Как собирать фотографии, отправленные пользователями в WordPress
Опубликовано: 2023-04-18Вы хотите собирать фотографии, отправленные пользователями, на своем веб-сайте WordPress?
Фотографии, отправленные пользователями, — это файлы изображений, которые вы разрешаете посетителям веб-сайта загружать для использования в обзорах продуктов, гостевых постах и другом контенте. Однако, чтобы не давать пользователям доступ к вашей панели администратора WordPress, вам понадобится другой способ сбора фотографий.
В этой статье мы расскажем о нескольких способах принятия изображений, отправленных пользователями, без предоставления доступа вашему администратору WordPress.
Зачем позволять пользователям загружать изображения в WordPress?
Разрешить пользователям загружать изображения на ваш сайт — отличный способ обновить его свежим интересным контентом. Пользовательский контент (UGC), такой как фотографии продуктов и скриншоты, содержит интересные визуальные элементы, которые помогают привлечь новых посетителей и поддерживать интерес существующих пользователей.
Точно так же, позволяя пользователям загружать изображения, они с большей вероятностью будут делиться ими со своими друзьями и семьей. Это может привести к увеличению трафика и увеличению аудитории вашего сайта.
Добавление изображений на ваш сайт также может улучшить ваш рейтинг в поисковых системах. Это связано с тем, что поисковые системы предпочитают веб-сайты с разным контентом, включая изображения и пользовательский контент.
Однако предоставление пользователям доступа к вашей административной области WordPress не идеально подходит для одноразовых сценариев, таких как отправка гостевых постов, обзоры продуктов и фотоконкурсы. К счастью, несколько плагинов WordPress позволяют пользователям загружать фотографии, не ставя под угрозу безопасность вашего веб-сайта и не предоставляя пользователям, не вошедшим в систему, доступ к вашей области администрирования WordPress.
Имея это в виду, давайте рассмотрим 3 способа сбора фотографий, отправленных пользователями в WordPress.
- Способ 1. Соберите фотографии, отправленные пользователями, для конкурсов
- Способ 2. Разрешить пользователям отправлять фотографии с помощью форм загрузки файлов
- Способ 3. Разрешить пользователям отправлять фотографии в качестве приглашенных авторов
Способ 1. Соберите фотографии, отправленные пользователями, для конкурсов
Если вы проводите фотоконкурс в WordPress, вам понадобится способ принимать фотографии в интерфейсе вашего сайта. Таким образом, участники могут принять участие в вашем конкурсе, загрузив изображение.
Наш любимый способ сделать это — использовать RafflePress, лучший плагин WordPress для бесплатных раздач. Он позволяет вам проводить вирусные конкурсы на вашем сайте WordPress, чтобы увеличить трафик, подписчиков в социальных сетях и подписчиков.

С RafflePress вы можете спроектировать и создать виджет конкурса, который позволяет пользователям загружать свои собственные изображения, чтобы получить шанс выиграть приз. Он также поощряет обмен информацией и другие действия, направленные на увеличение числа подписчиков вашего бренда, в том числе:
- Присоединяйтесь к электронной рассылке новостей
- Вирусный порекомендуй другу
- Подписаться на подкаст
- Написать сообщение в блоге
- Посетите страницу
- И более.
Помимо помощи в проведении вирусных конкурсов, RafflePress предлагает простую функцию перетаскивания, интеграцию с почтовым маркетингом, случайный выбор победителя и генератор правил раздачи, а также работает с популярными плагинами WordPress и WooCommerce.
Мы написали пошаговое руководство о том, как провести фотоконкурс в WordPress. Тем не менее, мы объясним шаги для принятия фотографий, отправленных пользователями, с помощью RafflePress ниже.
Установите плагин RafflePress.
Во-первых, вам нужно установить и активировать RafflePress на вашем сайте WordPress. Чтобы принимать фотографии, вам потребуется как минимум план RafflePress Pro.
Более подробную информацию вы можете найти в этом руководстве по установке и активации RafflePress.
Создать новый розыгрыш
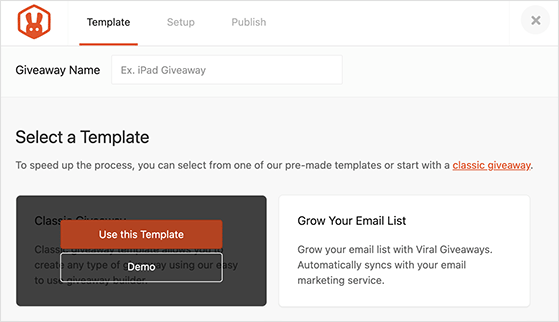
После установки плагина и активации лицензионного ключа перейдите в RafflePress »Добавить новый и выберите шаблон. В этом руководстве мы будем использовать классический шаблон бесплатной раздачи, поэтому наведите на него курсор и нажмите кнопку «Использовать этот шаблон» .

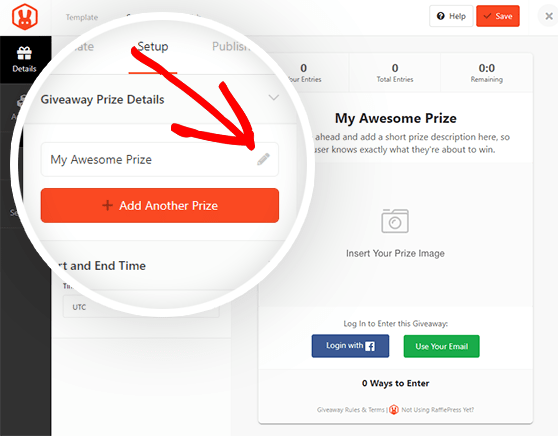
На следующем экране вы увидите конструктор розыгрышей, где вы можете добавить изображение приза, описание и установить продолжительность розыгрыша.

Добавьте действие отправки изображения
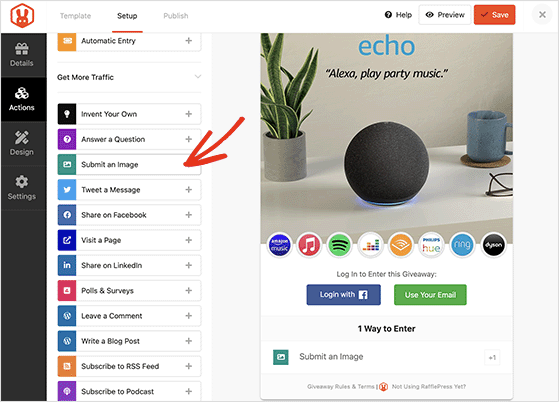
Затем перейдите на вкладку «Действия» , чтобы увидеть различные задачи, которые пользователи могут выполнить, чтобы принять участие в розыгрыше.
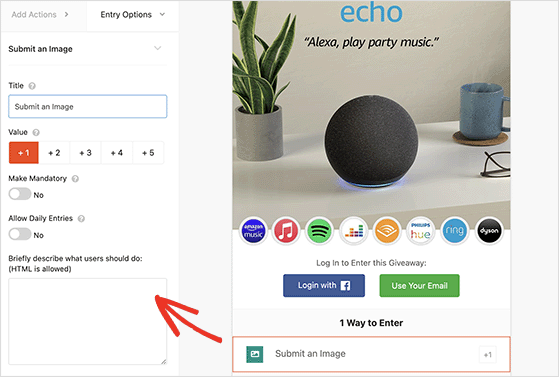
На этом экране вам нужно выбрать действие «Отправить изображение» , которое предоставляет пользователям форму загрузки изображения.

В настройках действия вы можете описать, что должны делать пользователи, изменить название действия и указать, сколько записей, выполнивших задание, будет награждено.

Оттуда продолжайте настраивать виджет раздачи, пока не будете довольны тем, как все выглядит.
Опубликуйте свой фотоконкурс
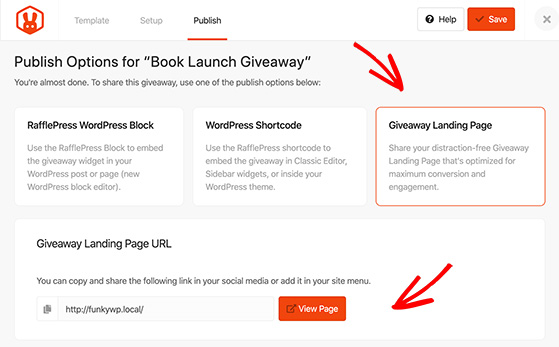
Когда вы будете готовы опубликовать свою раздачу, вы можете использовать блок WordPress RafflePress, шорткод или создать целевую страницу раздачи.
Просто щелкните вкладку «Публикация» в верхней части экрана, затем выберите вариант из списка и следуйте инструкциям на экране.

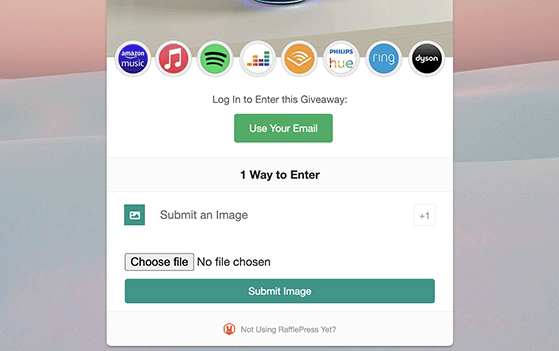
Когда ваша раздача запущена, пользователи могут выполнить действие «отправить изображение», выбрав файл на своем компьютере и загрузив его через форму отправки.

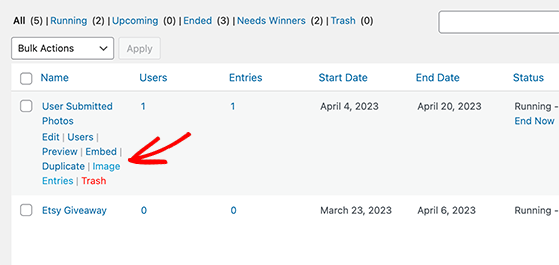
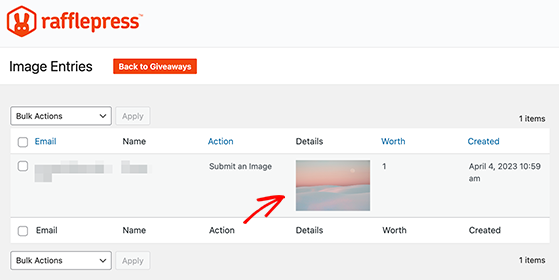
Если вы хотите увидеть изображения, загруженные пользователями, перейдите в раздел RafflePress » Раздачи на панели управления WordPress и щелкните ссылку «Заявки на изображения» на выбранной вами раздаче.

Оттуда вы можете увидеть информацию о пользователе и миниатюру изображения, которое они отправили.

Совет для профессионалов: вы не увидите бесплатных изображений в своей медиатеке WordPress. RafflePress хранит их отдельно, чтобы ваш бесплатный контент был организован.
Но что, если вы не планируете проводить розыгрыш? У нас есть другое решение, которое вы можете попробовать.
Способ 2. Разрешить пользователям отправлять фотографии с помощью форм загрузки файлов
Этот следующий метод полезен, если вы хотите, чтобы пользователи WordPress загружали только файл изображения или другие файлы, такие как сопроводительное письмо, резюме или GIF. Он позволяет вам создать форму загрузки файла для сбора имени пользователя, адреса электронной почты, сообщения и файла или фотографии, которые они хотят включить.
Для этого метода мы будем использовать WPForms, лучший плагин для создания форм для WordPress. Этот мощный плагин удобен для начинающих и имеет поле формы загрузки файлов для сбора различных форматов файлов.

Установите плагин WPForms.
Во-первых, вам нужно установить и активировать плагин WPForms. Если вам нужна помощь, вы можете посмотреть это руководство по установке плагина WordPress.

После того, как вы активировали плагин, перейдите на страницу WPForms »Настройки и введите свой лицензионный ключ.

Создать форму загрузки файла
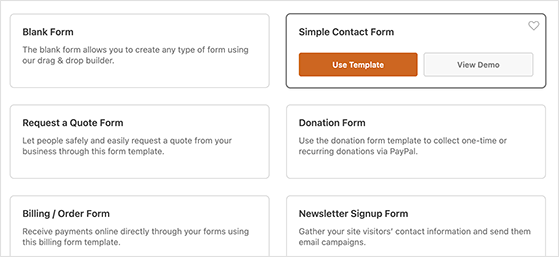
Затем перейдите к WPForms »Add New , чтобы создать новую форму. В этом руководстве мы будем использовать «Простую контактную форму», поэтому нажмите на нее, и она появится.

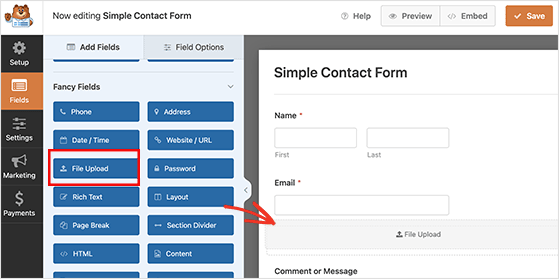
На следующем экране перетащите поле «Загрузка файла» в форму. Вы можете найти это поле в разделе «Причудливые поля» на левой панели.

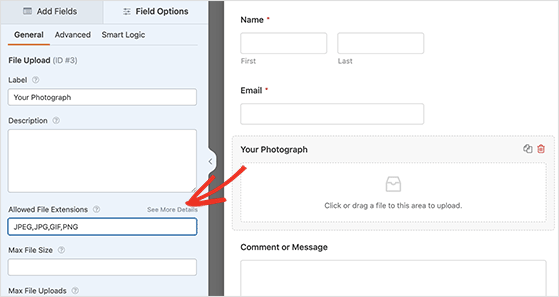
После добавления поля формы щелкните его в форме, чтобы отредактировать его.
Здесь вы можете изменить имя поля загрузки и сообщить пользователям, какие форматы файлов они могут загружать. Поскольку нам нужны только файлы изображений, мы допускаем только файлы JPG/JPEG, GIF и PNG.

А пока продолжайте редактировать настройки поля. Вы можете указать максимальный размер файла, например 5 МБ, и потребовать, чтобы пользователи включали загрузку файла.
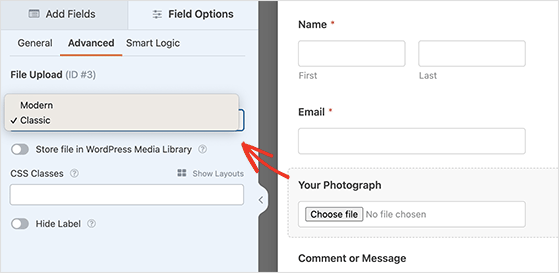
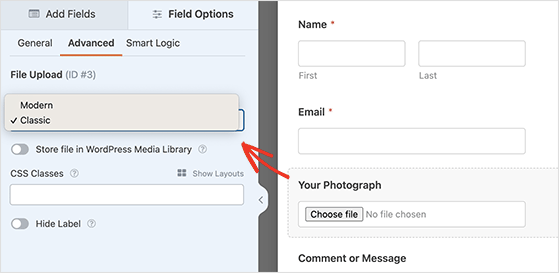
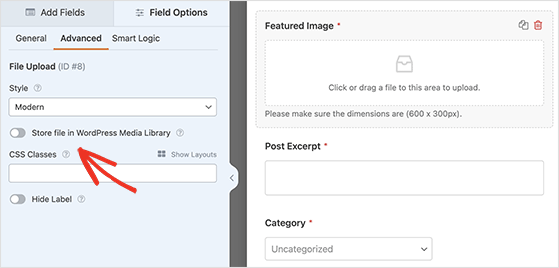
Вы можете установить дополнительные параметры для этого поля, нажав стрелку вниз рядом с «Дополнительные параметры».

Здесь вы можете выбрать стиль поля загрузки файла, который по умолчанию представляет собой поле перетаскивания «Современный». Вместо этого вы можете заменить его полем «Классический», которое выглядит следующим образом:

Также есть возможность сохранить изображение в медиатеке WordPress. Это полезно, если вы планируете добавлять отправленные изображения в запись блога или аналогичный контент.

Когда вы будете довольны формой загрузки файла, вы можете сохранить ее и выйти из конструктора форм.
Опубликуйте форму отправки вашей фотографии
Следующим шагом будет добавление вашей формы в запись или на страницу WordPress. WPForms позволяет легко добавлять формы в любом месте вашего сайта без написания CSS или HTML.
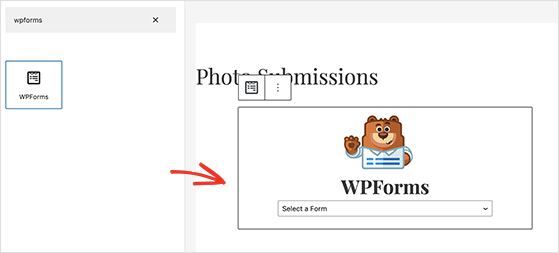
Все, что вам нужно сделать, это отредактировать сообщение или страницу, а затем в редакторе контента WordPress добавить блок WPForms.

Сделав это, выберите форму, которую вы создали ранее, из выпадающего меню. WPForms отобразит предварительный просмотр вашей формы внутри области содержимого публикации.
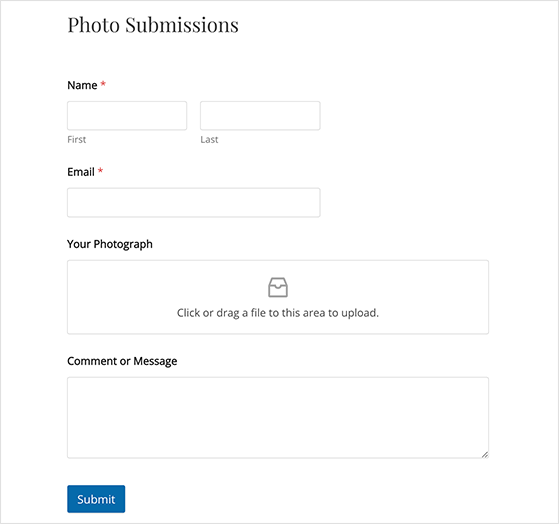
Теперь вы можете сохранить свой пост или страницу и просмотреть ее, чтобы увидеть форму загрузки изображения в действии.

Способ 3. Разрешить пользователям отправлять фотографии в качестве приглашенных авторов
Еще одна причина, по которой пользователям разрешено загружать изображения, — это сбор отправленных пользователями сообщений, таких как гостевые сообщения, или пользовательских типов сообщений, таких как отзывы. И хорошая новость заключается в том, что вы можете создать форму после отправки с помощью WPForms.
Для этого метода вам понадобится Pro-версия WPForms или выше, поскольку она включает удобный аддон Post Submissions.
Установите надстройку отправки сообщений WPForms.
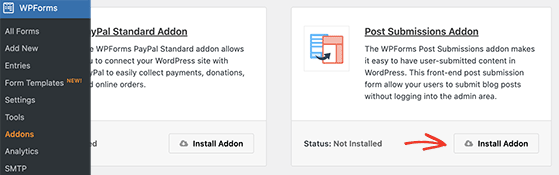
После того, как вы установили и активировали плагин WPForms Pro, перейдите в WPForms »Addons и установите дополнение Post Submission .

Создайте форму отправки сообщения в блоге
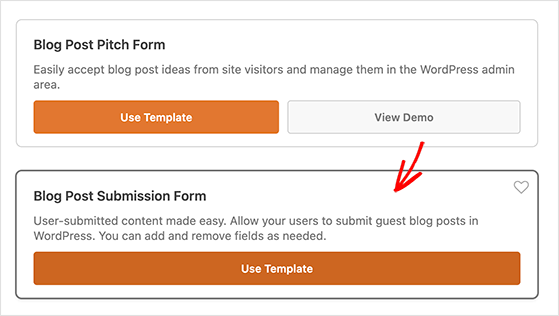
Затем перейдите в WPForms »Add New и найдите форму отправки сообщения в блоге .

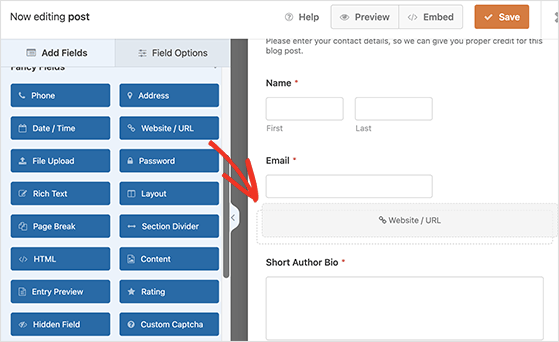
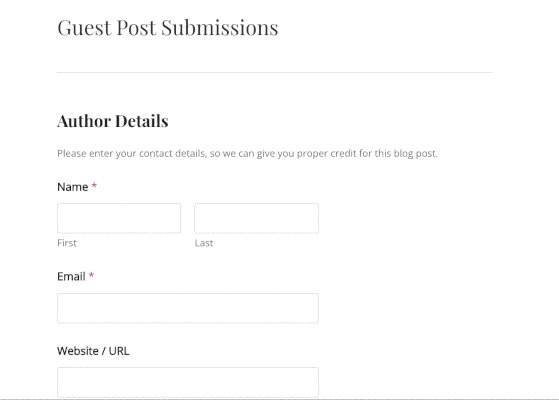
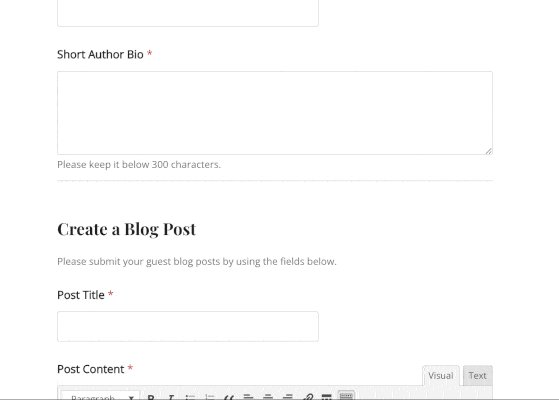
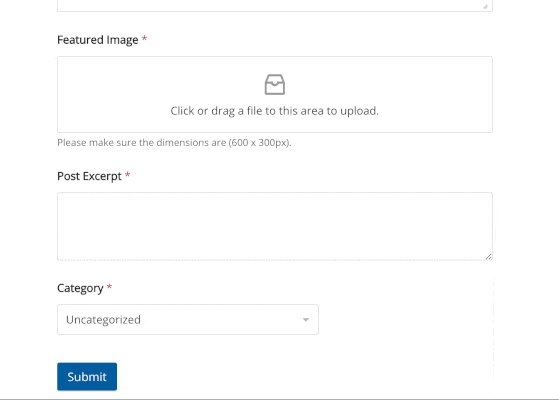
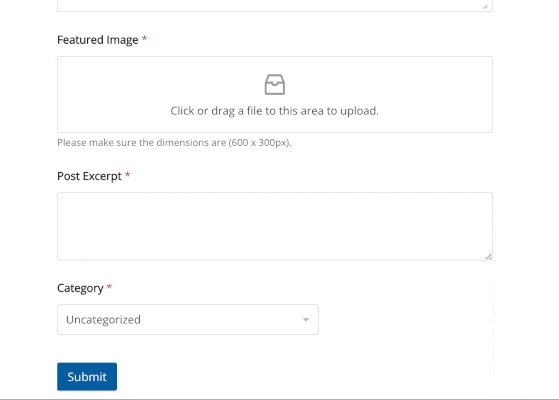
Как только вы нажмете на шаблон, WPForms автоматически создаст форму для вас. Он будет иметь поля по умолчанию для сведений о приглашенном авторе, заголовке сообщения, содержании, избранном изображении, выдержке из сообщения и категории.
При желании вы можете добавить дополнительные поля формы, например URL-адрес веб-сайта автора.

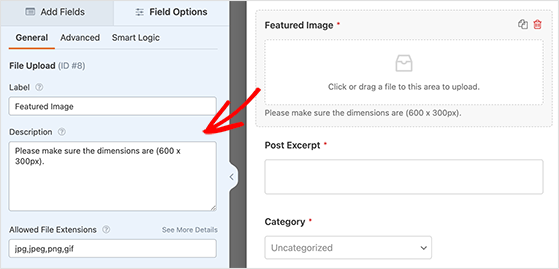
Вы также можете настроить метки и описания форм, щелкнув их в конструкторе. Например, вы можете щелкнуть поле «Избранное изображение» и изменить его описание, чтобы сообщить пользователям предпочитаемый размер избранного изображения.

Любой файл, загруженный через вашу форму WordPress, сохраняется в вашей медиатеке WordPress. Однако вы можете включить или отключить эту опцию, щелкнув Дополнительные параметры для этого настраиваемого поля.
Настройте и опубликуйте форму отправки сообщения
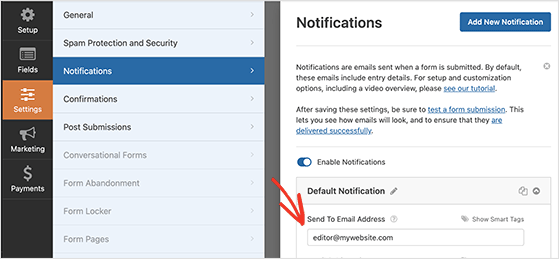
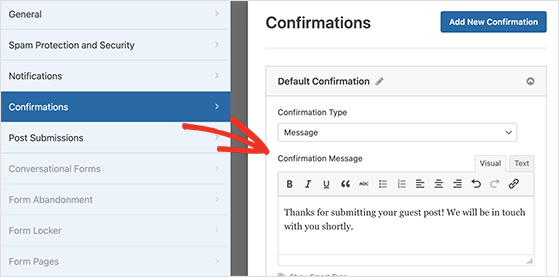
После создания формы перейдите на вкладку «Настройки», где вы можете редактировать уведомления по электронной почте формы. Это полезно, если ваши гостевые сообщения отправляются редактору, потому что вы можете добавить их адрес в поле «Отправить на адрес электронной почты».

Вы также можете изменить сообщение с подтверждением, которое пользователи увидят после отправки формы. Просто перейдите в «Настройки» — «Подтверждение» и добавьте собственное сообщение.

Когда вы будете довольны своей формой, сохраните ее и следуйте инструкциям в методе 2, чтобы добавить ее на свой сайт WordPress.

Вот оно!
В этой статье мы поделились тремя простыми способами сбора фотографий, отправленных пользователями в WordPress. Теперь вы можете разрешить пользователям загружать изображения на ваш сайт WordPress без доступа к админке вашего сайта.
Вы также можете ознакомиться с нашим руководством о том, как настроить страницу благодарности в WordPress после того, как пользователи отправят вашу форму.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков RafflePress. Вы также можете найти нас в Twitter и Facebook.
