Дизайн шапки сайта в 2022 году: примеры и лучшие практики
Опубликовано: 2021-08-23Когда вы посещаете веб-сайт в первый, второй или даже в десятый раз, что вы видите в первую очередь? Для многих из нас это заголовок.
Одна из причин этого заключается в том, что наши глаза естественным образом притягиваются к самой верхней части страницы. Это как смотреть фильм или читать газетную статью. Вы хотите начать с самого начала истории, а не с ее середины.
И, давайте будем честными, как дизайнеры и как потребители, вы можете многое сказать о веб-сайте по его заголовку. Там вы найдете его брендинг. Вы получите общий обзор его содержания. Среди прочего вы также можете найти призыв к действию и дополнительную информацию о компании.
Несмотря на то, что заголовок занимает небольшое количество места, он является одной из самых важных частей сайта и, как таковой, вероятно, будет привлекать больше внимания, чем большинство контента на сайте.
Итак, как вы спроектируете его, чтобы максимизировать это взаимодействие?
Во-первых, вы не хотите использовать базовый дизайн заголовка, предоставляемый вашей темой или шаблоном WordPress. Это хорошая отправная точка, но есть еще о чем подумать, когда дело доходит до того, что включать, как это размещать и как спроектировать для максимального удобства использования.
В посте вы найдете несколько замечательных примеров заголовков веб-сайтов и советы по их созданию. Если вы пришли сюда за вдохновением в дизайне или за помощью в создании идеального заголовка веб-сайта, у вас будет множество визуальных примеров для проверки.
Оглавление
- Что такое шапка сайта?
- Типы заголовков веб-сайтов
- Что должен включать заголовок веб-сайта?
- Рекомендации по дизайну шапки веб-сайта
Что такое шапка сайта?
Шапка веб-сайта — это верхняя часть веб-сайта, где расположены логотип, навигация и иногда другая информация, ссылки и кнопки.
Например, это заголовок на сайте Elementor:
Заголовок является важной частью каждого веб-сайта, поскольку он:
- Служит домом для логотипа бренда (и может быть единственным местом, где посетители сталкиваются с ним)
- Предлагает посетителям первое впечатление о веб-сайте
- Работает как оглавление для сайта
- Облегчает изучение сайта одним щелчком мыши или поисковым запросом
- Включает кнопки быстрого действия для людей, которые готовы сделать следующий шаг
- Предлагает дополнительную информацию, связанную с компанией, как с ней связаться и многое другое
Хотя заголовок служит одинаковой цели от сайта к сайту, вы можете создавать разные типы заголовков. Все зависит от типа сайта, который вы создаете, стиля бренда и того, сколько информации вы хотите там хранить.
Типы заголовков веб-сайтов
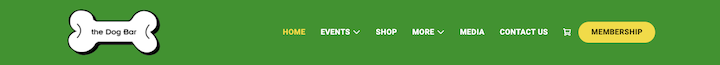
1. Однострочный заголовок с логотипом, выровненным по левому краю
Этот заголовок на веб-сайте The Dog Bar является наиболее распространенным дизайном заголовка веб-сайта:

Логотип находится в крайнем левом углу экрана, а меню навигации, значок электронной коммерции и CTA — в крайнем правом.
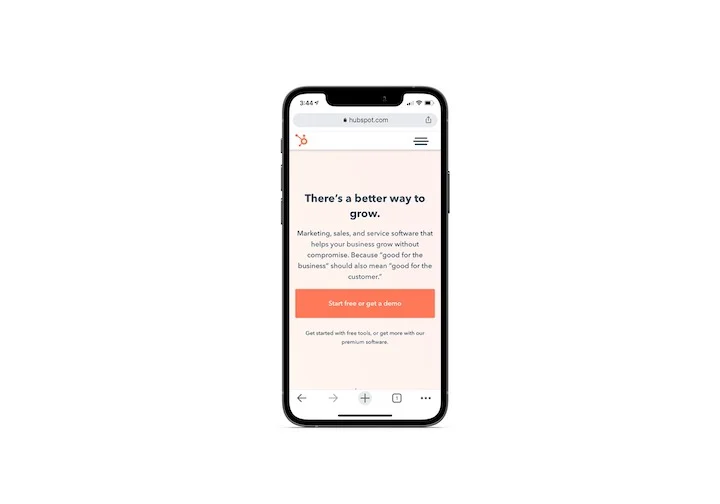
2. Оптимизированный для мобильных устройств заголовок с гамбургер-меню
HubSpot показывает нам, как выглядит типичный заголовок мобильного сайта:

Опять же, логотип находится в крайнем левом углу. Однако в этом случае навигация и другие ссылки спрятаны под значком гамбургера.
3. Гибридный заголовок для ПК/мобильных устройств
Поскольку границы между мобильным и настольным компьютером стираются, неудивительно, что веб-сайты используют гибридный дизайн заголовка, такой как YOTEL:
Он выглядит как типичный однострочный заголовок. Однако значок меню-гамбургера содержит дополнительные навигационные ссылки для посетителей рабочего стола.
4. Заголовок с мегаменю
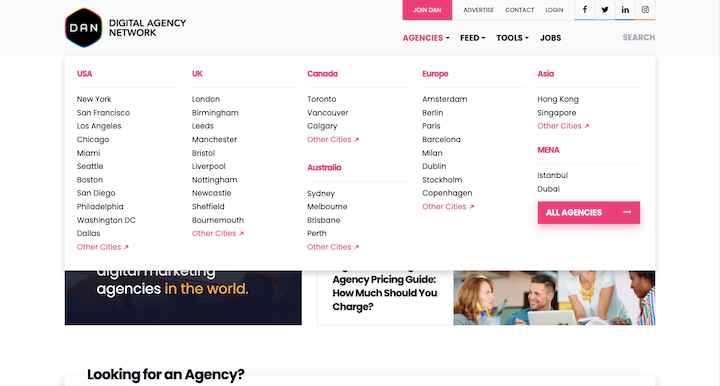
Веб-сайты с большим количеством контента не всегда могут позволить себе выбирать, какие категории или страницы попадают в заголовок. Вот почему вы получаете мега-меню, подобное тому, что на веб-сайте Digital Agency Network:

В меню верхнего уровня «Агентства» мы видим список местоположений агентств, упорядоченный по местоположению и, скорее всего, по популярности или размеру.
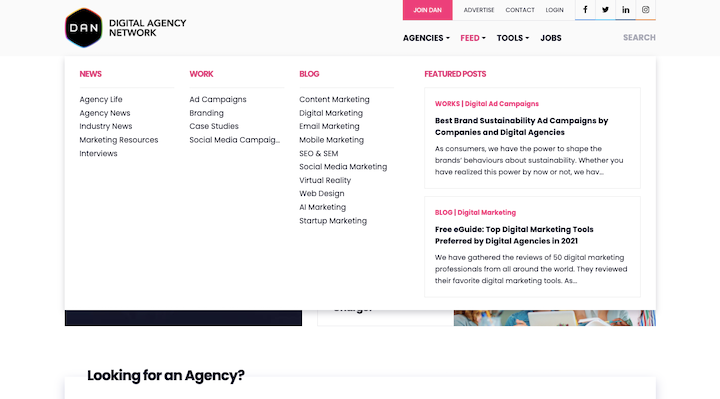
Когда вы смотрите в меню верхнего уровня «Лента», мы видим похожую, хотя и не идентичную структуру мегаменю:

Лента разбита на новости, тематические исследования и категории блогов. Кроме того, это меню включает в себя пару привлекательных «Избранных сообщений» справа.
Кстати, если вам нужно создать один из них, вы можете легко сделать это с помощью Elementor и JetMenu.
5. Выровненный по левому краю вертикальный заголовок
Ресторан The Inn at Little Washington, отмеченный звездой Мишлен, использует боковую панель, выровненную по левому краю, для хранения своего заголовка:

Этот вертикальный дизайн заголовка, как правило, является популярным выбором на веб-сайтах для гостиничного бизнеса и других предприятий, работающих в сфере услуг.
6. Заголовок с служебной панелью
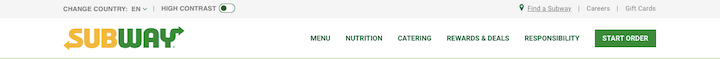
Некоторые веб-сайты могут прикреплять служебную панель к верхней части заголовка, как это делает Subway:

Это полезно для компаний, которые хотят предоставить местоположение, контакты, доступность, социальные сети и другую информацию о компании или ссылки, которые не помещаются в главное меню.
7. Заголовок с панелью уведомлений
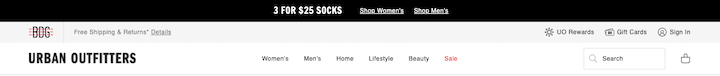
Некоторые веб-сайты могут прикреплять рекламную панель или панель уведомлений к заголовку. Этот пример Urban Outfitters показывает нам, как включить рекламную и служебную панель:

Хотя рекламные полосы могут отображаться под заголовком, чаще всего их размещают выше и делают их недоступными с помощью «X» в правом углу.
8. Заголовок с многосайтовой навигацией
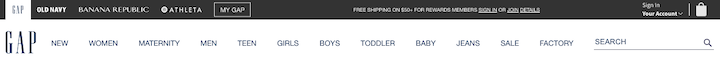
Веб-сайты, которые являются частью семейства сайтов, что распространено в розничной торговле, могут добавить дополнительную панель над заголовком с быстрыми ссылками на другие свои магазины, как это делает Gap:

Вместо того, чтобы создавать отдельную панель для навигации по нескольким сайтам, эти ссылки отображаются внутри служебной панели Gap.
Что должен включать заголовок веб-сайта?
Давайте посмотрим, что именно относится к дизайну шапки вашего сайта.
Логотип
Хотите повысить узнаваемость бренда? Тогда логотип должен быть самым первым, что посетители увидят на сайте.
Cosmopolitan — хороший пример для подражания:
Дизайн логотипа красиво выделяется на фоне остальной части шапки ярким цветом и высокими символами. И поскольку размер логотипа соответствует пространству, он не перегружает другие элементы и не заставляет заголовок занимать лишнее пустое пространство.
Узнайте, как создать красивый и запоминающийся логотип, здесь.
Навигационные ссылки
Навигация должна улучшить понимание вашими посетителями того, что находится на сайте, а также того, как каждая страница связана друг с другом. Если они могут легко получить представление о том, что происходит с высоты птичьего полета, они будут чувствовать себя более уверенно, исследуя то, что там происходит.
В зависимости от размера вашего веб-сайта вам придется решить, сколько и какие типы навигации вам нужны. Есть основная навигация, подобная той, что вы видите здесь, в заголовке Dollar Shave Club:

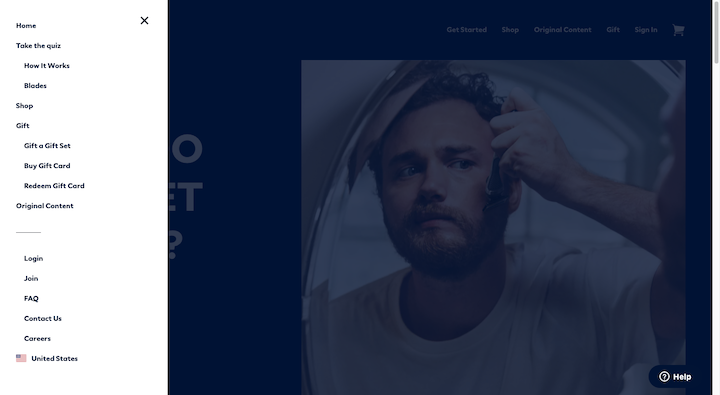
Но обратите внимание, что у DSC также есть гамбургер-меню слева. Вот что посетители находят в этой вторичной навигации:

Ссылки над линией более или менее такие же, как и в основной навигации, но на этот раз они включают ссылки второго уровня.
Ссылки под строкой позволяют DSC сделать все остальные страницы доступными из навигации, не загромождая их. Более того, разместив их под значком гамбургера, пользователям не нужно прокручивать нижний колонтитул, чтобы найти полезные страницы, такие как «Контакты», «Карьера» и «Часто задаваемые вопросы».
призыв к действию
У каждого веб-сайта есть одно действие или цель, к которой он побуждает посетителей. Хотя веб-сайт будет содержать привлекающие внимание призывы к действию на всех своих страницах, хорошей идеей будет держать CTA в центре внимания посетителей, разместив его также в заголовке.
Massage Envy делает это здесь:
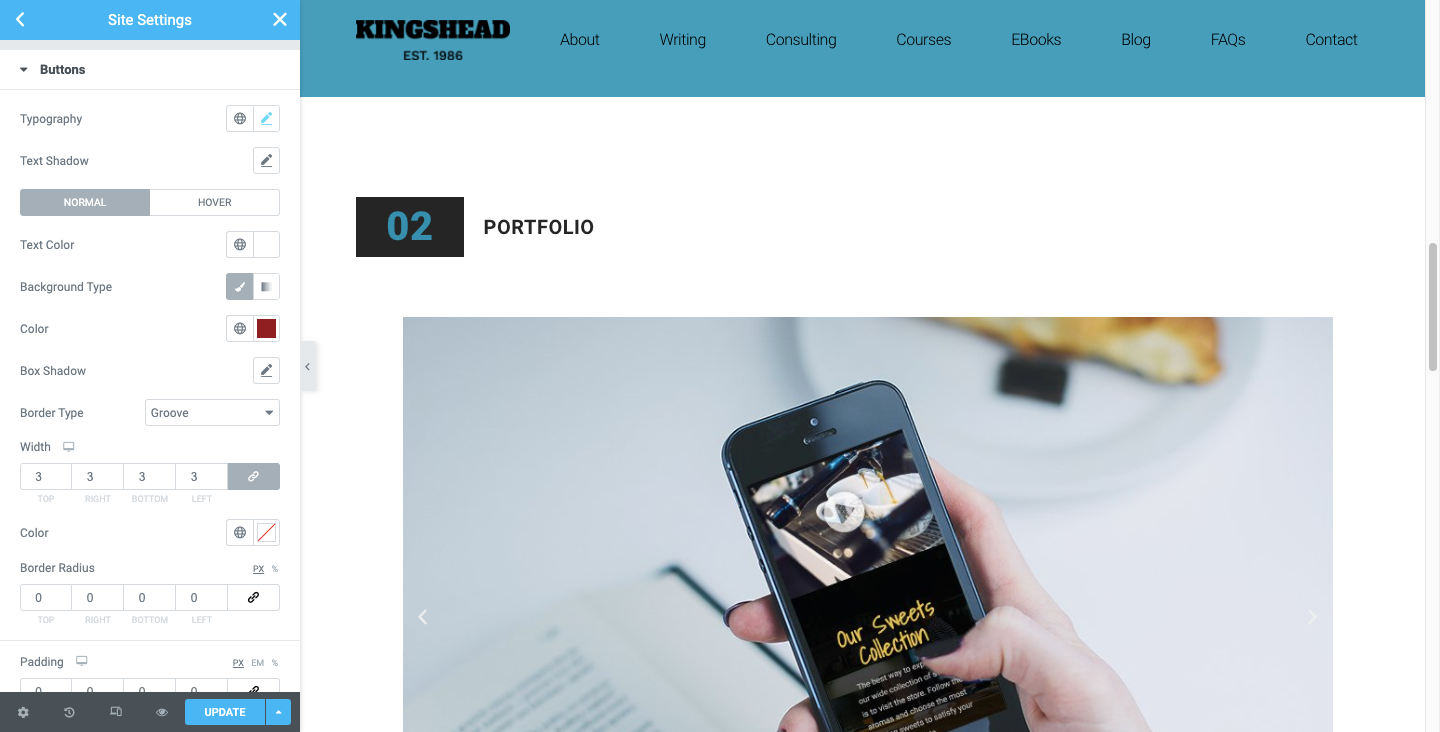
CTA должен быть оформлен так же, как и на сайте. Если вы используете глобальные настройки сайта Elementor для определения дизайна своей глобальной кнопки, это также будет применяться здесь.

Ваш CTA также должен быть размещен в правом конце заголовка. Эта привлекательная ссылка не только привнесет визуальный баланс в заголовок, но и поможет ускорить конверсию.
Это объясняется принципом проектирования Serial Position Effect, который гласит, что люди запоминают первый и последний элементы в серии больше, чем остальные. Таким образом, когда они будут готовы совершить конверсию, им не придется искать призыв к действию в содержании сайта. Они будут знать, что могут перейти непосредственно к заголовку, чтобы сделать это.
Панель поиска
Веб-сайты с огромными архивами контента или перечнем продуктов значительно выиграют от наличия панели поиска в заголовке.
Mashable — одно из таких цифровых изданий, которое делает следующее:
Здесь следует отметить несколько вещей.
Во-первых, панель поиска представлена не просто увеличительным стеклом. Он сочетается со словом «Поиск». Хотя это может быть достаточно узнаваемым значком для многих, лучше не предполагать, что все знают, что это такое. Он также может быть слишком мал сам по себе, чтобы люди могли легко его найти.
Также обратите внимание, что Mashable не перенаправляет пользователей на новую страницу для выполнения поиска. Панель поиска автоматически подставляет результаты на основе запроса, что может улучшить взаимодействие с пользователем.
Электронная торговля
Веб-сайты с функциями электронной коммерции всегда должны иметь элементы электронной коммерции либо в основном заголовке, либо на панели инструментов. Вот как это делает Sephora:

В дальнем правом углу есть три элемента электронной коммерции:
- Войти/Учетная запись (персональный значок)
- Список желаний (значок сердца)
- Корзина (значок корзины)
Часто эти ссылки электронной коммерции представлены только значками. Однако, если вы не уверены, легко ли узнаваемы разработанные вами значки или они выиграют от сочетания с ярлыком, проведите их A/B-тестирование.
Рекомендации по дизайну шапки веб-сайта
Заголовок — это доверенная часть веб-сайта. Хотя вы хотите дать ему индивидуальное вращение, вы не хотите слишком сильно отклоняться от установленных норм.
Вот несколько советов, как найти правильный баланс:
1. Используйте пустое пространство с умом
Мы часто сосредотачиваемся на том, как использовать пустое пространство для улучшения дизайна и контента на странице. Но пустое пространство также является ценным активом в дизайне шапки веб-сайта.
Давайте посмотрим, как пустое пространство повлияло на заголовок BBC:
Во-первых, между кнопкой входа и навигацией есть значительное пространство. Это дает логотипу место для сияния, а также побуждает посетителей оптимизировать свой опыт, войдя в систему.
Далее у вас есть навигация с девятью ссылками, расположенными на одинаковом расстоянии друг от друга и с тонкими разделительными линиями между ними. Может быть много категорий для выбора, но интервалы помогут посетителям сосредоточиться на каждой из них по отдельности.
Тогда у вас есть пространство, встроенное в панель поиска. Это полезно для практических целей. Разработав широкую панель поиска, пользователям будет проще ее находить и использовать.
Этот выбор дизайна также является разумным, поскольку он привлекает внимание посетителей к большому белому блоку в конце черной полосы. По сути, панель поиска играет роль CTA.
Вы можете контролировать расстояние, создав собственный заголовок с помощью Elementor:

Вы можете редактировать поля и отступы вокруг каждого элемента в заголовке, а также отступы вокруг каждого элемента внутри блока (как в примере навигации выше).
2. Создайте собственный дизайн заголовка для мобильных устройств
Как правило, Google предлагает, чтобы мобильная и десктопная версии веб-сайта содержали одинаковый контент. Я не спорю с этим. Заголовок на рабочем столе должен иметь тот же логотип, ссылки и информацию, что и на мобильном устройстве.
Тем не менее, способ, которым они разработаны, должен быть другим.
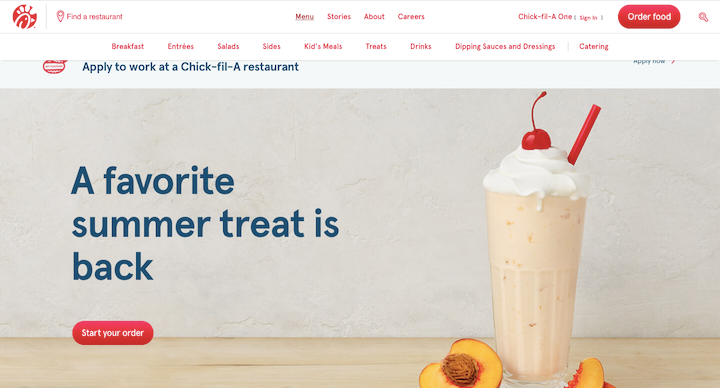
В качестве примера возьмем Chick-fil-A. Вот как выглядит заголовок рабочего стола, когда открыта вложенная навигация по меню:

Существует четыре навигационных ссылки верхнего уровня. Когда один из них открыт, под ним появляется вложенная навигация в виде горизонтальной строки.
Неважно, 4 ссылки или 14. Такая навигация не влезет в шапку мобильного сайта. Итак, вот почему мобильный сайт делает это:
Значок гамбургера в левом углу открывается, чтобы показать полноразмерный вертикальный заголовок. Панель поиска, навигационные ссылки, членская зона Chick-fil-A One и CTA находятся здесь.

Это все тот же заголовок с рабочего стола, только с более удобной для мобильных устройств презентацией.
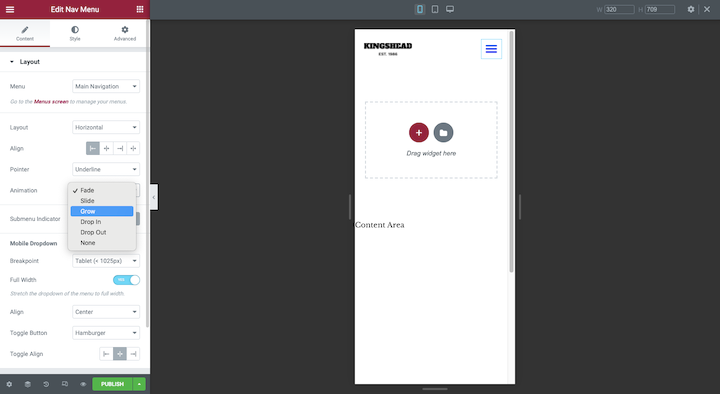
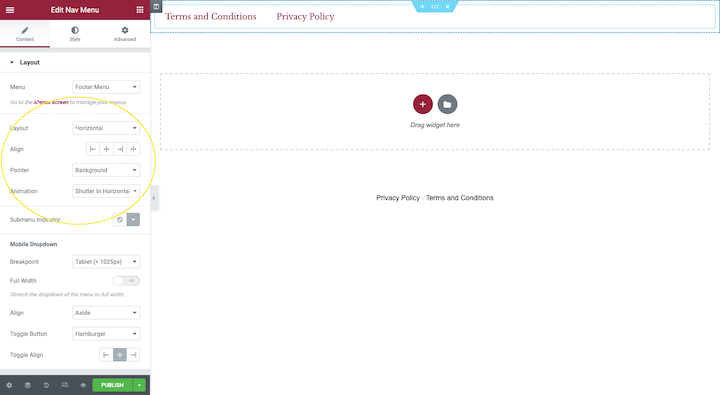
Для этого вы можете использовать конструктор пользовательских заголовков Elementor:

Просто переключите свой адаптивный режим на вид смартфона или планшета и настройте макет, выравнивание, анимацию и все остальное, что вам нужно для этих небольших экранов.
3. Держите заголовок хорошо организованным и хорошо структурированным
Есть ряд причин, по которым кто-то может использовать заголовок на веб-сайте. Вместо того, чтобы заставлять их делать паузу и обдумывать свои варианты, когда они организуют заголовок, чтобы было легко найти именно то, что они ищут, и быстро.
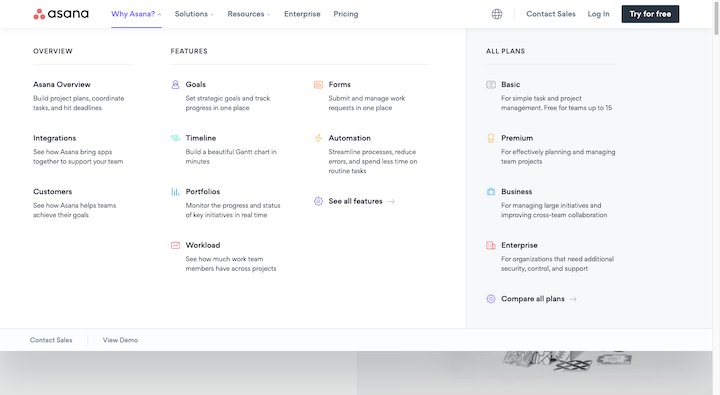
Давайте посмотрим, как это делает Асана:
Логотип Asana находится в дальнем левом углу заголовка. Прямо рядом с ним находится навигация. Равноудаленное расстояние между логотипом и всеми навигационными ссылками предполагает, что логотип (т.е. домашнюю ссылку) и навигацию следует рассматривать как единое целое. Это основано на принципе проектирования, называемом законом общего региона.
Справа у нас есть значок переключателя языка, «Связаться с отделом продаж», «Войти», а также CTA «Попробовать бесплатно». Это мешанина вариантов, но имеет смысл, что они будут отправлены на другой конец заголовка.
Это не единственный способ, которым Asana хорошо справляется с организацией содержимого заголовков. Это то, что «Почему Асана?» поднавигация выглядит так:

Мега-меню отформатировано почти так же, как вы отформатировали бы веб-страницу. Структура выглядит следующим образом:
- Тег H2: Почему Асана?
- Теги H3: ОБЗОР, ОСОБЕННОСТИ, ВСЕ ПЛАНЫ
- Теги H4: заголовки выделены полужирным шрифтом под H3.
Красочные значки здесь действительно не нужны. Структура навигации и то, как она расположена в раскрывающемся списке, позволяют невероятно легко просматривать содержимое заголовка.
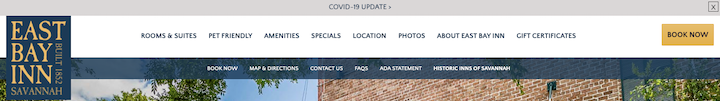
Кстати, вы также можете применить эту идею порядка и иерархии при разработке дополнительных полос, которые будут сопровождать заголовок. Вот хороший пример с сайта East Bay Inn:

Основная панель заголовка — самая большая и яркая из всех. Шрифты также толще и больше по размеру, чем другие. При таком дизайне основное внимание будет уделяться заголовку, а затем посетители могут обращаться к другим баннерам для получения дополнительной информации по мере необходимости.
4. Выбирайте простые шрифты, которые легко читать
Заголовок — не место для творчества с выбором шрифта. Кроме логотипа, конечно.
Возьмем, к примеру, Dribbble:
Рукописный шрифт — отличный выбор для логотипа. Это уникально, запоминающееся и многое говорит вам о ручной работе, найденной на веб-сайте.
Тем не менее, рукописный шрифт — или, честно говоря, любой сильно стилизованный шрифт — будет сложно читать на таком маленьком месте, как заголовок. Итак, для текстовых ссылок и информации лучше всего выбрать веб-шрифт с засечками или без засечек.
Еще две вещи, о которых следует помнить:
Когда дело доходит до размера, стремитесь к минимуму 16 пикселей — это касается основного заголовка, а также любых полос, прикрепленных к нему.
Что касается цвета, будьте осторожны с цветовым контрастом. Соотношение между шрифтом и фоном должно быть не менее 4,5:1. Опять же, это относится к заголовку, а также к любой вторичной информации, содержащейся вокруг него.
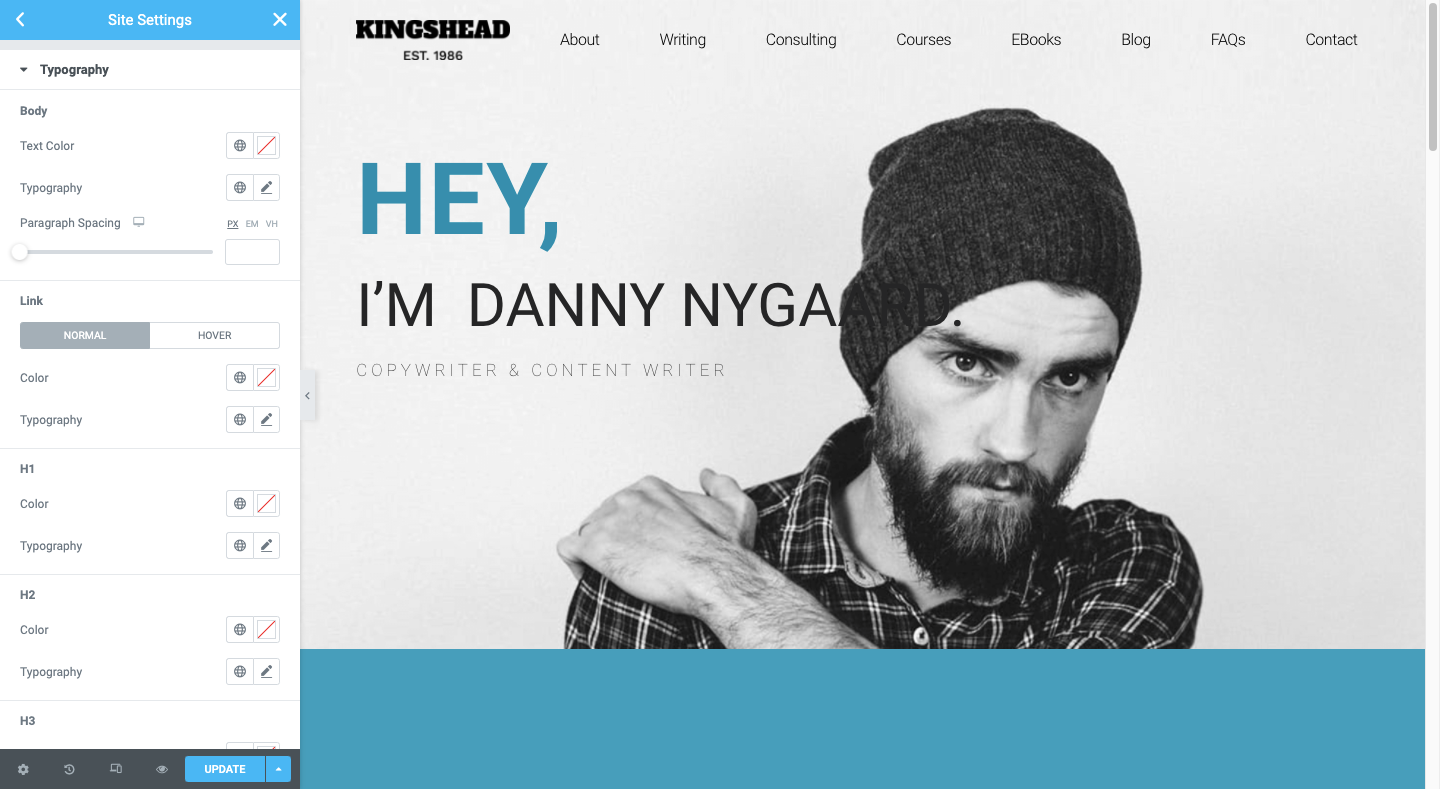
Если вы создаете полностью настраиваемый заголовок, вы можете установить эти шрифты в редакторе стилей в Elementor. Если вы хотите просто перенять типографику и цвета с остальной части вашего сайта, просто убедитесь, что в ваших глобальных настройках они определены именно так, как вам нужно:

5. Используйте визуальные элементы экономно
Когда дело доходит до использования визуальных элементов, таких как значки, изображения и видео в навигации, у вас должна быть веская причина для этого.
Как мы видели в нескольких примерах выше, значки могут быть полезны для элементов заголовка веб-сайта, таких как панель поиска, корзина покупок, поиск местоположения, переключатель языка и так далее. Просто будьте осторожны с использованием значков, которые необычны или имеют неоднозначную интерпретацию.
Что касается изображений и видео, возможно, вам лучше обойтись без этих громоздких элементов. Если вы уже изо всех сил пытаетесь поддерживать максимальную скорость загрузки своего веб-сайта, добавление файлов изображений в заголовок (кроме логотипа, конечно), вероятно, не лучшая идея.
Тем не менее, есть несколько вариантов использования, когда изображения могут фактически улучшить скорость, с которой посетитель может получить то, что ему нужно, из заголовка и, в частности, из навигации.
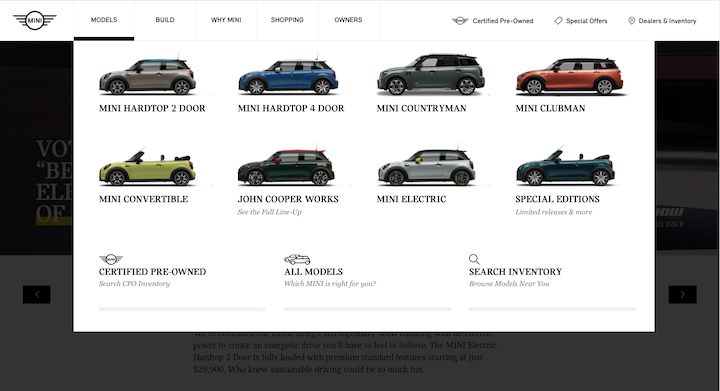
Вот действительно отличный пример от MINI USA:

Конечно, MINI мог бы просто перечислить названия каждой из своих моделей. Тем не менее, сопровождающие визуальные эффекты значительно облегчат выбор одного из множества.
Некоторые другие хорошие варианты использования изображений в навигации — мегаменю, блоги или новостные сайты.
Единственное, чего следует избегать, — это видео. Видео предназначены для просмотра, и заголовок просто не идеальное место для длительных встреч (даже если это всего 30 секунд).
6. Добавьте анимацию только в навигацию
Анимация не всегда должна быть чрезмерной, чтобы быть эффективной. Например, небольшая анимация, применяемая к навигации, может улучшить внимание и вовлеченность, если все сделано правильно.
Давайте посмотрим на некоторые примеры.
Это с сайта Аквариума Флориды:
Когда посетитель наводит курсор на одну из основных навигационных ссылок, остальные исчезают. Это первый эффект анимации, который помогает пользователям сосредоточиться на доступном контенте.
Затем, когда они наводят курсор на вторичный или третичный уровень ссылок, наведенная страница окрашивается в другой цвет, чем остальные.
Target — еще один веб-сайт, использующий анимацию для привлечения внимания к навигации:
С этим мы получаем плавную скользящую анимацию, когда открываются слайды навигации второго уровня. Мы также получаем эффект затухания. Однако это относится к странице, а не к навигации.
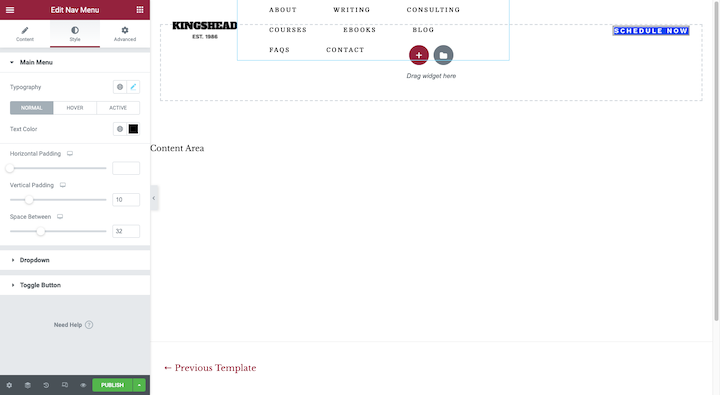
Вы можете легко применить анимацию к своей навигации независимо от того, разрабатываете ли вы собственный шаблон заголовка или вставляете меню навигации на страницу из конструктора страниц Elementor:

Вы найдете эти анимации в разделе «Макет». Хотя в разделе «Дополнительно» также доступны эффекты движения, они сразу анимируют все меню навигации. Лучше всего использовать анимацию небольшими порциями, чтобы оживить выбранную страницу.
7. Сделайте так, чтобы это приклеилось
Если вы не разрабатываете веб-страницы с очень небольшим объемом контента, добавление липкого заголовка на ваш веб-сайт, вероятно, является хорошей идеей. Длинные одностраничные веб-сайты, а также веб-сайты с длинными лентами (например, новостные сайты и сайты электронной коммерции) определенно выиграют от него. Таким образом, посетители всегда будут иметь шапку на расстоянии вытянутой руки, независимо от того, как далеко они продвинулись по странице.
У NNG есть несколько полезных советов о том, как создавать липкие заголовки, чтобы они не мешали вашим посетителям и не мешали их работе:
- Уменьшайте их, когда посетитель начинает прокручивать страницу.
- Создайте сильный контраст между заголовком и содержанием, чтобы посетители знали, где заканчивается одно и начинается другое.
- Держите анимацию небольшой.
Веб-сайт Champion следует этим правилам, и вы можете увидеть, как это может помочь улучшить качество покупок:
Если вы хотите попробовать этот липкий эффект, вам нужно уметь редактировать свой код (совсем немного).
8. Учитывайте соотношение заголовка и контента при использовании вертикальной навигации
У NNG было несколько действительно замечательных вещей, которые можно было сказать о вертикальной навигации:
- Вы можете добавить столько ссылок, сколько вам нужно, чтобы они не переполняли заголовок.
- Вы можете легко масштабировать страницы своего веб-сайта и не серьезно повлиять на дизайн заголовка веб-сайта.
- Их легче сканировать, так как посетители привыкли смотреть вниз по левому краю веб-сайта.
- Пользователи хорошо знакомы с вертикальной навигацией за все время, которое они проводят в социальных сетях и в веб-приложениях.
- Вертикальная навигация создаст единообразие между десктопом и мобильным устройством.
Но есть проблема с пространством, о которой стоит подумать.
Горизонтальный заголовок обычно делается тонким. Несмотря на это, многие липкие заголовки будут уменьшаться по мере того, как посетители прокручивают страницу вниз, поэтому в конечном итоге они не занимают много места.
Навигация в стиле боковой панели на самом деле не имеет такой роскоши, если только она не предназначена для отображения только тогда, когда кто-то щелкает значок меню гамбургера. Например, для The Alfond Inn:
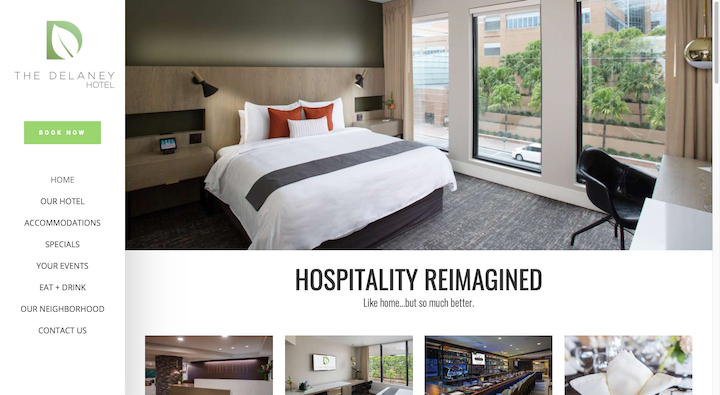
Тем не менее, если вы можете сделать свое липкое боковое меню достаточно компактным, вы можете не допустить, чтобы оно стало помехой для пользователя. Вот хороший пример того, как это сделать в отеле Delaney:

Боковая панель имеет ширину всего 250 пикселей по сравнению с 1200 пикселями на сайте.
Это руководство проведет вас через процесс создания липкой боковой панели навигации для вашего веб-сайта.
9. Делайте заголовок прозрачным только тогда, когда это имеет смысл
Прозрачные заголовки — это те, в которых элементы все еще присутствуют — логотип, навигация, призыв к действию и т. д. — но за ними нет сплошного фона. Как вы можете себе представить, это может быть сложным выбором дизайна для некоторых сайтов.
Одна из главных причин этого заключается в том, что текст может быть очень трудно читать, если он появляется на фоне занятого или с низким цветовым контрастом. Таким образом, если заголовок полностью не исчезает из виду, когда посетитель прокручивает страницу, вы рискуете, что навигация и другой текст в нем станут нечитаемыми, когда они прокручивают определенные части.
Тем не менее, есть некоторые веб-сайты, на которых этот выбор дизайна работает.
Вот как Conti di San Bonifacio решает эту проблему:
Заголовок состоит только из белого логотипа в левом углу и белого значка меню-гамбургера в правом. Вверху каждой страницы находится видео или изображение насыщенного цвета, хорошо контрастирующего с белым. А так как сайт очень насыщен визуальными эффектами, видимость шапки очень редко нарушается.
Если вам нравится этот минимальный стиль дизайна заголовка веб-сайта, и ваша тема автоматически не предоставляет вам прозрачный фон, узнайте, как настроить его самостоятельно, с помощью этого руководства по Elementor.
Привлеките внимание и увеличьте вовлеченность с помощью индивидуального дизайна заголовка
Заголовок является одним из наиболее важных элементов вашего веб-сайта, поскольку соотношение между занимаемым им пространством и преимуществами, которые он дает, не имеет себе равных.
Заголовки служат нескольким целям. Они обеспечивают обзор всего веб-сайта и удобную навигацию по ссылкам, хорошо продуманные мегаменю и панель поиска. Они также являются отличным местом для продвижения вашего бренда с помощью логотипов компании, правильной типографики и цветовых схем. Наконец, они могут максимизировать взаимодействие с помощью CTA, быстрого доступа к электронной коммерции и анимации, которая выделяет эти элементы.
Мы обсудили различные типы заголовков и рекомендации по созданию пользовательских заголовков, а также предоставили примеры. Итак, следуйте этому руководству и создайте свой собственный уникальный заголовок для повышения вовлеченности и узнаваемости бренда.
веб-сайт ВП
Немедленно