5 советов экспертов по улучшению вашего рабочего процесса с Elementor
Опубликовано: 2022-06-09Есть много причин, по которым пользователи WordPress выбирают Elementor среди других конструкторов страниц. Во-первых, вы можете создать потрясающе выглядящий веб-сайт, даже не написав ни строчки кода. Более того, вам не придется тратить недели или месяцы на его разработку.
Знаете ли вы, что Elementor также может упростить рабочий процесс дизайна и создания контента?
Конечно, существует множество шаблонов страниц и блоков, а также десятки виджетов, которые избавят вас от необходимости создавать веб-сайт с нуля. Однако с Elementor вы можете работать еще быстрее и эффективнее, если знаете, как использовать некоторые из его менее известных функций.
Мой коллега Асаф Ротстейн и я собрались вместе и составили список функций, которые улучшат ваш рабочий процесс и сделают Elementor еще проще в использовании. Ниже мы рассмотрим, где вы можете получить доступ к этим функциям, и дадим вам советы о том, как использовать их так, как это делают эксперты!
Как улучшить рабочий процесс с помощью Elementor
Как веб-создатели, у вас не так много времени, чтобы тратить его впустую. Даже с самыми свободными сроками вы по-прежнему испытываете сильное давление, чтобы работать как можно быстрее, потому что вы никогда не знаете, что будет за углом. Неожиданная личная чрезвычайная ситуация. Сыпь новых клиентов. Проблемный веб-сайт или клиент, задерживающий все остальное.
Вот почему эффективный рабочий процесс проектирования является ключевым.
Вот несколько советов о том, как еще больше улучшить рабочий процесс с помощью Elementor:
Совет 1. Используйте сочетания клавиш для быстрого доступа к функциям или выполнения задач
Время, которое вы экономите с помощью сочетаний клавиш, может быстро накапливаться, особенно когда вы снова и снова выполняете одни и те же действия в Elementor. В дополнение к быстрому выполнению таких задач, как копирование, вставка и отмена, горячие клавиши Elementor позволяют быстро получать доступ к функциям и выполнять действия.
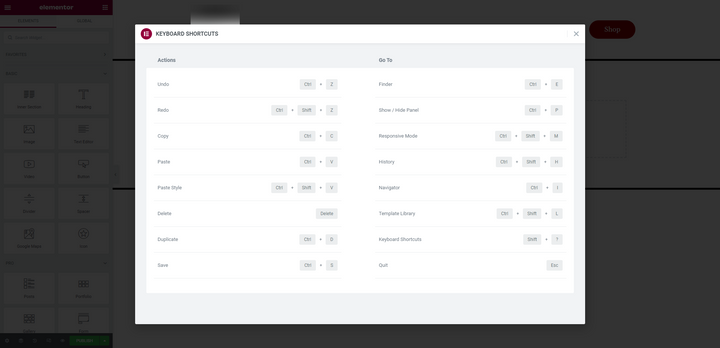
Чтобы получить доступ к списку сочетаний клавиш Elementor:
- Удерживая CMD + ? на Mac
- Удерживая Ctrl + ? на ПК

Давайте рассмотрим некоторые из личных фаворитов команды Elementor, которые они используют ежедневно:
Показать/скрыть панель виджетов (CMD/Ctrl+P)
При использовании редактора представление по умолчанию закрепляет панель виджетов в левой части экрана. Это полезно, когда вы разрабатываете дизайн, но не так много, когда вы хотите просмотреть, как все выглядит на странице.
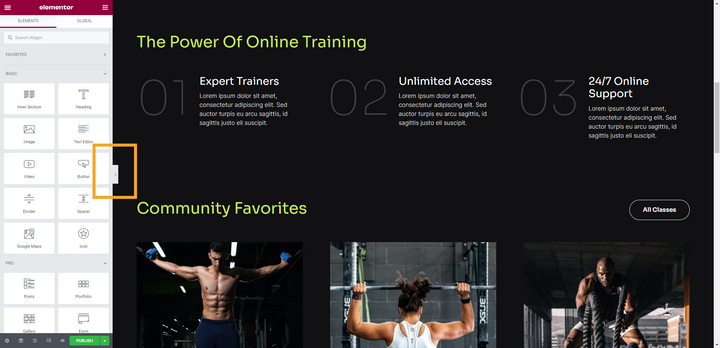
Один из способов свернуть панель — щелкнуть стрелку вдоль ее правого края:

Вы можете сделать то же самое, удерживая CMD или Ctrl вместе с P. Повторное использование горячей клавиши выведет вас из режима предварительного просмотра и вернет панель виджетов.
Перейти на другую страницу (CMD / Ctrl + E)
Независимо от того, где вы работаете в WordPress, вы можете использовать функцию поиска Finder , чтобы быстро открыть страницу, запись или шаблон и начать их редактирование. Есть два способа получить к нему доступ.
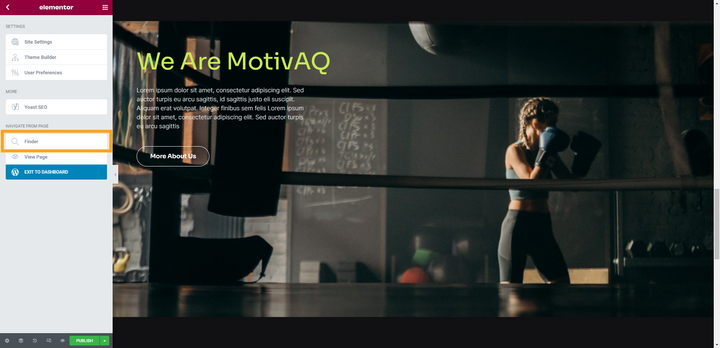
Внутри редактора Elementor щелкните значок меню гамбургера, а затем выберите Finder :

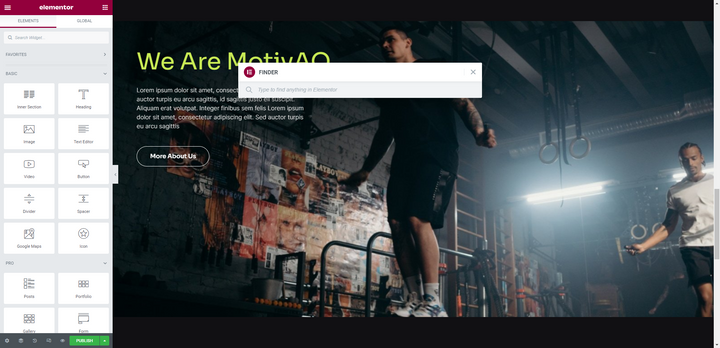
Вы также можете получить доступ к этой функции, удерживая CMD или Ctrl плюс E . Когда вы это сделаете, появится панель поиска Finder:

Начните вводить текст, и Finder автоматически подберет страницы, сообщения и шаблоны, соответствующие вашему запросу. Нажмите на тот, к которому вы хотите перейти непосредственно в редакторе Elementor.
Вы также можете использовать этот инструмент для мгновенного создания новой страницы или публикации без необходимости возвращаться в панель управления WordPress.
Откройте навигатор (CMD/Ctrl+I)
Вы можете создавать очень сложные дизайны внутри Elementor. Однако по мере того, как вы усложняете свои дизайны и страницы становятся длиннее, становится трудно найти, выбрать или переместить именно тот элемент, который вы хотите.
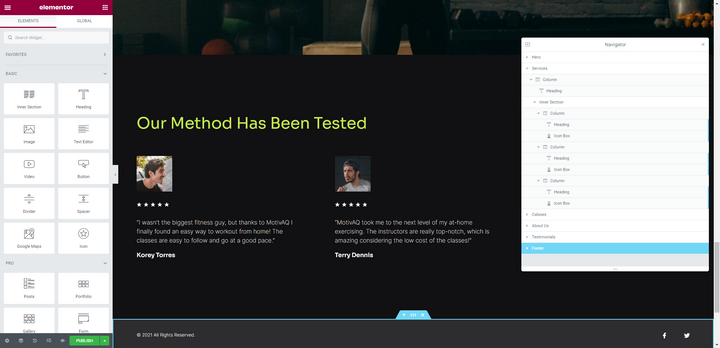
Вот почему навигатор является таким незаменимым инструментом для создателей. Вы можете получить к нему доступ, выбрав второй слева значок на нижней панели инструментов:

Вы также можете удерживать CMD или Ctrl и I , чтобы мгновенно открыть его в редакторе:

Отсюда вы можете увидеть разбивку компонентов на странице, найти тот, который хотите отредактировать, и даже перетащить его в новое место.
Включить адаптивный режим (CMD/Ctrl+Shift+M)
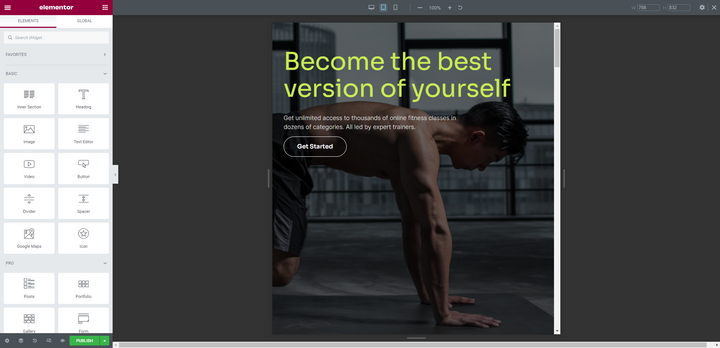
Как правило, рекомендуется настраивать веб-дизайн под экраны планшетов и мобильных устройств по мере их создания, а не сохранять адаптивные правки напоследок. Чтобы включить адаптивный режим в Elementor, вы можете сделать одно из двух.
Вы можете нажать на второй справа значок на нижней панели инструментов:

Вы также можете удерживать CMD или Ctrl вместе с Shift и M , чтобы мгновенно войти в адаптивный режим:

Вы будете использовать одну и ту же комбинацию клавиш для переключения между представлениями рабочего стола, планшета и мобильного устройства.
Совет 2: Используйте виджет шаблона для добавления и управления идентичными блоками
Нередко создается веб-сайт с блоками, которые появляются на нескольких страницах. Например, это может быть призыв к действию, отзыв или блок контактной формы.
Вместо того, чтобы создавать блок заново каждый раз, когда он появляется, используйте шаблон блока, а затем добавьте его на свои страницы с помощью виджета « Шаблон »:

Это легко настроить. Сначала перейдите в « Шаблоны » > «Сохраненные шаблоны » на левой панели WordPress. Выберите Добавить новый , чтобы создать новый блок.
В этом примере мы вставили существующий блок контактов из библиотеки в наш новый шаблон:

Теперь, когда шаблон назван и сохранен, вы можете добавить блок на любую страницу с помощью виджета « Шаблон »:
Такой способ имеет ряд преимуществ. Во-первых, вам не придется тратить время на разработку одного и того же компонента снова и снова. Во-вторых, вам нужно будет только внести изменения в блок из ваших шаблонов, а не переходить по одному на каждую страницу, на которой он появляется.
Совет 3: Используйте копирование всего содержимого для дублирования страниц
По умолчанию WordPress не позволяет легко дублировать страницы или записи. Есть плагины, которые вы можете использовать и которые дают вам возможность дублировать ваш контент, но зачем устанавливать дополнительный плагин, когда Elementor уже предоставляет вам эту функциональность?
Вот как это сделать:
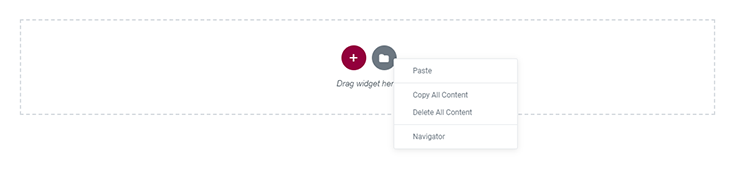
Прокрутите страницу вниз, которую хотите скопировать. Щелкните правой кнопкой мыши серую папку, и вы увидите короткий список параметров:

Выберите Копировать все содержимое . Теперь вы можете открыть другую страницу и вставить содержимое. Для этого щелкните правой кнопкой мыши по серой папке и выберите « Вставить все содержимое ».
Совет 4. Используйте функцию динамической ссылки для создания смарт-ссылок
Что вы делаете, когда меняете ярлык страницы на вашем сайте, на которую обычно ссылаются? У вас есть несколько вариантов.
Один из способов справиться с обновленными внутренними ссылками — создать перенаправление, чтобы пользователи, которые сталкиваются со старым URL-адресом, автоматически перенаправлялись на новый. Для этого потребуется установить специальный плагин или отредактировать файл .htaccess.
Еще один способ решить эту проблему — просмотреть страницы вашего сайта и отредактировать их одну за другой — это касается как текстовых ссылок, так и кнопок. Это может быть очень утомительной задачей даже на небольших сайтах.
Лучшим вариантом является создание внутренних ссылок с использованием функции динамических ссылок Elementor. Таким образом, вместо того, чтобы вводить статическую ссылку (т.е. фактический URL) в настройки вашего виджета, вы создадите смарт-ссылку.
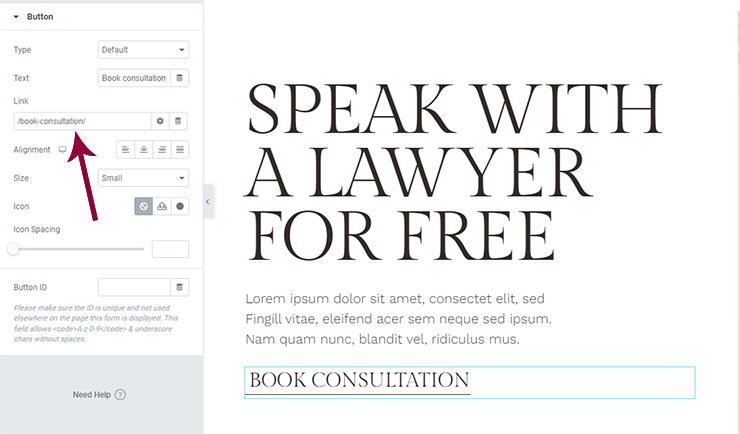
Допустим, у вас есть кнопка, которая указывает на одну и ту же страницу на вашем сайте. В этом примере мы хотим указать на «Заказать консультацию»:

На этом скриншоте вы видите статическую ссылку, к которой привыкли многие из нас. Однако именно здесь мы сталкиваемся с проблемой необходимости программировать перенаправления или выполнять чрезмерное редактирование для исправления внутренних ссылок.
Вместо этого вы хотите установить его как динамическую ссылку.
Для этого откройте связанный элемент (например, кнопку в этом примере). Перейдите в поле ссылки, выберите значок «Динамические теги» рядом со значком настроек. Прокрутите вниз до «Сайт » и выберите «Внутренний URL ».
Нажмите на поле ссылки еще раз, и вы увидите раскрывающийся список настроек . Установите Type как Content . Затем выполните поиск по названию страницы или публикации в строке поиска:
Выберите контент, на который вы хотите сослаться, и сохраните изменения. Elementor возьмет это оттуда.
Совет 5: сортируйте глобальные цвета и шрифты для более быстрого поиска
Возможность устанавливать глобальные цвета и шрифты в WordPress уже экономит много времени в процессе веб-дизайна. Однако Elementor делает еще один шаг вперед, позволяя вам сортировать пользовательские настройки.
Для цветов:
Вы можете отсортировать глобальные цвета по:
- Частота использования — наиболее часто используемые вверху и наименее используемые внизу.
- Набор цветов — например, если у вас есть определенные цвета для кнопок, состояний наведения и т. д.
- Алфавитный порядок — если это облегчает поиск ваших пользовательских цветов.
- Оттенок — если вы обнаружите, что проще использовать более аккуратное и логичное расположение цветов.
Чтобы отсортировать цвета в Elementor, щелкните значок меню гамбургера, перейдите в « Настройки сайта » и выберите « Глобальные цвета ».
Когда вы наведете курсор на каждый цвет, вы увидите, что шестнадцатеричный код заменяется значком перетаскивания вместе со значком корзины. Возьмитесь за цветную полосу, где находится значок перетаскивания, а затем переместите его на новое место:
Вы также можете использовать этот инструмент для добавления и удаления цветов.
Для шрифтов:
Даже если на вашем сайте всего два или три шрифта, у вас могут быть дополнительные стили шрифтов, которые применяются к различным элементам на сайте, например к призывам к действию, различным уровням заголовков, меню навигации, тексту нижнего колонтитула и так далее. Таким образом, ваши глобальные шрифты тоже могут нуждаться в некоторой организации.
Вы можете сортировать шрифты по:
- Частота использования — расположение наиболее часто используемых ближе к началу
- Алфавитный порядок — если их много и вы думаете, что их будет легче найти по названию.
- Вариант использования — группировка шрифтов заголовков отдельно от текстовых шрифтов.
- Тип — группировка по типу шрифта, например, с засечками, без засечек и т. д.
Сортируйте и упорядочивайте шрифты так же, как и цвета. Нажмите на значок меню гамбургера и перейдите в « Настройки сайта» . На этот раз откройте Global Fonts . Затем перетащите шрифты на место по мере необходимости:
Это может значительно сэкономить время, если вы выполняете большую работу по настройке внутри Elementor, а также если вы создаете страницы и блоки с нуля.
Измените эффективность создания веб-сайтов с помощью Elementor
Elementor полон сюрпризов, не так ли? Как только вы подумаете, что узнали все, что вам нужно, чтобы освоить этот конструктор страниц, наши эксперты предоставят вам дополнительные советы и рекомендации, которые помогут вам работать быстрее и эффективнее, чем когда-либо прежде.
