Как создавать модальные всплывающие окна Vue
Опубликовано: 2022-06-29Вам нужны определенные элементы на вашем сайте, чтобы выделиться среди ваших конкурентов. Если вы хотите объявить что-то, продвигать свои продукты или собирать формы, модальные всплывающие окна vue всегда к вашим услугам. Вы можете использовать модальные всплывающие окна, чтобы привлечь внимание и достичь своих целей.
Модальные окна Vue.js созданы для привлечения внимания благодаря привлекательным заголовкам и текстам. Модальные компоненты Vue обычно предпочтительнее, поскольку их легко создать и правильно интегрировать с другими платформами.
Чтобы охватить вашу целевую аудиторию, вы должны извлечь выгоду из всплывающих окон. Мы объясним, как легко создавать модальные всплывающие окна vue, чтобы вы могли использовать их для увеличения конверсии продаж.
Давайте начнем!

Что такое модальное окно в Vue.js?
Vue.js — это среда JavaScript, позволяющая создавать пользовательские интерфейсы. Поскольку это фреймворк с открытым исходным кодом, вы можете легко использовать его для создания некоторых компонентов вашего веб-сайта. Помимо создания пользовательских интерфейсов, вы также можете создавать одностраничные приложения с помощью vue.js.
Модальные окна являются одним из наиболее часто используемых компонентов веб-сайтов. Vue modal поможет вам создать привлекательные части вашего сайта. Например, вы можете создавать всплывающие окна и диалоги с модальными окнами, чтобы подчеркнуть определенные особенности ваших продуктов и услуг.
Модальное всплывающее окно Vue
Модальные всплывающие окна Vue очень легко создавать и использовать. Помимо практического создания, эти всплывающие окна также помогают привлечь внимание аудитории. Такие всплывающие окна можно использовать для создания подписки на рассылку новостей, форм входа и форм обратной связи. Кроме того, вы можете использовать модальные всплывающие окна vue для отображения объявлений и уведомлений.
Модальные всплывающие окна Vue настраиваются, поэтому вы можете изменить их стиль, цвета и шрифты в соответствии с вашим веб-сайтом. Кроме того, эти модальные всплывающие окна vue молчат и требуют активации триггеров. Таким образом, вы можете установить триггеры на предопределенные действия и соответственно активировать модальные всплывающие окна.
Кроме того, модальные всплывающие окна могут отображать последнюю обновленную страницу, поэтому ее повторная загрузка не потребуется. Наконец, это означает, что вам не нужно повторно записывать одну и ту же информацию. Так меньше времени тратится на заполнение форм!
Вы можете создавать модальные всплывающие окна в vue Javascript как для настольных компьютеров, так и для мобильных устройств. Но как сделать vue модальным? Вы можете использовать vue.js после изучения его компонентов и синтаксиса. Существует так много шаблонов и примеров кода, которые вы можете настроить для своего веб-сайта.
Многие онлайн-инструменты, такие как Vue CLI, помогают создавать модальные проекты vue. Кроме того, вы можете начать учиться создавать собственные коды с помощью шаблонов кода.
Вы также можете легко создавать модальные компоненты vue с помощью BootstrapVue.
Есть много конкретных модальных компонентов vue, которые вы можете создать. Ознакомьтесь с этими примерами модальных окон vue и настраиваемыми модальными окнами vue, чтобы узнать больше о модальных компонентах vue.
Например, вы можете добавить данный модальный код vue в соответствующие части вашего сайта:
<script> export default { props: { show: Boolean } } </script> <template> <Transition name="modal"> <div v-if="show" class="modal-mask"> <div class="modal-wrapper"> <div class="modal-container"> <div class="modal-header"> <slot name="header">default header</slot> </div> <div class="modal-body"> <slot name="body">default body</slot> </div> <div class="modal-footer"> <slot name="footer"> default footer <button class="modal-default-button" @click="$emit('close')" >OK</button> </slot> </div> </div> </div> </div> </Transition> </template> <style> .modal-mask { position: fixed; z-index: 9998; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); display: table; transition: opacity 0.3s ease; } .modal-wrapper { display: table-cell; vertical-align: middle; } .modal-container { width: 300px; margin: 0px auto; padding: 20px 30px; background-color: #fff; border-radius: 2px; box-shadow: 0 2px 8px rgba(0, 0, 0, 0.33); transition: all 0.3s ease; } .modal-header h3 { margin-top: 0; color: #42b983; } .modal-body { margin: 20px 0; } .modal-default-button { float: right; } /* * The following styles are auto-applied to elements with * transition="modal" when their visibility is toggled * by Vue.js. * * You can easily play with the modal transition by editing * these styles. */ .modal-enter-from { opacity: 0; } .modal-leave-to { opacity: 0; } .modal-enter-from .modal-container, .modal-leave-to .modal-container { -webkit-transform: scale(1.1); transform: scale(1.1); } </style>(Источник)

После добавления этого кода финальное модальное всплывающее окно vue будет выглядеть так:

Вы можете изменить положение модальных всплывающих окон vue, шрифты, цвета и поиграть с этим!
Легко создавайте модальные всплывающие окна Vue с помощью Popupsmart
Popupsmart помогает вам создавать всплывающие окна на основе кампании, чтобы ваши клиенты могли быть проинформированы о ваших услугах. Благодаря этим хорошо продуманным всплывающим окнам вы можете увеличить конверсию продаж.
Popupsmart поможет вам охватить целевую аудиторию с помощью подробных параметров таргетинга. Кроме того, Popupsmart полностью совместим с всплывающими окнами Vue.js!
Помимо этого, вам не нужно знать кодирование, чтобы использовать Popupsmart. Поскольку это инструмент без кода, вы можете создать свои всплывающие окна менее чем за 5 минут и начать использовать их на своем веб-сайте! Вы можете показать свои всплывающие окна после добавления однострочного кода JavaScript в части заголовка веб-сайта.
Давайте вместе посмотрим, как создать всплывающее окно с помощью конструктора умных всплывающих окон Popupsmart.
Сначала зарегистрируйтесь, если вы еще этого не сделали, и войдите в свою учетную запись Popupsmart. Затем откройте конструктор всплывающих окон.
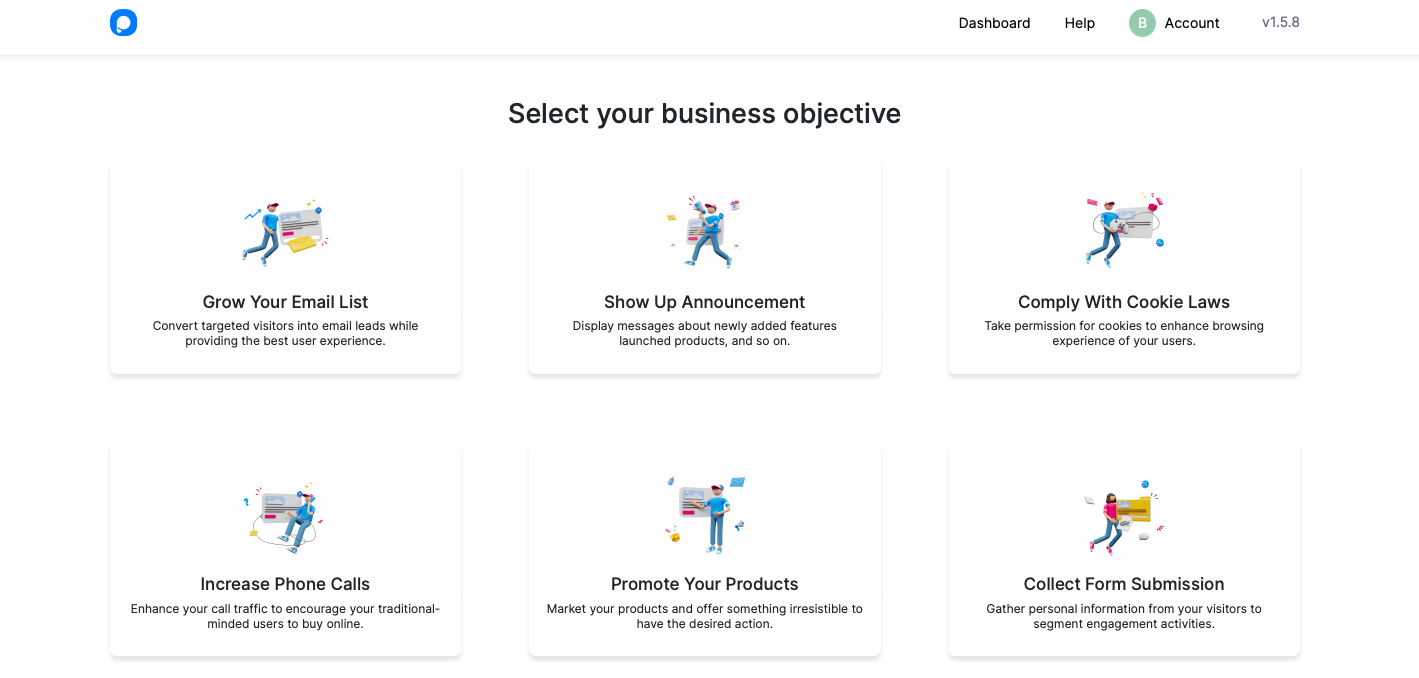
После того, как вы нажмете на часть «Создать новое всплывающее окно», откроется экран с надписью «Выберите цель вашего бизнеса».

В этом разделе вы можете выбрать «Увеличить список адресов электронной почты» и «Увеличить количество телефонных звонков» , чтобы собирать электронные письма и номера телефонов от вашей аудитории. Части «Показать объявление» и «Рекламировать свои продукты» предназначены для отображения сообщений и обновлений о вашем продукте и услуге для ваших клиентов.
Раздел «Соблюдайте законы о файлах cookie» предназначен для получения разрешения вашей аудитории на хранение файлов cookie. «Сбор отправки формы» предназначен для сбора информации от вашей аудитории.
Для этого руководства мы выбрали цель «Показать объявление» .

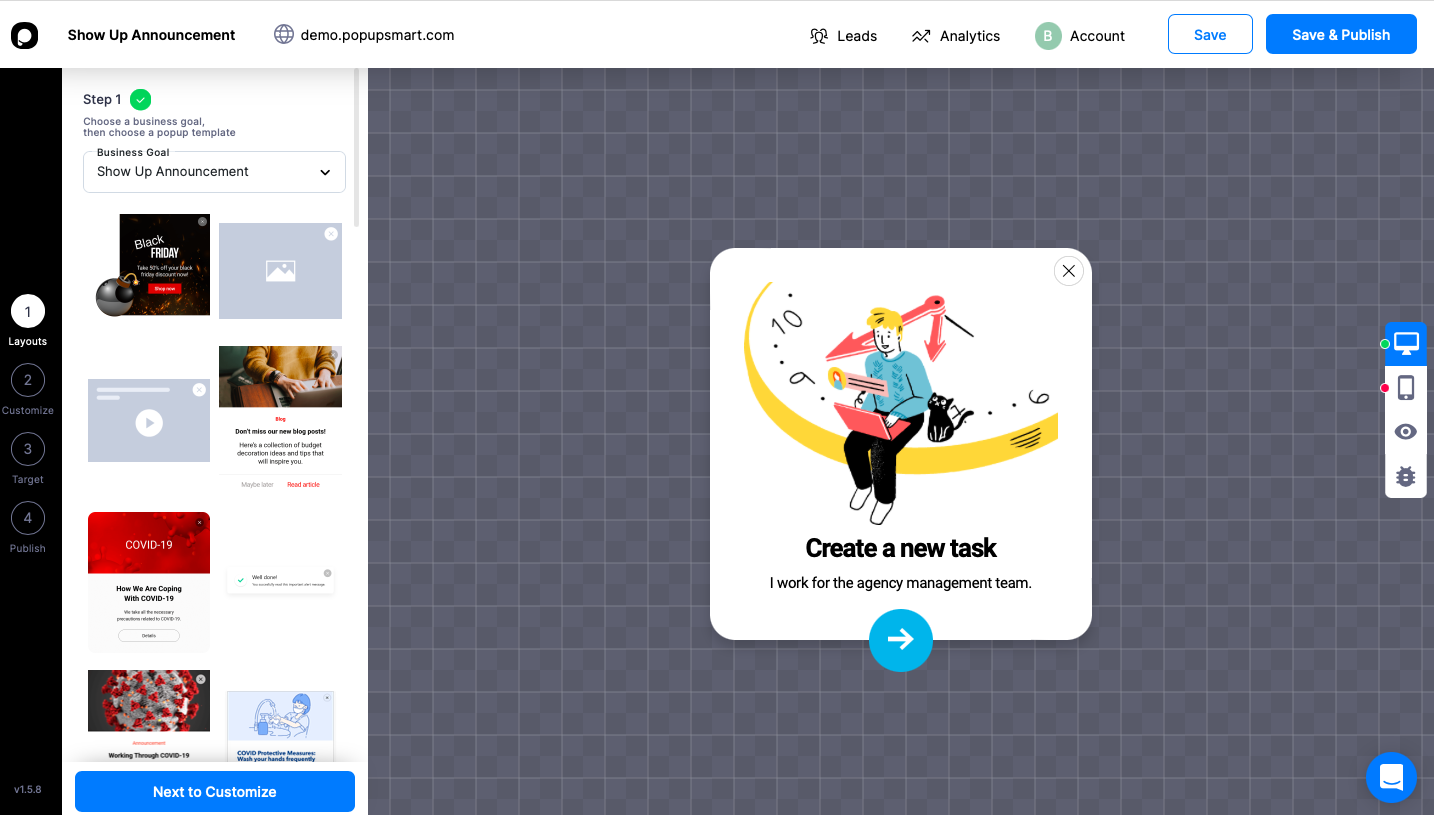
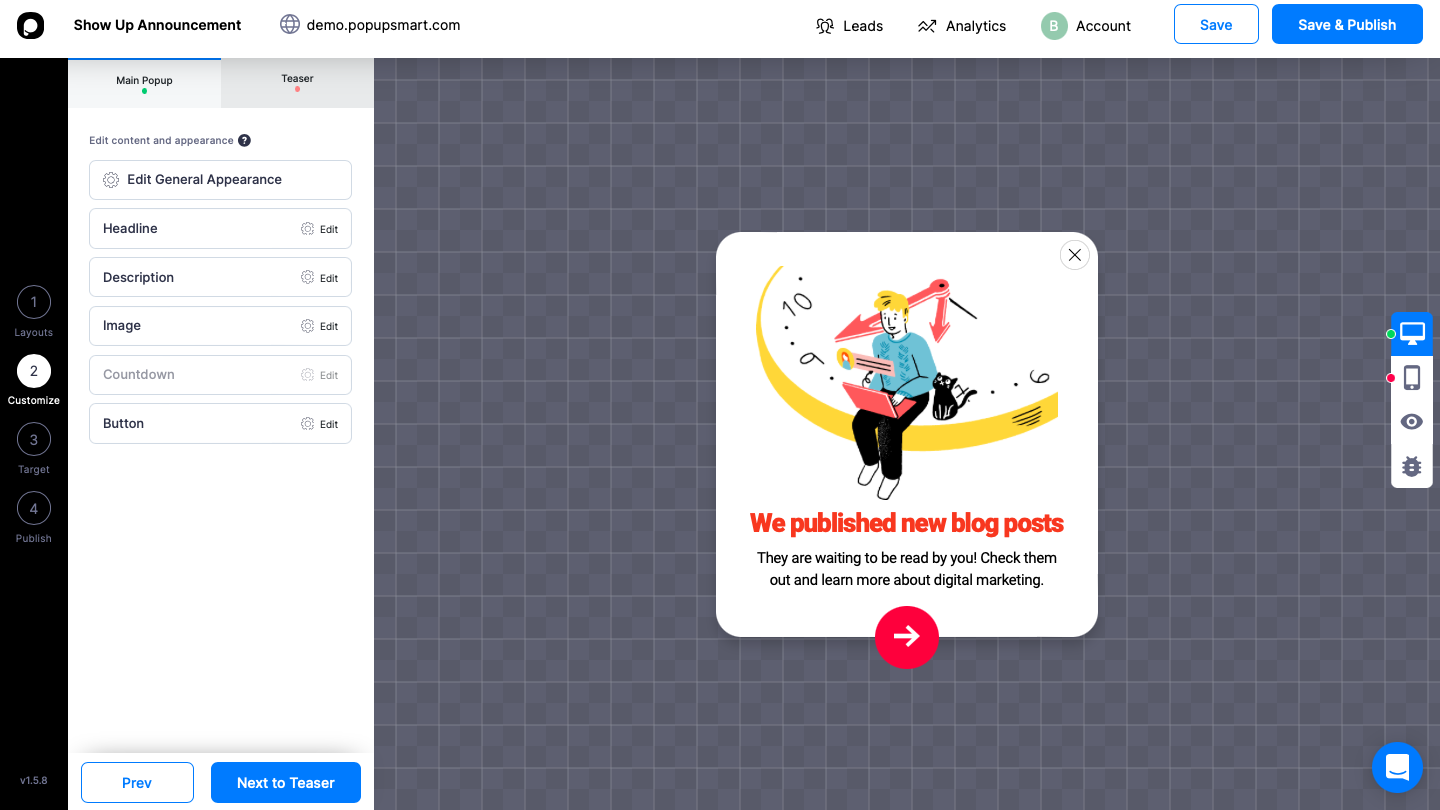
Экран редактора всплывающих окон открывается после того, как вы выберете свою бизнес-цель. Существует так много настраиваемых шаблонов всплывающих окон. В соответствии с вашей компанией, вы можете редактировать и персонализировать свое всплывающее окно в разделе «Настройка».

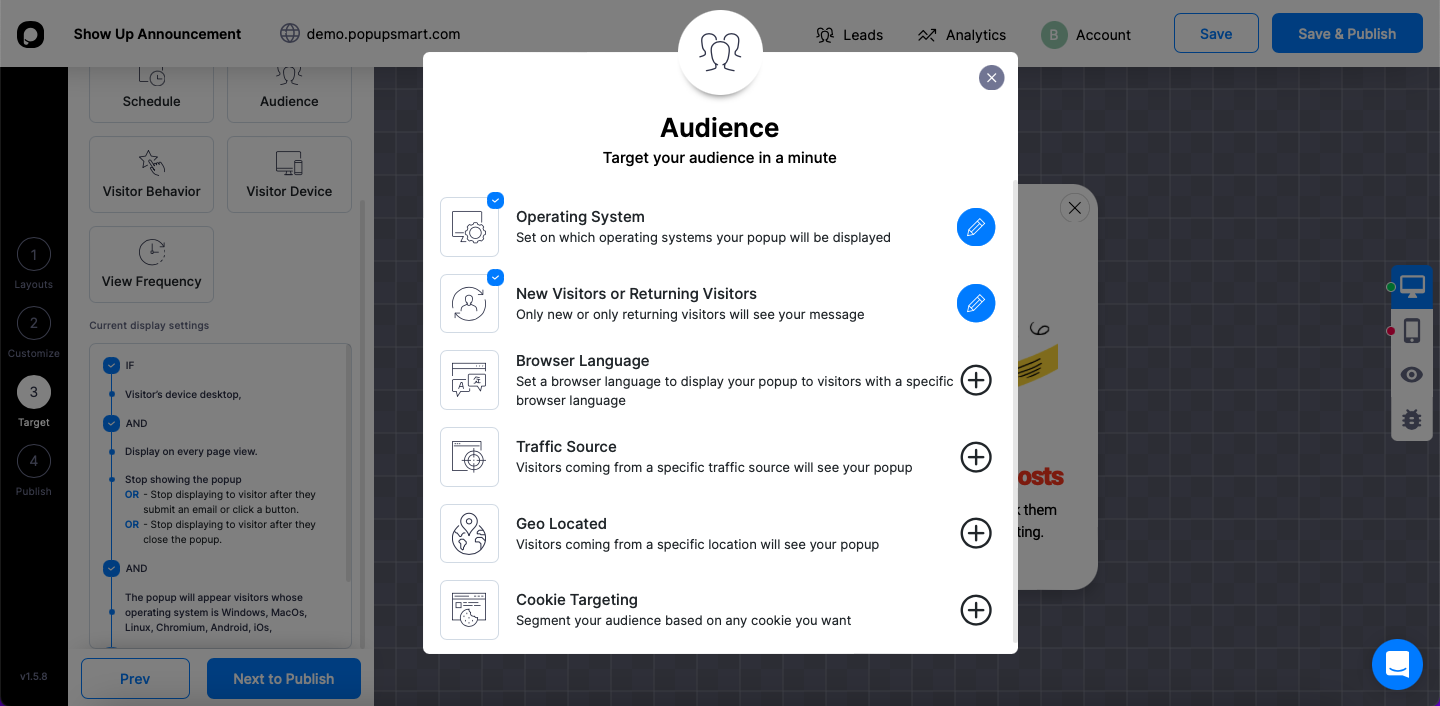
Вы можете настроить заголовок и часть описания с помощью CTA-фраз. Кроме того, вы можете изменить изображение шаблона и добавить сюда изображение вашего продукта. После этого перейдите к части «Целевая» и определитесь со своей целевой аудиторией.

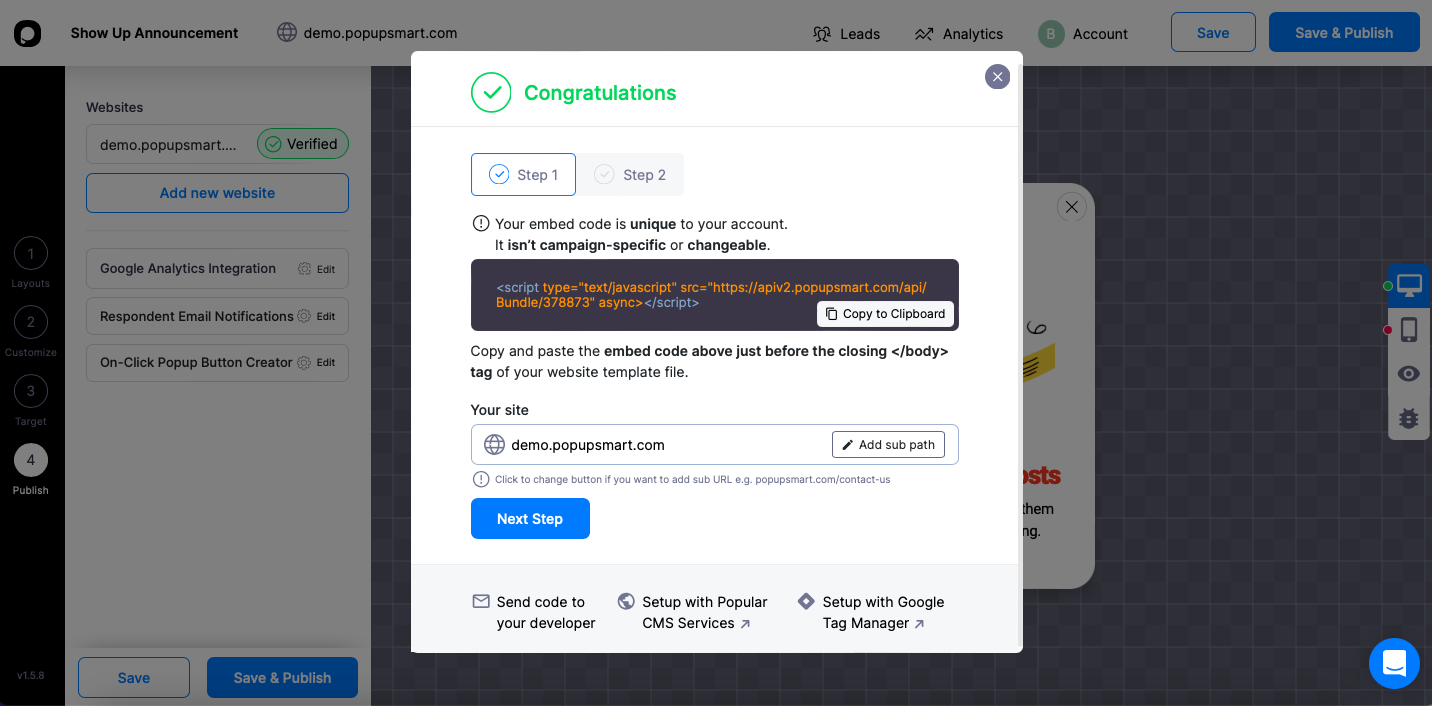
После этого вы можете перейти в раздел «Опубликовать» и скопировать данный код вашего попапа из этой части: 
Скопируйте и вставьте этот код на свой сайт и нажмите кнопку Сохранить и опубликовать! 
Легкий гороховый лимонный сок! Теперь вы можете использовать свое всплывающее окно и сообщать об обновлениях и новостях вашей компании. Popupsmart совместим с vue.js, и вам не нужны какие-либо плагины или расширения для отображения вашего всплывающего окна.
Заключительные слова
Всплывающие окна — отличный способ увеличить конверсию продаж и привлечь клиентов. Вы можете собирать отзывы от своих клиентов и соответствующим образом улучшать свой сайт. Продвижение ваших продуктов и предоставление специальных предложений также возможно с помощью всплывающих окон.
Создавать модальные всплывающие окна vue легко, и, поскольку они настраиваются, вы можете свободно создавать их в соответствии со стилем своего бренда.
Popupsmart без проблем интегрируется с vue.js. Вы можете создавать всплывающие окна с помощью Popupsmart, даже если у вас нет навыков программирования.
Мы подробно объяснили, как вы можете создавать модальные всплывающие окна vue для своего веб-сайта. Пожалуйста, поделитесь с нами в комментариях, почему вы используете модальные всплывающие окна vue, и своими предложениями! :-)
Ознакомьтесь также с этими сообщениями в блоге:
- Как создать модальные всплывающие окна Tailwind CSS для вашего сайта
- Как создавать всплывающие формы для вашего сайта (2022 и бесплатно)
