Почему и как суперзвезды разметки структурированных данных (#smx #22C)
Опубликовано: 2022-06-12Простите меня, пока я надеваю свои штаны для большой девочки для этого черного алмазного структурированного вихря потрясающих данных, который вот-вот произойдет.
 Я люблю структурированные данные. Серьезно. Возможно, это моя любимая тема SEM, и я очень рад находиться в комнате, полной суперзвезд Schema.
Я люблю структурированные данные. Серьезно. Возможно, это моя любимая тема SEM, и я очень рад находиться в комнате, полной суперзвезд Schema.
Сессию модерирует Элизабет Осмелоски (@elisabethos, директор по развитию аудитории, Third Door Media, Inc.), и будут представлены три участника дискуссии.
Повестка дня обещает примеры того, как каждая из них «эффективно использовала структурированные данные для улучшения видимости статей, фильмов, продуктов, информации о местном бизнесе и многого другого».
Хорошо – введения в сторону, давайте приступим к делу.
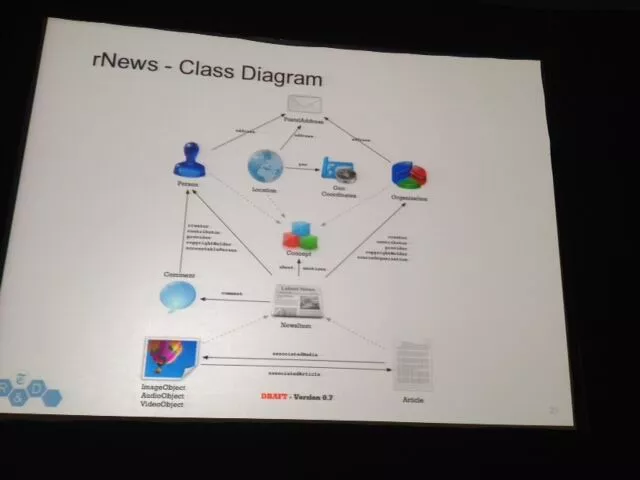
Эван Сандхаус, ведущий архитектор Semantic Platforms, NY Times (@kansandhaus) первым расскажет о встроенных данных и rNews, форме сематической разметки, которую он создал для новостной индустрии. Он является ведущим архитектором семантических платформ (компания NY Times; входит в группу исследований и разработок). Вау. Теперь это титул…
Предыстория семантической разметки от Эвана:
Все началось с проблемы: люди не называли одни и те же вещи одними и теми же вещами, и без единого мнения о том, как называть вещи, языки не так уж и полезны. Поэтому его компания начала искать способ формализовать языковую базу данных — его язык разметки назывался rNews. В то же время Google запускал Schema.org; сегодня Schema.org и rNews работают вместе.
Даже прикроет сегодня:
Зачем нужен Semantic и что такое Semantic
Стандарт структурированных данных
Преимущества стандарта SD
Почему важно встраивать структурированный HTML в документы
Ответ, как и все важные вещи, начинается с Джастина Бибера.
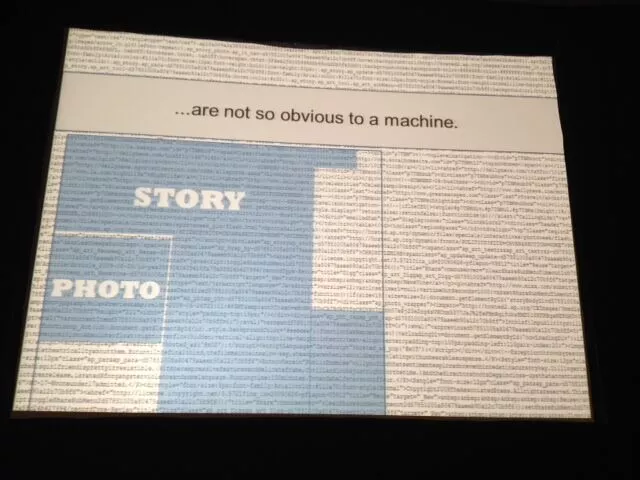
Эван показывает нам новостную статью о Джастине Бибере и указывает, что имеет смысл для зрителей (изображение с подписью, основной текст, заголовок и т. д.) и как мы, люди, можем анализировать смысл, потому что мы — ну, люди. Затем он показывает, как пауки/технологии видят страницу и как они не могут разобрать смысл/смысл только при интуитивном чтении/сканировании страницы:

HTML — это стандарт для описания того, как все должно выглядеть; не обязательно то , что означают вещи . Одним из основных результатов этого является то, что ваши результаты SERP выглядят не так «красиво», как результаты с разметкой, которая позволяет SE делать выводы о значении и последствиях.
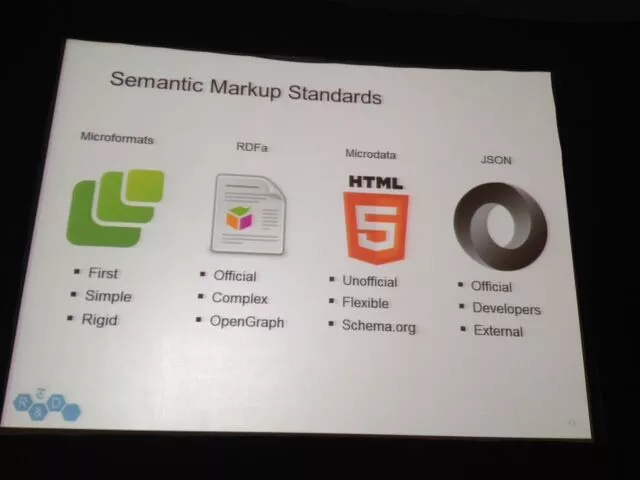
4 стандартных типа семантической разметки

Это всего лишь инструменты, которые позволяют вам сказать: «В этой штуке есть то, что называется этим». IE: Это заголовок. Это не объясняет, что такое заголовок; каково значение заголовка – что означает «заголовок»; почему это важно.
Что такое рНьюс??
rNews — это модель данных. Разработан для машиночитаемой публикации метаданных в веб-документах (IE: заголовок, подпись, теги, создатель).
Это набор предлагаемых реализаций.

rNEWS выражает синтаксические особенности новостного документа, а также основные детали новостной статьи. Как и любая семантическая разметка, она помогает поисковым системам и социальным сетям лучше понимать смысл контента.
Область применения rNews: впервые была предложена в 2010 году, а затем реализована на сайте nytimes.com в сентябре 2011 года.

Почему семантическая разметка?
1) Превосходный алгоритмически — помогает поисковым роботам и социальным сетям понимать ваш контент, делать предположения о нем, а затем генерировать ссылки, которые красиво выглядят в поисковой выдаче и социальных сетях.
2) Превосходная поддержка инструментов (вертикальный поиск, комментирование, платформы, управление правами — все они могут использовать эти семантические данные)
3) Улучшенная аналитика — здесь представлены все просмотры страниц, которые вы получили с помощью семантической разметки, встроенной в страницу, что позволяет вашей поисковой группе просматривать все страницы вашего сайта целостно.
Schema.Org и rNews дружат
Schema была введена примерно в то же время, что и rNews — вместо того, чтобы пытаться конкурировать со Schema, rNews работает с rNews и сотрудничает с ней.
_____________________
Уоррен Ли, SEO-менеджер, Adobe (@seocubed), расскажет о схеме в Adobe и стратегических соображениях относительно того, какую схему вам следует использовать/над которой следует работать.
Об Уоррене: присоединился к Adobe в качестве штатного SEO-специалиста; помог Adobe перейти от всех внешних SEO-команд к полностью внутренним. 11 лет в поиске и 15 лет в Digital. Adobe подходит к Schema с мыслью «Как мы можем создавать, управлять, оптимизировать и монетизировать наш продукт с помощью Schema».

Уоррен собирается предложить три примера из практики того, как они (Adobe) используют Schema (но он также повторяет, что выбор Schema будет на 100% зависеть от вашего бизнеса, ваших целей и того, чего вы хотите достичь).
Инструменты семантической разметки
Помощник по разметке структурированных данных и инструмент выделения данных в Инструментах Google для веб-мастеров
Три типа структурированных данных и для чего их использовать
Разметка событий
- Фрагменты vs ссылки на сайты
- Не предназначен для рекламы
- Может включать название мероприятия, дату и место проведения
- Увеличить CTR
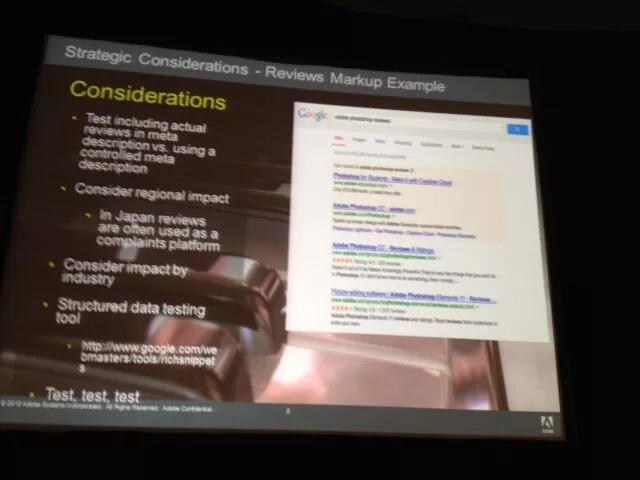
Обзоры
- С помощью отзывов голос клиента — отличный способ продвинуть клиентов по воронке цикла покупки.
- Протестируйте включение реальных обзоров в мета-описание против использования контролируемого мета-описания.
- Учитывайте региональное влияние (например, обзоры в Японии можно использовать больше как платформу для жалоб, чем как платформу для похвалы)
- Учитывать влияние по отраслям
- Используйте инструмент тестирования структурированных данных (всегда ТЕСТ!!)

Авторская разметка
- Hcard приятно иметь, но…. Авторство важнее, чем вы думаете (его ценность выходит за рамки CTR).
- Если вы не платите за продукт, то «вы и есть продукт».
- Авторский рейтинг является фактором ранжирования
Уоррен определенно рекомендует вам использовать re=author (не упустите эту возможность!)
Как они собираются улучшить релевантность своих текущих алгоритмов ранжирования? Уоррен считает G+ механизмом, который помогает Google оценивать авторитет вашего автора. Он считает, что есть очень хорошие шансы, что в будущем это станет фактором ранжирования.
___________
Крис Сильвер Смит, президент Argent Media (@si1very), начинает свою презентацию с трех причин, по которым вам следует использовать структурированные данные:
Три причины использовать структурированные данные?
Если вам нужно обратиться к своему генеральному директору, это ваш раздел!
1) Позволяет поисковым системам более точно интерпретировать содержимое сайта. Делает сообщение/смысл, который вы пытаетесь передать, кристально чистым.
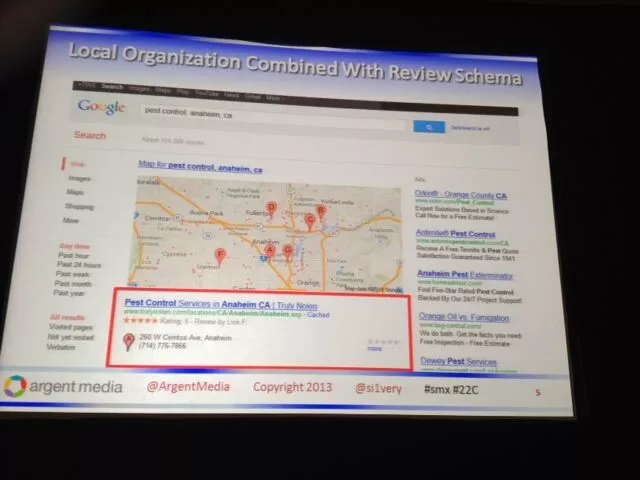
2) Может улучшить ваши списки поисковой выдачи, сделать их более привлекательными и заставить их занимать больше места. CTR может повыситься на 15-50% с помощью расширенных сниппетов.
3) Можно увеличить количество ссылок на поисковую выдачу. Логично, что наличие большего количества ссылок на поисковую выдачу = увеличение шансов на клики. Google на самом деле называет эту реализацию схемы «бонусом» для вас; если они коллируют, это «бонус», вам, вероятно, следует извлечь из этого выгоду.
Что ищут пауки
1) Разметка Schema.org
2) Разметка OpenGraph
3) Название и мета-описание
4) Если Google не найдет никакой семантической разметки, он просто просканирует вашу страницу и попытается вывести собственное описание… что не идеально.
Используйте разметку OpenGraph и Schema.org одновременно!
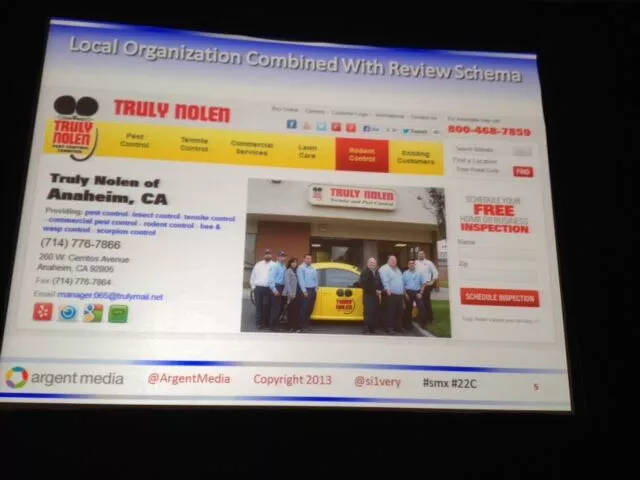
Пример из реальной жизни: локальная организация в сочетании со схемой проверки:


Всегда используйте инструмент тестирования структурированных данных! Проверьте свои предположения. Он покажет вам, правильно ли вы реализовали свою авторскую разметку, а также проверит любую другую разметку схемы, которая у вас может быть.
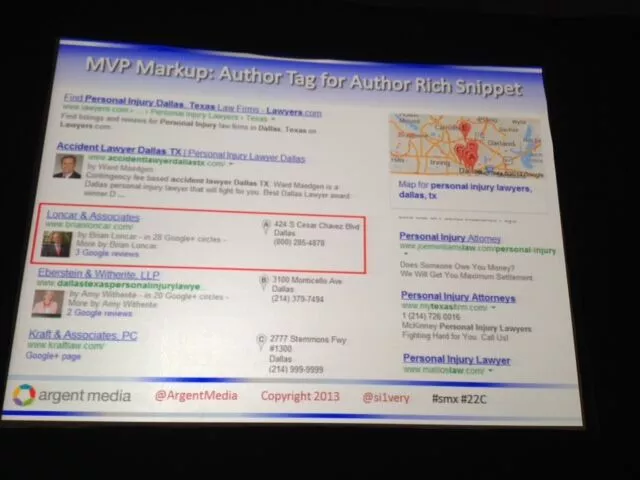
Главный совет года по SEO: тег автора!
Для реализации вам нужна страница G+, связанная с вашим веб-сайтом, а затем вам нужно использовать авторский тег rel=author:

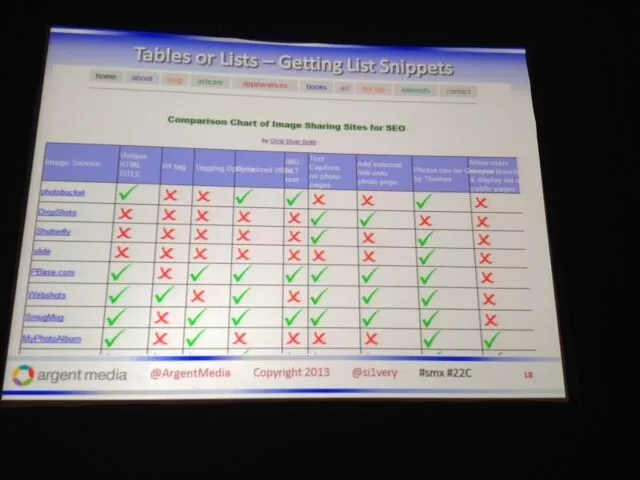
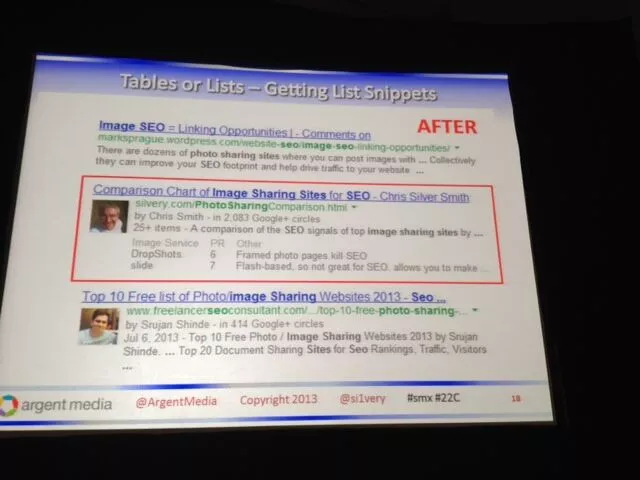
Таблицы или списки также могут получить схему.
Отличный пример страницы со сравнительной диаграммой и тем, как эта диаграмма может отображаться в поисковой выдаче с помощью Schemac.

Семантическая разметка Twitter
Карточки Твиттера — dev.Twitter.com/cards
Добавьте метаданные Twitter Card на страницы >> подтвердите свои карты >> тогда они появятся в течение дня или двух (довольно быстро)
Заключительные мысли об инструментах из панели:
Если вы не можете программировать, используйте инструмент Data Highlighter. Если умеешь делать разметку - делай разметку! Хайлайтер хрупкий и
Отчеты о структурированных данных инструментов Google для веб-мастеров
(Этот текст выделен жирным шрифтом, потому что он был подчеркнут всеми участниками дискуссии)