9 тенденций веб-дизайна, которые вам нужно знать в 2023 году
Опубликовано: 2022-10-15Современный веб-сайт — это верный способ привлечь внимание к вашему бизнесу.
Это не означает, что каждая юридическая фирма нуждается в ультрасовременном дизайне. Но если вы хотите привлечь модную клиентуру или если эстетика является частью вашего МО, вам нужно идти в ногу с последними тенденциями веб-дизайна.
Не волнуйтесь, мы вас прикроем. Вот 9 самых горячих тенденций в веб-дизайне, на которые стоит обратить внимание в 2023 году.
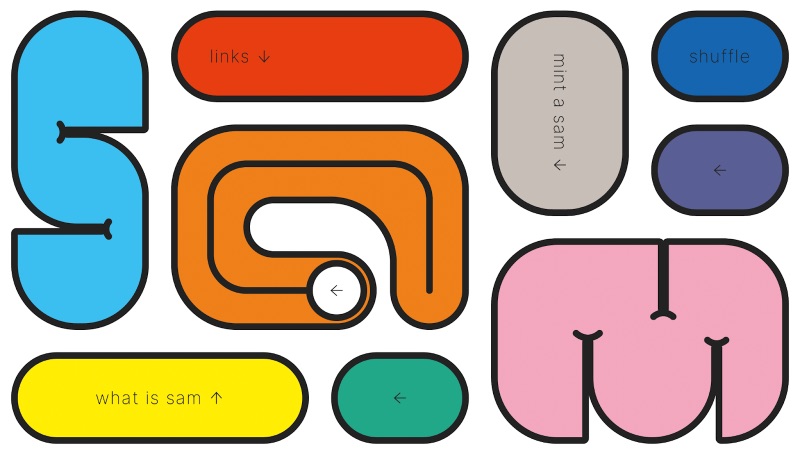
1) Одностраничный дизайн

Одностраничный сайт подойдет не каждому бизнесу. Чем больше информации вам нужно, чтобы ваши клиенты знали, тем менее осуществим этот вид веб-дизайна.
Тем не менее, для портфолио или простого бизнес-сайта одностраничный дизайн привлекает внимание пользователей. Приведенный выше пример представляет собой портфолио, наполненное интерактивными элементами и пасхальными яйцами. Вы можете часами возиться с сайтом — и, прежде чем вы это узнаете, вам будет интересно, что еще может сделать этот дизайнер.
Нужна помощь в графическом дизайне?
Попробуйте Unlimited Graphic Design от Penji и создавайте все свои бренды, цифровые, печатные и UXUI-дизайны в одном месте.
 Учить больше
Учить больше 











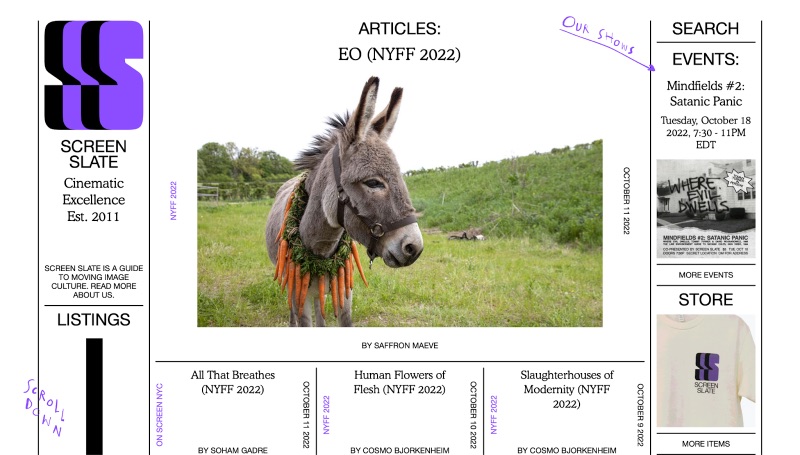
2) Брутализм

Большинство предприятий не хотят, чтобы их ассоциировали со словом «жестокий». Не волнуйся; брутализм — это всего лишь дизайнерское движение, основанное на абсолютном утилитаризме. Он подчеркивает острые края, необработанные материалы и уникальные цвета.
Брутализм отлично подходит для модного бизнеса, потому что он модный и экономичный. Отсутствие завитков означает, что веб-сайты работают быстрее и требуют меньше обслуживания, но при этом привлекают новые взгляды на ваш бизнес. В приведенном выше примере Screen Slate нацелен на современных хипстеров, что идеально подходит для некоммерческой организации, работающей в Нью-Йорке.
3) Виртуальная и дополненная реальность

Если вы веб-дизайнер, вы, возможно, уже задыхаетесь от этого раздела. Проектирование иммерсивных миров и дополненной реальности не входит в компетенцию большинства веб-дизайнеров, но ситуация может измениться.
Такие компании, как Meta, продвигают иммерсивное погружение в качестве следующего рубежа Интернета. Хотя это никогда не может быть универсальным решением, у него есть множество утилит для бизнеса. В этом примере Сиднейский университет предлагает иммерсивное 360-градусное виртуальное путешествие по своему кампусу с аудио.
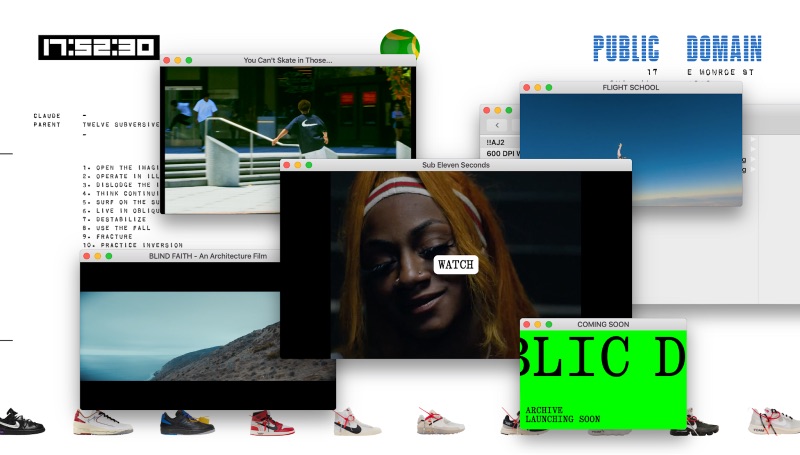
4) Китч вернулся

Некоторое время казалось, что каждый веб-сайт мчится к пустому экрану. Все новые тенденции дизайна заключались в том, чтобы стать более гладкими, плоскими и минималистичными. Теперь, когда растет поколение TikTok, маятник, наконец, качнулся в другую сторону.
Китчевый веб-дизайн — смелый шаг, особенно для бизнеса. Но не удивляйтесь, если в 2023 году все больше крупных веб-сайтов будут использовать неоновые цвета, всплывающие окна, дерзкие шрифты и другие признаки «дурного вкуса». Возьмем этот пример, где архивный сайт Off White смело использует противоречащие друг другу всплывающие окна, чтобы обозначить передовое чувство моды лейбла.
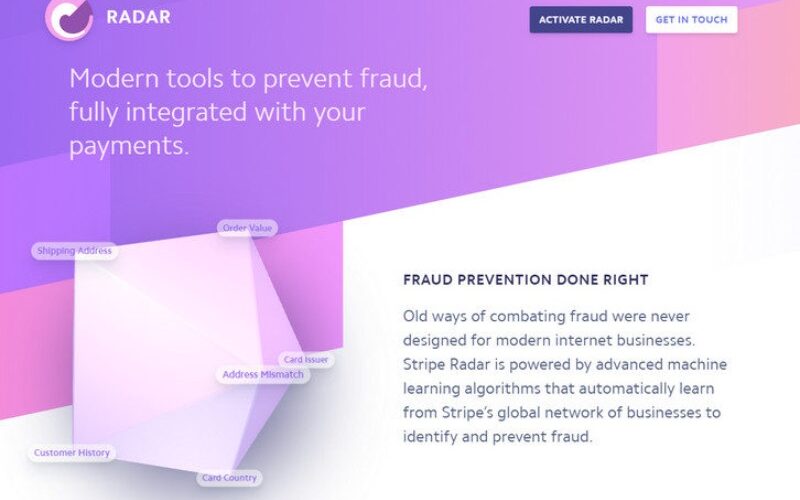
5) Интерактивные 3D-элементы

Опять же, новые тенденции в веб-дизайне требуют новых навыков. В данном случае создание и реализация 3D-элементов. Первый полностью компьютерный фильм ( «История игрушек» ) вышел почти 30 лет назад, но в то время эти инструменты были доступны только титанам индустрии. Сегодня 3D доступно каждому.
Stripe предлагает отличный пример того, как интерактивные 3D-элементы могут быть больше, чем просто ярким украшением. Их инструмент 3D-радар предлагает привлекательную визуализацию данных для клиентов, обеспокоенных предотвращением мошенничества. Для охранных компаний 3D-элементы могут создать впечатление, что ваши инструменты продвинуты, что даст вам преимущество перед конкурентами.
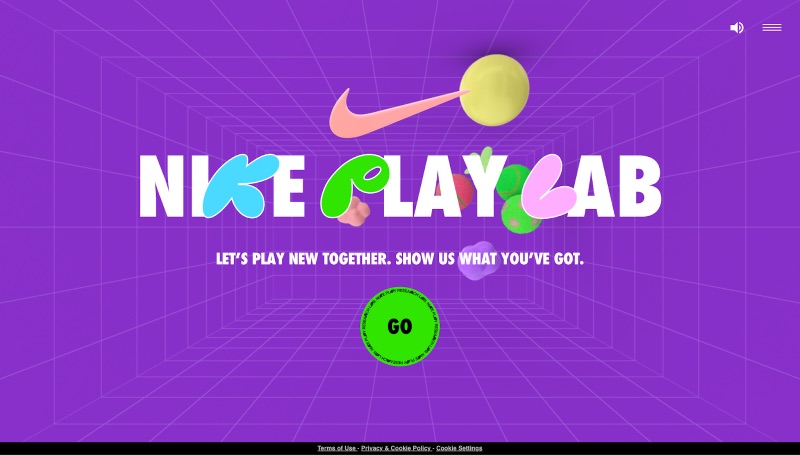
6) «Цвета дофамина»

Китч — не единственная причина оживить ваш сайт яркими цветами. Следуя красочной модной тенденции, известной как «дофаминовая одежда», эта новая тенденция веб-дизайна использует цвета, которые вызывают радость.
Выше ярко-фиолетовые, зеленые и желтые цвета модно используются Nike PLAYlab, онлайн-соревнованием для детей. В то время как яркие цвета всегда привлекают внимание детей, этот дизайн работает, потому что он нравится детям, сохраняя при этом крутой фактор Nike. Это не Барни и друзья ; это стильный, смелый дизайн, который идеально сочетается с брендом Nike.
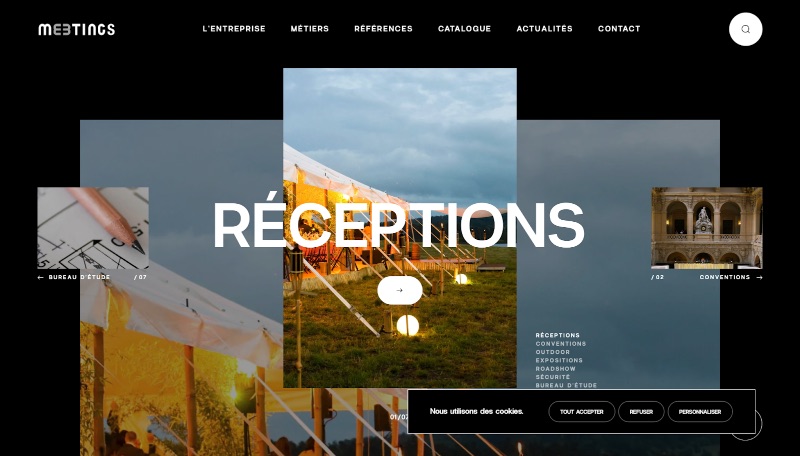
7) Интегрированная типографика

Для некоторых дизайнеров типографика может показаться рутиной. Поиск подходящего черно-белого шрифта без засечек, подходящего для вашего обширного визуального дизайна, утомителен и неблагодарен. Но для современных веб-сайтов типографика и дизайн не обязательно должны быть разделены.
Каждому веб-сайту нужны текст и изображения, поэтому эта тенденция ценна практически для любого бизнеса. Сделайте текст частью вашего дизайна, наложив его поверх изображений, используя уникальные геометрические формы и узоры, или иным образом превратив его в неотъемлемую часть вашего общего дизайна.
8) Прокрутка

Как упоминалось выше, некоторые сайты максимально используют одностраничный веб-дизайн. Тем не менее, другие движутся в противоположном направлении, возводя вертикальную (или горизонтальную) прокрутку в художественную форму. Scrollytelling включает в себя использование анимации и полноэкранных дисплеев, чтобы сделать прокрутку эмпирическим элементом.
Эта техника была впервые использована New York Times и до сих пор в основном используется для более длинных повествований и новостей. Тем не менее, прокрутка расширяется с каждой минутой. Ведь у каждой компании есть что рассказать. В приведенном выше примере рассказывается об истории искусства, связанной с веб-дизайном, но он также привлекает внимание к Webflow, демонстрируя его интересные функции.
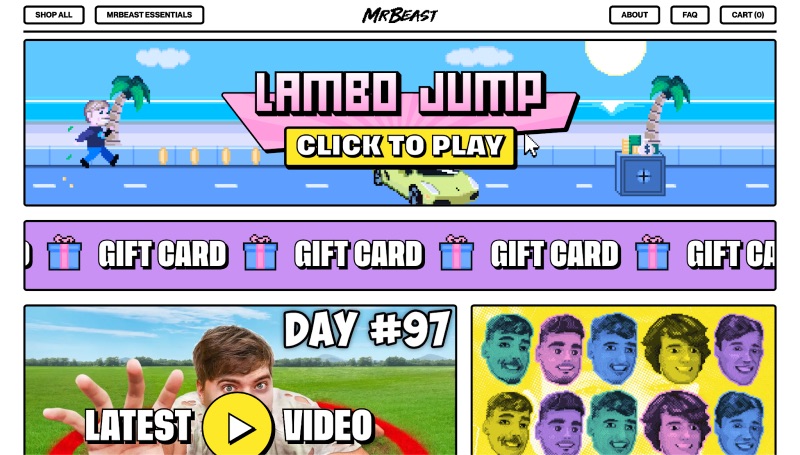
9) Возрождение ретро сети

Слово (?) у всех на уме - Y2K. Машина безостановочной ностальгии добралась до начала 00-х, а вместе с ней и любовь к интернету старой школы. Помните, когда вы действительно могли найти ответы в Google? Скевоморфизм, пиксельный дизайн и даже броские курсоры снова в моде.
Базирующаяся в Сан-Франциско компания basement.studio очень эффектно использует эстетику старой школы для магазина MrBeast. Эти ретро-дизайны имеют ироничный оттенок, который идеально подходит для создателей контента, но они также могут помочь вашему бизнесу, особенно если вы ориентируетесь на демографическую группу миллениалов / поколения Z.
Будьте впереди трендов веб-дизайна

Если вам нужен шикарный веб-сайт, создание собственных тенденций так же важно, как и отслеживание последних тенденций. Что угодно, от истории искусства до TikTok, может стать источником вдохновения для вашего действительно передового веб-сайта.
Если вам нужен дизайнер, чтобы воплотить ваше видение в жизнь, Penji поможет вам. Зарегистрируйтесь сегодня и получите неограниченное количество первоклассных графических дизайнов, включая веб-дизайн, иллюстрации, распечатки и многое другое, по простой ежемесячной цене.
