10 дизайнерских решений B2B-сайтов, которые могут испортить производительность и UX
Опубликовано: 2022-04-27Фоновая музыка или флэш-страницы считались передовыми (и чертовски крутыми), когда веб-сайты были еще относительно новыми.
Привлекает внимание? Конечно. Дизайнерски? Ага. Полное время, скорость и ресурсы сайта отстой?
Абсолютно.
Дизайнеры и разработчики многому научились с первых дней разработки веб-сайтов B2B. Тем не менее, по-прежнему нет недостатка в ошибках, которые заставляют посетителей съеживаться и ухудшают пользовательский опыт (UX). Мы выбрали 10 важных моментов, которых следует избегать, когда вы обдумываете, что делать с веб-сайтом:
- Пренебрежение временем загрузки и скоростью страницы
- Игнорирование удобной для большого пальца навигации
- Думать, что белое пространство должно быть настоящим белым пространством
- Упущенные возможности для персонализированного контента
- Пропуск ценностного предложения
- Запрет доступа к веб-сайту (или, по крайней мере, сделать его действительно раздражающим)
- Выбор тусклой типографики
- Отключение чат-ботов и/или голосовая активация
- Не думать о мелочах
- Вставка видео ради видео
1. Пренебрежение временем загрузки и скоростью страницы
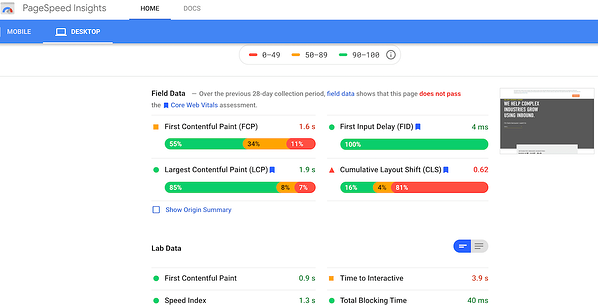
Добавление дополнительных наворотов приводит к замедлению (и снижению) производительности веб-сайта. Это имеет последствия. Отставание во времени загрузки и изворотливая скорость страницы означают плохое ранжирование в поисковой выдаче, меньшее количество конверсий и потенциально уничтожают SEO. Быстро, быстро, быстро — вот ключ — интернет-пользователи дадут странице две секунды на загрузку. Кроме того (даже на одну секунду позже), и это возможность до свидания. 1

СВЯЗАННЫЕ С: Как Google Core Vitals изменит производительность и рейтинг веб-сайта B2B
2. Игнорирование удобной для большого пальца навигации
Пролистывание вашего веб-сайта со смартфоном в одной руке и большой чашкой модного кофе в другой — это образ жизни для многих посетителей. Сделайте это возможным с удобной для большого пальца навигацией. Дизайн веб-сайтов B2B по-прежнему сосредоточен на улучшениях, отвечающих требованиям мобильных устройств. Прокрутка, адаптивный размер экрана, а также расположение панели навигации, меню и некоторых кнопок теперь в значительной степени позволяют выполнять операции одним большим пальцем.

3. Мысль о том, что белое пространство должно быть настоящим белым пространством
Цвет несколько отсутствовал в более позднем дизайне веб-сайта B2B. Почему?
Популярный термин «белое пространство» — или «дышащее» пространство вокруг визуальных элементов — пострадал от буквального перевода. Белый – это минимализм. Не правда!
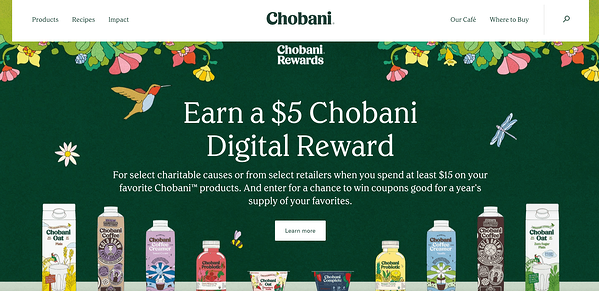
Смелый цвет продолжает выходить на первый план в дифференциации брендов от конкурентов, использующих менее насыщенные палитры. Цвет также давно известен как ключевой фактор, вызывающий эмоциональные реакции. Урок здесь о том, что делать на веб-сайте: контролировать цвет, контролировать UX. Этот пример из интернет-магазина Chobani отлично справляется со своей задачей:
 Источник: Чобани
Источник: Чобани
4. Упущенные возможности для персонализированного контента
Отслеживание истории посещений и местоположения посетителей вряд ли является коммерческой тайной. Однако использование инструментов геолокации для персонализации контент-маркетинга часто используется недостаточно.
Динамический контент позволяет отображать на вашем сайте связанную, но очень разную информацию в зависимости от поведения и местоположения посетителя. Почему важна надежная платформа управления контентом? Нужно учитывать UX, но повторяющийся пользовательский контент имеет тенденцию повышать конверсию по сравнению с общими предложениями. 1

 Источник: Панель инструментов
Источник: Панель инструментов
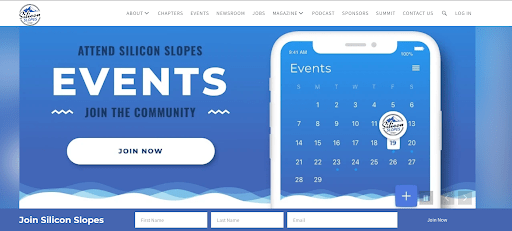
5. Пропуск ценностного предложения
Эффективный дизайн веб-сайта B2B должен быть информативным, и его лучше начинать с четкого сообщения бренда. Не пропускайте эти обязательные детали ради оптимизации контента.
Поставьте себя на место своих потенциальных клиентов, но помните о непосвященных. Возможно, они попали на ваш сайт непреднамеренно и не понимают, чем вы занимаетесь и почему это важно для них. Скажите им немедленно, в идеале недвусмысленно. Потенциальные конверсии и лидогенерация висят на волоске, и сейчас не время проявлять ложную скромность, поскольку вы рискуете оттолкнуть до половины или более ваших посетителей.
Допустим, вы случайно попали на эту домашнюю страницу, нажав на поисковую выдачу. Вы знаете, чем занимается компания?

Источник: Силиконовые склоны.
Перейдите к молниеносному раунду, если вы догадались, что это «... некоммерческая организация, которая существует для того, чтобы дать возможность техническому сообществу Юты учиться, общаться и служить, чтобы сделать предпринимательство открытым и доступным для всех». Даже это объяснение туманно и заставит не одного человека спросить: «Да, но что ты ДЕЛАЕШЬ?»

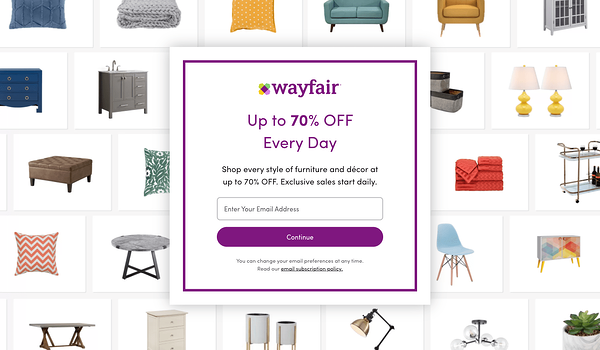
6. Запрет доступа к входу на веб-сайт (или, по крайней мере, создание раздражающих факторов)
Вас когда-нибудь встречала громоздкая страница «Войти на сайт», которая была не столько ценной, сколько бессмысленной? Вероятно, этого было достаточно, чтобы вы вообще захотели покинуть сайт (глядя на вас, Wayfair).
 Источник: Wayfair
Источник: Wayfair
Учитесь на этой благонамеренной, но немного ошибочной тактике веб-сайта, наметив другой онлайн-курс.
Не создавайте барьер, который требует от посетителя просмотра рекламы, перехода по партнерским ссылкам или обдумывания сегодняшней мысли. Люди хотят попасть на ваш сайт, чтобы узнать больше о вашем продукте или услуге, так позвольте им! Ничто из того, что могут предложить владельцы бизнеса — возможно, кроме огромной скидки — не может компенсировать раздражение от преднамеренного препятствия.
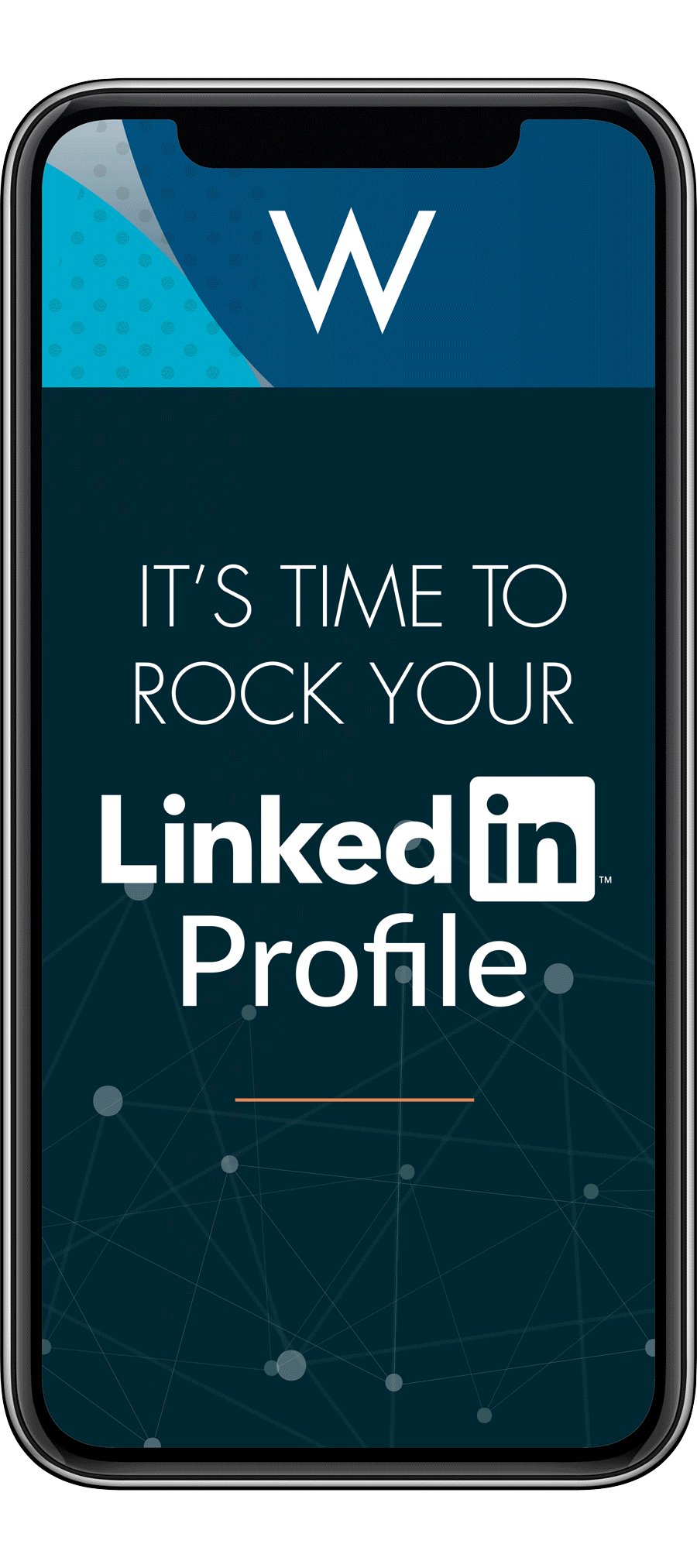
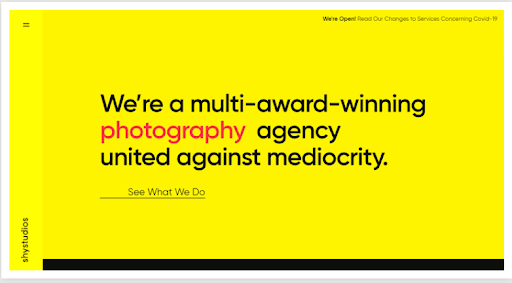
7. Выбирая тусклую типографику
Смелая типографика — это то, что нужно для веб-сайтов B2B. Почему? Тяжелые, крупные шрифты на нейтральном фоне делают заголовки, а призывы к действию всплывают на веб-сайтах или в социальных сетях. Комбинация также создает изображение на себя, что является довольно крутым решением для замедления времени загрузки и скорости страницы.
А вы знаете что-то еще? Геройское изображение, состоящее только из текста, становится весьма модным как привлекающая внимание альтернатива типичному главному фотоизображению. Посмотрите, как это делает Shy Studios в Соединенном Королевстве:
 Источник: Shystudios.co.uk
Источник: Shystudios.co.uk
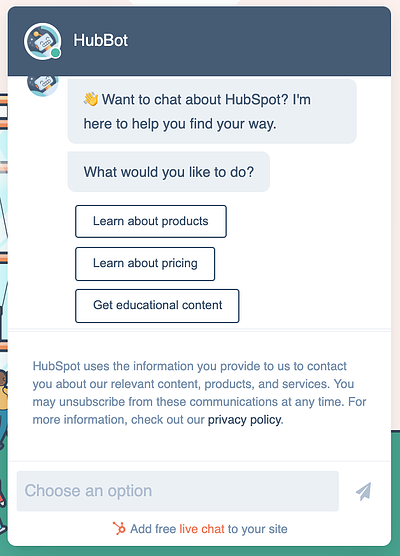
8. Заглушение чат-ботов и/или голосовая активация
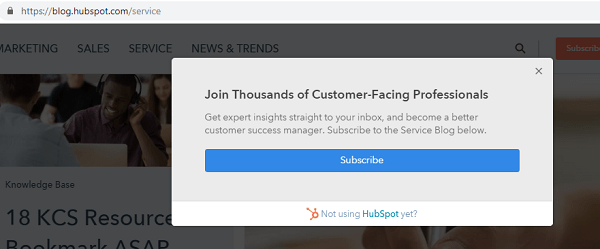
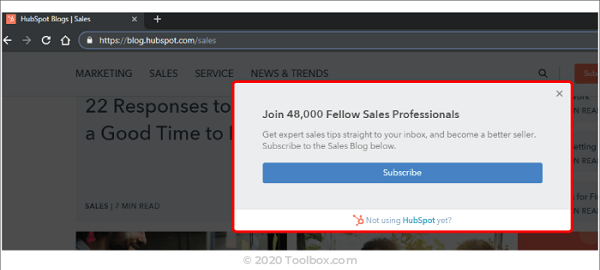
Сведение к минимуму или полное игнорирование интеграции чат-ботов — глупая затея, когда дело доходит до того, что делать с веб-сайтом. Искусственный интеллект (ИИ) и машинное обучение продолжают прокладывать путь к более человеческому и ориентированному на клиента маркетинговому взаимодействию.
Простые запросы на обслуживание, сбор информации и т. д. теперь находятся в самых умелых «руках» чат-бота, что повышает скорость реагирования и удовлетворенность клиентов.
 Источник: ХабСпот
Источник: ХабСпот
Пока мы говорим о разговорах с помощью ИИ, давайте обратимся к голосовым интерфейсам. Эти голосовые чат-боты и виртуальные помощники (привет Alexa) становятся все более популярными. Тем, кто хочет создать веб-сайт, следует обратить внимание на раннее внедрение.
Использование чат-ботов и виртуальных помощников — разумный выбор, но умерьте свой энтузиазм. Взаимодействие с искусственным интеллектом может отталкивать посетителей.
9. Не думать о мелочах
Микровзаимодействия — это мельчайшие движения значка или другого элемента веб-сайта, когда курсор пересекает его. Прыгающее изображение сигнализирует посетителям: «Эй, запись в блоге, тематические исследования и другой контент, который вы хотите, прямо здесь». Думайте об этом как об эквиваленте вездесущего изменяющегося цвета значка.
Точно так же микроанимации полностью соответствуют названию. Эти небольшие анимации интегрированы в веб-сайты, чтобы обеспечить движение, радость, индивидуальность и руководство посредством определенных маркетинговых онлайн-взаимодействий B2B.
Это может показаться немного причудливым, но микровзаимодействия служат определенной цели, а именно обеспечивают направление на вашем веб-сайте и вокруг него. Микровзаимодействия — это очень важно, так что уделяйте им больше внимания.
10. Встраивание видео ради видео
Помните, что размещения практически любого видео YouTube на вашем веб-сайте было бы достаточно для привлечения трафика (хотя и с плохими перспективами)? Да, не лучшее использование видео тогда, да и сейчас тоже.
Не поймите меня неправильно. Видео — мегазвезда в линейке входящих стратегий и тактик — до тех пор, пока оно коренится в значении. Если видеомаркетинг не соответствует вашему бренду, он никак не влияет на скорость загрузки страниц, дизайн веб-сайта или UX.
При рассмотрении того, что делать на веб-сайте, знание того, чего следует избегать, так же важно, как и знание того, что включить. Расширьте возможности дизайна своего веб-сайта B2B еще больше с помощью средств повышения производительности веб-сайта, содержащихся в нашем Контрольном списке: 10 ключевых элементов входящего веб-сайта.

ИСТОЧНИК
1 TheeDigital, Основные тенденции и стандарты веб-дизайна на 2021 год, 8 июля 2020 г.
