Сплит-тестирование страниц продуктов Shopify: начните путь к оптимизации ваших бестселлеров
Опубликовано: 2022-05-17
Угадывание не является разумной деловой практикой. Если вы какое-то время были в блоке электронной коммерции, вы видели доказательства.
Итак, когда дело доходит до ваших страниц продуктов Shopify, источников дохода вашего интернет-магазина, ваша стратегия роста должна основываться на научном подходе.
Даже если вы используете передовой опыт или «секретное оружие» вашего конкурента, результаты на странице вашего продукта Shopify могут быть плохими, что заставит вас задуматься: «Что я делаю по-другому?»
Сплит-тестирование страниц вашего продукта — это то, как вы можете обнаружить точные изменения, которые работают для вашего уникального магазина, предложения и аудитории. Вот как вы оптимизируете их, чтобы побудить покупателей открыть свои кошельки, чтобы максимизировать свой доход.
В этой статье я покажу вам, почему ваша страница продукта является отличным кандидатом на сплит-тестирование, и 3 способа сделать это без ущерба для вашего бизнеса.
- Зачем фокусироваться на странице продукта Shopify?
- Что такое тестирование разделенных URL-адресов? Когда следует проводить сплит-тестирование страниц продуктов Shopify?
- У вас есть неоптимизированные, малоэффективные страницы
- Вы работаете с двумя разными темами Shopify
- Вы тестируете цены
- Вы тестируете различное поведение корзины или оформления заказа, чтобы уменьшить количество отказов
- Небольшое примечание: сплит-тестирование — это не A/B-тестирование
- Когда следует проводить A/B-тестирование страниц продуктов Shopify?
- 3 разных способа сплит-тестирования страниц вашего продукта
- 1. Сплит-тестирование на стороне клиента
- 2. Тест перенаправления
- 3. Сплит-тестирование на стороне сервера
- 7 ошибок, которых следует избегать при сплит-тестировании страниц продуктов Shopify
- 1. Не гонитесь за низко висящими плодами
- 2. Отсутствие предварительного анализа
- 3. Использование неправильного URL-адреса
- 4. Внесение изменений во время выполнения теста
- 5. Остановка теста в неподходящее время
- 6. Подглядывание
- 7. Не документирование теста
- Сплит-тестирование на Shopify против Shopify Plus
- Что вы можете ожидать от сплит-тестирования страниц продуктов Shopify? Примеры из дикой природы
- 1. Доктор Сквотч
- 2. Изменение мобильной версии UX страницы продукта
- 3. Серебряный папоротник
- Ключевые вынос
Давайте начнем.
Зачем фокусироваться на странице продукта Shopify?
Конечно, то, что мы делаем, должно иметь коммерческий смысл, но оно никогда не является отправной точкой. Мы начинаем с продукта и пользовательского опыта .
Стив Джобс
Как владелец магазина Shopify вас больше всего беспокоит коэффициент конверсии. Если это не так, то должно быть.
Если вы посмотрите на страницы в вашем магазине Shopify, вы обнаружите, что
- Конверсия на главной странице – это переход по продукту, коллекции, подписка на обновления по электронной почте и т. д.
- Конверсия на странице коллекции/категории — переход на страницу продукта.
- Конверсия на панели навигации или панели поиска — это поиск продукта (и да, страницы продукта).
Даже если у вас запущена кампания и вы отправили предложение по электронной почте, конверсия происходит, когда получатели принимают этот купон и используют его после принятия решения, как вы уже догадались, на странице продукта.
Вся воронка продаж электронной коммерции направлена на страницу продукта. Почему? Потому что именно здесь принимается решение о покупке, именно здесь начинается серьезное получение дохода.

Таким образом, каждый элемент на нем — текст, кнопки, изображение продукта, навигация — должен работать вместе, чтобы заставить посетителя щелкнуть кнопку корзины. Для этого страница товара должна:
- Внушайте доверие к вашему бренду
- Предоставлять достаточную информацию о продукте и компании
- Привлекайте внимание и направляйте его к кнопке CTA.
- Убедить браузеров платить за продукт, и даже
- Мотивируйте их проверить сопутствующие товары.
Как добиться всего этого с помощью визуальных элементов и описаний продуктов на такой важной странице, как страница продукта? Вот где тестирование помогает.
В качестве целевой страницы де-факто в нескольких маркетинговых сценариях вы можете нервничать по поводу внесения изменений на страницу продукта Shopify.
Ты не одинок. Большинство маркетологов и продавцов тоже нервничают, поэтому многие придерживаются того, что считается учебником по внешнему виду страницы продукта, и вместо этого сосредотачивают свое внимание на других частях воронки продаж, надеясь, что это поможет коэффициенту конверсии.
Представьте, что ваша страница продукта создана для кого-то, кто пошел по пути, по которому, по вашему мнению, идет большинство покупателей:
домашняя страница > страница категории > страница продукта (может быть, короткий переход на страницу «о нас»).
Когда кто-то, кто не пошел по этому пути, встречает страницу вашего продукта, это не будет касаться его мыслей и возражений.
И хотите верьте, хотите нет, но посетителей, которые не следуют этому маршруту, много (даже большинство). Например,
- Очень конкретный поиск в Google, который привел их на страницу вашего продукта, или
- Забытая вкладка браузера с прошлого месяца, и теперь они забыли, почему они были там в первую очередь.
Вам нужно сосредоточить свою энергию оптимизации на странице продукта; дайте себе возможность протестировать вариант вашей страницы, который обращается непосредственно к вашей конкретной целевой аудитории.
По словам Риши Равата, специалиста по странице продуктов Shopify, «здесь наш герой выбирает «купить» или «пока-пока».
Что такое тестирование разделенных URL-адресов? Когда следует проводить сплит-тестирование страниц продуктов Shopify?
Тестирование с разделенным URL-адресом — это тип теста, в котором вы сравниваете две существенно разные версии одной и той же страницы друг с другом, отправляя половину своего трафика на любую из них, чтобы увидеть, какая из них лучше конвертируется.
Ключевое слово здесь — существенные изменения. Это одно из отличий от A/B-тестирования. Другой способ заключается в том, что эти две страницы обычно имеют разные URL-адреса, например,
«https://yourwebsite.com/products/dog-chew-toy» и «https://yourwebsite.com/products/dog-chew-toy?view=plus»
Таким образом, вы можете протестировать различные макеты страниц вашего продукта. Вы также можете разделить тестовые темы Shopify Plus и шаблоны страниц продуктов Shopify.
Вам следует задуматься о сплит-тестировании, когда:
У вас есть неоптимизированные, малоэффективные страницы
Если ваши страницы продуктов не работают так, как вы хотели бы, или вы заметили необычно низкий коэффициент конверсии в разделе «страница продукта в корзину» воронки продаж, начните с раздельного тестирования, чтобы изолировать проблемы до тех пор, пока вы найдете виновного.
Вероятно, существует опыт, который активно останавливает или срывает покупательский путь покупателей, и сплит-тесты могут помочь вам найти его. Но не забудьте начать с проверки данных аналитики и изучения клиентов.
В книге Джошуа Уэберганга «Оптимизация коэффициента конверсии Shopify» он предлагает следующие вопросы для вашего опроса клиентов:
- Что почти остановило вас от покупки у нас? Лучший вопрос, который продавец может задать на своей странице благодарности.
- Какие еще варианты вы рассматривали перед покупкой у нас? Еще один хороший вопрос после покупки, чтобы понять психологию опционов и конкуренции.
- Кажется, вы не завершили покупку, можете поделиться, почему? Отлично подходит, когда люди покидают страницу корзины или остаются на ней более 20 секунд.
- Какая еще информация была бы вам полезна на этой странице? Триггер через 20 секунд, чтобы показать только заинтересованному посетителю. Хорошо подходит для страниц продуктов, чтобы заполнить информационные пробелы.
Вы работаете с двумя разными темами Shopify
С двумя темами вы можете задаться вопросом: «Какая конвертирует лучше?»
Сплит-тестирование ваших тем Shopify поможет вам избавиться от этого.
Важный момент, который следует отметить в темах сплит-тестирования:
Меняйте темы каждую ночь в полночь, чтобы свести к минимуму вероятность того, что пользователь увидит другую тему во время сеанса просмотра .
JoeIdeas, эксперт Shopify на форуме сообщества Shopify
Вы тестируете цены
Это хорошо работает при сплит-тестировании, поскольку будет легко напрямую отслеживать конверсии в аналитическом инструменте, таком как Google Analytics, для двух разных URL-адресов.
Отслеживание доходов — одна из самых сложных и подверженных ошибкам задач в экспериментах. Ценообразование сплит-тестирования, особенно при массовом тестировании, позволяет избежать проблем, связанных с фиксацией доходов.
Но есть общая проблема с тестированием цен, а именно, этично ли это. Это другая история. Мы подробно рассмотрели это здесь.
Вы тестируете различное поведение корзины или оформления заказа, чтобы уменьшить количество отказов
A/B-тестирование процесса оформления заказа может оказаться неосуществимым из-за его сложности.
Все, что чрезмерно усложняет настройку и отслеживание A/B-теста, вероятно, выиграет от конфигурации с разделенным URL-адресом.
Сплит-тесты также имеют тенденцию завершаться быстрее, чем A/B-тесты, из-за характера тестируемых изменений (значительных). Вот почему сплит-тестирование является рекомендуемой отправной точкой для неоптимизированных страниц продуктов, где базовые конверсии намного ниже отраслевых стандартов. Вы можете заметить несколько крупных побед на раннем этапе.
Небольшое примечание: сплит-тестирование — это не A/B-тестирование
Быстрый поиск в Google покажет вам, что многие маркетологи используют термины «A/B-тестирование» и «сплит-тестирование» как синонимы. Но это не одно и то же — по крайней мере, на фундаментальном уровне.
Вот разница:
A/B-тестирование — это когда вы изменяете один или несколько элементов на странице и запускаете это изменение в исходной версии страницы, чтобы увидеть, как оно влияет на коэффициент конверсии.
Страница с изменениями обычно называется «претендентом», а страница без изменений — «контрольной».
И оригинал, и элемент управления размещены на одном и том же URL-адресе.
С помощью сплит-тестирования (также известного как тестирование разделенных URL-адресов или опыт перенаправления) вы отправляете свой трафик на две совершенно разные версии страницы (которые размещены на разных URL-адресах).
В обоих случаях цель одна и та же: посмотреть, какая версия работает лучше.
Сплит-тестирование лучше всего подходит для радикальных изменений в дизайне страницы. Вы можете использовать его для тестирования различных макетов страницы вашего продукта Shopify, чтобы узнать, какой из них лучше конвертирует посетителей.
Когда следует проводить A/B-тестирование страниц продуктов Shopify?
После того, как вы исключили то, что явно не работает при сплит-тестировании, A/B-тестирование поможет вам сосредоточиться на более тонких нюансах выбора.
В то время как сплит-тестирование показывает дизайн или макет, который лучше всего подходит для вашей страницы продукта Shopify, тестирование A / B показывает вам элементы, которые нужно добавить, изменить или удалить, чтобы точно настроить коэффициенты конверсии.
Потому что A/B-тестирование — это то и другое, тестирование небольших контролируемых изменений.
Таким образом, вы узнаете, что предпочитает ваш трафик на странице продукта, в отличие от того, что делает для вас раздельное тестирование страницы продукта Shopify: показывает, что активно мешает вашим посетителям покупать.
Важно отметить, что вы рискуете свести на нет некоторые достижения, полученные с помощью сплит-тестирования, если будете добавлять элементы волей-неволей. Не угадывайте свой путь к успеху.
Недостаточно завершить большие изменения. Вы должны использовать этот научный подход и к более мелким деталям. Используйте Shopify A/B-тестирование, чтобы получить подтверждение и гарантию небольших изменений на страницах вашего продукта.
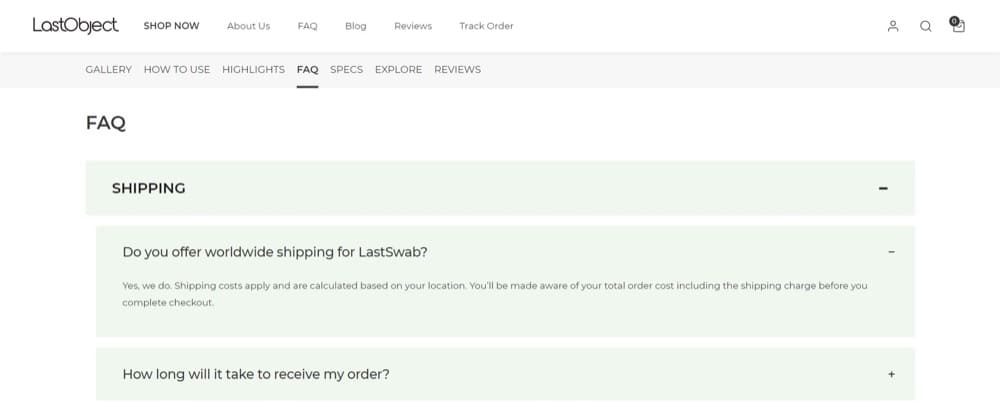
LastObject, датская производственная компания, базирующаяся в Копенгагене, работала с агентством Ontrack и в результате качественного исследования узнала, что их пользователи обеспокоены качеством продукции и деталями доставки.
Решением здесь стал раздел часто задаваемых вопросов на страницах продукта. Это имеет смысл, верно? Но откуда вы знаете наверняка, что это не повлияет негативно на показатели конверсии? Вы беспокоите клиентов слишком большим количеством информации? Было бы лучше просто добавить функцию живого чата, чтобы они могли напрямую обращаться в службу поддержки?
Вот почему они протестировали его — чтобы увидеть, увеличит ли раздел часто задаваемых вопросов коэффициент конверсии. Это не было радикальным изменением на странице продукта, просто добавлен элемент для повышения конверсии.

Сворачиваемый раздел часто задаваемых вопросов, и теперь пользователи могут решать свои вопросы и проблемы прямо на странице продукта. Это повысило коэффициент конверсии на 12,5% с улучшенным коэффициентом добавления в корзину на 3,18%.
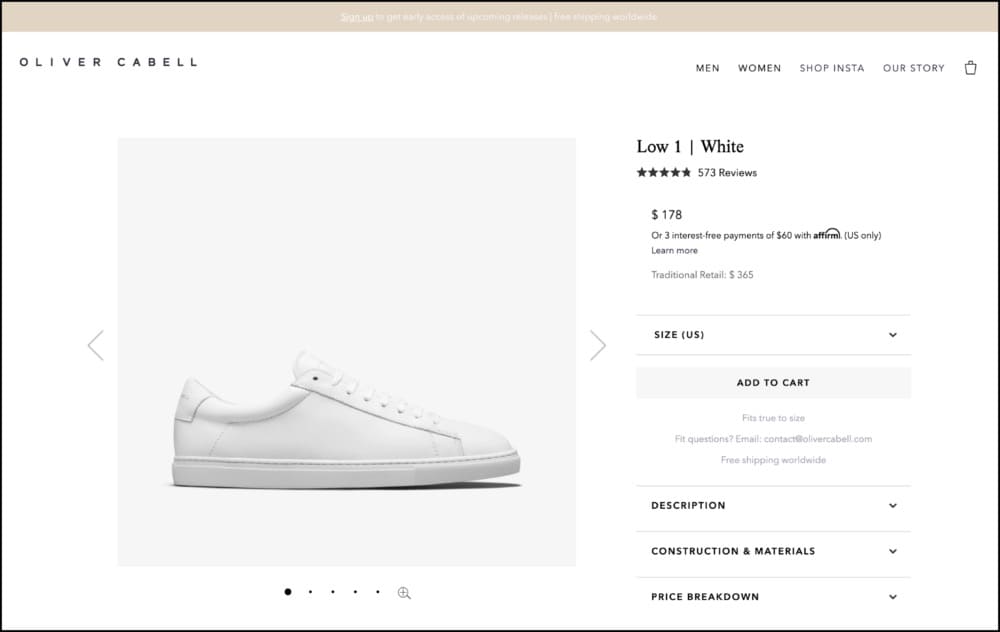
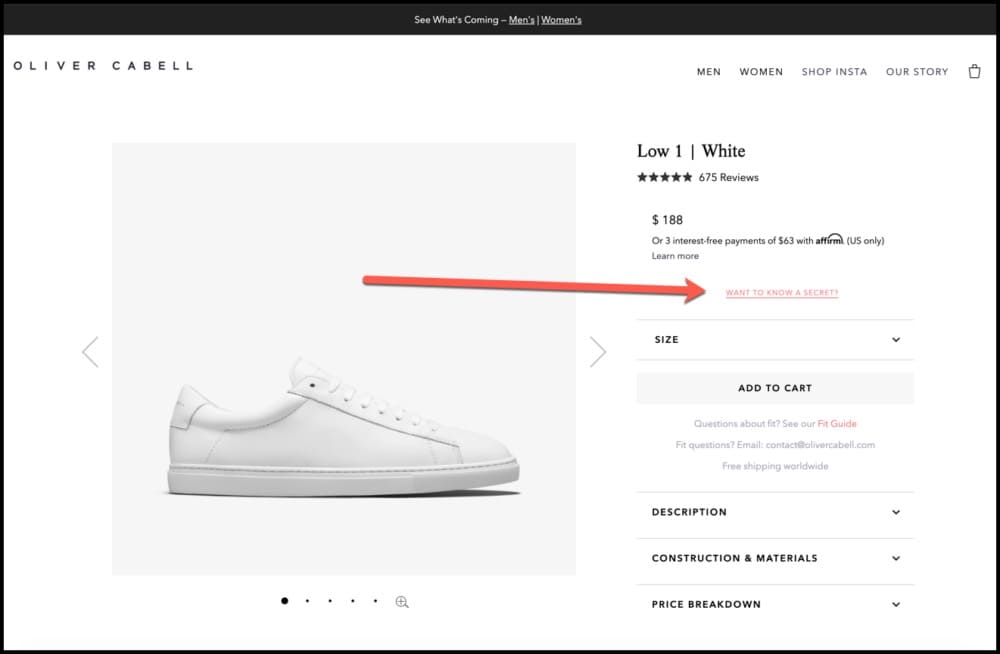
Другим примером является A/B-тест страницы продукта Shopify, проведенный Frictionless Commerce на веб-сайте Оливера Кэбелла, обувного бренда премиум-класса DTC. Они протестировали добавление истории Оливера Кэбелла на все страницы продукта на видном месте, не отвлекая внимания.


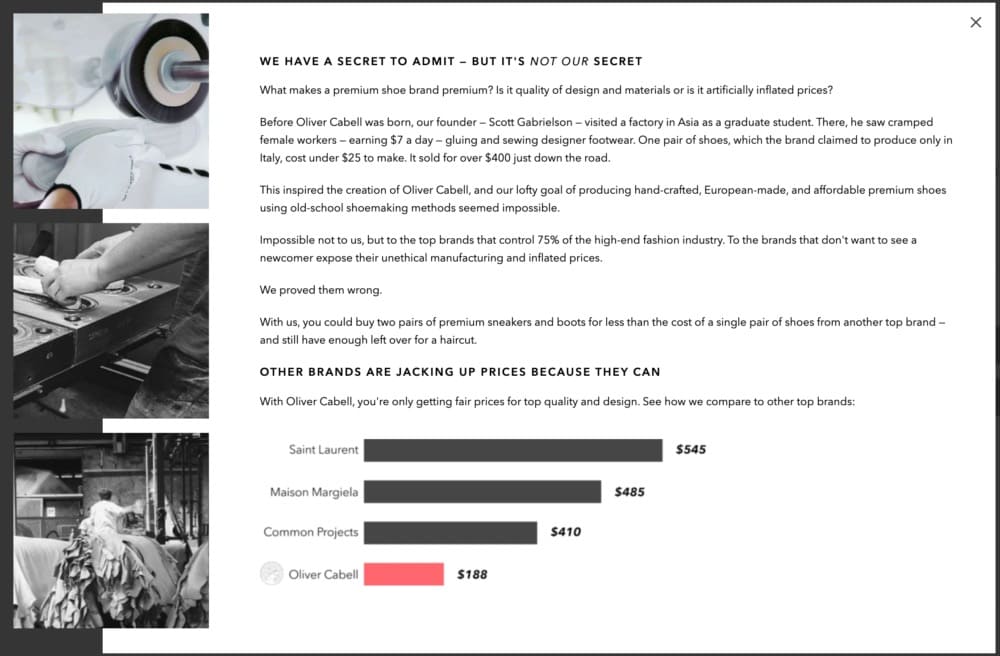
Нажав на «ХОТИТЕ УЗНАТЬ СЕКРЕТ?» открыл лайтбокс с историей и даже сравнил свою цену с конкурентами.


Также была создана версия для мобильных устройств, поскольку предыдущие тесты показали, что они совершенно по-разному реагируют на тесты. Это отличный пример информации, которую вы можете получить с помощью надежных экспериментов в области электронной коммерции.
После трехнедельной работы тест показал рост трафика на странице оформления заказа на 12,46%. Это было на рабочем столе. На мобильных устройствах он был еще выше — 21,77%. Вместе они привели к увеличению дохода от этой страницы продукта на 11,06%.
Хотите сделать что-то подобное? Давайте покажем вам 3 способа сплит-тестирования страниц вашего продукта.
3 разных способа сплит-тестирования страниц вашего продукта
Сплит-тестирование страниц вашего продукта на Shopify включает в себя 3 основных шага:
- Во-первых, вы начинаете с качественных и количественных исследований, чтобы найти проблемы на странице.
- Затем вы создаете гипотезу, то есть решение, которое, по вашему мнению, может решить эту проблему, и
- Наконец, разверните тест.
Есть еще один последний шаг, который является разумной тактикой CRO: извлеките уроки из теста, задокументируйте его и используйте для планирования будущих тестов. Вот как вы создаете отличную стратегию роста электронной коммерции, основанную на данных.
В 3 методах сплит-тестирования, которые я покажу вам ниже, необходимы все вышеперечисленные шаги. Что отличается, так это шаг выполнения (или развертывания) под номером 3.
Давайте проверим их:
1. Сплит-тестирование на стороне клиента
Сплит-тестирование на стороне клиента — это тип, который выполняется в браузере посетителя. Это самый простой и удобный вариант для начинающих, так как вы можете использовать WYSIWYG-редактор в своем инструменте сплит-тестирования, чтобы вносить нужные изменения.
Оттуда это так же просто, как установка параметров, запуск и ожидание результатов. Для этого вы хотите использовать инструмент тестирования Shopify, который плавно интегрируется с вашим магазином Shopify.
2. Тест перенаправления
Это метод, который помещает «разделенный URL» в название этого теста. Здесь варианты вашего теста существуют по другому URL. Как я упоминал ранее, это может быть что-то вроде
«https://yourwebsite.com/products/dog-chew-toy» и «https://yourwebsite.com/products/dog-chew-toy?view=plus»
Обратите внимание на «?view=plus»?
Это альтернативный параметр URL-адреса шаблона Shopify. Он позволяет показать посетителю другой шаблон страницы продукта на страницах вашего продукта. Вы можете показывать половине своего трафика одну версию страниц вашего продукта, а другой половине другую версию. Все настроено на качественном инструменте для сплит-тестирования.
При обычном A/B-тестировании оригинал и претендент находятся на одном и том же URL-адресе. Затем ваш инструмент A/B-тестирования выбирает, чтобы показать посетителю любой из них. Если это претендент, то он быстро меняет содержимое страницы на содержимое претендента.
Надежный инструмент делает это без мерцания. При тестировании разделения URL-адресов с перенаправлением все содержимое страницы уже является тем, что вы хотите, чтобы посетитель увидел, поэтому нет необходимости скрывать или адаптировать содержимое к конкретному экземпляру.
3. Сплит-тестирование на стороне сервера
Тестирование на стороне сервера удобно, когда вам нужны расширенные функции тестирования, например, когда вы хотите протестировать приложения.
Например, у вас есть приложение, которое добавляет дополнительные функции на страницу вашего продукта, например, счетчик запасов, который показывает ограниченную доступность ваших продуктов. Допустим, у вас их два, и вы хотите знать, какой из них работает лучше.
Тестирование на стороне сервера — тип тестирования, который выполняется прямо в файле Liquid.code на Shopify — идеально подходит для этого. Но вам может понадобиться разработчик, чтобы выполнить это.
Вы можете начать работу с одним из этих методов с помощью одного из лучших инструментов A/B-тестирования для Shopify: Convert Experiences. Он легко интегрируется с вашим магазином Shopify, предоставляя вам свободу запуска тестов A/B, A/B/N, Split и MVT с помощью специального приложения для тестирования Shopify A/B . (На самом деле он имеет более 100 интеграций с популярными инструментами электронной коммерции).
7 ошибок, которых следует избегать при сплит-тестировании страниц продуктов Shopify
Пока вы взволнованы, чтобы погрузиться в принятие более разумных решений о росте вашего магазина Shopify, убедитесь, что вы не совершаете этих ошибок, которые преследуют новых тестировщиков:
1. Не гонитесь за низко висящими плодами
Стремитесь к большим последствиям — к тем изменениям, которые напрямую влияют на вашу прибыль. Легко проверить цвет кнопки CTA или посмотреть, поднимет ли вас липкий CTA. Но это не то, что касается сплит-тестирования.
Вы хотите протестировать те большие изменения, которые вы боялись внедрять, потому что не были уверены, как они повлияют на реакцию покупателей.
Такие изменения, как новый шаблон страницы продукта Shopify, оказывают большое влияние, легко висящие фрукты, которые вы должны сначала протестировать и улучшить.
2. Отсутствие предварительного анализа
Достаточно ли трафика для теста? Какой размер выборки вам нужен для достижения статистической значимости? И как долго вы должны держать его в рабочем состоянии?
В CRO правильно посчитать, прежде чем вы нажмете на инструмент, чтобы не тратить время и деньги. Для этого вы можете использовать калькулятор значимости A/B-тестирования.
Многие тесты терпят неудачу, потому что они не имеют необходимого трафика или чувствительности для получения пригодных для использования результатов. Предтестовый анализ перед сплит-тестированием страницы продукта на Shopify позволит вам узнать, стоит ли прилагать усилия и как долго должен длиться тест.
3. Использование неправильного URL-адреса
При сплит-тестировании, где URL-адреса обычно разные, с этим легко ошибиться. Убедитесь, что вы ввели правильный URL-адрес и не указываете на промежуточную страницу.
Обе страницы должны быть активными, чтобы при посещении их посетители действительно проходили созданный вами тест. Звучит просто, но это происходит. Вот почему QAing является жизненно важным шагом.
4. Внесение изменений во время выполнения теста
Если в вашей настройке сплит-теста ничего не сломано, вам не нужно ничего трогать во время его работы. Не редактируйте страницу во время теста — будь то текст, дизайн или расположение элементов. Если вы сделаете это, вы исказите результаты. Будь как будет; позвольте ему работать и дать вам настоящие результаты.
5. Остановка теста в неподходящее время
Когда следует прекратить тест? Многие люди полагаются на свой инструмент A/B-тестирования. Но вы не всегда можете полагаться на информацию, которую получаете.
Иногда ваш инструмент сообщает вам, что ваш результат статистически значим после короткого прогона, и тогда может иметь смысл остановиться, поскольку у вас есть «явный победитель». Но это может быть ошибкой.
Вы должны остановить тест в этом случае только в том случае, если он соответствует требуемому размеру выборки на основе вашего предварительного анализа. Что-то меньшее, и вы не можете доверять своему результату, не связано с какой-то аномалией. Например, всплеск продаж в праздничные дни или эффект дня выплаты жалованья.
Как правило, тесты разделенных URL-адресов выполняются в течение месяца, достигают целевого размера выборки и ждут уровня достоверности 95%.
6. Подглядывание
Подглядывание — это проверка теста, чтобы увидеть, как он работает. Это нормально в первые 24 часа, чтобы он работал и все было настроено идеально. Но после этого вы не хотите проверять тесты, чтобы увидеть, что лидирует, или, что еще хуже, принимать решение на основе того, что вы видите.
Вы хотите дождаться 3 критериев, которые я упомянул в ошибке № 5. Не читайте результаты до того, как это будет сделано. В этом грешат даже эксперты, поэтому боритесь с искушением узнать, какая версия страницы вашего продукта выигрывает.
7. Не документирование теста
Принятие решений на основе данных должно быть частью вашего бизнеса в сфере электронной коммерции. Чтобы это произошло, вам нужно извлечь уроки из прошлых тестов и использовать эти знания для дальнейшей оптимизации.
Кроме того, документирование помогает вам избежать повторения вами или другим членом вашей команды теста, который вы уже сделали.
В тестовую документацию (которую вы добавите в учебный репозиторий) включите:
- Информация о странице продукта
- Гипотеза, которую вы проверяете
- Результат теста
- Что сработало, а что нет, и многое другое
Сплит-тестирование на Shopify против Shopify Plus
В то время как Shopify является базовой версией платформы электронной коммерции, Shopify Plus дает вам большую гибкость и функциональность для удовлетворения возросших требований крупных интернет-магазинов корпоративного уровня. Думайте об этом как о премиальной версии Shopify.
Почти все настраивается, а панель администратора позволяет вам получать более подробные отчеты, управлять доставкой, продажами и запасами.
Эта дополнительная гибкость и настраиваемость — вот что делает Shopify Plus лучше для сплит-тестирования. Видите ли, есть проблема с тестированием на базовой Shopify, потому что у вас нет такого большого доступа к коду, как в версии Plus.
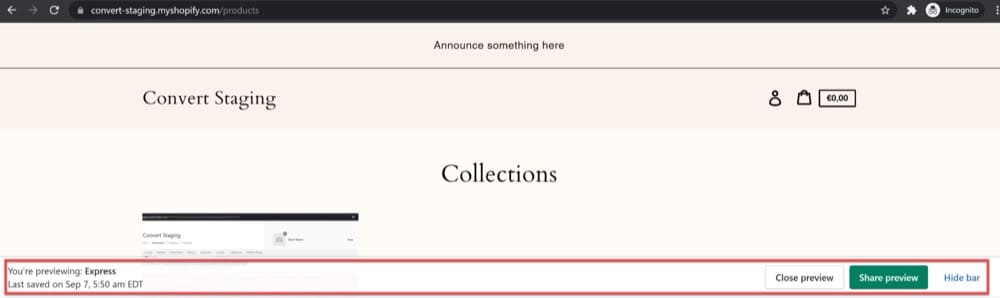
Например, раздельное тестирование тем на Convert возможно только для учетных записей Shopify Plus, где баннер предварительного просмотра может быть скрыт. Вы знаете этот баннер, который показывает, что вы находитесь на предварительном шаблоне?

Вы можете снять его с помощью простого кода CSS. Этот превосходный доступ к вашему коду делает сплит-тестирование более простым и точным.
Кроме того, если вы хотите провести тест на кассе Shopify, продавцы Shopify Plus настроены на получение гораздо более точных результатов. Почему? Поскольку инструменты тестирования используют собственные файлы cookie, связанные с доменным именем магазина.
Это означает, что когда посетитель посещает другой домен, файл cookie перестает работать. Для тех, у кого нет учетной записи Plus, проверка связывает посетителя с checkout.shopify.com. Ваш инструмент тестирования перестает отслеживать этого посетителя, потому что технически он покинул ваш домен.
Итак, если вам не хватает функций или вы хотите серьезно заняться оптимизацией коэффициента конверсии, Shopify Plus лучше поддержит ваши цели.
Что вы можете ожидать от сплит-тестирования страниц продуктов Shopify? Примеры из дикой природы
Давайте рассмотрим 3 примера результатов тестирования, которые продавцы интернет-магазина получили в результате сплит-тестирования страниц своих продуктов. Вы также можете получить вдохновение о том, что тестировать и как думать о своем магазине сегодня, чтобы найти возможности оптимизации позже.
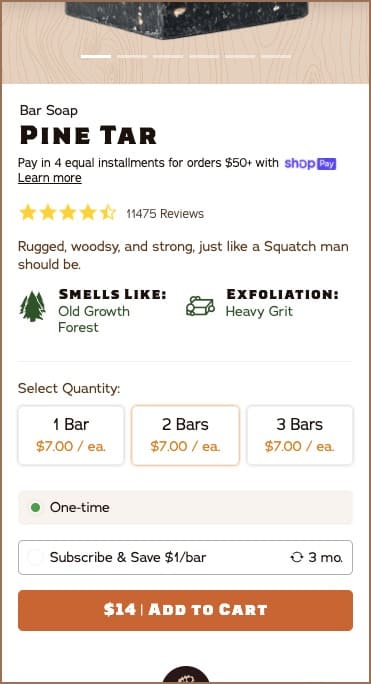
1. Доктор Сквотч
Бренд личной гигиены DTC, Dr. Squatch, нанял SplitBase, чтобы оптимизировать работу своего магазина.
В одном из проведенных ими тестов они узнали из данных аналитики, что клиенты покупали более 1 куска мыла за раз. И это совпало с тем, что они обнаружили в ходе исследования клиентов.
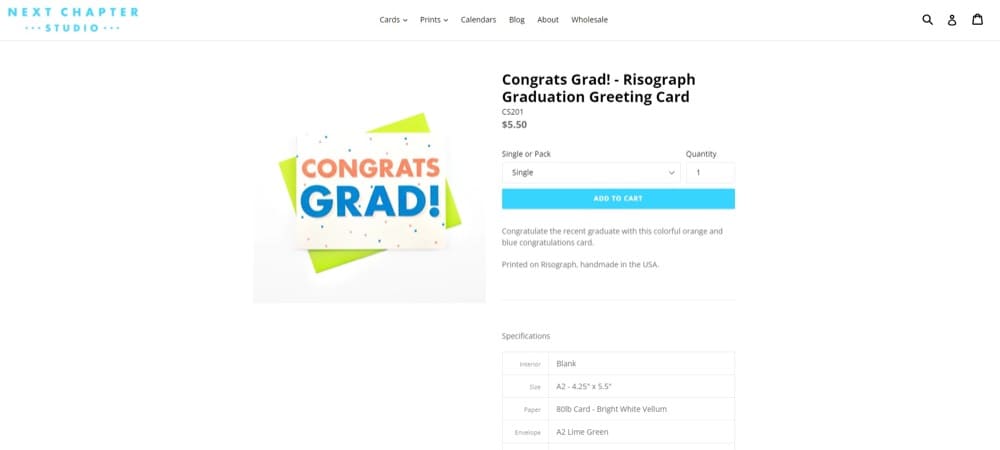
Итак, они протестировали добавление поля количества на страницы продуктов, тем самым помогая людям решить, хотят ли они больше одного продукта за раз.

Оказалось, что это сильно повлияло на их среднюю стоимость заказа. Этот тест показал увеличение дохода на пользователя на 54%.
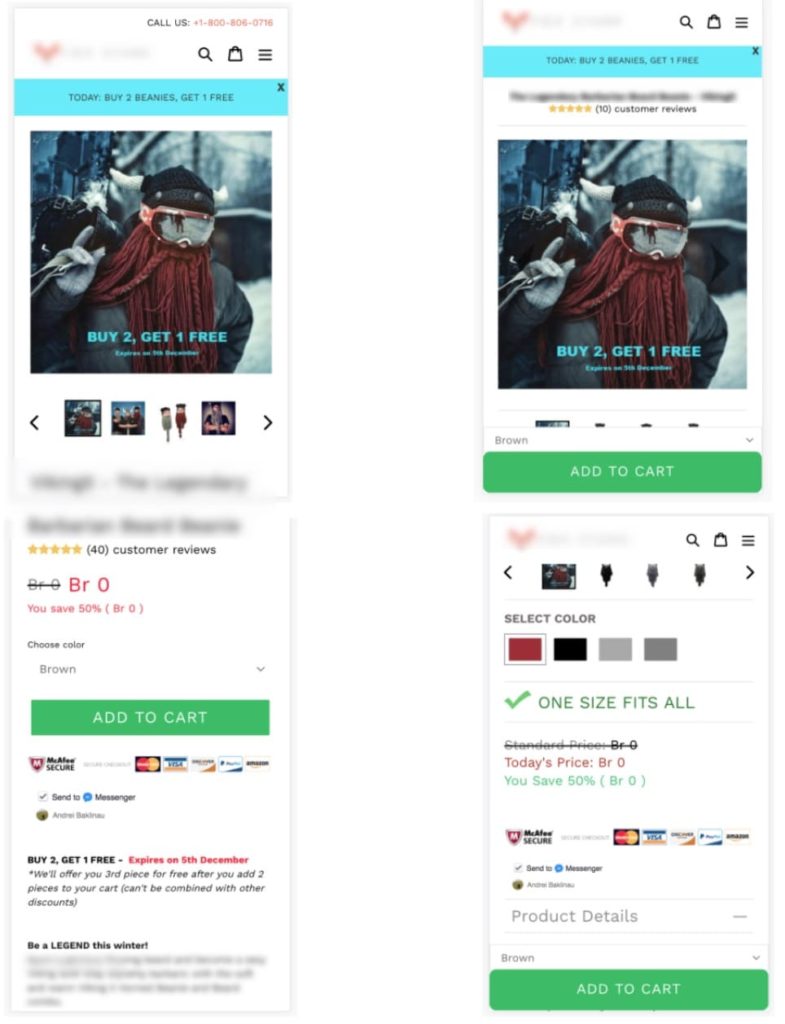
2. Изменение мобильной версии UX страницы продукта
Ритейлер электронной коммерции увеличил свой доход на 17%, изменив пользовательский интерфейс для мобильных устройств на своей странице продукта.
Они выявили эти вызывающие трения проблемы UX с помощью исследования пользователей и выдвинули гипотезу о том, что устранение этих проблем специально для мобильных устройств повысит коэффициент конверсии.
Какая-то ерунда, да? Но подумайте о том, сколько продавцов активно не исследуют трудности в своем пути взаимодействия с клиентом на уровне конкретного устройства, особенно на странице продукта.
Этот бренд обнаружил, что 80% его пользователей пришли с мобильных устройств, и 95% из них нашли самый популярный продукт, чья страница продукта была по сути целевой страницей. И что страница продукта плохо работала в привлечении этого трафика на страницу корзины.

Затем они создали вариант этой страницы с исправлением этих проблем (и несколько из них встали в очередь на A/B-тестирование). Они провели сплит-тестирование, и, помимо увеличения выручки на 17%, в результате было получено следующее:
- Повышение коэффициента конверсии на 14,43%
- Увеличение скорости добавления в корзину на 9,9%
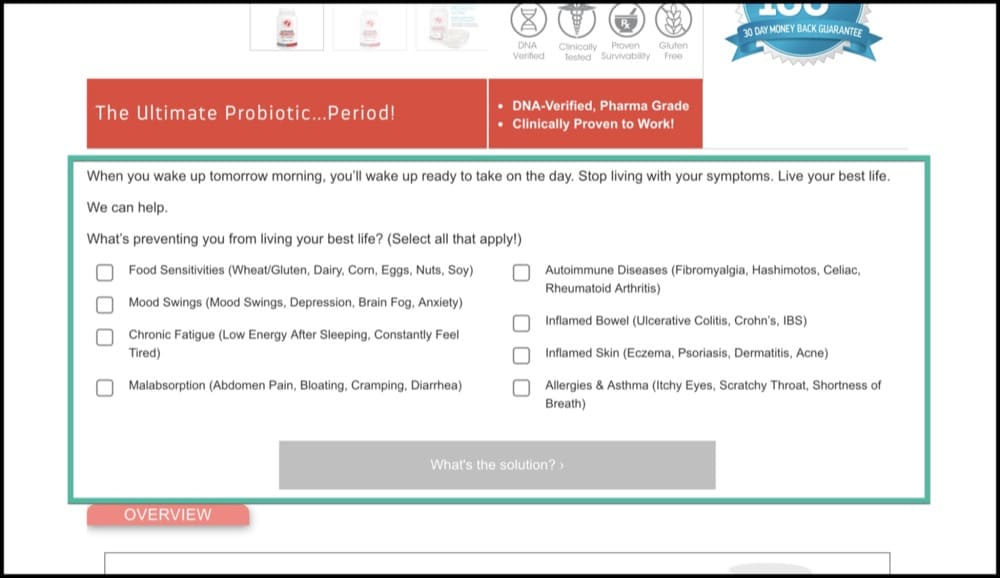
3. Серебряный папоротник
CRO-агентство Silverfernbrand.com, Frictionless Commerce, помогло им увеличить продажи своего бестселлера Ultimate Probiotic Supplement на 32,38%. И они гениально оптимизировали страницу продукта. Вот как это было…
Они предположили, что если они заставят пользователей рассказать им, с какими проблемами со здоровьем они столкнулись, и покажут им положительные отзывы клиентов, непосредственно связанные с этой проблемой, это побудит их покупать пробиотик и увеличит количество конверсий.
Итак, они протестировали добавление краткой викторины в верхней части страницы продукта.

Выбрав проблемы и нажав «Какое решение?», они получают отзывы, связанные с этим выбором.
Через две недели это показало, что викторина может увеличить доход на 32,32%.
Ключевые вынос
Сплит-тестирование вашей страницы продукта Shopify Plus расскажет вам, чего вы не знаете о своих клиентах, чтобы вы могли найти наиболее выгодный способ представить свои продукты онлайн-аудитории.
Это противоядие от угадывания, проблем с отказом от корзины и рецепт повышения скорости добавления в корзину.
Вы можете использовать его, чтобы найти лучшее среди нескольких шаблонов и тем страниц продуктов Shopify, а также уникальный макет страницы и функциональность, которые могут означать разницу между тусклой прибылью и установкой новых рекордов роста.
Мы показали вам 3 способа сплит-тестирования страниц вашего продукта, и все это можно сделать с помощью Convert Experiences. Получите 15-дневную бесплатную пробную версию для проведения сплит-тестов в вашем магазине Shopify Plus с помощью инструмента тестирования, который плавно интегрируется с ним.