9 красивых примеров современного дизайна веб-приложений, которые вас вдохновят
Опубликовано: 2022-02-24Дизайн веб-приложений — это жесткий режим пользовательского интерфейса.
Хорошее веб-приложение должно иметь функции приложения и ясность веб-страницы. Люди обращаются к веб-приложениям из-за их низкой стоимости, удобства и таких функций, как совместная работа и облачное хранилище.
Из-за непостоянных клиентов вам нужно убедиться, что ваше удобство и функции находятся в центре внимания. Вот почему хороший дизайн так важен. Вот несколько знаковых примеров дизайна веб-приложений, которые могут вас вдохновить.
Почему веб-приложения?

С появлением облачных вычислений веб-приложения стали популярным вариантом как для бизнеса, так и для потребителей. SaaS-компании особенно заметны в сфере веб-приложений. Freemium и модели ценообразования на основе подписки привлекательны для бизнеса, а онлайн-хостинг программного обеспечения позволяет работать из любого места. Пандемия заставила предприятия иметь возможность работать вместе на расстоянии, а веб-приложения упрощают работу для всех.
Важность дизайна веб-приложений
UI/UX имеет решающее значение для разработки любого веб-сайта или программного обеспечения. Если ваша пользовательская база не относится к очень нишевой отрасли, у них есть множество вариантов программного обеспечения, и они обратятся к тому, что им проще всего использовать.
Это особенно верно для веб-приложений, поскольку удобство является ключевым аргументом в пользу продажи. Пользователи могут пойти немного дальше, чтобы получить доступ ко всем своим материалам в Интернете, но доступ к веб-сайту вместо открытия приложения уже является своего рода «дополнительным шагом», поэтому, если они потеряются при входе в систему, они будут искать в другом месте. .
Здесь в игру вступает дизайн. Принятие простого визуального языка и ориентация на потребности клиентов могут превратить даже самое сложное программное обеспечение в любимое пользователями веб-приложение. Эти популярные примеры дизайна веб-приложений дадут вам представление о том, что необходимо для популяризации вашего SaaS или другого онлайн-сервиса.
9 примеров дизайна знаковых веб-приложений
Вы можете подумать, что ваша цель при разработке веб-приложения — выделиться из толпы. Почему это так, не думайте, что вы должны избегать всех условностей. Существует определенный визуальный язык, который люди ожидают от своего программного обеспечения, и слишком далеко отклоняться от этого языка — неэффективная стратегия.
Индивидуальность вашего бренда должна сиять в вашем дизайне. Эти известные веб-приложения дадут вам четкое представление о том, что работает, и как применить к этому свой собственный стиль.
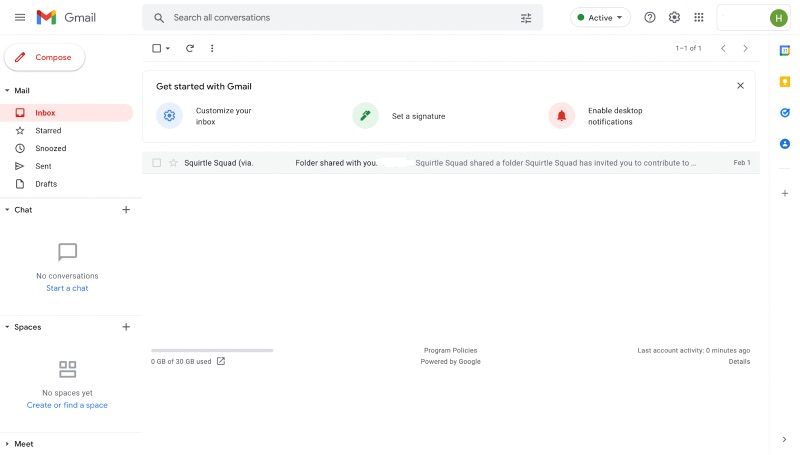
1) Рабочая область Google

Все различные функции Google Workspace популярны сами по себе, что отчасти является причиной того, что это одно из наиболее часто используемых веб-приложений. Gmail, например, является самой популярной службой электронной почты в мире отчасти из-за ее простого и привлекательного дизайна. Есть много функций для изучения, но ключевая функция — ваша электронная почта — находится в центре внимания.
Урок: Интеграция
Google Docs, Calendar, Gmail, Drive и т. д. очень хорошо интегрированы друг с другом. Возможно, вы не предлагаете такой полный спектр услуг, как Google Workspace, но если у вас есть несколько услуг или функций, вы можете черпать из них вдохновение. Если вы соедините все свои услуги вместе, вы рискуете размыть их. Пусть они стоят сами по себе, но сделайте так, чтобы их было удобно использовать вместе.
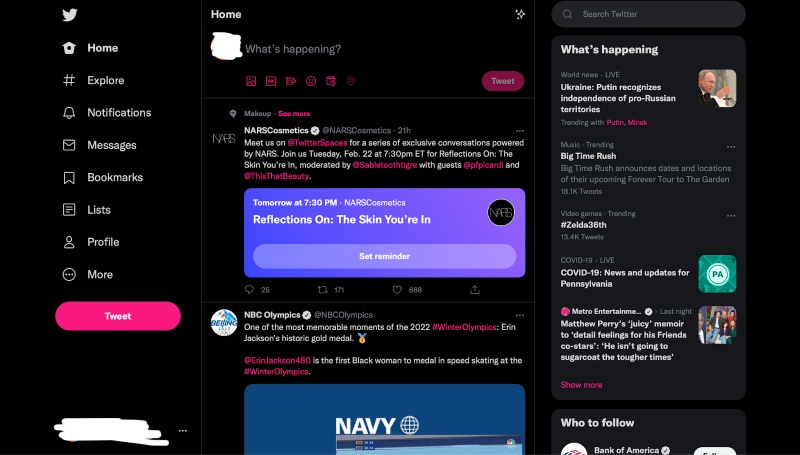
2) Твиттер

Как и многие веб-приложения для социальных сетей, Twitter представляет собой бесконечную ленту контента. На чем должен сосредоточиться дизайнер, так это на том, что происходит вокруг фида. Пользовательский интерфейс Facebook является одним из самых максимальных, Tumblr — минимален, но Twitter находится прямо посередине. Панель поиска (обычно посередине), лента новостей и предложения размещаются слева, а уведомления, настройки и другие утилиты — справа.
Урок: Контент и утилиты
Контент, который вы хотите донести до своего пользователя, всегда должен быть в центре внимания, но помимо этого то, что вы размещаете на боковых панелях, должно быть организовано по использованию. В чем, скорее всего, нуждается или чего хочет пользователь? Куда идут предложения по сравнению с необходимыми функциями? Одним из потенциальных недостатков в дизайне Twitter является отсутствие видимых настроек или функции справки, но есть четкое разделение между тем, что выложено с каждой стороны.
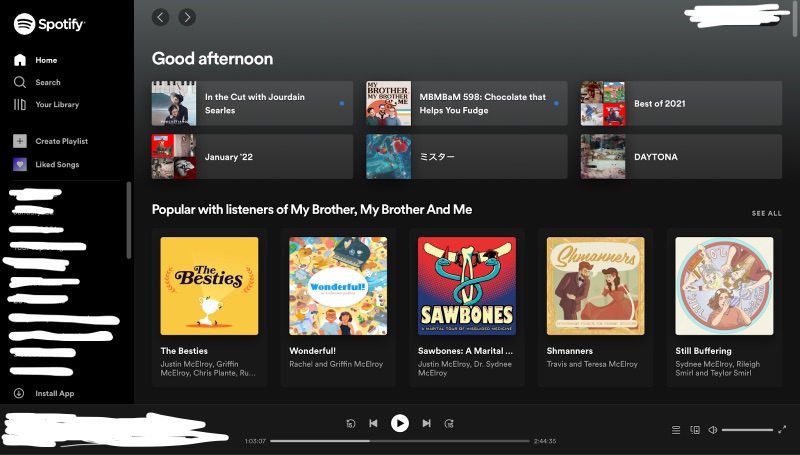
3) Спотифай

Вы могли даже не знать, что у Spotify был веб-плеер (что, честно говоря, не лучший способ начать блог о нем). В то время как настольное и мобильное приложения Spotify пользуются огромным успехом, их веб-плеер предлагает все те же функции на любом устройстве. Как и настольное приложение, его домашняя страница представляет собой ленту предложений со списками воспроизведения и другими функциями слева и проигрывателем внизу.
Урок: держите бренд
Если у вас уже есть мобильное приложение (или, что еще лучше, настольное приложение) и вы хотите создать веб-аналог, не чините то, что не сломано. Если не считать социальной ленты и кнопки «Установить приложение», дизайн веб-приложения Spotify практически идентичен их настольному приложению. Если у вас уже есть отличный пользовательский интерфейс, попробуйте интегрировать функции своего веб-приложения, не теряя того, что у вас есть.
4) Трелло

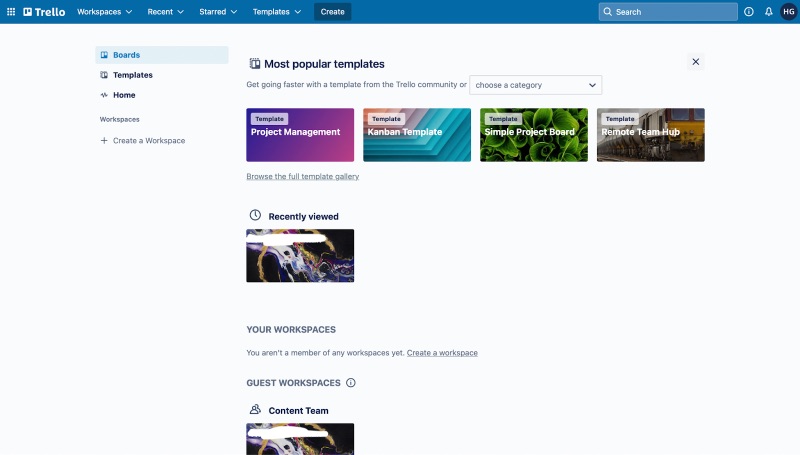
«Доски» Trello в стиле канбан позволяют легко отслеживать вашу рабочую нагрузку. Просторная домашняя страница позволяет просматривать ваши предыдущие доски, создавать новые или просматривать некоторые популярные шаблоны. Между тем, верхнее меню позволяет легко переключаться между досками и рабочими пространствами.

Урок: Доберитесь до хороших вещей
По сравнению с другими веб-приложениями, на домашней странице Trello мало что происходит. Он предназначен для того, чтобы направлять пользователя к своим доскам, где происходит настоящее волшебство. Но хотя у досок разные темы, цвета и дизайны, эта простая верхняя строка меню неизменна, где бы вы ни находились. Если вы являетесь постоянным пользователем Trello, возможно, вы даже никогда не зайдете на домашнюю страницу, да и не нужно.
5) Асана

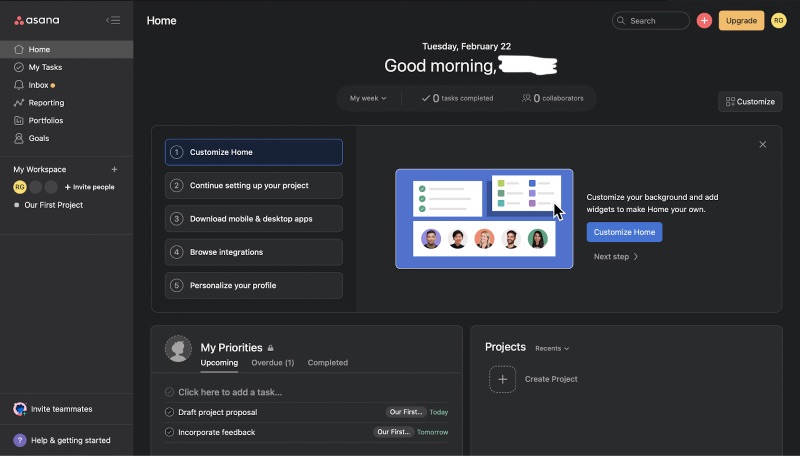
Как и в Trello, вы можете использовать Asana без домашней страницы, но ее можно настраивать. Вы можете изменить цвет фона и включить наиболее полезные для вас виджеты. Asana, вероятно, знает, что большинство пользователей не воспользуются преимуществами этих функций, но у них все равно будет ощущение, что они контролируют свою платформу управления работой.
Урок: Свобода
Даже если большинство людей не будут их использовать, это отличная идея — рекламировать функции, которые позволяют людям сделать ваше приложение своим. Считайте свое веб-приложение новым пространством, в котором будет работать ваш пользователь. Имея возможность сделать его своим, они почувствуют себя как дома и контролируют ситуацию еще до того, как сделают что-либо еще.
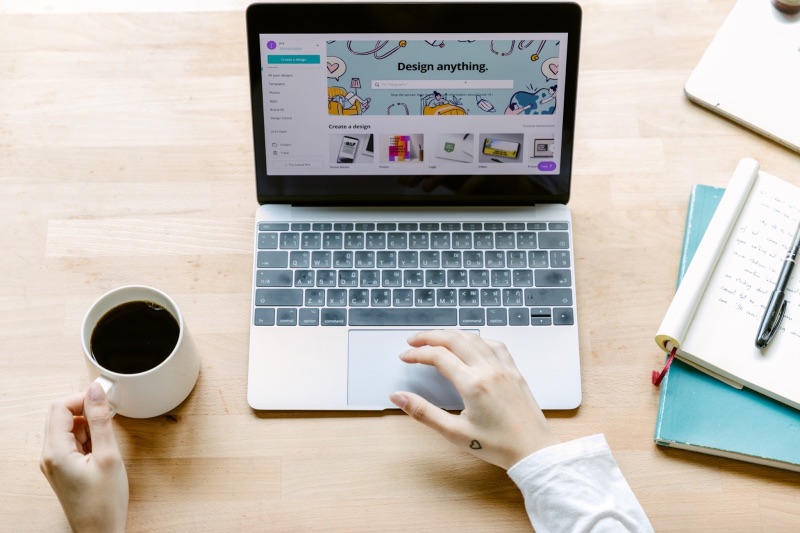
6) Канва

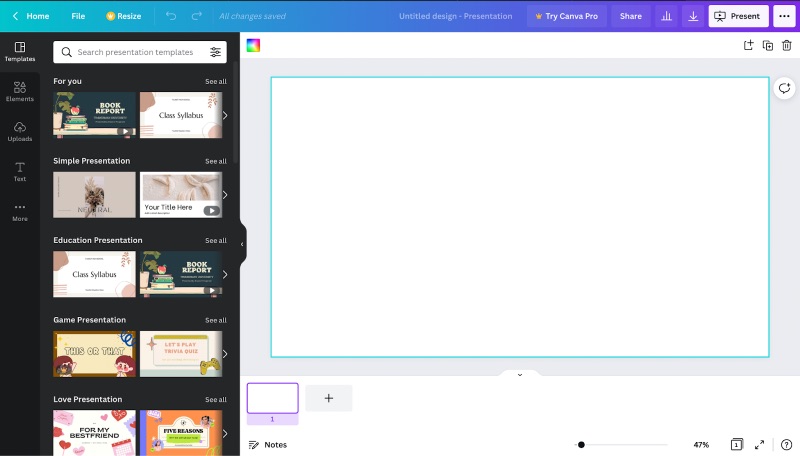
В макетах дома и приложения Canva используются верхняя и левая панели. На верхней панели в основном представлены утилиты, а на боковой панели — категории контента. После выбора нужного формата вас встречает обширный поток шаблонов, а также чистый холст для создания всего, что душе угодно.
Урок: обслуживать базу
Canva знает, что опытные дизайнеры с большей вероятностью разработают свои собственные материалы с помощью приложения для графического дизайна в стиле Photoshop. Удобство приложения делает его полезным для всех, но большинство его пользователей будут людьми без особых дизайнерских навыков. Из-за этого они сосредотачиваются на шаблонах, а не на пользовательских функциях дизайна. Чтобы создать широкую сеть, продвигайте функции, которые будут полезны для вашей самой большой базы пользователей или пользователей начального уровня.
7) Слабость

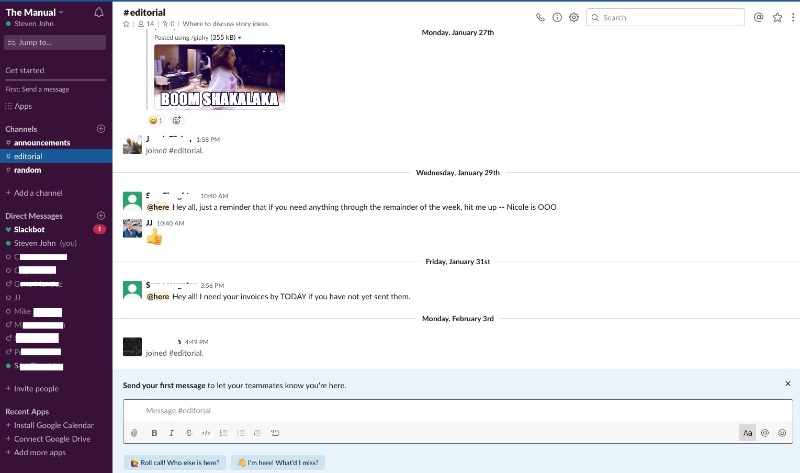
Почему веб-приложение Slack более популярно по сравнению с загружаемым приложением, чем, скажем, Discord? Частью этого является уникальная система входа на сервер, которая делает каждую рабочую область отдельной. Веб-приложение также имеет все те же функции, что и загрузка, и при входе в рабочую область Slack по ссылке вам предлагается либо загрузить приложение, либо использовать Slack в браузере.
Урок: Интернет — ваш друг
Многие компании-разработчики программного обеспечения, у которых уже есть приложение, рассматривают разработку веб-приложения как рутинную работу. Хотя Slack начинался как приложение для Mac, они рекламируют удобство и функциональность, которые предлагают все их приложения. Загрузка приложений имеет свои формальные преимущества, но полнофункциональный дизайн веб-приложения, особенно для рабочего инструмента, такого как Slack, может создать вам репутацию удобного инструмента.
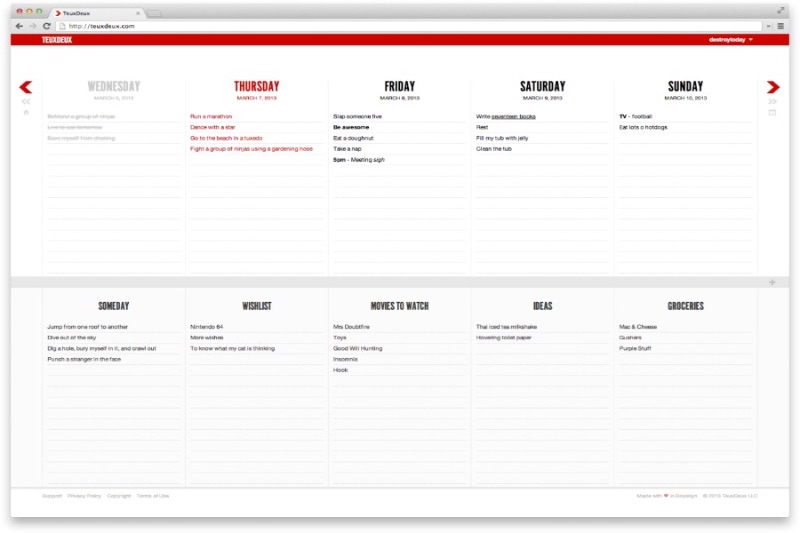
8) Теуксдеукс

Дизайн TeuxDeux так же прост, как и его предпосылка: онлайн-список дел без излишеств. Вы можете запланировать свою неделю вперед с пользовательскими цветами и категориями. Многие веб-приложения, которые мы рассмотрели, имеют целый ряд функций, но TeuxDeux выполняет одну функцию и ставит ее в центр внимания.
Урок: Будь проще
Есть определенные преимущества в сокращении вашего программного обеспечения до самого необходимого. Даже если у вас есть что предложить, TeuxDeux доказывает, что простой дизайн может быть культовым и запоминающимся. Одноразовое веб-приложение — лучшее место для экспериментов со стилем, а многоразовая программа может выиграть от простого элегантного дизайна.
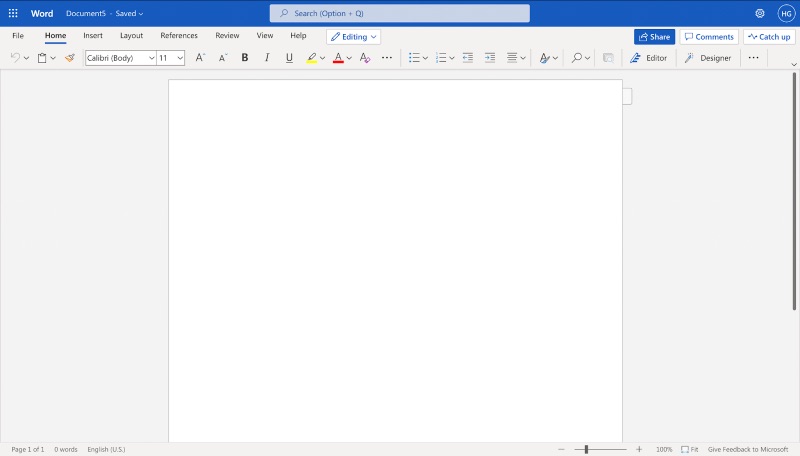
9) Офис 365

Microsoft Office довольно давно начал играть в облачные игры, но многие, возможно, все еще не знают об онлайновых облачных версиях продуктов MS Office. Веб-приложения Office 365 имитируют знакомый макет Microsoft Word, PowerPoint и других программ. Ключевыми отличиями являются верхняя панель, которая позволяет быстро переключаться между приложениями, и дополнительные кнопки для поощрения совместной работы, такие как «Поделиться», «Комментарии» и «Наверстать упущенное».
Урок: парить в облаках
Излишне говорить, что MS Office больше известен как лицензионное программное обеспечение, чем как веб-приложение. Их облачное предложение обеспечивает отличный баланс, сохраняя знакомый пользовательский интерфейс и рекламируя преимущества онлайн-версии. Возможность переключения между программами и совместной работы в режиме реального времени делает его уникальным вариантом, который не теряет ни одной из исходных функций Office.
Вывод
Что общего у всех этих дизайнов веб-приложений? На самом деле довольно много. Все они размещают основной контент посередине с различными функциями, организованными в виде полос справа, слева и сверху. Большинство веб-приложений размещают раскрывающиеся меню, панели поиска, настройки, справку и информацию об учетной записи в верхнем ряду.
Как упоминалось выше, вы хотите, чтобы новые пользователи имели представление о том, как перемещаться по вашему веб-приложению, еще до того, как они начнут. Если вы примените эти общие правила, а также другие уроки выше, остальное зависит от вас. Вы можете включить уникальные элементы, такие как иллюстрации, чтобы подчеркнуть индивидуальность вашего бренда. И если у вас возникли проблемы с обдумыванием всего этого, вы всегда можете нанять дизайнера веб-сайтов.
