SMX Liveblog: что продвинутые SEO-специалисты должны делать с мобильным SEO
Опубликовано: 2022-06-12На этой сессии, посвященной продвинутому поисковому продвижению мобильных устройств, мы услышим мнение группы экспертов:
- Синди Крам, генеральный директор MobileMoxie (@suzzicks)
- Майкл Мартин, старший SEO-менеджер, Covario (@mobile__martin)
- Мэйл Ойе, старший инженер-разработчик программ, Google Inc. (@maileohye)
- Джим Ю, генеральный директор Brightedge (@jimyu)
Мэйл Ойе: результаты поиска на смартфонах, мобильные каналы сбора данных, подписка на мобильные устройства и многое другое
Веб-сайты появляются в поисковой выдаче в мобильной среде, как и приложения. Установленные приложения будут отображаться как автозаполнение в поле поиска. Кроме того, они могут взять мобильный результат поиска и открыть его в приложении, например, результат IMDB на телефоне, на котором установлено это приложение. Это сделано для того, чтобы улучшить пользовательский опыт. Однако для того, чтобы это работало, требуются глубокие ссылки внутри приложения и отображение в карте сайта.
Недавно Google только что запустил свой значок «Неисправная переадресация» для результатов, которые они обнаружили в результатах с неисправными сайтами. Это значок, который вам НЕ нужен! Это сообщает пользователю, что сайт, на который он собирается перейти, может иметь проблемы с ним.
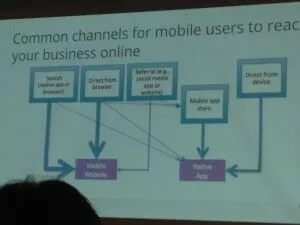
Мобильные каналы привлечения 
Запрашивать загрузку приложений — не лучший вариант сразу же — это лучше для клиентов, готовых к отношениям!
Улучшение пользовательского опыта приложения очень похоже на веб-оптимизацию:
- Хороший контент или сервис
- Привлекательный внешний вид в поиске
Оптимизация конвейера мобильного поиска
Есть два основных бота — оба Googlebot, но один специфичен для iPhone.
Когда вы разрабатываете мобильный веб-сайт, вы хотите сообщить поисковым системам о взаимосвязи между URL-адресами рабочего стола и мобильными URL-адресами.
- задний привод
- Динамическое обслуживание
Google сканирует мобильные устройства так же, как и десктопные. Они будут сканировать сайт для настольных компьютеров в поисках мобильных URL-адресов, а затем повторно сканировать с помощью сканера iPhone.
Содержимое мобильного URL-адреса сгруппировано с содержимым URL-адреса рабочего стола.
- Объединение сигналов индексации
- Настольная версия является основным источником контента
- Используется заголовок рабочего стола
Некоторые сигналы со страницы рабочего стола включаются в ранжирование мобильных устройств. Пользовательский опыт очень важен. Убедитесь, что ваша мобильная версия оптимизирована для выполнения задач. Когда вы занимаетесь SEO для мобильных устройств, помните, что SEO для настольных компьютеров по-прежнему важно!
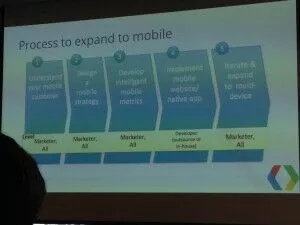
Процесс создания мобильной стратегии 
- Поймите своего мобильного клиента
- Разработка мобильной стратегии
- Разработка интеллектуальных мобильных показателей
- Внедрить мобильный сайт/нативное приложение
- Итерация и расширение до нескольких устройств
У Google есть контрольный список для улучшения мобильного сайта. У них также есть инструмент для тестирования UX по скорости страницы. Они только что запустили 25 принципов дизайна мобильных сайтов, и у них есть информация, которая поможет изменить конфигурацию мобильного сайта в Google Developers. Также есть область для индексации приложений.
При создании приложения
- Используйте глубокие ссылки
- Список канонических URL-адресов в карте сайта
- Бесплатный опыт первого клика в результатах поиска
Выводы
- Внедряйте лучшие практики технического SEO
- Отношения между рабочим столом и мобильным устройством Signal
- Исправить проблемы с переадресацией
- Mobile first не значит только мобильный
- Создавайте глубокие ссылки в нативном приложении
- Сосредоточьтесь на пользовательском опыте
- Выполнить все 5 этапов процесса
Синди Крам: скорость мобильной страницы
Крам анализирует сигналы мобильного ранжирования — Google прямо говорит использовать двунаправленную аннотацию, реализовать перенаправление на m. субдомен, чтобы избежать поломки контента и обеспечить высокую скорость страницы. Кроме того, Google указывает :
- нет боковой прокрутки
- оптимизирован рендеринг выше сгиба
- необходимый встроенный JS
- необходимый встроенный CSS
- Нет вспышки
- Эффективные селекторы CSS
- Отложенная загрузка JS
Затем она подробно останавливается на этих важных факторах…
Понимание варьируется: пользовательский агент
Это явный сигнал, указывающий Google на отправку мобильного сканера. Если вы не используете это, они все равно могут это понять, но им потребуется больше времени, чтобы найти, просканировать и проиндексировать. Сделайте это проще в Google.
Сломанный контент
Google не хочет неработающего контента. Это означает, что у вас не должно быть таких вещей, как вспышка, всплывающие окна, эффекты наведения, боковая прокрутка, крошечные размеры шрифта, крошечные кнопки, контент, специфичный для устройства, и медленные страницы. Эти вещи увеличат ваш «мобильный показатель отказов».
Скорость страницы
Почему скорость страницы важна? Это важно для мобильных устройств, потому что если у вас медленная страница, это может повредить сканеру, то есть они не смогут просмотреть весь контент и будут сканировать меньше контента при посещении. Это также вредит пользовательскому опыту. Если с мобильным через WiFi плохо, то с 3G еще хуже. Люди не ценят медленный контент на мобильных устройствах. У них более высокие требования к мобильному контенту, и они не дадут вам поблажек для медленных сайтов.

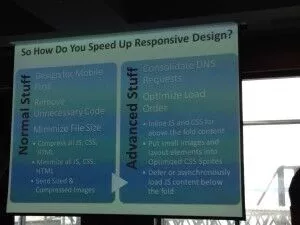
 Отзывчивый
Отзывчивый
Хотя в теории звучит здорово, когда один дизайн работает на всех платформах, но реальность не всегда идеальна. Это требует дополнительного кодирования и может привести к тому, что одна версия будет громоздкой и замедлит ее для одного или всех устройств. Уловка 22 заключается в том, что Google предпочитает адаптивный дизайн. Однако они также предпочитают быструю страницу. Одно не всегда доступно с другим.
Как ускорить адаптивный дизайн? Разрабатывайте в первую очередь для мобильных устройств, удаляйте ненужный код и минимизируйте размеры файлов всех элементов на странице. Затем объедините DNS-запросы и оптимизируйте порядок загрузки.
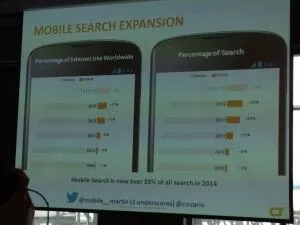
Майкл Мартин: Отличие результатов мобильного поиска
Расширение мобильного поиска растет с каждым годом.
 Мобильный поиск в настоящее время составляет более 33% всех поисковых запросов в 2014 году. Поскольку 1 из каждых трех поисковых запросов выполняется на мобильном устройстве, мобильный поиск становится более важным, чем когда-либо.
Мобильный поиск в настоящее время составляет более 33% всех поисковых запросов в 2014 году. Поскольку 1 из каждых трех поисковых запросов выполняется на мобильном устройстве, мобильный поиск становится более важным, чем когда-либо.
Разница результатов мобильного поиска — в чем разница результатов поиска для:
Общие термины — 58 % различий в результатах для компьютеров и мобильных устройств.
Локализованные термины — разница 73%
Эволюция мобильных устройств прошла путь от .mobi до m. к адаптивному дизайну к динамическому обслуживанию.
Чтобы решить проблему скорости и удобства использования, лучше всего начать с анализа скорости страницы Google. Это дает вам хорошую отправную точку.
Затем вы хотите определить ключевые слова для мобильных устройств и можете использовать планировщик ключевых слов Google для мобильных пользователей.
Из ключевых слов вы хотите узнать намерение, используя доступные данные, такие как запас продуктов, доступных поблизости, наибольшее количество продуктов и услуг, обзоры, видео и взаимодействия с продуктами, нажмите для вызова и местоположения.
Год за годом, каковы цифры, подтверждающие хорошие результаты адаптивного дизайна:
- Мобильный SEO-трафик может увеличиться благодаря адаптивному дизайну — 81%
- Мобильные рейтинги вырастут на 1
- Конверсия увеличилась на 23%
Глядя на средние мобильные результаты без SEO из года в год:
- Мобильный трафик 75%
- Мобильный рейтинг увеличился на 1
- Конверсии 17%
Результаты динамического/адаптивного показа:
- Мобильный трафик 167%
- Мобильный рейтинг +3
- Конверсии 82%
Динамический превосходит средний показатель адаптивного дизайна или вообще ничего не делает. Динамический дизайн — это путь к достижению наилучших результатов.
Расширенные практические идеи:
- Rwd для масштабирования и динамики для узловых страниц
- Динамическое/адаптивное следует использовать, если подвижное намерение значимо. отличается от рабочего стола
- Мобильное SEO может быть применено к динамическому обслуживанию
Джим Ю: распространенные ошибки мобильного поиска
Мобильные устройства опережают настольные в 10 раз, а доля смартфонов составляет примерно 23% по поисковому трафику. Факторы анкинга для мобильного и десктопного поиска сильно различаются. Фактически, 62% ключевых слов имеют разный рейтинг на двух платформах.
Существуют разные подходы к реализации мобильного сайта, о которых уже говорилось. Отзывчивый, динамичный и отдельный сайт. Компания Brightedge обнаружила минимальные различия в производительности в разных типах сред. Поэтому они копнули глубже и обнаружили, что большинство ошибок возникает у тех, у кого есть отдельные мобильные сайты. Семьдесят два процента инструментов отдельного сайта были выполнены с ошибками, в то время как только 30 процентов динамических сайтов имели ошибки.
Что происходит, когда у вас неправильная реализация? Компания Brightedge обнаружила разницу в две позиции, что означает 68% потерянных возможностей смартфонов для трафика.
Что действительно важно для вашего мобильного SEO-подхода?
1. Неправильная реализация – смартфон становится все более важным
2. Текущее техническое обслуживание – вы все настроили правильно, но с каждым выпуском веб-сайта конфигурацию необходимо проверять снова.
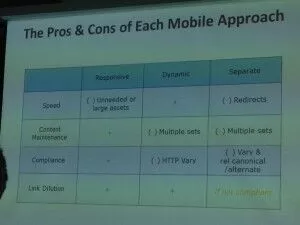
 У каждого типа реализации есть свои плюсы и минусы, которые необходимо учитывать при разработке мобильной среды.
У каждого типа реализации есть свои плюсы и минусы, которые необходимо учитывать при разработке мобильной среды.
Резюме
• Доля смартфонов в голосовой связи составляет 23 % и растет на 50 % в год.
• Мобильные устройства опережают настольные компьютеры в 10 раз.
• 62 % ключевых слов имеют разный рейтинг.
• Переменные ранжирования становятся все более сложными.
• Существует небольшая разница в рейтинге на мобильных устройствах.
• Неправильная реализация может существенно повлиять на результаты.
