Как сделать графически-текстовый мэшап для продвижения контента блога на Facebook
Опубликовано: 2022-06-12Я состою в нескольких группах Google+, занимающихся SEO, социальными сетями и контент-маркетингом. Пару раз поднимался вопрос о том, какой сервис стоковых фотографий использовать и где взять бесплатные изображения. Это заставило меня задуматься о процессе, который я использую для поиска, изменения и использования изображений в своей повседневной жизни.
Как комьюнити-менеджер и блогер, у меня есть две основные потребности в изображениях:
- Включение их в сообщения блога BCI, чтобы разбить текст и добавить визуального интереса
- Публикация изображений в социальных сетях для обмена блогом и другим контентом BCI
Что вы будете знать к концу чтения этого:
- Где я получаю изображения, как бесплатные, так и платные услуги
- Как сделать графически-текстовый микс с помощью Google Диска, который будет замечен среди шумных потоков Facebook, Twitter и Google+
Бесплатные изображения и платные сервисы стоковых фотографий
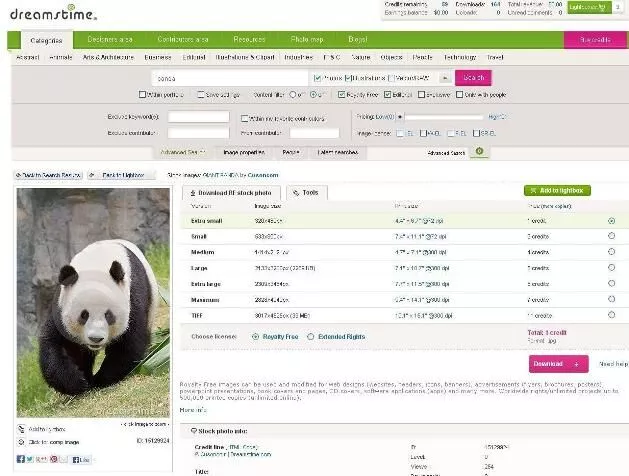
Сайт стоковых фотографий, который я использую, называется Dreamstime.com, потому что цена правильная, а выбор соответствует требованиям. Если вы используете расширенный поиск, чтобы установить ползунок цены на самое низкое значение, вы найдете изображения, доступные за 1 кредит в очень маленьком размере. Очень маленький размер обычно составляет около 480 на 320 пикселей, что подходит как для моих целей (постов в блогах, так и постов в социальных сетях).

Кредиты обойдутся вам в 1,36 доллара, если вы купите самый маленький кредитный пакет, до примерно 1 доллара, если вы купите 120 кредитов за раз; Более 250 кредитных пакетов сэкономят вам еще больше центов.
Другие сервисы стоковых фотографий
Я проверил некоторые сравнения сайтов стоковых фотографий, чтобы получить представление о том, что еще есть и как они складываются. В 6 Сравнение сервисов стоковой фотографии Я узнал, что FREEIMAGES — это самая популярная бесплатная библиотека стоковых фотографий, но выбор в ней ограничен. Среди самых популярных платных сервисов у iStockphoto самая большая библиотека, а у Getty Images сложная схема ценообразования и лицензирования.
Получение изображений бесплатно онлайн
Если вы не ищете изображения с высоким разрешением или качеством печати, у вас есть несколько хороших бесплатных вариантов в Интернете.
Креатив Коммонс
При использовании изображений с лицензиями Creative Commons требование об указании авторства создает препятствие для использования графического мэшапа для изображений, которые я опишу позже, поскольку оно добавляет еще один элемент к тому, что должно быть включено в графику. Но изображения CC отлично подходят для сообщений в блогах.

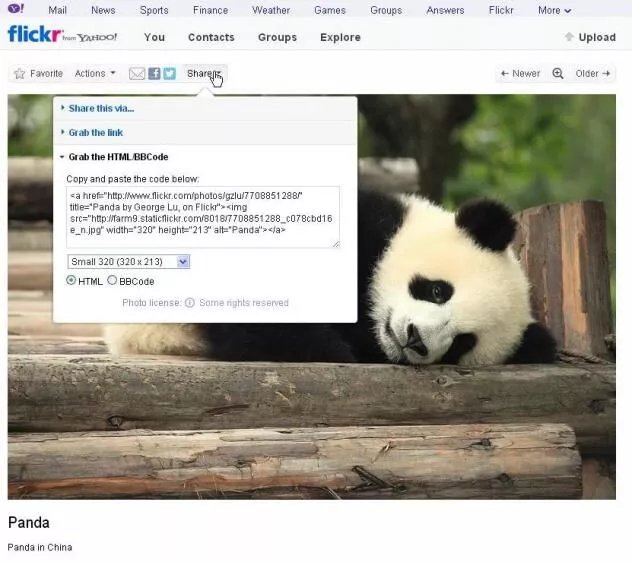
Долгое время я использовал на Flickr фотографии под лицензией Creative Commons, допускающие коммерческое использование, и производные. Для использования в сообщениях блога Flickr упрощает использование изображений под лицензией Creative Commons, а функция «поделиться» предоставляет вам HTML-код, включая требуемую атрибуцию. Поиск на сайте Creative Commons включает Flickr, Google Images, Open Clip Art Library и Pixabay для изображений, а также ряд медиа и музыкальных источников.

Вы также можете искать в библиотеке бесплатных изображений Викимедиа, коллекции с авторскими правами Creative Commons, лицензиями на бесплатную документацию или без авторских прав.
Бесплатные изображения можно также найти на EveryStockPhoto.com, поисковой системе бесплатных фотографий из множества источников и с различными типами лицензий.
Всеобщее достояние
Вы также можете искать в коллекции Flickr The Commons изображения, которые перешли в общественное достояние и принадлежат всем, в основном из-за того, что они старые. Вы найдете потрясающие старинные фотографии, рекламу, иллюстрации и произведения искусства, которые перешли в общественное пользование и могут придать современным постам в блогах и социальных сетях освежающий классический оттенок. Поскольку у них нет требований к авторскому праву или лицензированию, вы можете использовать общедоступные изображения для графического мэшапа, о котором мы поговорим далее!
Промо графического текстового мэшапа
Это мой маленький трюк для публикации постов в блоге в Twitter, Facebook и Google+, чтобы привлечь немного больше внимания, чем прямые текстовые обновления.
Как вы, возможно, заметили, в недавних обновлениях макетов Facebook и Google+ акцент был сделан на визуальные средства массовой информации. Стремительный рост мобильного использования Facebook, наряду с другими приложениями для социальных сетей, стал серьезной причиной обновления Facebook в марте прошлого года. Изображения отображаются в новостной ленте крупнее, а также могут иметь приоритет в алгоритме ранжирования. Обновление Google+ примерно в то же время также сделало изображения более заметными. А в бесконечно обновляемом потоке Твиттера вложение с изображением выделяет твиты и, поскольку изображения стоят тысячи слов, позволяет расширить сообщение до 140 символов.
Графика должна включать в себя эти три жизненно важных компонента:
- Изображение для привлечения внимания поклонников/последовательниц в ленте или потоке
- Ссылка для привлечения зрителя на ваш сайт
- Текст, который обещает вознаграждение за переход по ссылке
Вы также можете включить логотип в целях брендинга. Обратите внимание, что если в логотипе есть текст, это увеличит соотношение текста и изображения, которое Facebook ограничивает до 20% для рекламы и продвигаемого контента. Подробнее об этом ниже.

Создание графики с Google Диском
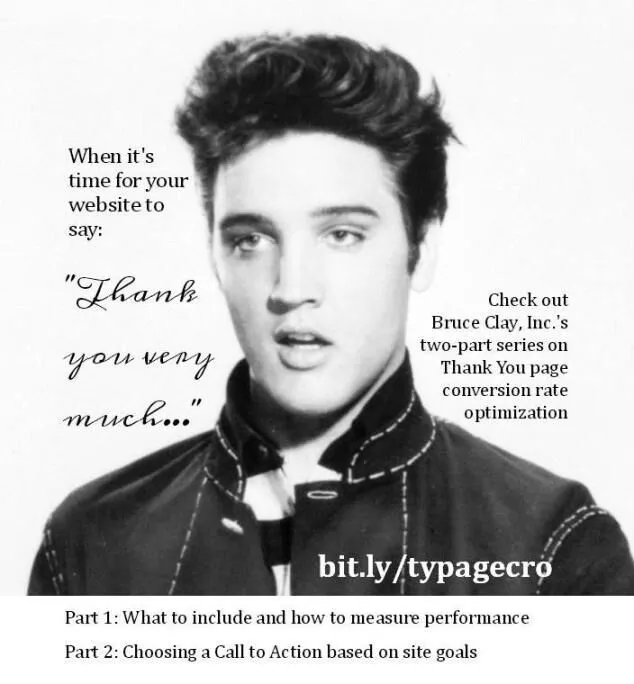
Я использую функцию рисования на Google Диске, чтобы добавлять текст поверх изображений. Это очень просто, и Google предлагает вам множество вариантов шрифтов, а также фигуры, стрелки и выноски, которые вы можете добавить к рисунку. Здесь вы можете увидеть графическое мэшап, который я создал на прошлой неделе для продвижения нашей серии страниц благодарности.

Войдите в Google Диск по адресу https://drive.google.com/ и создайте рисунок.
Вставьте изображение, которое принадлежит вам или разрешено для публичного использования.
Создайте пользовательскую короткую ссылку на контент. Если у вас есть зарегистрированная учетная запись Bitly, вы можете настроить ссылки, и в примере с Элвисом вы можете видеть, что я создал пользовательскую ссылку «typagecro», которую я выбрал, чтобы предложить «CRO страницы благодарности» (оптимизация коэффициента конверсии). Еще одним преимуществом зарегистрированной учетной записи Bitly является то, что вы можете отслеживать клики по вашим коротким ссылкам.
- Вставьте текст поверх изображения. Это элементы №2 и №3 в моем списке трех важнейших компонентов.
(#2) Включите пользовательскую короткую ссылку, которую зритель может ввести в свою адресную строку, поскольку она короткая и понятная. Конечно, также включите гиперссылку в подпись к изображению или твит .
(#3) Включите обещание того, что будет в полной статье, или намекните на то, что содержится в полном содержании. Если это пост «Три главные причины, почему…», вы можете включить три причины прямо в изображение с приглашением получить всю информацию в полном посте. В примере с Элвисом я включил краткое описание того, что было освещено в каждой из двух частей серии CRO страницы благодарности. Постарайтесь сделать это сообщение соблазнительным, что бы это ни значило для вас и вашего контента.
- Когда рисунок будет готов, перейдите в меню «Файл» > «Загрузить как» > «JPEG», а затем сохраните его.
Краткое примечание о дизайне
Я прошел один курс графического дизайна, один курс веб-дизайна и несколько уроков рисования и фотографии, поэтому, хотя я и не профессиональный дизайнер, я, безусловно, знаком с правилами хорошей композиции. Я думаю, что это основы, о которых нужно помнить, когда вы создаете мэшапы.
- Убедитесь, что текст хорошо читается. Черное на белом лучше всего. Белое на черном трудно воспринимается глазом. Если текст представляет собой что-либо, кроме темного текста на светлом, незанятом фоне, убедитесь, что текст можно прочитать другими способами, например, увеличив толщину шрифта или поместив цвет фона позади текста.
- Используйте не более двух типов шрифтов. По крайней мере, один должен быть чрезвычайно легко читаемым; Шрифты без засечек, как правило, легче читать в Интернете, чем шрифты с засечками. Другой шрифт можно стилизовать, использовать в качестве акцента и в небольших количествах.
- По большей части текст должен быть выровнен по левому краю. Глазу трудно следить за оборванным левым краем
- Белое пространство является составной частью хорошего дизайна , особенно в современной эстетике. Хотя графика, скорее всего, будет плотной, поскольку вы пытаетесь передать много информации на небольшом пространстве, доступное пустое пространство следует учитывать при выборе изображения.
Если вы хотите получить представление об основах дизайна, я рекомендую Bootstrapping Design, электронную книгу за 39 долларов. Он написан для программистов, но мне он нравится, потому что это доступные основы дизайна для не-художника. Учитывая, что мы живем в эпоху, когда каждый может публиковать онлайн-контент, изучение основ хорошего дизайна — это инвестиция, которая окупится.
Руководство Facebook по тексту в изображениях
 |  |
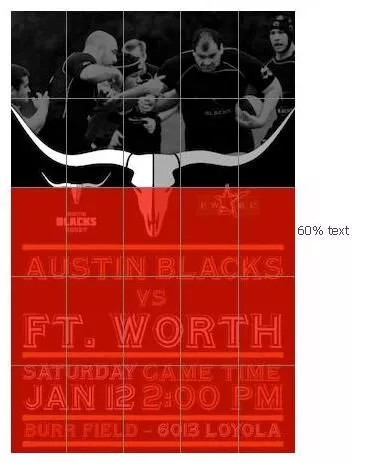
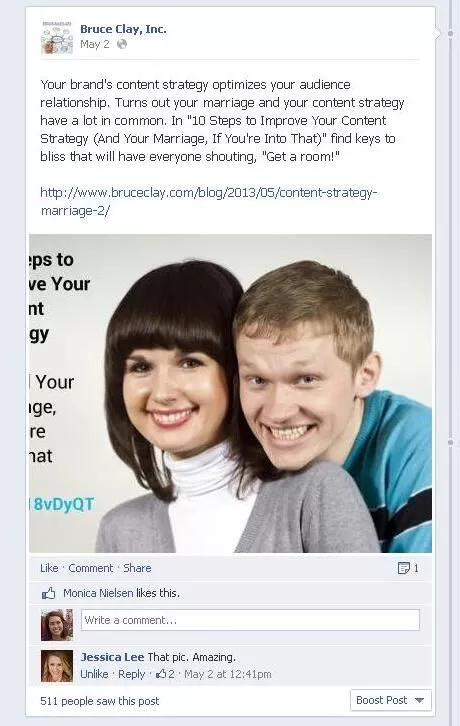
Вскоре после обновления Facebook в марте было введено новое правило, ограничивающее текст на изображениях, используемых в рекламе, спонсируемых историях и фотографиях на обложке страницы, до 20%. Если вы планируете «продвигать» публикацию в Facebook, включающую изображение, платить за повышение ее видимости или превращать ее в рекламу, площадь поверхности изображения, содержащей текст, должна оставаться менее 20%.

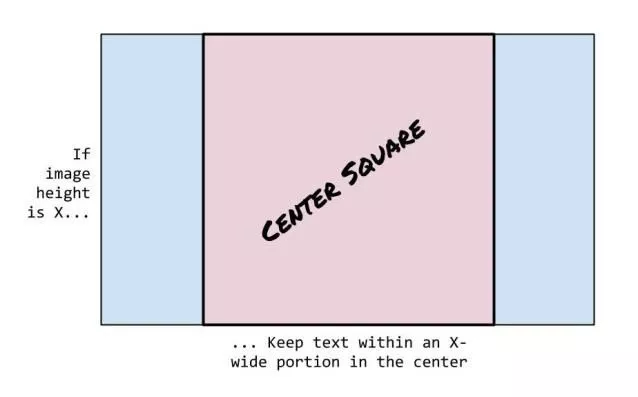
Я также отмечу здесь, что сообщения с изображениями, отображаемые на стене Facebook, предпочитают портретную ориентацию и обрезают левую и правую стороны изображений, ориентированных на альбомную ориентацию. Если вы используете альбомное изображение, постарайтесь, чтобы текст находился в пределах области, которая является «центральным квадратом» по высоте изображения. Я проиллюстрировал центральный квадрат на этом рисунке.

Да, я тоже сделал это на Google Диске.
Хотите узнать больше советов по дизайну?
Узнайте, как создать инфографику бесплатно!
