Как использовать иллюстрации в веб-дизайне и более 20 отличных примеров стилей иллюстраций
Опубликовано: 2022-03-28Брендинг — это не просто то, что происходит на основе индивидуальных дизайнерских вкусов или предпочтений человека. Существует много исследований и размышлений о разработке визуального брендинга.
Когда мы разрабатываем визуальный стиль бренда, необходимо разобраться с рядом компонентов, таких как логотипы, цветовые схемы и типографика. Изображения также являются важным вопросом для обсуждения, поскольку они повлияют на все: от видов изображений, используемых на веб-сайте, до графики, которая появляется в информационном бюллетене компании, блоге и сообщениях в социальных сетях.
Но как решить, какой тип изображений лучше всего подходит бренду — фото и видео, а не иллюстрации?
Сегодня мы сосредоточимся на образном компоненте брендинга и, в частности, на том, почему и когда вы можете использовать иллюстрации. Мы рассмотрим преимущества использования иллюстраций в веб-дизайне, а также различные стили иллюстраций, которые вы можете использовать.
Оглавление
- Почему вы должны использовать иллюстрации в веб-дизайне?
- Как использовать иллюстрации в веб-дизайне: пошаговое руководство
- 16 отличных примеров иллюстраций веб-дизайна
Почему вы должны использовать иллюстрации в веб-дизайне?
Хотя может показаться заманчивым отодвинуть иллюстрации на задний план визуально неинтересного пространства, они могут служить более важной и универсальной цели в веб-дизайне. Давайте рассмотрим некоторые причины и мотивы выбора иллюстраций по сравнению с другими типами изображений:
Передайте тон и стиль
Визуальные элементы в целом могут многое сообщить пользователям о стиле бренда. Однако есть некоторые ограничения на то, как много можно передать посредством статической фотографии или короткого видеоклипа.
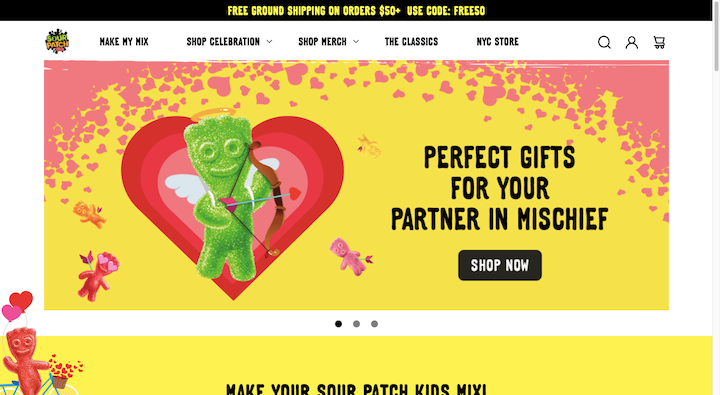
С иллюстрациями вы можете быть более открытыми в своем стиле и тоне — иногда в преувеличенной форме — чем с реальными изображениями. Возьмем, к примеру, домашнюю страницу Sour Patch Kids:

Конфетные «дети» сами по себе кажутся милыми и забавными. Однако фотография того, как выглядят настоящие жевательные резинки, не передаст тон и сообщение, которым пытается поделиться бренд. Иллюстрации на этом сайте (и в их дерзких маркетинговых кампаниях) подходят.
Иллюстрации в этом дизайне помещают детей в разные сценарии — катание на велосипеде, попадание стрелы Купидона и появление на каждом углу. Это демонстрирует игривую и часто озорную сторону бренда.
В зависимости от типа иллюстраций, которые вы используете, они могут добавить дополнительный контекст о вашем бренде или представить отдельные компоненты вашего сайта в более точном свете. Однако их не всегда нужно использовать беззаботно. Иллюстрации также могут добавить таинственности и глубины дизайну.
Выделяйтесь уникальными творениями
Даже если вы не делаете свои собственные иллюстрации с нуля, в них есть что-то более креативное, чем фотографии или видео людей, пейзажей и продуктов. Существуют различные виды творчества, которые также можно передать с помощью иллюстрации.
Например, дизайн, в котором используются плоские геометрические формы и линии, может хорошо подойти компаниям, работающим в области науки, математики и технологий. Такой логичный и структурированный дизайн является таким же видом творчества, как и произведение искусства.
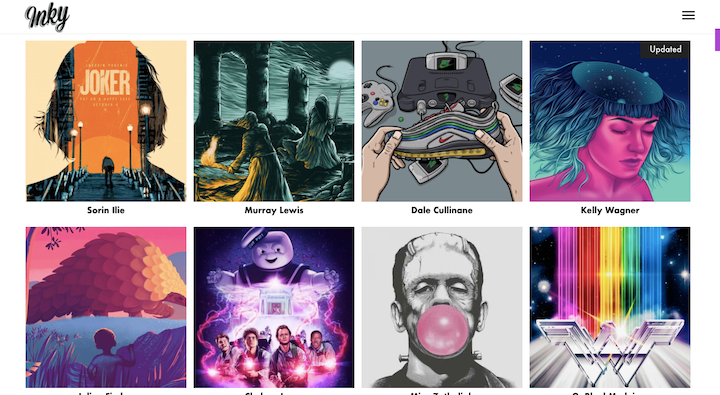
Просто взгляните на веб-сайт иллюстраторского агентства, такого как Inky, и вы увидите, какие разнообразные творения можно создать с помощью иллюстраций:

Иллюстрации — независимо от их стиля или того, насколько широко они используются в дизайне — могут улучшить внешний вид вашего цифрового продукта. Они также позволяют дизайнерам экспериментировать с персонажами, объектами и пейзажами, которых не существует в этом мире.
Добавьте узнаваемый талисман бренда в пользовательский интерфейс
Цифровые бренды, а также те, у которых есть физические заведения, могут захотеть использовать талисман вместо просто логотипа, чтобы представлять их во всех своих каналах маркетинга и продаж. Это только то, что вы можете сделать с иллюстрациями.
Есть несколько способов использовать талисман на веб-сайте. Один из способов — создать карикатуру (например, Sour Patch Kids), которая следует за посетителем в его путешествии по сайту. Другой способ — взять графический знак из логотипа или его ответвления и использовать его в своих проектах, фотографиях и страницах в качестве водяного знака.
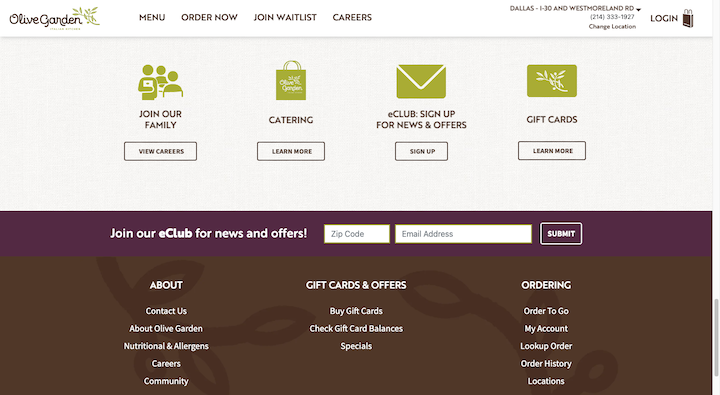
Мы видим этот последний тип на веб-сайте Olive Garden:

Графический знак оливковой ветви очень тонко проявляется во всем дизайне. Мы видим три экземпляра на скриншоте:
- На сумке Olive Garden над надписью «Кейтеринг»
- На карточке выше «Подарочные карты»
- Как текстурированный фон в футере
Он также используется в качестве заполнителя, когда изображения не полностью загружены в меню веб-сайта:
Это отличный пример того, как заставить вашего иллюстрированного «талисмана» следовать за посетителями — либо направляя их к ключевым областям страницы, либо просто присутствуя там, чтобы усилить брендинг.
Создавайте цифровые миры, которые ваши посетители никогда раньше не видели
Когда вы создаете дизайн исключительно с помощью фотографий, у вас не так много возможностей для построения мира. В этом нет ничего плохого, если изображения вашего веб-сайта предназначены для дополнения вашего контента.
Тем не менее, если вы хотите рассказать историю и создать собственный мир с помощью визуальных эффектов, иллюстрации — это то, что вам нужно. Ваш цифровой мир даже не должен быть полностью захватывающим или потусторонним. Иллюстрации могут изображать мир, похожий на наш, только оцифрованный.
Домашняя страница Yoast хорошо балансирует между ними:
Поисковая оптимизация — непростая тема для визуализации. Yoast мог бы разработать свой сайт с кучей скриншотов своего плагина WordPress. Вместо этого используются иллюстрации, чтобы нарисовать абстрактный портрет того, что значит выиграть в SEO-игре.
Воплотите сложные концепции или длинные истории в жизнь
Иллюстрации также полезны, когда приходит время объяснить что-то сложное посетителям веб-сайта — например, общую концепцию бренда, его историю, этапы процесса, соответствующие данные и т. д. Все это можно разбить по тексту, но посетителям будет намного проще усваивать информацию через визуальные эффекты.
Один из способов, которым мы видим иллюстрации, используемые для этого, — это объясняющая анимация или видео. Как этот на домашней странице Relish:
Хотя концепция коучинга отношений не слишком сложна для понимания, короткое и легкое для понимания видео быстро суммирует боль пользователей и решение приложения.
Иллюстрации также можно использовать для создания визуализаций данных, пошаговой графики, временных шкал и многого другого. Если вы или ваши клиенты изо всех сил пытаетесь передать идею или рассказать историю с помощью простого текста или фотографий, иллюстрации могут быть именно тем, что вам нужно, чтобы спасти положение.
Как использовать иллюстрации в веб-дизайне: пошаговое руководство
Есть определенные вещи, которые нужно сделать, прежде чем вы начнете использовать иллюстрации в своих проектах.
Шаг 1. Выясните, почему
Есть ли у вас четкое понимание того, почему вы решили использовать иллюстрации, а не фотографии или дизайн, основанный на типографике? Если вы не уверены или просто пытаетесь принять новую тенденцию, просмотрите раздел выше еще раз и убедитесь, что иллюстрации служат цели.
Шаг 2: Найдите свой стиль
Существуют различные типы иллюстраций, которые вы можете использовать в Интернете. Мы уже видели несколько примеров выше, но это только верхушка айсберга.
Прежде чем перейти к следующему разделу и изучить различные типы иллюстраций, а также способы их использования, убедитесь, что вы сначала разобрались со стилем и индивидуальностью своего бренда. Как только вы узнаете, какой внешний вид и тон вам нужен, вам будет легче сочетать его со стилем иллюстрации.
Шаг 3: Решите, какая часть сайта будет иллюстрирована
Веб-сайт не обязательно должен быть покрыт изображениями — это касается дизайна, в котором фотографии используются так же часто, как и иллюстрации. Тем не менее, вы должны выяснить, сколько иллюстраций вам действительно нужно.
Например, вы хотите создать полностью захватывающий цифровой мир? Если это так, большинство ваших визуальных материалов будут проиллюстрированы. С другой стороны, вы можете экономно использовать иллюстрации, если вы используете их для визуального направления людей по сайту, а не как элемент повествования или построения мира.
Шаг 4: Создайте свой набор инструментов для иллюстраций
Если вы планируете создать что-то действительно индивидуальное, вам может понадобиться нанять иллюстратора, который поможет вам с этим произведением. Тем не менее, существует множество доступных инструментов, которые могут помочь вам создавать и добавлять иллюстрации на свой веб-сайт самостоятельно.
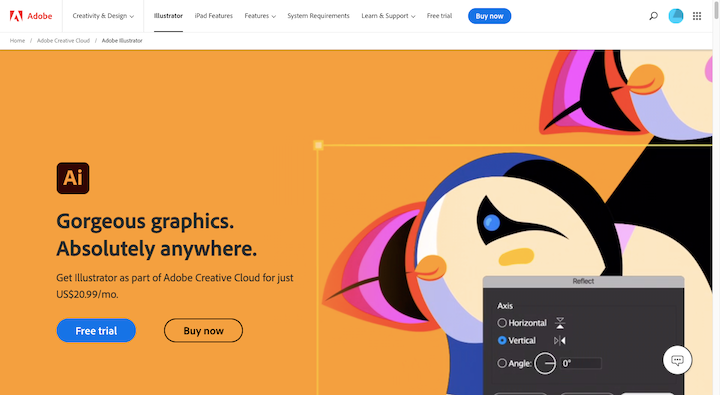
Для начала вы можете создавать иллюстрации с помощью таких программ, как Adobe Illustrator:

У вас также есть возможность лицензировать стоковые векторные изображения с таких сайтов, как Shutterstock:

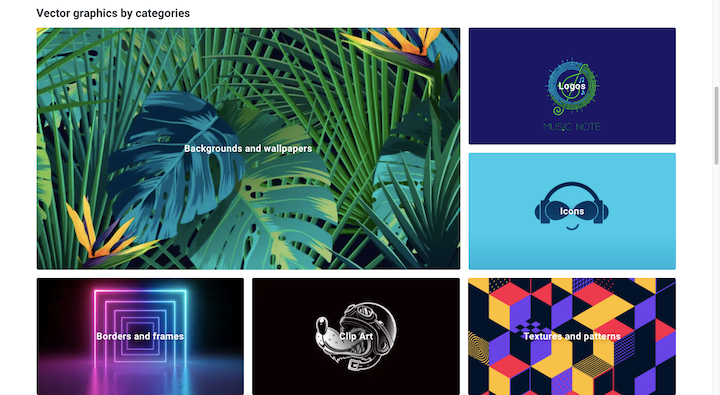
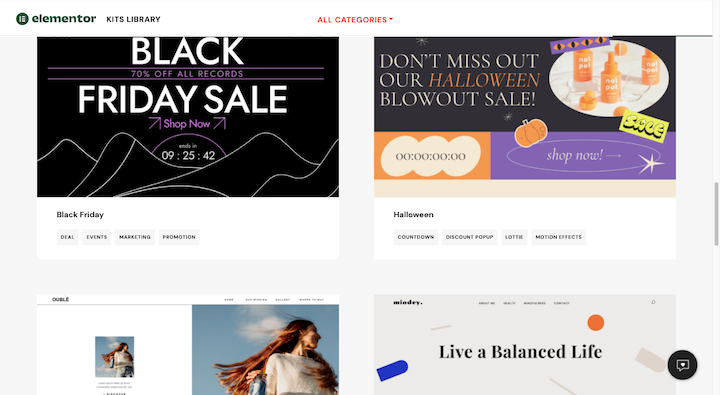
Другой вариант — начать с иллюстрированного шаблона. В библиотеке наборов Elementor их множество:

Кстати, Elementor также позволяет легко интегрировать иллюстрации в ваш веб-дизайн. Когда вы редактируете веб-сайт с помощью Elementor, у вас будет доступ к инструментам, которые позволят вам:
- Мгновенная загрузка иллюстрированного шаблона
- Вставьте иллюстрированное видео или графику
- Изменить фон раздела на иллюстрацию
- Добавьте элемент Lottie
- И более
Итог: если вы думаете, что в будущем вы будете больше склоняться к разработке иллюстрированных сайтов WordPress, есть множество инструментов, которые вы можете использовать для создания красивых иллюстраций, включая Elementor.
16 отличных примеров иллюстраций веб-дизайна
Далее мы рассмотрим 16 примеров иллюстраций веб-дизайна (в дополнение к пяти, которые мы рассмотрели ранее). Мы разделили их на четыре разных типа, чтобы помочь вам найти вдохновение для конкретного стиля, который вы ищете:
Плоские иллюстрации
Плоский дизайн относится к полностью двумерным интерфейсам веб-сайтов.
В частности, плоские иллюстрации, как правило, привлекают внимание, но в то же время минималистичны и непритязательны. Это означает, что вы можете использовать плоские иллюстрации в качестве дополнения к своему контенту, но не перегружать посетителей чрезмерно яркими визуальными эффектами. Более того, векторные иллюстрации всегда выглядят четкими и масштабируемыми, что отлично подходит для адаптивного дизайна.

Давайте рассмотрим несколько примеров:
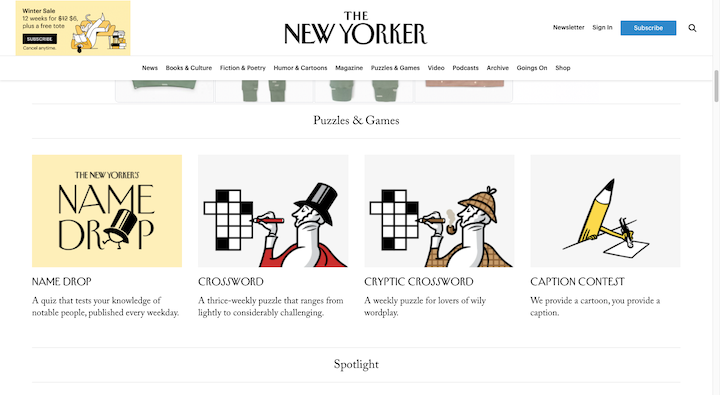
1. Житель Нью-Йорка
Это первое из The New Yorker:

Этот журнал давно известен своими карикатурами, а также иллюстрациями, которые сопровождают его статьи. Поэтому неудивительно, что у бренда также есть эффектный талисман по имени Юстас, который время от времени появляется в цифровой и печатной версиях журнала.
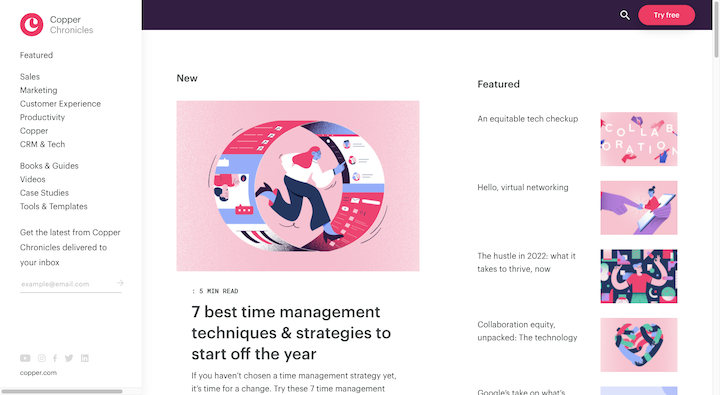
2. Медь
Еще один отличный пример того, как бренд использует иллюстрации, — это Copper. Блог CRM сочетает в себе сделанные на заказ иллюстрации с каждым постом:

Понятно, что представленные иллюстрации разработаны с использованием руководства по стилю для блога. Розовый является доминирующим цветом в (большинстве) графики, и все они используют одинаковые мультяшные фигуры.
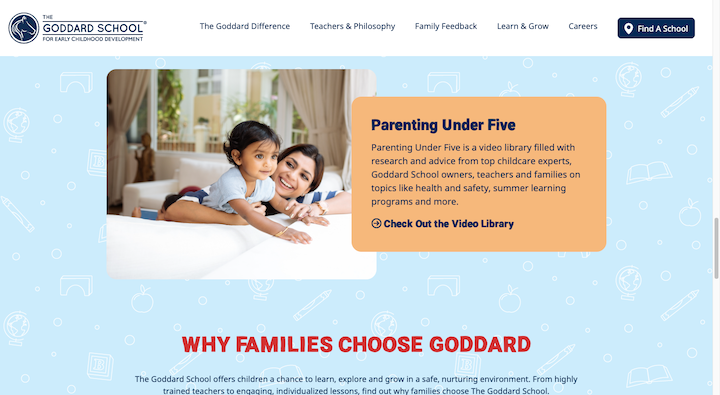
3. Школа Годдарда
Если вы заинтересованы в использовании иллюстрации в качестве фона, на веб-сайте Goddard Family of Schools есть хороший пример того, как это сделать правильно:

Цвета достаточно светлые, где, на первый взгляд, кажется, что это просто фактурный фон. При ближайшем рассмотрении становится очевидным, что этот плоский дизайн содержит значки, связанные с детским образованием, что полностью соответствует цели сайта.
4. Краудхелс
CrowdHealth — еще один бренд, у которого правильный плоский иллюстративный дизайн:
Это иллюстрированное видео хорошо справляется с общей болью пользователей, прежде чем объяснять преимущества альтернативы медицинского страхования.
Полуплоские и 3D иллюстрации
Одна из проблем проектирования полностью плоского интерфейса заключается в том, что это может вызвать проблемы с удобством использования для некоторых пользователей. Без трех измерений может быть сложно определить, с какими частями веб-сайта они могут взаимодействовать.
В последние годы для решения этой проблемы был представлен плоский дизайн 2.0. Эта тенденция дизайна не является трехмерной, как настоящий трехмерный веб-дизайн. Это больше похоже на полуплоскую конструкцию. Таким образом, большая часть пользовательского интерфейса плоская. Однако кажется, что ключевые элементы существуют в разных плоскостях благодаря использованию теней, бликов, градиентов и других текстур.
Обе эти техники неплоского дизайна можно использовать в иллюстрациях. Вот некоторые примеры:
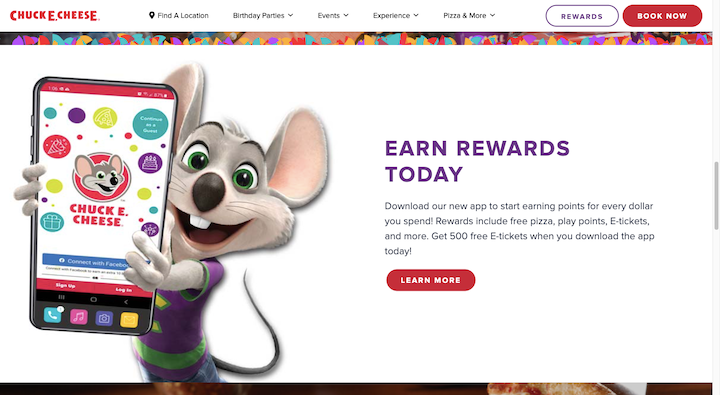
5. Чак Э. Чиз
На веб-сайте Chuck E. Cheese используется сочетание плоских и трехмерных иллюстраций. Фон и декоративные элементы плоские, а талисман мыши трехмерный:

Учитывая, что у талисмана есть реальный аналог, 3D-подобие на веб-сайте работает хорошо. Кроме того, это делает бренд более живым и интерактивным, чем плоская визуализация мыши.
6. 23 и я
23 and Me использует иллюстрации, чтобы подчеркнуть особенности своего программного обеспечения:
Контент на экране телефона — это то, что увидят пользователи 23 и Me, когда они используют приложение. Тем не менее, дизайнер добавил плоские иллюстрации, которые, кажется, выскакивают из экрана, чтобы подчеркнуть ценность службы генетического тестирования.
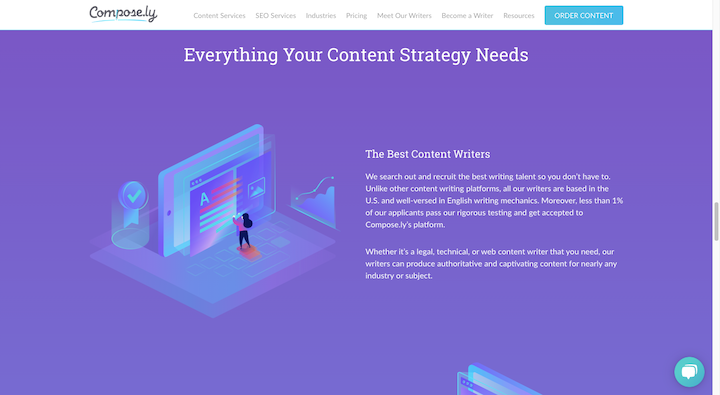
7. Compose.ly
Compose.ly — еще одна компания, которая использует иллюстрации для визуального объяснения преимуществ цифрового продукта:

Этот дизайн, однако, не полагается на движение для передачи пространства. Вместо этого в конструкции плоскости расположены под углом 90 градусов друг к другу. Затенение также используется для создания иллюзии того, что над людьми на графике находится источник света.
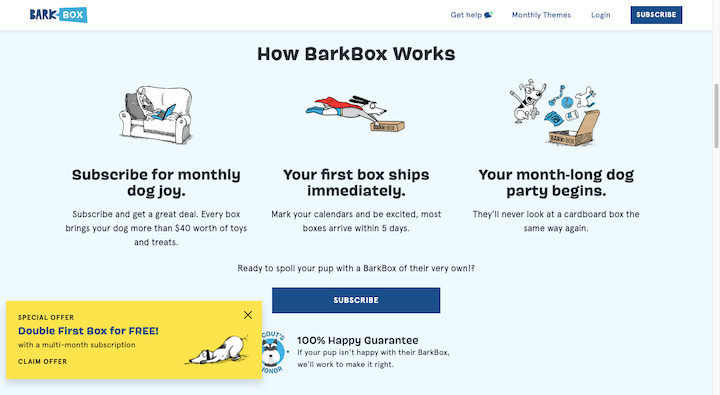
8. Баркбокс
У Barkbox есть хороший пример тонкого полуплоского дизайна:

Талисманы собак, которые следуют за клиентами с веб-сайта в физическую коробку, которую они получают каждый месяц, представляют собой плоские иллюстрации. Тем не менее, под ними есть текстурированная поверхность, поцарапанная, чтобы придать им ощущение не трехмерности.
Интерактивные иллюстрации
Если вы хотите сделать веб-сайт более живым, 3D-иллюстрация, безусловно, является одним из способов сделать это. В зависимости от вашего уровня навыков работы с иллюстрациями или бюджета на дизайн, с которым вы работаете, вы можете сделать еще один шаг и анимировать свои иллюстрации.
Если вы пойдете по этому пути, вы можете создать ряд вещей:
- Интерактивные разделы героев
- Индивидуальные анимации Лотти
- Видео с полным пояснением
Мы уже видели несколько примеров интерактивных иллюстраций. Давайте посмотрим еще на некоторые:
9. Обновление один
Updata One — это сообщество бизнес-аналитики. Как говорится на главной странице, «мы разбираемся в информации». Это не обязательно самая простая идея, которую можно зафиксировать с помощью фотографий или видео — по крайней мере, визуально интересным способом.
Вот почему эти абстрактные иллюстрированные анимации работают так хорошо:
Хотя контент вращается вокруг иллюстраций, они служат скорее элементом навигации, заставляя посетителей продолжать прокручивать страницу, чтобы узнать больше.
10. Лучше вверх
Мы все чаще видим, что компании отказываются от загружаемых форматов отчетов в формате PDF в пользу цифровых. Или они делают то, что сделал BetterUp здесь, и предоставляют цифровую сводную страницу, которая дразнит полный отчет:
Одним из преимуществ создания такой целевой страницы является то, что вы можете использовать анимированные иллюстрации для создания уникальных визуализаций данных.
11. Повторяемость
Повторяемость — хороший пример того, как пропустить объясняющее видео и вместо этого создать более краткое описание того, что вы делаете:
На этом главном изображении мы видим общий обзор того, как работает процесс распространения с помощью искусственного интеллекта в один клик. Он убирает технологию из уравнения и упрощает ее в визуальном плане, понятном посетителям.
12. Цифровое агентство MeanPug
Последний пример интерактивной иллюстрации, на который мы должны обратить внимание, находится на веб-сайте цифрового агентства MeanPug:
Изображение героя имеет очень простой дизайн. Вместо того, чтобы увязнуть в фотографии, дизайнер решил сохранить простую атмосферу. Несколько Лотти появляются на экране, а затем исчезают, что добавляет веселья и творчества, но не кажется чрезмерным.
Между прочим, нет ничего сложного в том, чтобы добавить анимацию Lottie на веб-сайт. В Elementor есть специальный виджет Lottie, который поможет вам.
Рисованные иллюстрации
Если вы иллюстратор или хотите попробовать свои силы в создании своего собственного для будущего веб-сайта, у вас есть так много возможностей. Линейные рисунки. Эскизы. Карикатуры. Примеры ниже покажут вам, каковы некоторые из возможностей:
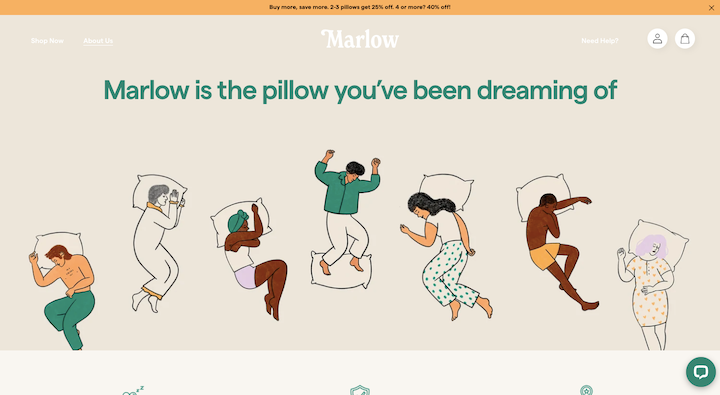
13. Марлоу
Marlow — компания, производящая подушки. Хотя посетители найдут на сайте настоящие фотографии своих подушек, они также будут иногда натыкаться на эти сонные иллюстрации:

Графика может показаться не особенно значимой на первый взгляд. Однако эти наброски напоминают мне тот мем, который вы видите в социальных сетях, высмеивающий позы людей во сне. По сути, эти иллюстрации внушают посетителям, что эти подушки понравятся всем — тем, кто спит на боку, на спине, ненормальным.
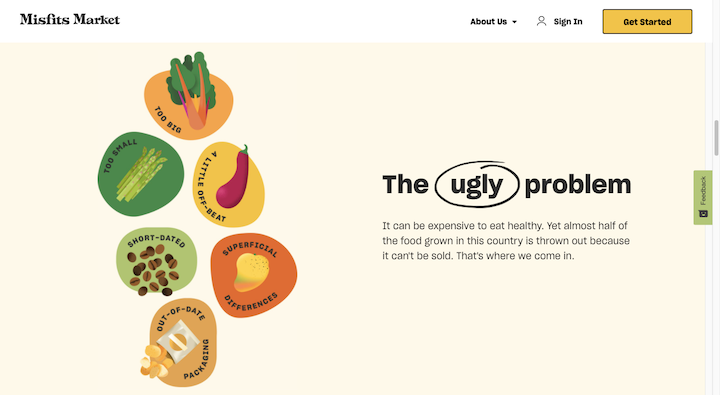
14. Рынок неудачников
Misfits Market — еще один, использующий иллюстрацию, которая на первый взгляд может показаться малозначительной, но на самом деле многое рассказывает посетителям о бренде:

Misfits Market — это компания, которая продает коробки с продуктами. Чтобы продавать их так дешево, они продают деформированные или уродливые продукты, которые в противном случае были бы сорваны и выброшены. Если вы внимательно посмотрите на необработанные и несовершенные детали иллюстраций слева и небрежный круг справа, иллюстрации символизируют предложение бренда.
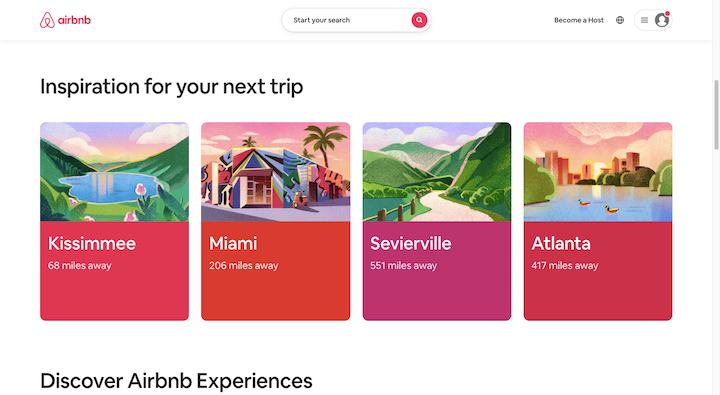
15. Эйрбнб
Большинство людей в наши дни знают Airbnb. Они также знают, что компания занимается арендой жилья в реальном мире, поэтому на сайте обычно много фотографий. Однако на главной странице есть раздел «Вдохновение для вашей следующей поездки», который выбивается из шаблона:

Возможно, потому, что это вдохновляет на поездку, дизайнер посчитал, что иллюстрированная версия этих основных мест работает хорошо. Это имеет смысл. Они выглядят как самая идиллическая версия каждого из направлений.
16. Клео
Веб-приложение для денег Cleo кажется, что вы идете по смешному мультфильму из 90-х:
Все кажется таким диковинным, но это часть очарования бренда. Разговорный пользовательский интерфейс приложения ругает пользователей и поджаривает их так же сильно, как и раскручивает их. Веб-сайт с фотографиями или видео никак не может точно передать то, с чем пользователи столкнутся, когда войдут в приложение.
Выделите свой сайт с помощью иллюстраций
Когда вы создаете брендинг и веб-сайт для нового клиента, первое, что нужно учитывать, — это стиль графики, который вы будете использовать. Фотографии и другие реалистичные изображения? Или иллюстрации?
В наши дни фотографии и видео распространены, и это одна из причин, по которой иллюстрации в веб-дизайне часто выделяются. Но это не все. Иллюстрации также могут быть очень эффективными инструментами для повествования и построения мира.
Собираетесь ли вы создать новый веб-сайт для клиента или хотите изменить дизайн веб-сайта, нуждающегося в обновлении, возможно, пришло время поэкспериментировать с иллюстрациями.
