13 лучших инструментов и приложений для идентификации шрифтов в любом месте
Опубликовано: 2022-03-14Вы когда-нибудь сталкивались с шрифтом, который вам очень нравится, но вы не знаете, как его назвать или где его взять?
В этом посте мы собрали несколько расширений браузера и веб-сайтов, которые вы можете использовать для поиска шрифтов на веб-страницах, изображениях и многом другом.
Лучшие инструменты для идентификации шрифтов
01. Шрифты ниндзя

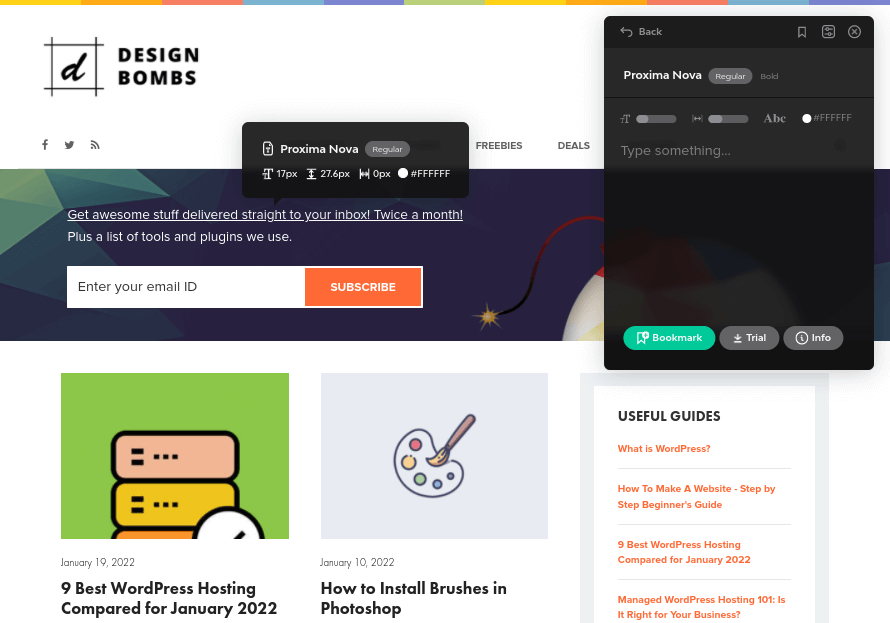
Fonts Ninja — это расширение браузера для Chrome, Firefox и Safari. Он определяет шрифты для любого текста, на который вы наводите курсор мыши на веб-страницах. Он делает это с помощью базы данных из более чем 3000 шрифтов.
Инструмент также сообщает вам размер шрифта, толщину шрифта, высоту строки и межсимвольный интервал, который использует веб-сайт, а также цветовые коды HTML.
Вы можете использовать всплывающее окно для предварительного просмотра шрифта в вашем собственном тексте, а также в различных размерах и цветах шрифта. Вы также можете добавить шрифт в закладки на потом.
Когда вы определите шрифт, который вам нравится, нажмите кнопку «Информация», чтобы еще немного поиграть с ним.

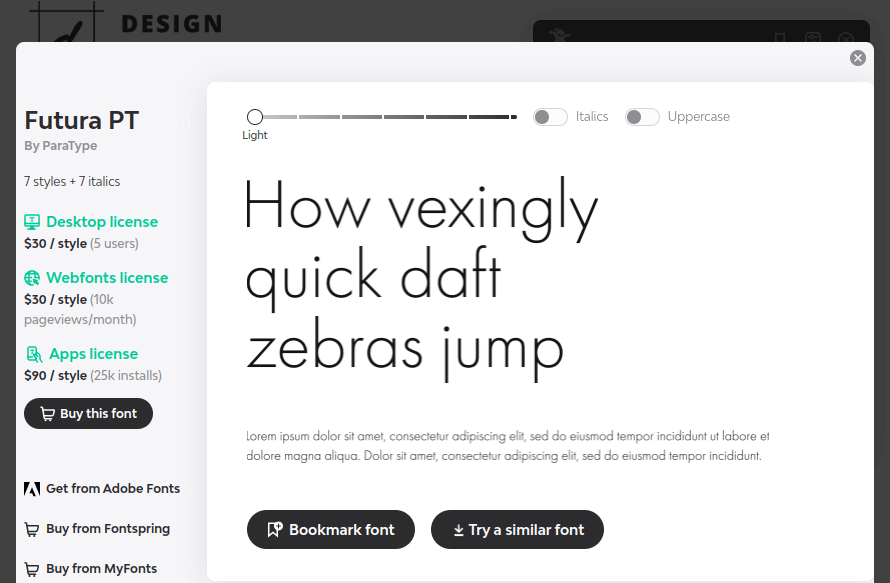
Этот экран позволяет вам играть с большим количеством стилей шрифтов и содержит ссылки для покупки Adobe Fonts, Fontspring и MyFonts.
За 29 долларов в год вы можете попробовать шрифты в своем любимом программном обеспечении для дизайна и даже отправить клиентам ссылки на покупку, чтобы включить файлы шрифтов в одобренные дизайны.
02. Найдите шрифты, используемые на веб-сайте

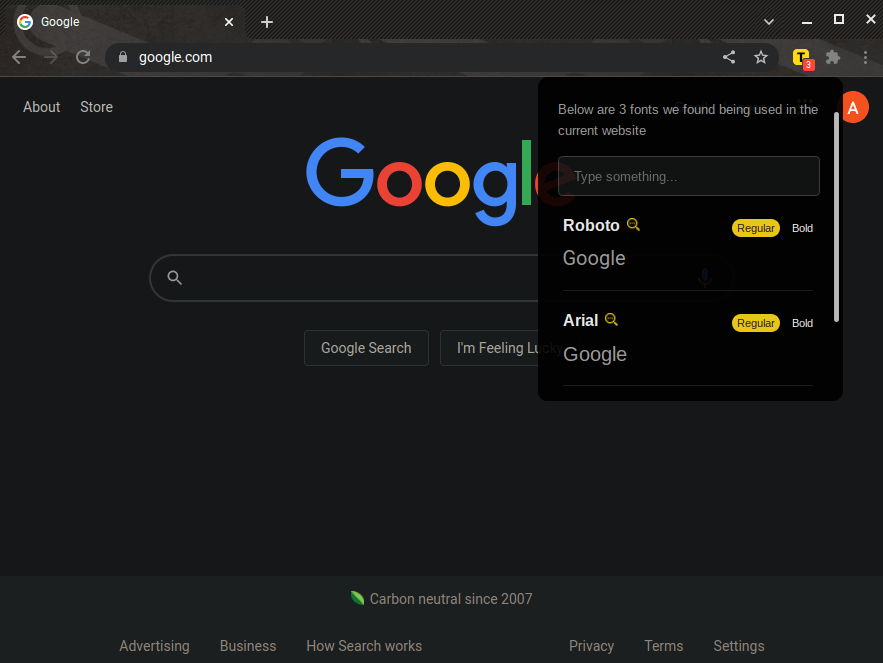
Найти используемые шрифты на веб-сайте — это расширение для Chrome, которое сканирует просматриваемую вами веб-страницу и выводит все шрифты, которые он находит на этой странице.
Он отображает предварительный просмотр каждого шрифта и позволяет переключаться между обычным и полужирным стилями. Вы даже можете ввести свой собственный текст предварительного просмотра.
Расширение даже включает ссылки, по которым вы можете получить доступ к бесплатным версиям каждого шрифта из FontSpace.
03. Образец типа

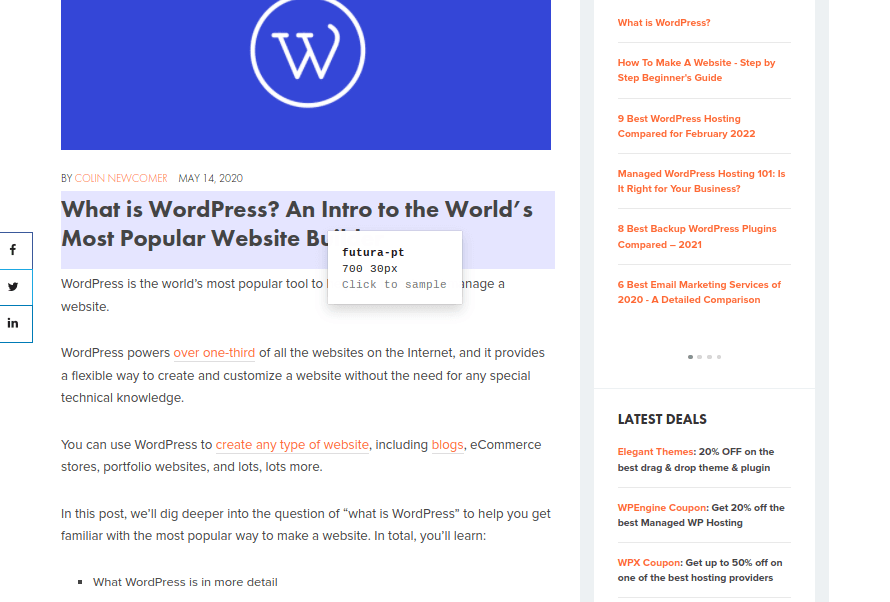
Type Sample — еще один простой инструмент, позволяющий идентифицировать шрифты на веб-страницах.
Это не расширение для браузера. Вместо этого вы просто перетаскиваете кнопку «Тип образца» на главной странице инструмента на панель закладок.
Затем щелкните закладку, чтобы активировать инструмент на любой веб-странице. Вы сможете наводить курсор на фрагменты текста, чтобы увидеть их шрифт и размер шрифта.
Вы даже можете просматривать размеры изображений.

Нажмите на текст, чтобы открыть окно предварительного просмотра. Эта часть инструмента позволяет вам играть со шрифтом, используя разные слова и размеры.
Вы также можете получить доступ к отдельной странице шрифта на сайте Type Sample, чтобы узнать о нем больше здесь. Это включает в себя ссылку, по которой вы можете скачать или приобрести его.
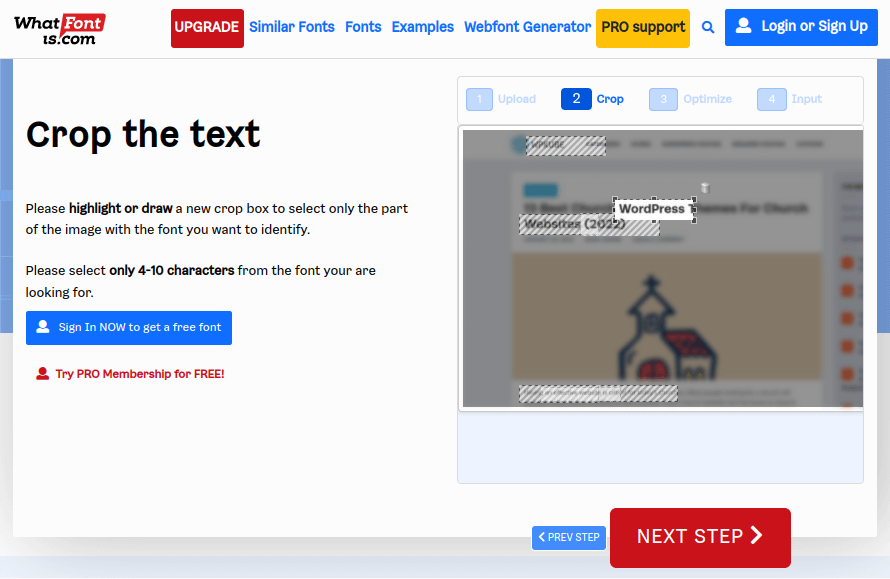
04. Что такое шрифт

What Font Is — это веб-сайт и расширение для Chrome, помогающее находить шрифты по изображению. Вы делаете это, загружая собственное изображение или предоставляя URL-адрес изображения.
«Что такое шрифт» выделит все экземпляры текста на изображении, и в этот момент вы сможете обрезать фрагмент текста, который хотите идентифицировать. Вы даже можете оптимизировать обрезанное изображение для большей четкости.
После того, как инструмент отсканирует ваше изображение, он сгенерирует более 60 бесплатных и премиальных шрифтов, идентичных или похожих на нужный вам шрифт (каталог WhatFontIs содержит более 850 000 шрифтов).
Он даже включает ссылки и цены.
Инструмент бесплатный, но вы можете заплатить 39,99 долл. США в год или 59,90 долл. США в течение трех лет, чтобы удалить рекламу, использовать расширенный поиск шрифтов, получать более точные результаты и использовать фильтры в результатах поиска.
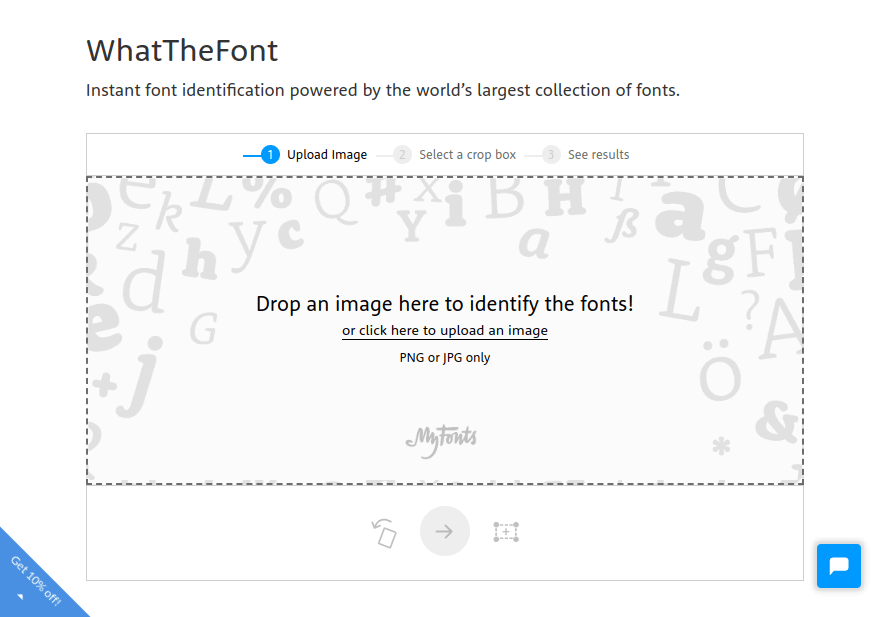
05. ЧтоШрифт

WhatTheFont — это веб-инструмент, похожий на What Font Is. Он также идентифицирует шрифты на основе изображений.
Однако этот инструмент требует, чтобы вы загрузили изображение. Он не принимает URL-адреса изображений.
Как только вы загрузите свое изображение, вы можете перевернуть и обрезать его, чтобы выбрать отдельный шрифт, который вы хотите найти.
Затем WhatTheFont представит список шрифтов, похожих на шрифт на вашем изображении. Вы даже можете поиграть с текстом предварительного просмотра, чтобы применить разные стили.
WhatTheFont принадлежит MyFonts, поэтому вы найдете ссылки на покупку только в самой библиотеке MyFonts.
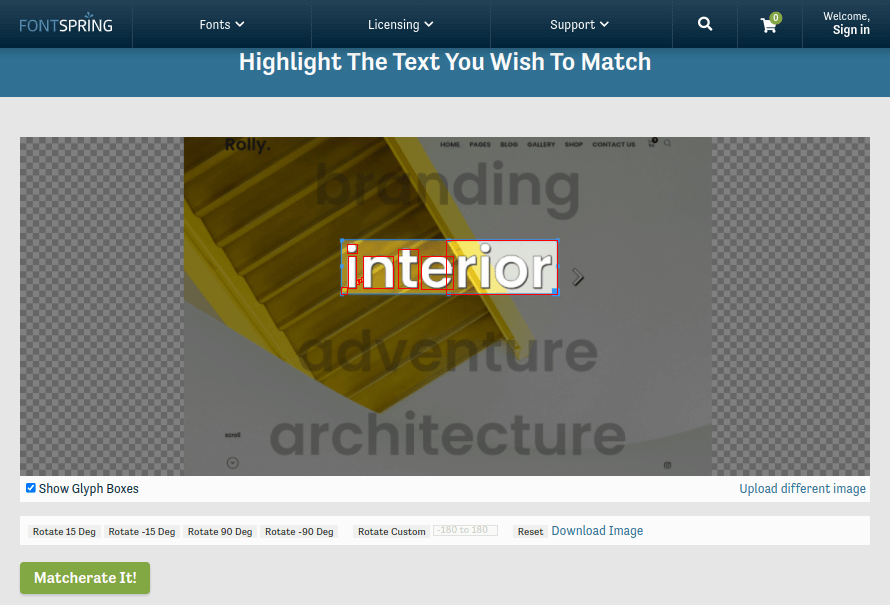
06. Сопоставитель шрифтов

Font Matcherator — еще один веб-инструмент, который находит шрифты в изображениях. Вы можете загрузить собственное изображение или ввести URL-адрес изображения.
Инструмент не выделяет текст на самом изображении, но вы можете настроить размер обрезки и перемещать его, пока он не выделит шрифт, который вы хотите идентифицировать.
Вы даже можете повернуть изображение, если это необходимо.
Инструмент выводит только несколько шрифтов, которые напоминают шрифт на вашем изображении. Он также принадлежит и управляется Fontspring, поэтому демонстрирует только шрифты из собственной библиотеки.
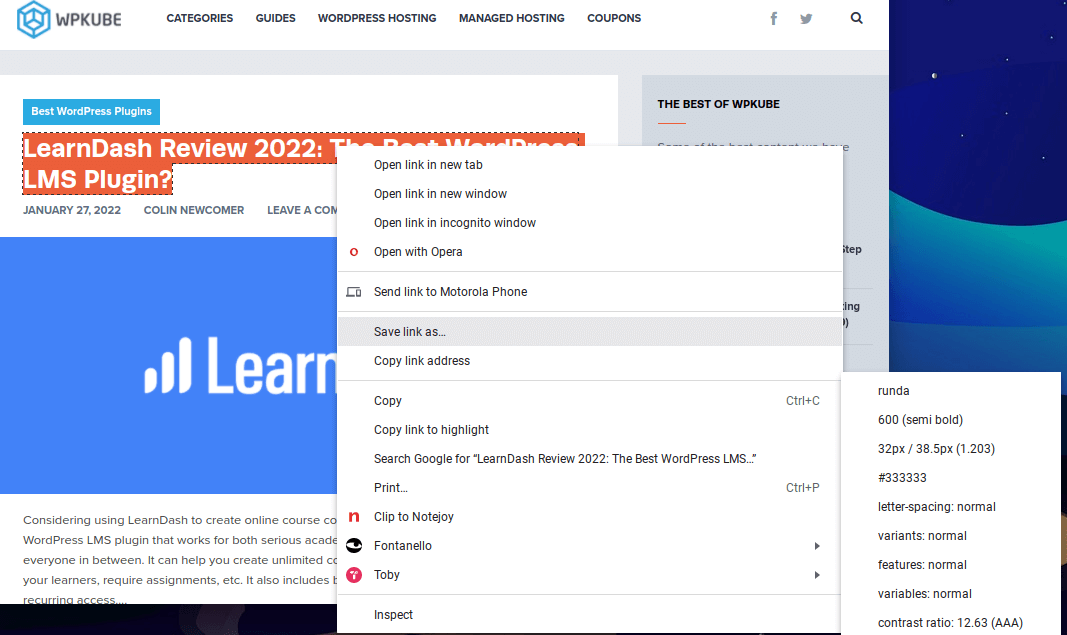
07. Фонтанелло

Fontanello — это браузерное расширение для Chrome и Firefox.

Когда вы устанавливаете его, все, что вам нужно сделать, это щелкнуть правой кнопкой мыши любой текст на веб-странице.
Элемент Fontanello в контекстном меню покажет название шрифта, а также его размер, толщину, интервал и цветовой код HTML.
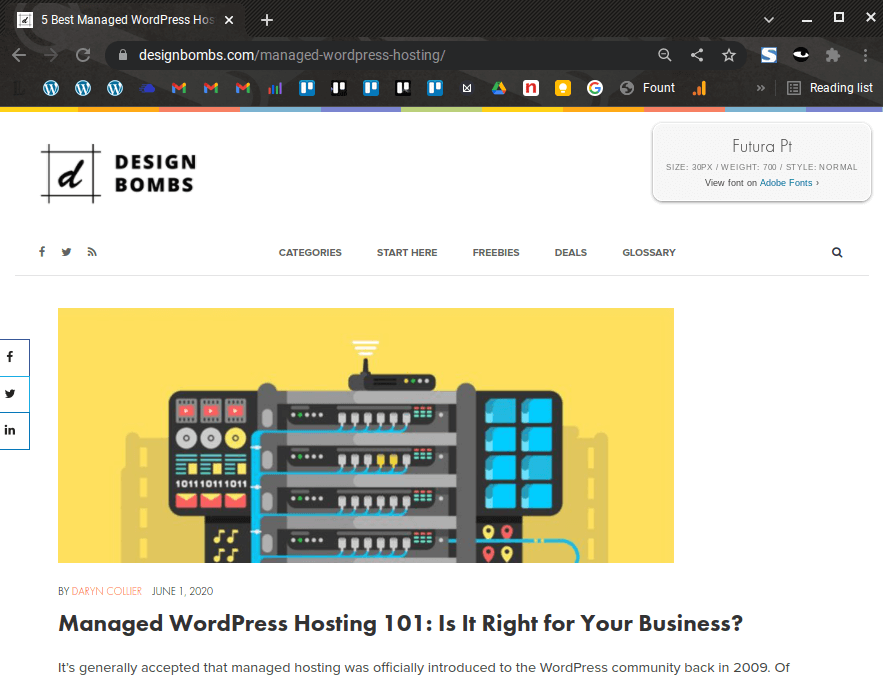
08. Фонтан

Fount — это еще один инструмент, который вы используете, перетаскивая кнопку на панель закладок.
Как и в случае с Type Sample, вы используете его, сначала щелкнув закладку, а затем выделив шрифт, который хотите идентифицировать.
Появится всплывающее окно с указанием имени, размера, толщины и стиля шрифта.
Ссылка, по которой вы можете получить шрифт, также включена.
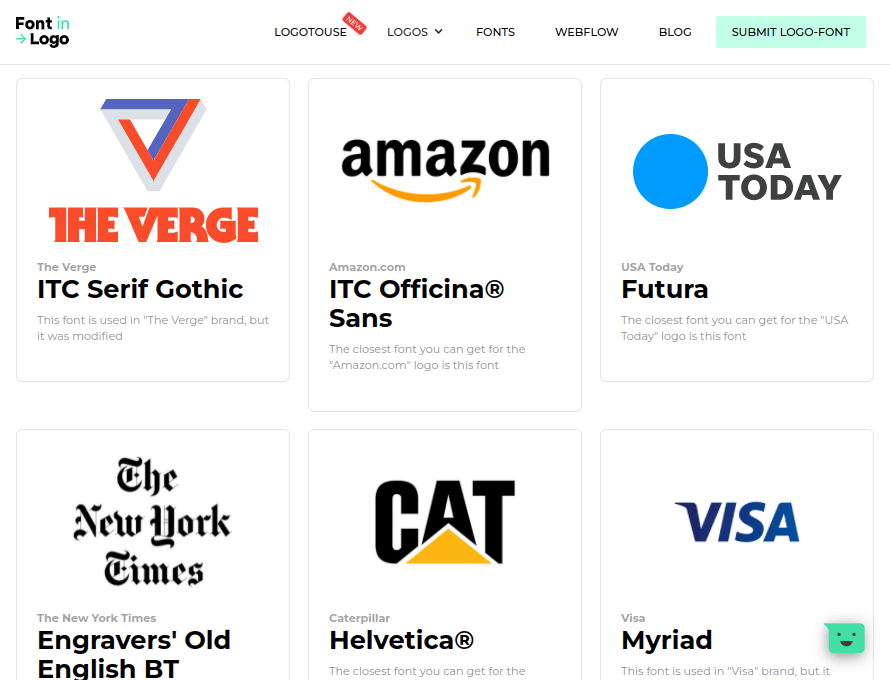
09. Шрифт в логотипе

Font in Logo — это простой инструмент, который позволяет вам находить шрифты, используемые конкретными брендами.
Все, что вам нужно сделать, это ввести название бренда и посмотреть, есть ли оно в их базе данных.
Они покажут название шрифта, который использует бренд в результатах поиска, но вы можете щелкнуть, чтобы увидеть специальную страницу логотипа. Это также даст вам доступ к ссылке, по которой вы можете приобрести шрифт.
Шрифт в логотипе также имеет функцию «Отрасли», которая демонстрирует шрифты в логотипах брендов в определенных отраслях.
К сожалению, база данных инструмента все еще растет, поэтому вы пока не сможете найти менее известные бренды.
Вы также можете выполнить поиск по шрифту, чтобы узнать, какие бренды используют тот или иной шрифт. Это полезно, если вы разрабатываете новый логотип и хотите использовать уникальный шрифт.
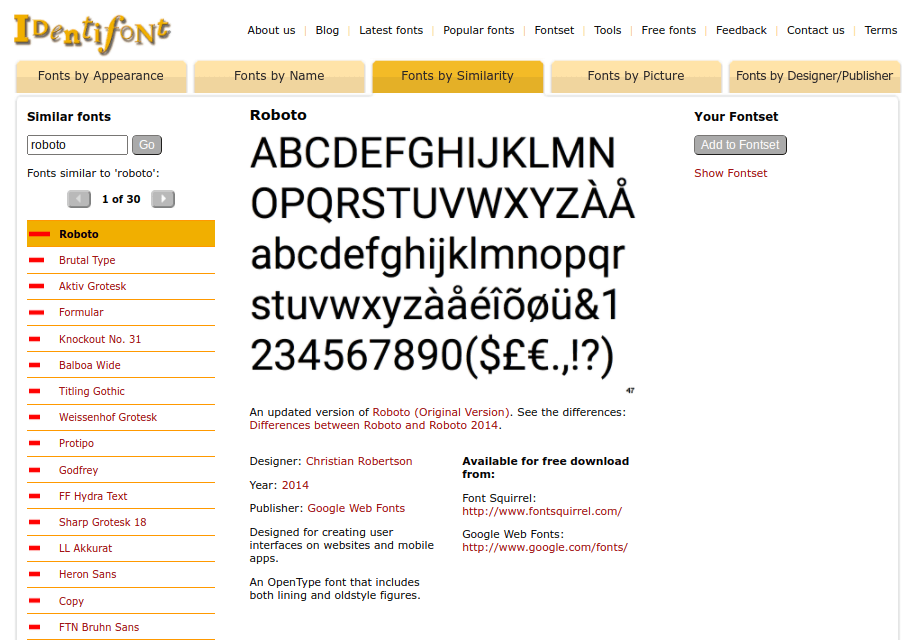
10. Идентификационный шрифт

Identifont — это простой веб-сайт, который позволяет искать шрифты несколькими способами, в том числе по внешнему виду, названию, сходству, символу и дизайнеру.
Он не такой интуитивно понятный, как другие инструменты в этом списке, но он эффективен в том, что он делает.
Для поиска по внешнему виду инструмент задает вам ряд вопросов о шрифте, который вам нужен. Они включают в себя наличие в шрифте символов с засечками или без засечек, а также стиль прописной Q шрифта, знак доллара, амперсанд и другие символы.
Тем временем возможные совпадения появятся на правой боковой панели.
Вы также можете искать по имени, если вы знаете название шрифта частично или полностью, или даже искать шрифты, похожие на шрифт, который вы уже знаете.
Поиск по символу позволяет найти шрифты, содержащие определенные символы, такие как сердце, изображение цветка или даже стрелки направления.
Наконец, поиск по дизайнеру позволяет просматривать самые популярные шрифты, опубликованные конкретным дизайнером шрифтов, например Google Web Fonts.
11. Реддит

Reddit, пожалуй, самый популярный форум в сети. У него есть субреддит или подфорум под названием «Определить этот шрифт», в котором насчитывается более 99 300 участников.
Сабреддит состоит из постов, в которых пользователи просят своих коллег-реддиторов помочь идентифицировать шрифты из разных источников.
В то время как тема Quora, упомянутая ниже, часто отвлекается на другие темы, связанные со шрифтами, сабреддит «Определить этот шрифт» отлично справляется с темой.
12. Квора

Quora — популярный сайт-форум, похожий на Reddit, за исключением того, что его темы полностью написаны в формате вопросов и ответов.
На сайте есть тема под названием «Идентификация шрифта», на которую подписано более 70 000 человек.
Если вы хотите узнать, какой шрифт где-то использовался, просто начните новое обсуждение на эту тему. Вы даже можете включать фотографии.
Эта тема также используется, чтобы помочь участникам выбрать шрифт или даже обсудить шрифты в целом.
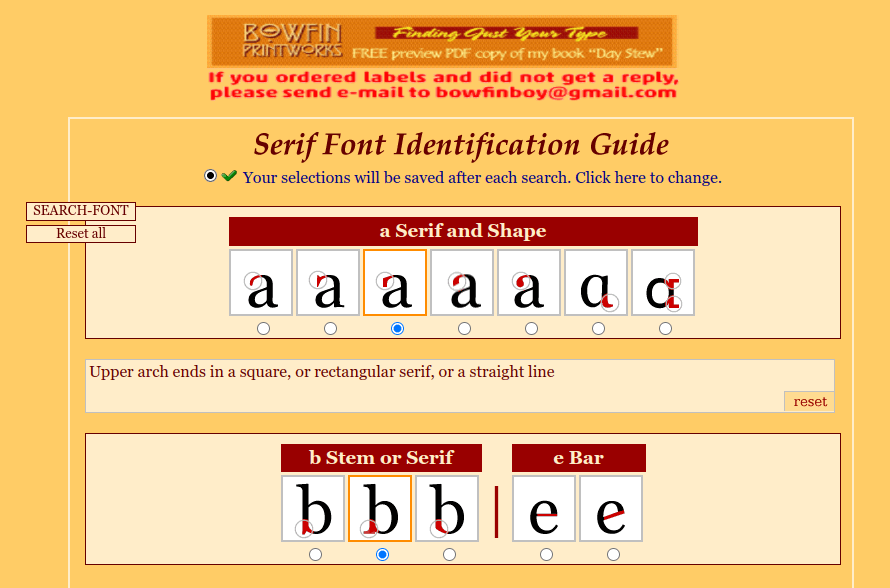
13. Руководство по идентификации шрифтов с засечками

Руководство по идентификации шрифтов с засечками поможет вам точно определить название шрифтов с засечками на основе того, как появляются определенные буквы.
Это буквы A, B, E, G, J, K, M, R, U, W и Y.
Например, вы можете указать, есть ли хвост у нижнего регистра строчной буквы B, а также длину средней руки в верхнем регистре шрифта E.
Однако этот инструмент не так эффективен, как другие варианты в этом списке. Оставьте несколько букв пустыми для достижения наилучших результатов, если вы решите его использовать.
Как только инструмент выведет шрифты, которые, по его мнению, соответствуют вашему описанию, вы можете выбрать несколько для сравнения.
Прямых ссылок на покупку или загрузку шрифтов нет. Только имена, дизайнеры и даты выхода.
Последние мысли
Все эти инструменты полезны для идентификации шрифтов, но то, как они их идентифицируют, заключается в том, чем они отличаются. Эти различия помогут вам определить, какой инструмент лучше всего подходит для вас.
Например, если вы видите шрифт в онлайн-рекламе, сделайте его снимок экрана и воспользуйтесь одним из перечисленных выше средств поиска шрифтов на основе изображений.
Если вы графический дизайнер, вам может быть полезно установить расширение для браузера, чтобы узнавать о новых шрифтах на лету.
Наконец, не подрывайте силу сообщества. Форумы на Reddit и Quora могут одержать победу там, где автоматизированные инструменты из этого списка потерпели неудачу.
