Как использовать изображения WebP в WordPress
Опубликовано: 2020-07-21WebP — это новый формат изображений, который позволяет уменьшить размер файлов изображений и ускорить их загрузку, а также ускорить загрузку вашего веб-сайта WordPress . Мы все знаем, что более быстрые веб-сайты хороши для SEO и UX и помогают нам радовать посетителей и поисковые системы.
Это руководство поможет вам узнать о WebP и о том, как правильно использовать его на своем веб-сайте WordPress.
Я расскажу о способах использования WebP как с плагинами, так и без них , чтобы вы могли выбрать предпочтительное решение.
Давайте углубимся в это.
Оглавление
Что такое WebP?

WebP — это формат изображений с открытым исходным кодом нового поколения с лучшим сжатием и меньшим размером файла, чем старые типы изображений, такие как JPEG и PNG.
WebP был создан Google в 2010 году после того, как компания приобрела On2 Technologies. WebP поддерживает анимацию, что делает его жизнеспособной альтернативой GIF, прозрачностью, цветовыми профилями и метаданными.
Дополнительные сведения см. в разделе часто задаваемых вопросов по WebP.
Зачем использовать WebP?

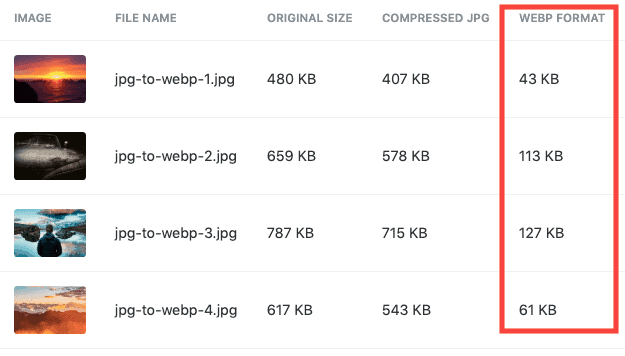
Изображения WebP помогают уменьшить размер страниц вашего веб-сайта. Файлы меньшего размера загружаются быстрее, поэтому использование изображений WebP может ускорить загрузку вашего веб-сайта .
Ускорение WordPress очень важно для улучшения SEO, UX, а использование WebP — это небольшой и простой шаг к тому, чтобы сделать ваш сайт WordPress быстрее.
Как конвертировать изображения WordPress в формат WebP
Если у вас есть существующий веб-сайт WordPress и вы хотите использовать WebP, вам необходимо преобразовать всю существующую медиатеку в WebP.
К счастью, существуют бесплатные и премиальные плагины, которые упрощают процесс преобразования WebP.
1. Проверьте, какие типы файлов изображений вы используете в настоящее время.
Вы можете сделать это двумя способами:
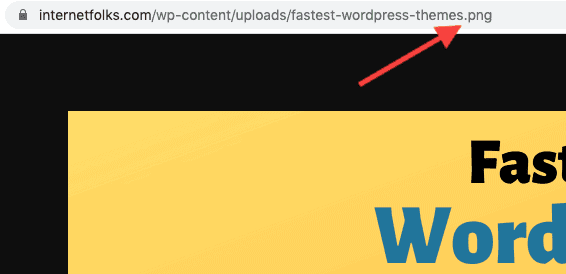
- Зайдите на свой веб-сайт из браузера, такого как Chrome, и щелкните правой кнопкой мыши любое изображение. Нажмите «Открыть изображение в новой вкладке» и посмотрите на имя файла изображения в адресной строке. Тип файла в конце сообщит вам, является ли это JPEG, PNG, WEBP или другим.

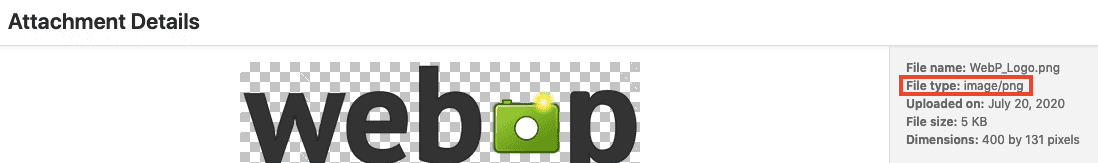
- Или перейдите в «Панель управления» > «Медиафайлы» > «Библиотека» и щелкните любое изображение. Вы увидите тип файла, указанный справа.

2. [С плагином] Установите плагин WebP
Я рекомендую использовать ShortPixel для преобразования ваших изображений WordPress в WebP по нескольким причинам:
- Он может хранить резервные копии исходных файлов, чтобы вы могли вернуться к ним при необходимости.
- Работает в фоновом режиме для автоматического преобразования недавно загруженных изображений в WebP.
- Автоматически конвертирует старые изображения в WebP
- Также сжимает изображения до меньшего размера и сокращает время загрузки.
- Преобразование WebP является бесплатным и не использует кредиты изображений.
ShortPixel бесплатен для 100 изображений в месяц. Если у вас большая медиатека или вы загружаете много контента, вы можете дешево купить дополнительные кредиты на изображения (срок их действия не ограничен, и вы можете использовать их на любом количестве доменов).
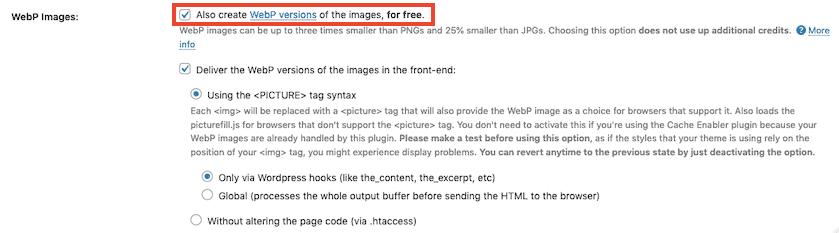
После того, как вы установили ShortPixel, создайте учетную запись и добавьте ключ API для его синхронизации. Перейдите в « Панель управления» > «Настройки» > «ShortPixel» > «Дополнительно » и установите флажок «Также бесплатно создавать версии изображений WebP» .

Затем установите флажок «Доставлять версию изображений WebP во внешнем интерфейсе» .
У вас есть 2 способа обслуживания изображений WebP в ShortPixel:
- Использование синтаксиса тега <PICTURE>
- Через .htaccess
Я использую опцию <PICTURE> через глобальный вывод.
Поскольку не все браузеры поддерживают WebP, ShortPixel является полезным инструментом, поскольку он сжимает исходные изображения в формате JPEG и PNG и будет обслуживать те браузеры, которые не используют WebP.

Если вы не хотите использовать ShortPixel, вы также можете преобразовать существующую медиатеку WordPress в WebP с помощью плагина WebP Express (бесплатно) или плагина WebP Converter for Media (бесплатно).
3. [БЕЗ плагина] Используйте CloudFlare для показа изображений WebP.

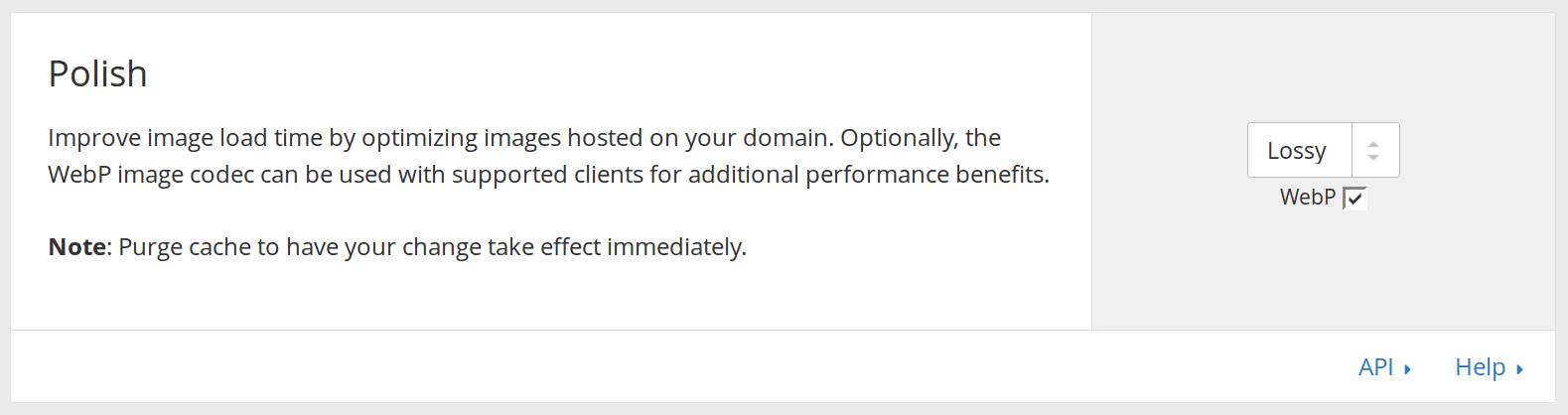
Если вы используете CloudFlare, глобальную CDN (сеть доставки контента), вы можете проверить простую опцию для показа изображений в формате WebP, если вы находитесь в учетной записи Pro или выше (платно). Вы найдете настройку WebP в разделе « Скорость» > «Оптимизация» > «Польский» .
Если вы в настоящее время не используете CloudFlare, я рекомендую вам подумать об этом. Он бесплатный для основных функций и может помочь ускорить работу вашего веб-сайта, обслуживая его из разных мест по всему миру, а также уменьшив объем работы, который должен выполнять ваш хостинг-сервер.
4. [БЕЗ плагина] Используйте CDN для обслуживания изображений WebP.
Большинство CDN позволяют размещать изображения в формате WebP. Следующие службы CDN поддерживают доставку изображений WebP:
- KeyCDN
- StackPath (ранее Max CDN)
- Быстро
- Amazon CloudFront
5. Проверьте, загружаются ли изображения в WebP.
Закончив преобразование изображений из медиатеки в формат WebP, удалите все кеши и используйте окно браузера в режиме инкогнито, чтобы проверить, правильно ли загружаются изображения WebP.
В Chrome щелкните правой кнопкой мыши любое изображение и нажмите «Открыть изображение в новой вкладке». Посмотрите на имя файла изображения в адресной строке и убедитесь, что оно заканчивается на «.webp» .

Как загрузить изображения WebP в WordPress
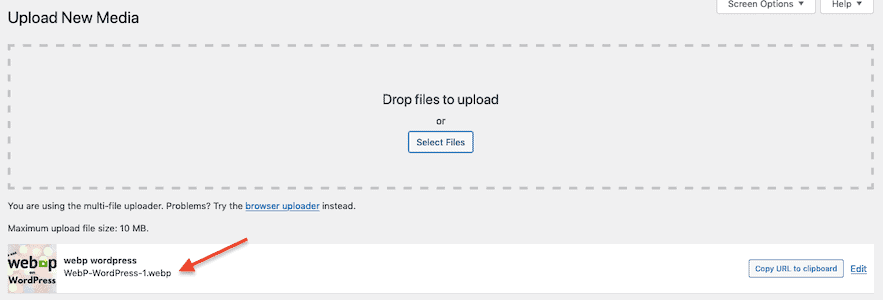
Если на вашем сайте используется WordPress версии 5.8 или более поздней, теперь вы можете загружать изображения WebP непосредственно в свою медиатеку.

Примечание. Пока все браузеры не будут отображать изображения WebP, рекомендуется продолжать использовать другие форматы изображений, такие как JPEG и PNG, но по возможности использовать файлы WebP меньшего размера. Если вы загружаете изображения WebP напрямую в WordPress, они могут отображаться некорректно на всех устройствах и в браузерах.
Часто задаваемые вопросы о WordPress WebP
Как работает WebP?
WebP работает по-разному в зависимости от того, используете ли вы сжатие с потерями или без потерь.
Сжатие WebP с потерями использует прогнозирующее кодирование , используя значения в соседних блоках пикселей для прогнозирования значений и кодирования различий.
Согласно Google:
Сжатие WebP без потерь использует уже просмотренные фрагменты изображения для точного воссоздания новых пикселей. Он также может использовать локальную палитру, если не найдено ничего интересного.
Какой лучший плагин WebP для WordPress?
Двумя наиболее популярными специальными плагинами для преобразования WebP для WordPress являются WebP Express и WebP Converter for Media.
Лучшие плагины для сжатия изображений с поддержкой WebP, которые я тестировал, — это ShortPixel и Smush.
Снижает ли WebP качество изображения?
Изображения WebP без потерь сохраняют исходное качество изображения. Изображения WebP с потерями приведут к ухудшению качества изображения, хотя в большинстве случаев это вряд ли будет заметно.
Если изображения вашего веб-сайта должны иметь высокое разрешение или просматриваться в большом размере на дисплее Retina, вам необходимо убедиться, что сжатие WebP не оказывает негативного влияния на качество вашего изображения.
Вы можете просмотреть образцы изображений WebP-lossy и WebP-lossy в галерее Google WebP.
Какие браузеры поддерживают WebP?
WebP изначально поддерживается большинством популярных браузеров, включая Chrome, Firefox, Microsoft Edge и Opera , для настольных компьютеров и Android. Вот полный список всех браузеров, поддерживаемых WebP.
WebP поддерживается не всеми браузерами. По этой причине рекомендуется использовать изображения WebP с JPEG/PNG в качестве запасного варианта .
Когда WebP заработает в Safari?
Apple теперь добавила поддержку WebP в Safari и iOS с выпуском iOS 14 и macOS Big Sur. Пользователи старых версий Safari могут по-прежнему не иметь возможности отображать изображения WebP.
Могу ли я переключиться с WebP обратно на JPEG?
Если вы используете плагин WordPress, такой как ShortPixel, для обслуживания изображений WebP и сохранения оригиналов, вы можете вернуться к JPEG или исходному формату изображения в любое время.
Также рекомендуется размещать изображения как в формате WebP, так и в формате JPEG, поскольку не все браузеры веб-сайтов (как и многие более старые версии) поддерживают формат WebP.
Подходит ли использование WebP для SEO?
Google официально не заявлял, что использование изображений WebP улучшит SEO и рейтинг. Тем не менее, Google разработал технологию WebP, и они также рекомендуют использовать WebP и другие сжатые изображения, чтобы обеспечить более быстрый доступ к веб-сайтам.
Если вы используете PageSpeed Insights, чтобы проверить, как работают ваши веб-страницы, вы увидите, что Google рекомендует использовать WebP и плагин WordPress для преобразования ваших изображений в WebP:

WebP может помочь вашему сайту загружаться быстрее, и поэтому он хорош для SEO . Google подтвердил, что в ближайшем будущем развернет официальный фактор ранжирования скорости сайта под названием Core Web Vitals.
Разрешают ли изображения WebP метаданные?
Да, изображения WebP могут иметь метаданные, хранящиеся в форматах EXIF или XMP.
Какое программное обеспечение конвертирует JPEG и PNG в WebP?
Google создал инструмент конвертера WebP, который можно загрузить для Linux, Windows и macOS. Вы также можете конвертировать изображения в WebP с помощью командной строки.
Могу ли я загружать изображения WebP в WordPress?
Да, если вы используете WordPress 5.8 или более позднюю версию, вы можете загружать изображения WebP напрямую в WordPress.
