Пользовательский опыт: что это такое, как это сделать и как оптимизировать
Опубликовано: 2021-05-04Пользовательский опыт — это все, что относится к опыту человека с системой, продуктом или услугой. Он включает в себя все восприятия пользователя до, во время и после взаимодействия и должен учитываться на разных уровнях интерактивности.
Сегодня, во все более цифровом мире, много говорят о пользовательском опыте . Но в этой теме много путаницы, и это название часто путают с другими, такими как: опыт покупок , опыт потребителя , опыт страницы , опыт клиента , опыт потребителя и так далее.
В конечном счете, все эти термины относятся к одной и той же цели: удовлетворить пользователя, удовлетворить его реальные потребности, какими бы они ни были. В конце концов, с ростом Интернета и цифровой трансформации у людей появляется все больше и больше доступа к информации и, соответственно, больше власти перед компаниями и принятием решений . Не зря говорят, что мы живем в эпоху клиентов .
Пользовательский опыт касается использования чего-либо, взаимодействия с любым типом элемента, будь то физический или цифровой. Но здесь мы собираемся исследовать этот термин с упором на цифровые технологии, думая в основном о реальности виртуальных магазинов .
Для этого мы рассмотрим следующие темы:
- Что такое пользовательский опыт?
- 3 столпа пользовательского опыта
- Как гарантировать отличный пользовательский опыт?
- Как я могу еще больше оптимизировать свой опыт электронной коммерции?
- Вывод
Что случилось, пошли?
Что такое пользовательский опыт?
Пользовательский опыт относится к восприятию пользователем всех взаимодействий, которые он имеет с системой, продуктом или услугой и, на более широком уровне, всех точек контакта с брендом.
Но, как мы уже говорили, вокруг того, что на самом деле означает пользовательский опыт, существует много путаницы, которая пришла от английского user experience (UX) .
Некоторые думают, что это то же самое, что и клиентский опыт или клиентский опыт (CX) . В то время как другие считают, что это относится только к пользовательскому интерфейсу — пользовательскому интерфейсу (UI) — и относится только к веб-сайтам, приложениям или операционным системам.
Чтобы прояснить раз и навсегда, как насчет поиска определения термина в его происхождении?
Когда и как появился этот термин?
Термин «пользовательский опыт» появился в 1990-х годах, когда Дональд Норман, когнитивный психолог и ученый в области юзабилити, присоединился к Apple, чтобы улучшить взаимодействие пользователей с их компьютерами.
Когда он появился, термин был очень всеобъемлющим и, по словам самого Нормана: «Все дело в вашем опыте работы с продуктом, даже если вы даже не приблизились к нему».
Более подробно смотрите в видео ниже, что он говорит:
Первоначально определение пользовательского опыта было довольно широким, и, как мы видели, это определение до сих пор является наиболее подходящим для его изобретателя. Но со временем концепция развивалась, и сегодня к ней подходят с точки зрения разных уровней опыта, согласно NN Group — компании, основанной Дональдом Норманом и Якобом Нильсеном.
Уровни пользовательского опыта
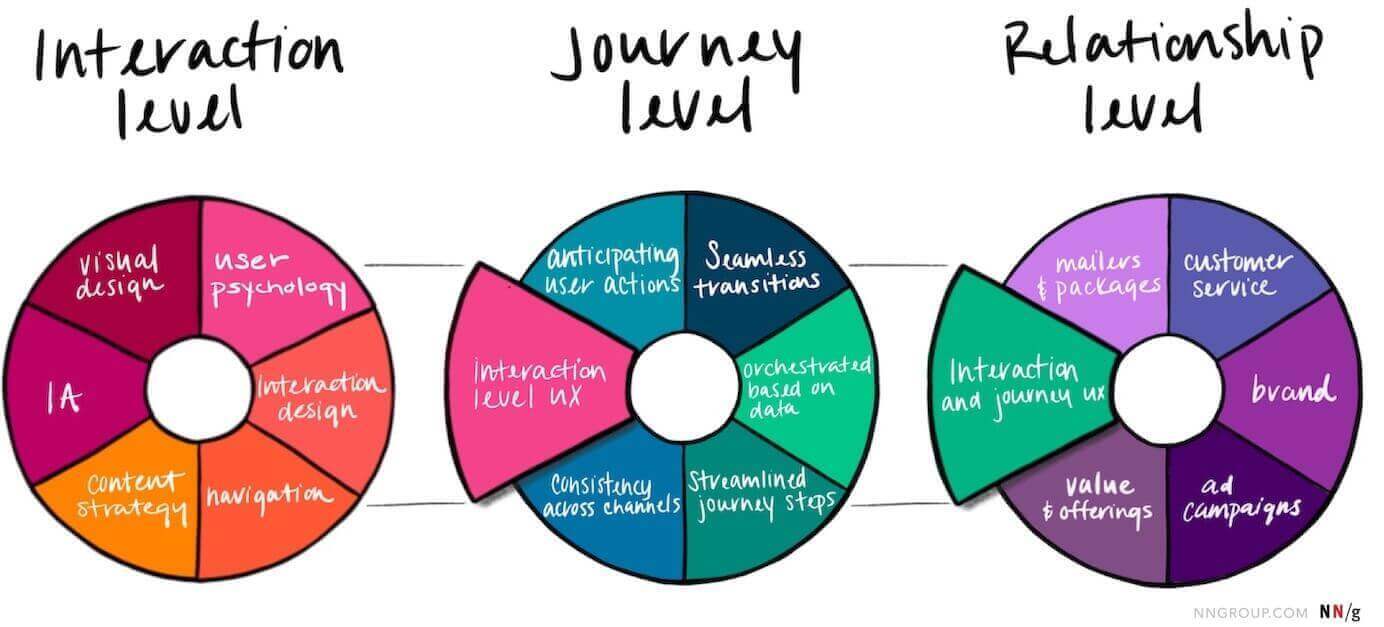
По данным NN Group, существует 3 уровня взаимодействия с пользователем, как показано на изображении ниже:

Давайте разберемся с каждым ниже:
Единый уровень взаимодействия
Этот первый уровень представляет собой наименьшую область UX, он связан с выполнением одной конкретной задачи пользователем. Например, когда покупатель заходит в ваш интернет-магазин и подписывается на рассылку новостей. Он просто заполняет поле электронной почты, нажимает кнопку подписки и все, действие завершено.
В этом случае опыт разворачивается при использовании пользовательского интерфейса. Именно в этот момент на пользователя влияет опыт на странице и работа, выполняемая в таких областях, как дизайн UX, дизайн интерфейса и информационная архитектура.
Уровень путешествия
На этом втором уровне у нас есть более широкий опыт. Он включает в себя весь путь человека в поисках достижения цели . Это путешествие может происходить с течением времени и включать различные взаимодействия, каналы и устройства. Хорошим примером этого в электронной коммерции является то, что мы также называем покупательским опытом или днем покупки .
В этом случае путешествие может начаться в рекламе или в органическом поиске в Google, затем пройти через доступ к сайту виртуального магазина, показ товаров в витринах, клики, поиски, корзину и закрытие заказа. И это также может включать электронные письма с подтверждением и, наконец, доставку продукта в запрошенное место.
Обратите внимание, что когда мы думаем о цифровом носителе, таком как электронная коммерция, опыт на странице, в интерфейсе и в процессе покупки преобладает на этом уровне.
Уровень отношений
Это самый широкий уровень пользовательского опыта, он включает в себя все взаимодействия между человеком и компанией в рамках отношений с клиентами , поэтому его часто называют клиентским опытом . Оно может включать в себя несколько поездок и, следовательно, все типы каналов и устройств, существующих в этой связи.
Опыт на этом уровне обычно включает в себя исследование и покупку продукта, все действия, описанные на уровне путешествия, а также поддержку использования этого продукта в течение нескольких лет и/или отношения через контент-маркетинг, маркетинг по электронной почте, маркетинг опыта и т. д.
В наиболее конкретном случае электронной коммерции это может быть подписание плана, по которому клиент платит фиксированную ежемесячную сумму и каждый месяц получает продукт-сюрприз. Примером этого является Hello Melissa, фирменный клуб Мелиссы.
Один уровень соединяется с другим
Как вы, возможно, заметили, UX уровня взаимодействия влияет на UX уровня путешествия, и оба они влияют на уровень отношений. Каждый уровень опыта важен и имеет свой собственный набор ограничений и целей. Один уровень не важнее другого, поэтому компании должны стремиться предлагать хороший пользовательский опыт на каждом уровне, учитывая их особенности.
В чем разница между пользовательским опытом и клиентским опытом?
Очень часто пользовательский опыт путают с клиентским, но, как мы видели в определении уровней опыта NN Group, CX является частью UX, он находится внутри него, вопреки тому, что многие думают. Хотя это самый широкий и наиболее полный уровень пользовательского опыта.
Но для NN Group не имеет значения, собираетесь ли вы использовать термин «пользовательский опыт» или «клиентский опыт», потому что в основном они означают одно и то же . Самое главное, чтобы вы понимали различные области опыта , стремились оптимизировать его на всех уровнях и чтобы вы и ваша команда последовательно использовали эти термины, чтобы свести к минимуму трения и недопонимания.
Чтобы углубиться в тему, прочитайте эту статью .
3 столпа пользовательского опыта
Существует множество списков, правил и руководств о том, как добиться хорошего пользовательского опыта, особенно в отношении пользовательского интерфейса (UI). Но, по словам Якоба Нильсена, одного из отцов этой концепции наряду с Дональдом Норманом, есть 3 основных и неизменных столпа , которым часто не следуют дизайнеры UX и UI и другие профессионалы в этой области. Проверьте, что они из себя представляют.
1) Первоначальная ориентация на пользователей
Первый столп — первоначальная ориентация на пользователей. Важно обнаружить и определить характеристики пользователей, что мы называем развитием персоны , а затем наблюдать за ней при выполнении ваших задач — процедура, также называемая полевым исследованием .
2) Эмпирическая оценка
Второй столп — это эмпирическая оценка продукта или интерфейса. То есть проведение тестов с реальными пользователями с использованием печатных сценариев, бумажных прототипов или даже более сложных прототипов рассматриваемого продукта, системы или услуги.

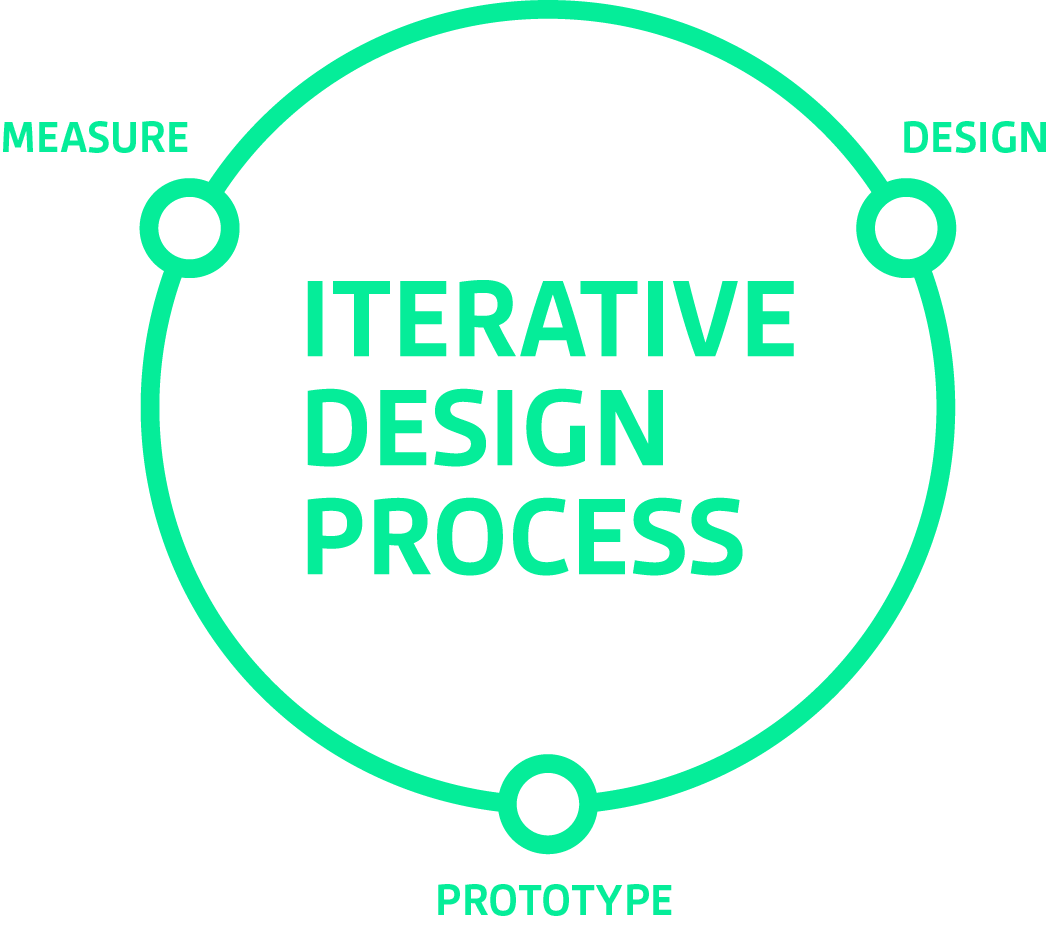
3) Итеративный дизайн
Третий непреложный столп — итеративный дизайн, который повторяется. Джейкоб Нильсен считает, что невозможно создать идеальный пользовательский интерфейс с первой попытки, независимо от того, насколько хорош дизайнер.
Вы всегда должны проходить цикл: проектирование, тестирование (прототип), оценка, редизайн. Чем чаще это делать, тем больше шансов повысить качество дизайна и/или конечного продукта .

Чрезвычайно важно учитывать эти 3 основных принципа при создании вашего продукта, веб-сайта или интернет-магазина. Помните: сделать фасоль с рисом хорошо прожаренной гораздо эффективнее, чем создавать удивительные вещи, не выполняющие основной задачи.
Как гарантировать отличный пользовательский опыт?
Ну, после всего этого вы, должно быть, думаете: «Круто, важно следовать 3 столпам, думая о 3 уровнях интерактивности, но, в конце концов, как гарантировать отличный пользовательский опыт в моем интернет-магазине?», « Как мне начать? ».
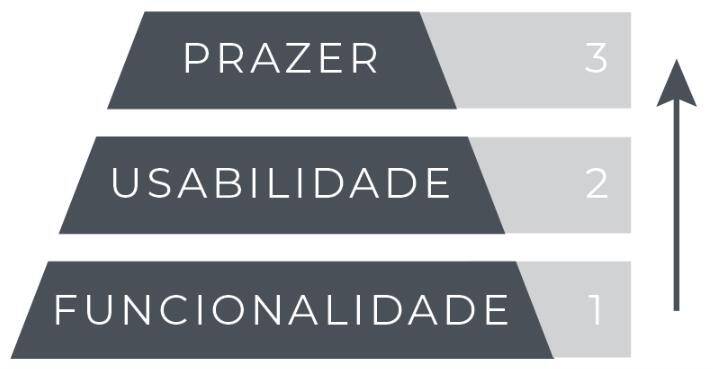
Независимо от уровня опыта, отношения с продуктом или системой являются центром всего, это причина существования всего этого. По словам эксперта по эргономике Патрика Джордана, существует иерархия потребительских потребностей в отношении продукта и/или системы, которые необходимо соблюдать: 1) функциональность, 2) удобство использования и 3) удовольствие.

Размышляя о реальности виртуального магазина, можно сказать, что все товары, продаваемые в нем, должны соответствовать этим потребностям, как и интерфейс самого сайта.
Но давайте остановимся здесь на сайте, то есть опыте в виртуальном магазине , также называемом опытом страницы , который даже является одним из новых факторов ранжирования Google.
Функциональность
Ваш интернет-магазин должен иметь возможность выполнять те функции, для которых он был создан, то есть покупатель должен иметь возможность найти и просмотреть нужные ему товары и оформить покупку, если он заинтересован.
В дополнение к функциональному веб-сайту наличие интеллектуального поиска помогает оптимизировать поиск и не позволяет покупателю найти нужный продукт.
Удобство использования
Кроме того, вы должны обеспечить удобство использования в своем магазине, принимая во внимание следующие характеристики: простота использования , доступность , интуитивность и эффективность .
Широко используемый метод выявления возможных проблем юзабилити в интерфейсе — это 10 эвристик Нильсена :
1) Видимость системы : система должна информировать пользователя о том, что происходит.
2) Отображение между системой и реальным миром : важно использовать язык, знакомый пользователю, используя понятные и уже известные ему слова, фразы и понятия.
3) Свобода и контроль пользователя: система должна предлагать варианты выхода из нежелательного состояния без потери информации.
4) Согласованность и стандарты: система должна следовать аналогичным стандартам и соглашениям платформы.
5) Предотвращение ошибок: важно, чтобы система уведомляла пользователя о возможной ошибке до того, как она произойдет. Например, при вводе неправильного адреса электронной почты.
6) Распознавать, а не запоминать: система должна извлекать ранее предложенную информацию, такую как номер CPF, вместо того, чтобы каждый раз запрашивать ее снова.
7) Гибкость и эффективность использования: по возможности предлагайте ярлыки для упрощения действий пользователя.
8) Эстетичный и минималистичный дизайн: следует избегать ненужной или редко необходимой информации в окнах и диалогах.
9) Поддержка пользователя в распознавании, диагностике и устранении ошибок: сообщения об ошибках должны быть четкими, точно демонстрировать проблему и предлагать решение.
10) Справка и документация: важно, чтобы в системе был раздел справки и сопроводительная документация.
Кроме того, он ценит отзывчивость — адаптируемый веб-сайт для всех размеров экрана — и оптимизацию производительности сайта (WPO) : размещайте сайт безопасным и стабильным образом, предотвращая его отключение; и ценит скорость , оптимизируя изображения, отключая ненужные плагины и выбирая не такую тяжелую тему.
Удовольствие / желательность
Несмотря на кажущуюся меньшую значимость, по словам Джордана, удовольствие или желанность — еще один очень важный момент, на который следует обратить внимание. Поэтому ваш интернет-магазин должен быть визуально привлекательным : инвестируйте в визуальную идентичность и делайте ставку на отличия, такие как геймификация, интерактивность, написание UX и персонализированные рекомендации по продуктам в умных витринах . Во всяком случае, все, что может сделать просмотр более приятным.
Качество на всех уровнях опыта
Хотя мы сосредоточились на вопросах, связанных с интерфейсом, убедитесь, что клиентский опыт имеет качество и соответствует критериям функциональности, удобства использования и удовольствия во всех точках контакта с пользователем, таких как:
- инструменты, которыми вы пользуетесь;
- электронные письма, которые вы отправляете;
- контент-маркетинг;
- рекомендация продукта;
- Доставка;
- посещаемость;
- отношение;
- каналы продаж;
- Поддерживать;
- после продажи.
Как я могу еще больше оптимизировать свой опыт электронной коммерции?
Я сделал все это и хочу еще больше оптимизировать взаимодействие с пользователем в моем интернет-магазине, что делать? Инвестируйте в решения с искусственным интеллектом (ИИ) .
ИИ способен хранить и обрабатывать огромное количество данных и информации и учиться у системы и пользователей. Это все чаще используется в пользу пользовательского опыта за счет автоматизации процессов и настройки опыта .
Автоматизация оптимизирует время как конечного клиента, так и специалистов, которые могут больше посвятить себя клиентам и стратегическим задачам. Персонализация заставляет клиента чувствовать себя уникальным и особенным.
Искусственный интеллект для электронной коммерции
Ознакомьтесь с некоторыми технологиями для электронной коммерции, где уже можно положиться на искусственный интеллект:
- сервисные чат-боты;
- CRM;
- автоматизация маркетинга;
- рекомендательные системы;
- отдельно стоящие витрины ;
- умный поиск.
Вывод
Если вы зашли так далеко, вы уже поняли, насколько важен и разнообразен пользовательский опыт. Вы уже знаете, что он имеет 3 разных уровня интерактивности, которые необходимо соблюдать одинаково; знает 3 основных и неизменных столпа пользовательского опыта; знает иерархию потребительских потребностей и эвристику Нильсена; и знает, как оптимизировать работу с помощью ИИ.
На самом деле, это непростая и непростая задача, но вы, безусловно, сделали большой шаг в стремлении обеспечить отличный пользовательский опыт.
Мы надеемся, что это содержимое было полезным и поможет вам в следующих шагах.
Знаете ли вы, что основной задачей SmartHint является повышение качества электронной коммерции за счет использования искусственного интеллекта? При этом мы оптимизируем и персонализируем взаимодействие с пользователем в виртуальном магазине с помощью интеллектуального поиска, системы рекомендаций с автономными витринами и всплывающими окнами удержания. Откройте для себя наши технологии!
Сценарист: Таня д'Арк
