Как уникальный шаблон пользовательского интерфейса влияет на UX? Ознакомьтесь с мнениями и советами экспертов.
Опубликовано: 2022-10-28
Большинство приложений для смартфонов имеют похожий дизайн UI-UX , если внимательно присмотреться к ним. Все они используют списки таблиц, панели навигации и линейное представление данных. Эти стандартные шаблоны, которые часто используют дизайнеры пользовательского интерфейса, могут быть эффективными, но они не обязательно являются лучшим способом действий в процессе проектирования пользовательского интерфейса .
Плоские информационные форматы часто не вызывают интереса и внимания пользователей. Поэтому пользователям приходится прилагать больше усилий для чтения контента. Хотя небольшое усилие не причинит вреда, оно сделает дизайн опыта менее приятным и потребует больше умственной работы.
Вы сможете выйти за рамки панелей навигации, списков таблиц и линейных отображений данных, если откажетесь от этих стандартных дизайнов UI-UX . Структура ваших данных, панелей навигации и списков таблиц будет гибкой.

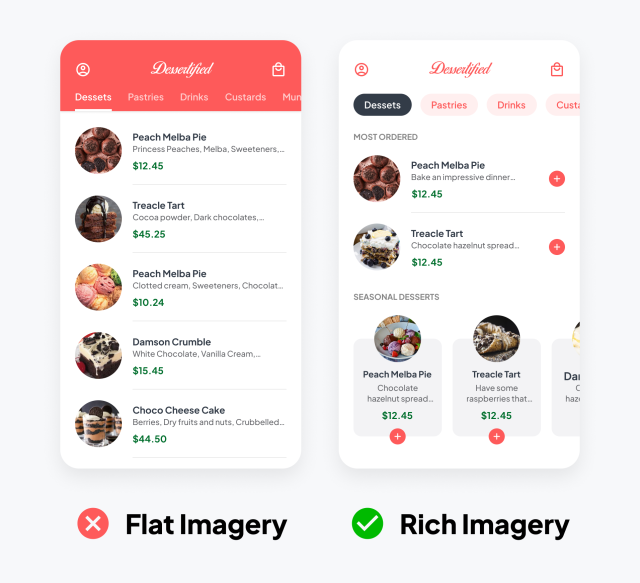
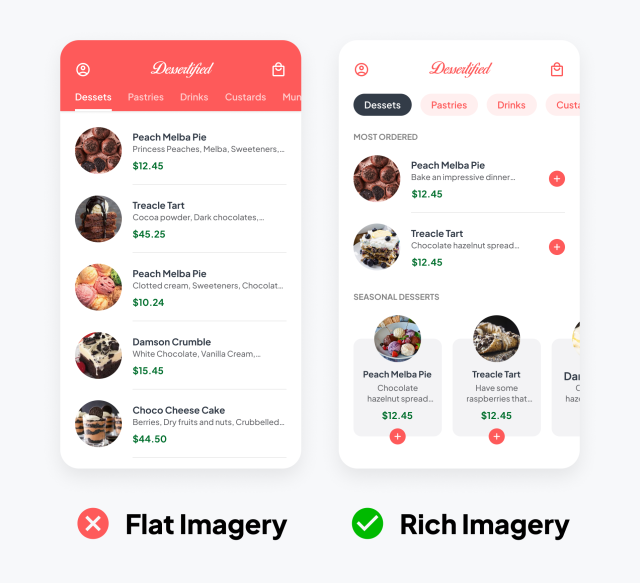
Вышеупомянутая иллюстрация демонстрирует, как богатый дизайн пользовательского интерфейса отличается от обычных шаблонов пользовательского интерфейса. Та же информация по-прежнему отображается, но более естественным образом. Это не ограничивает данные заранее определенным примером дизайна UX . Вместо этого он делает это в приятной манере, избегая впечатления, что интерфейс просто повторяет данные.
Избавьтесь от навигационных панелей

Стандартный шаблон дизайна меню — панель навигации. Проблема с ним в том, что он сужает макет и уменьшает заметность выбранного объекта. В более богатом дизайне пользовательского интерфейса UX нет панели навигации для меню . Вместо этого он использует ряд чипов, чтобы придать дизайну более естественный вид.
В результате дизайн пользовательского интерфейса приложения становится менее ограниченным, и они могут существовать без панели. Поскольку контраст между цветом и формой не исчезает внутри полосы, проще увидеть выбранный элемент.

Если вы добавите больше пунктов, навигация по фишкам также упростит масштабирование меню. В строку UX приложения можно добавить дополнительные фишки , а для их просмотра можно активировать горизонтальное смахивание. Напротив, расширение панели навигации требует втиснуть все в кучу и вынуждает ярлыки вписываться в дизайн пользовательского интерфейса приложения .
Сделайте информационные слои видимыми
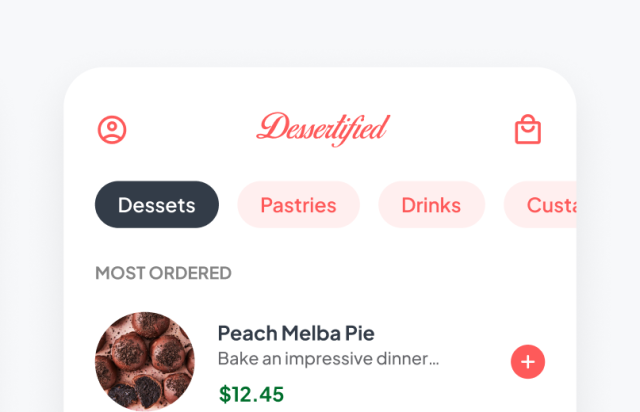
Данные представлены в простом линейном виде по умолчанию в дизайне UX и UI . Название десерта и каждый из его ингредиентов приведены ниже. Пользователь может прочитать его и сделать свой выбор. Но чего ему не хватает, так это более богатых информационных слоев, которые остаются неисследованными, что приводит к несправедливому результату процесса проектирования UX с использованием линейного отображения данных.

Ни один конкретный аспект каждого десерта не был подчеркнут. Например, шоколадная стружка, которая является важнейшим компонентом пирожных с соленым шоколадом и лесным орехом, в веб-дизайне пользовательского интерфейса обозначается просто как темный шоколад .
Описывая, насколько важны кусочки темного шоколада, дизайнер пользовательского интерфейса поднимает дизайн опыта на более высокий уровень. Все дополнительные ингредиенты не отображаются на первом экране и отображаются только тогда, когда пользователь нажимает на элемент. Он концентрируется на самом важном ингредиенте в каждом десерте, а не сразу предоставляет пользователям длинный список ингредиентов.

На вкладке «десерты» каждое лакомство отображается в списке таблиц по умолчанию. Однако дизайн пользовательского интерфейса может стать богаче, раскрывая более глубокие информационные слои. Вы можете выделить, какие десерты являются «самыми заказываемыми» или «сезонными», а не отображать их прямым списком. Пользователи могут принимать решения с большей глубиной понимания и нюансами, раскрывая этот информационный слой.

Пользователи получают уникальное представление о каждом продукте, узнавая, какие десерты популярны или в какое время года. Затем они могут просто сделать вывод, что наиболее часто заказываемыми, вероятно, являются те, которые популярны у многих людей. Новый клиент не ошибется с выбором, если он еще не пробовал ни один из их десертов.
Пользователи могут предположить, что используемые ингредиенты, вероятно, самые свежие и самые обильные, зная, какие десерты являются сезонными. Они должны попробовать эти десерты, пока они могут
потому что они могут сделать вывод, что они не будут рядом вечно.
Избавьтесь от списков таблиц
Теперь проще выйти из списков таблиц, если вы знаете обо всех информационных слоях в ваших данных. Ваши данные будут представлены слишком линейно в списке таблиц. Вы должны использовать новый макет для надлежащего отображения информационных слоев пользовательского интерфейса и дизайна пользовательского интерфейса.
Например, фотографии десертов — это отдельный слой, который не виден в обычном пользовательском интерфейсе приложения . Хотя вы могли бы разместить их в списке таблицы, экран стал бы слишком переполнен информацией. Из-за того, что они ограничены форматом списка столов, десерты кажутся маленькими и переполненными.

Более богатый дизайн пользовательского интерфейса UX представляет фотографии естественным образом и вырывается из структуры списка таблиц. Каждое изображение десерта не только больше, но и привлекательнее. Опыт пользователя больше, чем чтение списка, потому что он может видеть ингредиенты в каждом десерте.
Кроме того, оформление отличается. Он переключается с вертикального списка на горизонтальный. Пользователи могут просматривать самые популярные десерты иначе, чем сезонные, благодаря этому динамичному и эстетичному дизайну . Пользователи больше осведомлены об отличительных информационных слоях, потому что это привлекает внимание к их различиям.
Каждую строку списка таблиц в базовом дизайне мобильного приложения можно щелкнуть, чтобы перейти к следующему экрану. Поскольку нет видимых признаков, эта доступность неясна. Обновленный дизайн пользовательского интерфейса приложения включает значки «плюс», представляющие функцию «добавить в корзину». Значки «плюс» более заметны и заметны для пользователей, потому что они не заключены в список таблиц.
Выйдите за рамки стандартных шаблонов пользовательского интерфейса.

Богатый пример дизайна UX показывает, что возможно, когда вы проектируете за пределами стандартных парадигм пользовательского интерфейса. Суть в том, чтобы не использовать те же шаблоны, что и в примере. Вместо этого он должен выйти за рамки обычно используемых парадигм пользовательского интерфейса приложения .
Изучите свой контент и данные, чтобы определить, является ли шаблон по умолчанию лучшим вариантом действий. Какие у вас есть методы для раскрытия большего количества информационных слоев? Как вы можете сделать свой макет менее ограниченным и более естественным? Иными словами, сосредоточьте свои усилия на создании богатого пользовательского опыта, а не довольствуйтесь базовым.
