12 элементов дизайна стартап-сайта (с примерами)
Опубликовано: 2023-01-16Вы когда-нибудь задумывались, почему так много интернет-магазинов терпят неудачу после года открытия магазина? Создание стартапа — непростая задача. Никто не знает, кто вы, так почему люди должны выбирать вас из более популярных конкурентов? Первое решение для увеличения посещаемости вашего веб-сайта — позволить вашему веб-сайту говорить за ваш бренд. Вот 12 элементов, которые должны быть на вашем стартапе, чтобы не отпугивать посетителей:
1. Четкое ценностное предложение
Вы должны быть более четкими в своем ценностном предложении. Никто не знает о вашем бренде, продуктах или услугах вашей компании. Убедитесь, что вы привлекаете внимание посетителей в течение первых 10 секунд, когда они попадают на вашу домашнюю страницу. Если они прочитают ваше уникальное торговое предложение и оно им понравится, они будут больше изучать ваш сайт.

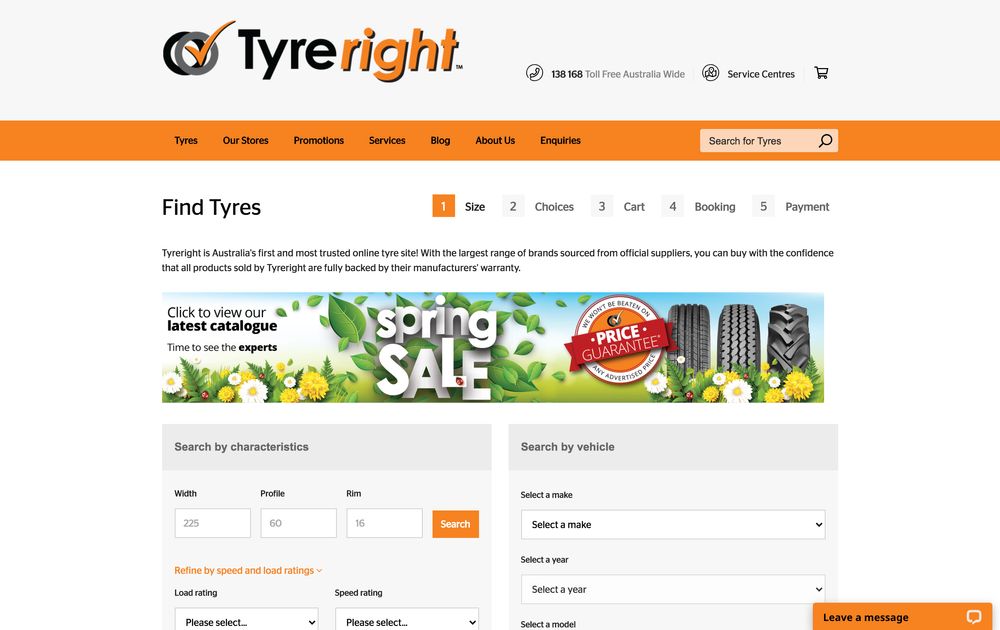
Tyreright — это интернет-магазин розничной торговли шинами, и они четко написали об этом в верхней части своей домашней страницы. Это краткое описание, в котором рассказывается, кто они, что они предлагают и почему клиенты должны покупать у них. Кроме того, у них есть функция «Поиск», где клиенты могут искать шины по характеристикам или по транспортному средству.
2. Четкие призывы к действию
Как стартапу, получение продаж может быть тяжелой битвой на начальном этапе. Сначала вы должны повысить узнаваемость бренда и привить узнаваемость бренда. Таким образом, ваша аудитория будет готова выслушать ваше предложение. Убедитесь, что ваш сайт всегда ведет потенциальных клиентов дальше по воронке продаж.
От Осведомленности, Интереса до Желания и Действия ваш веб-сайт должен четко определять, какой шаг посетители должны предпринять дальше. И именно поэтому ваш веб-дизайн должен иметь очевидные призывы к действию после того, как ваш продукт или услуга будут выделены. Будь то получение адресов электронной почты или подписка на бесплатную пробную версию, четкое отображение ваших призывов к действию поможет вам достичь своей цели.

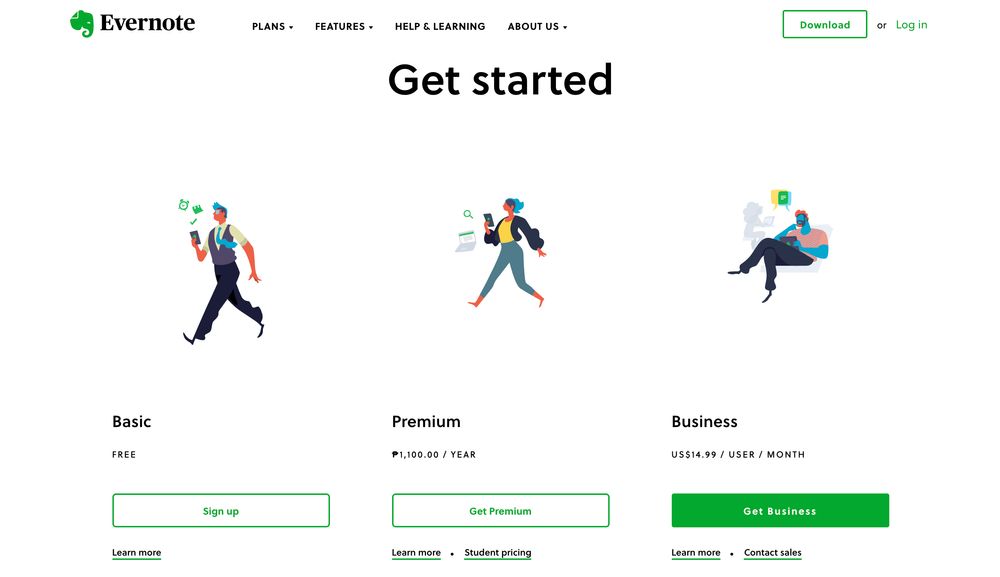
Evernote — лучший тому пример. Во-первых, структура довольно чистая, с большим количеством пустого пространства. Все легко для глаз. Кроме того, три кнопки призыва к действию под их тремя основными предложениями торчат как больной палец.
3. Мощный заголовок
Рекомендуется захватить внимание пользователя в первые 8-10 секунд. И именно по этой причине у вас должен быть мощный заголовок, который может заставить пользователей остановиться и продолжить чтение. Используйте тяжелые шрифты для заголовка, чтобы этот компонент доминировал на всей странице.

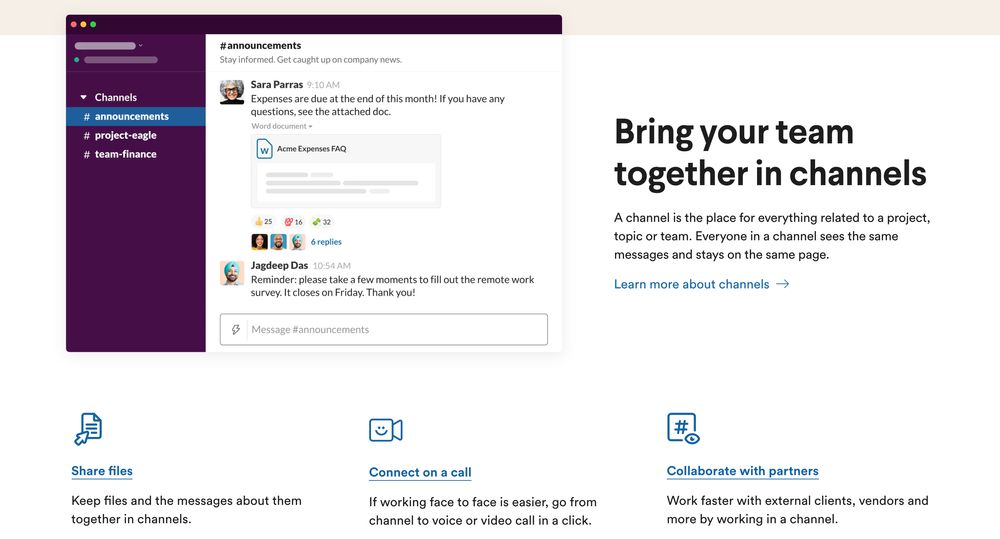
Как стартап, вы хотите продемонстрировать все на своей домашней странице, чтобы привлечь внимание аудитории. Вот домашняя страница Slack с эффектным заголовком. Всего в шести словах он рассказывает все о преимуществах использования их продукта. Кроме того, Slack также отображает фрагмент своей платформы обмена сообщениями, сопровождающий копию.
4. Качественные и убедительные изображения
Некоторые стартапы могут работать с ограниченным бюджетом. Новые предприниматели считают, что использование стоковых изображений может сэкономить им деньги. Но это далеко от истины. Использование стоковых изображений на вашем веб-сайте делает ваш стартап обыденным. Сделанная на заказ графика должна быть разбросана по всему сайту для эмоционального воздействия и запоминаемости.

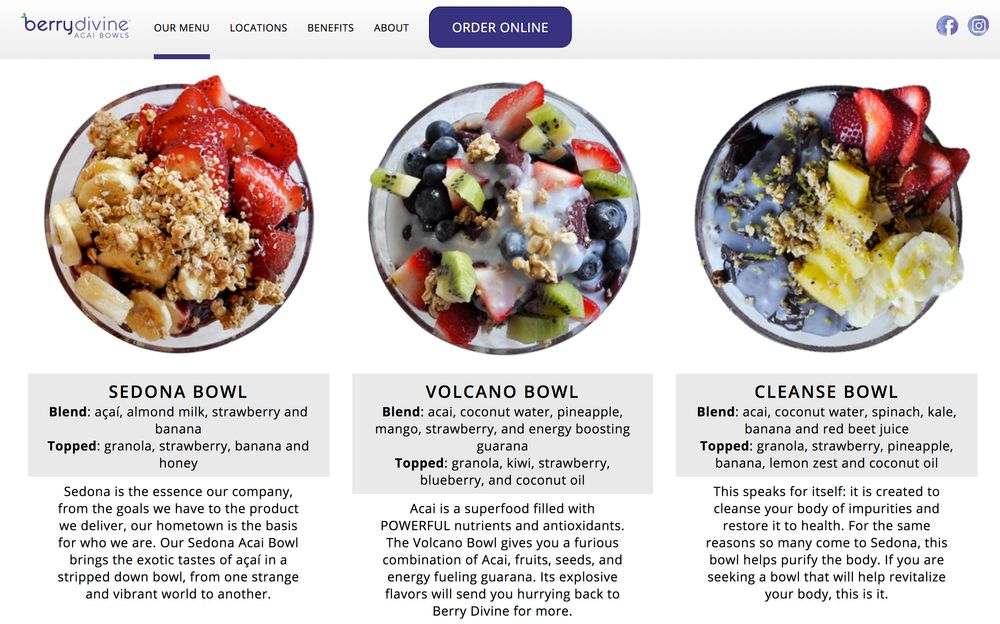
Berrydivine, кажется, имеет свою графику на высоте. На них изображены большие изображения мисок асаи и легко усваиваемая копия под ними. Размещение ваших продуктов в центре внимания может сделать ваше предложение более привлекательным.
5. Форма быстрой регистрации
Регистрационные формы на веб-сайте вашего малого бизнеса сделают вас на один шаг ближе к конверсии. А для стартапов получение большего количества регистраций, будь то подписка на рассылку новостей по электронной почте или получение халявы, является проблемой. И еще сложнее, если онбординг включает в себя утомительный процесс.

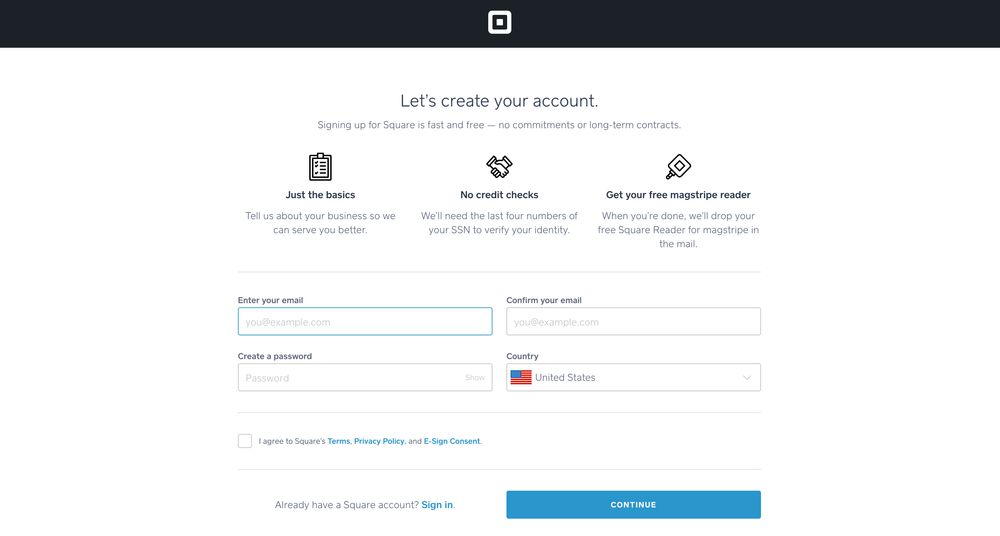
Когда вы заинтересуете пользователя, убедитесь, что у него беспрепятственный процесс онбординга. Создайте форму быстрой регистрации, указав только необходимые данные. Squareup — это компания, которая предлагает онлайн-инструменты для развития бизнеса на всех уровнях. Создать учетную запись с ними также легко. Вам нужно только ввести свой адрес электронной почты, подтвердить свой адрес электронной почты, создать пароль и выбрать свою страну.
6. Социальное доказательство
Один фактор, который посетители будут искать на веб-сайте стартапа, — это доверие. Но новые предприятия могут столкнуться с этим. Если у вас есть достижения компании, награды или отзывы клиентов, используйте их в своих интересах. Покажите социальное доказательство на своей главной странице, чтобы повысить доверие к бренду.

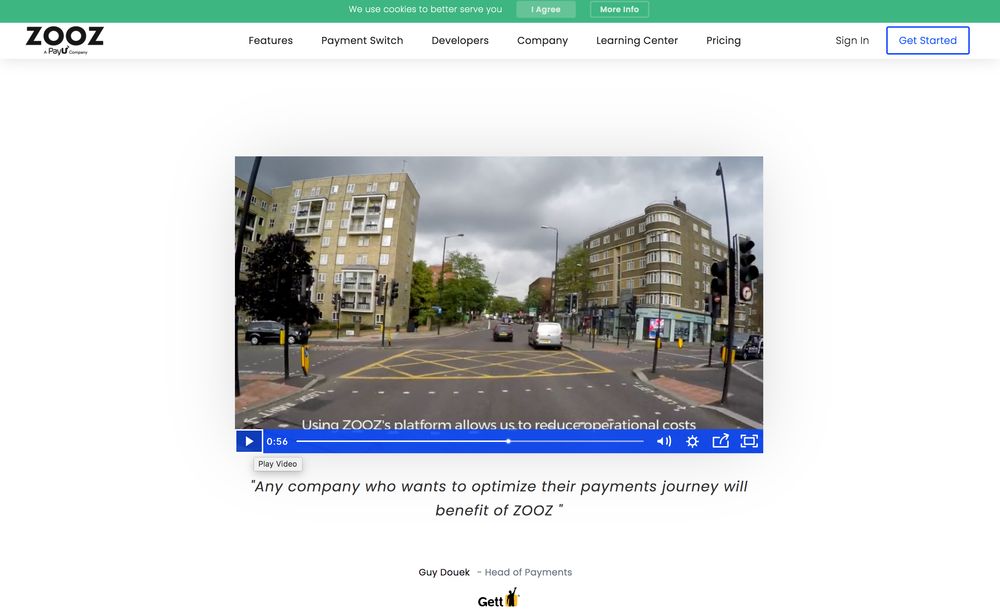
Zooz — это относительно новая платформа для обработки онлайн-платежей. Компания показывает видео клиента, который очень доволен их обслуживанием. Эта стратегия поможет вам выделиться в беспощадной финтех-индустрии.
7. Очевидные преимущества
Хотя рекомендуется демонстрировать функции вашего продукта или услуги, пользователи также захотят узнать о преимуществах. Демонстрация преимуществ продукта более актуальна, поскольку она затрагивает болевые точки клиентов. И именно поэтому стартапы должны четко объяснять преимущества использования их продуктов или услуг.

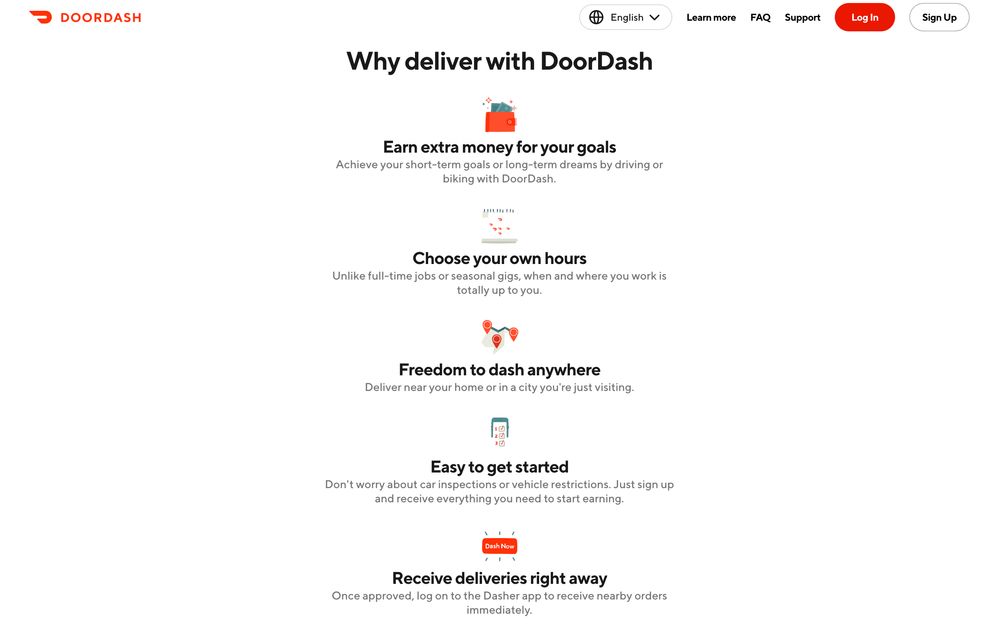
DoorDash — это служба доставки еды, запущенная в 2013 году. Помимо чистой структуры сайта и отличных изображений, они также представляют преимущества в удобоваримой форме. Заметный заголовок «Зачем доставлять с помощью DoorDash» расположен поверх значков и краткого текста.
8. Чистый пользовательский интерфейс
Как и в любом процессе разработки веб-сайта, вы хотите, чтобы ваш пользовательский интерфейс был простым. Кроме того, вы должны четко понимать, что вы приносите на стол. Сочетайте ясность и понятный интерфейс, чтобы пользователи не отвлекались. Вы хотите подсознательно привести пользователей к некоторым частям вашего веб-сайта, которые могут повысить конверсию.


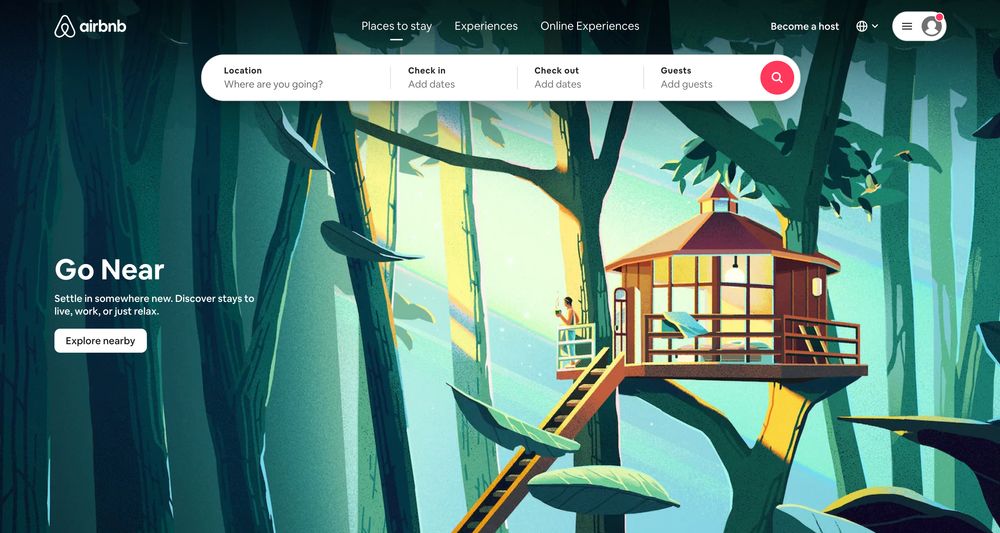
Например, пользовательский интерфейс Airbnb прост и привлекателен. Он имеет захватывающее главное изображение, поля поиска вверху, кнопку призыва к действию и ограниченные параметры меню. Клиентам легко вводить свои запросы и бронировать, если они видят цену, которая соответствует их бюджету.
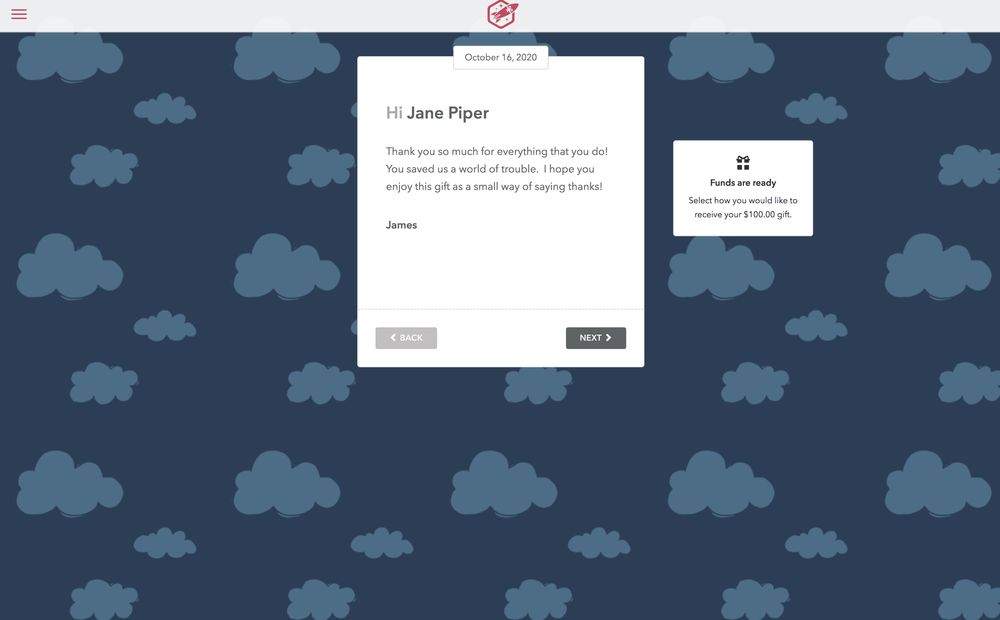
9. Быстрая демонстрация
Если вы не продаете продукты питания, футболки или другие товары, готовые к использованию и ношению, для сложных продуктов или услуг рекомендуется быстрая демонстрация. Стартапы, предлагающие необычные продукты или загадочные услуги, должны разместить на своей веб-странице краткую демонстрацию. Сделайте вашу демонстрацию понятной для всех уровней пользователей.

Вот пример от GiftRocket, платформы для отправки онлайн-подарочных карт и сертификатов. Помимо их последовательного фирменного стиля и классной цветовой палитры, их демо заслуживает похвалы. Вы увидите очевидную кнопку CTA «Демо». Как только вы нажмете на нее, вы увидите скриншоты того, как получатель получит электронный подарочный сертификат на день рождения.
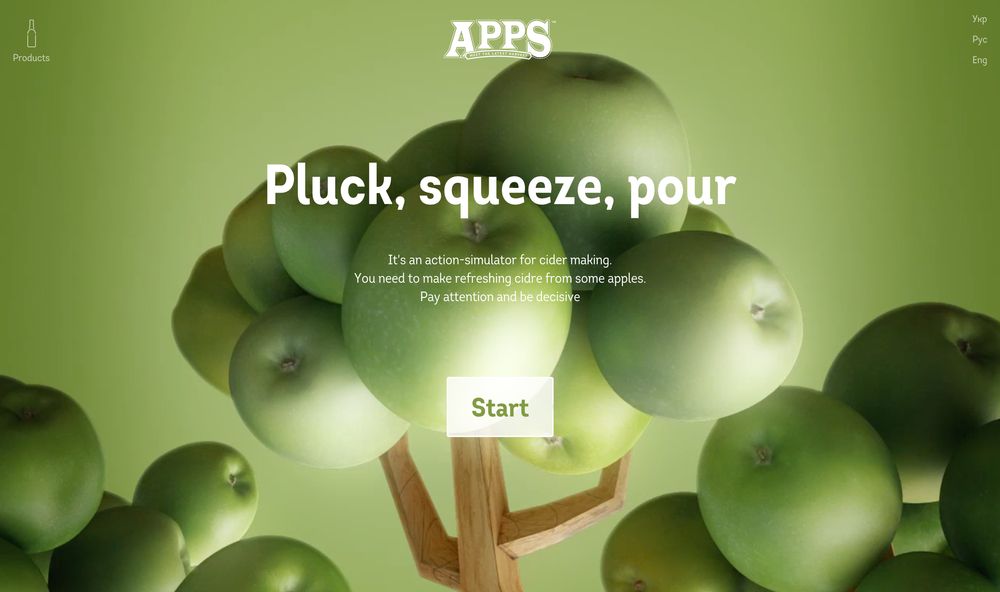
10. Интерактивные функции
Преимущество авторитетных компаний над новичками в том, что у них есть постоянная клиентура. Наличие большего влияния в бизнесе означает снисходительность в рекламе стартап-сайтов. Чтобы максимизировать каждое посещение веб-сайта, интегрируйте интерактивные функции для привлечения пользователей.

APPS — компания по производству спиртных напитков со своим флагманским продуктом — яблочным сидром. Как только вы попадете на их домашнюю страницу, вы можете нажать кнопку «Пуск», чтобы увидеть, как они ферментируют свой яблочный сидр. На каждом этапе вы можете нажать кнопку, чтобы перейти к следующему шагу. Это просто и весело, и создает уникальный пользовательский опыт.
11. Веселые анимации
Еще один способ не утомлять посетителей скучным веб-дизайном стартапа — включить забавную анимацию. Вы можете комбинировать игривые иллюстрации и забавную анимацию, чтобы сделать свой стартап-сайт более привлекательным. Это заставит ваших посетителей дольше оставаться на вашем сайте и потенциально увеличит показатель времени на странице.

WPX — это хостинговый сайт WordPress с великолепными и яркими цветовыми схемами, звездными иллюстрациями и забавной анимацией. Все на их веб-сайте приятно для глаз, а яркие цвета соблазняют вас больше исследовать их сайт.
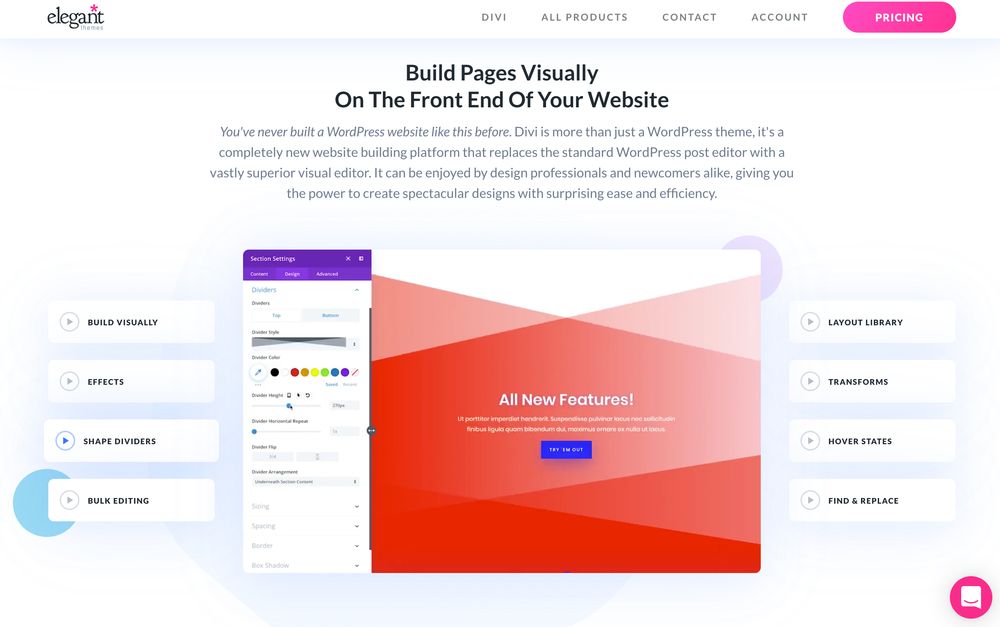
12. Удобная навигация
Мы подошли к последнему и самому важному элементу дизайна веб-сайта стартапа, который является обязательным — удобная навигация. Запутанный веб-сайт, на котором сложно ориентироваться, оттолкнет пользователей и заставит их покинуть ваш сайт. Это увеличит показатель отказов, что негативно повлияет на органический трафик.

Создание удобного веб-сайта повысит удобство работы пользователей. Вот пример от Elegant Themes, компании, которая предлагает темы для WordPress. На их веб-сайте легко ориентироваться, с четырьмя пунктами меню в заголовке. Когда вы прокрутите вниз, вы увидите интересное видео с объяснением того, что они предлагают.
Когда вы прокручиваете вниз, вы можете выбрать любую из этих функций, и вам будет показано руководство по использованию каждой функции. Компания может похвастаться простыми в дизайне веб-сайтами на переднем конце, которые они демонстрируют в своих учебных пособиях.
Где взять индивидуальную графику для дизайна вашего стартап-сайта
Единственный способ, с помощью которого ваш стартап может завоевать популярность, — это использовать привлекательную пользовательскую графику для элементов брендинга и рекламы. И здесь на помощь приходит Penji. Penji — это услуга графического дизайна по запросу, которая подходит для стартапов и малого бизнеса . Вот преимущества регистрации в Penji:
- Структура на основе подписки, оплата только при использовании сервиса
- Доступные, фиксированные ежемесячные ставки
- Неограниченное количество дизайнов (запросите столько логотипов, визитных карточек, мерч-дизайнов, брендинга и т. д.)
- Никакой дополнительной платы за иллюстрации, получите неограниченное количество иллюстраций!
- Неограниченный дизайн веб-сайтов и приложений
- Быстрый 24-часовой оборот
- Индивидуальная и простая в использовании платформа для дизайна, где вы можете добавить до 10 членов команды.
- Выделенный аккаунт-менеджер
- Актив бренда и организация проекта
- 30-дневная гарантия возврата денег
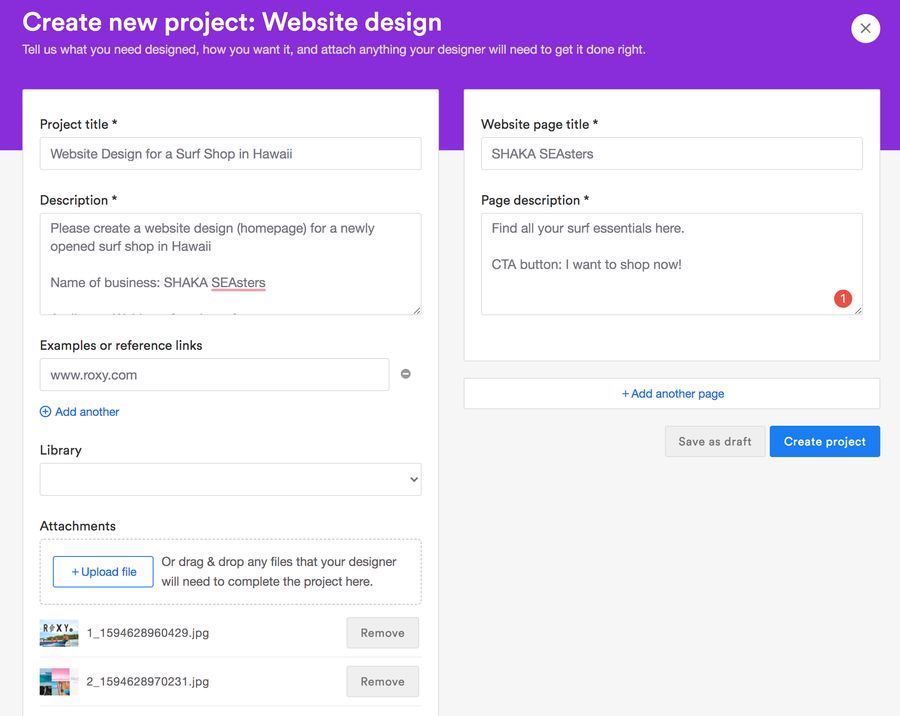
Как запросить пользовательскую графику на платформе Penji: 3 шага
1. Создайте новый проект на панели инструментов и заполните форму «Описание», указав все сведения о бизнесе и веб-дизайне, который вы предпочитаете.

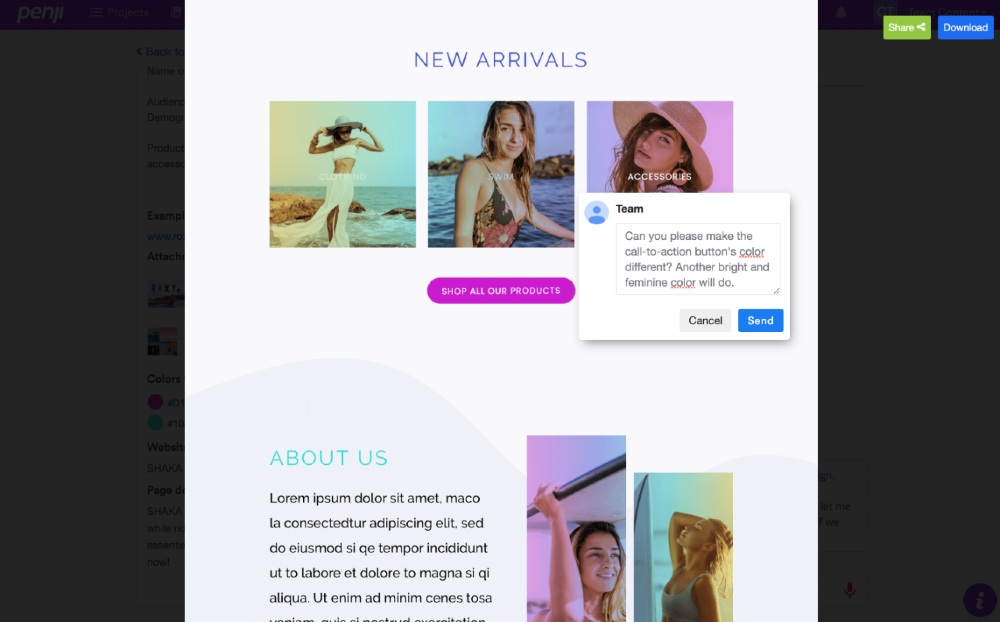
2. Подождите от 24 до 48 часов, чтобы получить первый черновик. Вы можете запросить изменения, щелкнув область, которую хотите изменить, и введя свой отзыв.

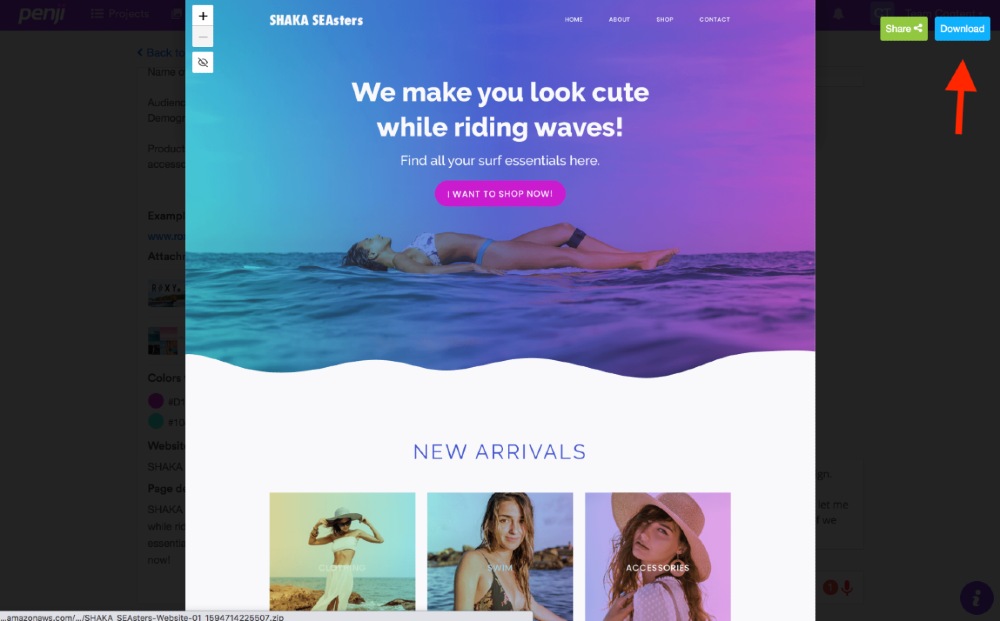
3. Загрузите окончательный дизайн, если вы на 100 процентов довольны.

В целом, безупречная адаптация, бизнес-модель и процесс проектирования Penji позволяют стартапам легко оставаться на правильном пути. Если вам нужен беспроблемный процесс проектирования, в котором приоритет отдается качеству, то Penji — ваш лучший выбор. Лучше всего то, что вы можете попробовать услуги Penji в течение 30 дней без риска. Зарегистрируйтесь сейчас и отправьте свой первый запрос на разработку веб-сайта для запуска.
