Средство проверки доступности веб-сайта: 5 советов, которые помогут соблюдать требования
Опубликовано: 2022-04-27Все, чего хотел Гильермо Роблес, — это пицца.
Это не так много, чтобы просить, не так ли? В конце концов, согласно опросу, проведенному The Harris Poll в 2020 году, пицца — это еда №1, которую большинство американцев хотели бы есть всю оставшуюся жизнь (помимо гамбургеров, стейков, тако, пасты и всего остального).
Тем не менее, г-н Роблес, слепой человек, обнаружил, что он не может заказать пиццу с помощью веб-сайта или мобильного приложения Domino's Pizza, даже с его технологией чтения с экрана. Недоступный веб-сайт , утверждал Роблес, является нарушением Закона об американцах с ограниченными возможностями , который запрещает дискриминацию по признаку инвалидности.
Иск дошел до Верховного суда , и его решение от октября 2019 года утверждало, что веб-сайт и мобильное приложение Domino должны быть доступны в соответствии с ADA. Сегодня, хотя на самом деле в Америке нет закона для частных организаций, который предписывал бы доступность веб-сайтов, этот громкий судебный процесс имеет практический эффект, вдохновляя больше компаний сделать свой цифровой опыт доступным для 61 миллиона американцев с ограниченными возможностями.
Однако добиться соответствия требованиям не так просто. По мере изменения технологий — например, распознавания голоса и лица — доступность веб-сайтов также должна развиваться. Соответствие – сложный вопрос.
СВЯЗАННЫЕ С: 10 КЛЮЧЕВЫХ ЭЛЕМЕНТОВ ВХОДЯЩЕГО ВЕБ-САЙТА B2B
Простое решение: соответствие WCAG
Когда-то интернета не было. Это верно! Тем не менее, Закон об американцах-инвалидах ( ADA ) был написан и принят в 1990 году, до того, как Интернет стал той силой, которой он является сегодня. В нем не упоминаются веб-сайты и не приводятся стандарты для обеспечения доступности веб-сайтов.
Задача заключается в применении Закона в цифровом мире . Как упоминалось ранее, по-прежнему не существует обязательных юридических стандартов ADA, когда речь идет о доступности веб-сайтов, однако веб-сайты и мобильные приложения считаются «местами общественного пользования». Если предлагаются товары или услуги , даже если происходит лишь небольшой денежный обмен, юридическая фирма может постучать, если сайт не обеспечивает полноценного доступа и эффективного общения с людьми с ограниченными возможностями.
Я мог бы легко проскользнуть в сорняки и добраться до последствий Закона, судебных исков и десятков других судебных процессов. Однако в этой статье давайте сосредоточимся на общей картине: соответствие веб- сайта ADA (юридическая сторона) сводится к тому, чтобы сделать веб-сайт совместимым со стандартами Web Content Accessibility Guidelines (WCAG) 2.0 AA и 2.1 AA (технические стандарты).
5 советов по соблюдению рекомендаций
Чтобы быть практически совместимым с ADA, ваш веб-сайт, мобильное приложение и т. д. должны соответствовать контрольному списку из примерно 50 критериев доступности (38 критериев из 2.0 AA и 12 из 2.1 AA). Опять же, я мог бы по-настоящему углубиться в каждый пункт контрольного списка, но я собираюсь рассказать о пяти конкретных советах — быстром контрольном списке доступности веб-сайта — чтобы помочь вам в основном.
Помните, я говорил, что смена технологий не позволяет решить эту проблему просто? Что ж, эта «движущаяся цель» может стать еще более сложной, когда выйдет версия 2.2, возможно, уже в середине 2021 года. А пока, давайте делать вещи прямо сейчас!
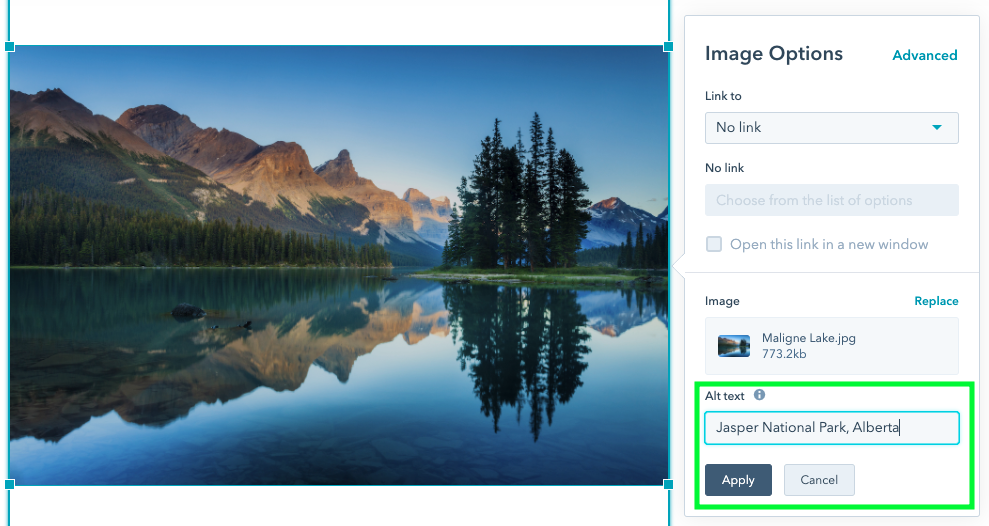
1. Напишите альтернативный текст
Одним из наиболее распространенных элементов доступности, фигурирующих в судебных процессах, является отсутствие замещающего текста . За некоторыми исключениями, каждое изображение и весь нетекстовый контент нуждаются в замещающем тексте в разметке/коде.
Без замещающего текста для изображений информация об изображении/графике/gif недоступна для слепых, например, использующих программу чтения с экрана, и для людей, которые отключают изображения. Это распространено в районах с дорогой или низкой пропускной способностью. Кроме того, эквивалентный альтернативный текст доступен для поисковых систем , которые не видят изображения, что повышает эффективность SEO.

2. Правильно структурируйте страницы
Когда дело доходит до структуры веб-сайта, вы должны использовать соответствующие методы разметки , такие как теги заголовков и HTML для упорядоченных и неупорядоченных списков. Контент должен быть представлен в осмысленном порядке, который легко читается. Посетители должны иметь возможность перемещаться по веб-сайту в логическом последовательном порядке.

Должны быть представлены подробные инструкции, чтобы не полагаться на одну сенсорную способность получить к ним доступ. Макет навигации веб-сайта должен быть последовательным во всем, например, представлять одни и те же ссылки в одном и том же порядке.
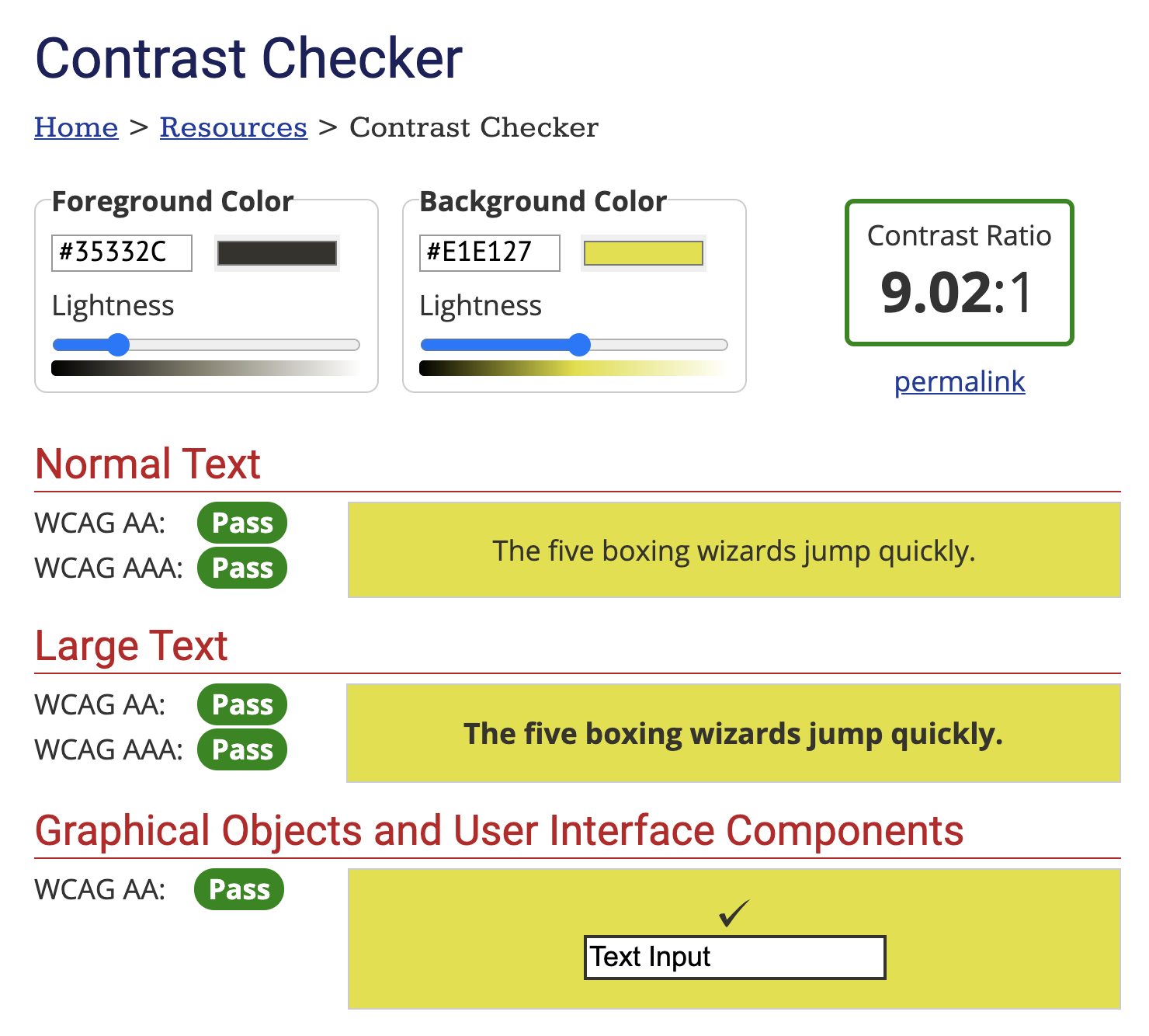
3. Внимательно изучите соотношение цветовой контрастности текста
Рекомендация, установленная в WCAG, заключается в использовании коэффициента цветовой контрастности не менее 4,5: 1 между всем обычным текстом и фоном; крупный текст (14 пунктов; обычно 18,66 пикселей), графика и компоненты пользовательского интерфейса (например, границы ввода формы) — 3:1.
В шестнадцатеричном формате RGB введите цвет переднего плана и фона (например, #FD3 или #F7DA39) или используйте палитру цветов. Используйте ползунок «Яркость», чтобы настроить выбранный цвет. Говоря о цвете, вы не должны полагаться только на цвет для передачи информации.

4. Включите скрытые субтитры для видеоконтента
Изображения недоступны для слепых. Точно так же звук недоступен для глухих людей. Текстовая расшифровка (недорогая) позволяет сделать аудиоинформацию доступной для людей с нарушениями слуха. Опять же, это делает информацию доступной для поисковых систем, которые не слышат звук, что помогает вашему SEO .
Не забудьте включить точные скрытые субтитры во все видео, содержащие звук, даже в живые презентации, если это возможно. Для видео, которые содержат важную информацию, не переданную с помощью аудио, добавьте звуковое описание этой визуальной информации. Сервисы веб-видеохостинга, такие как Wistia , делают это очень легко.
5. Учитывайте ввод с клавиатуры
Некоторым использование мыши может показаться второй натурой, но многие люди не могут ею пользоваться. Любому человеку с ограниченным контролем моторики, в том числе некоторым пожилым посетителям, нужен другой способ навигации. Веб-сайт доступен, когда он не зависит от мыши; все функции доступны с помощью клавиатуры . Затем можно использовать вспомогательные технологии, имитирующие клавиатуру, такие как речевой ввод.
Зачем это делать? Это быстрое решение?
Веб-разработчики хотят создавать высококачественные веб-сайты и веб-инструменты. Ключевым моментом является доступность , поэтому посетители с нарушениями зрения, речи, слуха, когнитивными, неврологическими и физическими нарушениями не исключены из использования этих продуктов и услуг.
Приведение веб-сайта в соответствие со стандартами WCAG — правильное решение. Он представляет продукты/услуги миллионам американцев, которые боролись с цифровым контентом, предоставляя вам больше потенциальных клиентов. Кроме того, теперь вы доступны для инвесторов и возможных перспектив трудоустройства.
Зачем это делать, решить несложно. КАК это сделать может быть не так ясно. В Интернете полно поставщиков, утверждающих, что у них есть «быстрые исправления» для обеспечения мгновенного доступа и соответствия требованиям ADA. Просто внедрить код JavaScript на веб-сайт с помощью оверлейного виджета — не лучший вариант.
Настоящая доступность требует времени и ручных усилий , и она начинается с ручного аудита, который проверяет веб-сайт на соответствие WCAG 2.0 AA или 2.1 AA. Полученный отчет содержит обзор всех проблем доступности.
Эта проблема никуда не денется, поэтому начать сейчас — разумный шаг. Если вы ждете, пока не получите письмо с требованием (и расчетом), вам все равно придется внести изменения. Кроме того, вы рискуете попасть в несколько судебных исков.
Готовы к дальнейшему улучшению вашего веб-сайта и производительности компании? Мы нашли 10 ключевых способов сделать это и теперь предлагаем их вам: Элементы контрольного списка входящих веб-сайтов .

