Целевая страница: принципы UX, повышающие конверсию
Опубликовано: 2017-06-01Вчера маркетинговая кампания чуть не сломала мою мышь.
Как?
Расстроив меня до такой степени, я чуть не швырнул его через всю комнату.
Когда я, наконец, успокоился, я понял, что из моего гнева можно извлечь ценный маркетинговый урок. И вот что это…
Удобство использования должно быть главным приоритетом на вашей целевой странице после клика.
Вот что произошло: мне нужен был отель в последнюю минуту, поэтому я набрал «гостиница сегодня вечером в Бостоне» в строке поиска Google.
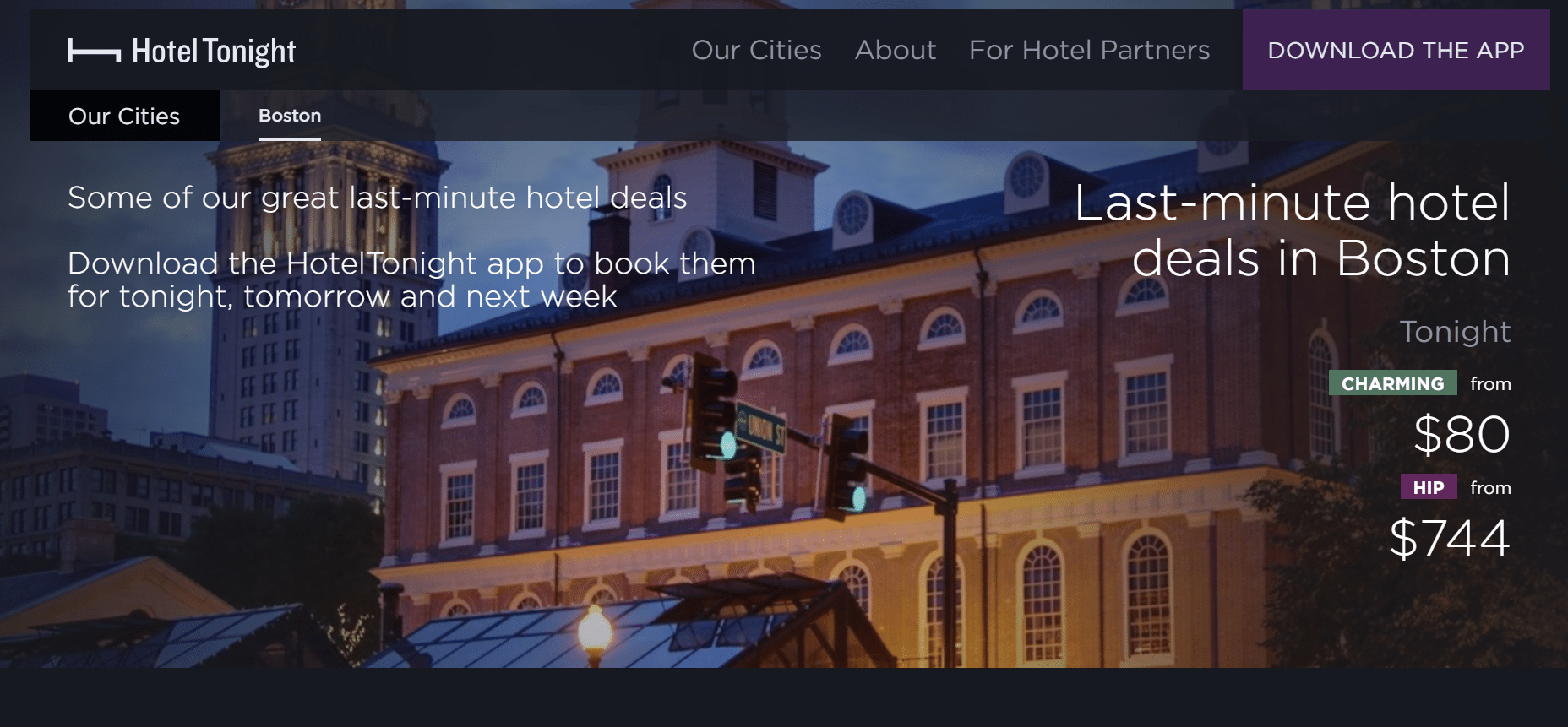
В конце концов, кликнув по платному поисковому объявлению, я перешел на целевую страницу пост-клика с конкретным местоположением от HotelTonight. Это выглядело так над сгибом:

На нем мое внимание сразу же привлек самый привлекающий внимание элемент визуальной иерархии: самый большой текст на странице, который гласил: «Горящие предложения отелей в Бостоне».
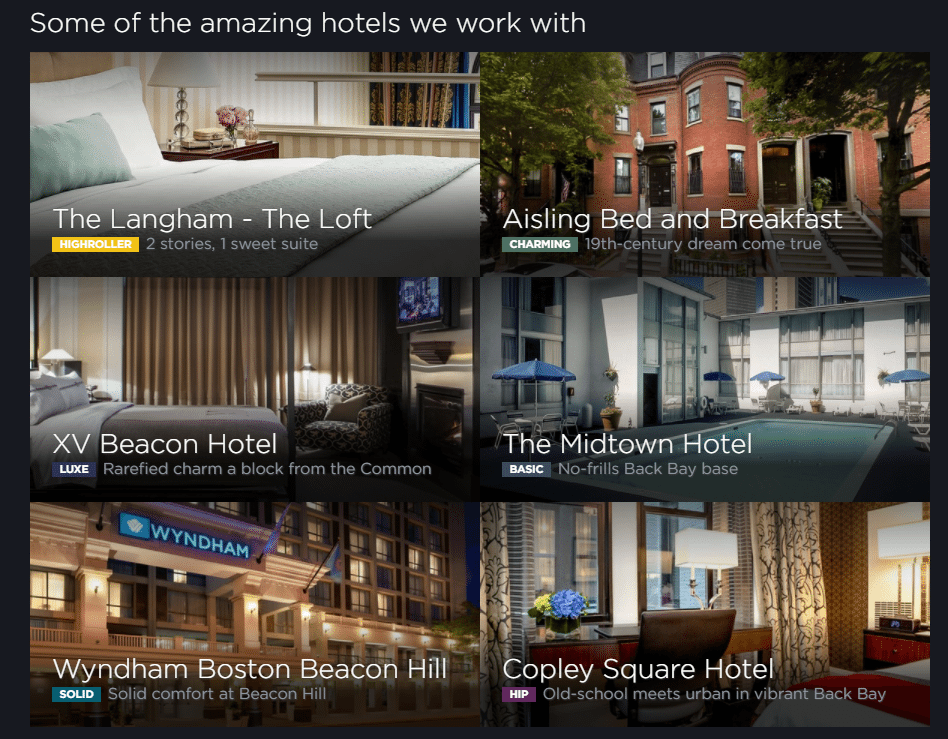
Я посмотрел ниже и увидел некоторые цены. Затем я прокрутил вниз, чтобы найти другие списки. Вот что я увидел:

Были отели, но не было индикаторов ценообразования или доступности. Итак, я предположил, что мне нужно выбрать один, чтобы получить более подробную информацию. Не нуждаясь ни в чем экстравагантном, я щелкнул заголовок списка «Отель Мидтаун», чтобы узнать больше.
…но ничего не произошло.
«Давайте попробуем это еще раз», — подумал я, прежде чем щелкнуть подзаголовок под ним: «База Бэк-Бэй без излишеств».
…еще ничего.
«Что, если я нажму на ярлык «базовый»?»
Ничего такого.
«Возможно, этот список поврежден. Что, если я нажму на Wyndham Boston Beacon Hill?»
Опять ничего.
В этот момент я был расстроен, лихорадочно щелкая по всей странице. Моя следующая мысль, которую я выпалил вслух: «МОГУ ЛИ Я ПРОСТО ПОСМОТРЕТЬ ЧЕРТОВУЮ ЛИСТИНГ?!»
Почему было так сложно пользоваться этой страницей?
Нажмите, чтобы твитнуть
Важность дизайна для пользовательского опыта
С эстетической точки зрения на этой странице не было ничего явно плохого. Это выглядело достаточно правдоподобно, чтобы опустить меня ниже сгиба в списках просмотров.
Но в веб-дизайне есть нечто большее, чем просто красивое оформление. «Удобство использования» страницы описывает, насколько эффективно она выполняет свою функцию с точки зрения пользователя. По словам Стива Круга, автора книги «Не заставляйте меня думать»:
Это [юзабилити] на самом деле просто означает убедиться, что что-то работает хорошо: что человек со средними способностями и опытом может использовать вещь — будь то веб-сайт, тостер или вращающаяся дверь — по назначению, не впадая в безнадежное разочарование.
К сожалению, многие дизайны как онлайн (эта целевая страница HotelTonight после клика), так и оффлайн не оптимизированы для пользователя. Если вы когда-либо открывали «нажимную» дверь, вы столкнулись с плохим UX-дизайном.
Вместо того, чтобы считать себя идиотом, вы должны задаться вопросом, почему дизайнер решил установить «тянущую» ручку на «толкающую» дверь.
Это не ты; это дизайн.
Существует множество других примеров плохого юзабилити. Вместо того, чтобы вдаваться в каждый из них, мы можем с уверенностью сказать, что когда пользовательский интерфейс создается без учета его аудитории, это может привести к плохому пользовательскому опыту.
В Интернете этот плохой опыт может иметь катастрофические последствия для вашего сайта. От отца веб-юзабилити Якоба Нильсена:
Если веб-сайтом сложно пользоваться, люди уходят. Если на главной странице не указано, что предлагает компания и что пользователи могут делать на сайте, люди уходят. Если пользователи теряются на сайте, они уходят. Если информация на веб-сайте плохо читается или не отвечает на ключевые вопросы пользователей, они уходят. Обратите внимание на закономерность здесь? Нет такой вещи, как пользователь, читающий руководство к веб-сайту или иным образом тратящий много времени на то, чтобы разобраться с интерфейсом. Есть много других доступных веб-сайтов; уход — это первая линия защиты, когда пользователи сталкиваются с трудностями.
В процессе проектирования создатели целевых страниц после клика часто забывают, что их цель не в том, чтобы продемонстрировать свои навыки. Наоборот, это помощь другому человеку в достижении цели.
В целом, эта цель состоит в том, чтобы оценить и, возможно, заявить о предложении на вашей целевой странице после клика. В частности, вам нужно будет задать себе следующие вопросы, прежде чем приступить к проектированию:
- Какова моя цель для этой целевой страницы после клика (увеличение количества регистраций, загрузок, покупок и т. д.)?
- Какова конкретная цель моей аудитории после того, как они попадут на нее?
- Что им нужно, чтобы максимально легко оценить мое предложение?
- Как сделать так, чтобы они легко воспользовались моим предложением?
Чтобы ответить на них, вам понадобятся три вещи: всестороннее знание вашей целевой аудитории, представление о лучших методах использования целевой страницы после клика и понимание того, что делает целевую страницу после клика убедительной.
Первый вы можете узнать, как развиваться здесь; второй вы найдете в этом сообщении в блоге; и третье, которое вы можете найти в новом ресурсе Instapage: Полное руководство по созданию убедительной целевой страницы после клика:

принципы юзабилити целевой страницы после клика
Каждый бизнес уникален, и каждое предложение отличается, но основы обеспечения хорошего пользовательского опыта остаются прежними. Помните об этих 5 C при разработке целевой страницы после клика для оптимального взаимодействия с пользователем:
Последовательность
При создании целевой страницы после клика может возникнуть соблазн отклониться от условностей дизайна, чтобы выделиться среди конкурентов. Вот почему не следует…
Не пытайтесь заново изобретать сеть
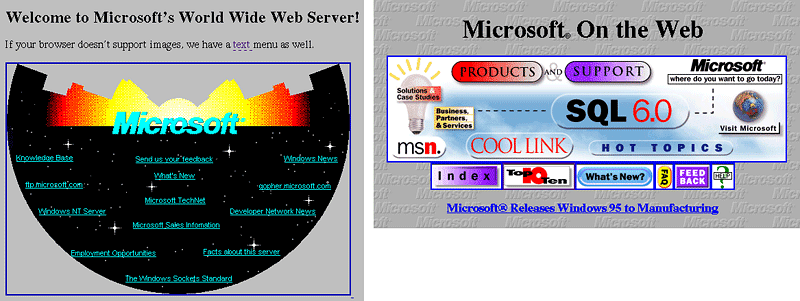
Во время зарождения Интернета дизайнеры нередко экспериментировали с дурацкими макетами и элементами. Взгляните на эти жемчужины:

В то время было не совсем ясно, как будет использоваться Интернет. Так что боковые кнопки «FAQ» и космический фон казались креативными идеями.
Однако сегодня вы больше не увидите таких веб-страниц. И это потому, что они нарушают соглашения о дизайне, которые, как мы узнали, могут ухудшить взаимодействие с пользователем. Космический фон отвлекает, а текст сбоку излишне трудно читать.
Вот почему вы должны сосредоточиться на том, чтобы выделиться с помощью четкого УТП, а не пытаться заново изобретать внешний вид сети. Ваши кнопки должны выглядеть как кнопки, а не как звезды или знаки остановки. Ваш логотип должен располагаться в верхнем левом углу страницы, а не в правом нижнем.
Последовательность является одним из самых важных факторов, влияющих на удобство использования. Чтобы помочь посетителям распознавать и понимать элементы на вашей странице, вы должны использовать те, которые им знакомы, то есть те, которые они видят повсюду в Интернете.
Давайте вернемся к моему разочаровывающему опыту на целевой странице после клика HotelTonight: я думал, что смогу получить больше информации о конкретном объявлении, щелкнув по нему, потому что так работает почти каждая целевая страница отеля после клика. Вы нажимаете на список, чтобы узнать о нем больше.
Но этот так не работал. Это не оправдало моих ожиданий относительно того, как функционируют целевые страницы отеля после клика, и в результате пользователи разочаровались.
Урок здесь?
Размещайте элементы там, где посетители ожидают их увидеть. Спроектируйте их так, как ожидают от них ваши потенциальные клиенты. Не будь милым. Быть последовательным.
Соответствие сообщения обязательно должно присутствовать
Еще одна вещь, о которой часто забывают дизайнеры целевых страниц после клика, заключается в следующем: целевая страница после клика — это не первое впечатление вашего посетителя о вашем бренде, а реферер. Вот почему ваша целевая страница после клика должна выполнять обещание, которое дает ваше объявление, электронное письмо или результат платного поиска. Вот что произойдет, если этого не произойдет, по словам соучредителя Smashing Magazine Виталия Фридмана:
Большинство пользователей ищут что-то интересное (или полезное) и кликабельное; как только найдутся перспективные кандидаты, пользователи кликнут. Если новая страница не соответствует ожиданиям пользователей, нажимается кнопка «Назад» и процесс поиска продолжается.
Для идеального соответствия сообщения слова на целевой странице после клика, логотипы и даже цвета должны соответствовать рефереру. Игнорирование этой передовой практики дизайна приведет к тому, что ваша страница будет заброшена в одно мгновение.
Ясность
Ясность и последовательность взаимосвязаны. Когда люди узнают элемент дизайна, у них появляется представление о том, как он работает. Когда этот элемент дизайна также ясен , нет никаких сомнений в его назначении. Вот как сделать так, чтобы все на вашей странице было легко понять и использовать посетителям:
Копия должна быть написана для понимания
Слова тяжелы — и для тех, кто их пишет, и для тех, кто их читает. Перед копирайтером стоит задача объяснить предложение понятно, когда он уже все о нем знает. И читатели оказываются в столь же сложном положении, пытаясь понять предложение, когда в настоящее время они ничего о нем не знают. Несколько советов по написанию исчерпывающего текста:
- Если вы не пишете для аудитории с высоким уровнем технических знаний, удалите весь жаргон и представьте, что ваши потенциальные клиенты читают на уровне 6-го класса.
- Подчеркните преимущества вашего предложения. Характеристики продукта, такие как «безделушки» и «безделушки», не обладают убедительной силой. Вместо этого дайте людям знать, что эти функции позволяют им делать.
- Замените двусмысленные слова. Слово «качество» для некоторых людей означает «высококачественный». Для других это означает «удовлетворительно». Используйте лучшие описания, чтобы передать ценность вашего предложения.
Если они не могут понять, почему они должны конвертировать, у ваших потенциальных клиентов нет никаких шансов.
Кнопки призыва к действию должны сообщать посетителям, что произойдет при нажатии.
Если вы создали узнаваемую кнопку, вы уже выиграли полдела. Другая половина заключается в том, чтобы сообщить посетителям, что произойдет, когда они нажмут на вашу кнопку. Для этого рассмотрим ваше предложение.
Если это не требует оплаты от посетителя, выберите привлекательный призыв к действию, задав себе вопрос: «Что, заявив, что это позволит посетителям сделать или стать?»
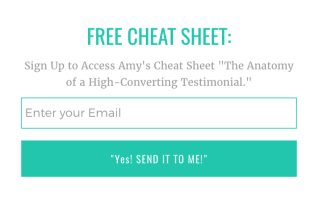
Для электронной книги о дизайне целевой страницы после клика рассмотрите возможность использования «Отправить мою электронную книгу» в качестве призыва к действию или даже что-то более конкретное, например «Сделайте меня профессионалом в области дизайна». Вот пример от Эми Портерфилд:

С другой стороны, если для этого требуется номер кредитной карты, лучше отказаться от описательных заголовков, подобных приведенному выше, и вместо этого использовать откровенно простые, такие как «Купить» или «Пожертвовать». Последнее, что вам нужно, это толпа клиентов с вилами, которые не знали, что их карта будет списана, когда они нажмут кнопку «Сделайте меня профессионалом в области дизайна».
Ярлыки форм и отзывы должны быть описательными
Чтобы заполнить форму, посетители должны точно знать, чего вы от них хотите. Хотя эти советы могут показаться здравыми, существует множество форм, которые им не следуют.
- Не используйте исчезающий текст-заполнитель в качестве метки. Было показано, что это сбивает с толку потенциальных клиентов и бросает вызов их памяти. Вместо этого метки должны располагаться над полем, которому они соответствуют.
- Метки должны располагаться ближе всего к полю формы, которому они соответствуют. Неоднозначный пробел или равноудаленный интервал от другого поля может вызвать у потенциального клиента вопрос о том, какую информацию они должны предоставлять.
- Должна ли запись состоять из 8 букв со специальным символом? Может ли форма не обрабатывать звездочку? Если поле требует определенного ввода, метка должна сообщать об этом посетителям.
- Сообщения об ошибках должны быть информативными и привлекающими внимание. Используйте не только красный цвет, но и ряд сигналов, указывающих на проблему ввода, например жирный текст и контур вокруг неправильного поля. Убедитесь, что они знают, какую ошибку они сделали, чтобы они могли исправить ее во второй раз.
- Четко различайте необязательные и обязательные поля.
Ваше предложение должно быть понятным
Почему люди тратят больше с кредитными картами? Потому что тратить деньги кажется более реальным.

Когда вы проводите картой, деньги не переходят из рук в руки; плата не отображается в вашей банковской выписке до более позднего времени; и если вы не проверите баланс своего счета, это почти так, как будто покупка никогда не происходила.
Рассмотрим исследовательский эксперимент, проведенный во время курса финансового образования для сотрудников ING. Две группы участников были опрошены:
- если бы они зарегистрировались в плане 401k.
- сколько они были готовы регулярно откладывать.
Первой группе были представлены именно эти вопросы. Второй группе, однако, было дано дополнительное указание: представьте все положительные вещи в вашей жизни, которые произошли бы, если бы вы откладывали больше.
Результатом стало увеличение охвата на 20% в группе 2 и увеличение суммы, которую люди будут откладывать, на 4%.
Что это означает для вашего предложения целевой страницы после клика?
Если вы хотите, чтобы люди поняли его ценность, вы должны представить его таким образом, чтобы ясно объяснялись его преимущества. И во многих случаях это означает использование наглядных пособий вместо текста.
Для некоторых предложений лучше всего подходит инфографика. Для других лучше подойдут объяснительные видео или кадры героев.
Что вы выберете, зависит от вашей аудитории и предложения. Показывайте, а не рассказывайте, и тестируйте, пока не обнаружите, что лучше всего продает ваш продукт или услугу.
лаконичность
Что может быть самым важным, что следует помнить при разработке вашей страницы, чаще всего игнорируется: вы создаете дизайн для людей, у которых мало времени и внимания.
Никто не просматривает вашу целевую страницу после клика для развлечения. Они нажали на объявление или ссылку в электронном письме и хотят как можно быстрее узнать, стоит ли требовать ваше предложение. Это означает…
Текст должен быть оптимизирован для беглого просмотра.
«Избавьтесь от половины слов на каждой странице, затем избавьтесь от половины того, что осталось», — говорит Круг в своей книге. После того, как вы урезали 50% копии целевой страницы после клика, важно сделать оставшуюся часть доступной для просмотра, потому что люди не любят читать.
Сведите к минимуму многословие, исключив расплывчатые наречия и стандартные фразы. Используйте маркеры и подзаголовки, чтобы разбивать блоки пугающего текста. Добавьте такие эффекты, как жирный шрифт и курсив, чтобы сделать важные слова заметными.
Визуальная иерархия должна сообщать о важности
То, как контент вашей страницы устроен и управляется, во многом зависит от того, что видят ваши посетители и что они упускают. На целевой странице HotelTonight после клика я пропустил призыв к действию, но заметил заголовок «Горящие предложения отелей в Бостоне».
Почему?
Потому что его размер делает его наиболее привлекательным элементом в верхней части сгиба. Когда у пользователей мало времени (что бывает всегда), они используют визуальные подсказки, такие как расположение, цвет, размер и т. д., чтобы определить, что важно на странице. Несколько примеров того, как:
- Больше = важнее
- Более высокое место = более важное
- Больше контраста = важнее
Узнайте больше об использовании визуальной иерархии для направления посетителей к кнопке CTA здесь.
Форма должна быть максимально короткой и простой для заполнения.
Будет заманчиво захватить все виды информации о потенциальных клиентах в форме целевой страницы после клика — от имени и электронной почты до роли и бюджета. Но, если вам абсолютно не нужна вся эта информация, вы не должны ее запрашивать.
Лучшее лидогенерирование достигается маркетинговыми командами, которые знают минимум того, что им нужно, чтобы квалифицировать потенциального клиента. Для некоторых это будет информация на три поля. Для других это будет десять.
Независимо от того, насколько длинна ваша форма, вы должны сделать так, чтобы ее заполнение было безболезненным. Разрешите посетителям отправлять свою информацию с помощью функции автоматического заполнения в один клик и предварительно заполните поля, на которые обычно отвечают одинаково (например, если вы указываете «страна» и знаете, что большинство ваших потенциальных клиентов из США, предварительно заполните «Соединенные Штаты» — это хорошая практика).
Кроме того, представьте поля в макете с одним столбцом, чтобы не нарушить нисходящий импульс посетителя, если только они не являются связанными полями (например, город, штат и почтовый индекс). Затем размещение их рядом друг с другом может помочь посетителю концептуально, а также сократить воспринимаемую длину вашей формы.
Отвлекающие факторы должны быть устранены
Частью краткого представления вашего предложения является устранение всех других вещей вокруг него, которые могут снизить ваш коэффициент конверсии. То есть избавиться от…
- ваше навигационное меню
- ссылка на вашу домашнюю страницу в вашем логотипе
- конкурирующие призывы к действию, которые рекламируют другие предложения
- исходящие ссылки в футере
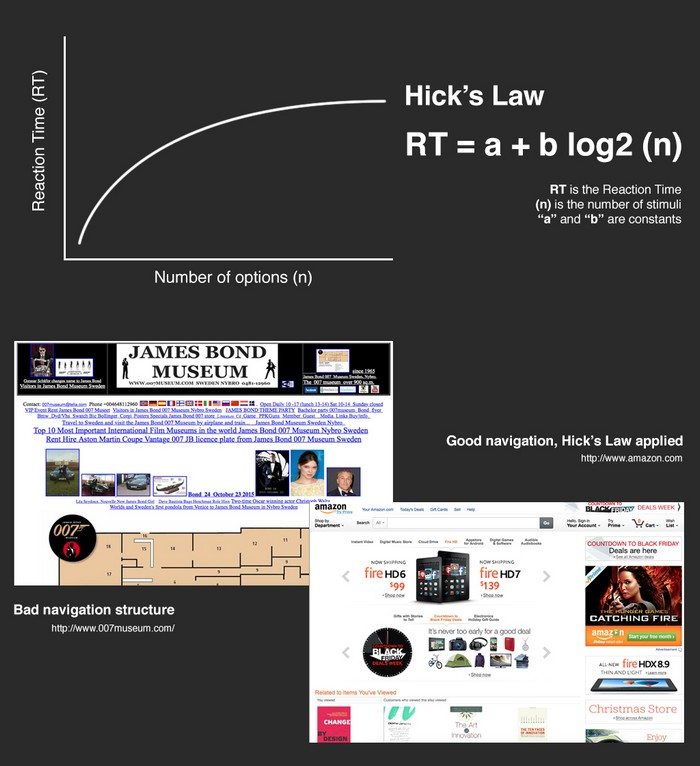
Когда нам предлагают слишком много вариантов нажатия на веб-страницу, вступает в действие принцип, известный как закон Хика. Майлз Согаард ясно объясняет это в блоге Interaction Design Foundation:
Закон Хика — это простая идея, которая гласит, что чем больше вариантов вы предоставляете своим пользователям, тем больше времени им потребуется, чтобы принять решение.

Но исследователь Шина Айенгар обнаружила, что избыток выбора может не только увеличить время, необходимое для принятия решений.
В частности, в одном из экспериментов она и ее коллега Марк Леппер установили витрину в продуктовом магазине, раздавая 1 доллар с любой банки варенья тем, кто его пробовал. В первый день они предложили покупателям 24 вида спреда. На второй день предложили только 6.
По завершении эксперимента они обнаружили, что большой экран привлекает больше внимания, но при этом объем продаж снижается в 10 раз.
Кроме того, когда людям предлагается больше вариантов, она обнаружила, что они с большей вероятностью:
- откладывать выбор, даже если это противоречит их собственным интересам
- делать худший выбор
- выбирать вещи, которые делают их менее удовлетворенными, даже если они работают объективно лучше
В TED Talk она конкретно говорит об этом:
На самом деле, мы все больше и больше видим, что если вы готовы сократить — избавиться от этих посторонних, избыточных опций — продажи вырастут; происходит снижение затрат; есть улучшение опыта выбора.
Посмотрите весь материал ниже, чтобы узнать о других поучительных выводах, связанных с оптимизацией выбора:
Достоверность
Доверие играет даже большую роль на целевой странице после клика, чем на обычной веб-странице. Посткликовые целевые страницы разработаны специально для того, чтобы заставить посетителей расстаться с личной информацией, а в некоторых случаях и с деньгами. Это означает, что вам нужно заставить их доверять вам. Вот как:
Ваш авторитет должен быть передан через дизайн
При оценке чьего-либо авторитета психолог Роберт Чалдини предлагает обращать особое внимание на три вещи:
- Титулы – доктор, профессор, кандидат наук, президент, основатель, генеральный директор, эксперты отрасли
- Одежда: Униформа, костюмы, экипировка (армейская форма, дорогие костюмы, лабораторные халаты).
- Атрибуты: аксессуары, которые соответствуют определенным ролям (например, полицейские значки, религиозные предметы, четки, красивые автомобили и т. д.).
Однако в Интернете, без фотографий или информации о людях, управляющих бизнесом, потенциальные клиенты не могут искать эти вещи. Вместо этого они оценят ваш дизайн.
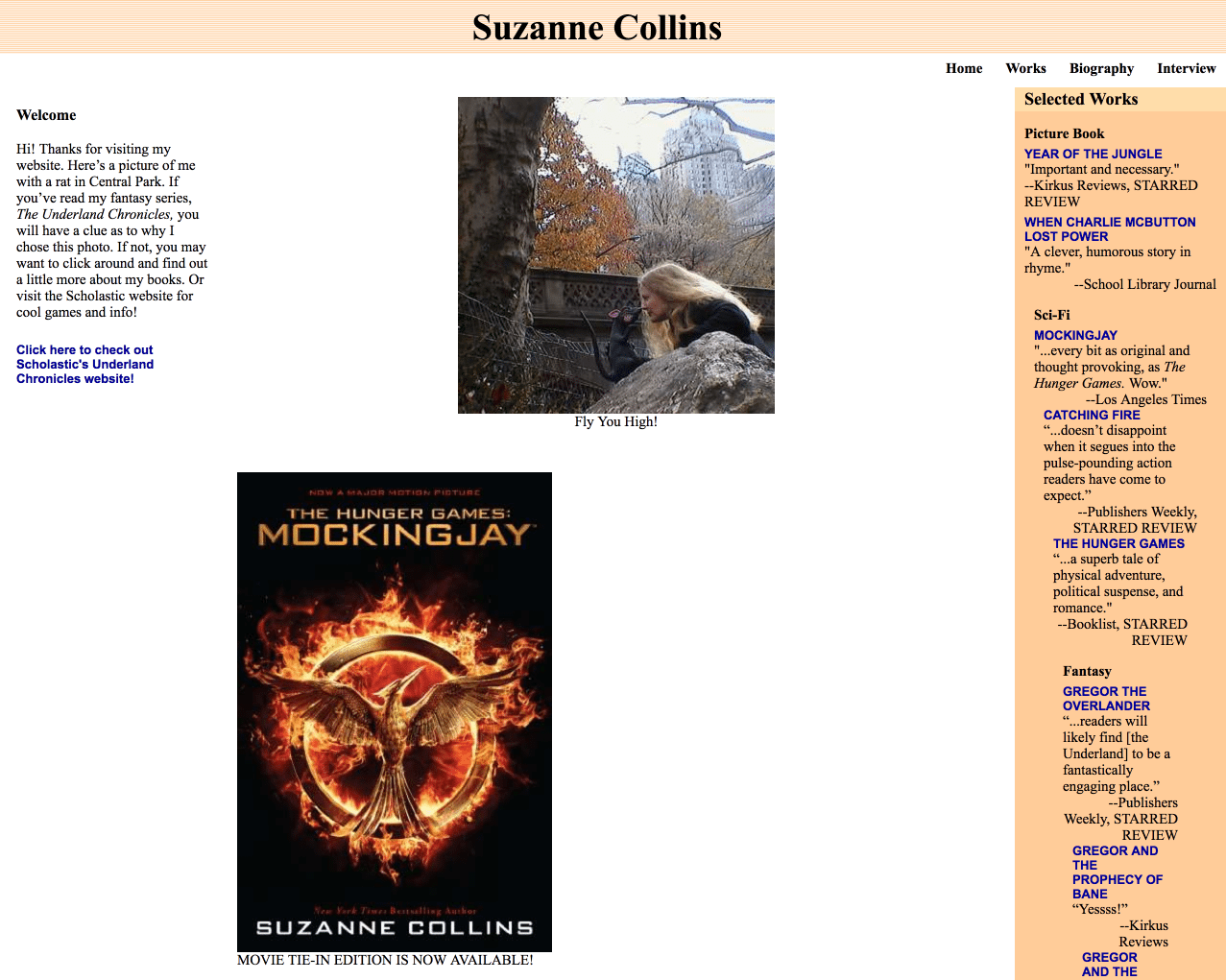
Если ваша страница выглядит так, как будто она была создана в 2002 году стажером, который занимается веб-дизайном на стороне, вы не будете выглядеть авторитетно. Например, похоже ли это на сайт Сюзанны Коллинз, автора бестселлера «Голодные игры»?

Этого не может быть, верно?
Можно, и это действительно так.
Исследования показывают, что в Интернете 94% первых впечатлений в первую очередь связаны с дизайном, и только 4% связаны с фактическим содержанием веб-сайта. Убедитесь, что ваши веб-страницы выглядят так, как ожидают пользователи.
Значки доверия должны быть размещены на видном месте
Авторитет заключается в том, чтобы выглядеть соответствующе, а авторитет доказывает, что вы способны. Если возможно, продемонстрируйте как можно больше следующего:
- Любые награды, которые вы выиграли
- Известные публикации или программы, в которых вы были представлены
- Опыт у вас есть
- Партнерство с надежными компаниями
- Отзывы довольных клиентов
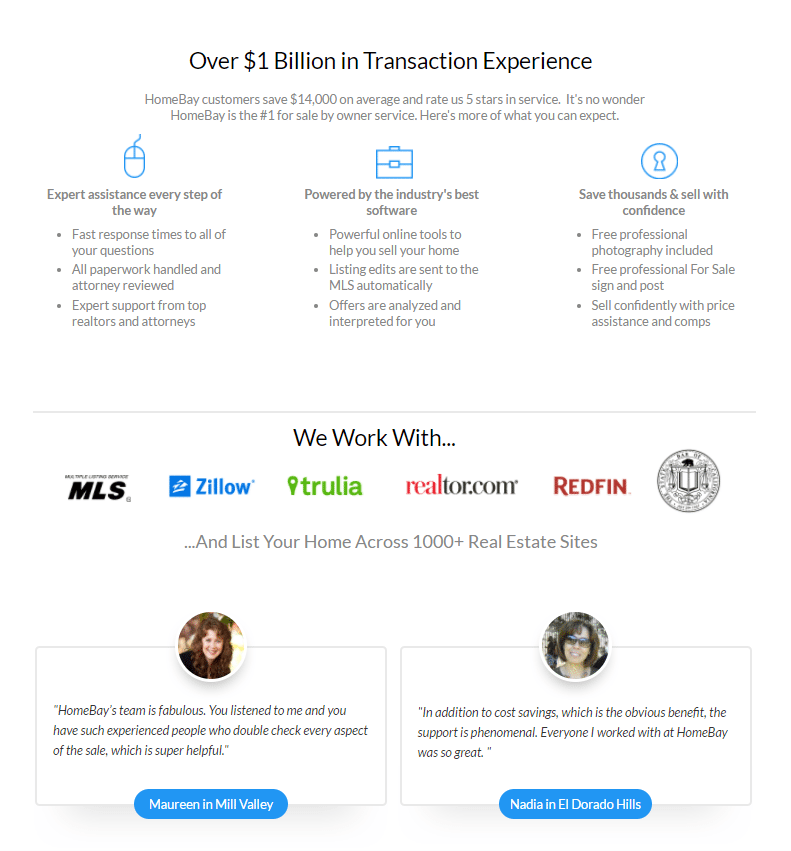
Вот отличный пример с HomeBay:

Использование индикаторов доверия — это простой способ доказать, что вы обладаете такой квалификацией, как вы говорите; потому что говорить людям, что ты лучший, не показывая их, ни в чем их не убедишь.
Удобство
В мире, где пользователи ожидают высокодоступных страниц, а ведущий источник поискового трафика наказывает те, которые таковыми не являются, у вас есть только один вариант: адаптироваться или потерпеть неудачу.
Если ваша страница не следует этим правилам для удобства, ее показатель отказов резко возрастет.
Ваша страница должна загружаться быстро
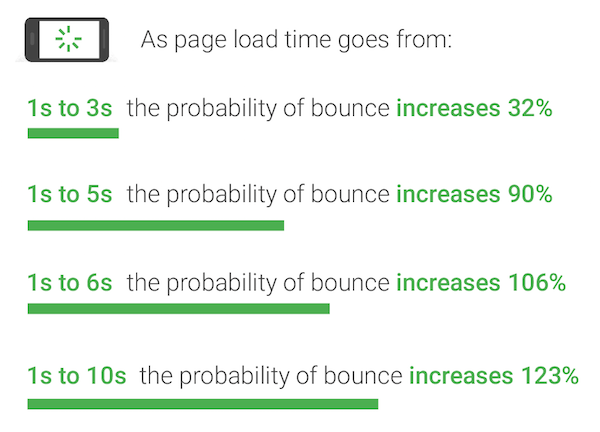
Данные Google показывают, что 53% людей покинут страницу, если она загружается дольше трех секунд. И оттуда вероятность отказов становится еще выше:

Учитывая, что средняя мобильная целевая страница после клика загружается за 22 секунды, их данные проблематичны. Чтобы не потерять большую часть посетителей, воспользуйтесь следующими советами:
- Минимизируйте элементы страницы. По данным Google, 70% протестированных страниц имели размер более 1 МБ, 36% — 2 МБ и 12% — более 4 МБ. Через быстрое соединение 3G загрузка 1,49 МБ занимает около 7 секунд. Причина в слишком большом количестве элементов страницы (изображений, заголовков, кнопок и т. д.).
- Создавайте бюджеты производительности. Определите, как быстро вы хотите, чтобы ваша страница загружалась, или «бюджет». Исходя из этого бюджета, определите элементы, которые вы можете включить на свою страницу, чтобы уложиться в него.
- Сократите количество изображений. Фавиконки, логотипы и изображения продуктов могут легко занимать ⅔ размера страницы. Страницы с высокой конверсией содержат на 38% меньше изображений.
- Используйте меньше JavaScript. JS останавливает синтаксический анализ HTML-кода, что снижает скорость, с которой целевая страница после клика может отображаться для посетителей. Такие программы, как AMP и AMP для рекламы, дают разработчикам основу для создания страниц без JavaScript, благодаря чему они загружаются почти мгновенно.
Еще несколько советов о том, как ускорить целевую страницу после клика, можно найти в этом посте.
Диапазон доступности должен быть приоритетом
Само собой разумеется, но я все равно напомню вам: если люди не могут получить доступ к вашей странице на выбранном ими устройстве, они вообще не будут ее использовать. Они не будут щипать, чтобы увеличить масштаб, и они не будут возиться с вашей кнопкой призыва к действию.
Ваша страница должна быть адаптивной, а это означает, что она должна подстраиваться под экран любого устройства. И все его элементы должны быть удобными в использовании.
Заполнять форму большими пальцами неудобно, если поля слишком маленькие. Нажимать кнопку CTA сложно, если ее площадь меньше размера подушечки пальца. Компьютер больше не является источником трафика номер один в Интернете, поэтому, если вам еще предстоит оптимизировать свои страницы для мобильных устройств, самое время сделать это вчера.
Пользовательский опыт отличается для каждой страницы
Бесчисленные элементы дизайна целевой страницы после клика — от цветов и форм до слов и макетов — влияют на то, как люди воспринимают вашу целевую страницу после клика.
Лучший способ определить их влияние на коэффициент конверсии — проверить, как люди ведут себя конкретно на вашей странице. И помните: то, как посетители используют вашу страницу сегодня, может отличаться от того, как они будут использовать ее завтра. Поэтому никогда не прекращайте тестирование.
Чтобы начать легко тестировать и оптимизировать пользовательский интерфейс целевой страницы после клика, подпишитесь на демонстрацию Instapage Enterprise сегодня.
