Push-уведомления в веб-браузере: все, что вам нужно знать
Опубликовано: 2022-01-05Хотели бы вы общаться со своей аудиторией в нужное время и в нужном месте в любое время?
Push-уведомления веб-браузера могут помочь вам!
Push-уведомления веб-браузера основаны на опыте существующих маркетинговых служб, таких как электронная почта, SMS и push-уведомления приложений, но лучше .
С помощью push-уведомлений в веб-браузере посетители могут подписаться на получение сообщений от вашего бренда, не предоставляя свои личные данные. С другой стороны, вы получите новый способ охвата своей аудитории, даже когда они смотрят на ваших конкурентов, и повысите вовлеченность вашего веб-сайта на 20-30% как на настольных компьютерах, так и на мобильных устройствах.
Удивительно, правда?
Если вы хотите освоить push-уведомления в веб-браузере, вы пришли в нужное место! В этом сообщении блога мы покажем вам все, что вы должны знать о push-уведомлениях в веб-браузере !
Давайте погрузимся в это!
Что такое push-уведомления в веб-браузере?
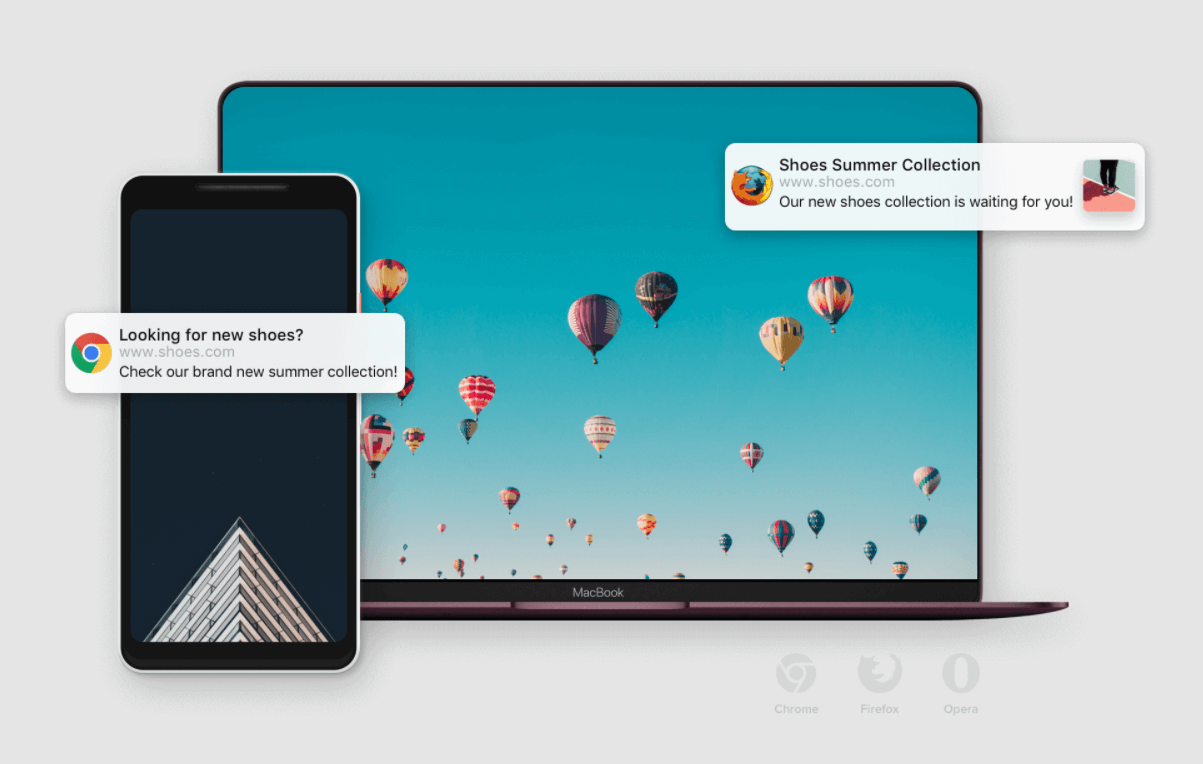
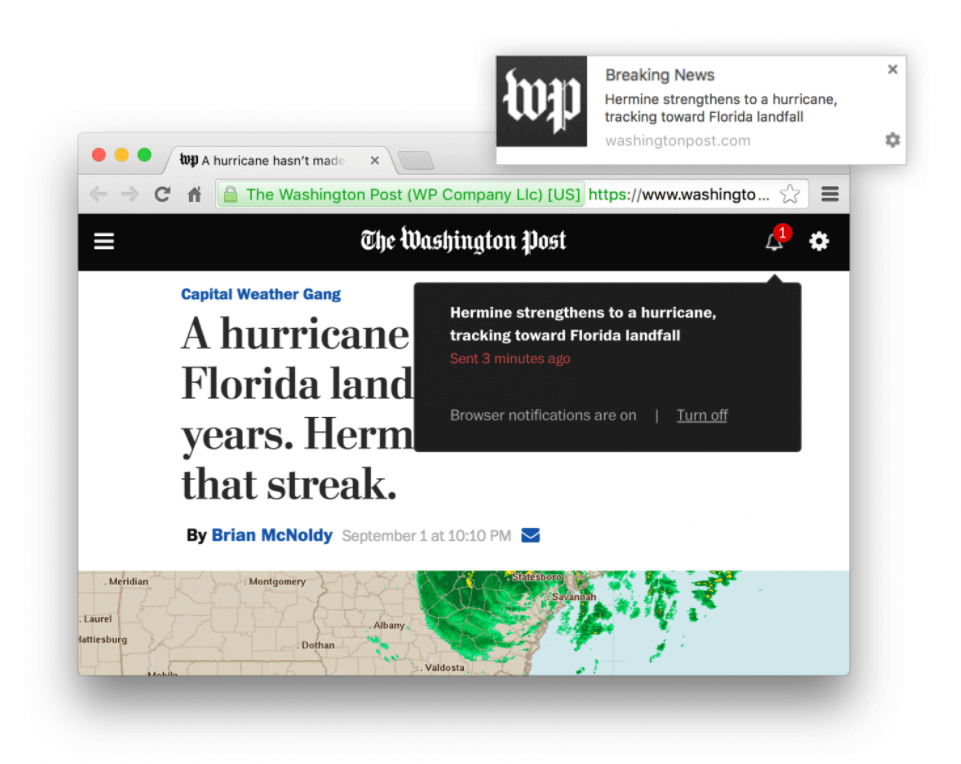
Веб-push-уведомления (также известные как push-уведомления браузера) отправляются на экран рабочего стола или мобильное устройство пользователя. Эти уведомления могут запускаться через открытые браузеры в любое время на любом устройстве, подключенном к Интернету, если они согласны получать push-уведомления с вашего веб-сайта.

Push-уведомления веб-браузера дают вам мгновенный способ прямого общения с вашими посетителями. Вы можете напрямую связаться с клиентами, которые отказались от своей корзины или добавили в свой список желаний, а затем подтолкнуть их к конверсии с помощью стратегических предупреждений.
Чтобы не отставать от появления push-уведомлений за последние несколько лет, все больше и больше брендов предлагают как бесплатные, так и платные услуги технологии push-уведомлений как для владельцев бизнеса, так и для маркетологов.
Подробнее : Что такое push-уведомление? Мы объяснили это просто для вас…
Как работают push-уведомления в веб-браузере?
Как правило, запуск push-уведомлений веб-браузера состоит из трех этапов.
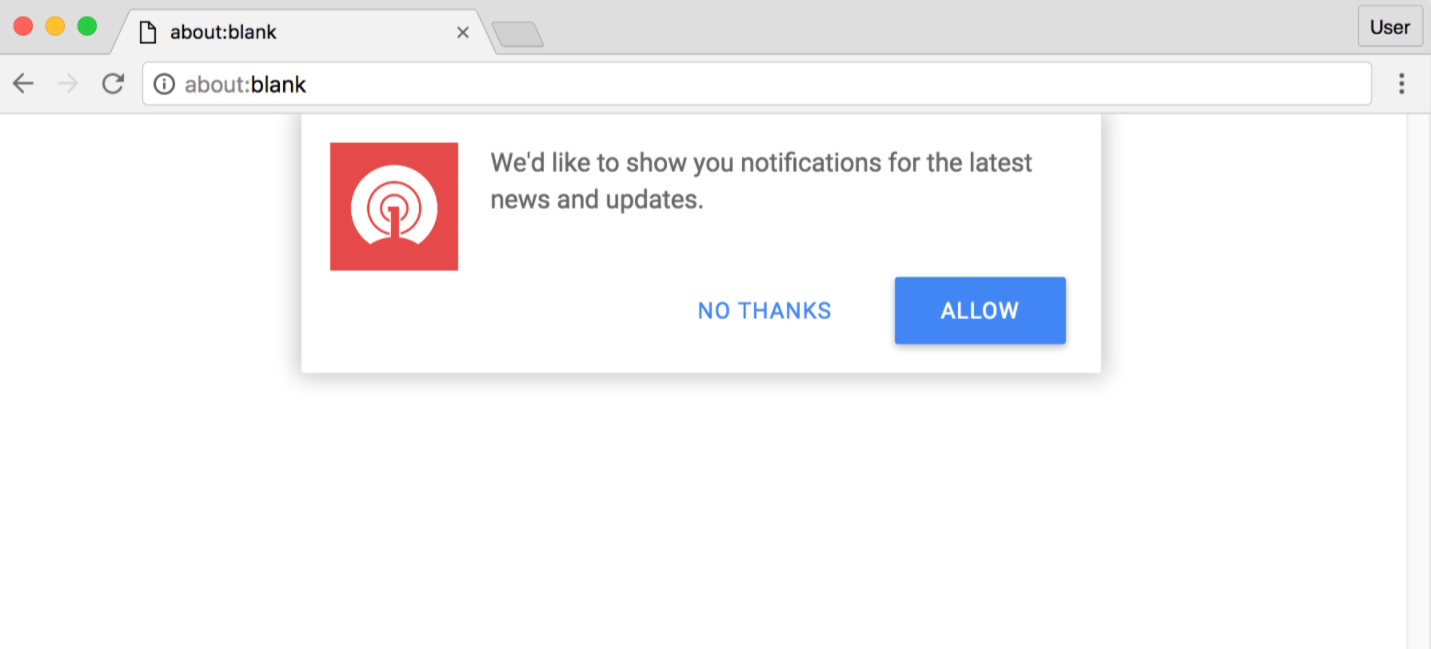
Шаг 1. У пользователей запрашивается разрешение на получение push-уведомлений. Это часто в виде окна подписки, которое всплывает на одной стороне браузера. Как только они нажимают на соглашение, их данные сохраняются для дальнейшего общения.
Шаг 2 : Затем следует задача отправки периодических push-сообщений. Они отправляются с сервера маркетолога на службу веб-push-уведомлений.
Шаг 3 : Как только пользователь находится в сети и использует браузер, приходит push-уведомление. Данные могут собираться по конкретным действиям пользователя, таким как подписка на информационный бюллетень или переход по ссылке.
Вышеупомянутые три шага выполняются через API: Notifications API и Push API. Это интерфейсы, которые используются для настройки и отображения push-уведомлений пользователям.
Браузеры и устройства, поддерживающие веб-push-уведомления
Браузеры
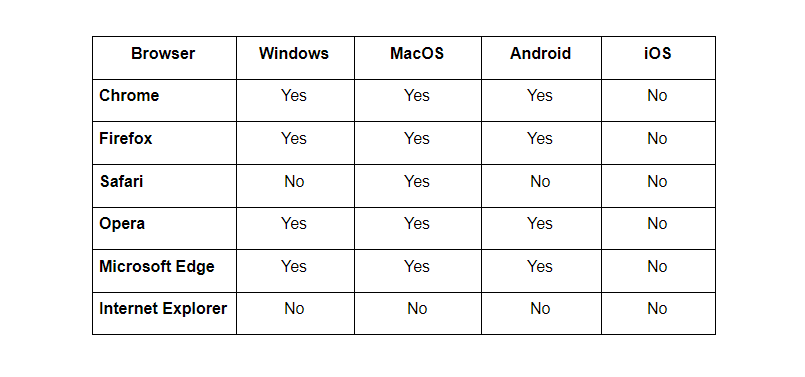
Chrome, Firefox, Safari и Opera в настоящее время поддерживают веб-push-уведомления. Поддерживаемые браузеры на самом деле зависят от поставщика.
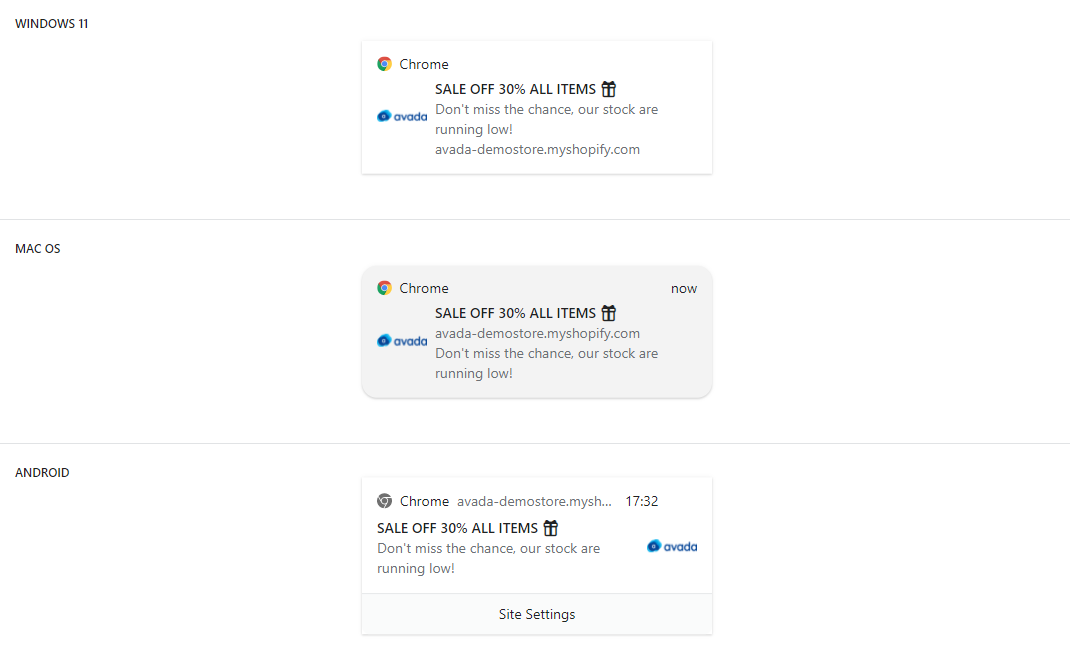
Push-уведомления также различаются по внешнему виду в разных браузерах и операционных системах. Некоторые push-уведомления используют собственные центры уведомлений, а другие нет — это также зависит от браузера и операционной системы.
Подробности вы можете увидеть в таблице ниже.

Устройства
Веб-push-уведомления работают на любом устройстве с поддерживаемым браузером, будь то ПК или Mac.
Однако не каждый пользователь мобильного устройства может получать веб-push-уведомления. Мобильные устройства iOS (Apple) в настоящее время не поддерживают мобильные веб-push-уведомления. Это означает, что даже если на iPhone или iPad установлен поддерживаемый браузер, такой как Chrome, пользователи не могут получать push-уведомления на устройстве.
С другой стороны, мобильные устройства Android поддерживают мобильные веб-push-уведомления для всех, кто использует Chrome, Firefox и Opera на своем устройстве.
Преимущества push-уведомлений веб-браузера
На первый взгляд, push-уведомления в веб-браузере могут показаться любым другим маркетинговым каналом или, может быть, даже одноразовым каналом, который вам «не подходит». Однако, если присмотреться, можно понять, что эти уведомления дают значительные преимущества. Давайте рассмотрим некоторые преимущества push-уведомлений веб-браузера прямо ниже!
Связь в режиме реального времени . Пользователи сразу увидят ваше push-сообщение с push-уведомлениями веб-браузера. Это очень отличается от электронных писем, которые мы привыкли, честно говоря, игнорировать. Хотя может пройти некоторое время, прежде чем люди увидят вашу электронную почту, push-уведомление будет мгновенным.
Легче реализовать . Легко создать собственную стратегию веб-push-уведомлений и запустить свою кампанию. Это также простой способ привлечь больше посетителей.
Бесперебойная доставка . Вы сможете связаться с пользователями в естественной среде, не заставляя их входить в систему или выполнять какие-либо действия. Вот почему эти push-уведомления имеют чрезвычайно высокие показатели открытия или просмотра.
Никакой личной информации не требуется . Вы можете напрямую общаться с пользователями, не убеждая их передать свои адреса электронной почты или номера телефонов. Все, что им нужно сделать, это подписаться на получение push-уведомлений из своего браузера. Безболезненно и индивидуально!
Простое, но интуитивно понятное взаимодействие . Когда пользователи нажимают на ваше сообщение, они будут перенаправлены на ваш веб-сайт или определенную целевую страницу, в блог или на что-то еще, что вы хотите продвигать и направлять трафик. В отличие от SMS-уведомлений, с которыми сложнее работать из-за закрытого характера платформы.
Элементы push-уведомления веб-браузера
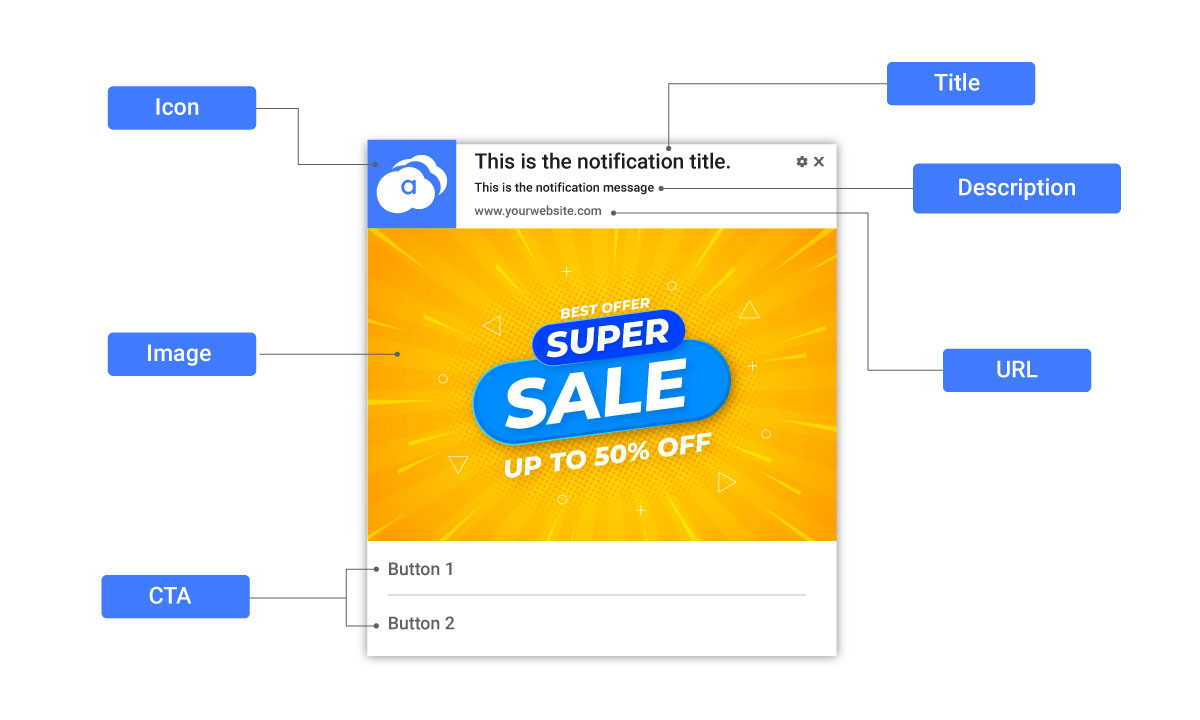
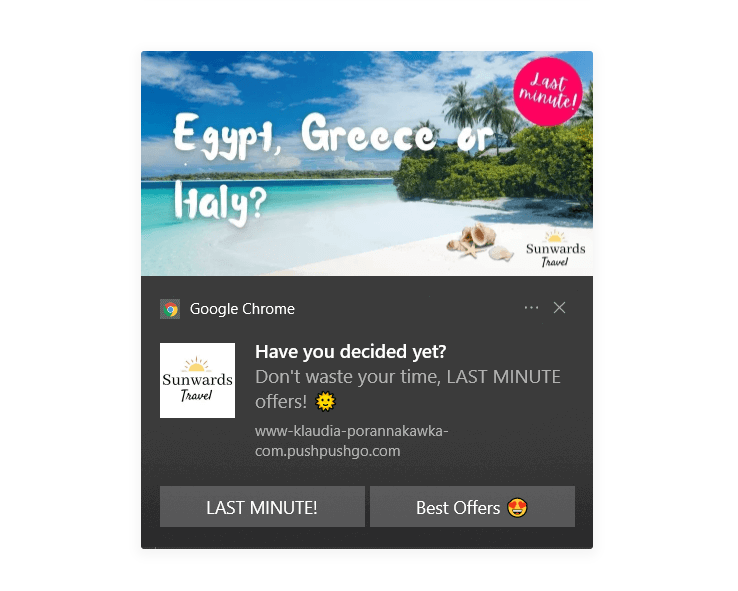
Push-уведомления веб-браузера состоят из различных элементов, включая значок, заголовок, описание, URL-адрес, изображение и CTA (призывы к действию). Все элементы можно изменять для каждого push-уведомления; если вы хотите, вы можете изменить значок, изображение, текст и CTA для каждого из них.

1. Значок
Значок часто является логотипом бренда. Его положение внутри push-уведомления различается в разных браузерах и операционных системах, но оно всегда видно. Иконка должна быть квадратной, предпочтительно размером не менее 256 x 256 пикселей.
Советы : Если вы используете логотип своего бренда, вы можете адаптировать дизайн к сезону или празднику!
2. Название
Заголовок — это первая текстовая строка push-уведомления. В большинстве браузеров и операционных систем оно часто выделено жирным шрифтом как попытка привлечь внимание пользователей. Длина видимой области обычно варьируется от 43 до 69 символов в зависимости от различных браузеров и операционных систем.
Советы . Используйте самые привлекательные слова в первых 43 символах, чтобы они были видны независимо от браузера и операционной системы.
3. Описание
Это текстовое содержание, которое следует за заголовком и используется для предоставления более подробного объяснения. Обычно длина видимой области варьируется от 50 до 136 символов в зависимости от браузера и операционной системы.
Советы . Используйте самые привлекательные слова в первых 50 символах, чтобы они были видны во всех браузерах и операционных системах. Персонализируйте свой контент, используя также динамические параметры.
4. Изображение (необязательно)
Изображение должно быть описательным, привлекательным и дополнять сообщение. Он виден только в Google Chrome, Windows и ОС Android.
Советы . Вы можете узнать больше об идеальном размере и разрешении для push-уведомлений с изображениями прямо здесь.
5. URL
Это домен веб-сайта, который отправляет уведомление. Вы можете направить подписчика на любой целевой URL, и это не обязательно должен быть тот же домен.
Советы . Направляйте своих подписчиков на страницу как можно ближе к нижней части воронки продаж. Это может увеличить вероятность конверсии. Не забудьте добавить теги UTM, чтобы отслеживать трафик, поступающий от каждой кампании push-уведомлений.
6. СТА
CTA (у вас может быть до двух) — это необязательные кнопки, которые сообщают пользователям, что вы хотите, чтобы они сделали, и какие действия от них ожидаются. Его видимость зависит от устройств и операционных систем. Можно определить отдельный URL-адрес для CTA, отличный от основного URL-адреса push-уведомления.
Советы . Будьте точны в CTA и сообщайте подписчикам, что именно вы хотите, чтобы они сделали, например, «Завершите покупку», «Закажите сейчас» и т. д. Не забудьте добавить теги UTM, чтобы отслеживать трафик, поступающий от каждой кампании push-уведомлений.
Рекомендация : напишите призыв к действию
Случаи использования push-уведомлений веб-браузера в разных отраслях
Push-уведомления в веб-браузере имеют множество вариантов использования в различных отраслях, и они заслуживают отдельного разговора. Но в этом разделе мы просто выделим некоторые варианты использования, которые бренды могут быстро изучить.
Электронная коммерция
1 . Оставление корзины. Когда кто-то отказывается от своей корзины, вы можете отправить ему push-уведомление, чтобы подтолкнуть его к совершению покупки. Вы также можете включить стимул, чтобы мотивировать их вернуться.

2. Предложения на основе поведения . Покупатель, выразивший интерес к конкретному продукту (т. е. нажав на продукт, добавив его в список желаний и т. д.), скорее всего, нажмет на связанное с ним предложение.
Новости и СМИ

1. На основе предыдущего взаимодействия . Если кто-то чаще всего нажимал на уведомления категории А, это явно указывает на его интерес к этой категории, и они с большей вероятностью будут получать уведомления из той же категории.
2. Текущий счет спортивных событий . Если кто-то интересуется определенным видом спорта на основе ваших данных о поведении, вы можете отправить push-уведомление, в котором будут делиться результатами этого вида спорта в реальном времени.
OTA (онлайн-турагент)

1. Обновления статуса рейса . Если кто-то забронировал рейс за неделю до даты вылета, рекомендуется регулярно отправлять информацию о времени вылета, выходе на посадку, регистрации и другие важные обновления.
2. Отказ от бронирования путешествия . После того, как кто-то отказывается от бронирования из-за высокой цены или по другим причинам, push-уведомление с запросом их отзыва может помочь вам понять, что заставило их отказаться от бронирования.
Стратегии настройки эффективных push-уведомлений в веб-браузере
В последней части давайте посмотрим, как в полной мере использовать push-уведомления веб-браузера и использовать их для более эффективного диалога с вашей целевой аудиторией.
1. Используйте разрешения веб-push правильно
Как вы, возможно, знаете, чтобы иметь возможность отправлять push-сообщения в браузер пользователя, вам необходимо получить явное разрешение от пользователя. Это делается через диалоговое окно, подобное приведенному ниже.


Пользователи могут взаимодействовать с этой подсказкой тремя способами:
- По умолчанию — когда пользователь игнорирует, отменяя уведомление или нажимая «escape»
- Разрешено — когда пользователи нажимают «Разрешить» или «Да».
- Запрещено — когда пользователь нажимает «Заблокировать» или «Нет»
Однако, если пользователь откажется, браузер не позволит вам снова активировать подписку. Пользователь полностью может изменить свое решение, что он может сделать, вручную перемещаясь по сложному пользовательскому интерфейсу (пользовательский интерфейс) и изменяя настройки своего сайта.
Но с учетом того, что 60% пользователей отказываются от push-уведомлений, вероятность того, что пользователь вернется, чтобы снова включить получение уведомлений, является догадкой любого прагматичного человека. Наша цель — снизить вероятность того, что они нажмут «блокировать».
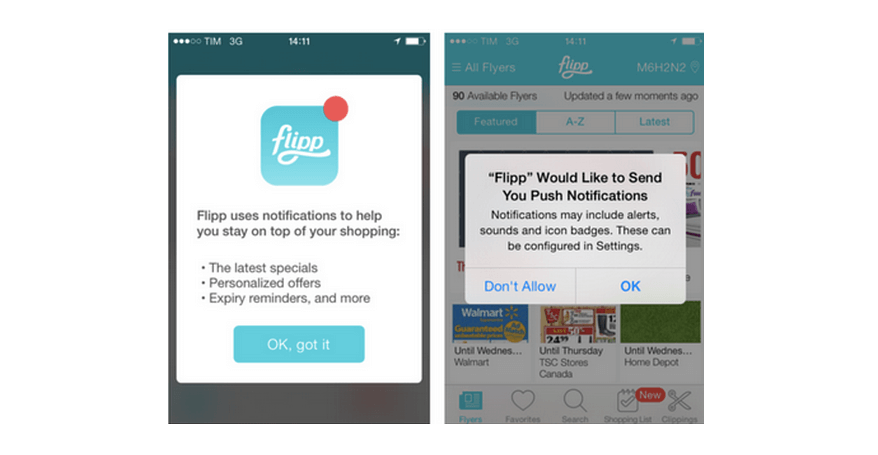
Для этого разработчики iOS маскируют согласие системы диалоговым окном предварительного разрешения.

Мы собираемся применить тот же трюк и для push-уведомлений веб-браузера. Вместо того, чтобы напрямую запускать диалоговое окно системных разрешений, мы собираемся получить согласие пользователя с помощью push-уведомления, которое побудит его выбрать следующий шаг.
Все еще путаетесь в этом методе? Вы должны перейти к этой статье для получения дополнительной информации! Нам там подробно объяснили.
2. Используйте пользовательские сегменты
Прежде чем отправлять push-кампанию в веб-браузере, вы должны выбрать свою аудиторию!
Хотя вы можете отправить push-сообщение всей своей аудитории, на самом деле это не лучший вариант. скорее, вам следует использовать настраиваемые сегменты для таргетинга на более конкретные группы людей.
Хотя ваша аудитория разделяет интерес к вашему бренду или веб-сайту, они по-прежнему представляют собой уникальное сочетание людей. Сегментирование вашей аудитории позволяет вам создавать более персонализированные push-кампании, которые с большей вероятностью найдут отклик и приведут к ценному переходу на ваш сайт.
Вы должны отслеживать релевантную информацию, чтобы сегментировать свою аудиторию. Сегментируйте по географическому местоположению, типу устройства, потраченной сумме денег, посещенным страницам, времени с момента последнего посещения и многому другому.
Персонализация — это не временная тенденция в цифровом маркетинге, она никуда не денется. Таким образом, вы должны использовать его в своих push-кампаниях в веб-браузере!
3. Создавайте push-уведомления на основе типа браузера/устройства
Обеспечение того, чтобы ваше push-сообщение выглядело презентабельно, так же важно, как и то, что оно на самом деле говорит. Если вы не будете осторожны, ваш заголовок или основной текст могут быть обрезаны из-за браузера или устройства, которое использует ваша аудитория. К счастью, это не то, что находится вне вашего контроля.

Попробуйте сегментировать свою аудиторию на основе их браузера или типа устройства. Небольшие изменения в вашем push-сообщении могут гарантировать, что оно будет хорошо выглядеть во всех браузерах и на всех экранах. Кроме того, мы рекомендуем размещать наиболее важную часть в начале вашего сообщения, чтобы оно не было обрезано.
Вы также должны отправлять тестовые уведомления, чтобы убедиться, что все выглядит именно так, как вы хотите.
4. Будьте умны с копирайтингом
Пользователи не хотят тратить свое драгоценное время на расплывчато звучащие push-уведомления. Ниже приведены несколько вещей, о которых следует помнить при создании push-уведомлений.
Простой и ориентированный на действие текст . Будьте настойчивы при создании копии для веб-push-уведомлений. Используйте простой язык, чтобы четко понимать, что вы хотите сказать своей аудитории. Кроме того, убедитесь, что копия ориентирована на действия и четко предлагает пользователям выполнять такие действия, как «Проверьте эти элементы» или «Прочитайте эту статью». Push-уведомления веб-браузера часто имеют ограничение в 64 символа для заголовка и 120 символов для описания. Тем не менее, воздержитесь от максимального количества символов, используя умные выражения.
Добавьте «дефицит» и «срочность». Их использование может заставить пользователей действовать в соответствии с push-уведомлениями. Это работает как «теория перспектив», согласно которой люди принимают решения, основываясь на потенциальной стоимости «убытков» или «прибылей», которые они получат в данной ситуации.
Используйте социальное доказательство . Социальное доказательство может на самом деле усугубить решение пользователей действовать в пользу push-уведомления в вашу пользу. Используйте такие фразы, как «100 человек уже купили этот продукт» или «тысячи читателей уже подписались» и тому подобное.
5. Включите CTA
Один из лучших способов измерить эффективность push-уведомлений вашего веб-браузера — просмотреть рейтинг кликов (CTR). И один из способов повысить CTR — добавить кнопки CTA.
CTA помогают практически в любом маркетинговом канале, в том числе в веб-браузере. Предоставление вашему пользователю конкретной цели вместе с простым способом ее достижения — отличная тактика для повышения общей эффективности веб-пушей.
Например, если вы управляете магазином электронной коммерции, вы можете включить кнопку CTA с надписью «Добавить в корзину» или «Оформить заказ сейчас». Если вы ведете блог, кнопка «Подробнее» может мотивировать ваших подписчиков кликнуть. Это дает им четкий путь и действительно может творить чудеса в улучшении вашего CTR.
6. Оптимизация по часовому поясу пользователя
Это может быть 8 утра по вашему времени, но, скорее всего, это не относится ко всем вашим подписчикам. Чтобы push-уведомления вашего веб-браузера поступали именно тогда, когда вы хотите, вам необходимо оптимизировать их по часовому поясу пользователя.
Push-сообщения, которые приходят в неподходящее время, не только кажутся неуместными, но и невероятно раздражают. Людей будет раздражать, если они получат push-уведомления в неудобное время, например, рано утром или поздно ночью. Они могут легко отписаться от ваших уведомлений, а вы, конечно же, этого не хотите!
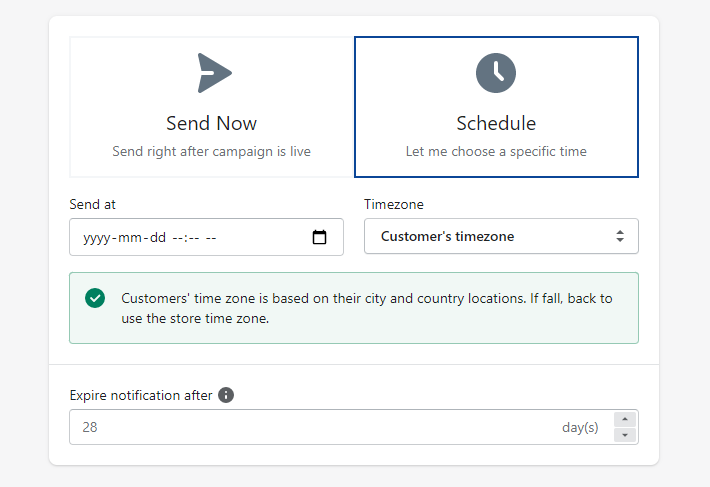
Вы можете избежать подобных ошибок, оптимизировав часовой пояс пользователя. Являясь надежной платформой для push-уведомлений, AVADA Commerce позволяет отправлять кампании немедленно или запланировать отправку позже. Вы можете выбрать конкретную дату и время для отправки кампании push-уведомлений в зависимости от часового пояса вашего пользователя.

Часовой пояс пользователя зависит от его страны и города. В случае, если он не будет отправлен, сообщение вернется к использованию часового пояса магазина.
Таким образом, вы можете быть уверены, что ваша кампания достигнет наилучших возможных результатов. Хотите изучить больше удивительных возможностей? Проверьте AVADA Commerce прямо сейчас!
7. Используйте триггерные кампании
На самом деле существует два основных типа push-кампаний в веб-браузере: ручные и триггерные кампании.
Вы можете настроить push-кампанию вручную в любое время. Создайте кампанию, выберите свою аудиторию и запланируйте ее. Однако триггерные кампании отправляются в результате определенного действия пользователя на вашем веб-сайте.
Вам просто нужно создать push-кампанию и указать, что будет триггером. После настройки он будет запускаться и автоматически отправляться всякий раз, когда подписчик завершает данное действие. Например, это может быть подписка на ваши веб-push-уведомления, посещение определенной страницы, отказ от корзины покупок и т. д.
Триггерные кампании очень важны для вашего подписчика. Кроме того, их не может быть проще настроить. Подобная автоматизация помогает сэкономить ваше время и достичь ваших маркетинговых целей.
8. A/B-тестируйте ваши push-уведомления
A/B-тестирование — один из самых эффективных способов улучшить CTR или коэффициент конверсии. Когда дело доходит до ваших push-уведомлений, не полагайтесь на догадки! Вы должны протестировать различные заголовки, CTA, основной текст и многое другое и посмотреть, что работает лучше всего!
A/B-тестирование работает лучше всего, если вы меняете только один элемент за раз. Например, протестируйте два уникальных заголовка, но оставьте остальные push-уведомления без изменений. Если одно push-уведомление работает лучше, вы можете быть уверены, что это произошло из-за изменения заголовка. Если вы тестируете несколько элементов одновременно, трудно определить, что вызвало увеличение производительности.
Независимо от того, насколько хорошо работают push-уведомления в вашем веб-браузере, всегда есть возможности для улучшения. Подумайте о настройке A/B-тестов, и со временем вы обязательно повысите эффективность своей кампании.
9. Отслеживайте свои показатели
Ниже приведены некоторые показатели, за которыми вы должны следить, чтобы постоянно улучшать свои кампании:
Скорость подписки . Это процент уникальных пользователей на вашем сайте, нажимающих «Разрешить» и становящихся вашими подписчиками. Отслеживание этой метрики дает вам подсказки о том, где спросить пользователей, хотят ли они получать ваши push-уведомления, и настроить их соответствующим образом. Вы можете разместить приглашение на подписку на любой странице и активировать его действием пользователя. Нет необходимости спрашивать разрешения в течение нескольких секунд после того, как посетитель зайдет на сайт.
CTR . Это показывает процент подписчиков, которые нажимают на ваше уведомление, по отношению к общему количеству подписчиков, которым вы его отправили. Очень важно внимательно следить за этим номером, потому что он позволяет вам знать, на какие уведомления отвечают ваши подписчики. Вы должны протестировать разные версии, изменяющие заголовок, описание, изображение и призыв к действию, и проанализировать, какие из них приводят к большему количеству кликов.
Коэффициент отказа . Это показывает количество людей, которые отписались от ваших веб-push-уведомлений. Это важный показатель, за которым нужно следить. Если вы обнаружите, что количество отказов со временем увеличивается, бейте тревогу и ищите проблему. В этой ситуации это часто связано с низкой релевантностью ваших push-уведомлений или, возможно, вы отправляете слишком много push-уведомлений, которые ваши подписчики воспринимают как спам и решают отказаться от них.
Коэффициент конверсии . Это конечная цель вашей push-кампании. Это указывает на достижение вашей цели, будь то завершенная регистрация, продажа или другой тип взаимодействия. У вас может быть значительный показатель подписки или CTR, но если они не преобразуются в конверсии, пришло время оценить вашу стратегию, определить проблему и решить ее.
Похожие сообщения
- 9 правил дизайна push-уведомлений, которым вы должны следовать
- 12 преимуществ push-уведомлений, о которых должна знать ваша маркетинговая команда
Нижняя линия
В среде, где пользователи имеют доступ к большому количеству контента, push-уведомления веб-браузера являются ценным способом привлечь внимание. Они четкие, выдающиеся, эффективные, и их можно настроить всего за несколько минут.
Мы надеемся, что вам понравится этот пост в блоге и вы узнаете что-то полезное для своей следующей push-кампании. Если вам нужен более квалифицированный совет о веб-push-уведомлениях, мы всегда готовы помочь! Свяжитесь с нами сейчас для более подробной информации!
Спасибо за чтение!
