6 полезных инструментов для правильного получения структурированных данных
Опубликовано: 2023-11-21
Вы в восторге от структурированных данных и всех потенциальных преимуществ вашего веб-сайта. Но как понять, что ты делаешь это правильно? Войдите в набор инструментов структурированных данных. Вот шесть полезных инструментов для выполнения этой работы.
- Справка по разметке структурированных данных
- Инструменты тестирования структурированных данных
- Расширения для тестирования структурированных данных
- Часто задаваемые вопросы: Как я могу обеспечить эффективное использование инструментов структурированных данных на своем веб-сайте?
Справка по разметке структурированных данных
Если вам нужна помощь в создании кода для структурированных данных, не ищите ничего, кроме следующих инструментов:
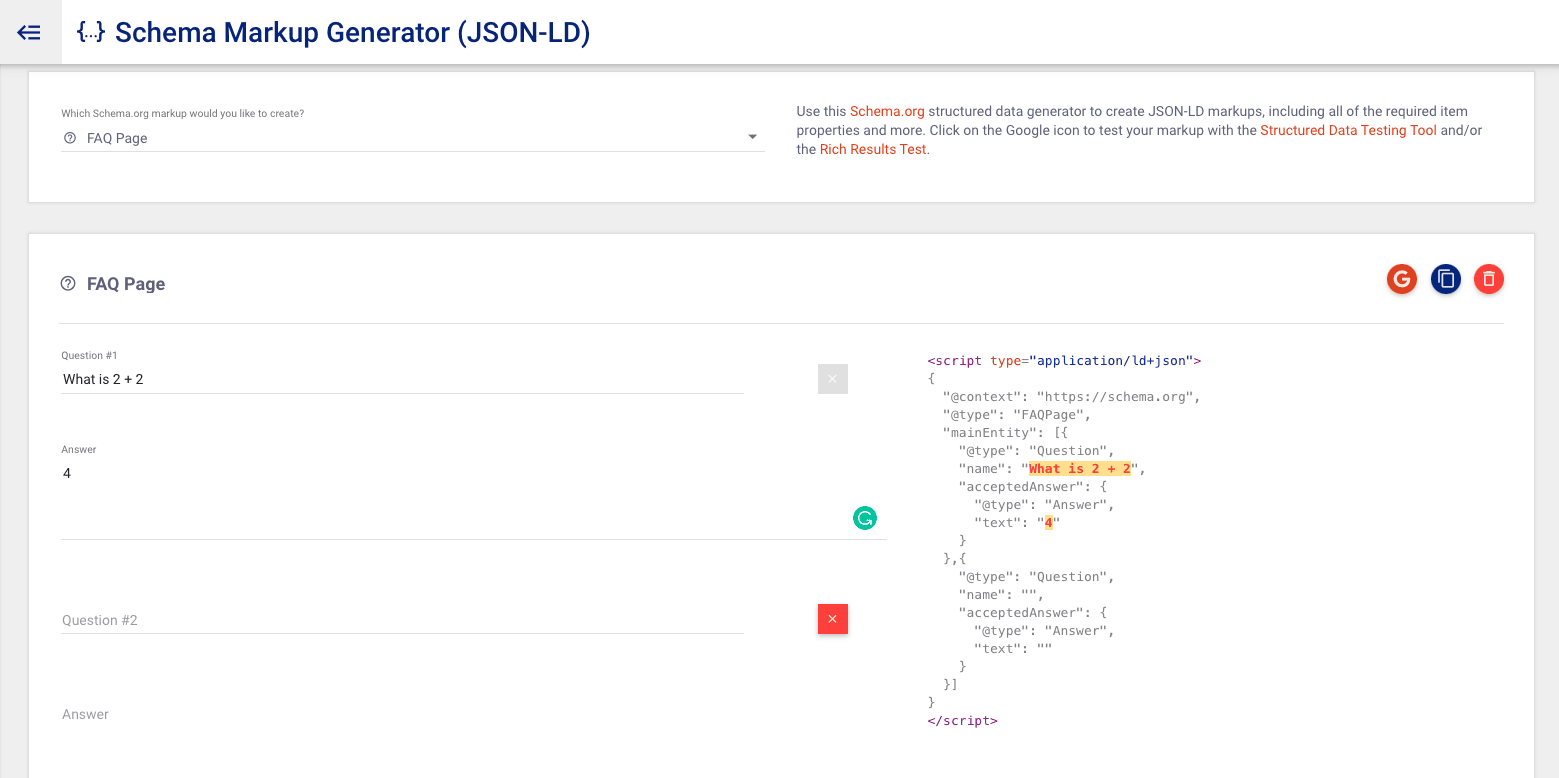
1. Генератор разметки схемы Меркла
Генератор разметки схемы Merkle создает разметку JSON-LD для получения расширенных результатов, включая все необходимые свойства элемента и многое другое.

Вы можете протестировать код в приложении и быстро скопировать его, чтобы вставить в другое место, одним нажатием кнопки.
Поддерживаемые типы включают в себя:
- Статья
- хлебные крошки
- Событие
- Страница часто задаваемых вопросов
- Как
- Объявление о вакансии
- Местный бизнес
- Организация
- Человек
- Продукт
- Рецепт
- видео
- Веб-сайт
2. Маркер данных Google
Доступ к Data Highlighter можно получить в Search Console. Это простой способ пометить данные на веб-странице. Из Google:
«Data Highlighter — это инструмент для веб-мастеров, позволяющий обучать Google структуре структурированных данных на вашем веб-сайте. Вы просто используете Data Highlighter, чтобы пометить поля данных на вашем сайте с помощью мыши. Тогда Google сможет представить ваши данные более привлекательно и по-новому — в результатах поиска и в других продуктах, таких как Google Knowledge Graph. …
Например, если ваш сайт содержит списки событий, вы можете использовать Data Highlighter, чтобы пометить данные (имя, местоположение, дату и т. д.) для событий на вашем сайте. В следующий раз, когда Google просканирует ваш сайт, данные о событиях будут доступны для расширенных фрагментов на страницах результатов поиска».
Data Highlighter поддерживает следующие типы:
- Статьи
- События
- Местный бизнес
- Рестораны
- Продукты
- Программные приложения
- Кино
- сериалы
- Книги
Инструменты тестирования структурированных данных
Если вам нужна помощь в проверке проделанной вами работы, вот несколько удобных инструментов:
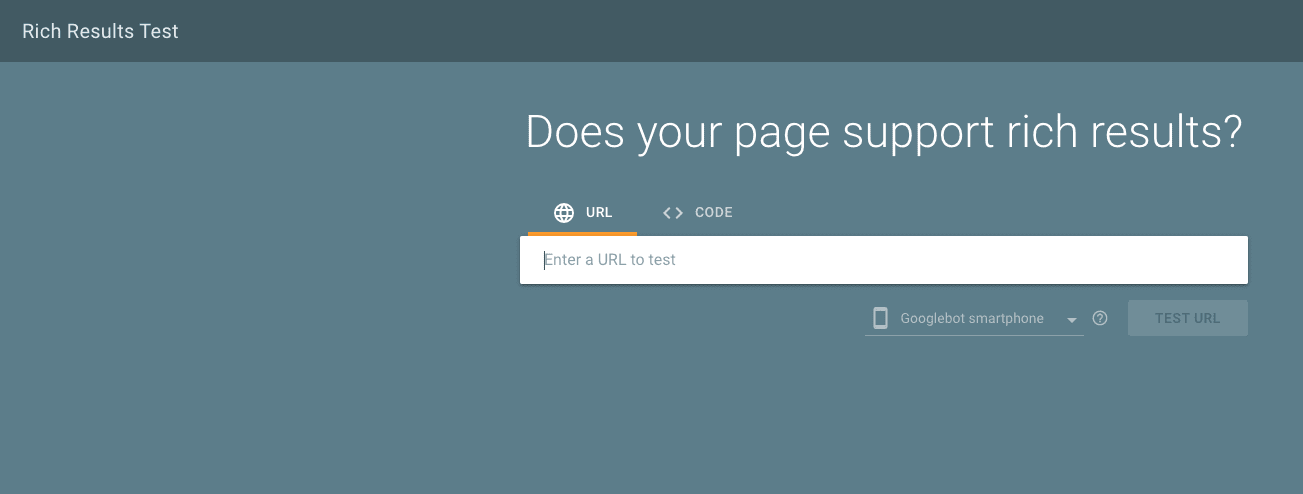
3. Тест расширенных результатов Google
Проверьте свою разметку с помощью теста расширенных результатов Google. Вы можете отправить URL-адрес страницы или фрагмент кода. Вы даже можете выбрать, какой пользовательский агент.

Этот тест поддерживает структурированные данные в форматах JSON-LD, RDFa и микроданных. Google рекомендует использовать инструмент проверки URL-адресов после теста расширенных результатов, чтобы увидеть, как Google видит страницу.
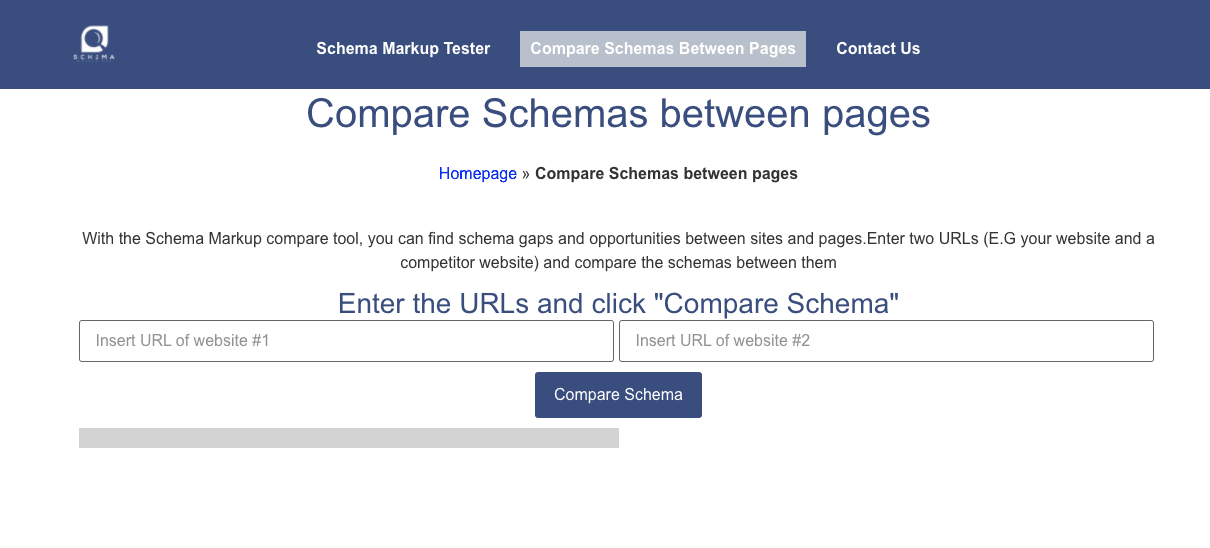
4. Тестер разметки схемы
Тестер разметки схемы позволяет сканировать разметку на двух страницах для сравнения. Это полезно, если вы хотите узнать, какой тип наценки есть у вашего конкурента, а какой нет у вас, например. Или, если вы хотите сравнить две страницы на своем сайте.

Расширения для тестирования структурированных данных
Вот несколько расширений Chrome, которые стоит проверить в рамках вашего набора тестирования.
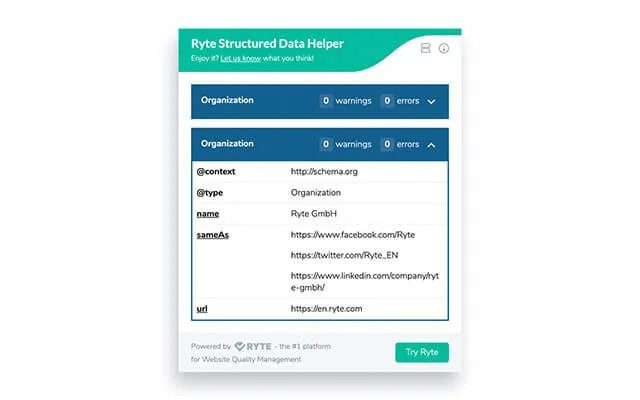
5. Помощник по структурированным данным Ryte
Помощник по структурированным данным Ryte «выделяет синтаксические ошибки, отсутствие обязательных свойств и отображает все вложенные данные в одном месте, так что вам никогда не придется покидать страницу». Вы можете просмотреть любые ошибки, отмеченные красным, предупреждения отмечены оранжевым. Кроме того, вы можете щелкнуть подчеркнутое имя метки, чтобы посетить документацию Schema.org и узнать больше о требованиях.


6. Отчеты о статусе расширенных результатов Search Console
В консоли поиска Google вы можете просматривать отчеты о состоянии расширенных результатов. Это покажет вам, какие расширенные результаты Google может или не может прочитать, и поможет устранить ошибки.
Итак, вот оно: шесть удобных инструментов, которые должны быть у каждого при создании структурированной разметки данных. Я пропустил что-нибудь хорошее? Расскажите мне в комментариях ниже.
Нужна помощь с созданием разметки структурированных данных? Наша стратегия SEO включает в себя структурированную разметку данных для всех наших клиентов. Запланируйте бесплатный 1:1 вместе с нами.
Часто задаваемые вопросы: Как я могу обеспечить эффективное использование инструментов структурированных данных на своем веб-сайте?
Структурированные данные являются основой современных стратегий SEO, и использование правильных инструментов имеет первостепенное значение для успеха.
Чтобы обеспечить оптимальное использование, начните с выбора инструментов, которые соответствуют содержанию и целям вашего веб-сайта. Например, генератор разметки схемы Schema от Merkle выделяется своей универсальностью, создавая разметку JSON-LD для различных типов контента, от статей до событий.
Выходя за рамки выбора инструментов, важно понимать назначение каждого инструмента.
Data Highlighter от Google упрощает процесс разметки, рассказывая Google о структуре структурированных данных на вашем сайте. Это помогает привлекательно представить ваши данные в результатах поиска и других продуктах Google, таких как Knowledge Graph. Помните, что этот инструмент поддерживает различные типы контента, включая статьи, события и местные компании.
Проверка — это решающий шаг в обеспечении правильности реализации структурированных данных. Тест расширенных результатов Google предлагает комплексную проверку, поддерживающую различные форматы разметки. После этого теста воспользуйтесь инструментом проверки URL-адресов, чтобы увидеть, как Google интерпретирует вашу страницу, обеспечивая бесперебойное представление.
Чтобы получить конкурентное преимущество, сравните разметку структурированных данных с конкурентами или другими страницами вашего веб-сайта с помощью таких инструментов, как Schema Markup Tester.
Этот сравнительный анализ дает представление о сильных сторонах вашей разметки и областях, где ее можно улучшить. Расширения Chrome, такие как Ryte Structured Data Helper, выделяют синтаксические ошибки и недостающие свойства, упрощая процесс проверки.
Наконец, интегрируйте отчеты о статусе расширенных результатов Search Console в свою повседневную работу. Эта функция дает четкое представление о том, как Google интерпретирует ваши структурированные данные, и предоставляет ценную информацию по устранению неполадок. Регулярный мониторинг этих отчетов обеспечивает постоянную оптимизацию и помогает оперативно решать любые возникающие проблемы.
Освоение инструментов структурированных данных предполагает стратегический подход к выбору инструментов, их пониманию, проверке и постоянному мониторингу. Включение этих советов в вашу стратегию SEO предоставит вашему сайту структурированные данные, необходимые для выделения в результатах поиска.
Пошаговая процедура:
- Выберите подходящие инструменты . Выбирайте такие инструменты, как генератор разметки схемы Merkle и средство выделения данных Google, в зависимости от содержания вашего веб-сайта.
- Понять назначение инструмента . Получите глубокое представление о функциях каждого инструмента, например о процессе добавления тегов с помощью Google Data Highlighter.
- Проверка с помощью теста расширенных результатов . Проверьте свою разметку с помощью теста расширенных результатов Google, отправив URL-адрес или фрагмент кода.
- Используйте инструмент проверки URL-адресов . После проверки расширенных результатов воспользуйтесь инструментом проверки URL-адресов, чтобы понять, как Google интерпретирует вашу страницу.
- Сравнительный анализ . Используйте Schema Markup Tester, чтобы сравнить свою разметку с конкурентами или другими страницами вашего веб-сайта.
- Расширения Chrome для проверки . Используйте расширения Chrome, такие как Ryte Structured Data Helper, для выделения ошибок и отсутствующих свойств.
- Мониторинг с помощью Search Console . Регулярно проверяйте отчеты о состоянии расширенных результатов Search Console, чтобы узнать, как Google интерпретирует ваши структурированные данные.
