10 тенденций веб-дизайна, которых стоит ожидать в 2022 году
Опубликовано: 2021-12-21Наше сообщество веб-создателей с каждым годом поднимает свой уровень. Оглядываясь назад на полтора десятилетия назад, мы видим, что наша миссия сильно изменилась: теперь мы просто устраняем беспорядок из перегруженных ненужных элементов веб-сайта.
Со временем мы начали визуализировать и разрабатывать веб-сайты, ориентированные на пользователя. Пользователи были нашими клиентами . Мы основывали наше понимание UX на их потребностях. Теперь веб-сайты должны быть более доступными, простыми в навигации и плавными.
Имея это в виду, дизайнеры сегодня чувствуют себя в большей степени в своей зоне и в большей безопасности со своими проектами даже в условиях высокой конкуренции. Это создает атмосферу свободы, позволяя им проверить границы условностей.
Поскольку общество проводит все больше времени в сети, наша работа как веб-создателей заключается в том, чтобы вовлекать пользователей на эмоциональном уровне, перенося человеческие чувства в искусственную реальность. У нас есть истории, которые можно рассказать, и разговоры, которые можно зажечь, принося радость каждому взаимодействию.
Поэтому для нас крайне важно постоянно развивать наши методы в нашем постоянно меняющемся мире. Присоединяйтесь к нам, пока мы изучаем основные тенденции веб-дизайна, которые будут доминировать в мире веб-творчества в 2022 году.
Оглавление
- 10 трендов веб-дизайна в 2022 году
- 1. Мания инклюзивного дизайна
- 2. Прокрутка
- 3. Горизонтальная прокрутка
- 4. Бруталистическая типографика
- 5. Типографская анимация/кинетическая типографика
- 6. Ностальгия
- 7. Контрастные цвета
- 8. Вне сети
- 9. Многослойность изображений
- 10. Восторг
- Будущее в наших руках
10 трендов веб-дизайна в 2022 году
1. Мания инклюзивного дизайна

«Инклюзивность», к сожалению, рассматривается как политическое модное словечко, которое легко использовать, но по своей сути это идеология, которая подходит каждому дизайнеру, прилагая все усилия для инклюзивности там, где ранее инклюзивности не существовало. На сегодняшнем персонифицированном глобальном рынке эта идея на самом деле далека от иностранной.
Инклюзивный дизайн влияет на каждый этап процесса разработки веб-сайта, от принятия стратегических решений в отношении целевой аудитории веб-сайта до его тона голоса и персонализации, а также определения графического языка вашего бренда для учета всех полов, точек зрения, опыта и ситуации.
Например, изображения и иллюстрации функционального назначения стали чаще появляться на негендерном фронте, предлагая игривое разнообразие.
Кроме того, под влиянием игрового мира в следующем году Интернет будет наводнен растущим числом аватаров, иллюстраций и персонажей нечеловеческой идентичности, поскольку Интернет предлагает альтернативные реальности — подвергая сомнению саму суть того, что это реально.
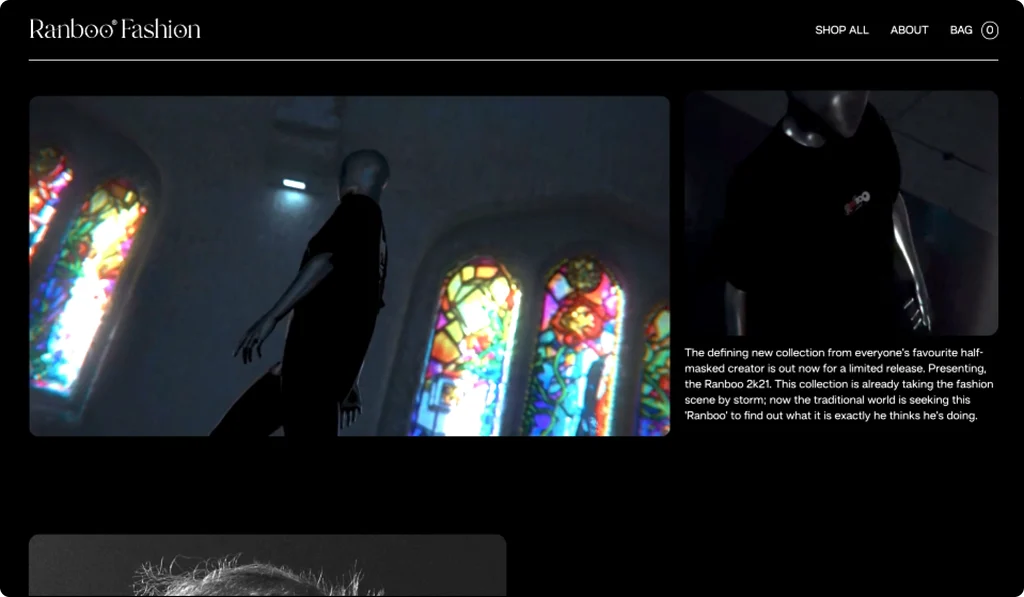
Модель, которую Ranboo Fashion показывает в своем видео, несколько изменчива в гендерном отношении, скрывая лицо, так что зритель не уверен в личности модели.
2. Прокрутка

Scrollytelling становится все более популярным способом использования цифрового интерфейса и передачи сложной истории.
Эти визуальные эффекты стремятся очаровать аудиторию, преподнося ей привлекательный контент на блюдечке с голубой каемочкой. Scrollytelling также называют «нарративной визуализацией» — серия визуальных элементов, последовательно расположенных вместе, организованных в хронологическом порядке для передачи определенного сообщения посетителям.
Точно так же, как возможность читать книгу в своем собственном темпе, веб-сайты теперь позволяют вам перемещаться и контролировать их поток персонализированным образом, понимая, что каждый пользователь индивидуален, и представляя сообщения интригующими способами.
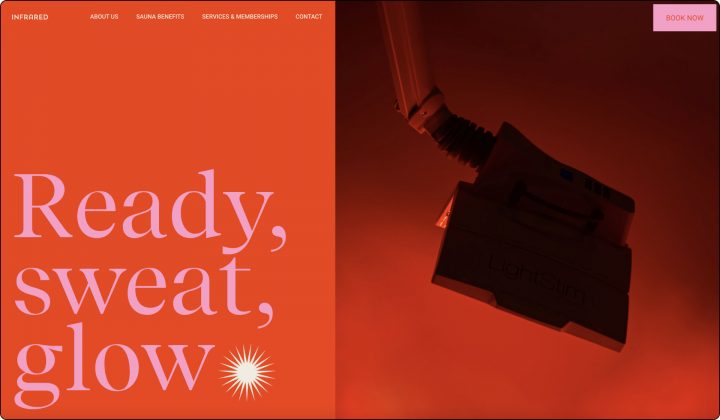
Infrared Mind Body из Техаса, США, отображает большие изображения и тексты, которые появляются с помощью различных анимаций, подчеркивающих их ценностное предложение. Крупные планы, приглушенные изображения, крупномасштабная типографика, а также мягкие и плавные переходы создают атмосферу сауны в утонченной чистоте.
3. Горизонтальная прокрутка

В отличие от знакомой и интуитивно понятной вертикальной навигации, макет с боковой прокруткой может привести к неожиданным взаимодействиям между текстом и изображениями.
Особенно это касается сайтов-портфолио, каталогов, карт и тому подобного. Находить проекты, исследовать города и посещать онлайн-галереи гораздо интереснее с боковой навигацией. Если все сделано правильно, горизонтальная прокрутка может сделать веб-сайт более привлекательным, интересным и запоминающимся, что прекрасно иллюстрируют веб-сайты в нашем списке.
SIRUP — это веб-сайт, созданный исключительно для прослушивания списка воспроизведения. Понимая это, дизайнер создал горизонтальную прокрутку, включив список воспроизведения и визуальные эффекты как часть движения прокрутки. Плавное движение различных элементов дизайна создает ощущение прогресса даже в статике, заставляя пользователя продолжать прокручивать страницу.
4. Бруталистическая типографика

Если вы относитесь к тому типу (каламбур), который предпочитает что-то более смелое, вам следует учитывать эту тенденцию с ее жесткостью и доминированием, которые заставляют веб-сайт выделяться даже при использовании ограниченного набора элементов.
Бруталистическую типографику можно рассматривать как реакцию на легкость, оптимизм и минимализм современного веб-дизайна. Бескомпромиссный грубый стиль, контрастирующий с более изысканной современной конвенцией.
Использование типографики для создания динамической сетки, букв в качестве строительных блоков для сегментов, разделов, заголовков и абзацев или просто способ разыграться на всем веб-сайте — бруталистская типографика придает веб-сайту атмосферу мегаполиса.
Zona de Propulsao — это одностраничный сайт для центра технологических инноваций. Гигантский тип, безусловно, является отправной точкой этой айдентики, создавая урбанистическую фестивальную атмосферу. Дизайнер хотел создать информацию, доступную для всех, и представить технические знания в более доступной форме.
5. Типографская анимация/кинетическая типографика

Прекрасным дополнением к предыдущей тенденции является кинетическая типографика, которая быстро развивается с новыми методами. В настоящее время эта практика широко используется веб-дизайнерами в различных формах. Когда-то первым способом рассказать историю была анимация персонажей, но теперь типографика — это совершенно новая игра с мячом.
Движущийся текст может привлекать внимание, задавать тон, выделять важные сегменты и направлять взгляд пользователя по странице. Это тенденция, которая на самом деле существует с 1960-х годов, когда в художественных фильмах начали использовать анимированные начальные титры вместо статического текста.
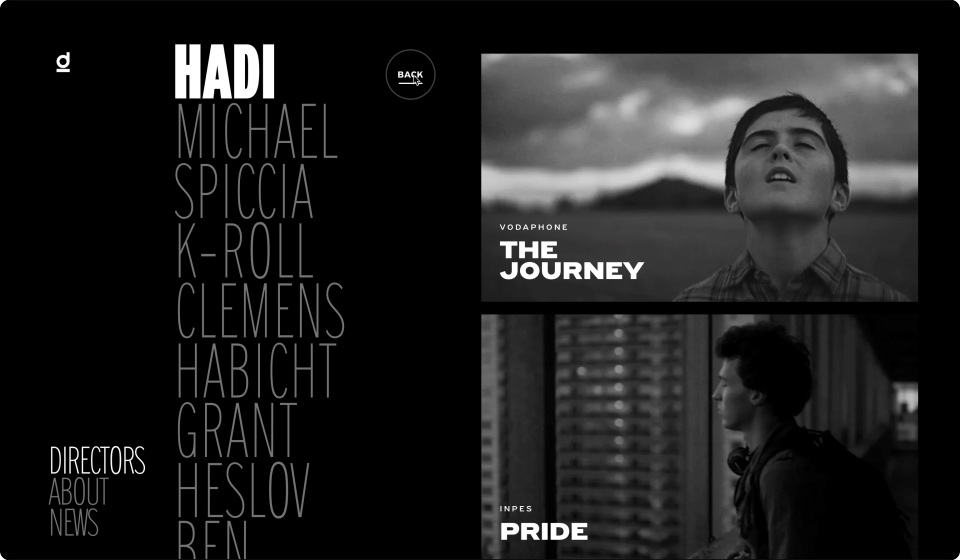
На веб-сайте Dilinger , кинокомпании, базирующейся в Париже, весь веб-сайт сам по себе представляет собой меню с помощью динамических шрифтов, которые меняются соответствующим образом при выборе пункта меню. Переход типографики помогает ориентироваться на веб-сайте и каждый раз создает новую сетку.

В ближайшие годы мы увидим больше исследований кинетической типографики, которая выполняет функцию, а не только украшение.
6. Ностальгия

Некоторые тенденции последних лет окружают идею ностальгии — людей, желающих помнить и вспоминать о прошлом. Целых два года после того, как пандемия COVID-19 впервые разразилась, и в условиях растущей неопределенности люди (среди них создатели веб-сайтов) ищут более утешительный опыт и формы эскапизма.
Этот подход требует замедления, придания более аналогового ощущения с помощью типографики и изображений, использования классических фильтров изображений, ретро-шрифтов, размытости, зернистости, текстур, мягкого освещения и пастельных цветовых палитр. Все это лишь несколько примеров практик, которые дизайнеры используют для создания соответствующего опыта.
Bravenewlit — это литературная площадка. Романтичный волнистый шрифт, а также плоские землистые пастельные тона с мягкими зернистыми изображениями создают ощущение знакомости и близости. Чтобы сделать этот интерактивный журнал привлекательным, дизайнер решил придать ему осязаемый вид, например, отсканированные изображения текстов со сносками, а также внешний вид заметок, как будто пользователь является частью процесса написания.
7. Контрастные цвета

его - для миллениалов в доме, детей 80-х и 90-х. Трудно остаться равнодушным к сайту с неоновым воротником. Цвет — это основной инструмент, который помогает сфокусировать внимание пользователя, а также стимулирует эмоции.
Обычно ориентированный на определенную аудиторию, этот стиль превратился в яркую эстетику веб-дизайна, наполненную андерграундными кислотными формами, неоном на черном, ярким контрастом и градиентами.
Superglow — студия дизайна музыки и образа жизни. Второй раздел их веб-сайта сочетает в себе большие черные заголовки на сплошном желтом фоне. Этот список меню при наведении меняется на фуксию. Общий вид включает в себя насыщенные фотографии с затухающей анимацией мыши, которая появляется при наведении и раскрывает намек на проект во внутренней ссылке.
8. Вне сети

Сетка — один из самых важных инструментов дизайнера. Это придает нашей работе форму и структуру. Смещение центра, чтобы выделить сегмент, может выделить ваш веб-сайт и запомниться среди множества конкурентов, отнимающих много времени.
Выход за пределы сети, конечно, не новая идея, но она не получила широкого распространения. Сегодня веб-дизайнерам больше не нужны посредники или разработчики для реализации своего видения. Становится все проще перевести даже самый безумный макет, который вы придумали посреди ночи, чтобы просто пойти и создать его с помощью веб-конструктора. Лучше всего то, что он уже закодирован, что упрощает весь процесс.
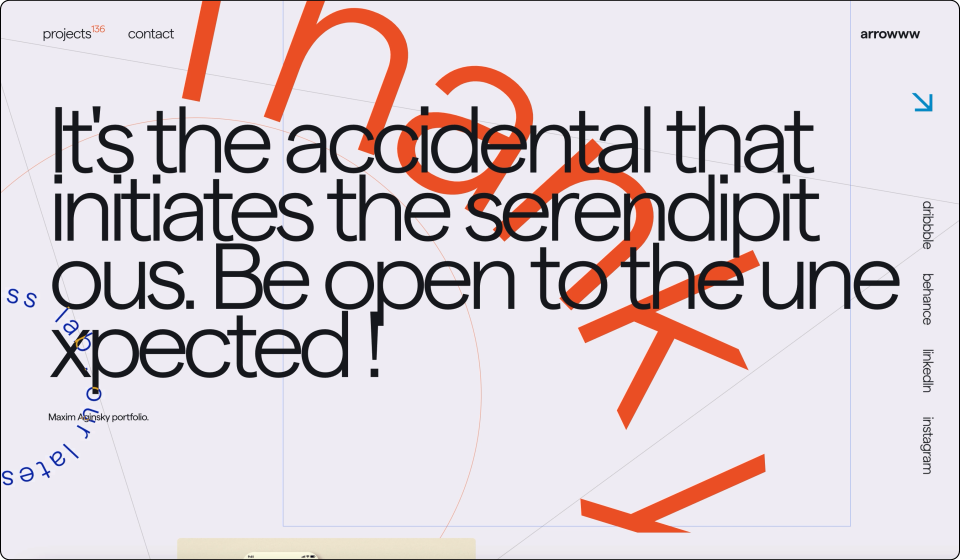
Arrowww Space , портфолио Максима Агинского, использует цитату из его мантры дизайна в герое страницы, демонстрируя его видение охвата аварий с перекрывающимся текстом на пути и фоном линейной структуры.
Infrared Mind Body из Техаса, США, отображает большие изображения и тексты, которые появляются с помощью различных анимаций, подчеркивающих их ценностное предложение. Крупные планы, приглушенные изображения, крупномасштабная типографика, а также мягкие и плавные переходы создают атмосферу сауны в утонченной чистоте.
На этих основных формах также может быть написан текст, и они часто напоминают дизайн наклеек 80-х или 90-х годов. Эти фигуры также можно использовать в качестве кнопок (статичных или анимированных) или в качестве стикера, который информирует нас об ограниченной по времени рекламной акции. Независимо от того, как выглядят или влекут за собой эти стикеры, их общая цель — привлечь внимание посетителя веб-сайта.
9. Многослойность изображений

В последние годы в процессе проектирования большое внимание уделялось чистому, идеальному до пикселя и минималистскому дизайну. Настолько, что многим дизайнерам не рекомендуется приближаться к более визуально сложным проектам.
Многослойность контента — это способ бросить вызов традиционным компонентам, к которым привыкли наши глаза, таким как фотогалереи и типографские элементы, которые создают захватывающий опыт для рассказа истории веб-сайта. Это приводит к тому, что пользователи тратят больше времени на изучение веб-сайта.
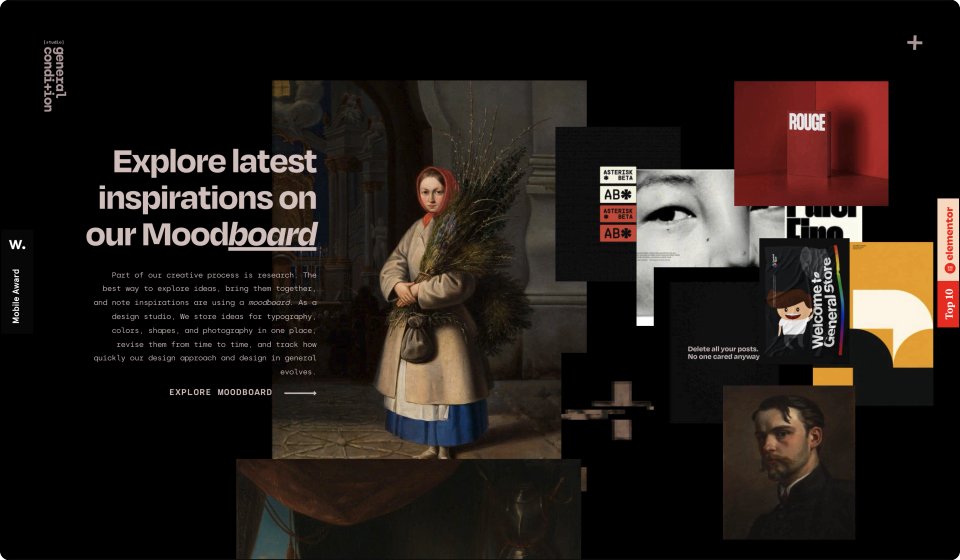
На примере General Condition общая тема фотографий, элегантная анимация и черный фон помогают связать все воедино, обеспечивая визуально целостный опыт.
Еще одним преимуществом этого метода является то, что он упрощает размещение большого количества контента в одном разделе или в ограниченном пространстве, например, на экранах мобильных устройств.
10. Восторг

Восторги стали одним из основных элементов хорошего пользовательского опыта, и сегодняшние пользователи ожидают его в одной из двух его форм — поверхностных восторгах и глубоких удовольствиях .
Поверхностные удовольствия включают в себя анимацию, тактильные переходы или жесты, микротекст, изображения и звуки. В то же время Deep Delicies стремится обеспечить удовлетворение всех потребностей пользователей, включая функциональность, надежность, удобство использования и удовольствие. Вероятность того, что довольные вернувшиеся пользователи порекомендуют продукт или услугу, возрастает, если пользователи испытывают глубокое удовольствие.
В то время как поверхностные удовольствия прекрасны и эффективны, веб-дизайн достиг точки, когда его недостаточно. С нашим нынешним пониманием потребностей и привычек пользователей истинное глубокое удовольствие — это то, что полезно для всего веб-сайта. Это не только вызывает кратковременное удовольствие, но и повышает удобство использования, надежность и функциональность сайта.
Airbnb — отличный пример веб-сайта, который предлагает восхитительные впечатления на протяжении всего пути пользователя. Такие функции, как отметка тегов карты, которые пользователь уже просматривал, не только приятны, но и функциональны и помогают пользователю быстрее перемещаться по часто большому количеству опций, появляющихся на их экране одновременно.
Но это только один пример. Строгие правила Airbnb в отношении собственности, которых придерживаются хозяева (такие как изображения, которые они публикуют, стандарты уборки, платежи и сборы), обещают пользователям высокие стандарты и восхитительное, успокаивающее чувство безопасности и доверия на каждом этапе пути.
Будущее в наших руках
Мы наткнулись на большое количество веб-сайтов и затронули множество тенденций — от брутальной типографики до мягких приглушенных цветовых палитр, вызывающих ностальгию и использующих высококонтрастные цветовые темы.
С неизбежной Метавселенной, которая будет доминировать в заголовках в 2022 году, веб-дизайн оказывается на пороге новой эры.
Внедрение технологий виртуальной реальности, дополненной реальности и искусственного интеллекта вскоре станет важным фактором для веб-дизайнеров.
На данный момент эти технологии уверенно развиваются в мобильных приложениях, но их набег на мир веб-сайтов зависит только от «когда», а не от «если».
Похоже, что индустрия переживает хаотический процесс, похожий на интернет-версию Большого взрыва — творческий космос пикселизированных энергий. Время от времени сталкиваясь с поляризационными стилями и философиями дизайна.
Хотя важно помнить, что нужно быть в курсе событий в нашем развивающемся мире, не менее важно обращать внимание. В конце концов, тренды могут быть уклончивым выбором.
В конце концов, если мы хотим, чтобы наши проекты соответствовали своей цели, нам нужно честно критиковать нашу работу, основываясь на том, что резонирует с нашими пользователями и типом веб-сайтов, которые мы разрабатываем.
