Понимание Headless CMS: WordPress мертв?
Опубликовано: 2021-02-15Итак, вы настроены на современный веб-сайт. У вас на уме потрясающий дизайн, а взаимодействие с пользователем хорошо спланировано, поэтому вы уверены, что это будет выглядеть потрясающе! Вы даже присмотрели пару тем WordPress, которые потенциально могут хорошо вписаться в ваш брендбук.
Теперь вы можете подумать, что имеет значение только то, что пользователь видит и с чем взаимодействует. На самом деле, вы не могли быть дальше от истины.
Эта статья для вас, если вы хотите знать:
- Почему важно то, что происходит за кулисами
- Если WordPress мертв
- Как всего один элемент — правильная система управления контентом (CMS) — может полностью изменить правила игры на вашем сайте.
- И более!
Давайте копать!
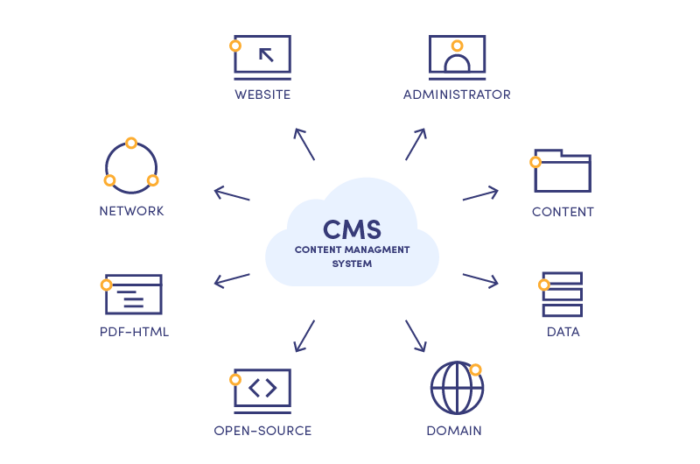
Что такое CMS и почему вас это должно волновать?
Перво-наперво. Вы можете быть сбиты с толку тем, какое отношение управление контентом имеет к веб-разработке. Это довольно просто.
Без надлежащей CMS разработчикам пришлось бы создавать код с нуля для каждого клиента. Однако благодаря этим системам мы можем создать основу для вашего веб-сайта, используя приложение для управления контентом (CMA) и приложение для доставки контента (CDA), чтобы позаботиться о коде, данных и базовой инфраструктуре. Это ускоряет весь процесс, упрощая при этом рутинные задачи.
CMS не требует особых технических знаний, облегчает совместную работу в команде и часто предлагает автоматические улучшения SEO для еще большего упрощения. Добавьте к этому множество готовых шаблонов и простых регулярных обновлений, и вы начнете понимать, почему это так полезно.

Еще один важный момент заключается в том, что веб-сайты отличаются от мобильных приложений. При разработке для Интернета мы должны помнить о безупречной производительности и поисковой оптимизации , одновременно воплощая в жизнь сложные, адаптивные и конкурентоспособные макеты.
Здесь программисты полагаются на современные интерфейсные фреймворки и лучшие доступные безголовые системы управления контентом , такие как Sanity, Contentful или Netlify (обратите внимание, что WordPress отсутствует в списке).
Что такое безголовая CMS?
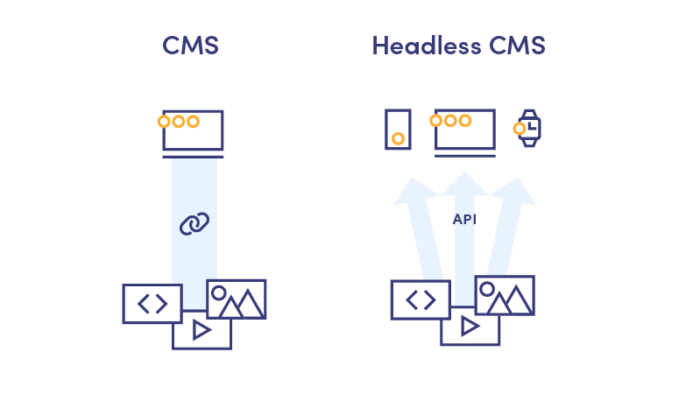
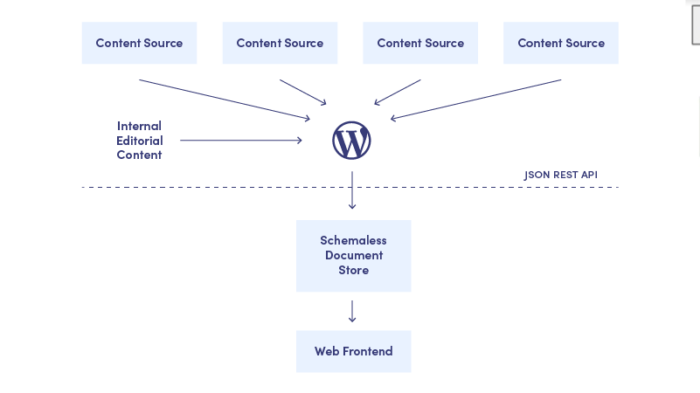
Традиционные системы управления контентом не позволяют повторно использовать контент, поскольку он становится неотъемлемой частью кода. HTML, CSS, текстовая копия и изображения сгруппированы вместе в один пул, который является вашим веб-сайтом. Основная проблема этого традиционного подхода заключается в том, что он не позволяет CMS эффективно адаптироваться к современным цифровым платформам .
Вот где появляется безголовая CMS.
«Безголовый» означает отсутствие уровня представления. Он не привязывает ваш контент напрямую к определенному выводу, а вместо этого обрабатывает его как данные, передаваемые через API. В этом сценарии «голова» — это место, где заканчивается ваш контент, а «тело» — это место, где он хранится.
Отделяя одно от другого, безголовая система управления контентом позволяет вам выбирать, на какие «головы» отправлять ваш контент, давая значительно больше свободы для фронтенд-разработки . Узнайте больше о важности внешнего интерфейса здесь.
Интересуетесь фронтенд-разработкой?
Учить больше
Таким образом, ваша команда программистов может получать чистые данные из вашей CMS и представлять их гибким и масштабируемым способом, вместо того, чтобы застревать в жестких традиционных шаблонах, таких как предлагаемые WordPress. Это, в свою очередь, означает, что ваш сайт будет быстрее выпускаться и его будет легче редактировать в будущем.
В сочетании с React, отображаемым на стороне сервера, мы получаем действительно мощное решение для любого бизнеса.
Рендеринг на стороне сервера React
React — чрезвычайно популярный и постоянно совершенствуемый фреймворк JavaScript, разработанный Facebook и предназначенный специально для создания веб-сайтов. Это быстро, масштабируемо и просто, что позволяет разработчикам создавать повторно используемые компоненты. Любое изменение данных или действие пользователя на веб-сайте React не требует перезагрузки страницы, что обеспечивает исключительно плавный пользовательский интерфейс.
Тем не менее, рендеринг на стороне клиента сделает приложение невидимым для поисковых систем и затруднит его просмотр в браузере с отключенным JavaScript. А вот и рендеринг на стороне сервера : метод рендеринга одностраничных приложений (SPA) на основе JS на сервере и отправки статической HTML-разметки пользователям страницы. Вот как вы побеждаете медленное интернет-соединение и осваиваете SEO .
Такой подход позволяет Google индексировать весь контент и все необходимые теги, предоставляя вам полный контроль над каждой частью поисковой оптимизации. Инструменты, которые позволяют нам творить эту магию, — это, например, Gatsby и Next.
Основные преимущества безголовой CMS
Мы описали преимущества в производительности, но есть еще кое-что, что не привязывает данные к его уровню представления: возможны огромные изменения макета .
С Headless CMS и рендерингом на стороне сервера даже полное изменение дизайна веб-сайта или переход на другую платформу внешнего интерфейса не потребует каких-либо корректировок существующего контента. Это означает, что один источник данных может обеспечить неограниченное количество версий макета.
И это еще не последнее слово! Этот конкретный источник данных также можно использовать в других готовых к API конечных точках: нативных и кроссплатформенных мобильных приложениях, смарт-часах или даже RSS-канале на вашем холодильнике, если он уже встроен в духе Интернета вещей. И все это без каких-либо веб-просмотров или подобных хаков!
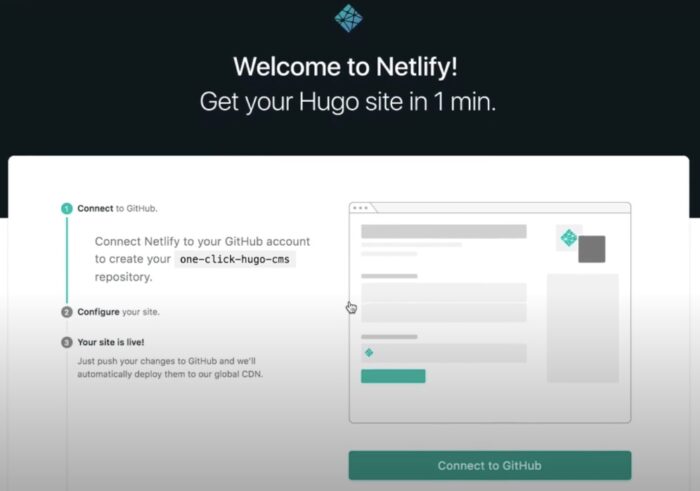
Пример современной безголовой CMS: Netlify

Возможно, было бы проще объяснить все преимущества безголовых CMS на примере из реальной жизни.
Новые системы управления контентом, такие как Netlify, имеют очень простой пользовательский интерфейс: встроенные блоки только необходимых входных данных. Если какая-то часть информации повторяется на вашем сайте, вы не повторяете ее в CMS для каждого шаблона.

Более того, шаблоны полностью настраиваются с нуля: по сравнению с WordPress, для которого требуется множество плагинов, таких как настраиваемые поля, все входные данные в Netlify могут быть адаптированы непосредственно к вашим потребностям.
«Единый источник правды» также является большим улучшением в разработке веб-сайтов: это означает, что кодеры всегда получают реальный и актуальный контент и не работают с фиктивными данными, которые часто имеют другую структуру и размер, чем финальное наполнение. .
Безголовые системы управления контентом, такие как Netlify, также предоставляют очень щедрый, безопасный и надежный облачный хостинг. Благодаря этому вы можете получать мгновенные сборки и развертывания сразу после внесения любых изменений в контент.
Значит ли это, что золотой век WordPress остался позади? Мы подробно рассмотрим этот вопрос во второй части статьи.
Является ли WordPress хорошей CMS в наши дни?
Я действительно привык к WordPress, поэтому я предпочел бы придерживаться его —
Если вы легко адаптируетесь к новинкам и увлекаетесь новыми технологиями рок-звезд, вы никогда не скажете этого, когда вам предложат дуэт Gatsby & Netlify в качестве ядра вашего веб-приложения.
Тем не менее, большинство людей находят утешение в вещах, с которыми они знакомы, в вещах, которые существуют уже много лет и заработали некоторую репутацию. Зачем менять то, что работает? В одной из наших предыдущих статей мы перечислили некоторые причины для модернизации вашего решения, даже если кажется, что оно работает нормально.
Разве эта штука с Netlify не просто временная модная тенденция для крутых ребят? —
Нет, это не так.
Ну правда , прохладно и жарко. Но React & Gatsby на передней панели, работающий на безголовой CMS на задней панели, — это безопасный, стабильный, быстрый, простой и ресурсосберегающий способ!
Одних этих причин должно быть достаточно, чтобы кто-то подумал об отказе от старых способов и о том, чтобы дать этой новой тенденции шанс проявить себя.
Хорошо, но так ли уж плох WordPress?
Камаз хуже Теслы? Оба могут доставить вас к месту назначения, но впечатления от поездки будут разными. С точки зрения поддержки, потребления ресурсов, исправления ошибок или дальнейшего развития .
Кроме того, WordPress — это сервис на основе PHP, и эта технология постепенно вымирает. В наши дни сложнее найти PHP-разработчиков или надежные и поддерживаемые PHP-библиотеки. Будучи довольно старым, PHP не может выполнять все изящные и впечатляющие трюки, для которых был разработан React.
И хотя кажется, что интерфейс WordPress существовал всегда и все его знают, он совсем не прост и не интуитивно понятен: в большинстве проектов это хаотичный набор плагинов, склеенных вместе.
Для грядущих поколений это будет не только часть выставки интернет-музея — им будет казаться безумием, что наша работа начнется с удаления стандартного плагина «Hello Dolly», который показывал случайные тексты песен Луи Армстронга в вашей админке. панель.

Является ли WordPress лучшей CMS для SEO?
В то же время не будем забывать об основной цели большинства современных сайтов — органических показах. Многие маркетологи утверждают, что WordPress — лучшая система управления контентом, когда речь идет о встроенной поисковой оптимизации, и это утверждение все еще может иметь значение.
Во-первых, SEO-плагин WP прост в навигации и отвечает большинству требований Google, чтобы ваш сайт индексировался и сканировался в кратчайшие сроки. Некоторые из ключевых плюсов использования WordPress в целях SEO включают в себя:
- Простое управление метаданными
- Создание привлекательных постоянных ссылок, чтобы сделать ваши URL-адреса более кликабельными.
- Изображения можно сразу оптимизировать для SEO
- Высокая скорость загрузки
- Встроенная мобильная оптимизация
- Интеграция с социальными сетями

Все это делает поисковую оптимизацию почти легкой при работе с этой удобной для клиентов системой управления контентом. Тем не менее, вопрос в том, является ли WordPress по-прежнему лучшим для такого рода задач?
Большинство современных безголовых CMS так или иначе смогут решить эти же проблемы. Некоторые могут быть лучше для SEO, чем старый добрый верный WP, другие — нет. Тем не менее, у них все еще есть одно неоспоримое преимущество: они упрощают управление контентом , и разве не в этом весь смысл?
Безголовый WordPress: есть ли смысл?
Теперь, если ничего из вышеперечисленного не сработало, и вы все еще отказываетесь от идеи оставить ваши шаблоны WordPress в покое, вы можете попробовать отключить его.
Таким образом, вы и ваша команда разработчиков сможете полагаться на знакомый интерфейс, а также использовать гибкость интерфейса безголовой CMS.

Для этого вам понадобится веб-сайт JAMStack (тот, который создан с помощью JavaScript, API и HTML-разметки) и плагин Gatsby (потому что WordPress не испытывает недостатка в плагинах). Вы можете узнать больше о настройке и выполнении всего процесса непосредственно на веб-сайте Гэтсби.
Похоже, мы рассмотрели большую часть этого
В заключение напомним очевидное наблюдение: мир движется. Каждый его ход быстро меняет его, и если мы не адаптируемся и не будем двигаться вместе с ним, мы начнем регрессировать. WordPress все еще может работать сейчас, и, возможно, через год вам удастся найти PHP-разработчика, готового поддерживать или развивать ваш веб-сайт с его помощью. Но дни его сочтены. Так почему бы не выбрать технологии с наибольшими шансами на выживание и процветание ?
Быстро подтвердите свою бизнес-идею
Получите расчет за 48 часовА если вы боитесь заблудиться по дороге — Miquido вам поможет! Мы с удовольствием проведем вас через этот захватывающий, но незнакомый процесс шаг за шагом, чтобы доказать, что будущее управления контентом яркое, простое и доступное каждому.
Просто протяните руку, и давайте начнем работать вместе!
