Использование информационных панелей Oncrawl для выявления и приоритизации проблем с Core Web Vitals.
Опубликовано: 2021-07-12Core Web Vitals стали важной метрикой для SEO. Этим летом 2021 года они лежат в основе обновлений алгоритма, поскольку они становятся частью алгоритма ранжирования, ориентированного на работу с Page Experience для поиска.
Что такое Core Web Vitals?
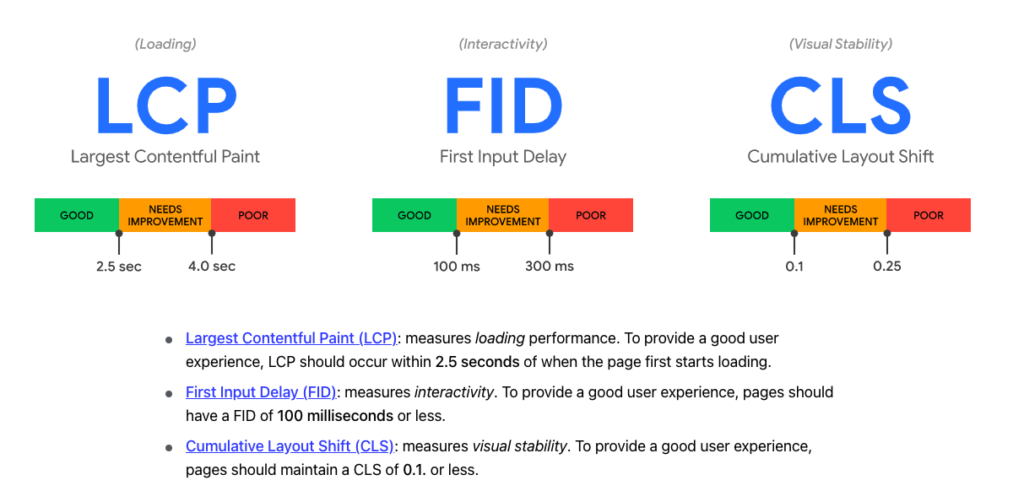
Начнем с контекста: что такое Core Web Vitals? В настоящее время это три показателя, определенные инициативой web.dev во главе с Google, которые используются для количественного измерения пользовательского опыта на веб-странице:
- Самая большая содержательная краска, которая, по сути, показывает, сколько времени требуется для загрузки самого большого элемента, и дает вам представление о времени загрузки.
- Первая задержка ввода, то есть время до того, как будет записано взаимодействие с пользователем, такое как прокрутка или нажатие.
- И кумулятивный сдвиг макета, который измеряет, сколько вещей перемещается по мере загрузки страницы.
Это то, что мы называем полевыми метриками, что означает, что они собираются «в полевых условиях» или на основе реального поведения согласных пользователей Chrome, собранных по данным примерно за месяц.

В Oncrawl вы можете посмотреть, как работают страницы вашего сайта или как они будут работать по показателям Core Web Vital. Чтобы вы могли мгновенно получить результат для любой веб-страницы, в том числе для тех, которые не посещались или неизвестны Google, мы используем лабораторные данные или данные, измеренные при проведении теста, а не полученные от реальных пользователей.
По сути, это означает, что мы заменяем первую задержку ввода на общее время блокировки, которое оценивает время до того, как браузер будет доступен для обработки прокрутки или кликов. Эта замена одобрена и рекомендована Google.
Чтобы увидеть, как ваш сайт работает в Core Web Vitals, вам необходимо запустить сканирование Javascript с включенным Core Web Vitals. Вы можете настроить это в настройках сканирования.
Изучение производительности всего сайта
Мы просто рассмотрим, как использовать эту информационную панель для проверки вашего CWV и расстановки приоритетов в работе над проблемами веб-производительности.
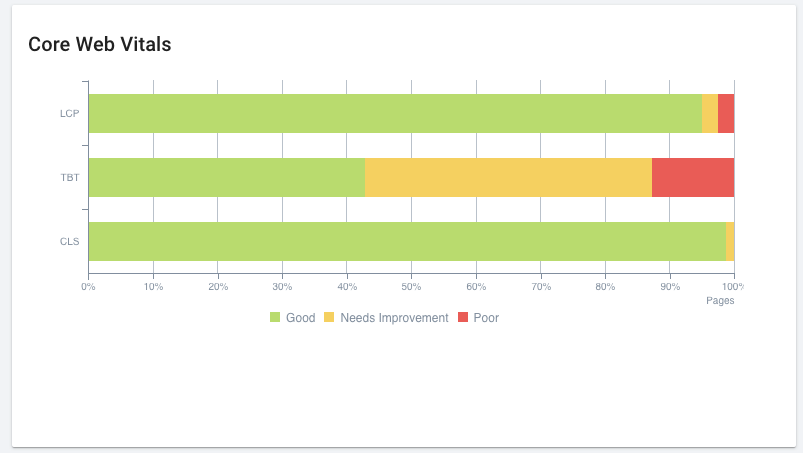
Здесь у вас есть общий обзор производительности вашего сайта. Это должно выглядеть довольно знакомо, если вы когда-либо проводили аудит Lighthouse или Pagespeed Experience.

Похоже, что есть возможности для улучшения самой крупной содержательной краски на этом сайте, и необходимо проделать некоторую работу над общим временем блокировки, но изменение макета контента выглядит довольно хорошо.
Исходя из этого, давайте более подробно рассмотрим, что происходит с ТБТ.
Сосредоточенность на разделах сайта
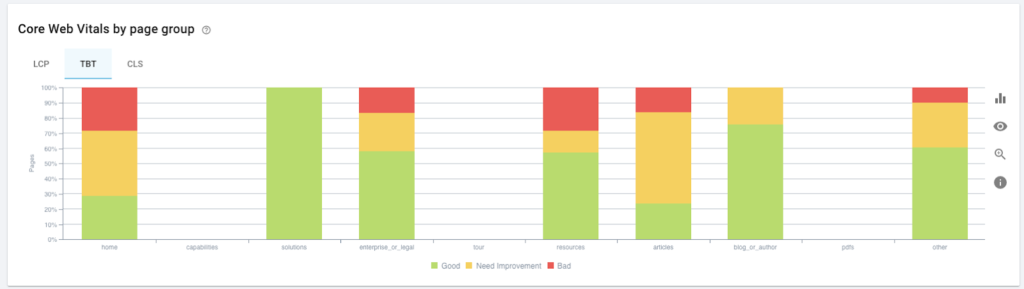
Ниже на панели инструментов мы можем увидеть распределение производительности по CWV и по группам страниц. Рекомендуется убедиться, что вы используете сегментацию, имеющую значение для анализируемого сайта. Например, если вы используете шаблоны страниц, может быть полезна сегментация по шаблону.

Некоторые группы страниц, естественно, будут более важными, чем другие. Я собираюсь обесценить все, что относится к группе «другие»: это страницы, которые я не классифицировал в своей сегментации. Так что прямо за дверью я знаю, что на самом деле это не то, на чем я хочу сосредоточить свои усилия, если только они не вопиюще плохи.
Точно так же группа «предприятие или юридическая информация» на этом сайте — это страницы, которые я хочу сканировать в отношении брендинга — обо мне, контактах, условиях обслуживания — но я не особо беспокоюсь о ранжировании в данный момент.
Другими словами, я, вероятно, захочу сосредоточиться на ресурсах и статьях.
Мы учтем это и вернемся на страницу вверх.
[Пример успеха] Управление сканированием ботов Google
Понимание потенциального влияния улучшений
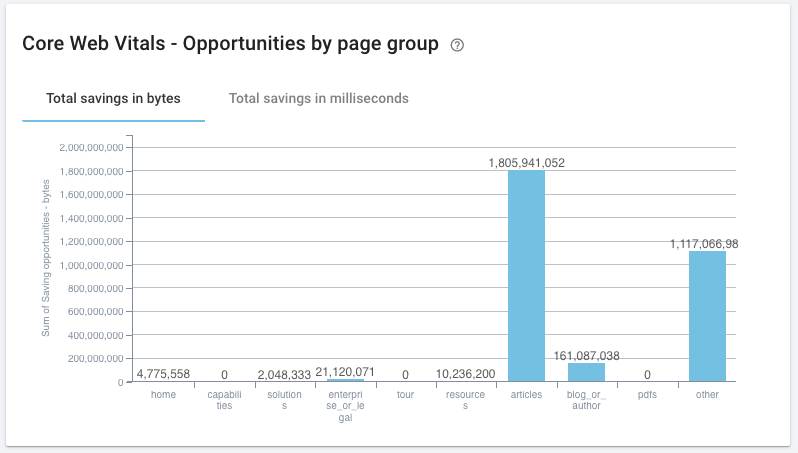
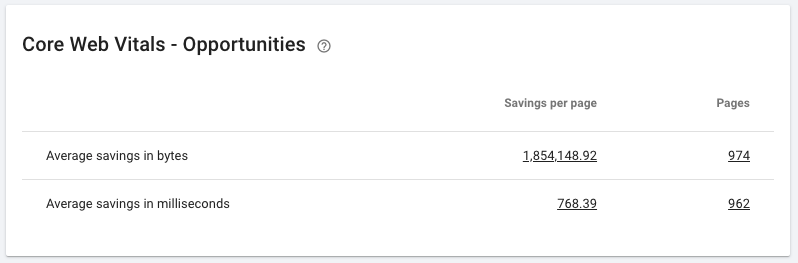
Эта информационная панель также помогает нам нацеливаться на области, в которых мы можем внести наиболее эффективные улучшения, основываясь на предлагаемых оптимизациях и связанной с ними экономии, о которой сообщает Lighthouse. Это не всегда практичная или даже глобально рекомендуемая оптимизация, но оценка предполагаемой экономии дает вам хорошую количественную оценку того, насколько вы можете улучшить.

Если я взгляну на возможную экономию ресурсов и статей, становится совершенно ясно, что я хочу сосредоточиться на статьях: именно здесь я потенциально могу существенно изменить сайт, независимо от того, смотрим ли мы на байты, которые могут быть сохранено, или переключая вкладки и концентрируясь на миллисекундах, мы можем сократить время загрузки, что более важно для TBT.


Если я сосредоточусь только на статьях, изменив базовый фильтр, примененный к панели инструментов, это будет соответствовать примерно 1,8 миллионам байт или 770 мс на страницу для почти тысячи страниц. 
При принятии решения о том, следует ли проводить какую-либо оптимизацию, это может быть огромным фактором. У меня может не хватить ресурсов, чтобы покрыть тысячу страниц одну за другой, но, к счастью, на этом сайте я знаю, что в статьях используется шаблон. Вероятно, я смогу внести изменения на этом уровне, которые повлияют на все эти страницы одновременно. Так что, вероятно, это будет хорошее место для начала.
Понимание влияния Core Web Vitals на эффективность SEO
Теперь, когда у нас есть идеализированное представление об основных жизненно важных веб-сайтах, неплохо было бы измерить фактическое влияние на органический трафик и поведение ботов поисковых систем. Это может помочь вам подтвердить или опровергнуть ваши SEO-гипотезы относительно того, что влияет на ваше SEO. Если у вас есть анализ журнала или какая-либо учетная запись аналитики, подключенная к Oncrawl, мы объединяем эти данные и выполняем анализ за вас. Мы перейдем к отчету о воздействии на SEO.
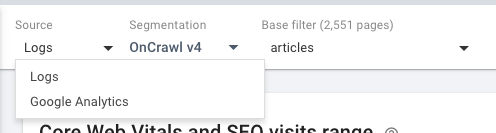
Мы рассмотрим данные, полученные в результате анализа файла журнала, потому что я хочу взглянуть на поведение бота, но вместо этого вы можете переключиться на данные, полученные из аналитики. Независимо от того, какой источник вы используете, вы должны увидеть практически одинаковые, если не идентичные тенденции.

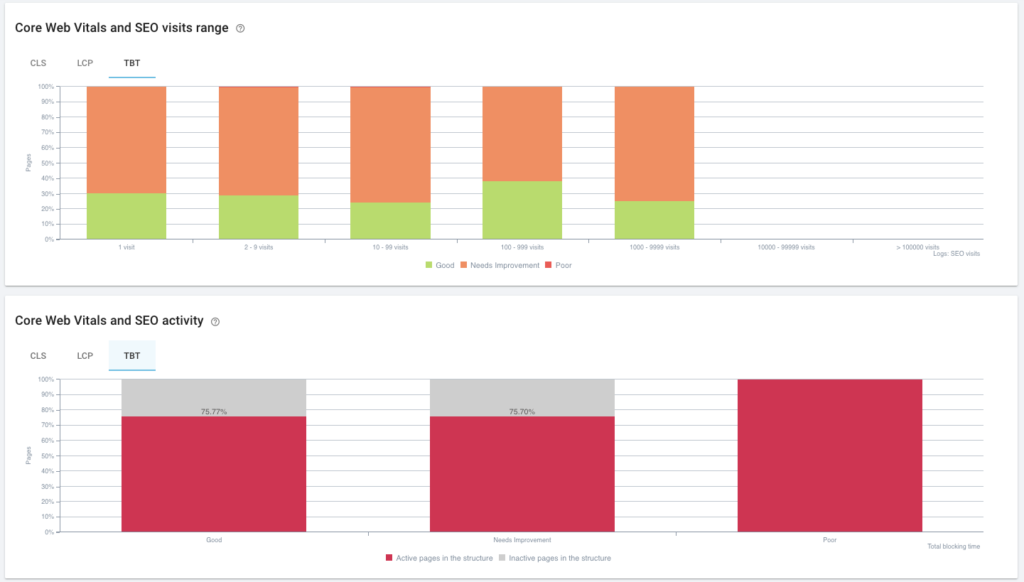
Нет четкой связи между общим временем блокировки и количеством органических посещений моих статей — это примерно одинаково по всем направлениям — а также между страницами, которые посещают, и теми, которые нет. Пока это хороший знак. 
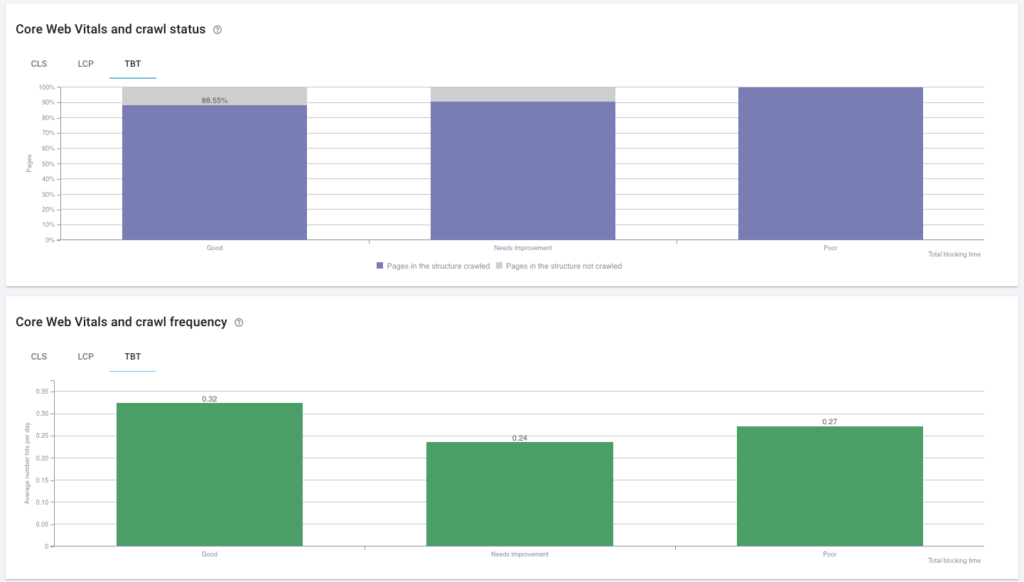
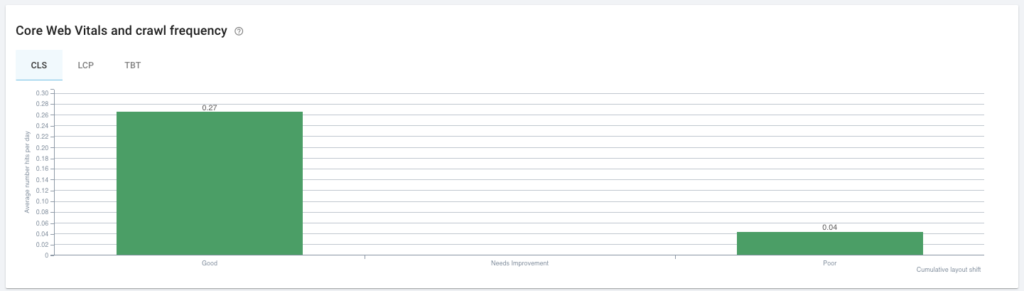
Теперь давайте посмотрим на поведение бота. Нет существенной разницы между оценками TBT с точки зрения того, сканируется страница или нет. Похоже, здесь наблюдается большое падение частоты сканирования между страницами «хорошо» и «требует улучшения», но оно незначительно. 
Проверка любых аномалий
Однако при прокрутке я увидел, что существует большая разница в корреляции между частотой сканирования страниц с хорошим и плохим показателем Content Layout Shift. Так что я просто собираюсь занять секунду, чтобы исследовать немного дальше. Сайт показывает очень хорошие результаты по этому показателю, поэтому группа «плохо» здесь не должна содержать слишком много статей. Я просто хочу убедиться, что они не являются приоритетным контентом. 
Нажав на эту часть графика, я могу увидеть URL-адреса, и в данном случае они только один. Это обновление продукта, поэтому, в зависимости от моей маркетинговой стратегии, я, возможно, захочу поближе взглянуть на эту конкретную страницу, если мне действительно нужно, чтобы она занимала высокие позиции.
Что дальше для Core Web Vitals?
Имейте в виду, что на момент написания этой статьи это обновление еще не было полностью развернуто. Возможно, вы захотите вернуться и посмотреть, как CWV повлияет на ваш сайт через месяц или два. Один из способов сделать это — создать сегментацию на основе диапазонов — «Хорошо», «Требует улучшения» или «Плохо» — показателей основной веб-ценности и использовать сканирование за сканированием для изучения различий между группами страниц от одного сканирования к другому. Но об этом в другой раз.
Теперь вы знаете, как изучить аудит Core Web Vitals с помощью Oncrawl!
