20 лучших примеров над сгибом для вдохновения
Опубликовано: 2022-07-05Поскольку у вас есть от 30 до 60 секунд на презентацию в лифте, у вас есть 3 секунды, чтобы удержать посетителей на целевой странице. Или уйдут…
Вот почему вы должны уделить самое пристальное внимание верхней части сгиба .
Предоставьте все сведения о своем бренде одновременно на одном экране, чтобы вы могли оказывать желаемое влияние на своих клиентов.

Чтобы узнать, что такое сгиб выше и насколько он важен, мы собрали 20 лучших примеров сгиба выше, которые могут вдохновить вас на развитие вашего бизнеса или помочь улучшить существующий.
Что находится выше сгиба?
Верхняя часть сгиба относится к первой части веб-сайта или экрану перед прокруткой.
Это, вероятно, самая захватывающая часть целевой страницы, потому что, как мы постоянно упоминаем о ее важности, верхняя часть страницы представляет собой основную часть, потому что посетители в первую очередь взаимодействуют с ней .

На протяжении веков мы были свидетелями улучшения над складкой на самом деле; однако переход к цифровым областям вдохнул новую жизнь в концепцию верхней части страницы, и мы видим веб-сайты в верхней части страницы.
Поэтому мы принимаем меры в соответствии с полезностью и эффективностью веб-сайта , рассчитывая время, которое мы потратим на просмотр.
Наконец, вы должны знать о вышеупомянутых эффектах сгиба.
20 лучших примеров выше сгиба
Есть 20 увлекательных примеров на первой странице, которые откроют новое окно в ваш разум и творчество.
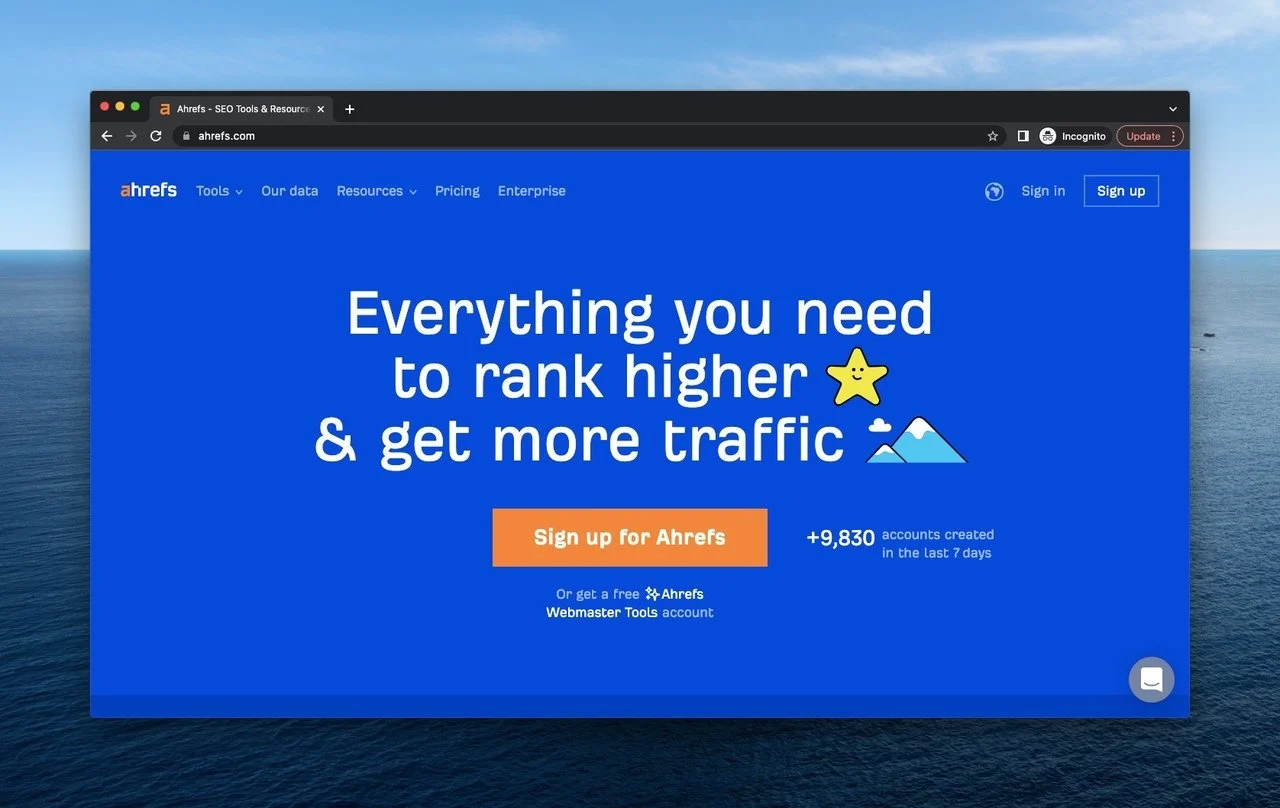
1. Арефс
Ahrefs — это универсальный SEO-инструмент, предоставляющий высококлассный сервис, как бесплатные инструменты, так и тарифные планы с различными функциями.

Что касается сказанного выше, то фолд Ahrefs является примером простого, но эффективного типа. Страница помещается в рамки яркого синего цвета, важные аспекты в заголовке и кнопка CTA , которая призывает посетителей зарегистрироваться внизу.
Кроме того, поскольку Ahrefs знает о значении слов, он привлекает внимание посетителей, говоря: «Все, что вам нужно, чтобы повысить рейтинг и получить больше трафика». В нем обобщаются потребности и пожелания пришедших.
Еще одна деталь заключается в том, что Ahrefs делится социальным доказательством, которое относится к последним семи дням, а значок окна чата, расположенный справа внизу, ведет в Справочный центр, чтобы покорить сердца посетителей.
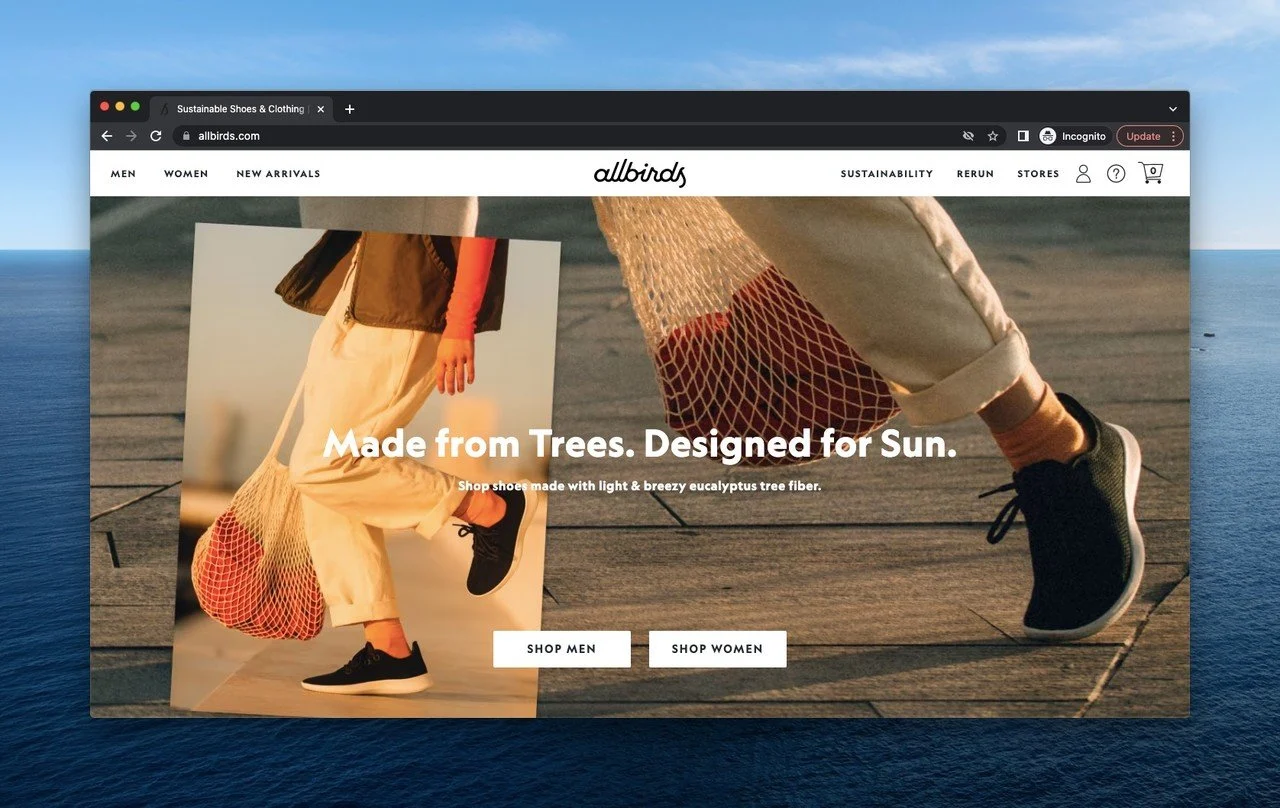
2. Все птицы
Allbirds — это бренд обуви и одежды, который черпает свою силу в экологичности и использовании натуральных материалов.

Приведенная выше складка Allbirds убедительна, и когда вы быстро взглянете на заголовок, вы увидите необходимые кнопки, символизирующие категории, которые есть у Allbirds.
Кроме того, если внимательно посмотреть на правую часть шапки, там есть символы профилей, помощи и корзины, которые посетители могут настроить под себя . С левой стороны он дает подсказку о другой коллекции этого сезона.
Образ, который он использует, передает качество и идею устойчивости с девизом, который он использует. Под лозунгом у Allbirds есть два гендерных варианта, и ожидается, что посетители выберут один из них, чтобы перейти к натуральным продуктам.
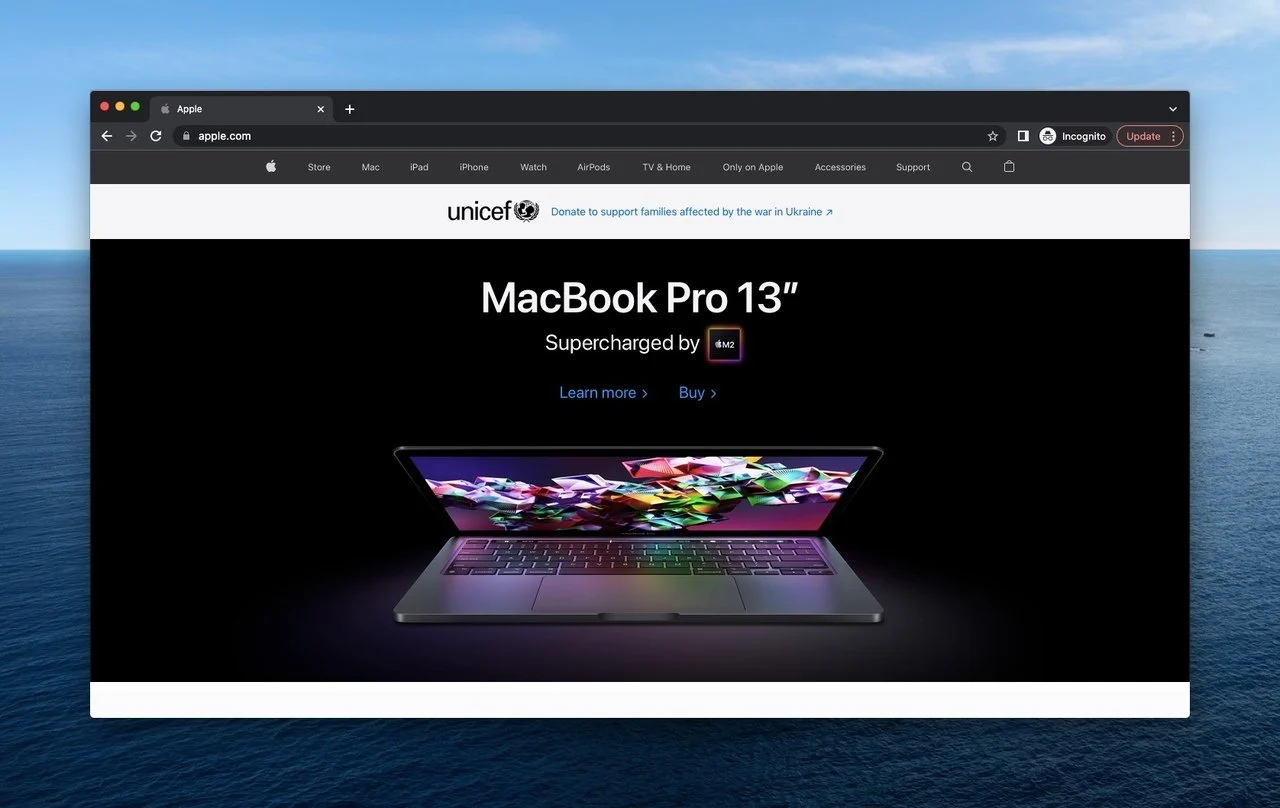
3. Яблоко
Хотя все хорошо знакомы с Apple, это известная технологическая компания, производящая различные электронные продукты, онлайн-сервисы и программное обеспечение.

Когда пользователи впервые нажимают на страницу Apple, их внимание привлекает изображение в центре. Это делается брендом специально для представления и продвижения нового продукта.
Кроме того, он поощряет продвижение с помощью кнопок «Подробнее», если кто-то интересуется новым устройством, и «Купить», если он готов купить.
В шапке страницы есть много опций, связанных с функциями Apple, что очень помогает посетителям действовать.
Под заголовком мы видим сотрудничество с ЮНИСЕФ для жертв войны. Фирма хочет подчеркнуть это, разместив заявление на верхней части сгиба, чтобы показать , что это социально ориентированный бренд.
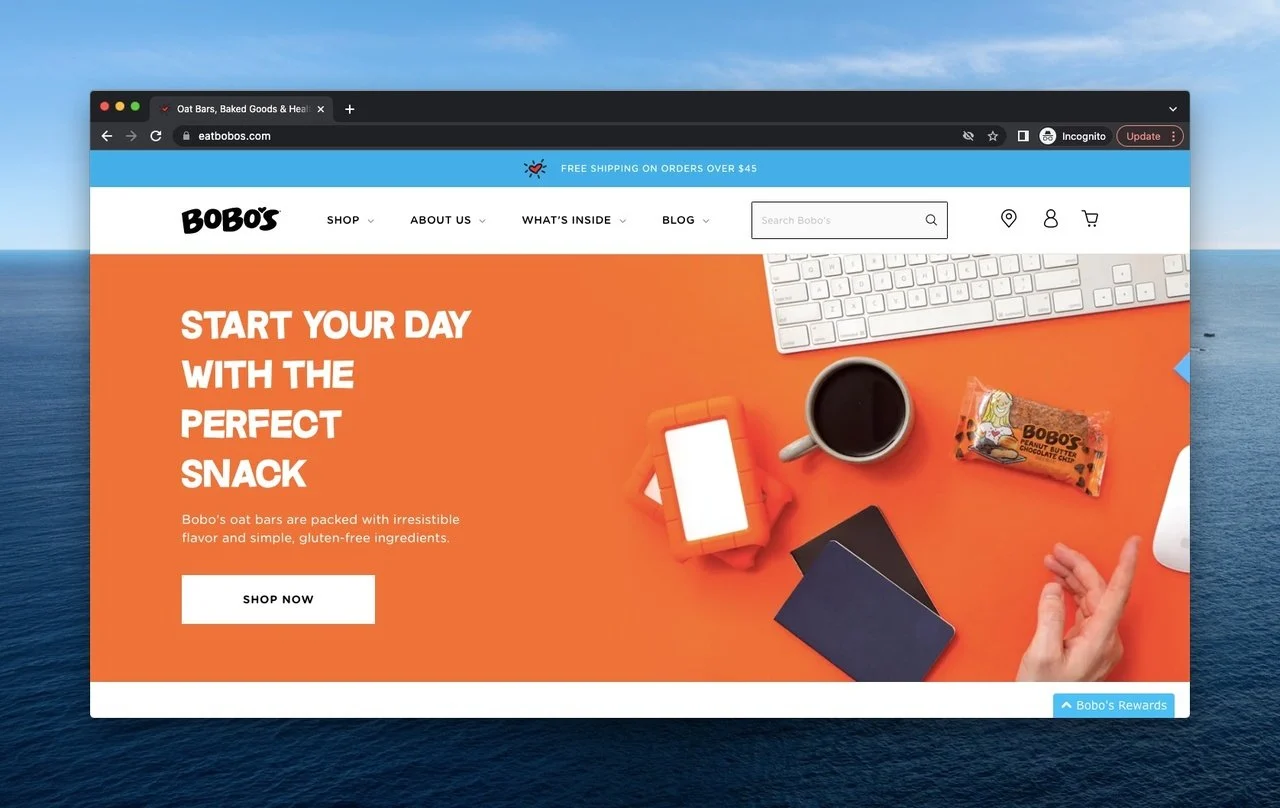
4. Бобо
Bobo's — это бренд продуктов питания, производящий здоровые, органические, безглютеновые, сертифицированные без ГМО, веганские овсяные батончики и продукты.

Вышеупомянутая складка Бобо придает живость из-за оранжевого цвета. Дизайнеры мудро выбирают элементы, чтобы подчеркнуть полезность батончиков.
Рядом со статьями пользователи информируются и помещаются в центр действия с помощью кнопки «Купить сейчас».
В верхней части мы рассматриваем четыре категории: «Магазин» для покупки продуктов; «О нас» с подробной информацией о бренде и его приключениях, «Что внутри» с указанием ингредиентов «Бобо» и «Блог» с полезными информационными материалами для потребителей.
Над заголовком мы видим кампанию, предлагающую бесплатную доставку, если посетители решат купить некоторые товары.
Кроме того, небольшой, но эффективной деталью является кнопка «Награды Бобо», расположенная справа внизу. Это приводит к вознаграждению, когда вы совершаете покупку и получаете различные преимущества. Его можно расценивать как стратегический ход, но он абсолютно силен.
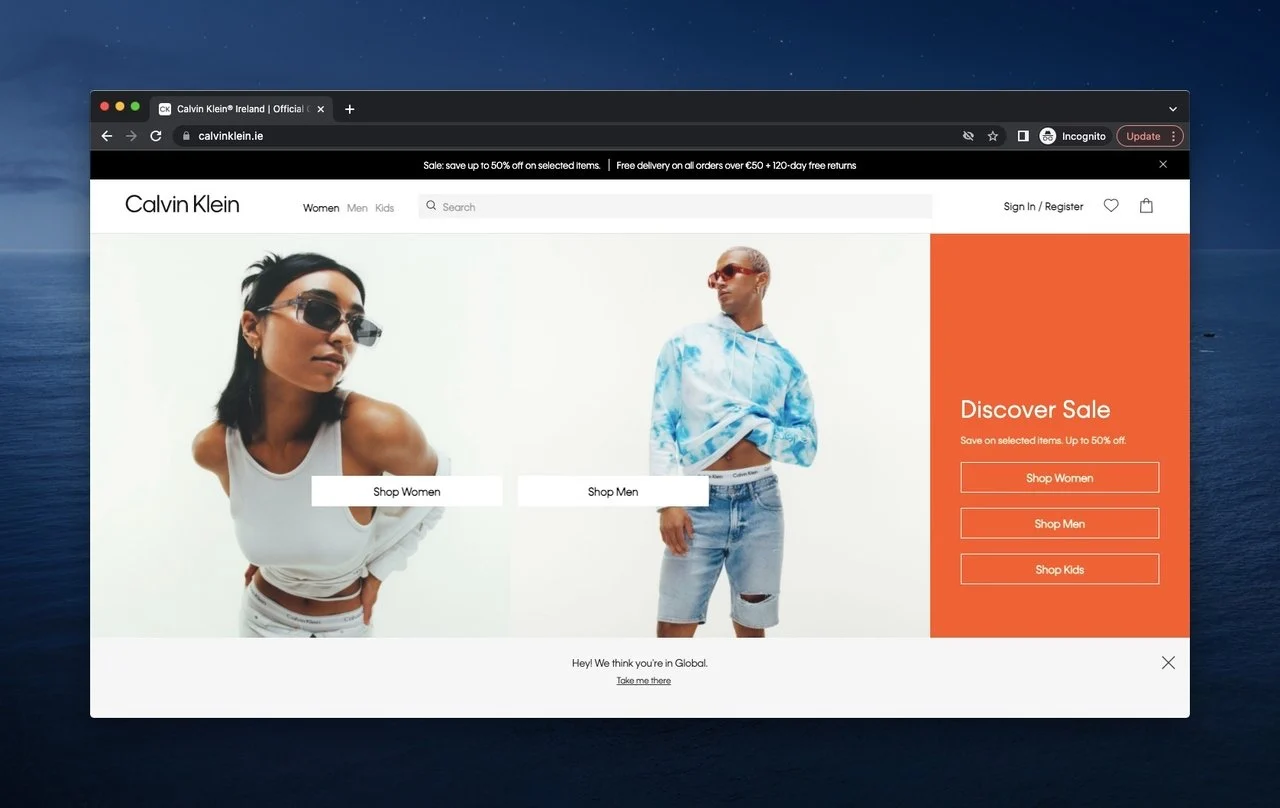
5. Кельвин Кляйн
Calvin Klein славится своим нижним бельем, сумками, одеждой и предметами интерьера, которые считаются современными.

Calvin Klein также предпочитает дифференциал, но прямо над разворотом. Разделение страницы — это первое, что привлекает, а в самом верху страницы Calvin Klein объявляет о возможности распродажи.
В одном ряду с логотипом Calvin Klein находятся категории, панель поиска и параметры, которые можно настроить для каждого пользователя.
По всему центру две фигуры, одетые в бренд, продвигают продукцию. Рядом с цифрами страница предлагает три варианта покупок в качестве еще одного умного шага.
В конце концов, есть панель, ведущая на другую страницу, но вызов посетителей — это интерактивный выбор для вышеприведенной складки , когда мы подчеркиваем, что это самый мощный инструмент, чтобы произвести впечатление.
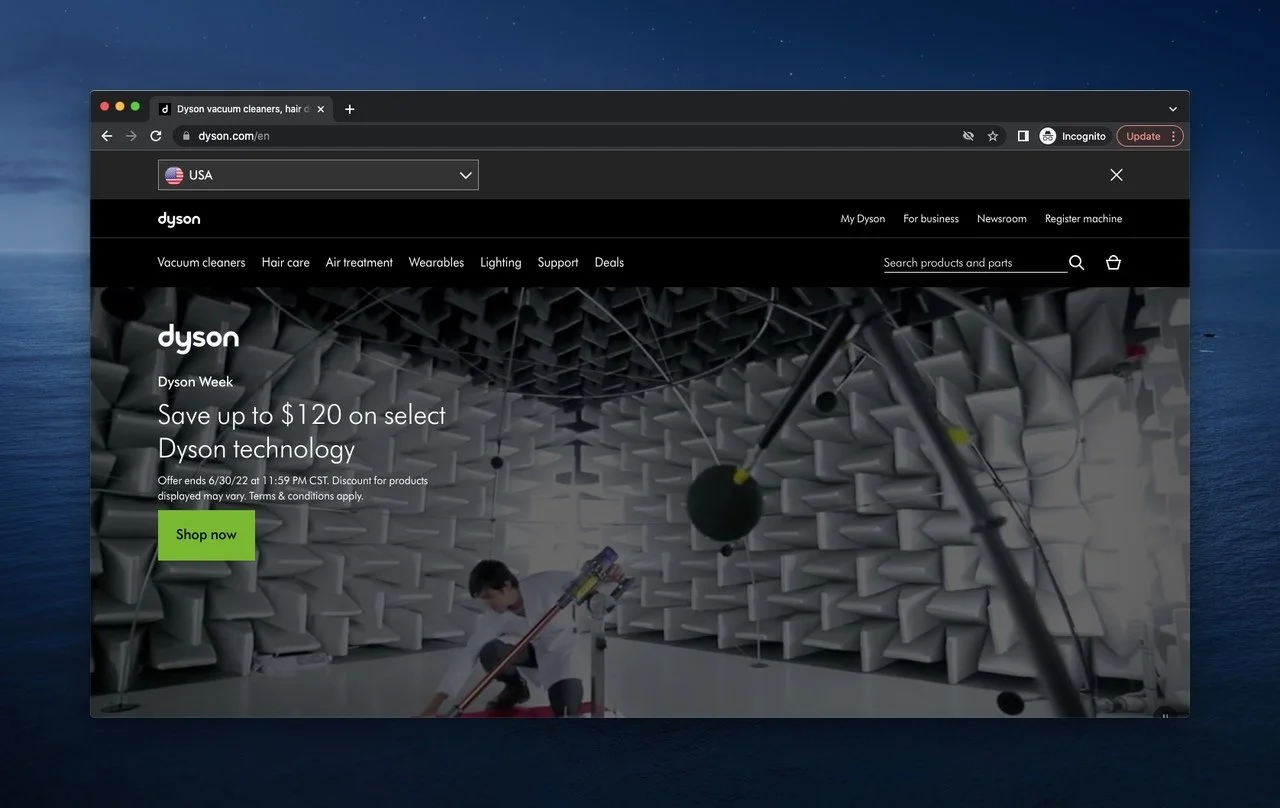
6. Дайсон
Dyson — многонациональная компания, занимающаяся различными технологическими устройствами для жилья и инновациями будущего.

Хотя черный цвет не яркий, мы знаем, что он напористый, как и Дайсон. Поэтому шапка и заголовки достаточно красивы и интригуют, если человек даже специально кликает на страницу.
Веб-сайт, упорядочивающий продукты в зависимости от местоположения, представляет анимированный визуальный контент, потому что его основная цель — показать улучшение и то, как оно произошло.
Над разворотной страницей также отображается панель поиска и возможность, подготовленная Dyson для клиентов с помощью кнопки CTA, поскольку это название бренда привлекает внимание.
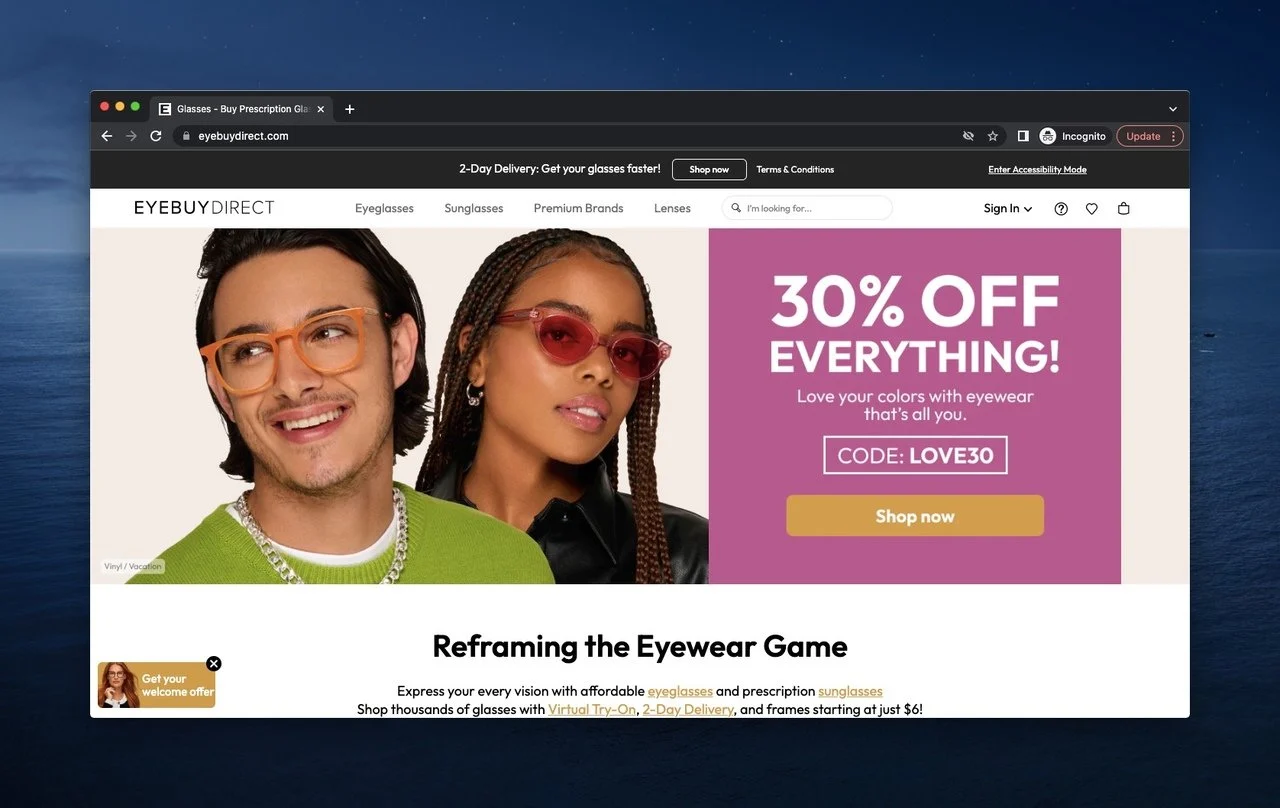
7. Прямые покупки
EyeBuyDirect — компания по производству очков, производящая множество типов очков, в том числе рецептурных и безрецептурных.

Воздействие на клиентов с помощью быстрой доставки и CTA имеет решающее значение, а поддержка их всплывающими окнами и окнами уведомлений дает концепцию вовлечения посетителей на страницу.
EyeBuyDirect имеет удобный заголовок, как и предыдущие имена, и использует визуальную справку в центре. Фигуры на изображении носят очки EyeBuyDirect, показывая, что один из них серьезен, а другой вполне счастлив; бренд ссылается на наличие настроений с EyeBuyDirect.
Бренд поддерживает визуальность с помощью кода кампании, специализированного на определенный период времени.
Слева под экраном мы видим приветственное предложение для тех, кто пришел в гости впервые, и есть заявление о продукции бренда.
Утверждения можно считать достаточно на первый взгляд, потому что те, кто хочет узнать о полезности бренда, могут получить отсюда основную суть.
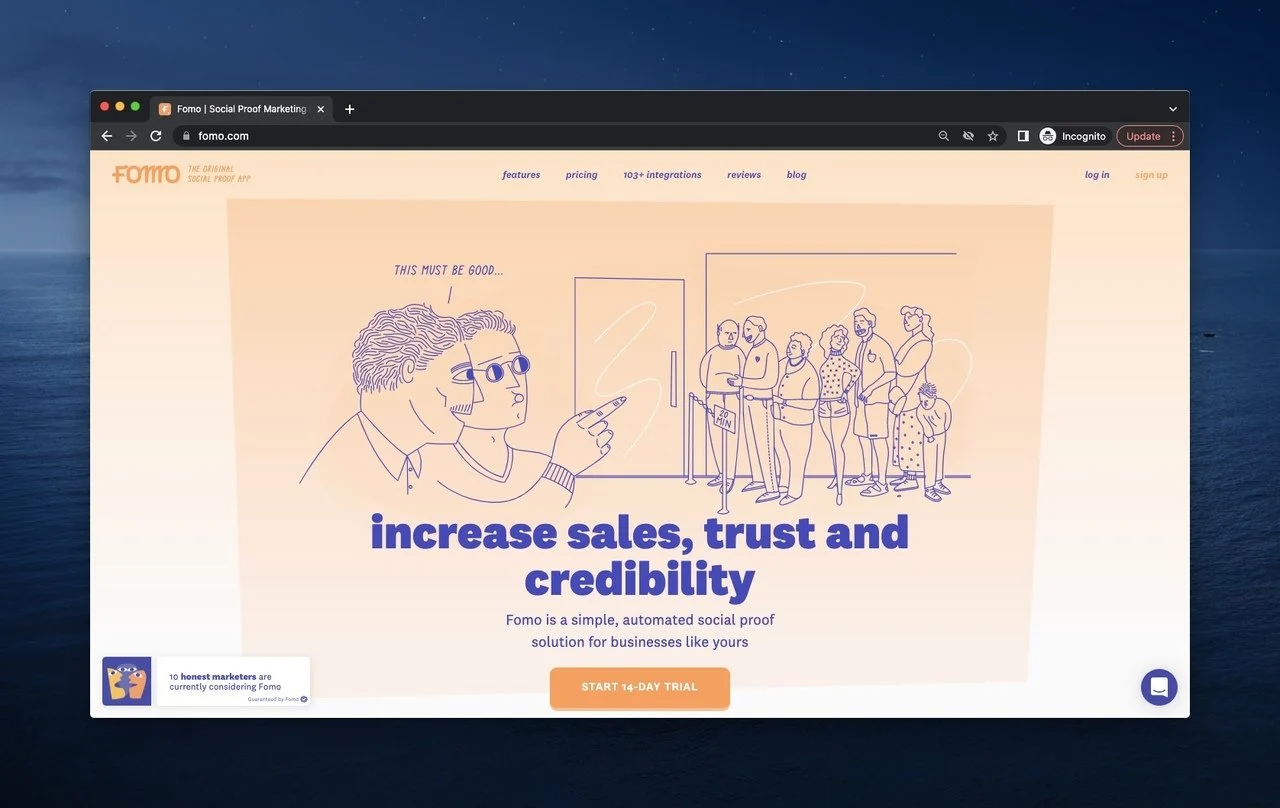
8. ФОМО
FOMO — один из самых известных и ценных инструментов социального доказательства, который предприятия могут использовать для привлечения посетителей и повышения коэффициента конверсии.

FOMO, как обычно, размещает логотип в левой верхней части и добавляет пояснение, чтобы быть более точным, потому что само FOMO имеет значение «страх пропустить», как вы, возможно, знакомы.
Заголовок предназначен для категорий, в которых может лидировать FOMO, и они являются наиболее важными, когда бизнес приходит, чтобы увидеть, что имеет FOMO.
Если у вас есть профиль для входа, вы можете войти; тем не менее, FOMO не заставляет вас это делать, потому что вы можете понимать шрифты, а стиль весьма непринужденный и даже крутой.
В центре есть изображение того, что такое социальное доказательство с доказательством :) Страница одновременно объясняет, что она делает, и призывает посетителей к действию с возможностью получить бесплатную пробную версию.
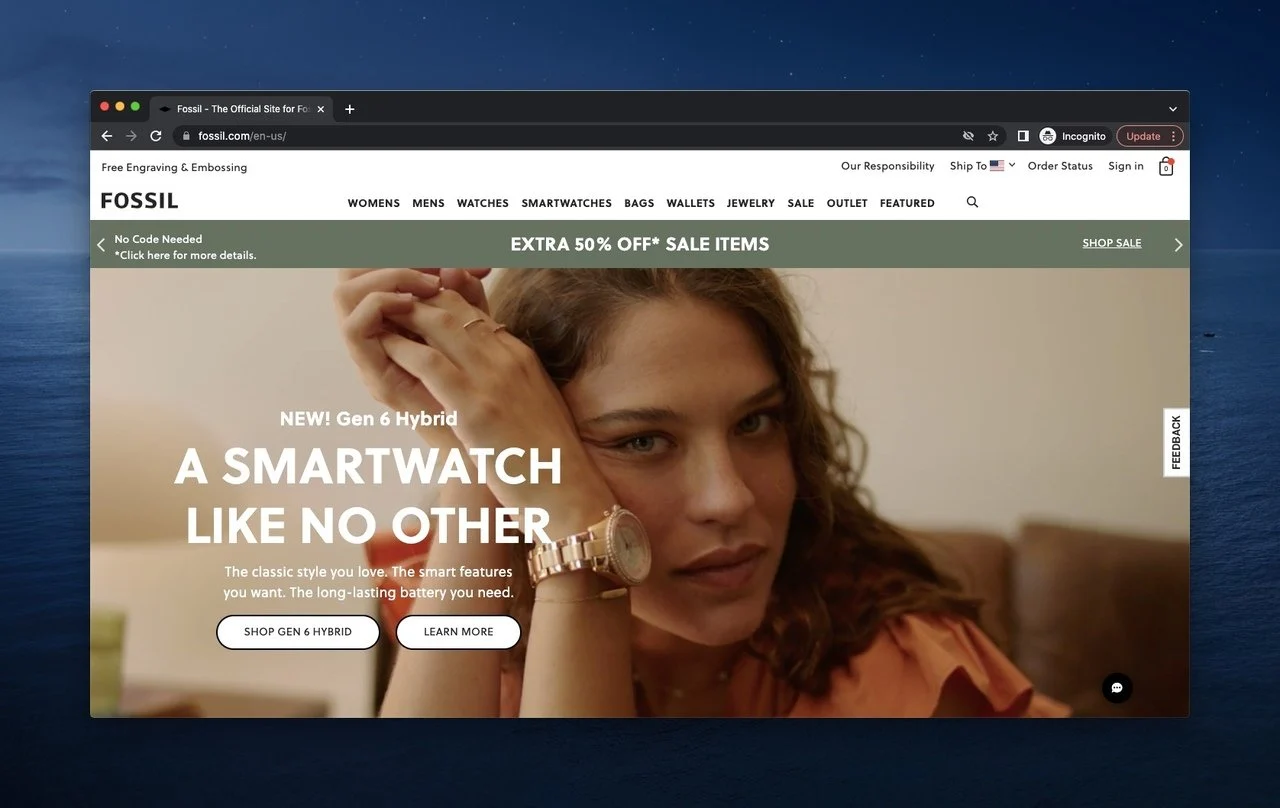
9. Ископаемое
Fossil — это модный бренд, многие товары которого связаны с аксессуарами, а также множество суббрендов.

Fossil представляет интерактив с рекламной съемкой, чтобы показать живость бренда. Кроме того, он представляет Gen 6 Hybrid, недавно появившийся на рынке, предлагая два варианта, чтобы узнать о них больше, и купить его с кнопками в центре.
Еще одна деталь, на которую следует обратить внимание, заключается в том, что на странице тщательно выделены кампании из-за сезонных причин, и в этом смысле им есть что предложить.
Заголовок может быть одним из самых полезных заголовков среди всех вышеперечисленных заголовков сгиба, потому что он показывает параметры до того, как вы нажмете, и посетители могут выбрать тот, который им нужен.
PS : Fossil выигрывает еще один балл за часть над заголовком, потому что она показывает ответственность фирмы, статус заказа клиентов, страницы профиля и, самое главное, возможность доставки мест.
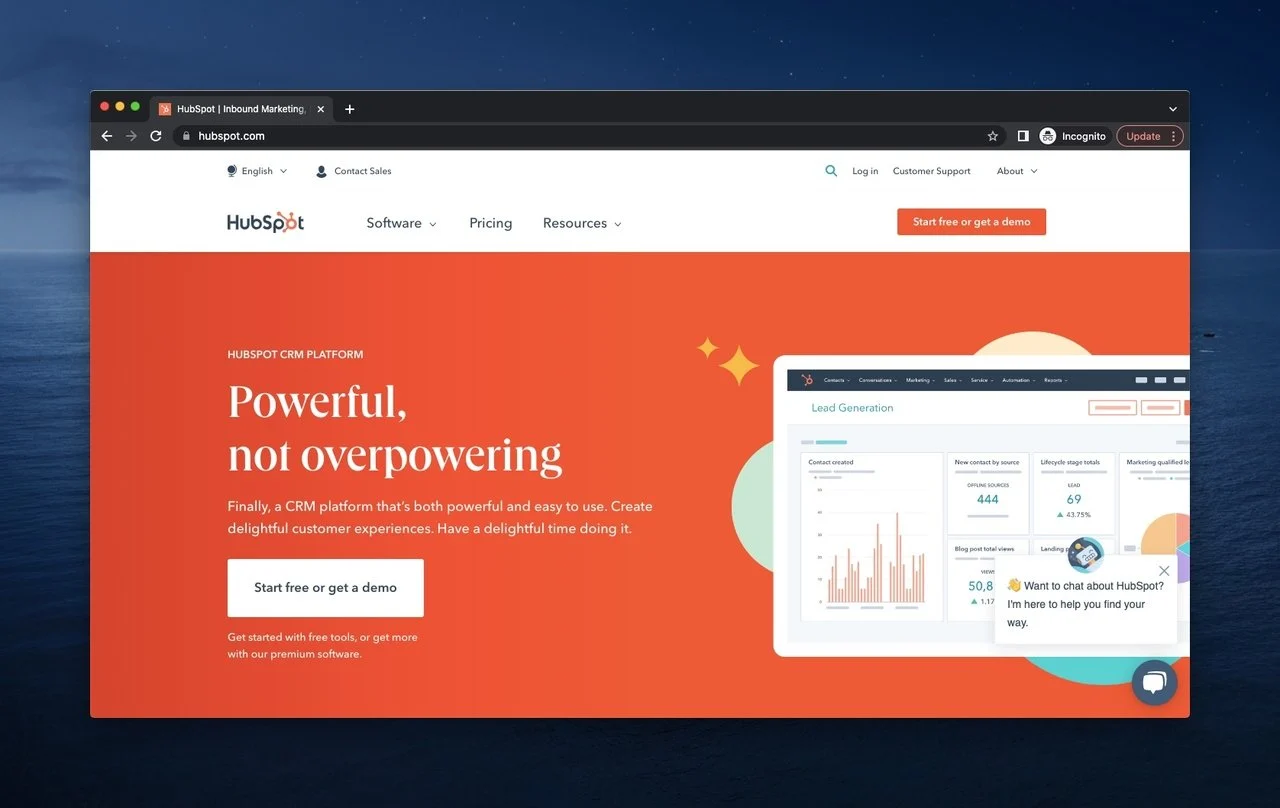
10. ХабСпот
HubSpot — успешная компания-разработчик программного обеспечения для входящего маркетинга, продаж и сервисного программного обеспечения как такового. В некотором роде это мастер на все руки.


Когда вы посещаете HubSpot, окно чата сначала приветствует вас и предлагает помощь, если она вам нужна. Общий вид страницы состоит из красного цвета, поэтому он вдохновляет вас на действия для вашего бизнеса.
Предлагая бесплатные и платные варианты, HubSpot предоставляет посетителям подробную информацию о себе, чтобы прояснить ситуацию, и предлагает им получить дополнительную информацию.
Часть заголовка содержит множество вариантов, включая языковые параметры, обращение в отдел продаж и поддержку клиентов, профиль и страницы со сведениями.
Кроме того, вы можете легко получить подробную информацию о программном обеспечении и вариантах ценообразования, что повышает качество взаимодействия с пользователем.
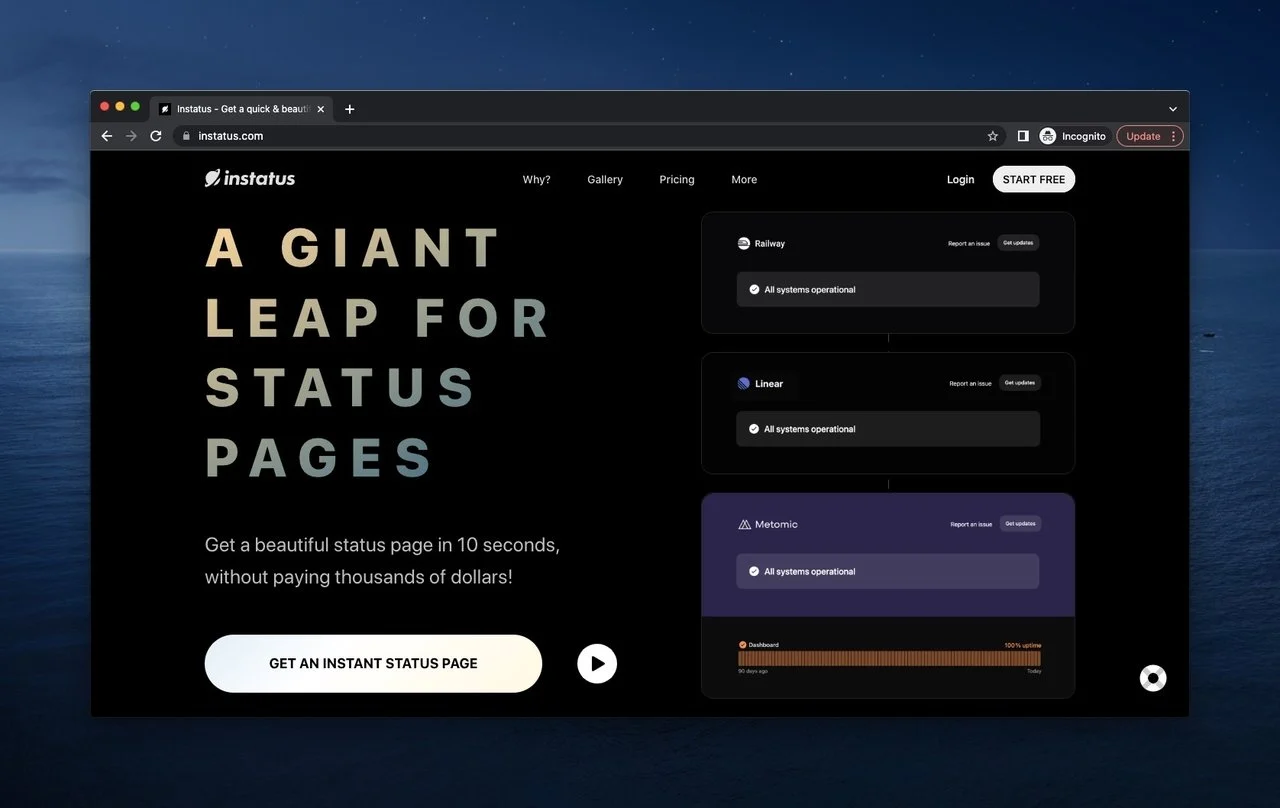
11. Инстатус
Instatus — это действующий инструмент страницы статуса с интригующей верхней частью страницы и другими практичными функциями для предотвращения простоев.

Выше сгиба Instatus может показаться темным, если сравнивать другой выше сгиба. Однако здесь важно удобство использования страницы. Следовательно, мы можем сделать вывод, что Instatus выдает нужные элементы на экране.
Невозможно осознать ее девиз и увидеть интерактивные ящики, в которых раньше были представления о компании. Увидев функции, вы можете склониться к тому, чтобы получить мгновенную страницу статуса по доступной цене.
Заголовок просто предназначен для того, почему его следует использовать, как он работает, чтобы показать на фотографиях, сколько за него нужно платить и многое другое. Если вы будете следовать этой линии, вы все еще можете наблюдать за усилиями Instatus по привлечению посетителей, призывая их начать бесплатно.
12. Кайли Косметика
Косметический бренд, созданный известной фигурой Кайли Дженнер, производит чистую и веганскую косметику и средства по уходу за кожей.

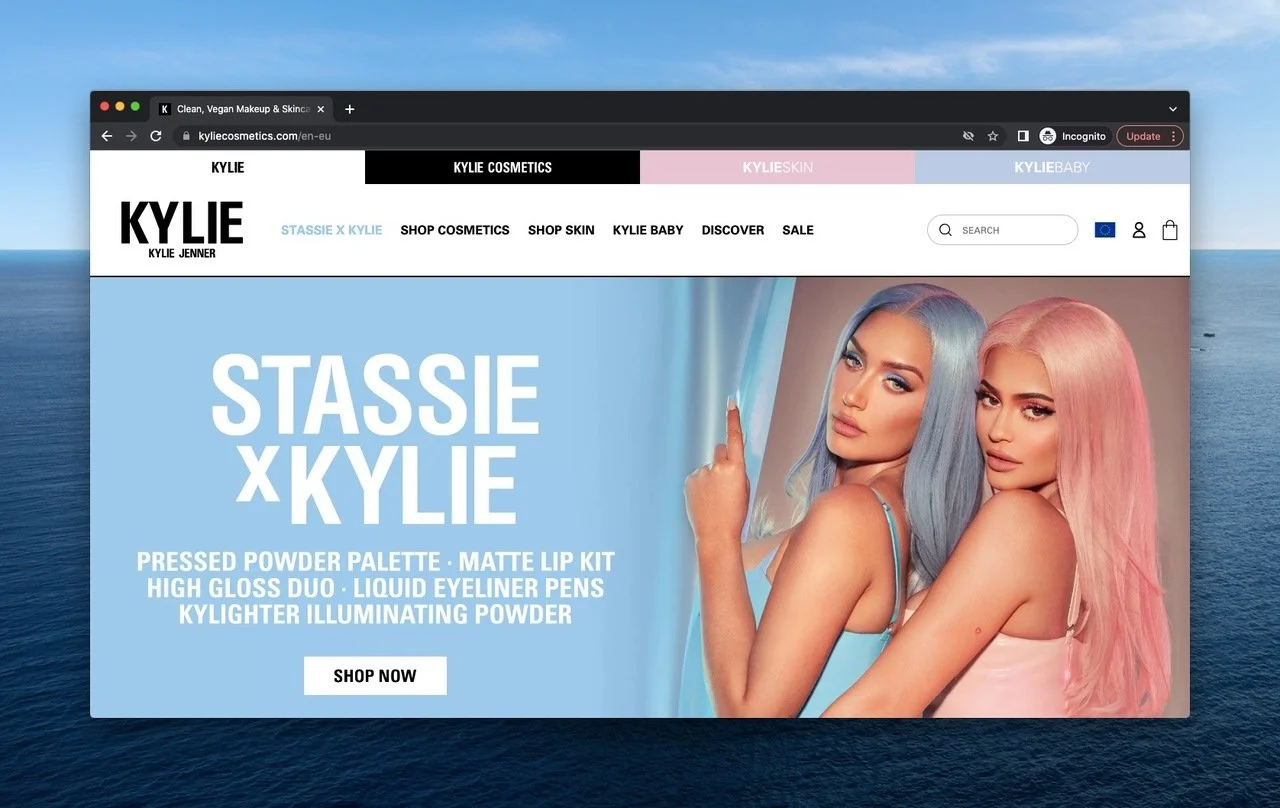
В верхней части сгиба Kylie Cosmetics есть разделы, предоставляемые брендом, для выбора интересующих вас областей. В зависимости от вашего выбора подразделы меняются, и только панель поиска и профили остаются прежними. .
Поскольку в настоящее время компания осуществляет сотрудничество со Стасси Караниколау, этому уделяется основное внимание, и немалая часть страницы отведена под особенности этого сотрудничества с кнопкой CTA.
Кроме того, в качестве лиц этого бренда и сотрудничества, владельца, Кайли, и ее партнера по сотрудничеству, Стасси, есть фотография вверху страницы.
13. Маленькие цезари
Little Caesars — известный бренд пиццы, который помимо пиццы предлагает покупателям различные варианты жареных блюд.

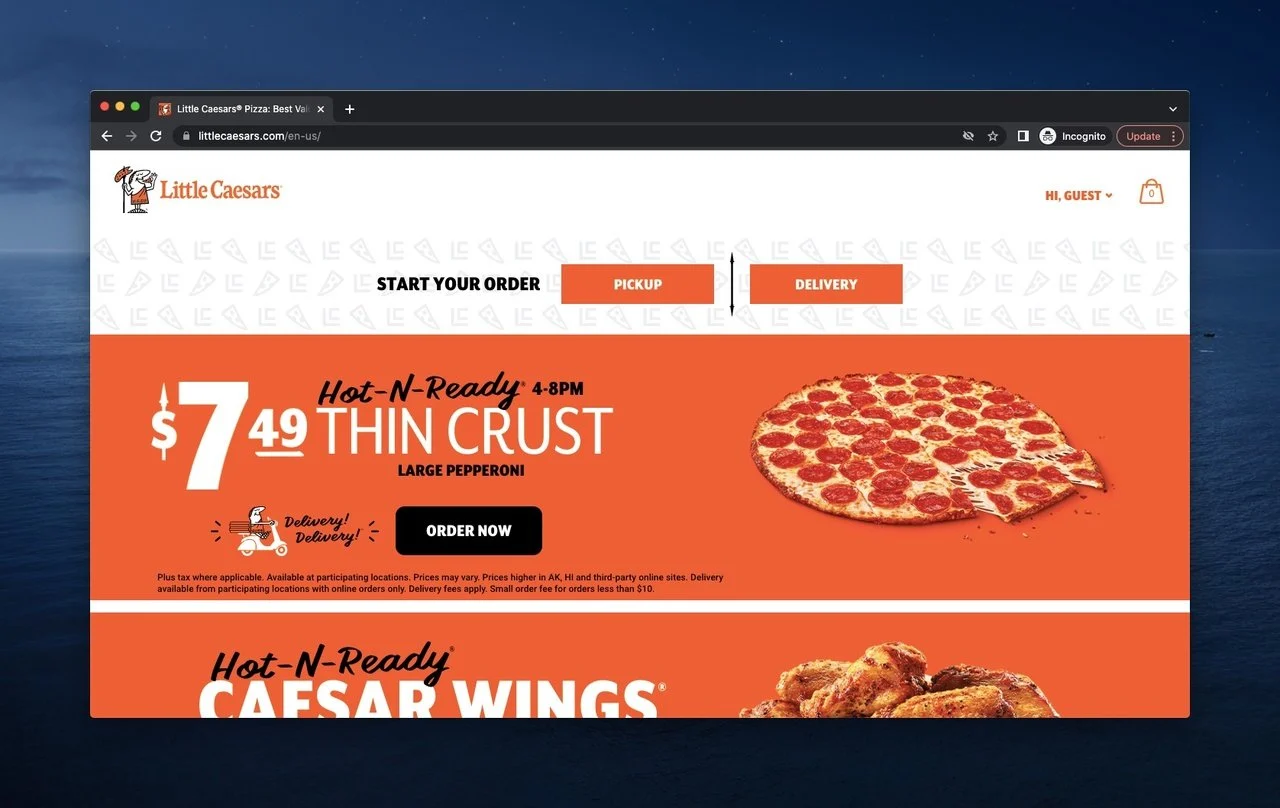
Мы полагаем, что когда вы голодны, ничто не может вас остановить или отвлечь ваше внимание, а рассматривать «Маленьких Цезарей» наверху довольно упрощенно, поскольку в нем используются только необходимые детали, но ничего больше. Это так вероятно, чтобы оценить его как очень удобный.
Страница приветствует вас словом «Привет, Гость» и показывает, что находится в вашей корзине. Тем не менее, что более важно, так это кампании, которые он предлагает, и Little Caesars отображает самые доступные и привлекательные из них в центре.
Чтобы начать свой заказ проще, чем все это, и вы можете выбрать варианты, которые лучше всего подходят для вас. Вы предпочитаете самовывоз или доставку? Выбирайте еду прямо сейчас!
14. Мелула
Melula — бренд детской одежды, специализирующийся на обуви и аксессуарах для обуви.

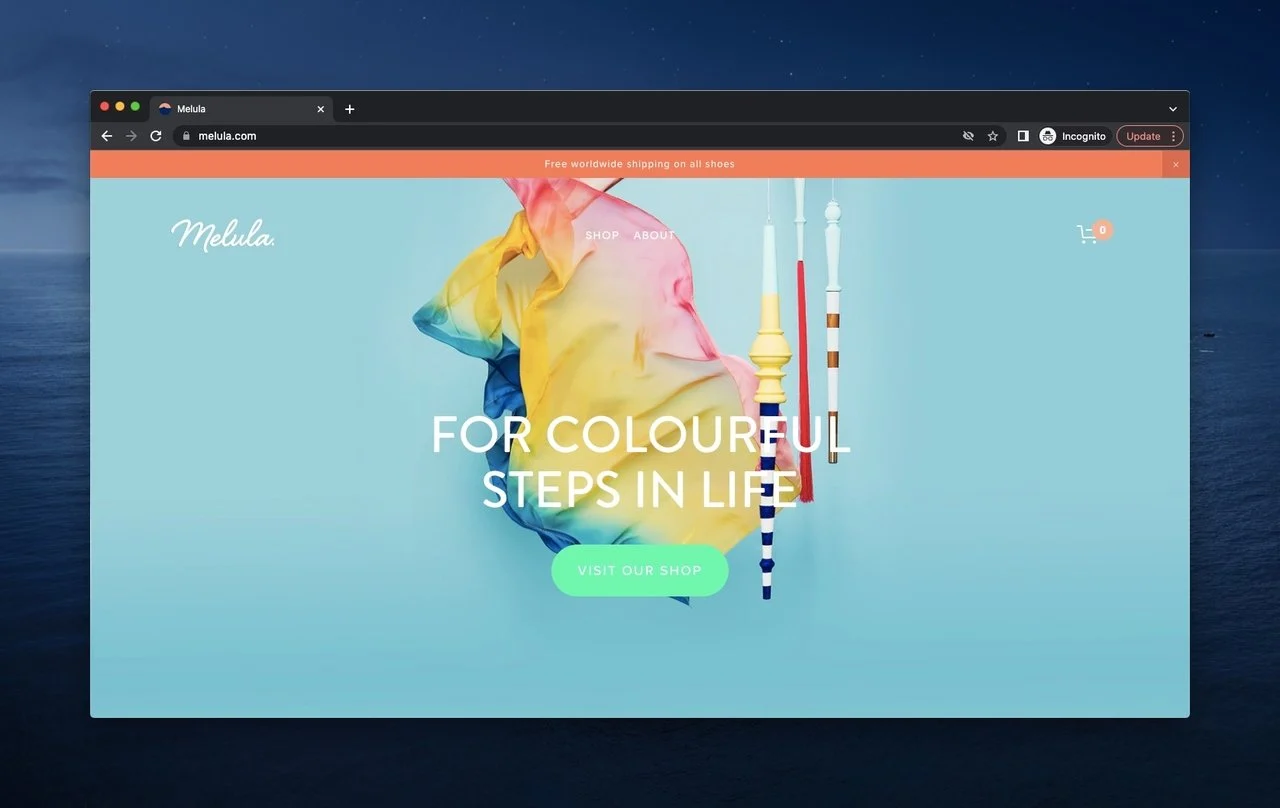
Мелула выше сгиба — самый простой и красочный, который мы включили в этот список. Подобно детской невинности, бренд использует мягкие тона и предметы, чтобы его поняли.
Его сообщение действительно явное, и заставить посетителей сделать шаг на странице можно с помощью короткой кнопки CTA.
Возможность бесплатной доставки по всему миру подчеркивается в верхней части магазина и на страницах ниже.
15. Оскар Гиделл
Oskar Gydell — ювелирный бизнес, основанный в Швеции, который занимается производством уникальных драгоценностей ручной работы.

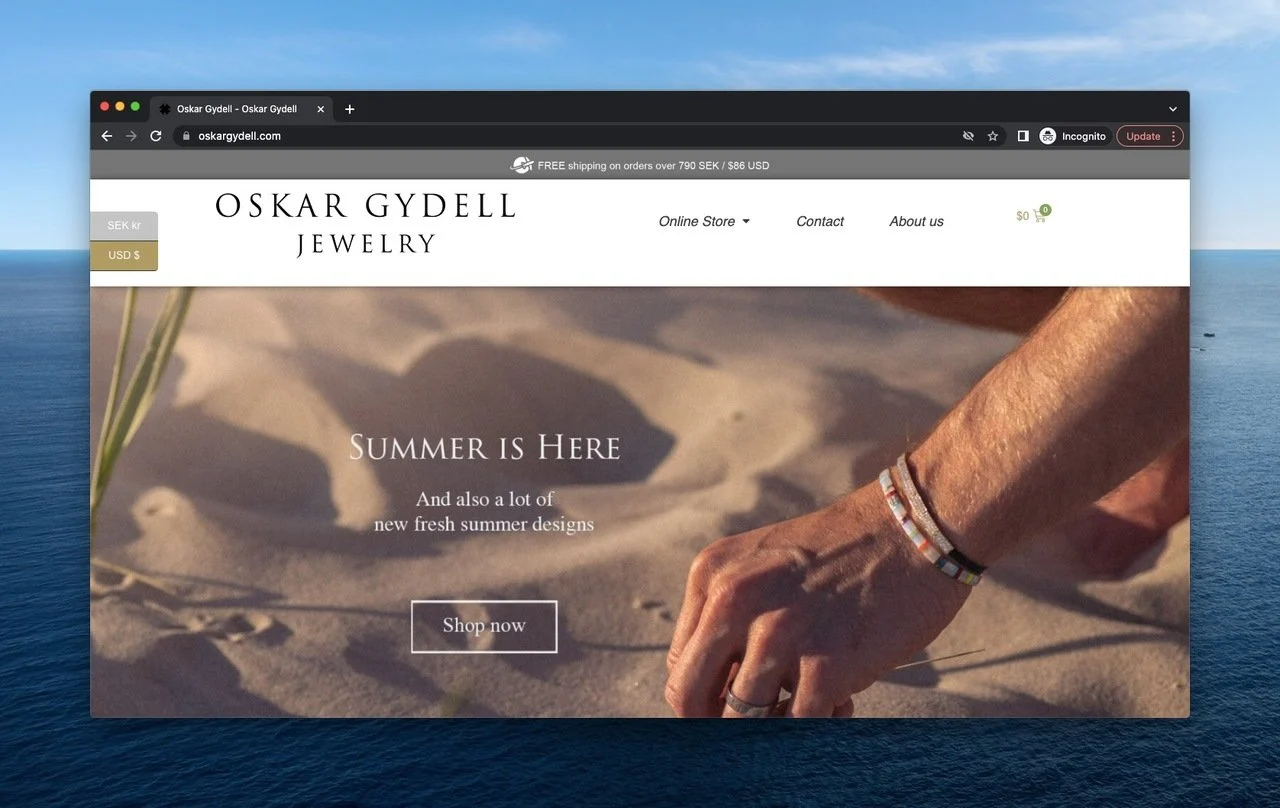
В отличие от других вышеперечисленных сгибов, Оскар Гиделл предлагает варианты валюты в зависимости от вашего местоположения и дает эту информацию в заголовке.
Он предлагает бесплатную доставку, если он превышает 86 долларов США. Кроме того, вы можете увидеть, что предлагает интернет-магазин, прежде чем щелкнуть и выбрать продолжить покупки рядом с контактом и страницей «О нас».
Поскольку мы находимся в летнее время, мы не впадаем в грусть и видим продвижение Оскара Гиделла с его драгоценностями, потому что над складкой отображается его пуристский образ и призыв к действию.
16. Попапсмарт
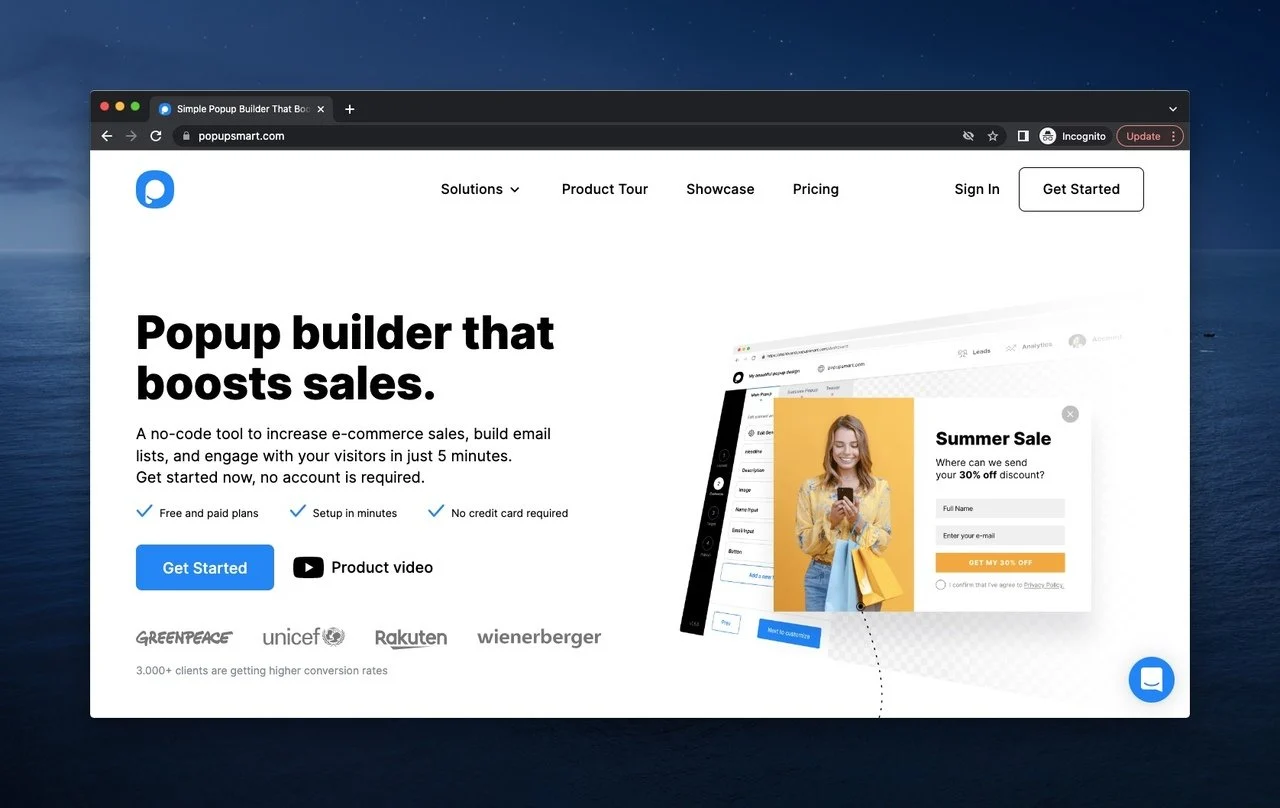
Popupsmart — это простой в использовании инструмент без кода для создания всплывающих окон и увеличения лидогенерации компаний, которые их используют.

Сгиб выше разработан как ориентированный на цель, потому что чем больше деталей дает бренд, тем хуже может быть ситуация.
Следовательно, Popupsmart делится необходимыми функциями и обещаниями пользователю с такими именами, как Greenpeace, UNICEF, Rakuten и Wienerberger, используя их в качестве социальных доказательств.
Рядом с информацией, необходимой для ознакомления с Popupsmart, мы видим продвижение летних распродаж с примером всплывающего окна, целью которого является генерация лидов, потому что посетители должны знать, с чем они будут иметь дело.
Что касается заголовка, простота также достигается с помощью только необходимой информации, такой как решения, обзор продукта, чтобы упростить задачу, несколько витрин для руководства и цены. Позже вы увидите кнопки «Начать», чтобы принять участие в акции.
17. Магазин
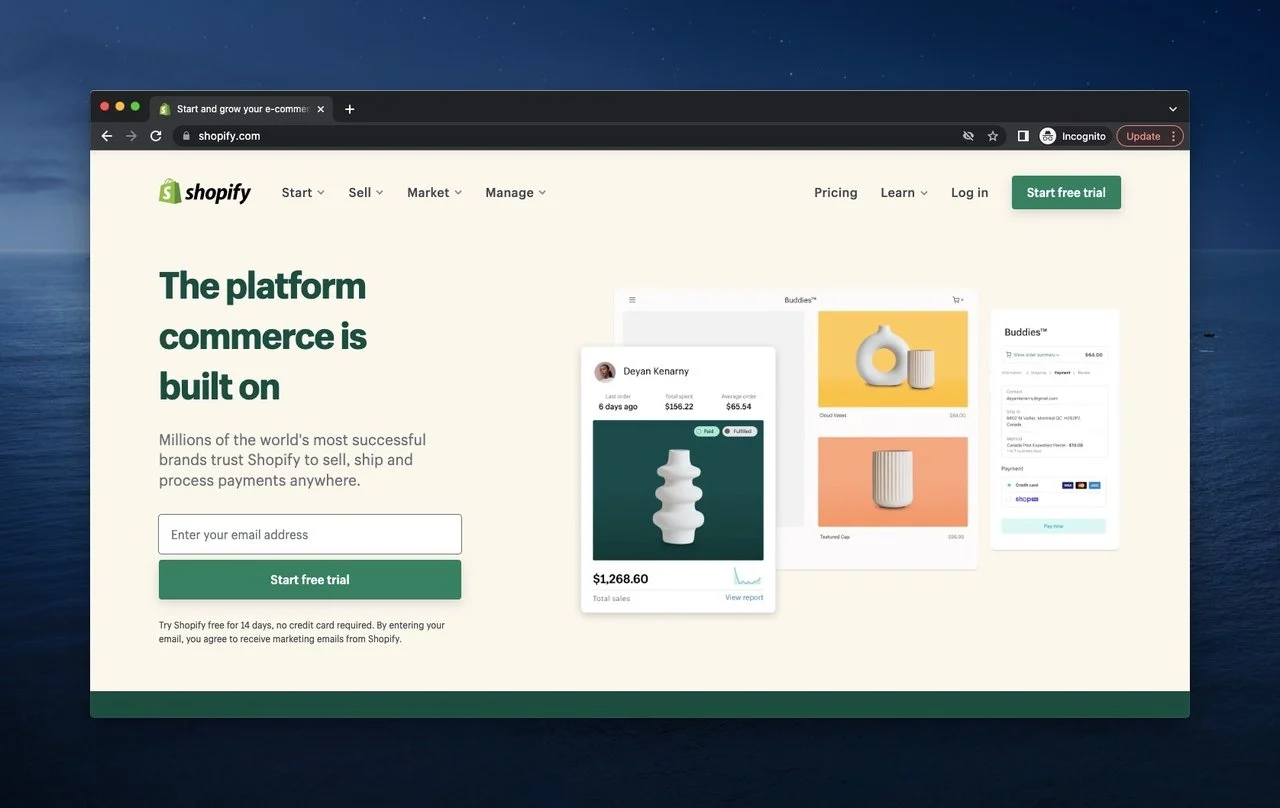
Shopify является одним из самых известных программ для электронной коммерции и торговой платформой для многих различных имен.

Больше этого не может быть показано для Shopify. И да, мы говорим о сумке для покупок. Это полное резюме бренда, потому что, как платформа электронной коммерции, она показывает продукты, детали и проблемы, которые может решить Shopify.
Шапка Shopify вполне достаточна для тех, кто посещает сайт целенаправленно, и ведет их к прямым разделам.
Что касается объяснений, мы видим аналогичный метод с HubSpot и Popupsmart как эффективный способ представить себя посетителям и предложить им поделиться своими адресами электронной почты, чтобы начать бесплатную пробную версию.
18. Тесла
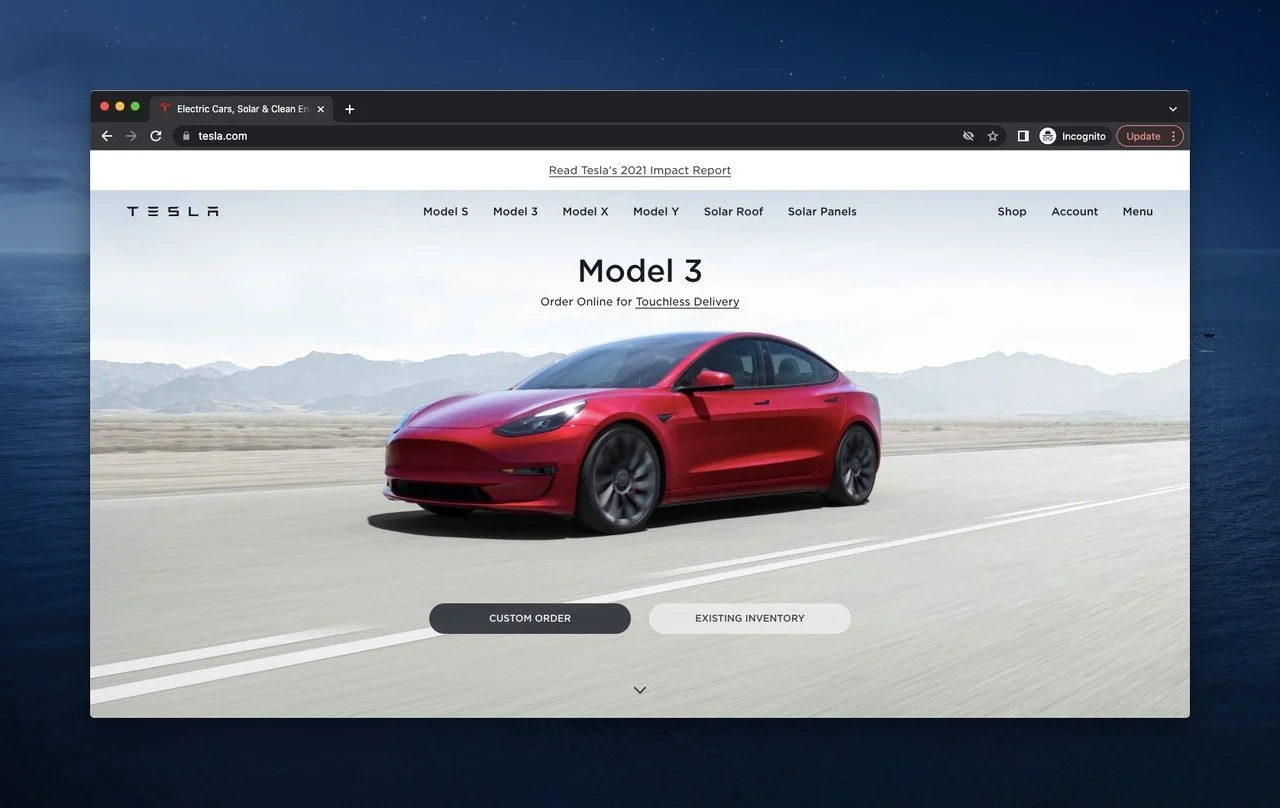
Tesla — компания, основанная Илоном Маском, занимается автомобильной промышленностью и экологически чистой энергетикой.

Можно сказать, что Tesla и Apple используют один и тот же метод представления, потому что новая модель Tesla, Model 3, рекламируется в центре страницы. Кроме того, можно сделать индивидуальный заказ, как вам нравится или посмотреть существующий инвентарь.
Когда мы переходим к верхней части страницы, мы видим очень полезный заголовок с различными параметрами в верхней части сгиба , поскольку он знакомит с другими моделями и качествами.
Чтобы продемонстрировать свою экологическую сознательность, Tesla делится со своими посетителями Отчетом о воздействии на 2021 год, который мы находим напористым и справедливым.
19. Уолмарт
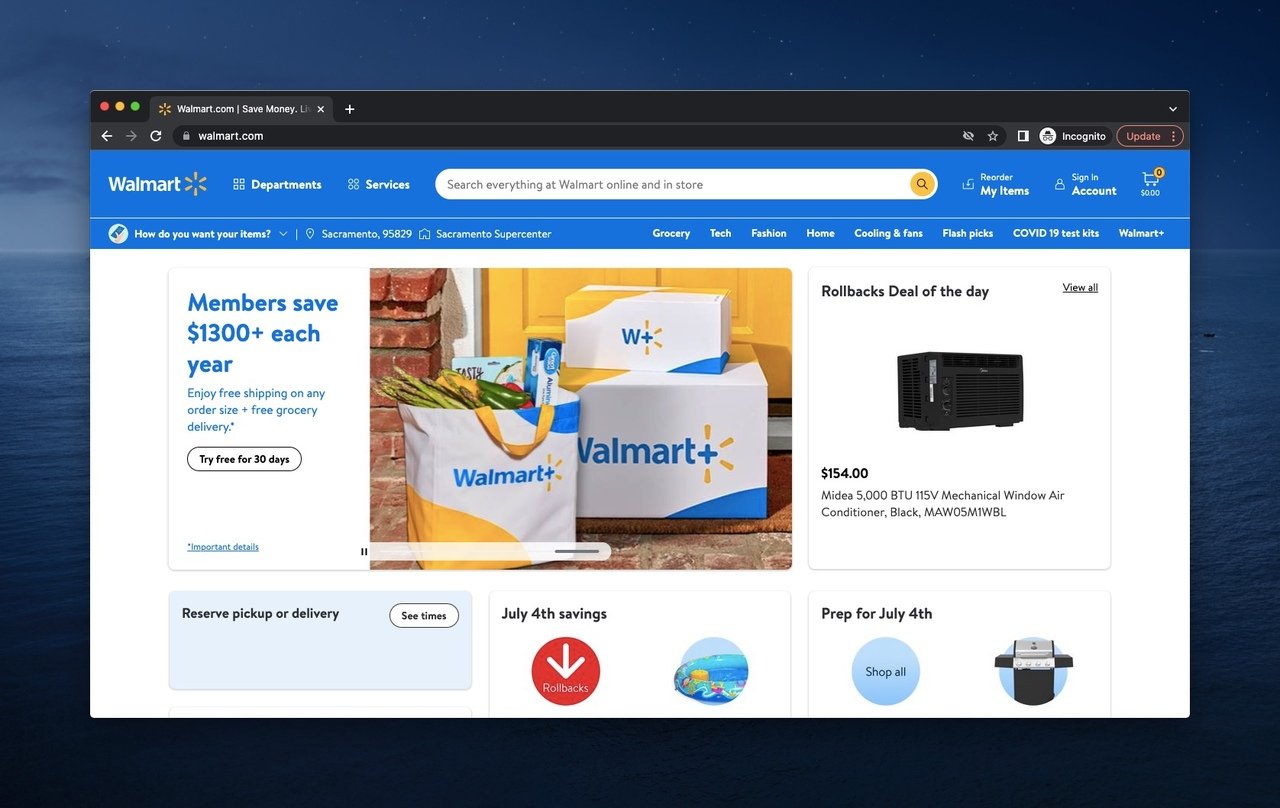
Walmart — это розничная корпорация, состоящая из различных магазинов для потребителей, со штаб-квартирой в Арканзасе.

Один из самых переполненных над складками — Walmart. Тем не менее, это неплохо, если вы управляете розничной корпорацией, потому что вам нужно показать посетителям, что у вас есть.
Он предлагает категории в заголовке и позволяет вам уточнить их в зависимости от вашего местоположения, потребностей и дат.
Walmart также представляет интерактивную часть в центре, потому что со временем для потребителей появляются новые возможности, распродажи и скидки.
Его можно считать одним из самых удобных в использовании страниц на первой странице, несмотря на его тесноту, поскольку все находится там, где и должно быть.
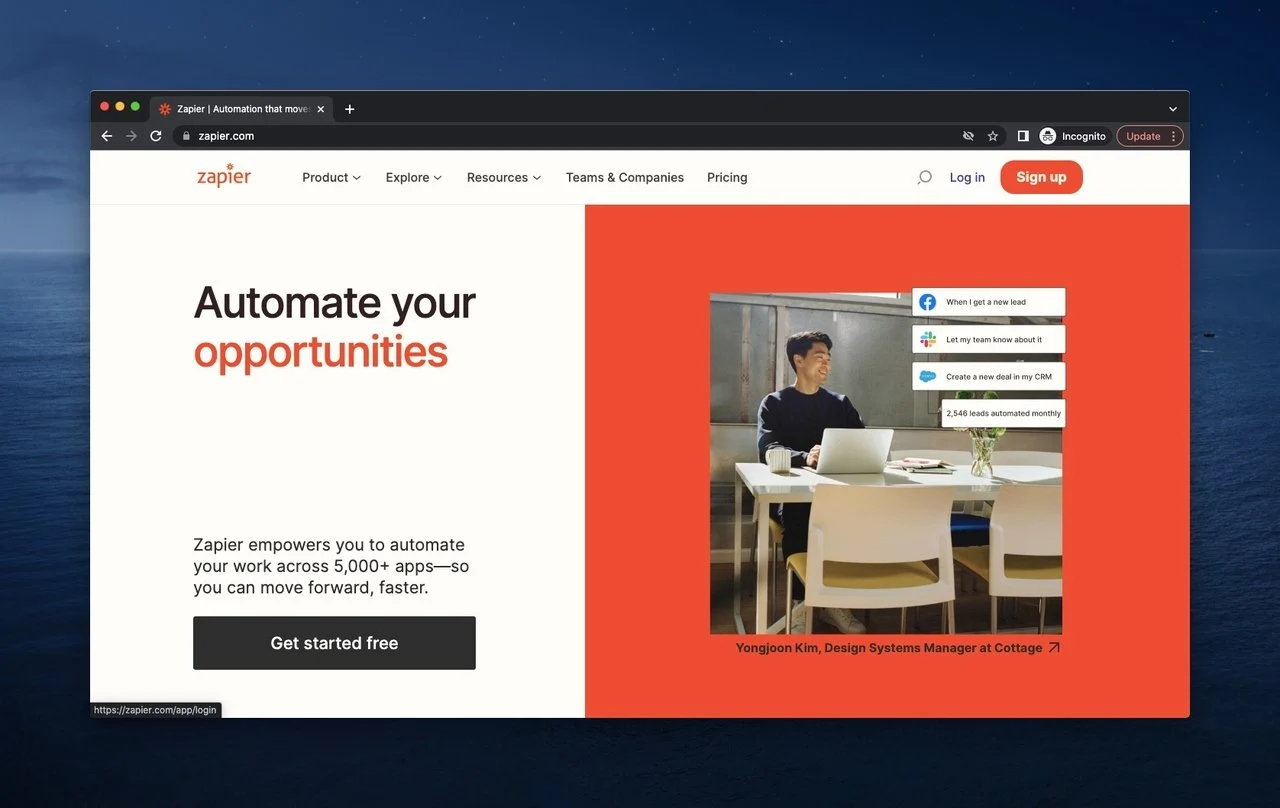
20. Запьер
Zapier славится автоматизацией и интеграцией, которые многие бренды хотят иметь для лучшего управления своим бизнесом.

Zapier над сгибом также размещает визуализацию в правой части и поддерживает ее пояснениями рядом с ней, чтобы удерживать внимание посетителей в центре.
Кроме того, с анимированной частью автоматизации Zapier показывает, что у него есть авторитет в области автоматизации. Он предлагает обещания автоматизации, как всегда призывая посетителей к действию с помощью кнопки.
Заголовок сочетается с остальной частью страницы, поскольку фирма использует простой и эффективный способ удержания посетителей и поддержания полезной атмосферы при перемещении по странице.
Часто задаваемые вопросы
У вас есть вопросы? Давайте ответим!
Каким должен быть пример выше сгиба?
Есть несколько критериев, с которыми вы должны быть осторожны:
- Лучше всего простота, не создавайте сложности.
- Будьте кристально чисты, не ходите вокруг да около.
- Избегайте использования длинных цитат и текстов.
- Используйте изображения и визуальную помощь.
- CTA поможет вашим посетителям действовать и расположить кнопки соответствующим образом.
- Создайте удобную и привлекательную верхнюю часть страницы.
Зачем вам нужен товар выше сгиба?
Потому что, если вы не заботитесь о верхней части страницы, вам придется увеличить коэффициент конверсии и вовлеченность пользователей.
Это также дает представление о том, насколько вы заботитесь о своем продукте и его продвижении среди посетителей.
Было бы лучше, если бы вы помнили, что посетители хотят чувствовать себя очарованными и ценными. Если вы пропустите эту деталь на сгибе выше , это создаст о вас неправильное впечатление.
Почему верхняя часть сгиба более важна, чем нижняя?
Потому что верхняя часть страницы в первую очередь приветствует посетителей и оказывает непосредственное влияние. Под сгибом, который относится к последней части страницы, находится второй шаг в процессе серфинга. То есть ниже сгиба находится второй ранг по важности, и вы его видите, когда прокручиваете вниз. Вы также можете сказать, что нижняя часть страницы не является причинным фактором для посетителей после того, как они убедились, что вы профессионал.
Заворачивать
Хотя мы имеем дело со всей страницей, сгиб выше — это первое, что привлекает внимание.
Таким образом, очень важно уделить внимание эффективному размещению на первой странице.
Мы надеемся, что вам понравятся примеры, и они могут вдохновить вас на поиск своего веб-сайта.
Другие вдохновляющие блоги
Если вы хотите вдохновения для своего бизнеса, вы также можете взглянуть на них.
- Лучшие примеры призыва к действию (CTA), которые повышают продажи в 2022 году
- 17 лучших примеров целевых страниц SaaS и почему они работают
- Увеличьте конверсию формы с помощью 10 простых, но действенных способов
- Оптимизация страницы продукта 101: лучшие советы и примеры
- Создание списка адресов электронной почты: 13 проверенных способов расширить свой список адресов электронной почты в 2022 году
