Веб-доступность: почему это важно в SEO и как сделать это правильно
Опубликовано: 2021-01-19Конечной целью SEO является обеспечение того, чтобы ваша целевая аудитория могла легко найти ваш сайт. Но это бесполезно, если пользователи не могут получить доступ к вашему сайту.
Правда в том, что возможность обнаружения и веб-доступность идут рука об руку. Вы можете получить максимальные преимущества только в том случае, если ваш веб-сайт легко обнаружить и легко доступен для вашей целевой аудитории (включая людей с ограниченными возможностями).
В этом посте мы поговорим о:
- Что такое веб-доступность?
- Почему это важно?
- Как веб-доступность может помочь в SEO?
- Как сделать свой сайт доступным для всех пользователей?
Во-первых, давайте разберемся:
Что такое веб-доступность?
Веб-доступность — это инициатива Консорциума World Wide Web (W3C), цель которой — сделать веб-сайты доступными и удобными для всех. Это означает, что пользователи могут легко воспринимать, понимать, перемещаться и взаимодействовать с вашим веб-сайтом, даже если некоторые из них отключены и не могут получить доступ к Интернету, как обычные пользователи.
Веб-доступность включает людей, живущих со всеми типами инвалидности, которые влияют на их доступ к сети, такими как физические, зрительные, слуховые, когнитивные, речевые и неврологические нарушения.
Обычные пользователи также могут извлечь выгоду из веб-доступности. Вот как:
- Мы можем использовать голосовой поиск и программы для чтения с экрана, если мы заняты чем-то важным и не можем использовать руки для навигации.
- Старые пользователи, которые теряют свои способности, могут использовать веб-доступность для лучшего просмотра веб-страниц.
- Люди с временной инвалидностью, например, с травмой руки или потерянными очками, также могут использовать функцию веб-доступа.
- Вы также можете использовать веб-доступность для просмотра веб-страниц в таких ситуациях, как яркий солнечный свет и среда, в которой они не могут слушать звук.
- Люди с медленным подключением к Интернету или дорогой пропускной способностью могут использовать веб-доступность для доступа к веб-сайтам без каких-либо хлопот.
В этом 7-минутном видеоролике инициативы W3C Web Accessibility подробно рассказывается о веб-доступности и ее важности:
Почему веб-доступность важна?
Во всем мире миллионы людей (61 миллион только в Америке) живут с некоторыми физическими недостатками, и половина из них являются постоянными пользователями Интернета.
Это означает, что есть шансы, что некоторые люди из вашей целевой аудитории могут быть слабовидящими или физически неполноценными и не могут получить доступ в Интернет, как обычные пользователи.
Например, слепой не увидит ваш сайт. Вместо этого он/она должен полагаться на программу чтения с экрана, чтобы понять информацию, которую может предложить ваш веб-сайт.
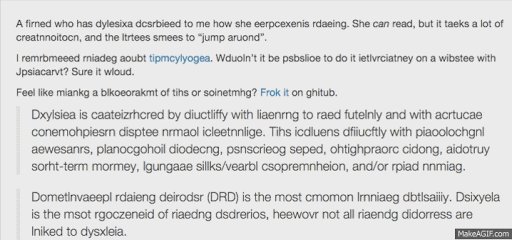
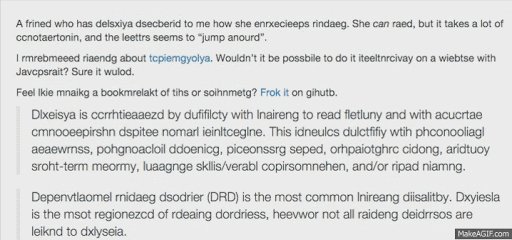
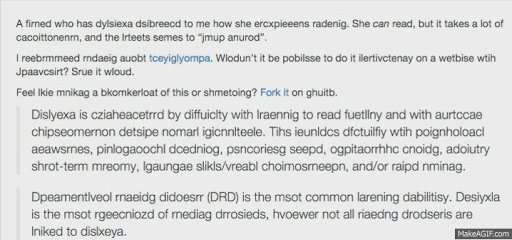
Человек с дислексией не может читать обычные шрифты. Вместо этого он увидит экран сайта: 
Точно так же человек с физическими недостатками не может использовать мышь или клавиатуру, человек с нарушением слуха не может слышать звук, а человек с такими расстройствами, как СДВГ, не может долго сосредотачиваться на веб-сайте.
Теперь, если ваш сайт недоступен для этих людей:
- Вы упустите большую часть потенциальных посетителей вашего сайта.
- Вы откроете двери для дорогостоящих судебных исков, поскольку эти пользователи могут подать на вас в суд в соответствии с разделом 508 законодательства Закона об американцах с ограниченными возможностями (ADA).
- Плохая веб-доступность также приводит к плохому взаимодействию с пользователем, что является решающим фактором, если вы хотите, чтобы ваш веб-сайт отображался в верхних строчках поисковых систем.
Итак, ставки высоки. Вы также не рискуете потерять миллионы потенциальных посетителей веб-сайта и не можете позволить себе участвовать в дорогостоящих судебных процессах. Вот почему веб-доступность имеет решающее значение.
Как веб-доступность имеет значение в SEO?
Существует распространенное мнение, что SEO и веб-доступность не могут работать вместе. Достижение целей SEO будет невозможным, если мы будем придерживаться правил доступности.
Но со временем мы поняли, что это не совсем так. SEO и веб-доступность пересекаются во многих областях. Улучшая доступность веб-сайта, вы также можете улучшить его SEO.
Вот восемь способов совместной работы SEO и веб-доступности:
1. Доступный дизайн также улучшает взаимодействие с пользователем
Большинство методов создания доступного дизайна веб-сайта также улучшают взаимодействие с пользователем.
Например:
- Разборчивый текст не только делает веб-сайт привлекательным для посетителей, но и гарантирует, что люди с нарушениями зрения не будут иметь проблем с доступом к нему.
- Простая навигация не только улучшает впечатление посетителей, но и оказывается полезной для людей с когнитивными нарушениями или пользователей, которые перемещаются по вашему сайту с помощью клавиатуры.
- Быстрая загрузка помогает как людям с ограниченными возможностями, так и пользователям с плохим интернет-соединением.
- Навигация по веб-сайту может быть неприятной как для обычных пользователей, так и для пользователей с ограниченными возможностями, если ссылки на веб-сайте не работают или отсутствуют.
Все эти мелочи также играют решающую роль в SEO. Они обеспечивают лучший пользовательский опыт, что является решающим фактором ранжирования. Google ясно дал понять в своих рекомендациях, что веб-сайты с лучшим пользовательским интерфейсом будут иметь более высокий приоритет на страницах поисковых систем (SERP). У них даже есть 160-страничный PDF-документ, в котором рассказывается о пользовательском опыте и его роли в SEO.
Таким образом, доступный веб-дизайн также улучшит SEO вашего сайта.
2. Точные заголовки страниц помогают как программам чтения с экрана, так и программам поиска
Еще одним важным фактором при разработке доступного веб-сайта является использование заголовков на каждой веб-странице, чтобы пользователи с ограниченными возможностями могли понять, о чем идет речь.
Использование точных заголовков страниц, отражающих содержание вашей веб-страницы, имеет важное значение, особенно для пользователей с нарушениями зрения, поскольку заголовок страницы — это первый элемент, который будет прочитан программой чтения с экрана. Это устанавливает ожидания для этих пользователей в отношении того, какую информацию они собираются потреблять. Это также помогает им различать контент, когда открыто несколько веб-страниц.
Название страницы также имеет решающее значение для SEO. Google дает понять, что ваш контент должен соответствовать намерениям пользователя. Чтобы занять более высокое место на страницах поисковых систем, вы должны точно использовать заголовки для каждой веб-страницы.
Таким образом, использование точного заголовка, который отражает то, что может предложить ваша веб-страница, является беспроигрышным вариантом. С другой стороны, используя обманчивые заголовки страниц, вы многое потеряете.
3. Хорошая структура заголовка закладывает основу четкой иерархии контента
Теги заголовков отвечают за определение иерархической структуры веб-страницы. Они не только делают содержимое веб-страницы визуально привлекательным, но и помогают людям с нарушениями зрения лучше ориентироваться в информации.
Ниже приведены рекомендации по обеспечению доступности, которым мы следуем при использовании заголовков:
- Следуйте логической последовательности
- Не пропускайте разделы (H4 не должен стоять сразу после H2)
- Заголовок должен описывать содержание
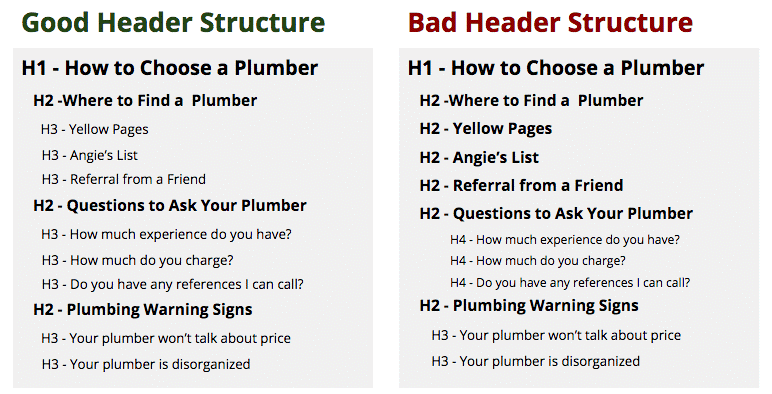
Следующее изображение описывает хорошую и плохую структуру заголовка: 
Если структура заголовка ясна, пользователи с когнитивными нарушениями могут решить, какие разделы им следует прочитать, а какие пропустить. Кроме того, людям с нарушениями зрения нужна четко определенная структура заголовка для удобной работы с веб-сайтом.
С точки зрения SEO заголовки могут помочь вам разбить веб-страницу на логические фрагменты, чтобы вы могли создавать контент, соответствующий намерениям вашей целевой аудитории. Помимо этого, хорошая структура заголовка также может помочь вам выиграть фрагменты функций.
Таким образом, использование четко определенной структуры заголовка может оказаться полезным как с точки зрения SEO, так и с точки зрения веб-доступности.
4. Описательный альтернативный текст обеспечивает правильный контекст как для пользователей с ограниченными возможностями, так и для поисковых систем.
Руководящие принципы веб-доступности также предлагают использовать описательный замещающий текст во всех изображениях веб-страницы. Это помогает даже слабовидящим пользователям понять, что представляет собой изображение (программы чтения с экрана читают замещающий текст вслух, тем самым предоставляя пользователям контекст изображения).
Даже в ситуациях, когда изображение не загружается из-за медленного интернет-соединения, описательный альтернативный текст может оказаться очень полезным. Пользователи могут понять все об изображении, просто взглянув на его альтернативный текст.
Описательный альтернативный текст также помогает поисковым системам понять тематику изображений и сканировать их, что в конечном итоге может улучшить SEO вашего сайта.
Таким образом, использование правильного альтернативного текста не только поможет пользователям с ограниченными возможностями лучше понять содержание вашего веб-сайта, но и повысит рейтинг вашего веб-сайта в поиске.
5. Якорный текст повышает релевантность страницы и формирует ожидания пользователей.
Еще одним фактором веб-доступности является якорный текст, который гарантирует, что ссылка будет представлена пользователям с актуальностью и точностью, чтобы пользователи могли легко перемещаться по ней.
Пользователи с ограниченными возможностями, использующие навигацию с помощью клавиатуры или программы чтения с экрана, просматривают веб-страницы, переходя от ссылки к ссылке. Использование качественного анкорного текста гарантирует, что эти пользователи будут знать, куда указывает каждая ссылка, чтобы они могли выбрать ту, которая соответствует их цели.
Google также считает анкорный текст важным фактором ранжирования, который информирует поисковую систему о содержании веб-сайта, на который вы указываете своим посетителям.
Таким образом, правильный анкорный текст может помочь вам как в обеспечении доступности, так и в целях SEO.

6. Транскрипция видео также помогает индексировать видео.
Руководящие принципы веб-доступности также обязывают владельцев веб-сайтов предоставлять транскрипции (текстовое описание) для всех видео на вашем веб-сайте, чтобы даже слепые и глухие люди могли получить к ним доступ.
Это также делает видео доступными для:
- Люди, склонные к припадкам, вызванным миганием изображений
- Люди с медленным Wi-Fi или сотовой связью
- Люди, которые путешествуют в людном месте и не имеют наушников
Транскрипции также помогают поисковым системам понимать ваш видеоконтент и поднимать его выше в поисковом рейтинге.
7. Файлы Sitemap помогают как пользователям, так и роботам поисковых систем в плавной навигации.
Карты сайта не только помогают пользователям с нарушениями зрения беспрепятственно перемещаться по веб-сайту, предоставляя им общий обзор всего контента, но также помогают поисковым системам находить и индексировать все страницы.
Карты сайта особенно полезны для веб-сайтов со сложным дизайном, поскольку в этом случае поисковые системы могут пропустить или проигнорировать некоторые веб-страницы. Кроме того, навигация по сложному веб-сайту без карты сайта станет кошмаром для слабовидящих пользователей.
В целом, улучшение доступности вашего сайта также улучшит его SEO. Удовлетворение потребностей ваших посетителей будет также служить требованиям поисковой системы.
Как узнать, доступен ли ваш сайт для всех людей?
Вы можете легко проверить доступность вашего сайта с помощью инструментов/расширений Chrome. Многие из них доступны на рынке. Вот те, которые я считаю полезными:
1. Google Маяк
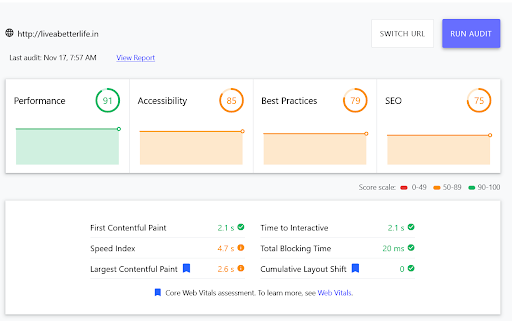
Google Lighthouse предоставляет подробный аудит доступности веб-сайта. В нем перечислены все проблемы, которые мешают ему стать полностью доступным, и на основе этого присуждается оценка.
Вот как будет выглядеть экран подсчета очков в Google Lighthouse: 
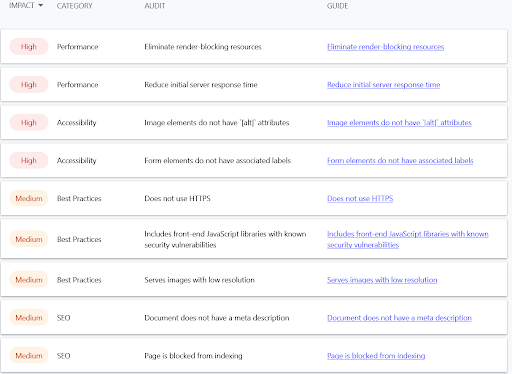
С каждым аудитом доступности вы также будете получать предложения о том, как вы можете улучшить показатель доступности вашего веб-сайта: 
2. туз
Разработанный accessiBe, ведущим игроком на рынке веб-доступности, aCe представляет собой инструмент соответствия ADA, который вы можете использовать для проверки доступности вашего веб-сайта.
Самое лучшее в aCe — это то, что он очень быстрый. Всего за несколько секунд он может дать вам точную информацию о вашем веб-сайте. Неудивительно, что популярные лидеры рынка доверяют ему проверку доступности своего веб-сайта или нет.
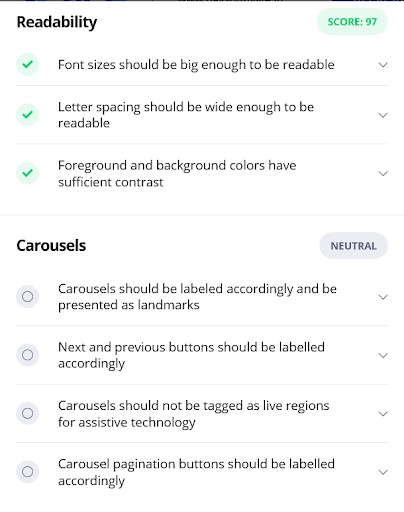
Следующий экран появится, когда вы проверите на нем доступность своего веб-сайта:


Применяя соответствующие исправления для этих проблем, вы можете улучшить доступность своего веб-сайта.
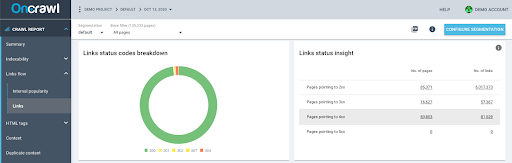
3. Гусеничный
Вы можете запустить сканирование, чтобы найти неработающие ссылки, и вы получите количество и статус ошибок, которые есть на вашем сайте. 
Вы можете внести необходимые изменения и улучшить доступность своего веб-сайта.
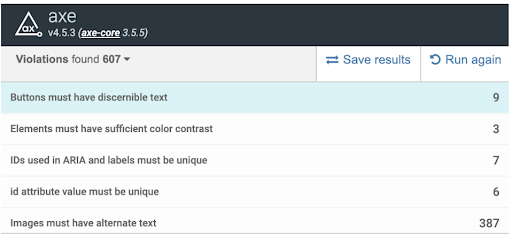
4. Тестирование веб-доступности axe
Инструмент Axe Web Accessibility использует библиотеку JavaScript с открытым исходным кодом для выявления дефектов доступности на веб-странице. Одна вещь, которая делает axe Web Accessibility отличным выбором, — это его простой пользовательский интерфейс. Вы можете легко просмотреть все проблемы вместе с местами, где они были обнаружены.

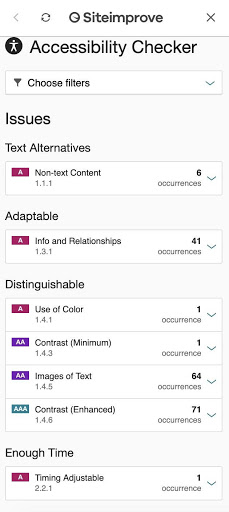
5. Проверка доступности Siteimprove
Siteimprove Accessibility Checker также предлагает четкий обзор проблем с доступностью в Интернете вместе с объяснениями того, как они могут повлиять на читателей, и предложениями о том, как вы можете улучшить доступность.

Пошаговый контрольный список, чтобы убедиться, что ваш сайт легко доступен для всех
1. Использование цвета
- Никогда не используйте светло-серый цвет для текста.
- Используйте контрастный цвет для текста и фона кнопки.
- Убедитесь, что вы сохраняете контраст между фоном и цветом текста на уровне 4,5:1 (для мелкого текста) или 3:1 (для крупного текста).
2. Ссылки
- Пользователи должны иметь возможность визуально различать ссылки и окружающий их текст.
- Избегайте использования таких слов, как «щелкните здесь». Текст ссылки должен определять цель ссылки.
- Вы должны предоставить пользователям клавиатуры ссылки для пропуска, чтобы они могли напрямую перейти к основному содержимому.
Вы также можете обратиться к этому сообщению, чтобы узнать о мощных методах построения ссылок.
Примечание. Ссылки могут как повысить, так и разрушить авторитет вашего веб-сайта. Поэтому важно использовать их с умом. Лучше, если вы наймете экспертов по созданию ссылок или наймете агентство по созданию ссылок, вместо того, чтобы проводить эксперименты самостоятельно. Это гарантирует, что вы не сделаете ошибок в процессе создания ссылок.
3. Напоминания программы чтения с экрана
- Контекст всех ссылок должен иметь смысл, чтобы пользователи не запутались.
- Используйте кнопки для активации форм на программах чтения с экрана.
- Предоставьте ссылки для пропуска, которые пользователи программы чтения с экрана будут использовать для перехода непосредственно к основному контенту.
4. Структура контента и семантика
- Используйте заголовок для каждой веб-страницы.
- Всегда сохраняйте первый заголовок как H1.
- Всегда соблюдайте иерархию при использовании заголовков.
- Всегда выбирайте размер текста, который легко читается и хорошо виден. Обычный размер должен быть 14-16 пикселей, весь текст навигационной ссылки должен быть 16-18 пикселей.
- Убедитесь, что ваш контент выровнен по левому краю, за исключением заголовков и подзаголовков (которые могут быть либо по центру, либо по левому краю). Это полезно для людей, страдающих дислексией, а также для удобства обычных пользователей, поскольку они читают слева направо.
- Всегда выровняйте навигационную цепочку по левому краю.
- Вы должны предоставить читателям с ограниченными возможностями возможность увеличения шрифтов на вашем веб-сайте.
5. Изображения и медиа
- Использование замещающего текста для всех изображений обязательно.
- Убедитесь, что ссылки на изображения описывают назначение ссылки. Это крайне важно для людей, которые используют программу чтения с экрана для навигации.
- Предупреждать пользователей, когда ссылка уводит их за пределы сайта (применимо как для обычных пользователей, так и для слабовидящих).
- Сохраняйте замещающий текст лаконичным. Кроме того, он должен хорошо объяснять изображение.
- Убедитесь, что ваше видео снабжено субтитрами.
- Ваше видео должно содержать расшифрованный диалог, повествование и другие значимые звуки.
- Расшифровывайте свои подкасты, чтобы пользователи с нарушениями слуха могли их понять.
- Пользователи с ограниченными возможностями должны иметь возможность приостанавливать, останавливать или скрывать автоматически воспроизводимый мультимедийный контент.
Если вы хотите узнать больше, вы можете обратиться к рекомендациям W3C по доступности веб-контента.
В двух словах
Несмотря на растущую важность, многие эксперты по маркетингу рассматривают веб-доступность как запоздалую мысль. Интернет полон веб-сайтов, которые нарушили рекомендации ADA по доступности веб-сайтов и поплатились низким рейтингом и дорогостоящими судебными исками.
Настало время изменить нашу точку зрения и уделить веб-доступности то внимание, которого она заслуживает. Это не только делает просмотр веб-страниц удобным для каждого пользователя, но и улучшает SEO вашего сайта.
Блог дал вам представление о том, как вы можете улучшить SEO вашего веб-сайта, сделав его легко доступным. Теперь реализуйте все эти вещи практически на своем веб-сайте и обратите внимание на результаты. Не забывайте делиться своим опытом в комментариях.
