Shopify Lightbox: как добавить лайтбокс в Shopify без приложения (бесплатно)
Опубликовано: 2022-06-27Если вы спрашиваете: «Как добавить лайтбокс в Shopify?» Вы находитесь в нужном месте. Мы покажем вам, как добавить лайтбокс в ваш магазин Shopify без использования ненадежных приложений.
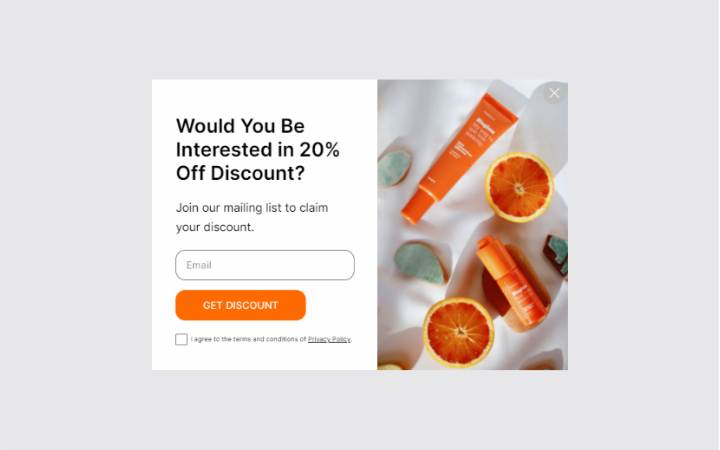
Итак, что такое лайтбокс? Лайтбокс — это тип всплывающего окна, которое занимает окно браузера с определенным CTA (призывом к действию), чтобы побудить посетителей к действию, например, проверить новый продукт или подписаться на информационный бюллетень.
Использование лайтбокса в Shopify — это просто умная стратегия для увеличения продаж.
В этом уроке мы рассмотрим:
Как добавить лайтбокс в Shopify без приложения

Вы можете спросить: «Как мне добавить лайтбокс Shopify в мой магазин?» С инструментом для создания всплывающих окон Popupsmart! Давайте посмотрим, как вы можете бесплатно создать лайтбокс Shopify с помощью Popupsmart.
Popupsmart — самая современная и простая в использовании программа для создания всплывающих окон на рынке. Он предлагает расширенные параметры отображения и таргетинга на аудиторию, а также широкий спектр готовых шаблонов всплывающих окон.
Вы можете создать лайтбокс Shopify, а также другие типы всплывающих окон, такие как всплывающие баннеры, полноэкранные окна и всплывающие окна на боковой панели.
Параметры интеллектуального таргетинга, такие как геолокация, источник трафика, файлы cookie и таргетинг на выход, обеспечат показ вашего всплывающего окна нужной аудитории в нужное время.
Что еще вы можете сделать с Popupsmart?
- Видео лайтбокс Shopify всплывающие окна
- Shopify всплывающие окна опроса
- Отзывчивые лайтбоксы для мобильных устройств
- Всплывающие окна геймификации для Shopify
Как настроить Popupsmart, чтобы добавить всплывающее окно Shopify в ваш магазин? Настройка Popupsmart занимает всего 5 минут. Там не требуется кодирование или рассрочка.
Скопировав однострочный код JavaScript в файл шаблона веб-сайта, вы можете начать отображать всплывающие окна лайтбоксов Shopify, готовые к конверсии. Таким образом, вы можете быть уверены, что оно будет загружаться быстрее, чем любое приложение Shopify.
Вот как шаг за шагом добавить лайтбокс в Shopify:
- Зарегистрируйтесь в PopupSmart
- Настроить PopupSmart
- Создайте свою первую всплывающую кампанию
- Выберите шаблон и настройте его
- Настройте параметры отображения лайтбокса Shopify
- Интеграция с вашим поставщиком услуг электронной почты
1. Зарегистрируйтесь в Popupsmart
Регистрация в Popupsmart совершенно бесплатна, и вы можете бесплатно создать 1 всплывающее окно на 5000 просмотров страниц и один веб-сайт.
Но вы всегда можете обновить свой план, чтобы создать больше всплывающих окон для нескольких веб-сайтов и увеличить количество просмотров страниц.
Создайте свою безрисковую учетную запись Popupsmart уже сегодня.
2. Настройте Popupsmart для своего магазина Shopify
Настройка Popupsmart является одноразовым требованием. Вам не нужно будет снова добавлять код.

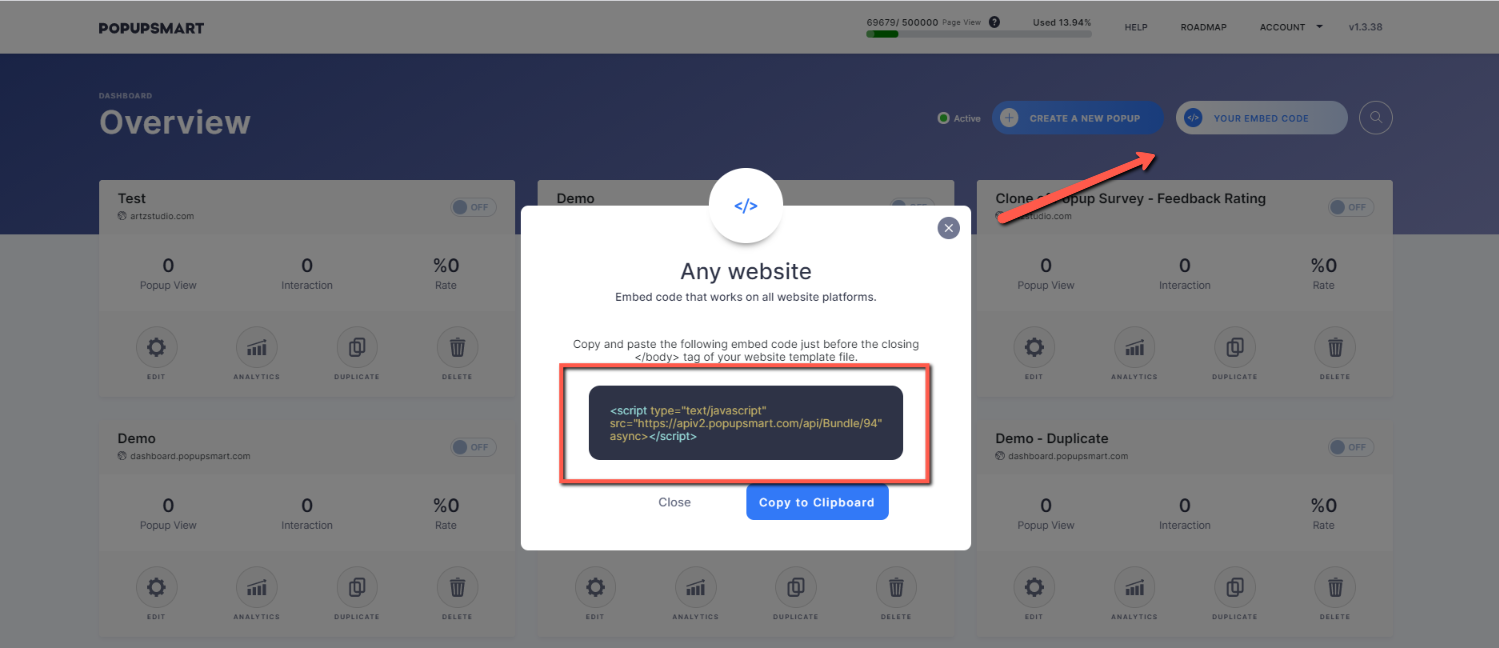
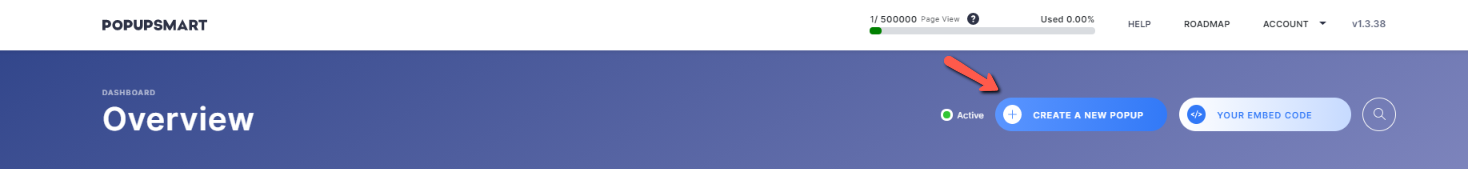
После успешной регистрации в Popupsmart перейдите на панель инструментов и нажмите кнопку « Ваш код для встраивания» в правом верхнем углу.
Скопируйте данный код для встраивания и перейдите в панель администратора Shopify.
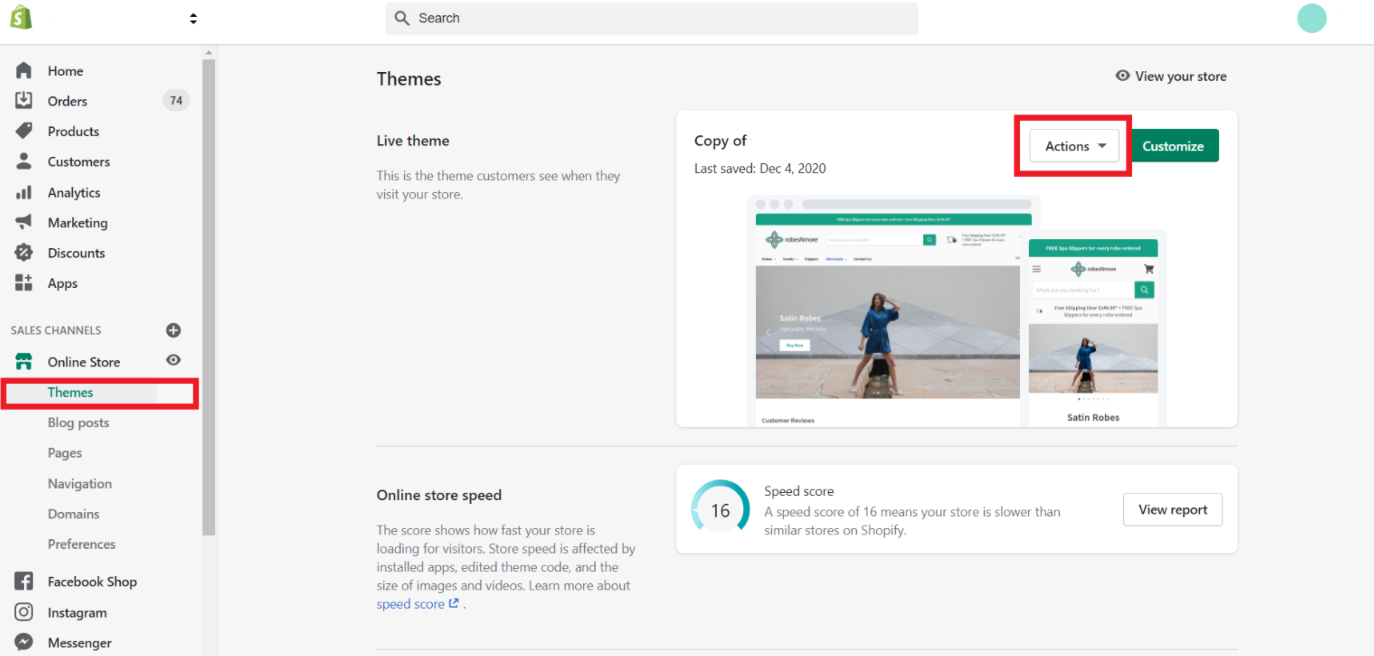
Перейдите в Интернет-магазин и выберите Темы . Нажмите кнопку « Действия » вашей живой темы.

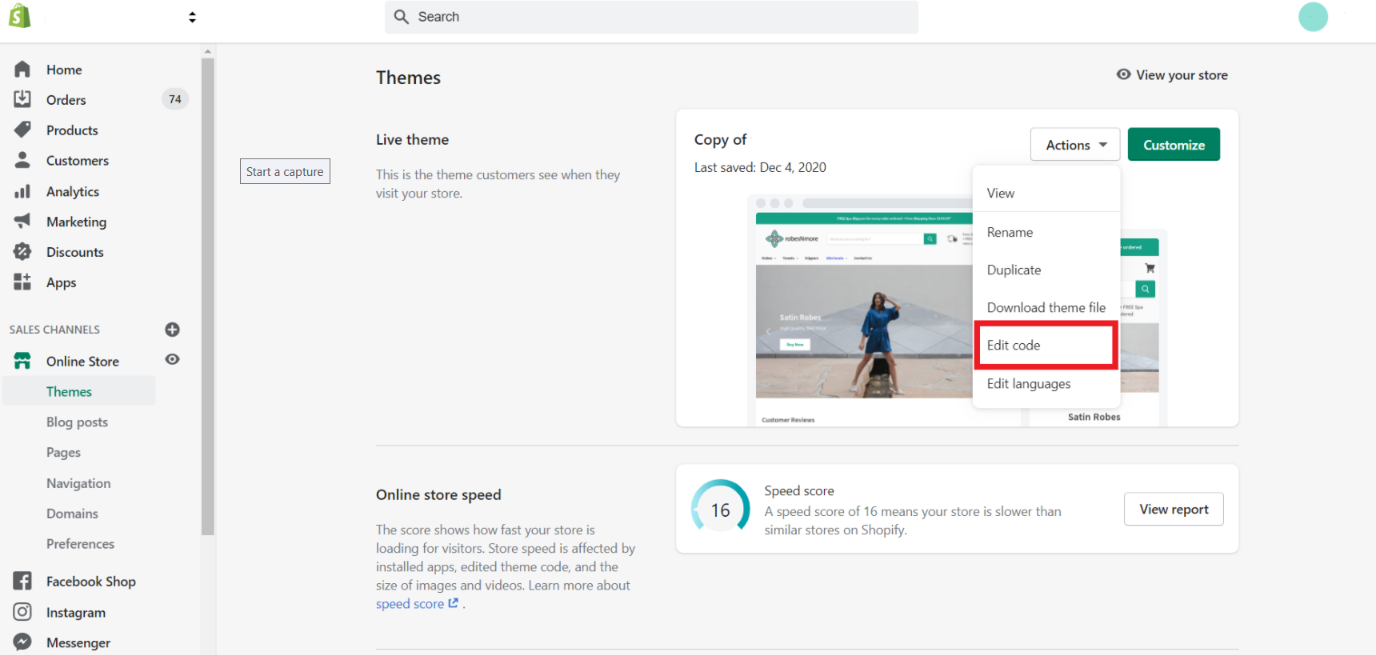
Выберите « Редактировать код» в раскрывающемся меню.

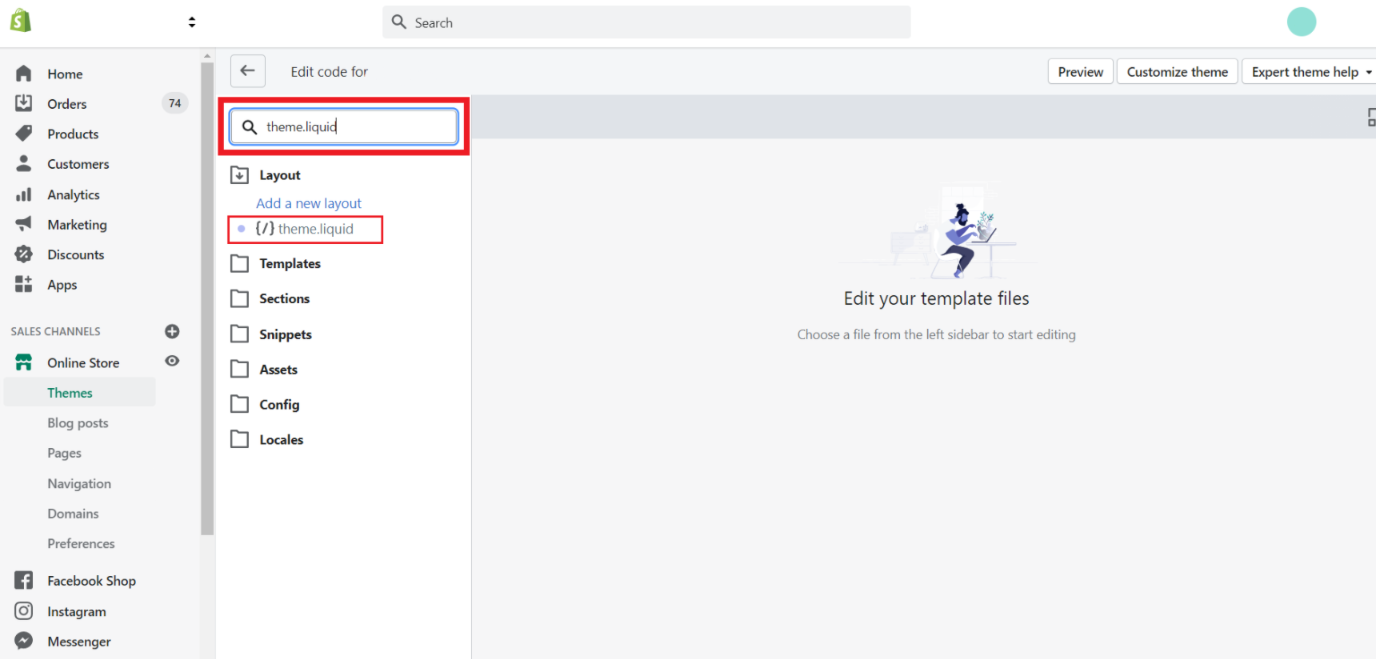
Введите « Theme.liquid » в поле поиска и нажмите на результат.

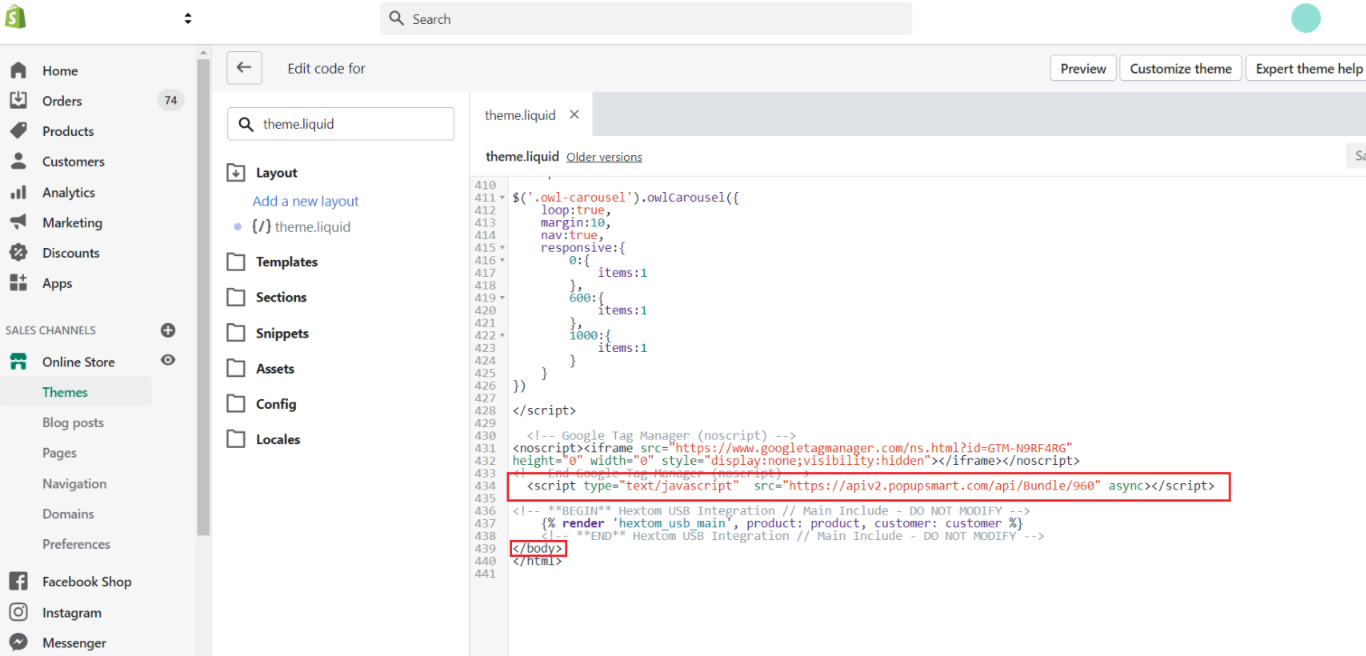
Вставьте код Popupsmart между
теги.
Сохраните изменения перед закрытием редактора кода.
Теперь вы готовы создать всплывающее окно.
3. Создайте свою первую кампанию


Нажмите «Создать новое всплывающее окно» на панели инструментов. Он попадет во всплывающий редактор.
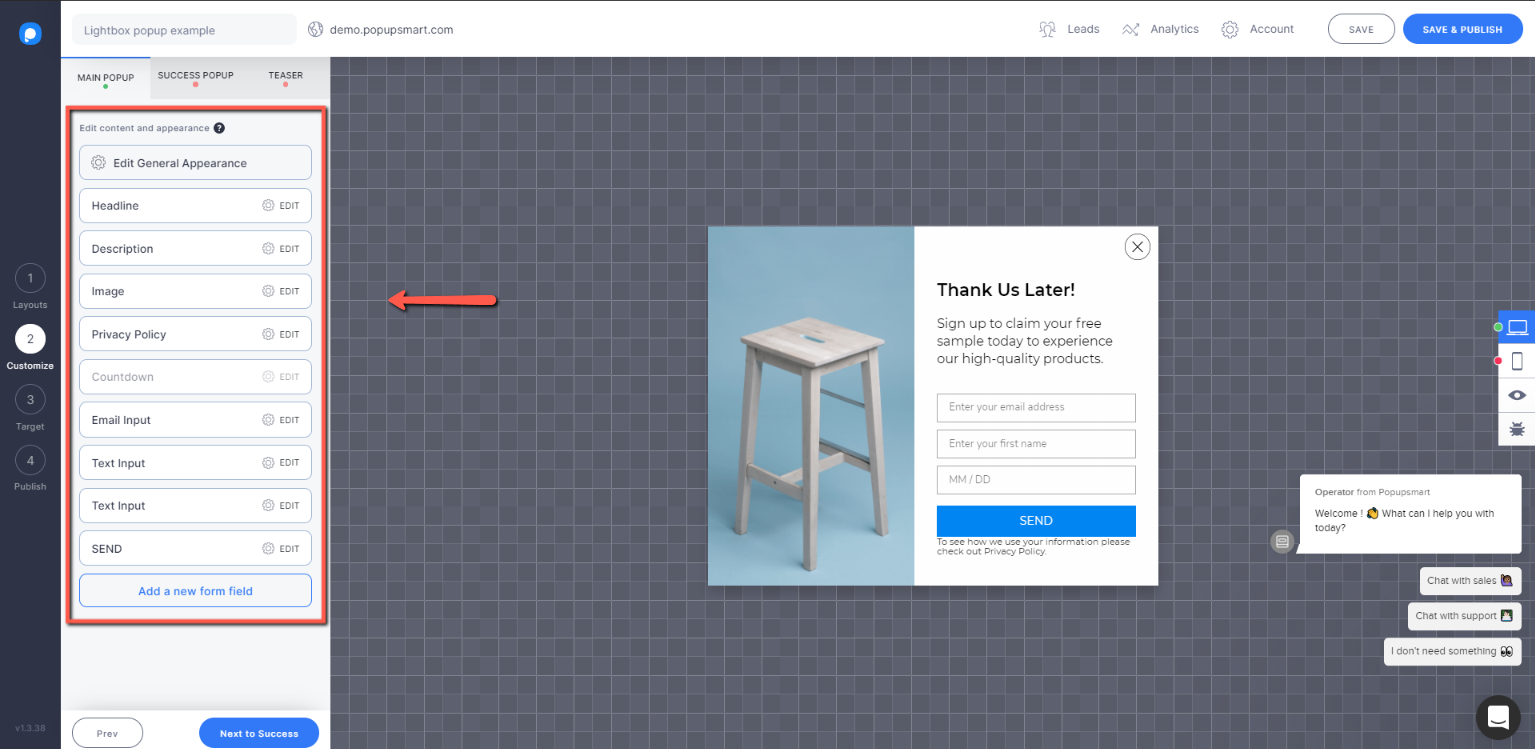
4. Выберите шаблон и настройте его

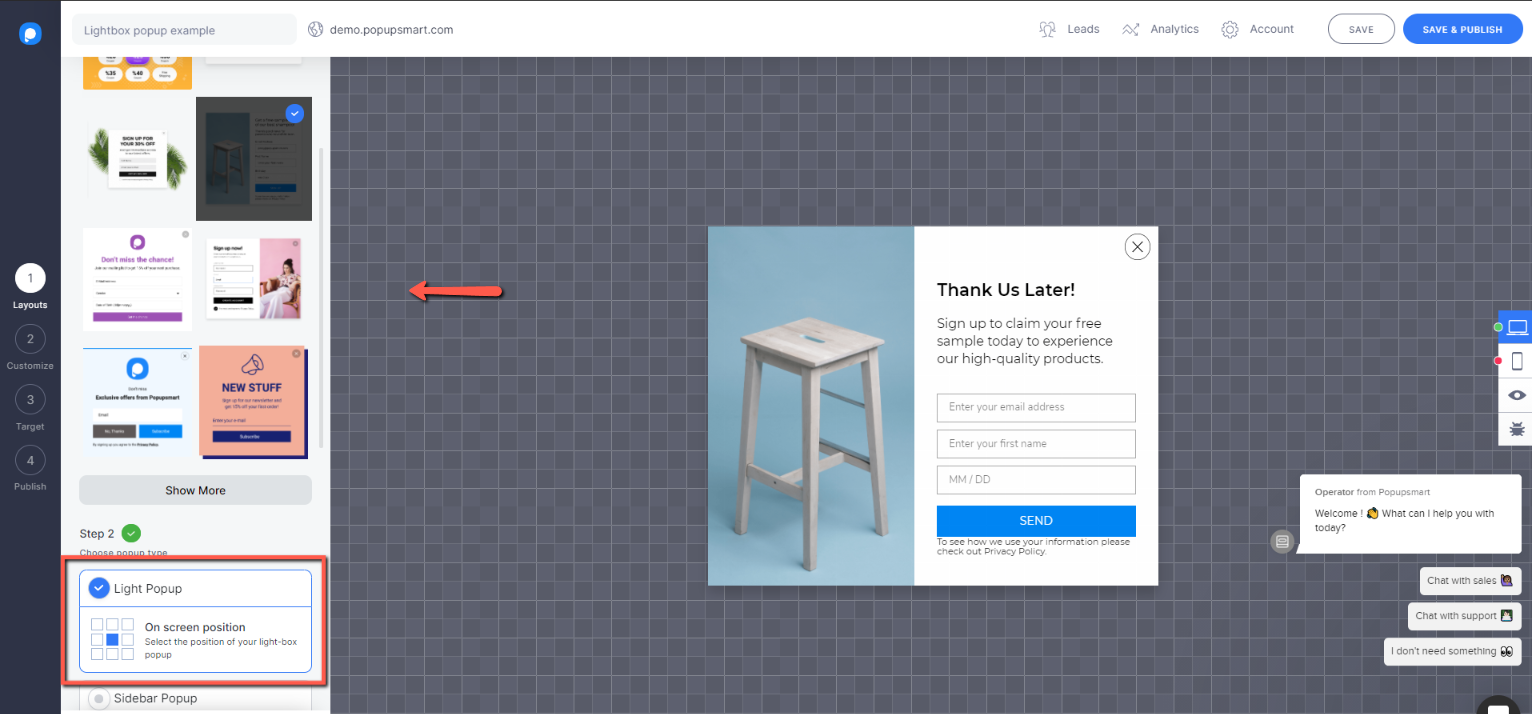
Выберите шаблон и начните настройку, чтобы создать лучший лайтбокс Shopify для своего веб-сайта.
Обязательно выберите тип всплывающего окна и его положение на экране.

Вы можете добавить таймер обратного отсчета, создать всплывающее окно успеха и всплывающий тизер, если хотите.
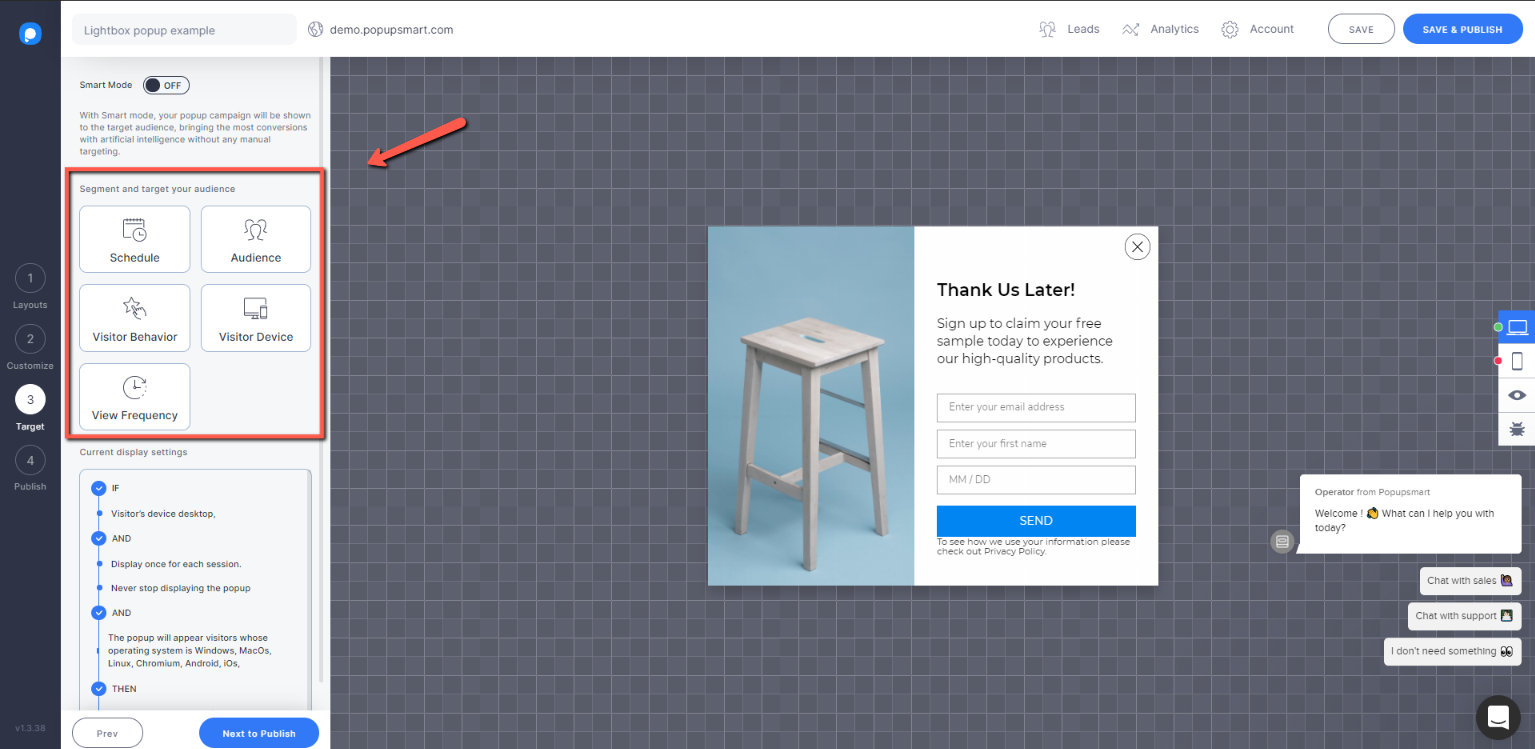
5. Настройте параметры отображения вашего Shopify Lightbox
Параметры отображения и таргетинга на аудиторию жизненно важны для успеха ваших всплывающих кампаний. Когда они настроены правильно, ваш лайтбокс для Shopify будет отображаться для людей, которые, скорее всего, будут с ним взаимодействовать.

Настройте таргетинг вашего всплывающего окна с 3-го шага в редакторе. Запланируйте кампанию, если она вам нужна.
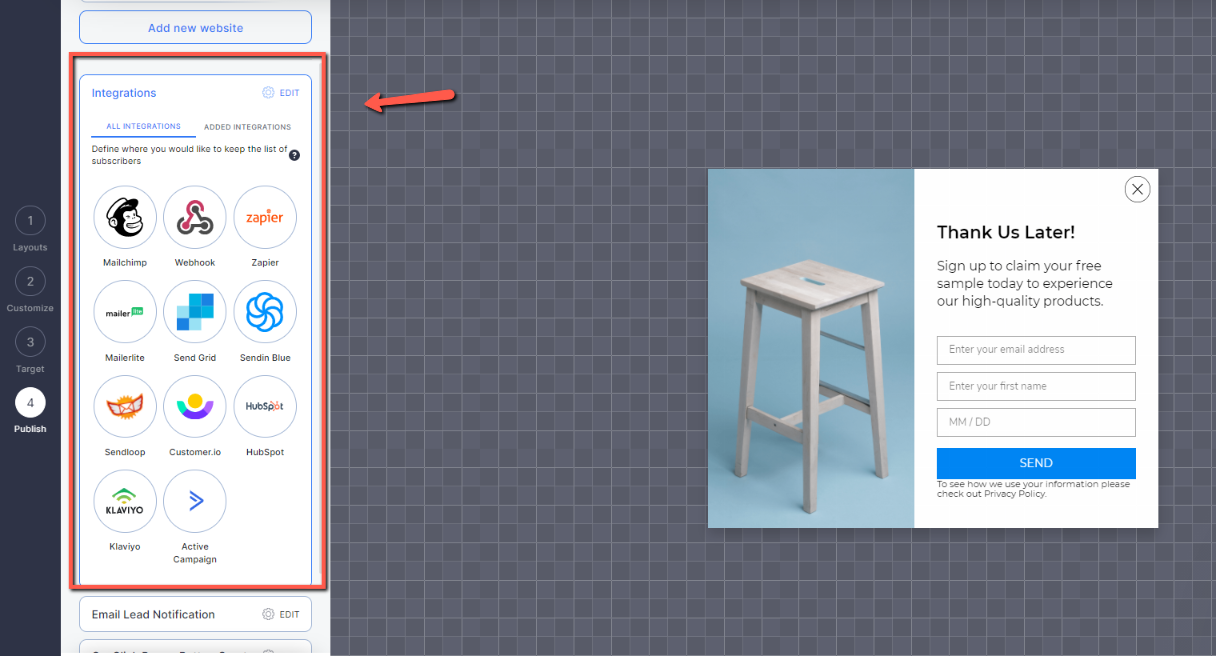
6. Интегрируйтесь с вашим поставщиком услуг электронной почты
Наконец, чтобы автоматически направлять потенциальных клиентов, которые вы собираете из всплывающего окна новостной рассылки, в свой список рассылки, интегрируйте Popupsmart с вашим поставщиком услуг электронной почты для Shopify.

Вы можете увидеть всю документацию по вариантам интеграции здесь.
Когда всплывающее окно будет готово к публикации, вы можете сохранить его и опубликовать или сохранить , чтобы опубликовать позже.
Так просто!
Почему вы должны использовать всплывающие окна Shopify Lightbox

Большинство интернет-продавцов не уверены в использовании всплывающих окон на своих веб-сайтах, полагая, что они могут раздражать посетителей. Но позвольте мне сказать вам, что это совсем не так. При правильном использовании всплывающие окна являются очень эффективным решением для сбора продаж и потенциальных клиентов по электронной почте.
Когда вы отображаете лайтбокс, содержимое страницы по-прежнему будет затемнено в фоновом режиме. Поскольку клиенты видят фон, они не чувствуют, что их перенаправили на спам-сайт. Лайтбокс будет на переднем плане, привлекая их внимание.
Всплывающие окна с лайтбоксами особенно выгодны для электронной коммерции Shopify, потому что:
- Вы можете расширить свой список адресов электронной почты для маркетинговых кампаний по электронной почте и поддерживать интерес своих клиентов.
- Средний коэффициент конверсии всплывающих окон составляет 3,09%, поэтому вы можете повысить конверсию.
- Вы можете создавать купоны и предлагать их через всплывающие окна выхода, чтобы вернуть ушедших клиентов.
Есть много тактик, которым нужно следовать, когда дело доходит до привлечения внимания пассивных посетителей и превращения их в клиентов. Даже просто предлагая скидку клиентам в обмен на их адреса электронной почты, вы увеличиваете свой доход и расширяете свой список адресов электронной почты.
Вы могли бы; 55 примеров всплывающих окон Exit Intent для увеличения конверсии.
Почему не стоит полагаться на всплывающие окна
Несмотря на то, что приложения Shopify — отличный способ повысить функциональность вашей темы Shopify, вы должны понимать, что многие приложения могут вызывать конфликты с определенными темами и даже с самой платформой Shopify.
- Разработчики приложений, возможно, не тестировали все условия и варианты темы. Таким образом, некоторые приложения могут привести к проблемам с дизайном и сбоям в работе.
- Приложения могут вызывать конфликты JavaScript.
- Наличие большого количества приложений в вашем магазине Shopify может снизить скорость загрузки вашего сайта. Наличие низкой скорости веб-сайта может снизить ваш рейтинг и, в конечном итоге, продажи.
Помимо этих проблем, большинство всплывающих приложений для Shopify предлагают меньше возможностей, когда дело доходит до дизайна и таргетинга.
Настройки дизайна и отображения вашего лайтбокса Shopify напрямую влияют на то, насколько хорошо будет работать всплывающее окно. Плохой дизайн всплывающего окна может оттолкнуть клиентов и снизить коэффициент конверсии.
С хорошим дизайном лайтбокса Shopify и таргетингом на аудиторию, адаптированным для вашего интернет-магазина, вы можете добиться потрясающих результатов.
Связанный контент:
- Контрольный список Shopify SEO: как поставить свой магазин на первое место
- Сравнение 10 лучших приложений Upsell для Shopify
- Как создать панель объявлений Shopify для вашего сайта
