле зрения. Однако даже с помощью этого наглядного пособия для читателей неестественно смотреть на форму слева, когда остальное содержимое находится справа.
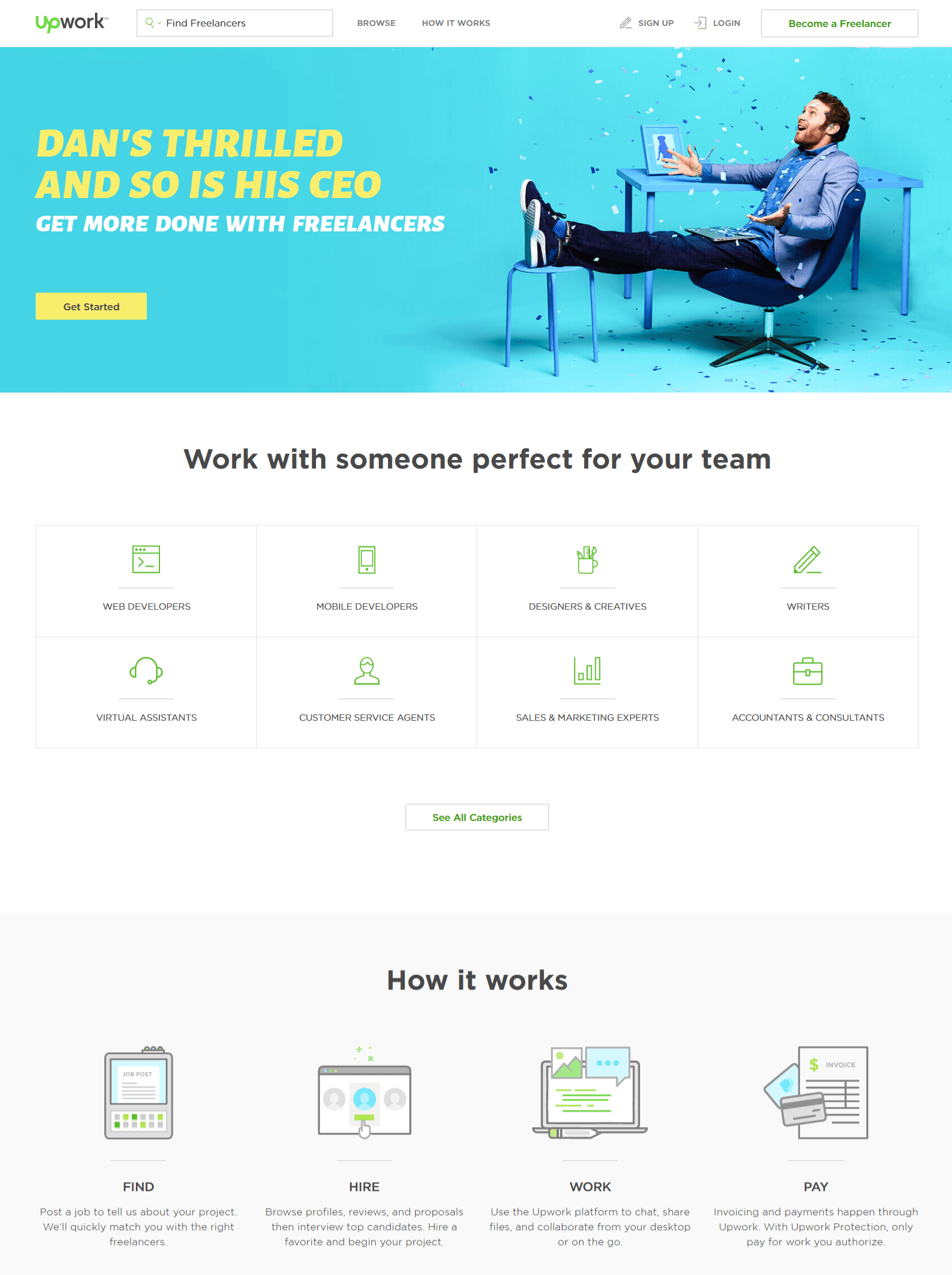
Вот домашняя страница, которая создает хорошую визуальную иерархию (нажмите здесь, чтобы увидеть домашнюю страницу полностью):

Изображение и заголовок привлекают внимание читателя, затем несколько подзаголовков с маркированным содержанием кратко описывают преимущества сервиса. Затем видео-отзыв говорит о силе Upwork. А ниже призыв к действию, приглашающий посетителя присоединиться к платформе.
Вот пример плохой визуальной иерархии главной страницы (нажмите здесь, чтобы увидеть домашнюю страницу полностью):

На первый взгляд эта домашняя страница выглядит так, как будто она следует правилам хорошей иерархии. Изображение с наложенным заголовком привлекает внимание посетителя; затем подзаголовок представляет несколько маркированных значков. Ниже компания демонстрирует награды и выдающихся клиентов. Но тогда, ниже этого?
Ничего такого. Пользователь должен прокрутить назад или пролистать нижний колонтитул веб-сайта, чтобы сделать следующий шаг. Каждый элемент на вашей странице должен направлять посетителя к входу в вашу маркетинговую воронку. В конце этой страницы должен быть призыв к действию.
Домашние страницы веб-сайтов и целевые страницы имеют больше общего, чем вы думаете
Все эти разговоры о домашних страницах веб-сайтов и целевых страницах после клика могут заставить вас подумать, что это два совершенно разных зверя. В некотором смысле они, безусловно, есть. Но в основе они одинаковые.
Создание целевых страниц после клика никогда не было таким простым — до сих пор. Итак, подпишитесь на демонстрацию Instapage Enterprise сегодня.
