Обзор Thrive Architect (2022 г.) – лучший конструктор страниц WordPress?
Опубликовано: 2022-04-10В наши дни профессионально большинство людей не могут обойтись без веб-сайта. Однако у большинства также нет навыков самостоятельно создавать сложные, хорошо продуманные и функциональные сайты. Решение: конструкторы страниц WordPress, и в этом обзоре Thrive Architect мы познакомим вас с одним из них.
Долгое время создание веб-сайта означало написание тысяч строк кода, но теперь это не так. Хотя вы все еще можете пойти по пути кодирования, потребуется гораздо больше времени, чтобы научиться, или денег, чтобы нанять разработчика.
Конструкторы страниц WordPress предлагают вам простой способ разработки сайта с помощью инструментов перетаскивания и быстрого запуска. Несмотря на то, что существуют различные варианты, эта статья рассмотрит Thrive Architect и поможет вам решить, подходит ли он вам.
Давайте приступим!
Обзор Thrive Architect: что такое Thrive Architect?
Thrive Architect — один из лучших плагинов для целевых страниц WordPress, который позволяет создавать контент и макеты для веб-сайта WordPress. Он является частью набора инструментов WordPress Thrive Themes и редактора типа WYSIWYG (What You See Is What You Get). Это позволяет вам настраивать визуальные аспекты вашего сайта, а также расширяет функциональность различных элементов сайта.
Он также имеет 276 встроенных шаблонов целевых страниц на выбор, а также другие функции лидогенерации. Это позволяет быстрее создавать прототипы страниц, а также помогает в маркетинге вашего веб-сайта.
Короче говоря, Thrive architect объединяет эстетику, функциональность и продвижение сайта в одном. Благодаря этому любой может легко создать бизнес-сайт или блог, поделиться своими идеями с потенциальными клиентами и убедиться, что сайт работает хорошо.
Чтобы помочь вам понять, как это помогает вам в этом, мы теперь более подробно рассмотрим функции Thrive Architect и способы их использования.
Работа с Процветающим Архитектором
Хорошо, вот как начать работу с этим конструктором страниц WordPress.
Установка
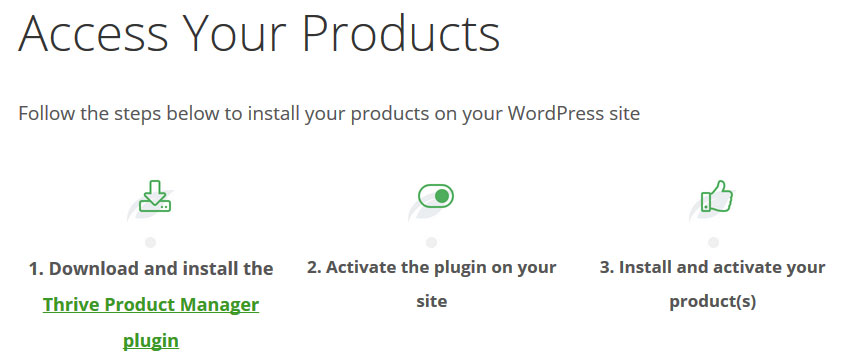
После того, как вы приобрели Thrive Architect, первое, что вам нужно сделать, это установить плагин Thrive Product Manager. Вы найдете ссылку для этого на панели инструментов участника после входа в систему. Нажмите на нее, чтобы загрузить программное обеспечение.

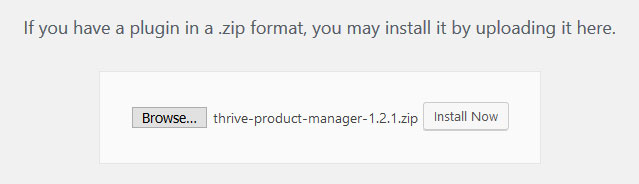
После этого вы можете установить его на свой сайт через « Плагины» > «Добавить новый» и кнопку « Загрузить плагин » вверху. Просто используйте кнопку « Обзор », перейдите к загруженному файлу и нажмите « Установить сейчас» .

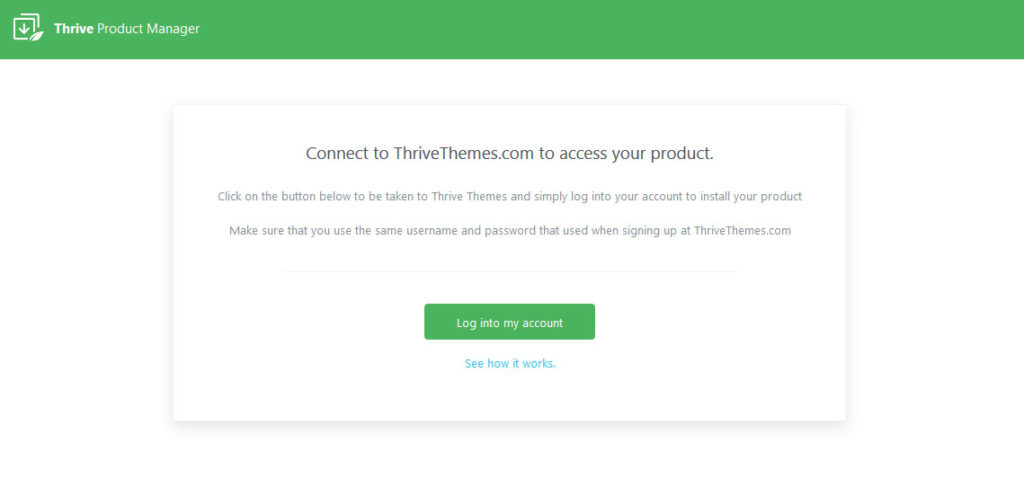
Не забудьте активировать, как только это будет сделано. Это даст вам новый пункт меню под названием Product Manager на панели управления WordPress. Щелкнув по ней, вы попадаете сюда.

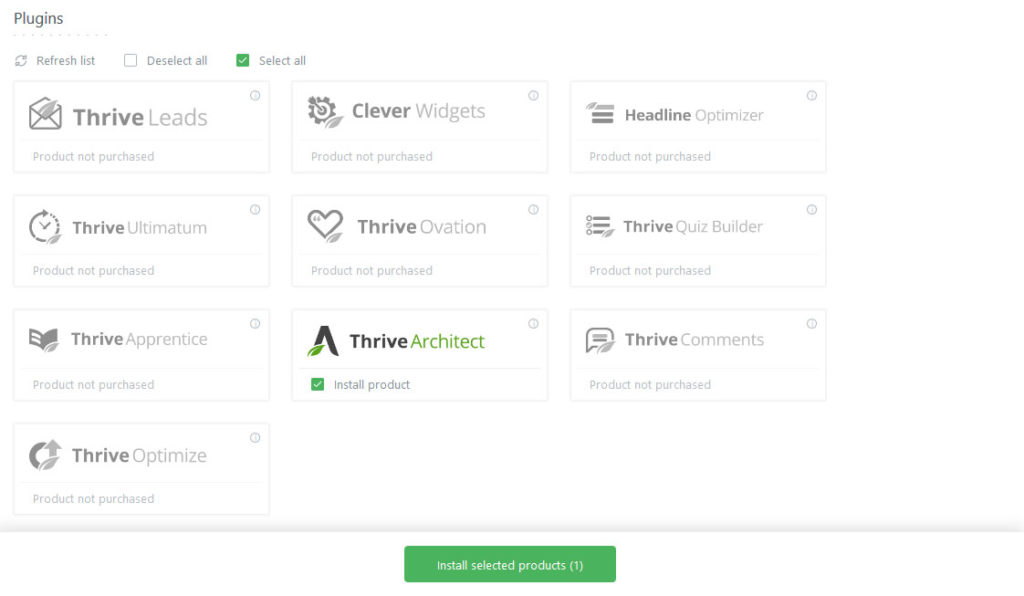
Используйте большую зеленую кнопку, чтобы войти в свою учетную запись (это произойдет автоматически, если вы вошли на сайт ранее). Затем в появившемся списке отметьте продукты, которые вы хотите установить, и нажмите « Установить выбранные продукты » внизу.

Обо всем остальном позаботится менеджер продукта. Как только это будет сделано, вы готовы использовать Thrive Architect.
Использование шаблонов страниц
Вы можете создать страницу двумя различными способами. Первый — это использование заранее разработанного шаблона страницы, второй — запуск полностью с нуля. Если вы хотите воспользоваться преимуществами шаблонов, вот как это сделать.
Сначала создайте новую страницу. Вы можете сделать это обычным способом через Pages > Add New . Введите имя, как обычно, а затем нажмите новую кнопку Launch Thrive Architect вверху.

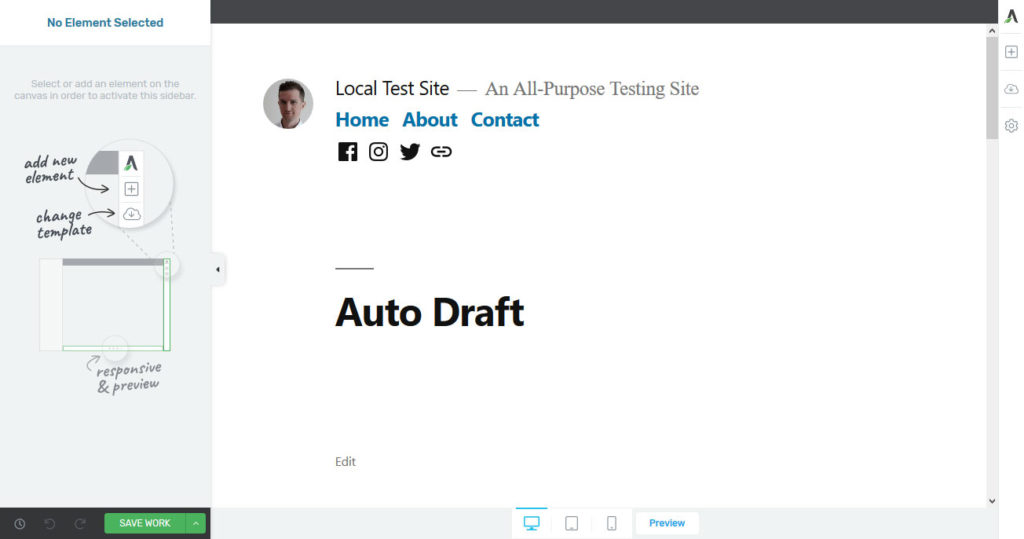
Эта опция откроет новое окно с кучей новых инструментов редактирования.

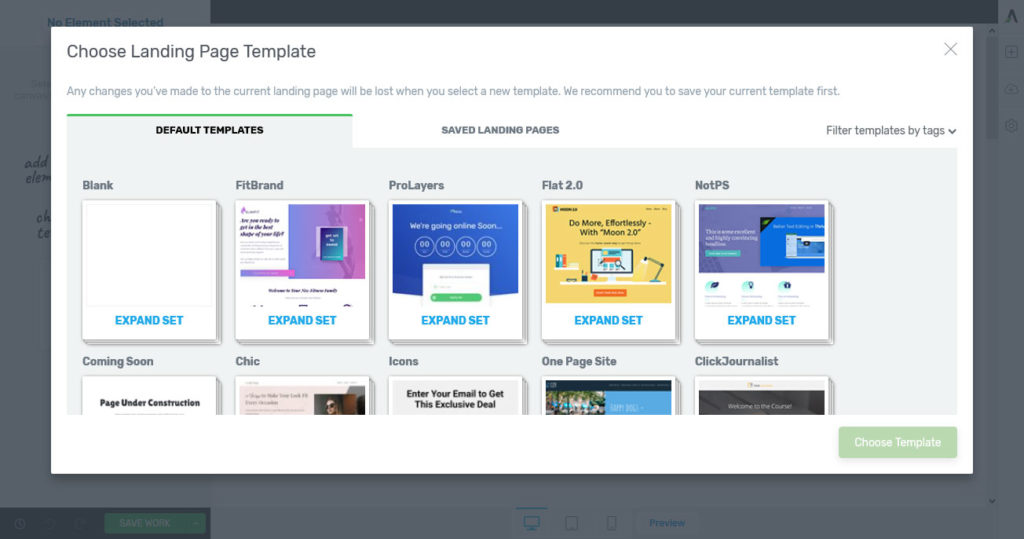
С правой стороны второй пункт меню, который выглядит как облако, — это возможность изменить шаблон страницы. При нажатии на нее открывается следующее меню.

Здесь вы найдете наборы шаблонов для самых разных целей и в самых разных дизайнах. Щелкните любой набор, чтобы развернуть его и просмотреть, какие шаблоны он содержит. Это может быть целевая страница, страница подтверждения, домашняя страница, область контента или что-то еще.
Обратите внимание, что страницы для каждого пакета имеют одинаковый дизайн. Кроме того, есть также пустые шаблоны, которые мы будем использовать позже. Наконец, вы также можете отфильтровать шаблоны по тегу в правом верхнем углу.
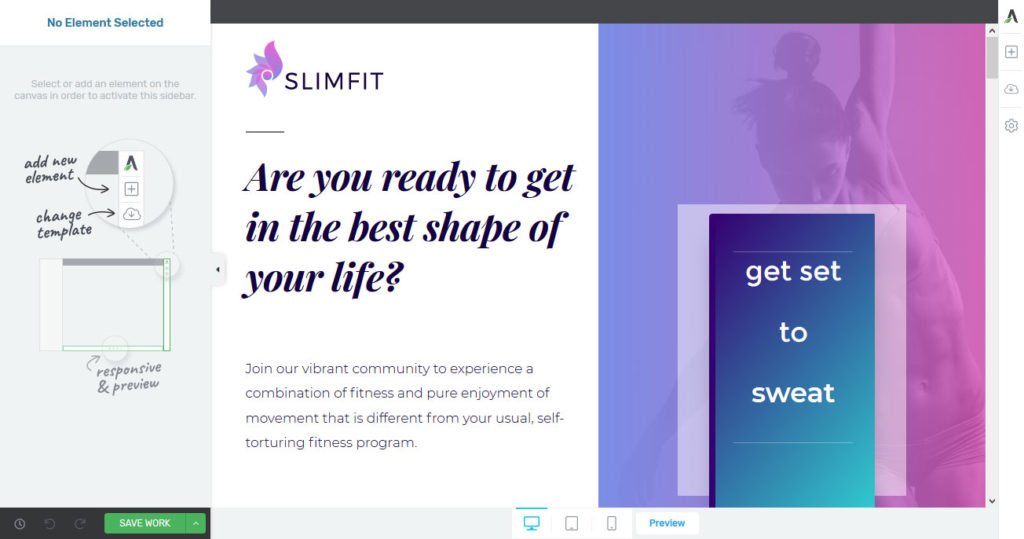
Поищите некоторое время, чтобы найти наиболее подходящий для ваших нужд. После того, как вы решили, просто нажмите на свой выбор, а затем нажмите « Выбрать шаблон » внизу. После этого Thrive Architect сделает его доступным в области редактирования, где вы сможете настроить его под свои нужды.

Редактирование шаблона
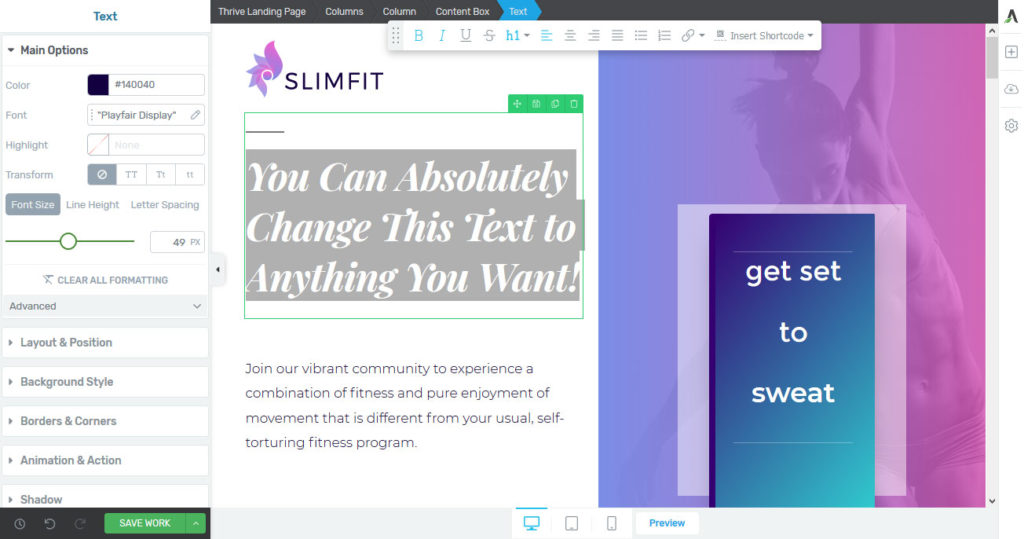
Как и все в Thrive Architect, шаблоны состоят из различных элементов, таких как заголовки, текст, кнопки, значки и многое другое. Если вы хотите внести изменения в любой из них, просто нажмите на соответствующий объект.
Например, вы можете щелкнуть любое текстовое поле, чтобы изменить его содержимое.

Кроме того, если вы это сделаете, слева появятся параметры форматирования. Здесь вы можете изменить дизайн конкретного элемента, например его размер, шрифт, границу, макет, положение на экране или цвет фона. Если вы когда-либо работали с Elementor, вы быстро сориентируетесь, так как интерфейс очень похож.
Кроме того, для текстовых элементов у вас есть возможность внести встроенные изменения вверху. Это включает в себя превращение их в заголовки, изменение ориентации текста, выделение его частей жирным шрифтом и многое другое.
При всем этом изменения проявляются мгновенно. Таким образом, вы можете экспериментировать с любым элементом, пока не найдете дизайн, который вам нравится. Кроме того, вы можете добавить больше элементов (с помощью символа « плюс » справа), которые работают таким же образом. Подробнее об этом ниже.
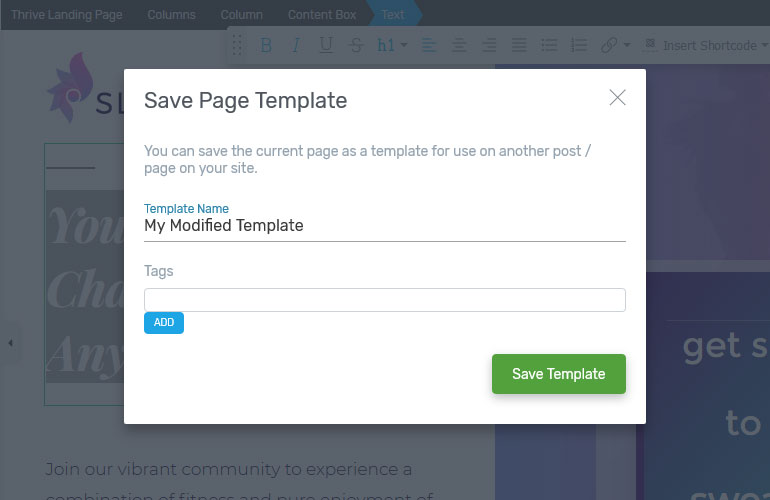
Эти параметры позволяют полностью изменить дизайн шаблона целевой страницы по своему вкусу. Вы также можете сохранить определенную версию с помощью кнопки « Настройки » справа.

Таким образом, вы можете вернуться к предыдущей версии, если это необходимо. Наконец, в нижней части экрана вы найдете варианты просмотра дизайна в размере планшета и телефона, а также предварительный просмотр его на своем сайте.
Строительные конструкции с нуля
Если вы не можете найти шаблон, который вам подходит, или если вы хотите взять на себя ответственность за внешний вид вашего сайта, то лучшим вариантом будет создание страницы с нуля.
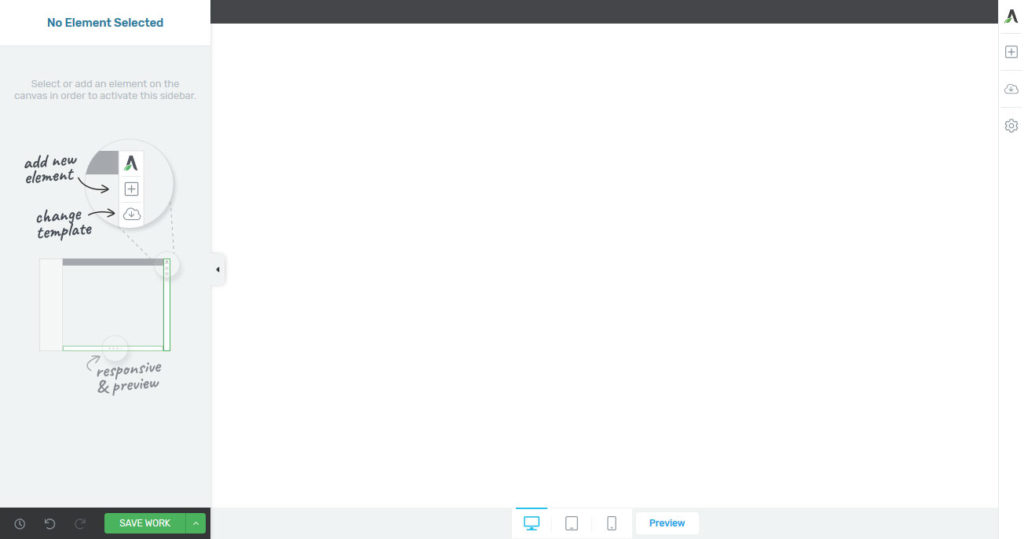
Начало такое же, как и раньше. Добавьте новую страницу или запись, назовите ее и отредактируйте с помощью Thrive Architect. Здесь либо придерживайтесь дизайна вашей темы, чтобы улучшить его, либо выберите один из шаблонов пустой страницы. Любой из них предоставит вам в основном пустой холст для работы.

Настройка фона
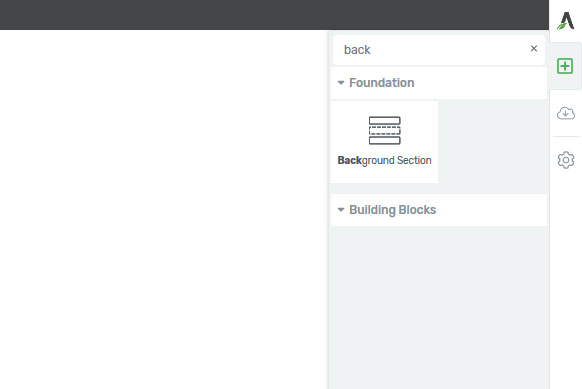
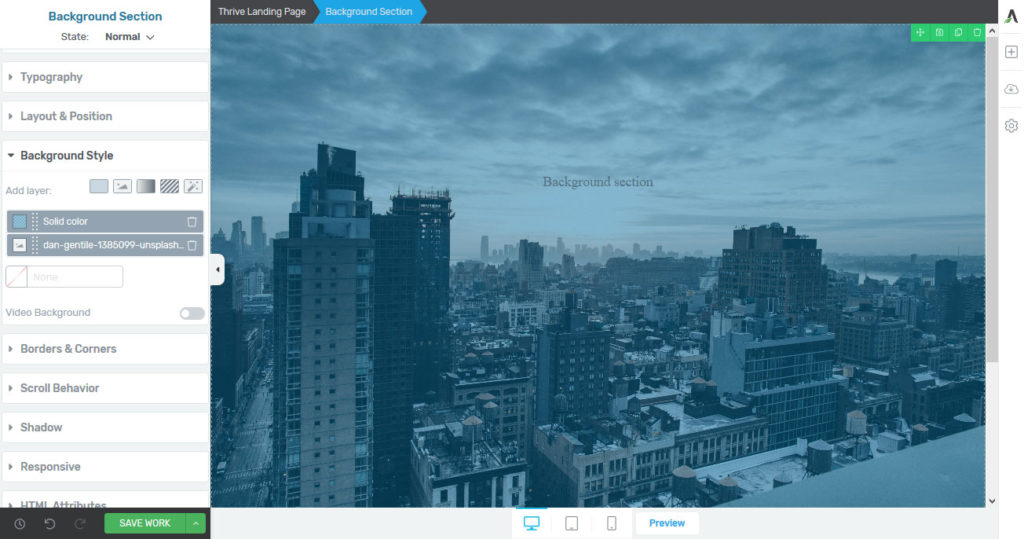
Одним из распространенных элементов, который следует использовать в первую очередь, является фоновая секция. Вы можете выбрать его из списка элементов справа. Либо прокручивайте, пока не увидите его, либо используйте функцию поиска вверху. Щелчок вставляет элемент на страницу. Кроме того, вы также можете перетащить его в свой дизайн.

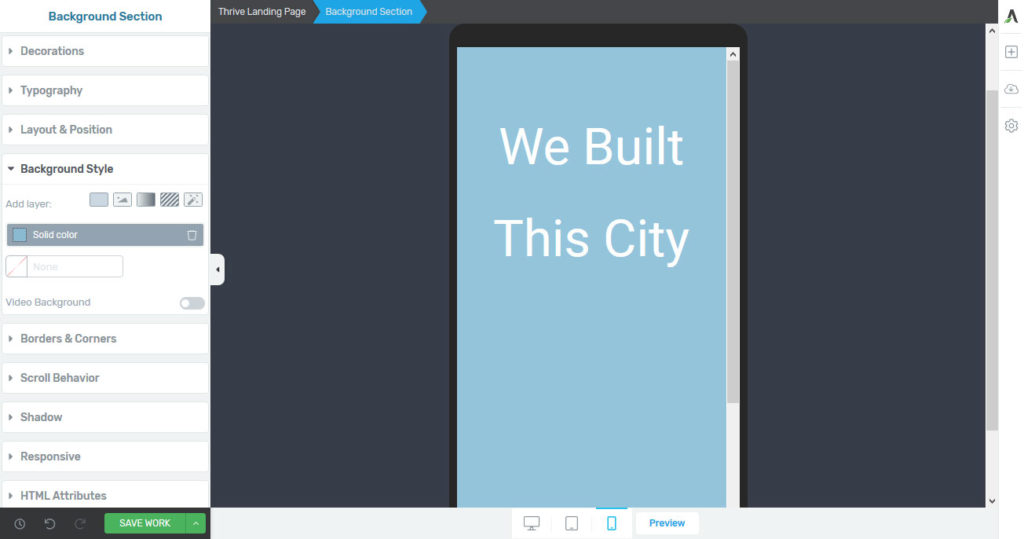
Чтобы создать главный образ, вот как его настроить:
- Основные параметры — активируйте настройки, чтобы фон растягивался на всю ширину и высоту экрана.
- Стиль фона — выберите, следует ли отображать сплошной цвет, изображение, градиент или узор. Вы также можете использовать несколько слоев, например, накладывать на изображение, а также управлять их опорными точками и т. д.

Добавление элементов сверху
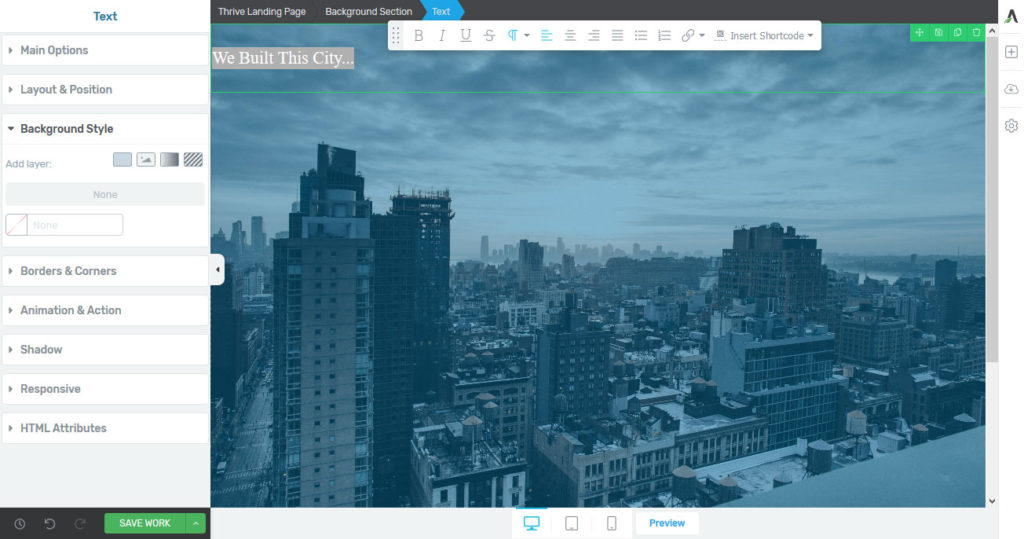
Круто то, что теперь вы можете размещать другие элементы внутри фона. Например, просто выберите текстовый элемент справа и перетащите его сверху.

Конечно, этот элемент также полностью доступен для редактирования, как описано выше. Однако, несмотря на то, что вы можете вносить изменения в сам текст, во многих случаях имеет смысл внести изменения в родительский элемент. В данном случае фоновый раздел.
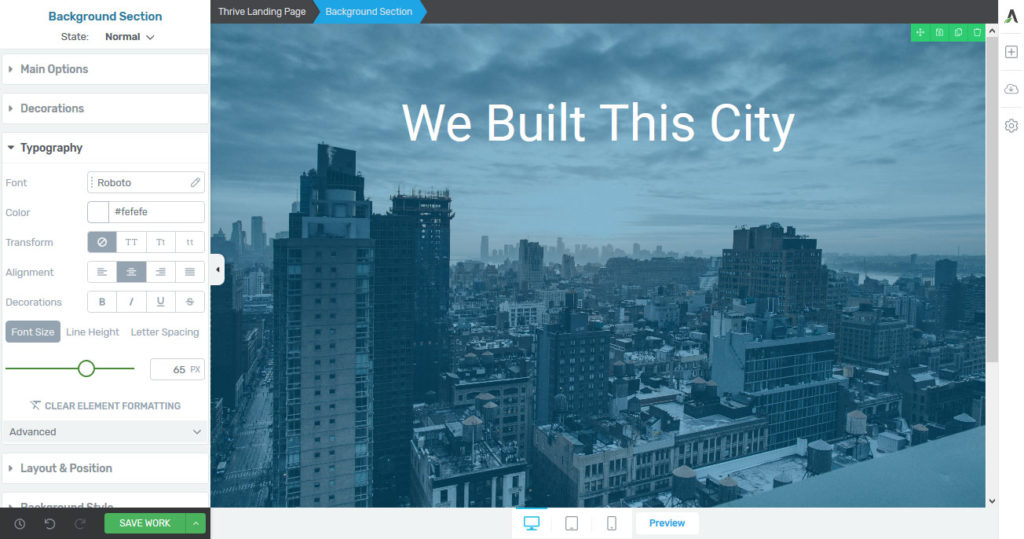
Итак, если вы хотите применить другой цвет, шрифт или ориентацию текста, лучше всего щелкнуть раздел «Фон», перейти в « Типография » и внести изменения там.
Почему? Потому что, когда вы это сделаете, те же правила будут применяться к любому другому тексту, который вы можете добавить в тот же раздел. Таким образом, вам не нужно редактировать каждый элемент, но вы можете определить более глобальные правила.


Это важный принцип, который следует учитывать при проектировании. Это то же самое, что и при написании CSS.
Добавление дополнительных элементов
С помощью этих двух шагов вы уже создали элементарную страницу. Теперь пришло время добавить еще несколько элементов! Вот некоторые из вариантов, которые вы можете выбрать:
- Кнопки
- Столбцы
- Ящики содержимого
- Обратный отсчет
- Пользовательские меню
- Карты Гугл
- Призывы к действию
- Списки сообщений
- Таблицы цен
- Отзывы
Все они работают так же, как описано выше. Перетащите их туда, где вы хотите, чтобы они отображались, заполните их собственным содержимым и настройте параметры.
Вы ничем не ограничены при создании страницы на Thrive Architect. Проявите творческий подход и попробуйте разные дизайны, чтобы получить наилучший результат для своего сайта. Кроме того, не забывайте регулярно сохранять свою работу!
Корректировка мобильного дизайна
В наши дни ни один достойный конструктор страниц WordPress не может обойтись без обширных функций мобильного адаптивного дизайна. Как Thrive Architect подходит к этой теме?
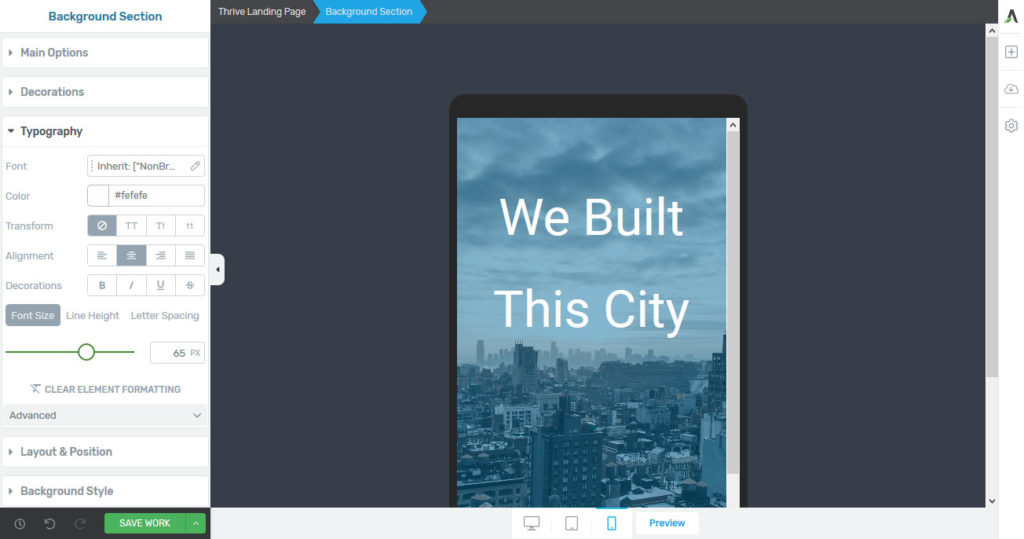
Прежде всего, внизу экрана вы всегда можете просмотреть свою текущую работу в формате планшета или телефона.

Это дает вам хорошее представление о том, как страница будет выглядеть для мобильных пользователей. Кроме того, для каждого элемента страницы у вас есть возможность изменить его конфигурацию в зависимости от того, на каком устройстве он отображается.
Например, допустим, вы установили фоновое изображение для одного из своих элементов, которое не хотите загружать на мобильном устройстве.
Чтобы отключить его, просто измените размер телефона, перейдите в «Стиль фона» и отключите его там. После этого он больше не будет отображаться на небольших экранах.

То же самое работает с размерами шрифта, положением текста и т. д. Кроме того, в разделе « Адаптивный » вы также можете полностью отключить элементы для определенных размеров экрана.

Используйте эти параметры, чтобы убедиться, что ваши мобильные пользователи получают положительный опыт с точки зрения дизайна и производительности.
Особенности лидогенерации
Thrive Architect — это не только конструктор страниц, но и программное обеспечение для генерации лидов. Помимо шаблонов целевых страниц, он имеет ряд функций, которые помогут вам продвигать свой сайт.
Регистрационные формы
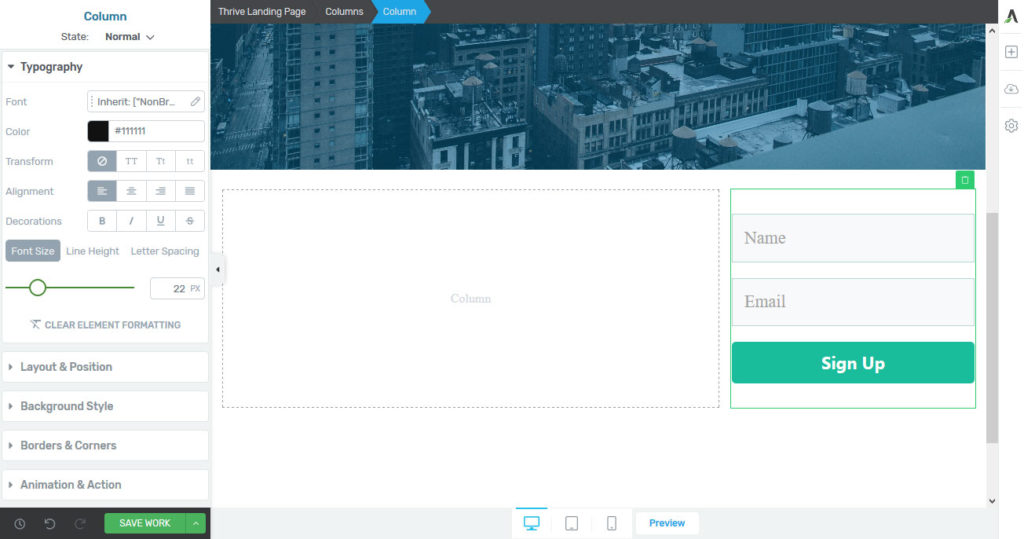
Самым простым решением в этой области являются формы регистрации по электронной почте. Вы найдете их как лидогенерацию в элементах страницы.

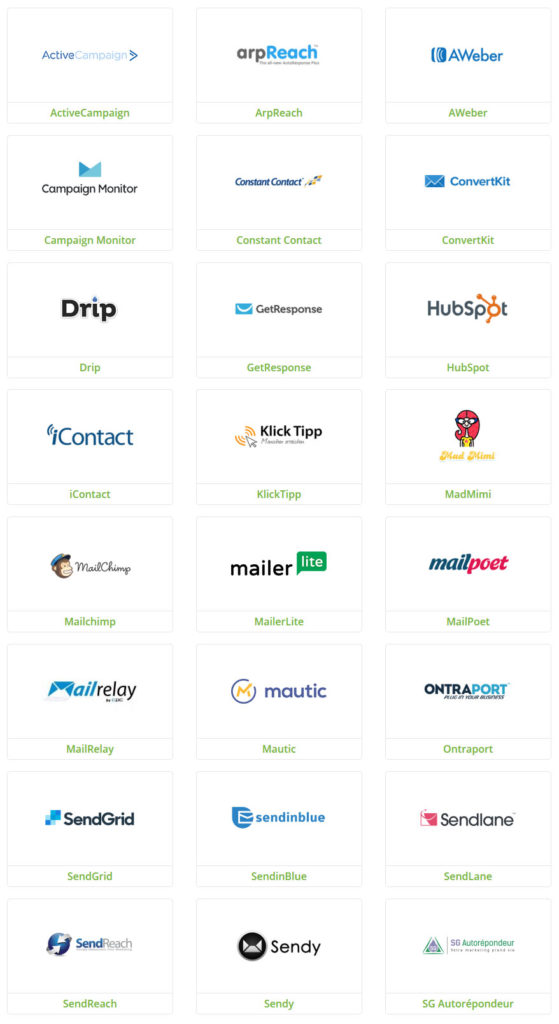
Перетащите формы туда, куда вы хотите, а затем подключитесь к выбранной вами службе электронной почты. Вы можете сделать это либо через API, либо через соединение с HTML-формой. Thrive Architect поддерживает большое количество сервисов электронного маркетинга из коробки.

Вы также можете стилизовать свои формы вышеупомянутым способом. Кроме того, вы найдете эти типы форм в шаблонах целевых страниц.
Кстати, если вы не используете Thrive Architect, вы можете использовать другие плагины для создания списков.
процветать лайтбоксы
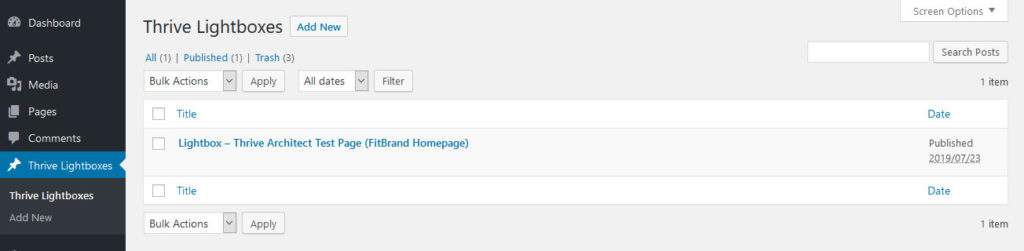
В дополнение к вышесказанному Thrive Architect поставляется с лайтбоксами Thrive. У этой функции есть собственный пункт меню в админке WordPress.

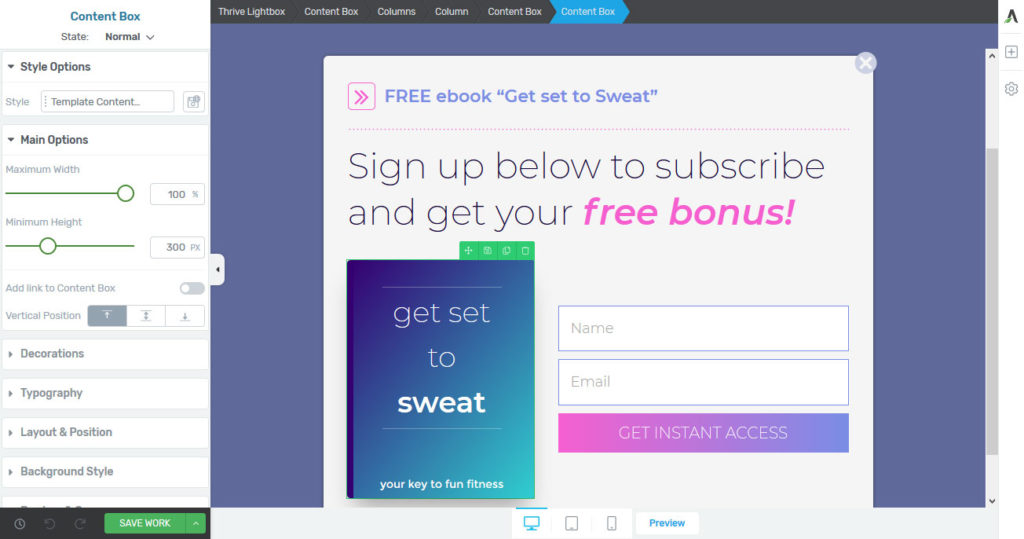
Здесь вы можете создавать всплывающие окна так же, как вы создаете страницы с помощью Thrive Architect.

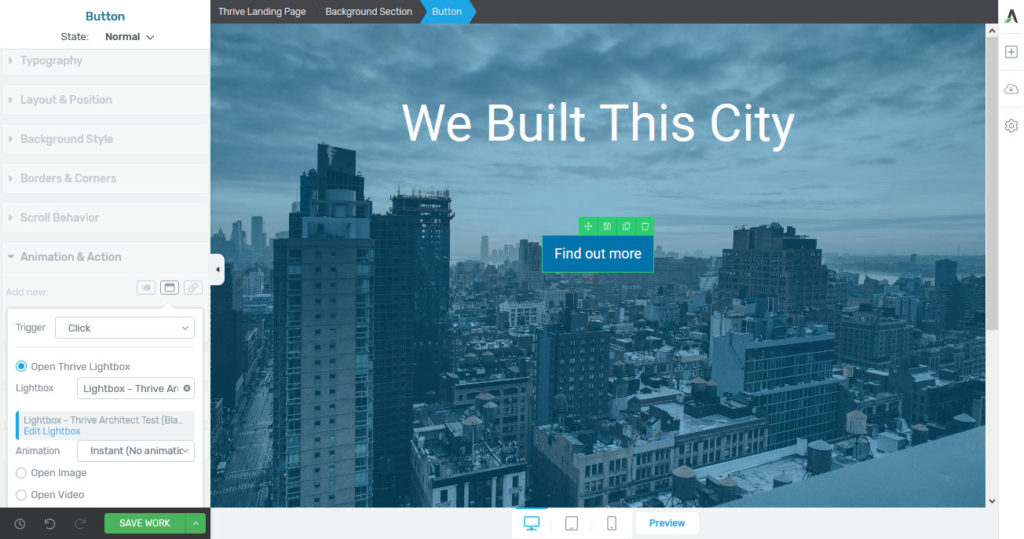
Затем вы должны определить, когда и где они появляются. Для этого есть два разных варианта. Первый — привязать всплывающее окно к элементу страницы.
Например, когда вы создаете кнопку с призывом к действию, в разделе «Анимация и действие » вы можете настроить, чтобы щелчок по ней вызывал появление лайтбокса.

Вы также можете определить триггер, когда определенный элемент появляется в области просмотра пользователя, и вы даже можете выбрать способ, которым он будет отображаться (масштабирование, уменьшение масштаба, скольжение и т. д.).
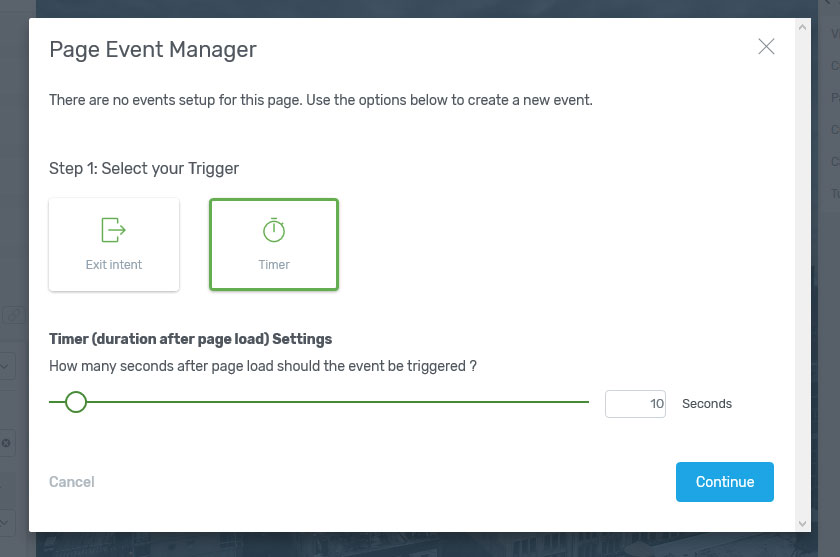
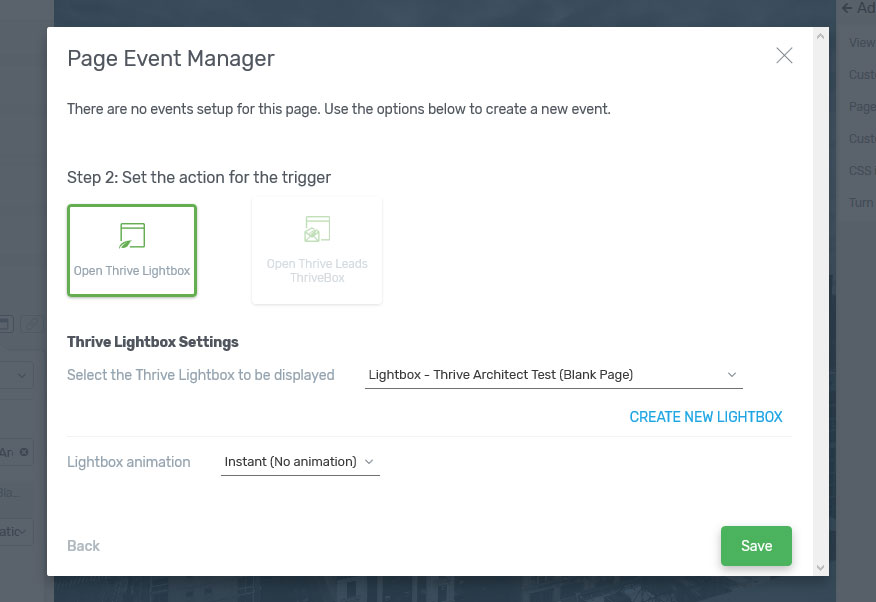
Второй вариант запуска всплывающих окон — это события страницы. Вы найдете их в разделе «Настройки»> «Дополнительные настройки»> «События страницы» . Здесь вы можете настроить показ межстраничных объявлений через определенное время или при обнаружении намерения выйти.

Для этого варианта вы также можете настроить различные анимации для их появления.

После сохранения генерация лидов устанавливается на автопилот. Конечно, вы также можете применить их к предварительно разработанным целевым страницам.
Плюсы и минусы Thrive Architect
Хорошо, теперь, когда мы рассмотрели основные функции этого конструктора страниц WordPress, давайте поговорим о преимуществах и недостатках использования Thrive Architect.
Плюсы
- Простой в использовании конструктор страниц очень удобен для начинающих. Учебное видео поможет вам понять основные понятия, а все остальное довольно просто. Даже без посторонней помощи легко понять большинство вещей, когда вы создаете свои страницы.
- Нет привязки к содержимому — блокировка — это распространенная проблема, связанная со многими компоновщиками страниц. Как только вы отключите их, ваши страницы часто переполняются шорткодами и становятся непригодными для использования. Уборка этого бардака требует времени. Thrive Architect лишен этого недостатка, и ваши страницы сохранят свой формат, даже если вы прекратите его использовать.
- Разнообразие шаблонов . Конструктор страниц поставляется с обширной коллекцией шаблонов, которые вы можете использовать в качестве отправной точки для создания своих собственных. Они организованы в наборы, и вы легко сможете найти тот, который соответствует вашим потребностям.
- Отличные маркетинговые инструменты . Несмотря на то, что существует множество конструкторов страниц, Thrive Architect больше всего ориентирован на маркетологов. Он предлагает шаблоны целевых страниц, события страницы, всплывающие окна и многое другое, а также интегрируется со всеми другими инструментами Thrive.
- Привлекательная цена . Как вы увидите ниже, в отличие от других конструкторов страниц, Thrive Architect может быть выгодной сделкой.
Минусы
- Нет шаблонов для постов в блогах — у Thrive есть множество фантастических шаблонов целевых страниц, но они не предлагают то же самое для постов в блогах. Многие люди хотели бы создавать и контролировать свой блог так же, как и свои целевые страницы.
- Загроможденная боковая панель — настройки элемента содержат много информации, что приводит к ненужной прокрутке. Возможно, можно было бы лучше организовать эту часть интерфейса.
Сравнение цен
Thrive известен тем, что предлагает услуги по справедливой цене, и это помогает сравнивать его с известными строительными компаниями на рынке. Лицензия для одного сайта стоит 67 долларов и дает вам 12 месяцев поддержки, которую вы можете впоследствии продлить. Однако вы всегда получаете неограниченное количество обновлений. Существуют также варианты лицензии на пять сайтов (97 долларов США), и вы можете подписаться на членство в Thrive за 19 долларов в месяц. Последний также дает вам доступ к их темам и другим плагинам.
В отличие от вышеперечисленного, Elementor (прочитайте наш обзор Elementor Pro) колеблется от 49 до 179 долларов за один год поддержки и обновлений, Beaver Builder (прочитайте наш обзор Beaver Builder) начинается с 99 долларов в год, а Divi (прочитайте наш обзор темы Divi) стоит 89 долларов в год или 249 долларов за пожизненную лицензию. Таким образом, Thrive Architect находится где-то в нижней части пакета и является единственным, который предлагает неограниченное количество обновлений.
Последние мысли
Конструкторы страниц превратились в мощные программные пакеты. Они дают многим неразработчикам возможность создавать сложные сайты и дизайны, которые в противном случае были бы им недоступны. Также есть целая подгруппа разработчиков, которые перешли на использование этих типов плагинов для более быстрой разработки сайта.
Thrive Architect — популярный претендент в этой области. Выше мы рассмотрели основные возможности плагина. Вы увидели, как использовать готовые шаблоны, а также создавать собственный дизайн с нуля. Мы также рассмотрели варианты мобильного дизайна, а также функции лидогенерации. Наконец, мы взвесили все за и против и сравнили цены на программу с ценами на другие конструкторы страниц.
Получите плагин Thrive Architect
В конце этого обзора Thrive Architect у вас должно быть довольно хорошее представление о том, стоит ли попробовать плагин.
Лично я считаю, что плагин представляет собой хорошо продуманную часть программного обеспечения, которая обеспечивает хороший баланс между богатством функций и простотой использования. Хотя иногда он может быть немного более простым, чем другие претенденты, он также не подавляет вас. Вместе с привлекательной ценой я рекомендую его всем, кто ищет надежный плагин для создания страниц.
Какой ваш любимый конструктор страниц WordPress и почему? Дайте нам знать в комментариях ниже.
