Топ-5 метатегов, улучшающих SEO
Опубликовано: 2022-07-26Вопреки распространенному мнению, SEO — это не только создание ссылок и добавление ключевых слов с высокой частотой поиска в ваш контент. Многие другие вещи происходят за кулисами, которые играют решающую роль в продвижении вашего сайта на более высокие позиции в поиске. Мета-теги являются одним из таких важных аспектов SEO.
Метатеги — это HTML-теги, которые описывают содержимое вашей веб-страницы для поисковых систем и посетителей веб-сайта. Проще говоря, эти теги позволяют поисковой системе и посетителям узнать, о чем сайт.
Теперь эти метатеги имеют значение. По словам Джона Мюллера, аналитика тенденций для веб-мастеров в Google, они играют решающую роль в принятии решения о том, как посетители видят ваш сайт в результатах поиска и где они будут переходить на ваш сайт или нет.
Однако не все метатеги одинаково важны: некоторые метатеги оказывают незначительное влияние на поисковый рейтинг, а другие имеют большее значение. В этой статье мы поговорим о пяти таких важных метатегах. Давайте начнем:
5 важных метатегов, которые должен иметь ваш сайт для улучшения SEO
1. Тег заголовка
Заголовок — это первый метатег, который вы увидите на веб-странице. Он появляется в виде кликабельного заголовка на страницах результатов поисковой системы и дает исчерпывающее представление о том, о чем ваша веб-страница.
Вот пример тега title на веб-странице:

Вы также можете просмотреть тег заголовка вашей веб-страницы в формате HTML. Щелкните правой кнопкой мыши страницу и выберите «просмотреть исходный код страницы» (Ctrl + U также является сочетанием клавиш), и вы увидите заголовок ниже в разделе <head>:
<title>3 Common international SEO issues plus how to identify and fix them</title>
Почему тег title имеет значение?
Метатег title выполняет две функции:
- Это помогает пользователям понять контекст страницы, прежде чем они нажмут на нее. Таким образом, пользователи могут гарантировать, что они не нажмут на ссылку, которая не содержит полезной информации.
- Он предлагает контекстную информацию поисковым системам, чтобы помочь им понять веб-страницу и обеспечить лучшие результаты поиска.
Таким образом, если на вашей веб-странице нет тега заголовка, пользователи не будут знать, какую ссылку им следует открыть, а поисковая система не будет знать, какие результаты лучше всего отображать. Вот почему теги заголовков необходимы. Moz даже считает их вторым по важности фактором SEO после контента.
Как написать хорошие теги заголовков
- Сделайте свой заголовок уникальным и запоминающимся.
- Название должно точно описывать вашу страницу.
- Старайтесь, чтобы длина заголовка не превышала 50–60 символов.
- Не забудьте включить в заголовок ключевые слова с длинным хвостом.
- Заголовки с цифрами всегда хороши, поэтому постарайтесь включить их.
2. Мета-описание
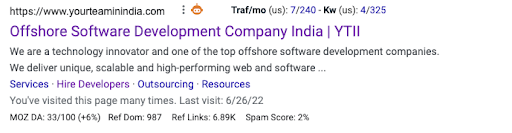
Мета-описания присутствуют в <head> страницы, и вы можете увидеть их во фрагменте SERP вместе с заголовком и URL-адресом вашей веб-страницы. Вот пример того, как метаописания выглядят в результатах поисковой выдачи. Давайте посмотрим на этот сайт, а затем посмотрим на исходный код для описания.

Почему мета-описания имеют значение?
Мета-описание не является фактором ранжирования, но есть несколько других аспектов, которые делают мета-описания крайне необходимыми, если вы хотите привлечь больше трафика и повысить конверсию.
- Мета-описание охватывает наиболее важную часть фрагмента поисковой выдачи. Следовательно, написав броское мета-описание, у вас есть отличный шанс пригласить пользователей, которые ищут, нажимать на ваш сайт.
- Когда вы включаете ключевые слова, которые ищут ваши потенциальные посетители, они выделяются в поисковой выдаче жирным шрифтом. Таким образом, вы можете выделить результаты поиска и сообщить посетителям, где они найдут вашу страницу.
- Хорошо написанное мета-описание может значительно повысить CTR и снизить показатель отказов.
Как написать броские мета-описания?
- Убедитесь, что мета-описание отражает ценность вашей страницы.
- Избегайте наполнения ключевыми словами. Просто убедитесь, что они органично интегрированы в ваше описание.
- Держите метаописание в пределах 150-160 символов.
- Вы также можете включить уникальное предложение или призыв к действию, чтобы сделать мета-описание запоминающимся.
- Используйте метаописания, чтобы предлагать возможные решения проблемы стратегически.
3. Теги заголовков
Мы используем теги заголовков для изменения размера шрифта и определения иерархии информации на веб-странице. Эти теги заголовков идут от H1 до H6, где H1 — самый большой, а H6 — самый маленький. Вернемся к нашему первому примеру:
<h1> 3 Common international SEO issues plus how to identify and fix them</h1>
<h2>Issue #1: Full or near duplicate content across international page variations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h2>Issue #2: Low-quality (often automated) translations</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
<h3>Important caveats</h3>
<h3>Issue #3: Non-localized page copy (and keyword targeting)</h2>
<h3>Symptoms</h3>
<h3>Why did it happen?</h3>
<h3>What to do about it?</h3>
Почему теги заголовков имеют значение?
Хотя важность тегов заголовков для ранжирования при поиске все еще является предметом споров, теги заголовков играют решающую роль в организации и иерархии контента. Теги заголовков могут:
- Сделайте так, чтобы пользователям было легко потреблять контент, поскольку они используют его для навигации по всей странице.
- Позвольте поисковым системам лучше понимать ваш контент, если он хорошо организован с помощью заголовков, а не большого объема информации.
Следовательно, важно включать теги заголовков на веб-страницу, чтобы занимать высокие позиции в поиске в Интернете.
О чем следует помнить при написании тегов заголовков
- Следите за тем, чтобы тег заголовка соответствовал вашему контенту.
- Избегайте использования тегов и ключевых слов в заголовках. Вместо этого сосредоточьтесь на удобочитаемости.
- Не пишите клишированные заголовки. Вместо этого они должны отражать ваш контент.
4. Метатеги альтернативного текста
Метатег alt text предназначен для описания содержимого изображения. Это важно, потому что поисковые системы не могут видеть изображения, а альтернативный текст — единственный способ узнать, что это за изображение. Кроме того, теги альтернативного текста также дают посетителям подсказку об изображении, если оно по какой-либо причине не загружается.
Почему так важны метатеги alt?
Google объяснил, что метатеги alt помогают поисковым системам понять, о чем изображения и как они вписываются в контекст контента. Таким образом, теги могут помочь им предлагать наиболее релевантные результаты поиска.
Кроме того, теги alt также помогают убедиться, что вы не нарушаете рекомендации по обеспечению доступности в Интернете. Это важно, так как вы можете пропустить многих потенциальных посетителей, потому что конкретная инвалидность может помешать им увидеть изображения.

Важные вещи, которые нужно знать при написании метатегов замещающего текста
- Сохраняйте свой альтернативный текст четким и описательным.
- Используйте ключевые слова с умом. Они должны сидеть естественно, а не выглядеть переполненными.
[Пример успеха] Управление сканированием ботов Google
5. Метатег роботов
Метатеги robots используются для указания поисковым системам, хотите ли вы индексировать или не индексировать веб-страницу. Мы также размещаем этот тег в разделе <head> веб-страницы.
Тег robots указывает четыре значения для сканеров поисковых систем:
- Следовать: это значение побуждает поисковую систему переходить по всем ссылкам на веб-странице.
- Nofollow: при этом значении поисковая система не будет следить за страницей и ссылками.
- Индекс: это значение заставит поисковую систему проиндексировать всю веб-страницу.
- NOINDEX: поисковая система не будет индексировать веб-страницу с этим значением.
Вот синтаксис метатега robots:
-
<meta name=" robots" content=" index, follow">— код предложит поисковой системе проиндексировать и подписаться на веб-страницу. -
<meta name=" robots" content=" noindex, nofollow">— код предложит поисковой системе не индексировать и не следить за веб-страницей.
Почему важны метатеги robots?
Поисковые системы не любят слабый контент, и иногда вы можете невольно создать его. Бывают также случаи, когда контент может не иметь большой ценности, но все же должен присутствовать на сайте. Кроме того, прямые ссылки, такие как информационные бюллетени, доступны только по прямым ссылкам. Во всех этих случаях тег robots может помочь вам, используя значения noindex и nofollow, чтобы правильно указать поиск.
О чем следует помнить при использовании метатегов robots
- Страницы nofollow и no-index с неполноценным контентом и необоснованно расходуемым краулинговым бюджетом.
- Будьте внимательны при использовании тега Robots. В противном случае вы можете запретить индексацию важных страниц.
Бонус: несколько других метатегов, которые важны для SEO сайта.
1. rel=”канонический” тег ссылки
Используя тег canonical в коде, мы указываем поисковым системам индексировать только главную страницу и избегать дублирования URL-адресов. Мы используем этот тег, когда у нас есть несколько повторяющихся страниц с одним и тем же URL.
Вот синтаксис тега ссылки rel="canonical":
<link rel="canonical" href="http://example.com/" />
2. Тег Open Graph
Мы используем метатеги с открытым графом для обеспечения интеграции между Facebook, LinkedIn и URL-адресами веб-сайтов, которыми мы делимся на этих платформах.
Вот пример тега open graph:
<meta property="og:type" content="article" />
<meta property="og:title" content="TITLE OF YOUR POST OR PAGE" />
<meta property="og:description" content="DESCRIPTION OF PAGE CONTENT" />
<meta property="og:image" content="LINK TO THE IMAGE FILE" />
<meta property="og:url" content="PERMALINK" />
<meta property="og:site_name" content="SITE NAME" />
3. Карточки Твиттера
Это особый тип метатега, используемый только в Твиттере, который используется для улучшения отображения вашей страницы при публикации ее на платформе.
Вот пример метатегов карточек Твиттера:
<meta name="twitter:title" content="TITLE OF POST OR PAGE">
<meta name="twitter:description" content="DESCRIPTION OF PAGE CONTENT">
<meta name="twitter:image" content="LINK TO IMAGE">
<meta name="twitter:site" content="@USERNAME">
<meta name="twitter:creator" content="@USERNAME">
4. Метатег области просмотра
Метатег viewport используется для управления макетом веб-страниц в мобильных браузерах. Мы включаем его в раздел <head> веб-страницы.
Вот синтаксис метатега области просмотра:
<meta name="viewport" content="width=device-width,initial-scale=1">
Метатеги, которые вы можете игнорировать
Хотя в SEO есть хорошие теги, есть и плохие теги, и вы должны игнорировать их, если хотите получить более высокий рейтинг в результатах поиска. Давайте поговорим о них:
- Тег ключевых слов: Согласно этому источнику, Google больше не учитывает метатег ключевых слов для веб-рейтинга.
- Revisit After: с помощью этого метатега мы приказываем роботам вернуться на страницу через определенное время. Однако за этим тегом не следит ни одна крупная поисковая система, и, следовательно, он не имеет ценности.
- Срок действия/дата : этот метатег определяет дату истечения срока действия вашей страницы.
- Синтаксис:
<meta http-equiv=”Expires” content=”Fri, 28 January 2022 23:59:59 GMT”> - Проверка сайта: поскольку вы можете проверить свой сайт с помощью Google Search Console или инструмента Bing для веб-мастеров, лучше игнорировать этот метатег.
- Авторское право: Поскольку каждый сайт указывает свои авторские права в нижнем колонтитуле, этот тег вам не нужен.
- Распространение: этот метатег определяет, кто может получить доступ к документу, обычно установленный как «глобальный». Однако изначально подразумевается, что если страница открыта (не защищена паролем), каждый может получить к ней доступ.
- Cache-Control : этот метатег определяет, как часто страница кэшируется. Однако вместо него вы можете использовать HTTP-заголовок.
- Метатег ODP Robots: Google больше не использует его.
- Geo Meta Tag : еще один тег, который Google не использует для ранжирования страниц.
Со всем, что мы рассмотрели выше, вы можете легко решить, какие метатеги вы должны использовать на своем веб-сайте, а какие нет.
Всегда помните, что метатеги дадут вашим читателям и поисковым системам лучшее представление о том, о чем ваш сайт. Они также дадут вам преимущество перед конкурентами, у которых их нет. Чем больше метатегов вы используете, тем большую ценность вы предоставляете и тем выше ваш рейтинг в результатах поиска. Поэтому всегда используйте их, и вы увидите результаты в долгосрочной перспективе.
Знаете ли вы еще какие-либо метатеги, которые могут помочь улучшить рейтинг сайта в поиске? Пожалуйста, поделитесь в комментариях!
