Что такое заставка? Определение, примеры и многое другое
Опубликовано: 2021-12-24Возможно, вы знакомы с целевой страницей, на которую приходят новые клиенты. Но слышали ли вы о термине «заставка» ? Если вы веб-дизайнер, вы не должны пропустить эту статью. Мы объясним вам, что именно это такое, и дадим несколько полезных советов по созданию заманчивой заставки для вашего сайта.
Похожие сообщения:
- 19+ лучших конструкторов целевых страниц (БЕСПЛАТНО + платно)
- 11+ невероятных советов по оптимизации целевой страницы
Что такое заставка?
Заставка — это знакомство компании с ее веб-сайтом. Это не целевая страница, а скорее широкое окно, используемое для продвижения услуги или продукта, для раскрытия рекламы или передачи информации, прежде чем пользователь сможет получить доступ в Интернет и увидеть остальные страницы сайта. На этой странице обычно есть одно сообщение и ссылка для выхода.
Возьмем, к примеру, заставку гарнизонной обуви. На сайте используется заставка для ознакомления посетителей с продукцией компании-обуви. Как только кто-то нажмет «Узнать больше», он будет перенаправлен на первую страницу сайта с более подробной информацией о бизнесе.
Страница-заставка Football.com позволяет им сделать все возможное и предлагает посетителям своего сайта незабываемые впечатления от просмотра.
Заставка и целевая страница: в чем разница
Во-первых, давайте сначала разберемся, что такое целевая страница. Это отдельный веб-сайт, созданный специально для маркетинга и рекламы. Таким образом, как место, где приземляются ваши новые потенциальные клиенты, он может произвести на них глубокое первое впечатление. Сосредоточьтесь на качестве вашей целевой страницы, так как первое впечатление прочно.
Целевая страница может помочь вам повысить конверсию, привлекая внимание посетителей и немедленно побуждая их к действию, например к подписке или размещению заказа. Хорошо подобранный дизайн целевой страницы, соответствующий общей цели вашего бизнеса и полнофункциональный, поможет вашему бизнесу добиться огромного прогресса.
Сходство целевой страницы и заставки заключается в их функциях и назначении. Тем не менее, мы часто смешиваем их, поскольку они оба помогают сразу привлечь внимание. Выясним отличия, исходя из следующих характеристик:
Длина и компания
Длина целевой страницы может варьироваться; важно то, как привлечь посетителей с помощью подходящего дизайна для вашего бизнеса. в то время как заставка предназначена только для приветствия и должна быть короткой. Целевая страница — это всегда отдельный сайт, и страница-заставка не обязательно должна быть такой.
Продолжительность создания
Потому что страницы-заставки должны быть как можно короче, а их создание занимает всего несколько минут. Напротив, для создания целевых страниц процесс более длительный и занимает больше времени. К счастью, качественный и интуитивно понятный конструктор посадочных страниц поможет вам сделать это не дольше часа.
Какие элементы вам понадобятся на заставке?
Типичная заставка включает в себя высококачественные изображения, минимальный (но важный!) текст и призыв к действию (CTA).
Высококачественные визуальные эффекты

Страницы-заставки содержат высококачественные визуальные эффекты, привлекающие внимание посетителей. Эти изображения обычно являются первым знакомством с вашим сайтом; следовательно, они должны быть фирменными, эстетически привлекательными и соответствовать интересам вашей аудитории. Если вы не сосредоточитесь на этом, посетители покинут ваш сайт до того, как просмотрят вашу домашнюю страницу или контент.
Фоновые изображения, фотографии продуктов, видео или анимация могут быть вашими визуальными эффектами. Обратите внимание, что видео или анимация могут замедлить время загрузки, и пользователи с включенным блокировщиком рекламы не смогут их увидеть.
Минимальная (но важная!) копия
Текст должен быть коротким и ориентированным на действие. Вашим посетителям не рекомендуется читать абзацы текста перед доступом к вашему сайту; они редко нажимают кнопку «Назад» и ищут ваши продукты.
Вы должны использовать заставку, которая четко объясняет предложение, которое ваши посетители не могут получить с вашей домашней страницы или контента.
Призыв к действию (CTA)

CTA позволяет вашим клиентам мгновенно действовать, а затем возвращаться к тому, ради чего они были здесь, например к вашей домашней странице или контенту. Кроме того, где-то на странице-заставке убедитесь, что у вас также есть возможность выхода.
Вариант выхода позволяет посетителям попасть на ваш сайт без необходимости отправлять свои адреса электронной почты. Если вы потребуете, чтобы люди ввели свой адрес электронной почты или перешли к другому предложению, они покинут ваш сайт, не предприняв никаких действий.
То, что вы показываете на странице-заставке, может отличаться в зависимости от вашей цели. Вы также можете добавить проверку возраста для доступа к вашему веб-сайту, предупреждения о конфиденциальном содержании, требования для наилучшего взаимодействия с пользователем на вашем сайте (например, включение звука, использование Flash Player, запуск в определенном браузере и многое другое).
Вы также можете попросить их ввести адрес электронной почты в обмен на код скидки, доступ к загрузке контента, подписку на ваш блог или информационный бюллетень, информацию о распродаже или мероприятии с ограниченным сроком действия или объявление о новых продуктах.
Как создать заставку?
Чтобы спроектировать и настроить заставку для своего веб-сайта, ознакомьтесь со следующими советами:
Используйте наложения или всплывающие окна вместо отдельной страницы-заставки.
Наложение лайтбокса или всплывающее окно показывает вашу заставку поверх выбранной посетителем страницы. Это помогает им понять, что они в нужном месте, и если они не заинтересованы, они могут покинуть заставку.
Сделайте дизайн заставки адаптивным
Мобильные устройства составляют более 50 процентов всех просмотров веб-страниц — убедитесь, что ваша заставка работает для всех посетителей вашего сайта. Сотрудничайте со своими дизайнерами или выберите адаптивный шаблон в своем конструкторе сайтов, чтобы гарантировать, что ширина экрана каждого посетителя будет настроена в соответствии с вашей заставкой.
Помогите своим пользователям добраться туда, куда они хотят

Убедитесь, что посетитель заполняет ваш призыв к действию, или отказывается от него, вы направляете его на страницу, которую он изначально хотел просмотреть. Ваш клиент не хочет, чтобы его перенаправляли на вашу домашнюю страницу, когда он читает статью в вашем блоге.
Будь проще

Упростите свою заставку, чтобы улучшить взаимодействие с пользователем и обеспечить более быструю загрузку. Чтобы сделать это, вы должны сделать свой текст и призыв к действию прямолинейными, использовать простой JavaScript и свести к минимуму использование видео, анимации и плагинов на странице.
Следите за аналитикой


Когда ваша заставка уже начала работать правильно, пришло время отслеживать результаты, чтобы узнать, хорошо ли она работает на вашем веб-сайте. В зависимости от вашей цели вы можете отслеживать показатель отказов, время, проведенное на странице, рейтинг кликов и отправку форм.
Если после того, как вы включили заставку, но ваша производительность не улучшилась или ухудшилась, возможно, у вас нет адекватного стимула, ценной информации или отзывчивого пользовательского опыта.
Какова цель заставки?
Несмотря на то, что сила заставок кажется ничем не примечательной, они могут быть невероятно полезными. В зависимости от вашей цели заставка может быть:
Быстрая загрузка

На заставке очень мало информации. Это позволяет вам сразу же привлечь внимание посетителей и донести информацию.
Служит показухой

Он также может служить демонстрацией или портфолио ваших лучших работ. Таким образом, вы можете продемонстрировать качество своей работы и произвести глубокое первое впечатление на своих посетителей.
Позволяет посетителям выбирать
На заставке ваши посетители могут выбрать язык сайта или технологию, если у вашего бизнес-сайта несколько версий,
Позволяет получить обратную связь
Только взглянув на то, какие страницы-заставки, которые вы создали, помогли повысить эффективность вашего бизнеса, вы сможете узнать предпочтения своих потенциальных клиентов.
10 лучших примеров заставки для вашего вдохновения
1. Зара

Как модный бренд, Zara предлагает потрясающие фирменные визуальные эффекты. За исключением предупреждения о файлах cookie, которое есть почти на каждом веб-сайте, существует минимальная копия, что делает его визуально впечатляющим. Кроме того, чтобы оптимизировать процесс покупок, веб-сайт требует, чтобы вы выбрали свой язык и местоположение.
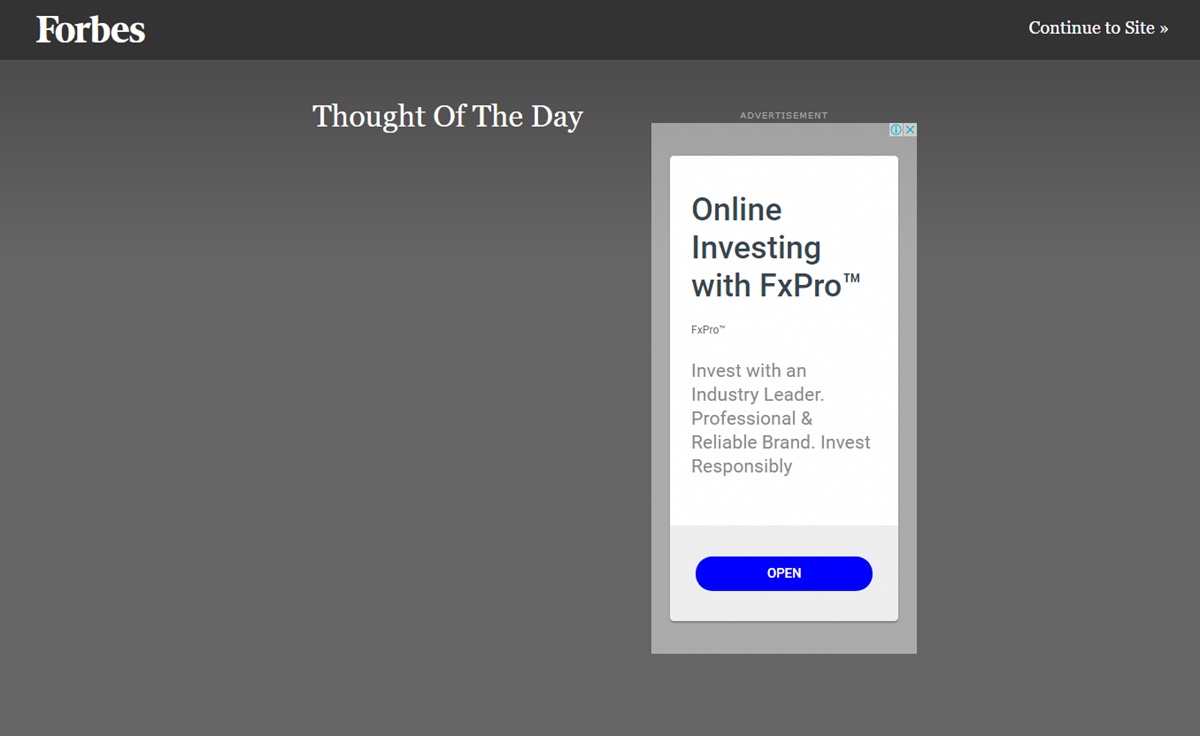
2. Форбс

В качестве делового журнала Forbes публикует оригинальные статьи о финансах, промышленности, инвестициях и маркетинге. Его заставка включает рекламу продукта. Он также имеет минимальную копию, чтобы ваши посетители не чувствовали себя перегруженными. Если вас заинтересовал этот контент, нажмите «Открыть», в противном случае нажмите «Перейти на сайт».
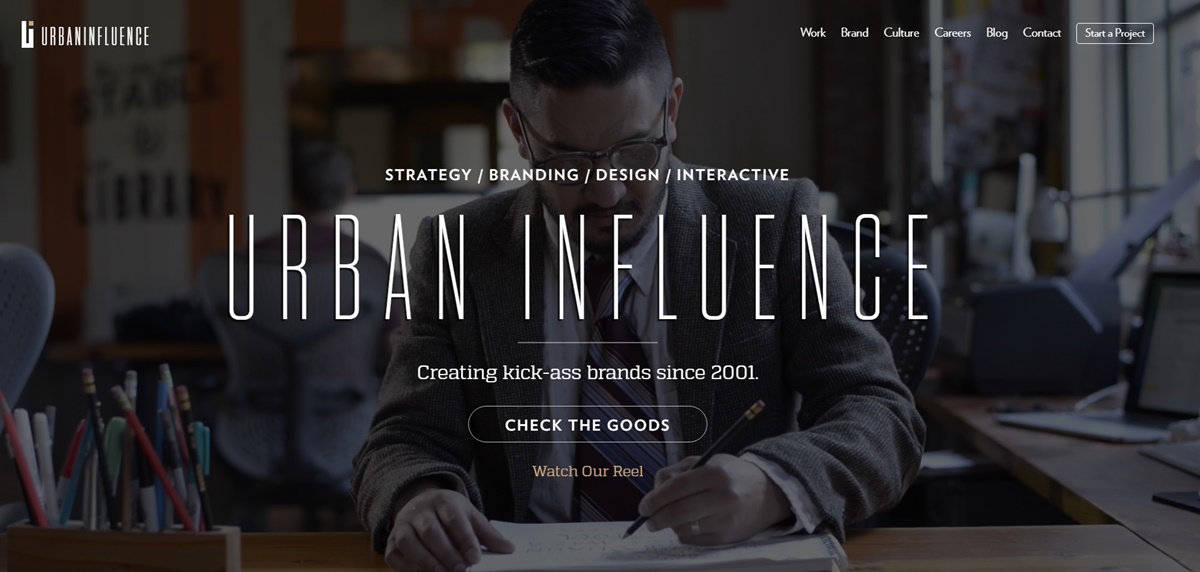
3. Городское влияние

Urban Influence — отмеченный наградами бренд из Сиэтла, специализирующийся на стратегии, брендинге, графическом дизайне, веб-дизайне, видео и интерактивности. Его заставка ошеломляет первым введением в бизнес, дополненным видео, так что посетители вашего сайта будут чувствовать себя загипнотизированными и дольше задерживаться на вашем сайте.
4. Колофты

CoLofts — это место для творческих профессионалов, которые надеются стать частью растущего сообщества. Комплекс CoLofts расположен в центре Эдмонтона, рядом с университетом Макьюэна, и предлагает уникальные жилые и рабочие помещения в оживленном и динамичном районе. Если вы хотите найти себе место для своего бизнеса, то разные размеры и формы офисов вас не подведут. Посетители их сайта будут глубоко впечатлены его всплывающей страницей, подчеркивающей их торговую марку.
5. Роковая женщина Париж

Эта французская творческая студия специализируется на художественном руководстве, креативной веб-разработке, анимации и моушн-дизайне. Простая заставка очень эффективна, поскольку позволяет любому посетителю их сайта узнать, что это за студия.
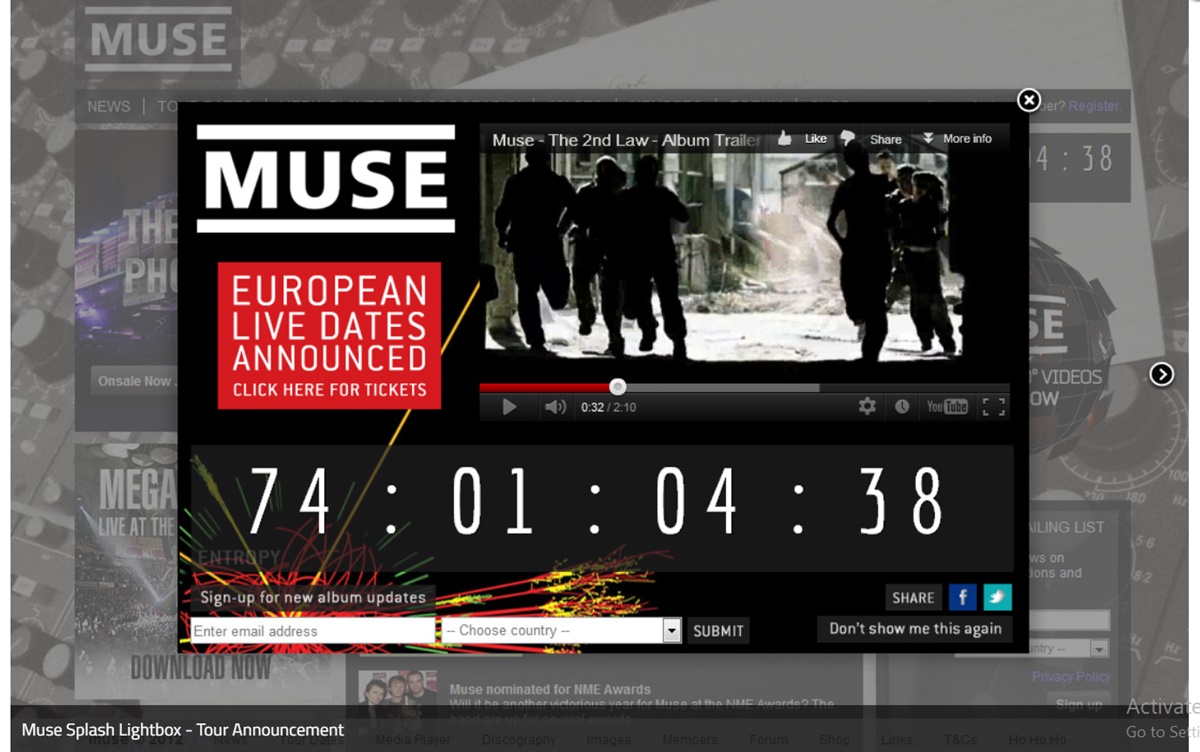
6. Муза

С вдохновляющим обратным отсчетом он вызывает ожидания. Отсчет продукта, мероприятия или вебинара идет в обратном направлении. Кроме того, видео-трейлер альбома вызывает больше энтузиазма по поводу предстоящего релиза; таким образом, фанаты с большей вероятностью подпишутся на обновления. Прежде чем добавить видео, вы можете провести нагрузочное тестирование, чтобы убедиться, что сайт работает бесперебойно и не замедляется.
Кроме того, его всплывающее окно позволяет посетителям легко отказаться, нажав «Больше не показывать мне это».
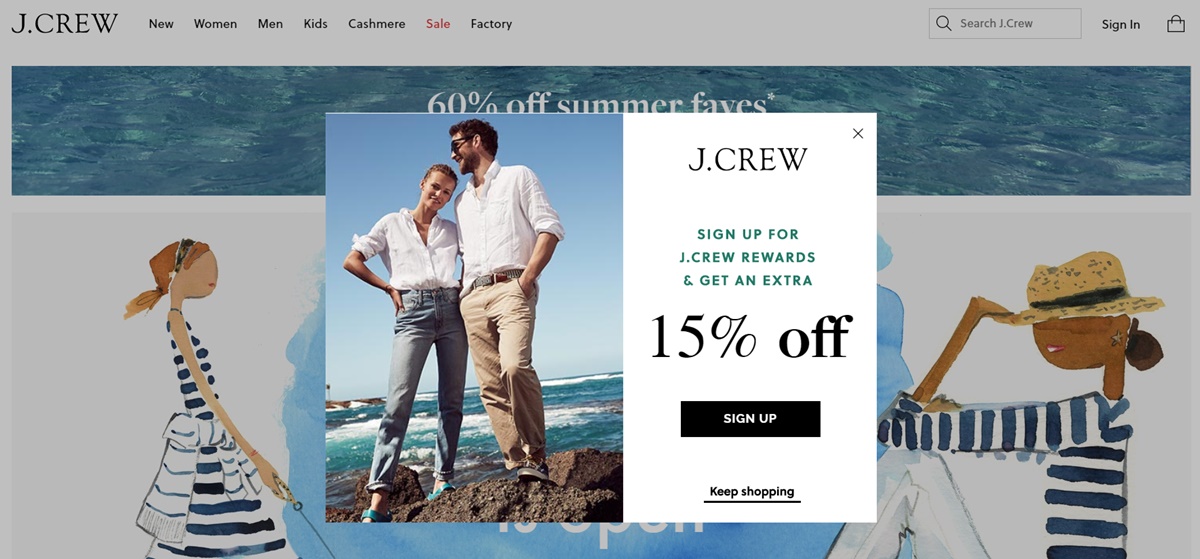
7. Джей Крю

На реальных фотографиях представлена качественная продукция J. Crew – одежда, информирующая о цели предложения: скидка 15%. Кроме того, его заманчивая копия «Присоединяйтесь к команде» (основанная на названии бренда) кажется веселой и уникальной.
Еще одна вещь, которую можно извлечь из этого веб-сайта, заключается в том, что он позволяет гостям легко отказаться от посещения вашего сайта. J. Crew имеет выход в нескольких точках; они могут чувствовать себя удовлетворенными, так как они могут делать покупки, не вводя свой адрес электронной почты.
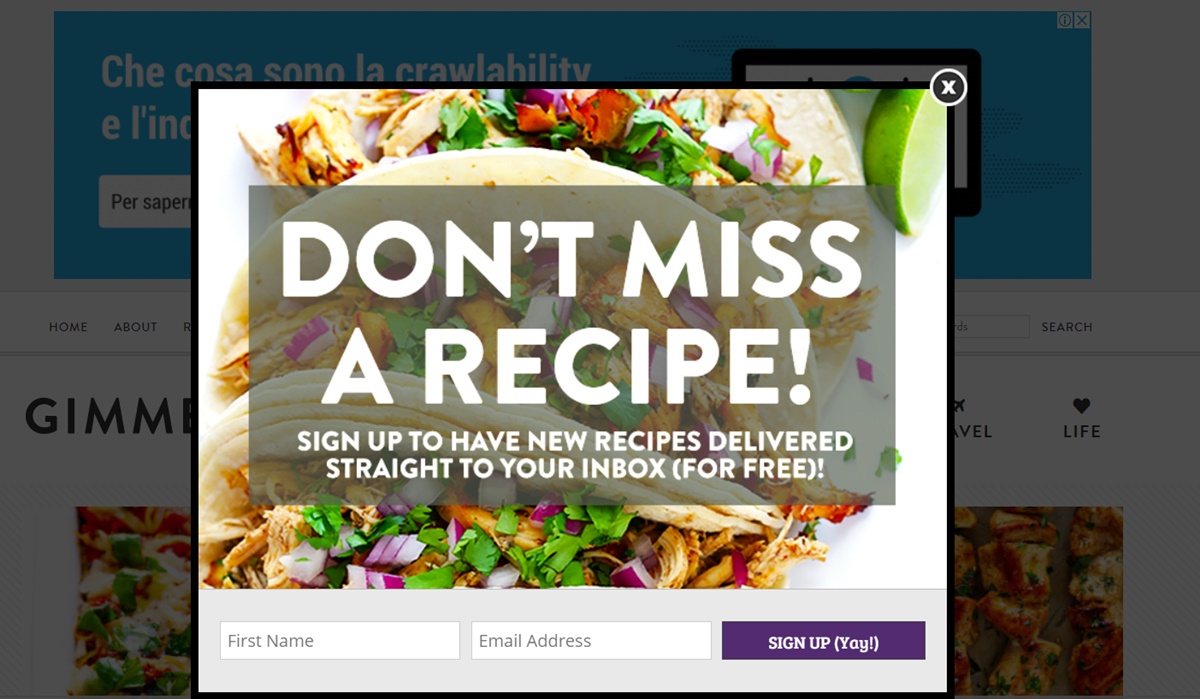
8. Дай мне духовку

Для этого кулинарного блога изображение аппетитного салата идеально подходит и может привлечь внимание пользователей с первого взгляда. Он также имеет четкую и прямую копию. Каждый может понять их сообщение: если вы зарегистрируетесь, указав свое имя и адрес электронной почты, вы получите новые рецепты.
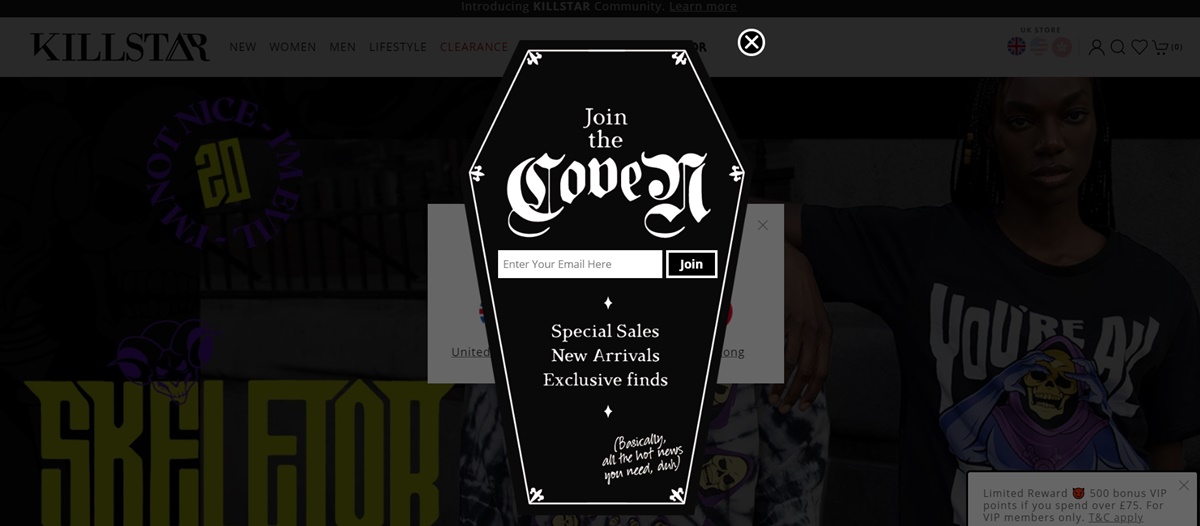
9. ЗВЕЗДА-УБИЙЦА

Как компания по производству одежды и стиля жизни с оттенком тьмы, KILLSTAR создает свою заставку очень жутко, поскольку ее ценностное предложение — она имеет форму гроба. «Присоединяйтесь к шабашу» кажется веселым и уникальным; это также способствует идентичности его бренда.
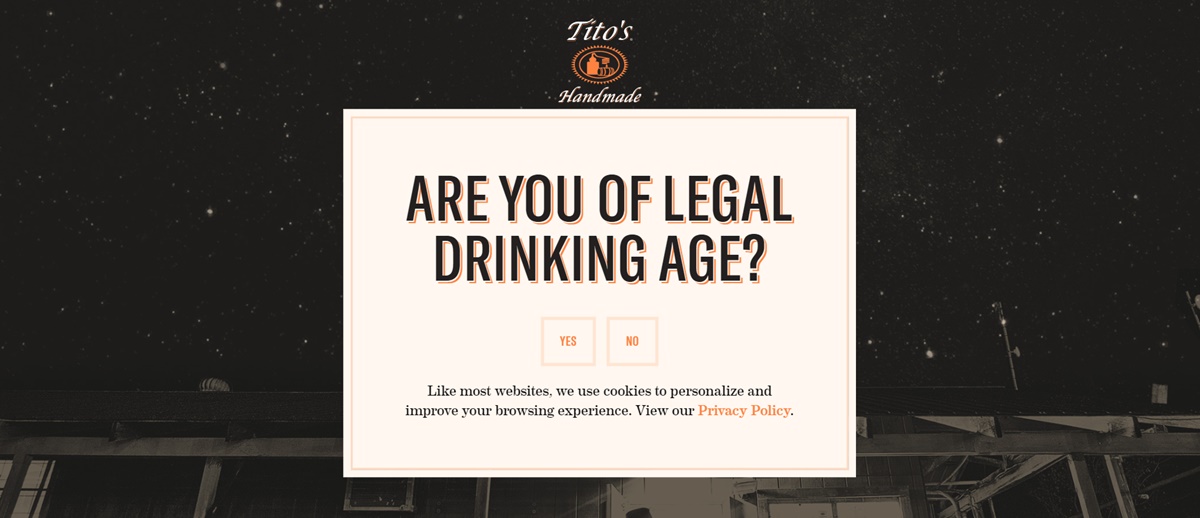
10. Тито

Использование логотипа Vodka, фирменных цветов и шрифтов придает стильный вид заставке Tito. Копия также прямо к делу с простым и коротким сообщением.
Поскольку контент ограничен по возрасту, отказаться от него непросто; таким образом, пользователи не могут пропустить эту страницу
Резюме
Подводя итог, мы разъяснили вам, что такое заставка, показали вам лучшие веб-сайты, которые обладают впечатляющей заставкой. Мы надеемся, что после этой статьи вы узнаете, как создать его и правильно адаптировать для своей аудитории. И что еще более важно, гости вашего сайта будут иметь приятный пользовательский опыт.
Теперь, когда у вас есть заставка, вы можете оптимизировать свою целевую страницу , чтобы привлечь больше трафика и повысить коэффициент конверсии. Для этого обязательно ознакомьтесь с нашим постом здесь: 11+ невероятных советов по оптимизации целевой страницы и повышению конверсии.
Мы надеемся, что ваша заставка поможет вашему веб-сайту повысить производительность и привлечь больше посетителей.
