12 трендов UI UX дизайна на 2023 год от 12 дизайнеров Miquido
Опубликовано: 2022-12-30Какие тенденции дизайна пользовательского интерфейса будут доминировать в 2023 году? Какова следующая большая тенденция в UX? Какие тенденции, преобладавшие в предыдущие годы, сохранятся или даже усилятся в 2023 году, а какие исчезнут? Двенадцать дизайнеров из Miquido решили поделиться своим опытом работы с нашими клиентами и собрать воедино свои личные взгляды на тенденции дизайна продукта, UX и UI.
Мир дизайна динамичен. Здесь 12 месяцев иногда кажутся 12 годами. Однако, основываясь на опыте, наблюдениях за рынком и разговорах с коллегами-дизайнерами, наши эксперты по дизайну сделали все возможное, чтобы отделить временные причуды от полноценных, многообещающих тенденций UI и UX с глобальным влиянием.
Итак, какое будущее ждет тренды UI UX дизайна в 2023 году? Обязательно прочитайте подробный отчет, подготовленный 12 дизайнерами из Miquido.
ТОП трендов UI и UX дизайна на 2023 год:
- Прокрутка
- Инструменты без кода
- Доступный дизайн
- Исследования юзабилити в виртуальной реальности
- AI в плагинах Figma
- Устойчивый веб-дизайн
- Дизайн на основе ИИ
- Дизайнеры роста
- Видеоконтент
- Голосовой и разговорный интерфейс
- Типография
- UX-письмо
1. Тенденция к прокрутке
Scrollytelling, безусловно, является одной из самых обсуждаемых тенденций UX-дизайна в 2023 году. Эта уникальная техника дизайна возникла на основе многочисленных исследований, проведенных на тему того, как когнитивная нагрузка и ограниченная способность человека хранить информацию влияют на ее обработку. Scrollytelling превращает истории в интерактивный опыт и побуждает к чтению увлекательными способами.
Scrollytelling основан на концепции звукового и визуального контента, который обеспечивает более глубокий смысл, передавая идеи, которые невозможно выразить словами. Всякий раз, когда вы хотите выразить невыразимое в своем дизайне, попробуйте добавить короткие видеоролики, анимацию или выделить определенные данные в визуализациях.
Scrollytelling лучше всего работает для историй, которые имеют четкий хронологический порядок. По мере развития событий вы можете использовать темы, чтобы оживить кто и что. Это можно рассматривать как визуальное повествование, обогащающее историю и вовлекающее вас в нее. Заимствование из макетов одностраничных и целевых страниц заставляет детали танцевать и побуждает вас продолжать прокручивать.

Основное преимущество прокрутки заключается в том, что она позволяет создать очень привлекательный пользовательский опыт. И это важно в современном цифровом мире, где онлайн-пользователи обычно ожидают мультимедийного контента более высокого качества.
Сети изменили способ рассказывания историй. Анимация, визуальные эффекты и интерактивность делают чтение истории более активным. Scrollytelling — это мультимедийный опыт, который способствует более глубокому мышлению и пониманию. И последнее, но не менее важное: эта тенденция дизайна UX, безусловно, превращает ваших читателей в активных участников, проливая свет на то, что невозможно передать словами.
2. Нет кода = нет границ? Тенденции дизайна без кода и UX/UI
Хотя в этом году разработка без кода была у всех на устах, я чувствую, что в ближайшие месяцы эта тенденция перейдет в более зрелое состояние. Не бывает конференций, ориентированных на дизайн, которые бы не затрагивали эту тему.
Когда мы слышим термин «без кода», большинство из нас, дизайнеров, сразу же думают о Webflow. Не поймите меня неправильно – в этом нет ничего плохого. Действительно, последний основной доклад Webflow Conf 2022, в котором были представлены новые функции, доказал, что инструмент расширяется с головокружительной скоростью. Но в то же время мы видим все больше и больше инструментов, позволяющих разработчикам двигаться вперед и достигать выдающихся результатов с меньшими усилиями и без привлечения квалифицированных инженеров.
Дизайнеры и владельцы продуктов или бизнеса больше не привязаны к высокотехнологичным инструментам со сложными переходами, доступными только узкой группе профессионалов. Всего несколькими щелчками мыши в инструменте без кода (таком как ProtoPie) дизайнеры могут создавать красивые взаимодействия и создавать прототипы с точностью до готового продукта. Как UX-дизайнер, я вижу огромный бизнес-потенциал в тренде дизайна UX и UI без кода, поскольку он позволяет компаниям собирать более точные и ценные отзывы на ранних этапах жизненного цикла продукта.
Каковы следующие шаги в разработке без кода? Отдельное приложение, которое можно загрузить из официальных магазинов приложений? Сюрприз — мы уже здесь! Несколько инструментов на рынке, таких как FlutterFlow, уже позволяют пользователям разрабатывать приложения в визуальном интерфейсе, интегрировать их с внешними базами данных и размещать их в App Store или Google Play. Действительно, эти инструменты без кода по-прежнему имеют некоторые ограничения, но созданный конечный продукт может служить отличным доказательством концепции для простых приложений.

Наконец, я также вижу смещение акцентов у молодого поколения дизайнеров. В то время как Figma по-прежнему является «обязательным» в техническом стеке каждого, дизайнеры, которые начинают свой путь, стремятся адаптироваться к новым обстоятельствам. Они продвигаются вперед с набором навыков, позволяющим им самостоятельно выполнять сложные проекты, поэтому клиенту не нужно нанимать целую команду различных экспертов по разработке программного обеспечения. Сможет ли 2023 год еще больше раздвинуть границы нашего дизайна и размыть границы между дизайнерами и разработчиками? Я очень на это надеюсь!
3. Правила доступного дизайна: WCAG 2.2
Темы, связанные с доступностью, неуклонно набирают популярность среди дизайнеров. По уважительной причине — повышение доступности цифровых продуктов и устранение барьеров способствует удобству использования, обслуживанию более широкой аудитории, а также росту бизнеса.
Кроме того, в свете Европейского закона о доступности, вступающего в силу в 2025 году, разработка доступных интерфейсов будет скорее юридическим требованием, чем возможностью. Несомненно, 2023 год станет годом, когда темы, связанные с доступностью, получат дальнейшее развитие в тенденциях дизайна пользовательского интерфейса.
Один из самых надежных тестов доступности, WCAG, вскружит голову многим дизайнерам из-за значительного предстоящего обновления. WCAG (Руководство по доступности веб-контента) — это набор рекомендаций о том, как сделать веб-контент доступным, разработанный в рамках инициативы W3C по обеспечению доступности веб-ресурсов. На сегодняшний день WCAG 2.1 является самым последним набором руководств. Тем не менее, 2023 год, вероятно, принесет долгожданное обновление: WCAG 2.2, который постоянно модифицируется и развивается с 2020 года.
Так что же будет? Вот краткая подборка некоторых новых интересных критериев успеха, связанных с расширяющейся тенденцией в области доступного пользовательского интерфейса и дизайна UX:
- Внешний вид фокуса (2.4.11)
То, как указывается состояние фокуса, должно охватывать сфокусированный компонент или быть как минимум равной площади периметра в 1 пиксель компонента без фокуса или как минимум равной 4-пиксельной линии вдоль самой короткой стороны его ограничивающей рамки. В обоих случаях сфокусированный компонент интерфейса должен иметь коэффициент контрастности не менее 3:1 между сфокусированным и несфокусированным состояниями и коэффициент контрастности не менее 3:1 по сравнению с соседними несфокусированными цветами.
- Перетаскивание движений (2.5.7)
Функции, требующие перетаскивания, должны быть доступны пользователю без перетаскивания.
- Доступная аутентификация (3.3.7)
Тест, основанный на когнитивных способностях (например, решение головоломки), не должен требоваться ни на одном этапе процесса аутентификации, если не предоставляется дополнительная помощь (например, альтернативный метод аутентификации).
- Резервный вход (3.3.9)
Когда пользователю требуется ввести информацию, которая была ранее предоставлена им или ему, этот контент должен быть либо автоматически заполнен, либо доступен для выбора.
4. Тренд юзабилити-исследований в виртуальной реальности
Вне всякого сомнения, глобальная пандемия COVID-19 вызвала ряд потрясений в отношении нашего мышления о том, как обращаться с наиболее распространенными методами исследования, такими как тестирование удобства использования. Внезапно мы были вынуждены настроить наши процессы и инструменты, чтобы выполнять их исключительно онлайн, так же эффективно, как и раньше.
Наш новый подход, поддерживаемый более двух лет, доказал, что проводить удаленные исследования юзабилити намного проще, если планировать их в любое время, в любом месте и на более широком круге людей из разных уголков мира. Наконец, промежуток времени между онлайн-сессиями и подведением итогов намного короче, что делает весь процесс более эффективным с точки зрения времени и денег.
Получение этого нового опыта сделало большинство решений для цифрового юзабилити-тестирования более надежными, чем когда-либо. Однако нам действительно не хватает пользы от прямых наблюдений за пользователями, которые собирают бессознательные, но очень ценные идеи пользователей.
Проведение юзабилити-исследований с использованием виртуальной реальности кажется справедливой сделкой — она сохраняет все преимущества удаленных пользовательских тестов и в то же время имитирует реальный опыт между исследователем, прототипом и участниками исследования.
В Miquido мы уже оценили преимущества юзабилити-тестирования в экспериментах с виртуальной реальностью, которые мы проводим в рамках наших услуг по дизайну продукта. Я знаю, что виртуальная реальность не является доступной платформой в том виде, в каком она существует в настоящее время. Тем не менее, я с энтузиазмом наблюдаю, как за последние несколько месяцев он превратился из любопытства в полноценный тренд UX-дизайна.
Использование такой инновационной технологии, как VR, для поддержки пользовательского тестирования, несомненно, в настоящее время является трендом. Я с нетерпением жду, когда это станет широко используемым решением в ближайшее время.
5. Искусственный интеллект в плагинах Figma
В 2022 году мы начали испытывать искусственный интеллект при создании текста и изображений. ИИ начал выходить на рынок информационных технологий все более быстрыми темпами, и тенденции дизайна UX и UI не являются исключением.
В 2023 году мы станем свидетелями появления нескольких плагинов для Figma, позволяющих создавать редактируемые элементы с использованием аналогично написанного текста. Спойлер: такие инструменты уже существуют, но официально не доступны на рынке. Что я имею в виду? Просто сравните GPT-3 с генератором пользовательского интерфейса в Figma!
Что касается тенденций пользовательского интерфейса и графического дизайна, 2023 год станет годом появления новых инструментов, таких как GPT-3, но специально разработанных для Figma. В то же время я считаю, что в ближайшее время ИИ не заменит дизайнеров. Я бы скорее сказал, что это сыграет значительную роль в автоматизации повторяющихся процессов.
Так что там с человеческим фактором? Рассмотрим аспект удобства использования. Знаете ли вы, как именно инструменты ИИ генерируют проекты? Основаны ли они на какой-то базе данных шаблонов проектирования и отчетах исследователей? Включают ли они эвристическую основу и передовые методы проектирования? Способны ли инструменты ИИ создавать пользовательские интерфейсы, зная целевую аудиторию и потребности пользователей?
Дискуссия об искусственном интеллекте и дизайне напоминает мне старый добрый спор о золотом сечении (математический образец красоты). Обучение ИИ воспроизведению «просто правильных» проектов или оптимизации некоторых процессов проектирования возможно по мере необходимости. Но сможет ли ИИ полностью заменить дизайнеров? На данный момент я сильно в этом сомневаюсь.
6. Тенденция устойчивого веб-дизайна
Непрерывное развитие веб-технологий открывает множество возможностей и приносит много пользы обществу и окружающей среде. Но в то же время у него есть и темная сторона. Интернет в настоящее время производит примерно 3,8% глобальных выбросов углерода. Он также используется для распространения манипулятивного контента, нарушения конфиденциальности и — в некоторых странах — даже для ограничения личной свободы. Итак, пришло время обсудить одну из самых важных современных тенденций дизайна пользовательского опыта: устойчивый веб-дизайн.
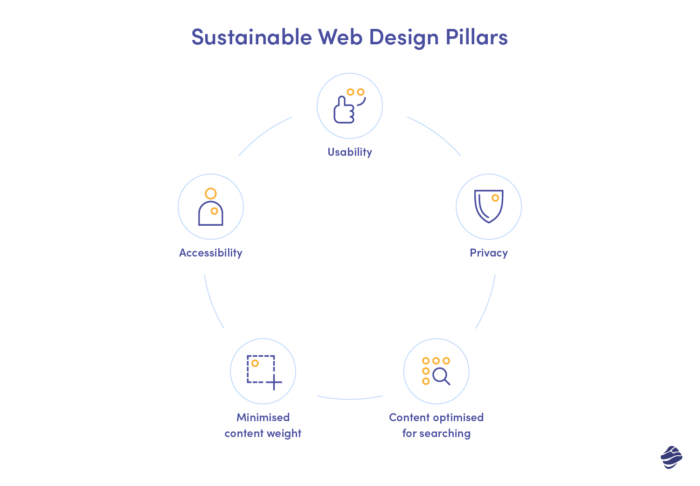
Устойчивый веб-дизайн стремится минимизировать цифровой углеродный след и создавать этичные и экологически безопасные решения.
Как дизайнеры, мы можем реализовывать стратегии, ориентированные на:
1) Юзабилити – пользователи должны иметь возможность быстро и эффективно достигать своих целей. Нам нужно упростить пути пользователей и сосредоточиться на потребностях пользователей, чтобы экономить энергию, которая тратится в сети.
2) Доступность . Следование Руководству по обеспечению доступности веб-контента (WCAG) может сделать цифровые продукты и услуги доступными почти для миллиарда человек во всем мире с некоторыми физическими или когнитивными нарушениями.
3) Контент, оптимизированный для поиска — мы можем тратить довольно много времени на поиск информации в Интернете, по некоторым данным, даже до 9,3 часов в неделю. Поиск релевантного контента потребляет энергию. Как дизайнеры, мы можем решить эту проблему, сосредоточившись на интуитивно понятной информационной архитектуре, оптимизировав контент для быстрого сканирования и создав умный поиск и фильтры на месте.
4) Минимальный вес контента — изображения, видео и анимация могут весить много, поэтому их следует использовать только при необходимости. Минимизация размера контента также может снизить передачу данных, хранение данных и, в конечном итоге, потребление энергии.
5) Конфиденциальность — уважаем ли мы конфиденциальность пользователей и предоставляем ли четкие рекомендации по ее сохранению? Пользователи должны быть проинформированы о том, какие данные собираются и как они используются, с возможностью отказа в любое время.


Даже самые незначительные дизайнерские решения, такие как использование определенных типов поисковых фильтров или удаление ненужных изображений, могут оказать значительное воздействие на окружающую среду. Мы можем свести к минимуму цифровой углеродный след, создавая продукты, которые приносят пользу пользователям, имеют доступный и оптимизированный контент и являются интуитивно понятными в использовании. В общем, речь идет о создании World Wide Worth, а не World Wide Waste.
7. Тенденция дизайна на основе ИИ
ИИ здесь; дела идут хорошо и будут еще лучше. Пути назад нет, но мы не должны бояться потерять работу дизайнера (по крайней мере, пока). Тем не менее, это также время для вас, чтобы проявить себя как дизайнер и использовать импульс. Ознакомьтесь с возможностями, которые дает ИИ, и начните использовать его, чтобы получить преимущество.
Несомненно, искусственный интеллект будет поддерживать одну из самых горячих тенденций графического дизайна в 2023 году. Отсюда две новости, связанные с искусственным интеллектом, в нашем рейтинге! Матеуш уже обсуждал свои прогнозы о будущем ИИ в Figma. Давайте перейдем к тому, как возможности и данные ИИ позволяют нам улучшить взаимодействие с пользователем нашего продукта.
Представьте, что ИИ не только быстрее собирает реальные пользовательские данные, но также может интерпретировать их и доставлять нам отфильтрованную информацию. Это значительно упрощает задачу создания продуктов, ориентированных на пользователя. Мы можем использовать эти данные для внедрения лучших практик UX с самого начала (без необходимости все анализировать самостоятельно) и оправдать ожидания пользователей.
Что касается ИИ в визуальном дизайне, то GAN (генеративно-состязательные сети) процветали. Почти все слышали о приложении Lensa, где все меняли фотографии на аватары, созданные искусственным интеллектом. Популярность также приобрели такие инструменты, как Mid путешествие (протестируйте его на Discord) или Dall-e 2 (где вы можете создавать изображения, редактировать их и выходить за пределы холста), и в будущем будет больше. Такие инструменты — золотая жила для дизайнеров, позволяющая быстро создавать изображения, вдохновляющие элементы пользовательского интерфейса или доски настроения, которые впоследствии можно использовать в своих проектах или в качестве чего-то более спорного — цифровых постеров/ресурсов для продажи. Держу пари, что это всего лишь вопрос времени!

Еще одна впечатляющая особенность ИИ — алгоритм машинного обучения. Мы можем реализовать это в нашем приложении, чтобы предоставлять персонализированный контент для каждого пользователя. Некоторые пользователи любят фотографии щенков? Дайте им больше! Следующий на очереди ИИ может значительно улучшить UX за счет автоматизации повторяющихся задач. В ближайшем будущем мы сможем использовать его в рабочем процессе нашего дизайнера.
Нужны примеры? ИИ мог генерировать каркасы для нашего проекта прямо из данных из предоставленного пользовательского потока. Также стоит упомянуть его возрастающую эффективность в юзабилити-тестировании. Расшифровка, анализ отзывов пользователей — все это позволит проводить более быстрые циклы обратной связи и проверки с гораздо более широкими группами респондентов.

В конце хочу немного охладить волнение. Имейте в виду, что контент, сгенерированный ИИ, может быть причудливым и неуклюжим (по крайней мере, на сегодняшний день), поэтому всегда проверяйте его подробно. Не забудьте также проверить правила авторского права на инструменты ИИ, прежде чем использовать контент, созданный ИИ, в своем проекте!
Несомненно, ИИ будет продолжать оказывать значительное влияние на индустрию дизайна и останется одной из самых востребованных тенденций дизайна в 2023 году . Его огромный потенциал, если его использовать с умом, может упростить процессы и вывести проектные работы на новый уровень. Лично я не могу дождаться появления новых технологий искусственного интеллекта в 2023 году.
8. Тренд дизайнеров роста
За последние несколько лет UX-индустрия сыграла большую роль в удержании и увеличении доходов цифровых продуктов. К нашему преимуществу, клиенты и заинтересованные стороны заметили, что плохой пользовательский опыт негативно влияет на бизнес.
После недавних быстрых изменений во всей ИТ-индустрии многие компании были вынуждены сокращать штаты. В такой ситуации дисциплина дизайна приспосабливается, больше сосредотачиваясь на более широкой стратегии продукта, тактике роста, маркетинге и оптимизации коэффициента конверсии. Вот почему появилась новая тенденция дизайна UI UX и совершенно новая роль — Growth Designer.
Одним из наиболее значительных преимуществ дизайнера продуктов роста является адаптация продукта к потребностям клиентов с учетом ограничений бизнес-клиентов, особенно в мире стартапов и небольших компаний, ориентированных на продукт.
Дизайнер роста имеет опыт работы с UI / UX (включая анимацию и дизайн взаимодействия), но еще больше с разработкой продуктов, экспериментами, стратегическими перспективами и бизнес-тактикой , которые превращают созданные проекты в реальные инвестиции компании. Как пересечение нескольких отдельных ролей, которые у нас есть в настоящее время, дизайнеры роста кажутся процветающими и более полезными для клиентов. Я думаю, можно с уверенностью сказать, что с точки зрения тенденций дизайна пользовательского интерфейса UX 2023 год, безусловно, будет годом дизайнеров роста!
9. Тенденция к видеоконтенту
Является ли чтение ключом к повышению показателей вовлеченности пользователей? Ну, к сожалению, нет. Чтение требует усилий, а в наши дни люди устали от усилий. Им нужна информация все быстрее и быстрее. Итак, тренд на видеоконтент!
Коротко, информативно, но увлекательно. Когда мы быстро прокручиваем видео, наш мозг получает дозу дофамина и хочет еще. Вот почему видеоконтент отлично справляется с поддержанием высокого уровня вовлеченности и формированием привычек.
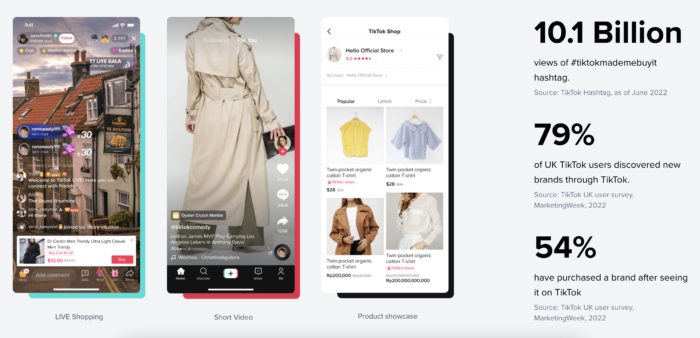
Может показаться, что ничего нового мы не придумаем. В конце концов, мы все знакомы с Tiktok или Reels в Instagram. Однако я чувствую, что потенциал видеоконтента продолжает расти. Недавно Amazon объявила о введении «покупок TikTok». Товары должны быть представлены в виде вертикальных видеороликов, а не фотографий.

Это похоже на эксперимент, который может привести к значительной конверсии покупки. С другой стороны, может быть, в следующем году мы увидим совершенно новый продукт с видеоконтентом в качестве главной функции? Я ожидаю, что видеоконтент останется горячей тенденцией дизайна в 2023 году, а также в ближайшие годы. Оставайтесь в курсе!
10. Голосовые и диалоговые пользовательские интерфейсы в электронной коммерции
С огромным ростом рыночной стоимости чатов и голосовых ботов за последние несколько лет мы можем наблюдать все больше и больше способов внедрения этих технологий в дизайн продукта и стратегию.
Многие исследования показали, что люди становятся более открытыми для взаимодействия с ботами и склонны выбирать сервисы и платформы электронной коммерции с поддержкой ботов для обслуживания клиентов. Отсюда быстрое появление тенденций дизайна UX и UI, связанных с голосовыми и диалоговыми пользовательскими интерфейсами (VUI & CUI) в электронной коммерции.
Учитывая растущую популярность голосовых помощников или интеграции с чат-ботами, мы можем ожидать, что эта технология будет развиваться и приносить еще больше пользы. Диалоговый дизайн, который фокусируется на создании человеческого взаимодействия с компьютером, кажется модным способом реализации ботов для удобства пользователей и бизнес-преимуществ.
В 2023 году мы можем увидеть платформы, которые используют диалоговый пользовательский интерфейс на основе чата для создания удобного взаимодействия с клиентами. Улучшение и интеграция ботов с машинным обучением также может привести к возможности персонализации, которая может широко использоваться в электронной коммерции, а также в секторах производительности и здравоохранения.
Кроме того, пользовательские интерфейсы с поддержкой голоса делают возможным использование в определенных контекстах. Они позволяют пользователям управлять системами, не используя руки и не полностью концентрируясь, например, во время вождения, занятий спортом или приготовления пищи. Кроме того, эти интерфейсы могут быть более доступными для людей с ограниченными возможностями или пожилых людей, для которых использование традиционного пользовательского интерфейса может быть слишком сложным.
Поэтому мы больше не задаемся вопросом, будут ли боты использоваться в будущем. В 2023 году перед нами встанет вопрос, как мы можем использовать их для создания исключительного пользовательского опыта.
11. Типографика: новый главный герой в веб-дизайне
Типографика с самого начала была одним из основных элементов UI-дизайна, поэтому неудивительно, что с некоторых пор мы можем наблюдать проекты, в которых этот аспект играет главную роль в создании всего визуального слоя.
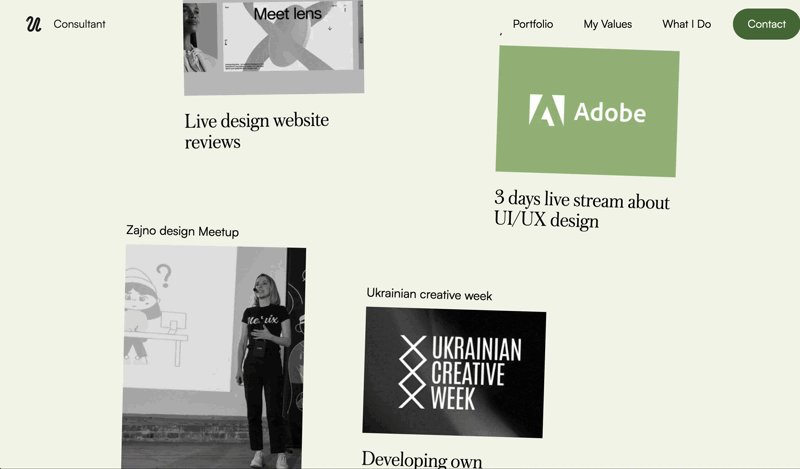
Хорошо используемая типографика может адаптироваться к любой ситуации, бренду или стилю. Он может быть элегантным или агрессивным и привлекающим внимание. Типографика идеально подходит для многих отраслей, поэтому неудивительно, что она стала одной из самых значительных тенденций дизайна пользовательского интерфейса в 2023 году . Его использование особенно заметно в модных брендах, дизайнерских студиях, архитектурных студиях, культурных учреждениях и спортивных брендах. Я верю, что в ближайшие месяцы еще больше отраслей обратятся к творческому использованию типографики в своих проектах.

В чем причина того, что типографика стала главным героем тенденций веб-дизайна в 2023 году? Многие дизайнеры, ранее занимавшиеся дизайном книг или логотипов, переносят свой предыдущий опыт в цифровой мир. Их набор навыков позволяет им взглянуть на дизайн веб-сайта по-другому — с немного более вычурной, аналоговой точки зрения.
Говоря об эволюции дизайна, стоит также понимать влияние модернизма на использование смелой типографики. Дизайнеры-модернисты начала XX века указали будущим поколениям совершенно новое направление в типографике — вне зависимости от их специализации. Если вам нужна дополнительная информация о тенденции типографики 2023 года, обязательно ознакомьтесь с работами Массимо Виньелли и Йозефа Мюллера-Брокманна. Или просто прочитайте «Новую типографику» Яна Чихольда — чтобы узнать, как самые важные фигуры в истории дизайна подходили к своим проектам.
Все еще не являетесь энтузиастом веб-сайтов, основанных на типографике? Попробуйте узнать больше о творческом процессе сложных, но гармоничных и эстетически приятных типографских композиций, например, из книг о модернистском дизайне. Знания, полученные таким образом, могут позволить вам взглянуть на тенденцию графического дизайна типографики немного по-другому при следующей возможности.
12. Будущее написания UX
Важность написания UX постоянно растет. Год назад найти объявления о вакансиях для UX-писателей было непросто, так как их было всего несколько. На сегодняшний день все больше и больше людей осознают важность создания хорошо продуманного и мощного текста для пользовательских интерфейсов, поскольку это может оказать реальное влияние на пользовательский опыт и вовлеченность, а также на конверсию в долгосрочной перспективе.
Говоря о написании UX, мы не можем забывать о достижениях в области технологий, поскольку все больше и больше инструментов на основе ИИ, таких как Wordtune или Lex, находятся на подъеме. Это, в свою очередь, ставит под сомнение будущее UX-писателей, будут ли им оказывать помощь или полностью заменять. Одним из таких инструментов, который в последнее время вызывает эмоции у UX-писателей и дизайнеров в целом, является ChatGPT, контекстный чат-бот на базе искусственного интеллекта, разработанный OpenAI. Это позволяет пользователям просить чат-бота ответить на их вопросы или выполнить задание по своему желанию. Инструмент можно использовать для различных задач, в том числе помочь вам творчески мыслить, создавая строки текста или даже целые статьи, которые могут вдохновить вас.
Многие согласны с тем, что инструменты на основе ИИ неизбежно останутся и станут еще более совершенными со временем, учитывая тот факт, что число пользователей ChatGPT превысило миллион менее чем за пять дней. Поэтому вместо того, чтобы беспокоиться о том, что на рынке их заменит мощный ИИ, лучше сосредоточиться на том, как такие инструменты могут быть хорошим подспорьем в повседневной работе UX-райтера. Чат GPT может быть полезен, помимо многих других вариантов использования, для создания нескольких языковых параметров для различных элементов пользовательского интерфейса, таких как подсказки или сообщения об ошибках, и оптимизации взаимодействия с пользователем продукта.
Сводка ТОП трендов UI/UX дизайна в 2023 году
Суммируя прогнозы наших экспертов по пользовательскому интерфейсу и UX, мы можем с уверенностью сказать, что 2023 год будет посвящен творчеству и нестандартным идеям в отношении дизайна продукта, взаимодействия с пользователем и сетью, а также интуитивности. Как говорит один из самых известных дизайнеров Лоринда Мамо: «Каждый великий дизайн начинается с еще лучшей истории». Мы желаем, чтобы 2023 год позволил вам погрузиться во множество великих историй!