Как загрузить файл HTML в корень магазина Shopify
Опубликовано: 2022-06-27Часто вы можете видеть, что некоторые сторонние сайты просят загрузить файл HTML в корневой каталог вашего магазина Shopify. Это в основном для целей проверки.
Если вам интересно, как загрузить файл HTML в корневой каталог вашего магазина Shopify, мы вам поможем. Вот что вы узнаете из этой статьи:
Как получить доступ/редактировать файл HTML в Shopify?
 С точки зрения магазинов Shopify ваши файлы HTML на самом деле являются жидкими файлами. Настоящих HTML-файлов нет, так как это тема Shopify.
С точки зрения магазинов Shopify ваши файлы HTML на самом деле являются жидкими файлами. Настоящих HTML-файлов нет, так как это тема Shopify.
В зависимости от вашей темы Shopify вы можете получить доступ к своим HTML-файлам или редактировать их из:
- theme.liquid: Здесь вы можете редактировать верхний и нижний колонтитулы.
- templates/*.liquid : Все файлы жидкости, расположенные здесь, являются основными шаблонами для разных страниц.
- snippets/*.liquid : Вот фрагменты кода, которые можно использовать повторно.
- section/*.liquid : файлы здесь обычно те, которые используются на домашней странице или на других страницах.
Вы можете просмотреть эти файлы, чтобы внести изменения, в зависимости от конкретных изменений, которые вы хотите внести.
Обратите внимание, что эти файлы могут использоваться на нескольких страницах. Есть вероятность, что если вы внесете изменения в одну из них, это может повлиять и на другие страницы.
Как загрузить файл HTML в корень магазина Shopify
Как мы упоминали ранее, вам необходимо поместить файлы HTML в корневой каталог для целей проверки стороннего сайта, такого как Facebook, Google Analytics, Google Webmaster и Pinterest. Эти сторонние службы требуют, чтобы вы подтвердили свой домен, чтобы убедиться, что вы являетесь правильным владельцем своего магазина Shopify.
Вам необходимо отключить защиту паролем вашего магазина, чтобы подтвердить свой домен. Если вы еще не запустили свой магазин, отключите защиту паролем и снова включите ее после проверки домена.
Чтобы отключить защиту паролем в Shopify, выполните следующие действия:
- Перейдите в панель администратора Shopify, перейдите в «Интернет-магазин » > «Настройки ».
- Найдите раздел « Страница пароля », снимите флажок « Включить страницу пароля» .
- Коснитесь Сохранить.
Чтобы загрузить файл HTML в магазин Shopify и подтвердить свой домен:
1 . Перейдите к третьей стороне и выберите вариант проверки с использованием метода проверки метатега. Например, в Google Webmasters вам нужно выбрать кнопку выбора тега HTML на вкладке «Альтернативные методы».
2. Скопируйте полный метатег в буфер обмена. Обязательно выберите все, включая < и >.
3 . Перейдите в приложение Shopify и нажмите « Магазин ».
4. См. раздел Каналы продаж и нажмите Интернет-магазин > Управление темами .
5. Найдите тему, которую хотите отредактировать. Щелкните Действия > Изменить код .
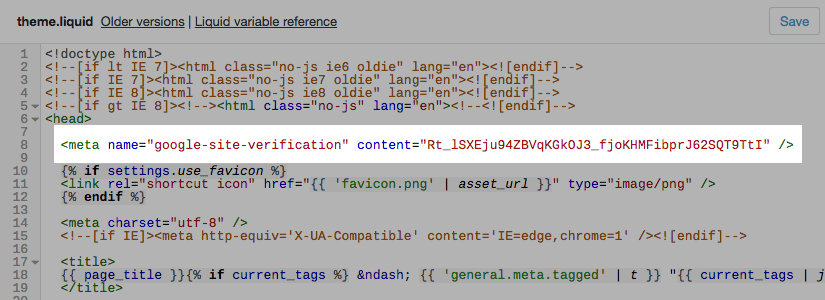
6. Введите theme.liquid в поле поиска макета, чтобы открыть файл в онлайн-редакторе кода.
7. Вставьте метатег, который вы скопировали со стороннего сервиса, прямо под открытием ярлык:

8. Нажмите кнопку Сохранить .
9. Выполните оставшиеся шаги проверки на стороннем сайте.
Как загрузить подтверждение HTML в Facebook Shopify?
Шаг 1. Выберите метод проверки с помощью метатега.
Перейдите в Facebook Business Manager, а затем выберите «Бизнес-Настройки» > «Безопасность бренда» > «Домены» и добавьте URL-адрес, который вы хотите проверить.
Шаг 2. Скопируйте полный метатег в буфер обмена, включая < и > с помощью cmd + c на Mac или ctrl + c на ПК. Например:
Шаг 3. Откройте панель администратора Shopify, а затем перейдите в раздел Интернет-магазин > Темы .
Шаг 4. Выберите тему, которую хотите настроить, и нажмите Действия > Изменить код .
Шаг 5. В разделе « Макет » нажмите theme.liquid, чтобы открыть файл в онлайн-редакторе кода. Здесь находится ваш <header>.
Шаг 6. Вставьте скопированный метатег на пустую строку прямо под открытием. тег или непосредственно перед первым ярлык.
Шаг 7. Нажмите «Сохранить ».
Таким образом, вы можете загрузить файл HTML в Shopify, чтобы подтвердить свой домен в Facebook.
Как загрузить файл HTML в Shopify для проверки Google Search Console
1. Войдите в свою учетную запись Google Search Console.
2. Выберите проверку с помощью метатега или файла HTML. Вы можете найти эту опцию в разделе « Альтернативные методы ».
3. Скопируйте полный тег HTML в буфер обмена, содержащий ярлык.
4. Перейдите в панель администратора Shopify. Перейдите в « Интернет-магазин » > « Темы » и выберите тему, которую вы используете в данный момент.
5. Щелкните Действия > Изменить код .
6. Найдите раздел « Макет » и под ним выберите файл theme.liquid , чтобы открыть редактор кода. Вы можете ввести theme.liquid в поле поиска, чтобы найти его.
7. Вставьте скопированный метатег под ярлык. (Вы должны убедиться, что вы скопировали и вставили весь HTML-тег точно так же, как в Google Search Console.)
8. Нажмите Сохранить .
9. Вернитесь в консоль поиска Google. Нажмите Подтвердить, чтобы подтвердить процесс проверки. После завершения вы сможете увидеть данные, собранные о вашем домене, в Google Search Console.
Рекомендуемые статьи для владельцев магазинов Shopify:
- Сравнение 10 лучших приложений Upsell для Shopify
- Контрольный список Shopify SEO: как поставить свой магазин на первое место
- Shopify Инструмент для создания всплывающих окон бесплатно