10 тенденций веб-дизайна на 2019 год
Опубликовано: 2019-02-05Веб-дизайн сильно изменился с момента своего появления и прошел несколько этапов. В 2019 году Интернет продолжит двигаться в новых направлениях с появлением новых технологий. Хотя дизайнеры веб-сайтов не столкнутся с какими-либо радикальными изменениями с точки зрения методов проектирования, некоторые новые тенденции продолжат набирать популярность в этом году.
В этой статье мы определили те тенденции, которые определенно будут иметь значение в 2019 году. Останьтесь и посмотрите.
1. Трехмерные элементы
После быстрого роста популярности стиль плоского дизайна, используемый в Интернете, в этом году будет включать в себя некоторые 3D-эффекты. Вы уже можете видеть эту тенденцию в замене острых углов на более округлые и возвращении тонких теней.
Люди будут использовать трехмерные эффекты, чтобы добавить глубины своим веб-сайтам и сделать их более реалистичными. Чтобы оставаться впереди конкурентов, люди могут просто выбрать шаблон, который уже включает в себя различные стили и формы. Например, в теме «Газета» есть множество демонстраций с привлекательными визуальными эффектами.
Идея состоит в том, чтобы уменьшить различие между физическим и цифровым мирами. Трехмерные эффекты помогают пользователю чувствовать себя комфортно с цифровыми элементами и делают взаимодействие на веб-сайте более естественным.
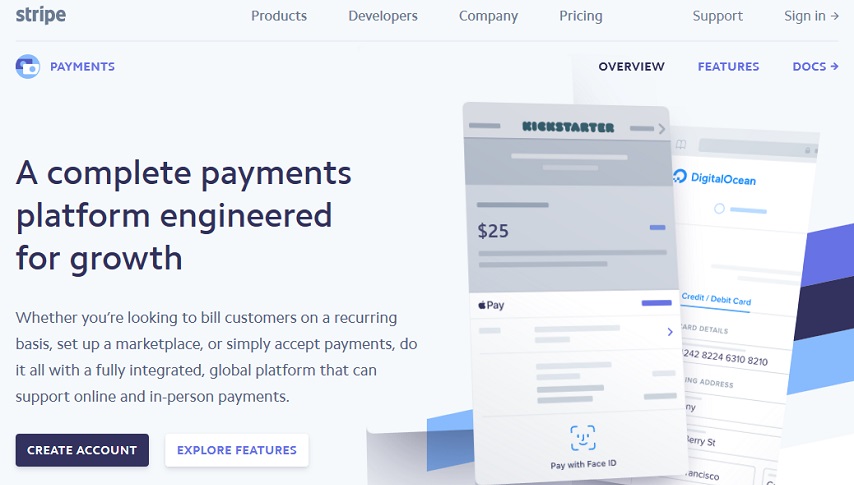
Обратите внимание, как на странице оплаты Stripe тонко используются трехмерные кнопки, визуальные элементы и меню. Благодаря этим эффектам их кнопки выглядят более заметными, а визуальный стиль создает ощущение глубины.
2. Черно-белые палитры
Когда ваша цель — захватить посетителей и контролировать их настроение, вы должны сосредоточиться на цвете своего сайта. Цвета могут сделать ваш интерфейс более удобным для пользователя, сделав ваш бренд единым и мощным. Многие считают, что черно-белая палитра наберет большую популярность в 2019 году.
Вам может быть интересно, что такого особенного в черно-белом изображении. Черное и белое противоположны друг другу. С одной стороны, белый создает чистую и простую атмосферу. Принимая во внимание, что черный предполагает сильный и напористый вид. Их сочетание создает неповторимый образ.
Черно-белая палитра заставляет по-другому взглянуть на вещи. Это делает формы и текстуры веб-сайта более заметными. Добавление третьего цвета в эту палитру поможет привлечь внимание посетителя к важным областям страницы.
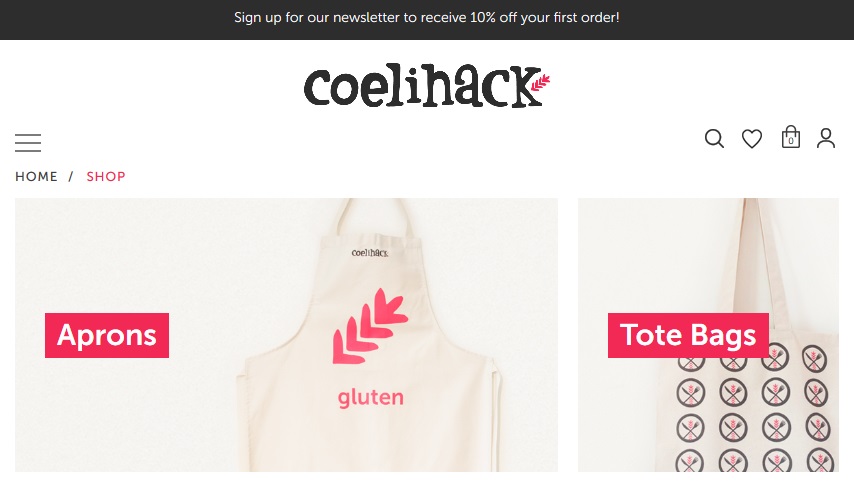
Веб-сайт Coelihack может дать вам представление о том, о чем мы говорим. На сайте розовый цвет используется для выделения важных кликабельных элементов, хлебных крошек и формы информационного бюллетеня.
3. Микровзаимодействия
Если вы использовали Facebook, то вы знакомы со значками уведомлений и сообщений вверху, которые отображают предупреждения, когда происходит что-то новое. Это уведомление — то, что мы называем микровзаимодействием.
Важность и полезность микровзаимодействий растут по мере того, как сайты становятся больше и сложнее. В 2019 году веб-сайты будут более насыщены различными микровзаимодействиями, такими как эффекты наведения, звуковые сигналы, анимация прокрутки и многое другое. Чем больше вы делаете свой веб-сайт интерактивным, тем более он кажется умнее и вовлекает вашу аудиторию.
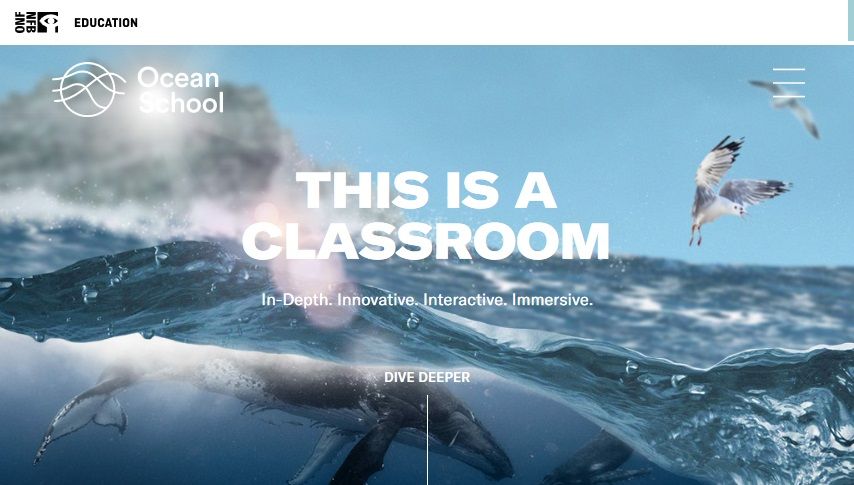
Однако это ни в коем случае не означает, что вы должны переусердствовать. Просто используйте нужное количество интерактивности, и этого будет достаточно, чтобы выделиться среди остальных. Ocean School объединила микровзаимодействия и анимацию, чтобы создать идеальный сайт, который обязательно привлечет внимание любого.
4. Естественные, плавные органические формы
Геометрически симметричные структуры в виде квадрата, треугольника и прямоугольника широко использовались до сих пор. Однако выбор людей меняется. Посетителей начинают больше привлекать асимметричные и органичные формы.
Доказано, что естественные формы придают вашему веб-сайту больше глубины и делают его более живым. Они работают, чтобы создать иллюзию движения и могут помочь оживить сайт.
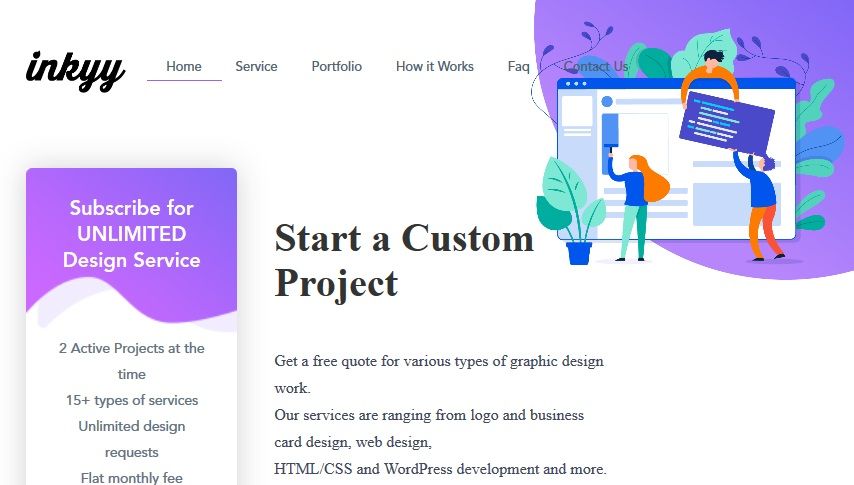
Возьмем в качестве примера сайт inkyy. Вам не кажется, что естественный и органичный оттенок привлекает вас больше, чем простые геометрические формы?
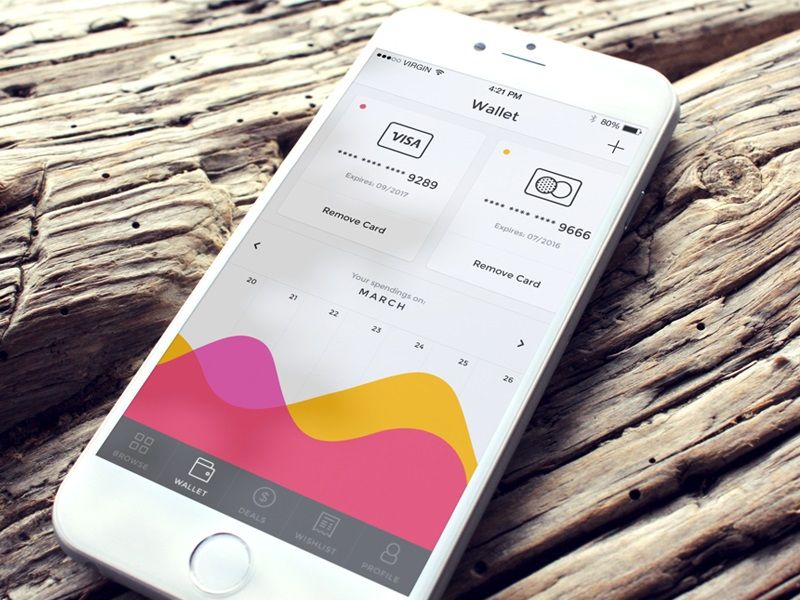
5. Удобная навигация для большого пальца
Развитие технологий изменило то, как мы используем мобильные телефоны. Мы просматриваем больше веб-сайтов и совершаем много покупок в Интернете через мобильные устройства. Таким образом, тенденции веб-дизайна 2019 года будут направлены на то, чтобы сделать сайты еще более удобными для мобильных устройств, помимо адаптивного дизайна.

И вот тут на помощь приходит навигация, удобная для большого пальца. Поскольку мобильные пользователи часто управляют телефоном одной рукой, навигация, удобная для большого пальца, стала важной функцией пользовательского интерфейса. Давайте посмотрим на этот «Кошелек», разработанный Ионутом Замфиром. Пользовательский интерфейс сохранил все параметры навигации в нижней части экрана, что делает его идеальным для мобильных пользователей для навигации с помощью больших пальцев.
6. Глитч-арты
В этой конкурентной области вам нужно иметь привлекательную тему для вашего сайта. Искусство глюка может быть такой концепцией в 2019 году. Помните мятые пленки или искаженные изображения; мы можем использовать их для нашего дизайнерского преимущества.
Как и в случае с Active Theory, среда сбоев была создана, чтобы придать их веб-сайту уникальный вид. Нажав на их веб-сайт, вы увидите магию эффекта глюка.
7. Дизайн, ориентированный на безопасность
Безопасность данных пользователей имеет большое значение в 2019 году. Многочисленные события, связанные с утечкой данных клиентов, привели к недоверию посетителей сайта. Для веб-дизайнеров основной задачей будет создание у пользователей чувства безопасности. Различные элементы дизайна могут играть жизненно важную роль в этом отношении.
Например, в 2019 году изменится процесс оформления заказа. Цель будет состоять в том, чтобы сделать процесс не только простым, но и визуально безопасным. Новые способы гарантировать потенциальным клиентам безопасность информации об их учетной записи или транзакциях будут важной задачей для дизайнеров.
8. Внедрение чат-ботов
Чат-боты уже приобрели большую популярность в 2018 году, а в 2019 году они, вероятно, станут неотъемлемой частью многих веб-сайтов. Такое продвижение стало возможным благодаря эволюции и прогрессу в области искусственного интеллекта и машинного обучения.
По сравнению с 2018 годом новые боты будут иметь более высокий уровень кастомизации. Они будут более привлекательными и могут иметь интеграцию лица, которое представляет бренд. Будут чат-боты, которые смогут интегрироваться с Facebook, Skype, Slack и многими другими.
Duolingo использовала чат-ботов для создания обучающей платформы для разных языков. Идея общения с ботами интересует многих, так как нет страха смущения. Хотя это может не иметь прямого отношения к элементам дизайна сайта, дизайнерам необходимо знать, как пользователи будут взаимодействовать с чат-ботами, и разрабатывать сайт с учетом этого.
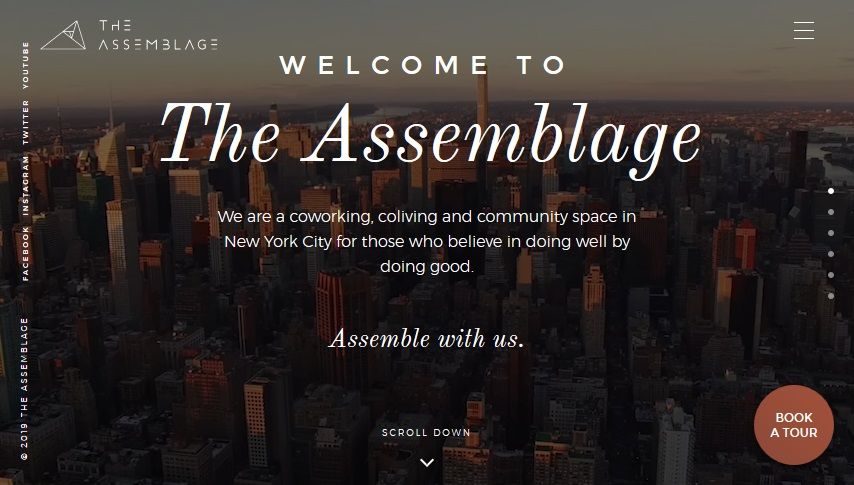
9. Увеличение визуальных элементов
Визуальных элементов на веб-сайтах становится все больше, и эта тенденция все еще будет иметь влияние в 2019 году. Общепризнано, что людей больше привлекает визуальный контент, чем простой текст. Дизайны с видеоконтентом от края до края в фоновом режиме, интерактивными элементами или визуальными значками для представления возможных действий пользователя становятся более популярными, чем сайты с обычным дизайном.
Взгляните на веб-сайт The Assemblage в качестве примера того, как вы можете использовать визуальные эффекты для разработки динамичного и привлекательного веб-сайта.
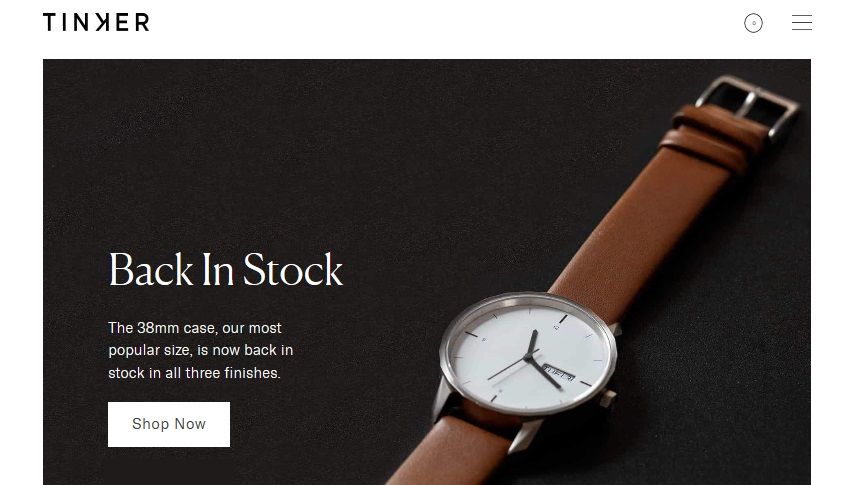
10. Расцвет минимализма
Минимализм — одна из классических и неподвластных времени тенденций дизайна веб-сайтов, которая будет по-прежнему оставаться популярной в 2019 году. В этом году минимализм выйдет за рамки пробелов и плоских элементов. Монохроматический цвет, текстовый дизайн и макеты сетки — вот некоторые из растущих минималистичных тенденций, которые будут доминировать в отрасли.
Вот пример прекрасного применения минимализма к сайту электронной коммерции.

Если AR/VR не станет большим и не переместится в Интернет, не произойдет каких-либо радикальных изменений в тенденциях веб-дизайна 2019 года. В основном мы увидим продолжение прошлогодних стилей дизайна и, возможно, стремление к более чистому и простому. пользовательские интерфейсы.
Все еще может быть много сюрпризов, поскольку веб-дизайн — быстро развивающаяся область. Таким образом, вы всегда должны держать ухо востро, чтобы оставаться конкурентоспособными в отрасли.